前端使用minio传输文件
minio官方文档
minio-js可以支持ts。
安装完可能会出现
Can‘t import the named export ‘xxx‘ from non EcmaScript module (only default export is available)
可以尝试降低minio的版本
npm install minio@7.0.18 --save
代码:
初始化
const Minio = require('minio')const minioClient = new Minio.Client({endPoint: '192.l68.0.1', //minio服务器ip,不能加http://port: 9000,accessKey: 'xxxx', //usernamesecretKey: 'xxxx', //passworduseSSL: false //https访问需要设置为true
})
上传文件
const stream = require('stream')/**** @export 上传文件(stream流方法)* @param {*} backetName String 存储桶名字* @param {*} fileObj Object 文件对象* @param {*} callback function 回调函数*/
export function uploadFile (backetName, fileObj, callback) {console.log(backetName, fileObj)if (fileObj) {const file = fileObjif (file === undefined) {// 未选择} else {const date = new Date()const year = new Date().getFullYear()const month =date.getMonth() + 1 < 10? '0' + (date.getMonth() + 1): date.getMonth() + 1const day = date.getDate() > 9 ? date.getDate() : '0' + date.getDate()const fileName = date.getTime() + file.nameconst fileDate = '' + year + month + dayconst mineType = file.typeconst fileSize = file.sizeconsole.log('fileName', fileName)// 参数const metadata = {'content-type': mineType,'content-length': fileSize}// 判断储存桶是否存在minioClient.bucketExists(backetName, function (err) {console.log('判断储存桶是否存在')if (err) {if (err.code === 'NoSuchBucket') {return console.log('bucket does not exist.')}console.log('1233221')return console.log(err)}// 准备上传const reader = new FileReader()reader.readAsDataURL(file)reader.onloadend = function (e) {const dataurl = e.target.resultconst blob = toBlob(dataurl)const reader2 = new FileReader()reader2.readAsArrayBuffer(blob)reader2.onload = function (ex) {const bufferStream = new stream.PassThrough()bufferStream.end(Buffer.from(ex.target.result))minioClient.putObject(backetName,`${fileDate}/${fileName}`,bufferStream,fileSize,metadata,(err) => {if (err == null) {minioClient.presignedPutObject(backetName,`${fileDate}/${fileName}`,24 * 60 * 60,function (err1, presignedUrl) {console.log(err1)if (err1) returnif (presignedUrl) {const arr = presignedUrl.split('?')if (arr.length === 2) {callback(arr[0])}}})}})}}})}}
}/**** @export base64转blob* @param {*} base64Data Object base64数据* @return {*} blob*/
export function toBlob (base64Data) {let byteString = base64Dataif (base64Data.split(',')[0].indexOf('base64') >= 0) {byteString = window.atob(base64Data.split(',')[1]) // base64 解码} else {byteString = unescape(base64Data.split(',')[1])}// 获取文件类型const mimeString = base64Data.split(';')[0].split(':')[1] // mime类型const uintArr = new Uint8Array(byteString.length) // 创建视图for (let i = 0; i < byteString.length; i++) {uintArr[i] = byteString.charCodeAt(i)}const blob = new Blob([uintArr], {type: mimeString})return blob
}// 先判断桶是否存在,如果可确保捅已经存在,则直接调用uploadFile方法
