【VUE】使用Vue和CSS动画创建滚动列表
使用Vue和CSS动画创建滚动列表
在这篇文章中,我们将探讨如何使用Vue.js和CSS动画创建一个动态且视觉上吸引人的滚动列表。这个列表将自动滚动显示项目,类似于轮播图的方式,非常适合用于仪表盘、排行榜或任何需要在有限空间内展示项目列表的应用。

设置
我们的滚动列表将显示各个地区及其相应的百分比值。列表中的每个项目将通过唯一的背景和进度条以视觉化方式展示其值。
HTML结构
我们首先定义Vue组件中列表的HTML结构。.chart-l-3类包裹了我们的列表,每个项目通过Vue的v-for指令在数据集dataL3中进行迭代。基本结构如下所示:
<div class="chart chart-l-3 list-box"><div v-for="(item,index) in dataL3" :key="index" :class="{'bgy':index%2==0}" class="list-item"><div :class="{'yellow':index<3}" class="tag">NO.{{ index+1 }}</div><div class="name">{{ item.name }}</div><div class="jdt-box"><div :style="{width: item.value+'%'}" class="jdt-bar"></div></div><div class="value">{{ item.value }}%</div></div>
</div>
Vue组件
Vue组件的data函数返回一个区域数组及其对应值,这些值将填充列表:
export default {data() {return {dataL3: [{ name: '广东省', value: 15 },// 更多项目],}},// 组件的其余部分...
}
动画逻辑
为了创建滚动动画,我们在mounted生命周期钩子中使用setInterval函数来操纵第一个列表项目的marginTop:
mounted() {setInterval(() => {const firstDom = document.getElementsByClassName('chart-l-3')[0].getElementsByClassName('list-item')[0];this.showIndex++;if (this.showIndex === (this.dataL3.length-5)) {this.showIndex = 0;}firstDom.style.marginTop = '-' + 2.5 * this.showIndex + 'vw';}, 3000);
}
这段逻辑通过不断修改marginTop属性,创建了列表通过向上移动第一个项目而滚动的印象,从而循环显示列表。
给列表添加样式 - CSS
为了确保我们的列表看起来漂亮,我们使用less来应用各种样式,涵盖尺寸、字体、颜色和背景图像。这里的一个关键点是使用过渡效果以实现平滑滚动动画:
.list-item{transition: all 0.5s ease;.tag{background: url('./assets/icon-tag-blue.svg') no-repeat;// 更多样式...}.jdt-bar{background-color: #87f7c7;// 更多样式...}// 更多样式...
}
总结
我们的滚动列表不仅视觉上吸引人,还以动态方式展示了有限空间内的项目列表,非常适合各种应用。通过结合Vue的响应式数据绑定与CSS动画与过渡效果,我们创建了一个平滑自动滚动的列表,可以显示从排行榜排名到仪表盘信息等任何内容。
下一步
这个基本实现可以通过更多交互功能进行进一步增强,如悬停暂停功能、动态加载数据或集成API以显示实时信息。探索和自定义的可能性是广泛的,您可以根据项目的需要进行调整。
相关文章:

【VUE】使用Vue和CSS动画创建滚动列表
使用Vue和CSS动画创建滚动列表 在这篇文章中,我们将探讨如何使用Vue.js和CSS动画创建一个动态且视觉上吸引人的滚动列表。这个列表将自动滚动显示项目,类似于轮播图的方式,非常适合用于仪表盘、排行榜或任何需要在有限空间内展示项目列表的应…...

分布式结构化数据表Bigtable
文章目录 设计动机与目标数据模型行列时间戳 系统架构主服务器Chubby作用子表服务器SSTable结构子表实际组成子表地址组成子表数据存储及读/写操作数据压缩 性能优化局部性群组(Locality groups)压缩布隆过滤器 Bigtable是Google开发的基于GFS和Chubby的…...

langchain 加载 csv,json
csv from langchain_community.document_loaders.csv_loader import CSVLoaderloader CSVLoader(file_pathdata/专业描述.csv, csv_args{delimiter: ,,quotechar: ",fieldnames: [专业, 描述] }, encodingutf8, source_column专业)data loader.load() print(data)quote…...
)
Java-常见面试题收集(十三)
二十二 Redis 1 Redis 作用 Redis,全称Remote Dictionary Server,即远程字典服务,是一个开源的使用ANSI C语言编写的、支持网络的、基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。它主要用于缓存数据的计算…...

