第24次修改了可删除可持久保存的前端html备忘录:文本编辑框不再隐藏,又增加了哔哩哔哩搜索和必应搜索

第24次修改了可删除可持久保存的前端html备忘录:文本编辑框不再隐藏,又增加了哔哩哔哩搜索和必应搜索.
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>与妖为邻备忘录</title>
</head>
<style>/* ******制定统一规则 开始 */* {margin: 0;padding: 0;box-sizing: border-box;list-style: none;user-select: none;color: #fffbfb;text-shadow: 1px 1px 1px #000;}input,button {cursor: pointer;border-radius: 5px;font-size: 18px;border: 1px solid rgb(134, 133, 133);color: rgb(252, 223, 4);background-color: #ff02029c;}/* ******制定统一规则 结束 *//* **页面背景样式:.body_background 开始*/body {min-height: 100vh;/* background: radial-gradient(at 60% 0%, #3a6073, #1c2522); *//* background: linear-gradient(to bottom, #022c05, #000000); */background: #3a6073;/* background: #303745; *//* background: #1c2522; */background-size: cover;animation: bodybackground 16s infinite;}/* **页面背景样式:.body_background*****结束 *//* 头部标题.header_title 开始 */.header_title {position: fixed;top: 2px;left: 2px;width: 140px;height: 66px;border-radius: 50%;color: rgb(255, 255, 255);/* 图片 img*/img {float: left;width: 66px;height: 66px;border-radius: 50%;transition: transform 0.3s ease;&:hover {transform: scale(1.1);}}h2 {background-color: #f30303;border-radius: 50%;background-image: linear-gradient(to top left,rgba(0, 0, 0, 0.2),rgba(0, 0, 0, 0.2) 30%,rgba(0, 0, 0, 0));box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),inset -4px -4px 5px rgba(0, 0, 0, 0.6);border: 0px solid black;}.my_name {letter-spacing: -8px;}}/* 头部标题.header_title 结束 *//* **********头部中心.header_center 开始 */.header_center {height: 66px;color: rgb(255, 255, 255);text-align: center;max-width: 1450px;margin: 0 auto;.summary {position: fixed;top: 0;left: 10%;}/* 修改说明.update_summary 开始 */.update_summary {font-size: 20px;font-weight: 700;position: relative;cursor: pointer;right: -700px;color: #f40b0b;}.update_summary:hover+.css_summary_collapse {grid-template-rows: 1fr;}.css_summary_collapse {display: grid;grid-template-rows: 0fr;transition: grid-template-rows 0.3s cubic-bezier(0.34, 0.69, 0.1, 1);div {background-color: #012705;overflow: hidden;width: 180px;margin: 0 1200px;z-index: 9999;p {position: relative;color: #ffffff;margin: 0 auto;}}}/* 修改说明.update_summary 结束 *//* 当前时间 #current_time 开始*/#current_time {position: fixed;color: #ffea00;font-size: 30px;top: 20px;left: 50%;}/* 当前时间 #current_time 结束*//* 头部导航区.header_nav 开始 */.header_nav {position: fixed;top: 35px;left: 15%;font-size: 20px;border-bottom: 2px solid #f6f4db;.header_pagination {display: inline-block;/* 在第一个分页链接和最后一个分页链接添加圆角:开始 */li:first-child a {border-top-left-radius: 5px;border-bottom-left-radius: 5px;}li:last-child a {border-top-right-radius: 5px;border-bottom-right-radius: 5px;}/* 在第一个分页链接和最后一个分页链接添加圆角:结束 */li {list-style: none;display: inline;.home_page {background-color: #4CAF50;color: white;border: 1px solid #4CAF50;&:hover {background-color: #ddd;color: rgb(245, 5, 5);}}a {float: left;margin: 0 15px;text-decoration: none;transition: background-color .3s;border: 1px solid #ddd;color: rgb(252, 232, 130);&:hover:not(.home_page) {background-color: #ddd;font-size: 26px;color: rgb(255, 255, 255);}}}}}/* 头部导航区.header_nav 结束 */#openButton {font-size: 20px;&:hover {background-color: #4CAF50;color: white;font-size: 24px;}}}/* **********头部中心.header_center 结束 *//* 中部编辑文本区 .edit_text和搜索区.memo_search *******************开始 *//* ****************编辑文本区 .edit_text 开始 */.edit_text {position: fixed;flex-direction: column;box-sizing: border-box;top: 70px;left: 180px;width: 1284px;border: 1px solid rgb(134, 133, 133);#myForm {border: 1px solid rgb(134, 133, 133);display: flex;flex-direction: column;box-sizing: border-box;width: 530px;border-radius: 10px;input[type="file"] {margin: 3px;height: 30px;background-color: #11b711a7;}textarea {z-index: 9999;font-size: 20px;margin: 3px;color: #ffffff;text-shadow: 1px 1px 1px #000;background-color: #062506b5;&::placeholder {font-size: 20px;color: #ffffff;}}.abb-text,input[type="reset"] {width: 55px;margin: 3px 58px;}}/* 文本操作窗口按钮删除按钮.delete 开始 */.delete {position: sticky;top: 0px;background: #f30303;&:hover {background: #000;}}/* 文本操作窗口按钮删除按钮.delete 结束 *//* ****编辑文本区 .edit_text 结束 *//* 搜索区.memo_search 开始 */.memo_search {position: absolute;border-radius: 10px;top: -2px;left: 630px;input {/* background-color: #11b711a7; */&::placeholder {font-size: 20px;color: #ffffff;}}input[type="text"] {background: linear-gradient(to top left, #022c05, #000000);font-size: 25px;width: 440px;border-radius: 5px 0 0 5px;margin: 2px 5px;border: 0px;outline: none;cursor: text;}input[type="button"],button {position: relative;top: -1px;left: -8px;border: 0px;outline: none;background-color: #e4ede4b5;padding: 2px 0px;border-radius: 0 5px 5px 0;&:hover {background-color: #ff0202;color: #ffffff;}}}#baidu_list {height: auto;border: 1px solid #ccc;display: none;position: absolute;top: 130px;left: 7px;}#baidu_search ul li {width: 498px;height: 30px;line-height: 30px;text-indent: 10px;font-size: 16px;list-style: none;}#baidu_search li a {text-decoration: none;}#baidu_search ul li:hover {display: block;background: #ccc;font-size: 30px;color: #fff;z-index: 999;}/* 搜索区.memo_search 结束 */}/* 中部编辑文本区 .edit_text和搜索区.memo_search *******************结束 *//* *****左侧本地连接.local_connection 开始 ***** */.local_connection {position: fixed;top: 75px;left: 0;width: 170px;text-align: center;a {text-decoration: none;margin: 10px 0px;color: #ffea07;display: flex;justify-content: center;&:hover {color: #ff0303;font-size: 22px;}}}/* *****左侧本地连接.local_connection 结束 ***** *//* ***右侧常用网站 .right_websites开始 */.right_websites {position: fixed;top: 75px;right: 0;width: 170px;text-align: center;a {text-decoration: none;margin: 10px 0px;color: #ffea07;display: flex;justify-content: center;&:hover {color: #ff0303;font-size: 22px;}}}/* ***右侧常用网站 .right_websites结束 *//* ****底部备忘内容区:.memo_content_area *****开始 */.memo_content_area {border: 1px solid rgb(134, 133, 133);max-width: 1300px;margin: 100px 180px;font-size: 20px;span {user-select: text;color: #0d7b1c;&:hover {color: #ffffff;}sub {position: sticky;top: 0px;color: rgb(252, 181, 181);text-shadow: 1px 1px 1px #030303;box-shadow:inset -2px -2px 3px rgba(255, 255, 255, 0.6),inset 2px 2px 3px rgba(0, 0, 0, 0.6);margin: 0px 10px;user-select: text;border-radius: 20px;}}.finish {/* text-decoration: underline; *//* text-decoration-color: rgb(255, 0, 0); */background-color: rgb(191, 210, 255);color: rgb(255, 250, 250);text-shadow: 1px 1px 1px #030303;box-shadow:inset -2px -2px 3px rgba(255, 255, 255, 0.6),inset 2px 2px 3px rgba(0, 0, 0, 0.6);}a {text-decoration: none;color: #ebf704;}}/* ****底部备忘内容区:.memo_content_area *****结束 */