export function checkedAndUpload (bucketName, info, callback) {minioClient.bucketExists(bucketName, err => {if (err) {minioClient.makeBucket(bucketName, 'us-east-1', err1 => {if (err1) {console.error(`${info.file.name}文件上传失败`)return}uploadFile(bucketName, info, callback)})} else {uploadFile(bucketName, info, callback)}})
}// 先判断桶是否存在
export function connectionStatus (bucketName, callback) {minioClient.bucketExists(bucketName, err => {console.Log(err)callback(err)})
}
上传文件简单版:
const bucketName = 'picturebook-version'; // 替换为你的存储桶名称
const objectName = file.file.name; // 使用文件名作为对象名称//创建 FileReader 对象
const reader = new FileReader();// 当读取完成时触发的回调函数
reader.onload = (event) => {// 从事件对象中获取文件内容const fileContent = event.target.result;// 转换 ArrayBuffer 为 Buffer 类型数据const buffer = Buffer.from(fileContent);// 使用 putObject 方法上传文件内容this.minioClient.putObject(bucketName, objectName, buffer, buffer.length, (err, etag) => {if (err) {console.error('上传文件失败:', err);} else {this.fileList.push(this.newFile);this.fileName = objectName;console.log('文件上传成功,ETag:', etag);}});
};// 开始读取文件
reader.readAsArrayBuffer(file.file);
下载文件
export function downloadFile (bucketName, fileName, callback) {minioClient.getObject(bucketName, fileName, (err, dataStream) => {callback(err, dataStream)})
}
使用
<div @click="selectFile" style="cursor: pointer; width: 80px; text-align: right"class="ant-upload-text" > 上传 </div>
<input type="file id="uploadInput" ref="uploadInput" v-show="false" @change="changeInput()"/>
import { uploadFile } from '@/utils/minio'selectFile() {const inputDOM = this.$refs.uploadInputinputDOM.click()
},
changeInput() {const file = this.$refs.uploadInput.filesif (file.length) {this.sourceFile = {name: file[0].name,size: file[0].size,type: file[0].type,}uploadFile('carbon', file[0], (e) => {this.$refs.uploadInput.value = ''this.sourceFile = {...this.sourceFile,url: e,}})}
},
拓展
优点:
1.直接访问对象存储:前端直接与 MinIO 通信,而不需要通过后端服务器作为中介。这样可以降低后端服务器的负担,减少网络传输时间,提高文件传输效率。
2.降低后端开发成本:前端直接使用 MinIO SDK 进行文件上传和下载,减少了与后端开发相关的工作量。这样可以加快开发速度,并降低了整体的开发成本。
3.分布式存储支持:MinIO 支持分布式存储,可以在多个节点之间存储数据,实现高可用性和容错性。前端直接与 MinIO 通信,可以利用 MinIO 的分布式特性,将文件分散存储在不同的节点上,提高文件的可靠性和可用性。
4.快速上传和下载:MinIO 针对文件上传和下载进行了优化,提供了快速的传输速度和低延迟的访问体验。前端直接与 MinIO 通信,可以获得更快的上传和下载速度,提高用户体验。
5.可控性和安全性:前端直接使用 MinIO SDK 进行文件上传和下载,可以根据需要设置访问权限、加密方式等安全措施,保护文件的安全性和完整性。同时,前端可以完全掌控文件的访问和管理,保留对文件的完全控制权。
6.跨平台兼容性:MinIO 提供了丰富的客户端 SDK,包括 JavaScript SDK,在各种前端平台(Web、移动端、桌面端)上都可以方便地集成和使用。这样可以实现跨平台的文件上传和下载,满足不同平台的需求。
缺点:
1.只支持Webpack工程化构建的项目,因为webpack是基于nodeJs的,可以使用require, fs等函数
2.不支持Vite工程化构建形式,Vite是EsModule纯浏览器模块的形式,没有nodeJs里的函数,只能使用import,但部分第三方库并不支持,会报奇怪的错误
3.前端直传Minio是无法获取上传进度的,自然也就无法显示进度条,从而无法拥有良好的人机交互感,并且需要等待Minio反馈后才能判断是否上传成功
4.端口,登录账号,登录密码都写在前端,会暴露关键信息,易造成不必要的信息泄露,并且不易维护
5.由前端写Minio接口不利于之后的扩展,每开一个项目,都需要copy代码,无形中增加了维护的困难性
相关文章:

前端使用minio传输文件
minio官方文档 minio-js可以支持ts。 安装完可能会出现 Can‘t import the named export ‘xxx‘ from non EcmaScript module (only default export is available)可以尝试降低minio的版本 npm install minio7.0.18 --save代码: 初始化 const Minio require(…...

[大模型] BlueLM-7B-Chat WebDemo 部署
BlueLM-7B-Chat WebDemo 部署 模型介绍 BlueLM-7B 是由 vivo AI 全球研究院自主研发的大规模预训练语言模型,参数规模为 70 亿。BlueLM-7B 在 C-Eval 和 CMMLU 上均取得领先结果,对比同尺寸开源模型中具有较强的竞争力(截止11月1号)。本次发布共包含 7…...

一文了解ERC404协议
一、ERC404基础讲解 1、什么是ERC404协议 ERC404协议是一种实验性的、混合的ERC20/ERC721实现的,具有原生流动性和碎片化的协议。即该协议可让NFT像代币一样进行拆分交易。是一个图币的互换协议。具有原生流动性和碎片化的协议。 这意味着通过 ERC404 协议…...

iOS cocoapods pod FrozenError and RuntimeError
0x00 报错日志 /Library/Ruby/Gems/2.6.0/gems/cocoapods-1.12.0/lib/cocoapods/user_interface/error_report.rb:34:in force_encoding: cant modify frozen String (FrozenError)from /Library/Ruby/Gems/2.6.0/gems/cocoapods-1.12.0/lib/cocoapods/user_interface/error_r…...

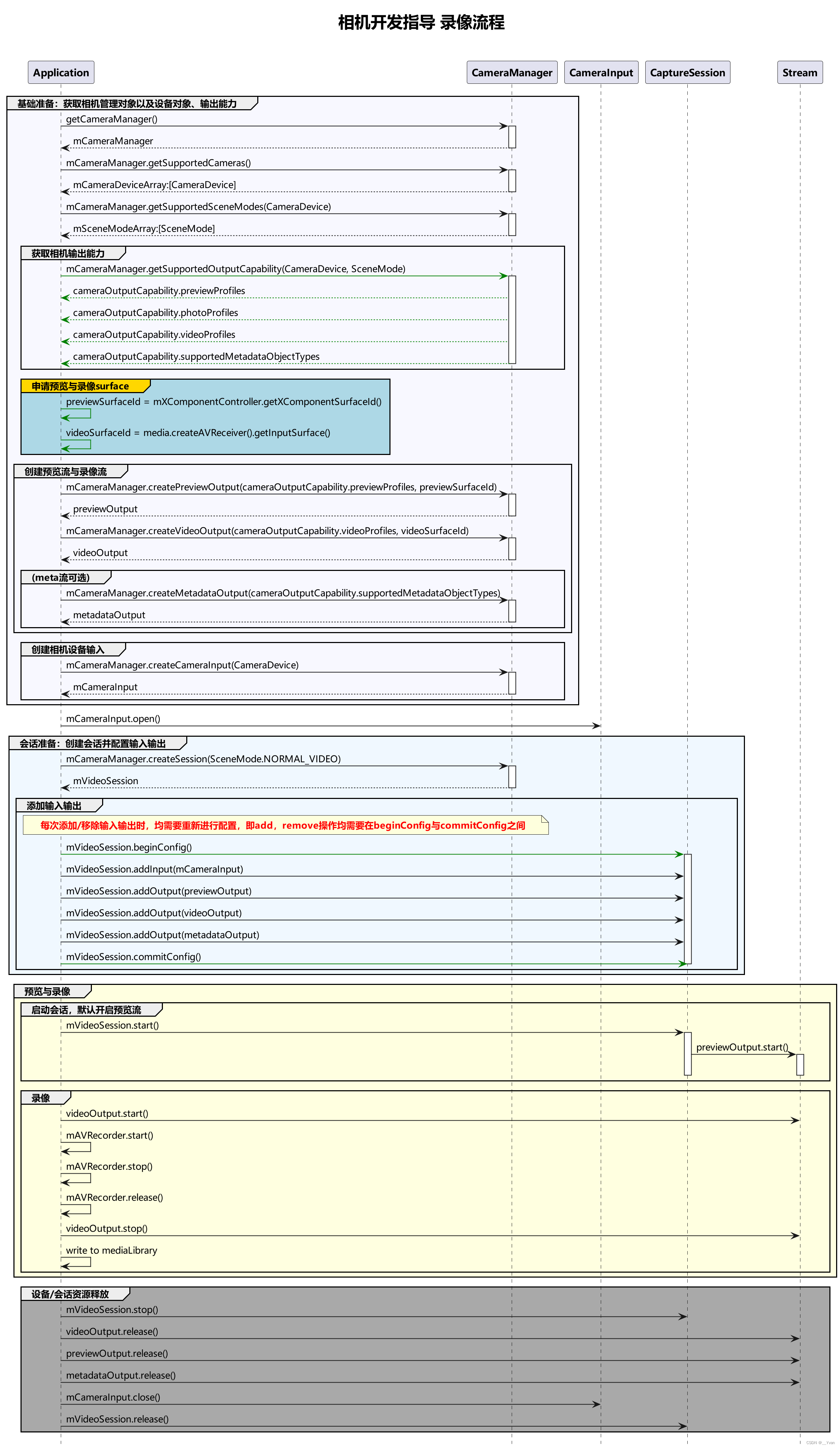
【鸿蒙开发】第二十章 Camera相机服务
1 简介 开发者通过调用Camera Kit(相机服务)提供的接口可以开发相机应用,应用通过访问和操作相机硬件,实现基础操作,如预览、拍照和录像;还可以通过接口组合完成更多操作,如控制闪光灯和曝光时间、对焦或调焦等。 2 …...