第二证券策略:股指预计维持震荡格局 关注汽车、工程机械等板块
第二证券指出,指数自今年2月份阶段低点反弹以来,3月份持续高位整理。进入4月份之后面对年报和一季报的双重财报发表期,预计指数短期保持高位整理概率比较大。前期缺乏成绩支撑的概念股或有回落的危险,主张重视成绩稳定、估值低、分…...

hcia datacom课程学习(6):路由与路由表基础
1.路由的作用 不同网段的设备互相通信需要具有路由功能的设备进行转发 具有路由功能的设备不一定是路由器,交换机可以有路由功能,同样的,路由器也可以有交换功能,像家里常用的路由器就是集路由功能和交换功能于一体的 2.路由相…...

AI PC元年,华为的一张航海图、一艘渡轮和一张船票
今天,从学术研究者到产业投资者,无不认为大模型掀起了一场人工智能的完美风暴。 所谓“完美风暴”,指的是一项新技术的各个要素,以新的方式互相影响、彼此加强,组合在一起形成了摧枯拉朽般的力量。 而我们每个人&#…...

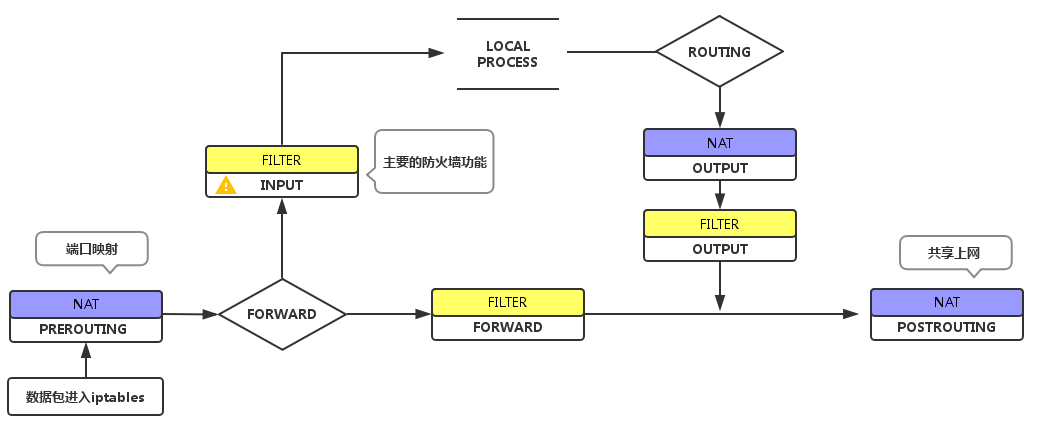
NAT技术
网络技术深似海呀,一段时间不用又忘。 是什么 NAT技术是网络防火墙技术的一部分,可以作用在linux防火墙或者设备防火墙,NAT技术可以实现地址和端口的转换,主要还是为了网络连通性。 作用 存在以下三个IP,A(10.234.…...

新能源汽车“价格战”之后,充电桩主板市场将会怎样?
2024年2月底,国内新能源汽车市场开启了一场前所未有的“价格战”↓ 比亚迪率先抛出“王炸”车型——秦PLUS荣耀版和驱逐舰05荣耀版,起售价低至7.98万元,打响了价格战的“第一枪”,引爆了平静的汽车市场。 “电比油低”就此拉开序…...