</style><body><!-- 左侧本地连接.local_connection 开始 --><div class="local_connection"><span>本地连接</span><hr /><ul><li><a href="D:\My homepage\本地连接\js生成随机数.html">随机数生成器</a></li><li><a href="D:\My homepage\本地连接\本地连接计算器.html">计算器</a></li><li><a href="D:\My homepage\本地连接\todos备忘录.html">todos备忘录</a></li><!-- <li><a href="D:\My homepage\本地连接\长久保存todos.html" >todos保存</a></li> --></ul></div><!-- 左侧本地连接.local_connection 结束 ---------------------------------------------------------------------------------><!-- 右侧常用网站 .right_websites开始--><div class="right_websites"><span>常用网站</span><hr /><ul><li><a href="https://cn.bing.com/search?q=%E7%BF%BB%E8%AF%91&qs=n&form=QBRE&sp=-1&lq=0&sm=csrmain&pq=%E7%BF%BB%E8%AF%91&sc=10-2&sk=&cvid=08CF7C75398B4C3C97E7AEC5D3D0921F&ghsh=0&ghacc=0&ghpl=" title="在线翻译" class=""target="_blank">在线翻译</a></li><li><ahref="https://act.mihoyo.com/ys/app/interactive-map/index.html?bbs_presentation_style=no_header&lang=zh-cn&utm_source=bbs&utm_medium=mys&utm_campaign=pcicon&_markerFps=24#/map/2?shown_types=NaN,-1084,508,2¢er=2008.50,-1084.00&zoom=-3.00"title="原神大地图" class="" target="_blank">原神大地图</a></li><li><a href="https://www.bilibili.com/" title="bilibili" class="" target="_blank">哔哩哔哩</a></li><li><a href="https://www.dedexuexi.com/" target="_blank"> 建站学习网 </a></li><li><a href="https://www.runoob.com/" title=" 菜鸟教程" class="" target="_blank">菜鸟教程</a></li><li><a href="https://developer.mozilla.org/zh-CN/" title="MDN网络文档" class="" target="_blank">MDN网络文档</a></li></li><li><a href="https://cn.vuejs.org/" target="_blank"> JavaScript 框架vue </a></li><li><a href="https://www.w3ccoo.com/" target="_blank"> w3schools 教程 </a></li><li><a href="https://zh.javascript.info/" target="_blank"> 现代 JavaScript 教程 </a></li><li><a href="https://www.dedexuexi.com/tool/3D/" target="_blank"></a></li><li><a href="https://element-plus.org/zh-CN/" target="_blank">Vue3组件库</a></li><li><a href="https://blog.csdn.net/lulei5153?spm=1011.2415.3001.5343" title="与妖为邻CSDN博客" class=""target="_blank">与妖为邻的CSDN博客</a></ul></div><!-- 右侧常用网站 .right_websites结束----------------------------------------------------------------------------------------><!-- -------头部标题.header_title 开始 --><div class="header_title"><img src="file:///D:\My homepage\img\jpg\tuzi3.jpg" alt="与妖为邻"><h2 class="my_name">与妖为邻</h2><h2 class="memo">备忘录</h2></div><!-- 头部中心.header_center 开始 --修改说明.summary 开始 --><div class="header_center"><!-- 修改说明.summary 开始--><div class="summary">浏览器主页,整理本地资源!备忘日常生活、各类教程、网页素材! key=todotext</div> <span class="update_summary">第24次(0.4.0)更新</span><div class="css_summary_collapse"><div class="update_notes"><p>第24次(0.4.0)更新:文本编辑框不再隐藏,又增加了哔哩哔哩搜索和必应搜索。</p></div></div><!