JS阅读笔记
myweb3.html <video id"video" width"400" height"300" autoplay></video> <button id"capture-btn">拍摄图片</button> <canvas id"canvas" width"400" height"300">&…...

基于spring boot的留守儿童爱心管理系统
基于spring boot的留守儿童爱心管理系统设计与实现 开发语言:Java 框架:springboot JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7(一定要5.7版本) 数据库工具:Navicat11 开…...

python输入某年某月某日判断这一天是这一年的第几天
如何使用python实现输入某年某月某日判断这一天是这一年的第几天 from datetime import datetime #引入日期类 def is_leap_year(year):"""判断是否为闰年"""return (year % 4 0 and year % 100 ! 0) or (year % 400 0)# 根据年份和月份返回当…...

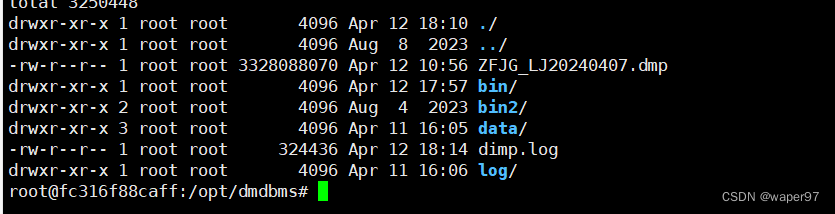
docker 上达梦导入dump文件报错:本地编码:PG GBK,导入女件编码:PGGB18030
解决方案: 第一步进入达梦数据容器内部 docker exec -it fc316f88caff /bin/bash 第二步:在容器中 /opt/dmdbms/bin目录下 执行命令 cd /opt/dmdbms/bin./dimp USERIDSYSDBA/SYSDBA001 FILE/opt/dmdbms/ZFJG_LJ20240407.dmp SCHEMASZFJG_LJUSERIDSYSD…...

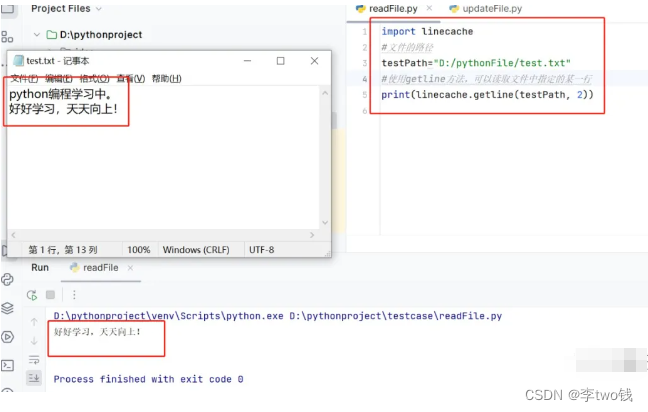
一起学习python——基础篇(19)
今天来说一下python的如何修改文件名称、获取文件大小、读取文中指定的某一行内容。 1、修改文件名称: import os testPath"D:/pythonFile/test.txt" testPath2"D:/pythonFile/test2.txt" #修改文件名称使用rename方法, #第一个参…...