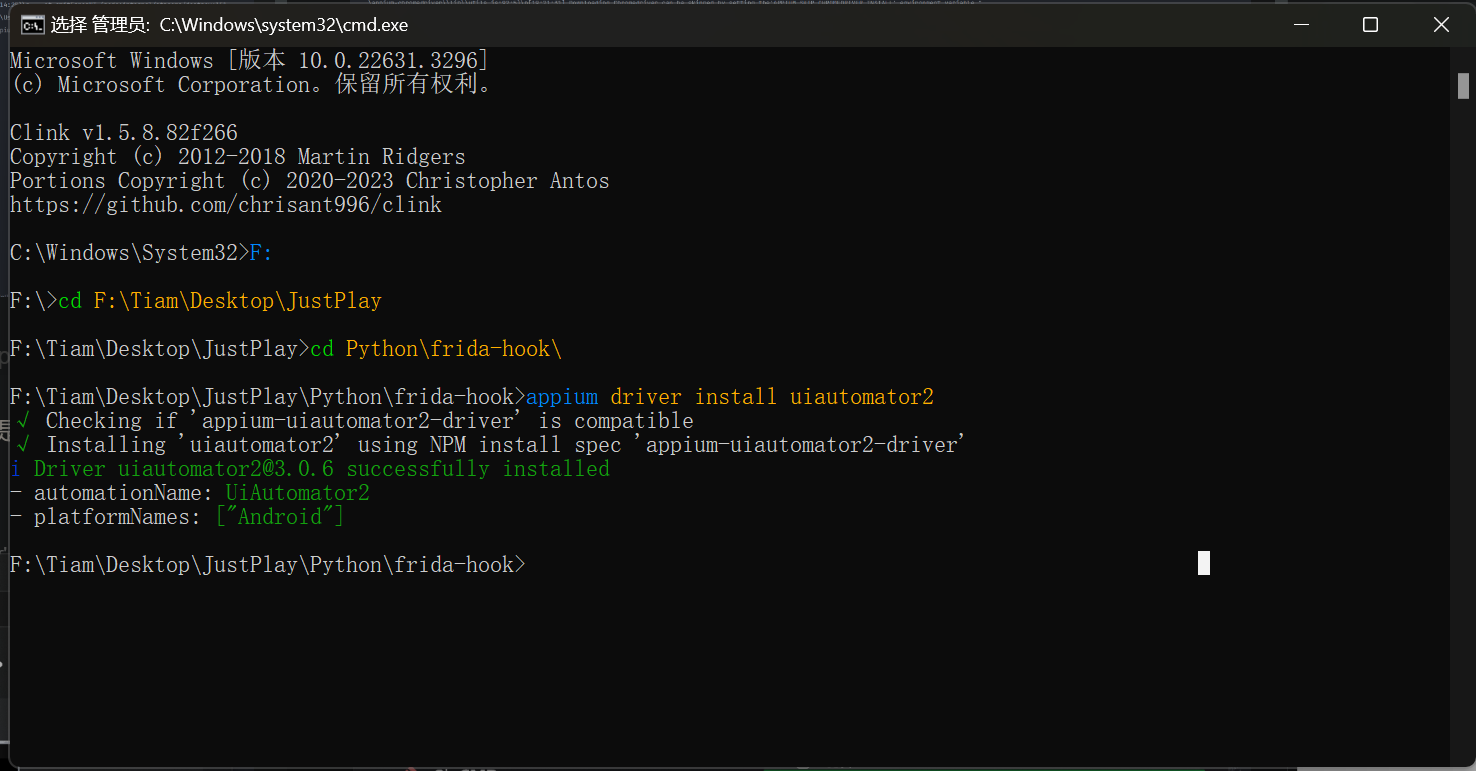
appium driver install uiautomator2 安装失败
报错 Installing ‘uiautomator2’ using NPM install spec ‘appium-uiautomator2-driver’ Error: Encountered an error when installing package: npm command ‘install --save-dev --no-progress --no-audit --omitpeer --save-exact --global-style --no-package-lock…...

学浪已购买视频怎么下载到本地?
许多学习者在学浪购买了丰富的课程,然而,一些课程存在时间限制,使得学习者希望将其下载并永久保存。在这里,我们将介绍一款名为小浪助手的工具,它能够帮助你轻松将学浪已购买的视频下载到本地,让学习变得更…...

k8s-pod设置执行优先级
Pod的优先级管理是Kubernetes调度中的一个重要特性,通过PriorityClass(优先级类)的设置,我们可以为Pod指定不同的优先级,从而在资源有限的情况下更精细地调整调度顺序 什么是PriorityClass? PriorityClass是…...

const修饰指针
const修饰指针 常量指针 特点为指针的指向可以改,但是指针指向的值不可以修改 int a 10; int b 20; const int *p &a; *p 20; //错误,指针的指向的值不可更改 p &b; //正确 指针常量 特点是指针的指向不可以改,指针指向的值…...

php关于序列化r的指向
在PHP中,序列化字符串的索引是根据序列化过程中值的出现顺序来确定的。每个值(包括数组的键和值)在序列化字符串中都会被赋予一个顺序索引。为了理解这个顺序,我们需要知道以下几点: 序列化时,数组的键和值…...