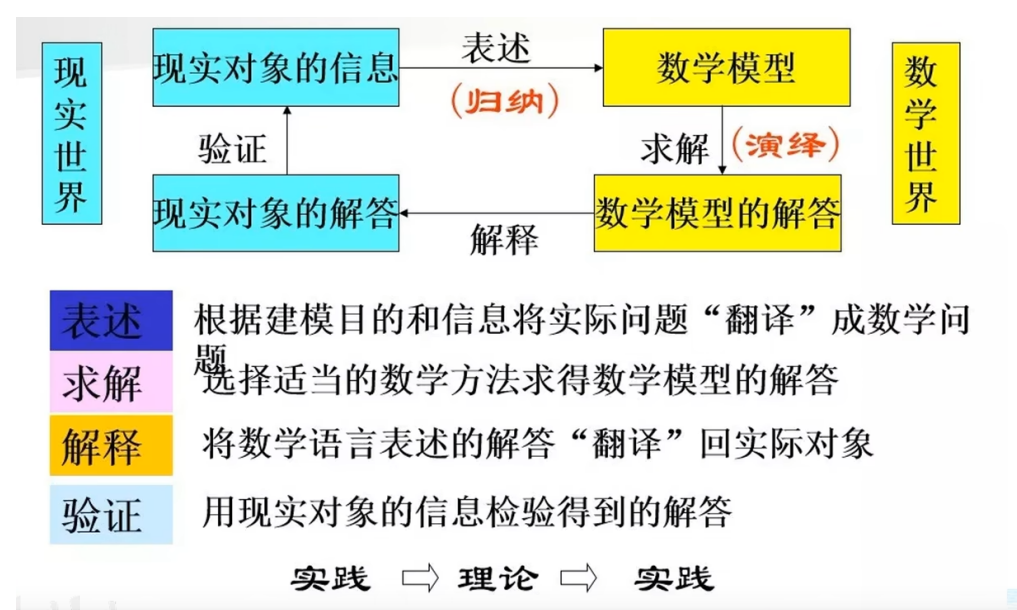
数模 初见数建
文章目录 初见数学建模1.1 数学建模是什么1.2 数学建模的概述1.3 如何学习数学建模---分模块化1.4 数学建模前提了解1.5 数学建模的六个步骤1.6 如何备战建模比赛1.7 数学建模赛题类型1.8 数学建模算法体系概述 初见数学建模 1.1 数学建模是什么 1.原型与模型 原型ÿ…...

windows系统搭建OCR半自动标注工具PaddleOCR
深度学习 文章目录 深度学习前言一、环境搭建准备方式1:安装Anaconda搭建1. Anaconda下载地址: [点击](https://mirrors.tuna.tsinghua.edu.cn/anaconda/archive/?CM&OD)2. 创建新的conda环境 方式2. 直接安装python 二、安装CPU版本1. 安装PaddlePaddle2、安装…...

01、ArcGIS For JavaScript 4.29对3DTiles数据的支持
综述 Cesium从1.99版本开始支持I3S服务的加载,到目前位置,已经支持I3S的倾斜模型、3D Object模型以及属性查询的支持。Cesium1.115又对I3S标准的Building数据实现了加载支持。而ArcGIS之前一直没有跨越对3DTiles数据的支持,所以在一些开发过…...

Spark_SparkSql写入Oracle_Undefined function.....将长字符串写入Oracle中方法..
在使用Spark编写代码将读库处理然后写入Oracle中遇到了诸多小bug,很磨人,好在解决了。shit!! 实测1:TO_CLOB(a3) 代码样例 --这是一个sparksql写入hive的一个小逻辑,我脱敏了噻 SELECT a1, a2, TO_CLOB(a3) AS clob_data, TO_DATE(a4) AS …...

2023数据要素白皮书(免费下载)
【1】关注本公众号,转发当前文章到微信朋友圈 【2】私信发送 【2023年数据资源入表白皮书】 【3】获取本方案PDF下载链接,直接下载即可。 如需下载本方案PPT原格式,请加入微信扫描以下方案驿站知识星球,获取上万份PPT解决方案&a…...