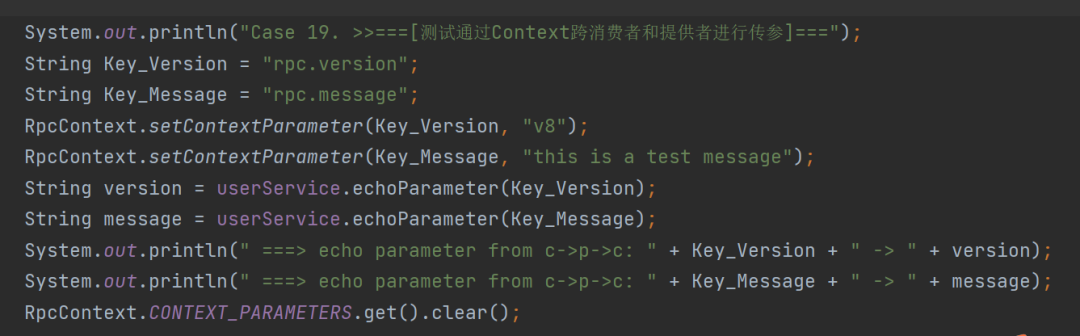
从0到1实现RPC | 11 丰富测试案例
测试案例主要针对服务消费者consumer,复杂逻辑都在consumer端。 常规int类型,返回User对象 参数类型转换,主要实现逻辑都在TypeUtils工具类中。 测试方法重载,同名方法,参数不同 方法签名的实现,主要逻辑…...

在前端开发中用到了哪些设计模式?
在前端开发中用到了哪些设计模式? 1.单例模式2.观察者模式3.工厂模式4.适配器模式5.装饰器模式6.命令模式7.迭代器模式8.组合模式9.策略模式10.发布订阅模式 1.单例模式 确保一个类只有一个实例,提供一个全局访问点,vue就是一个单例模式&…...

ES6 的解构赋值
解构赋值(Destructuring assignment)是一种方便快捷的方式,可以从对象或数组中提取数据,并将数据赋值给变量。解构赋值是ES6中一项强大且常用的特性. 1. 基本数组解构 首先,让我们看看如何对数组进行解构赋值。假设我…...

蓝桥杯物联网竞赛_STM32L071KBU6_全部工程及国赛省赛真题及代码
包含stm32L071kbu6全部实验工程、源码、原理图、官方提供参考代码及国、省赛真题及代码 链接:https://pan.baidu.com/s/1pXnsMHE0t4RLCeluFhFpAg?pwdq497 提取码:q497...

关于UCG游戏平台的一些思考
UCG游戏平台,全称User Generated Content,即用户生成内容。它涵盖了所有玩家可以自主编辑的部分,包含并不限于换装、捏脸、关卡摆放等内容。 UCG概念在最近又火了起来,但这个模式出现的并不早。早在10多年前,war3编辑器…...

一起学习python——基础篇(20)
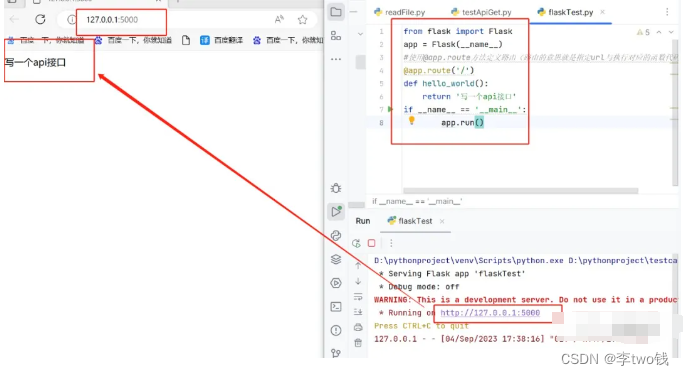
前言,之前经常从网上找一些免费的接口来测试,有点受制于人的感觉。想了想还不如直接写一个接口,这样方便自己测试。自己想返回什么格式就返回什么样子,不用担心服务报错,因为自己就可以完全掌控。然后宿舍二哥告诉我py…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