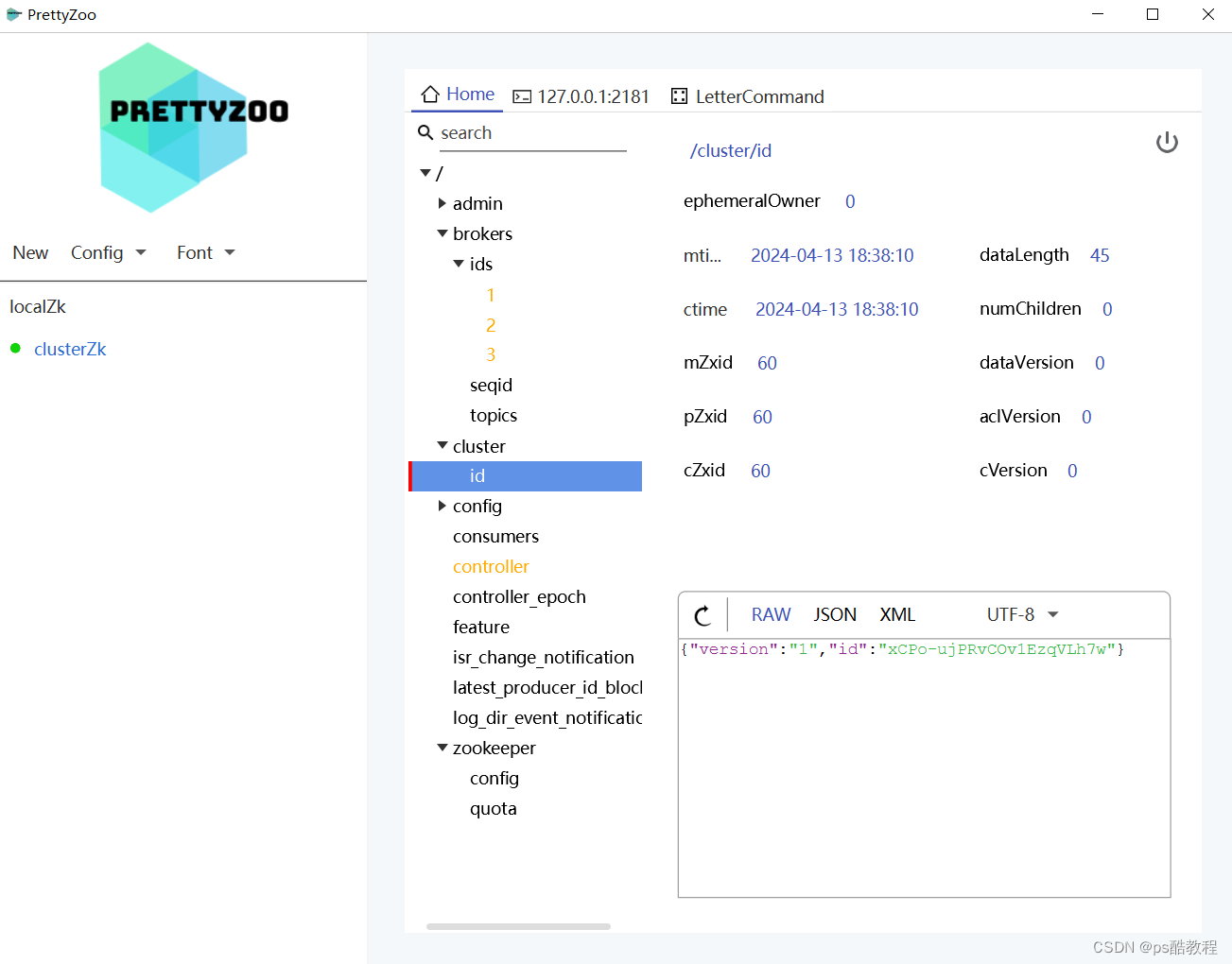
kafka学习记录
文章目录 windows单机版kafka搭建步骤主题的增删改查操作消息的生产与消费 Windows集群版kafka搭建步骤 prettyZoo 尚硅谷Kafka教程,2024新版kafka视频,零基础入门到实战 【尚硅谷】Kafka3.x教程(从入门到调优,深入全面࿰…...

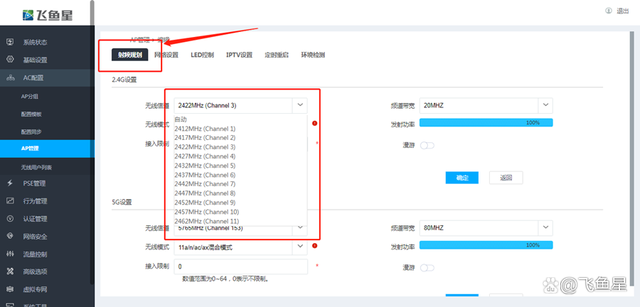
无线网络2.4和5G的区别
无线网络2.4和5的区别 无线网络2.4GHz和5GHz的主要区别在于频率、覆盖范围、传输速度、干扰能力和穿透性。以下是详细介绍:12 频率不同。2.4GHz的频率较低,而5GHz的频率较高。频率越低,信号在传播过程中的损失越小,因此覆盖范围…...

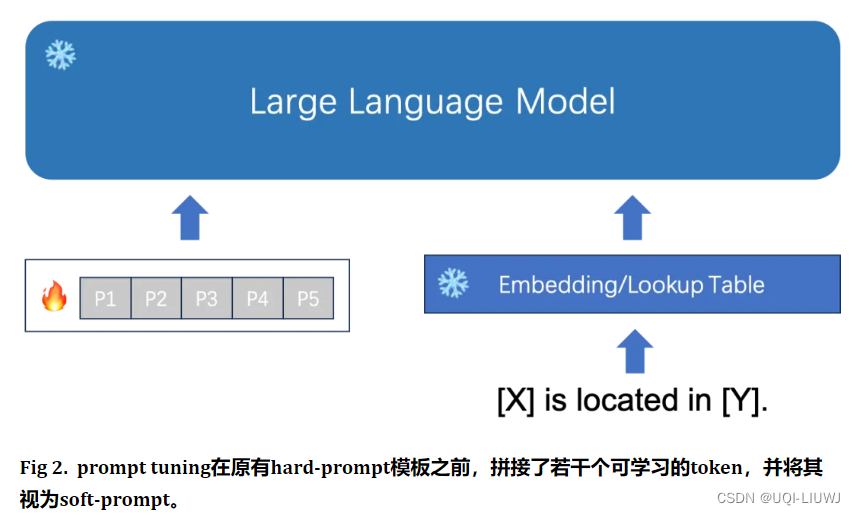
大模型笔记:Prompt tuning
1 NLP模型的几个阶段 1.1 第一阶段(在深度学习出现之前) 通常聚焦于特征工程(feature engineering)利用领域知识从数据中提取好的特征 1.2 第二阶段(在深度学习出现之后) 特征可以从数据中习得——>…...

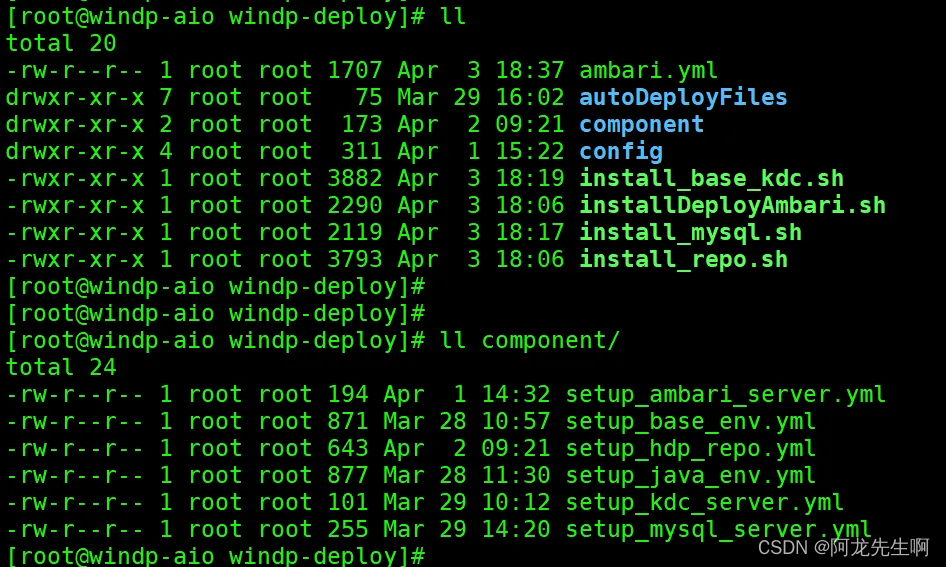
【Ambari】Ansible自动化部署大数据集群
目录 一.版本说明和介绍信息 1.1 大数据组件版本 1.2 Apache Components 1.3 Databases支持版本 二.安装包上传和说明 三.服务器基础环境配置 3.1global配置修改 3.2主机名映射配置 3.3免密用户名密码配置 3.4 ansible安装 四. 安…...

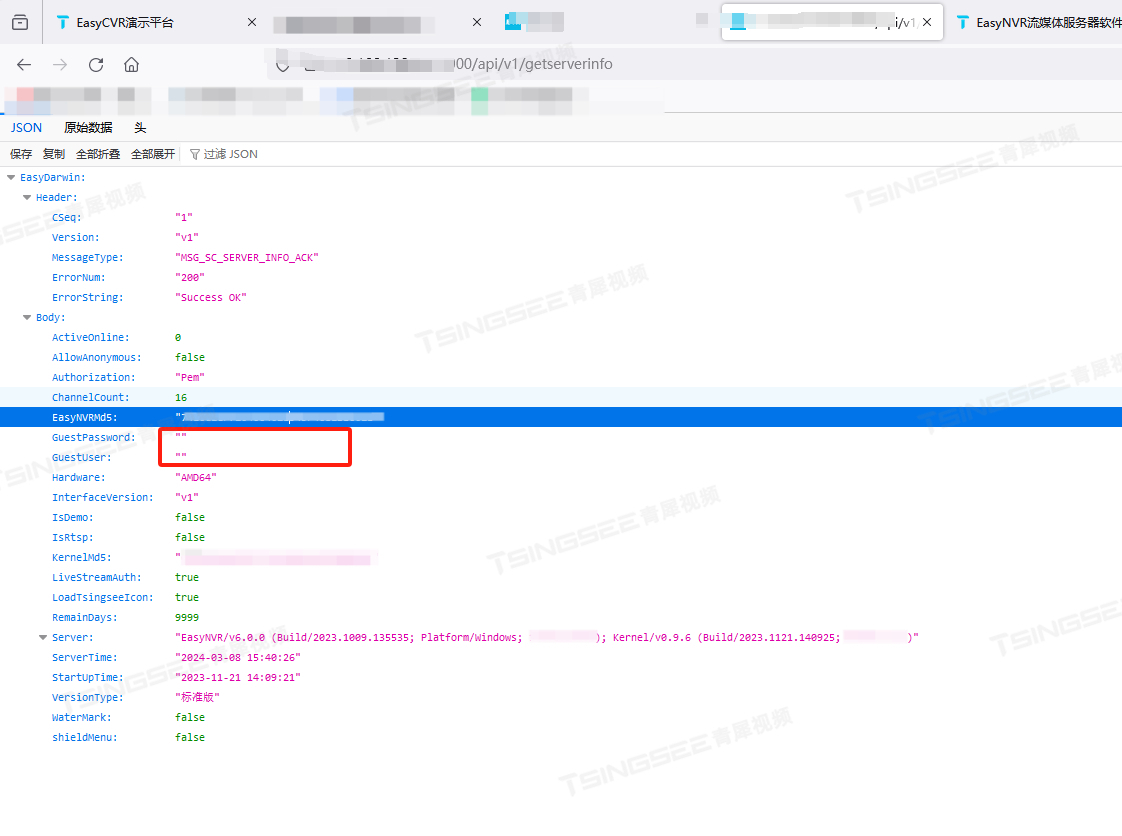
RTSP/Onvif视频安防监控平台EasyNVR调用接口返回匿名用户名和密码的原因排查
视频安防监控平台EasyNVR可支持设备通过RTSP/Onvif协议接入,并能对接入的视频流进行处理与多端分发,包括RTSP、RTMP、HTTP-FLV、WS-FLV、HLS、WebRTC等多种格式。平台拓展性强、支持二次开发与集成,可应用在景区、校园、水利、社区、工地等场…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...