-- 修改说明.summary 结束--><div id="current_time">当前时间</div><div class="header_nav"><ul class="header_pagination"><li><a href="file:///C:\Users\90917\Desktop\备忘录.html" class="home_page">首页</a></li><li><a href="D:\My homepage\本地连接\mylogs原生备忘录.html">日志</a></li><li><a href="D:\My homepage\img">相册</a></li><li><a href="#">更多</a></li><li><a href="D:\My homepage\本地连接\html5代码账号密码备忘录样本.html">联系我</a></li></ul><button id="openButton">打开本地文件</button></div></div><!-- 头部中心 .header_center 结束--><!-- 中部编辑文本区 .edit_text和搜索区.memo_search -----开始 --><div class="edit_text "><form id="myForm"><input type="file" name="inputfile" accept="text/plain, text/css, text/html, text/javascript, text/markdown"class="background3D" /><textarea class="up-textarea" name="uptextarea" rows="1" cols="30%"placeholder="选择本地txt、js、css或html文件,文件内容会被自动读取"></textarea><div><button type="text" class="abb-text">添加</button><input type="reset" value="重置"><button id="delete" class="delete">对选择进行删除</button></div></form><!-- 搜索区.memo_search 开始--><div class="memo_search"><div id="bilibili_search"><form onsubmit="return bilibili_text()"><input type="text" class="bilibili_text" placeholder="哔哩哔哩" autocomplete="off" autofocus><!-- <input type="button" name="btn" id="bilibili_btn" value="哔哩哔哩" onclick="return search" /> --><button onclick="return search">哔哩哔哩</button></form><!-- <ul id=""></ul> --><div id="bing_search"><form onsubmit="return bing_text()"><input type="text" class="bing_text" placeholder="必应搜索"><button onclick="return search">必应搜索</button></form><!-- <ul id=""></ul> --></div><div id="baidu_search"><p><input type="text" id="baidu_text" placeholder="百度一下,你就知道"><input type="button" name="btn" id="baidu_btn" value="百度一下" /></p><ul id="baidu_list"></ul></div></div></div><!-- 搜索区.memo_search 结束--></div><!-- 中部编辑文本区 .edit_text和搜索区.memo_search -----结束 --><!-- ------------备忘内容区:.memo_content_area *****开始 -----------------------------------------------><div class="memo_content_area" id="memo"></div><!-- ------------备忘内容区:.memo_content_area *****结束 ------------------------------------------------></div>
</body>
<script>/* *********当前时间*current_time********************************************************* */var current_time = document.getElementById("current_time");function showTime(time) {var now = new Date();var year = now.getFullYear();var month = now.getMonth();var day = now.getDate();var hour = now.getHours();var minu = now.getMinutes();var second = now.getSeconds();month = month + 1;var arr_work = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六");var week = arr_work[now.getDay()];month = month < 10 ? "0" + month : month;//时间月份个位补0day = day < 10 ? "0" + day : day;hour = hour < 10 ? "0" + hour : hour;minu = minu < 10 ? "0" + minu : minu;second = second < 10 ? "0" + second : second;var time = year + "年" + month + "月" + day + "日 " + week + " " + hour + ":" + minu + ":" + second;current_time.innerHTML = time;}window.setInterval("showTime(current_time)", 1000);/* *********************当前时间.current_time 结束***************************************************** *//****提示弹窗无需点击的函数*****开始*****************************************/function displayAlert(type, data, time) {var prompt = document.createElement("div");if (type == "success") {prompt.style.width = "200px";prompt.style.backgroundColor = "#009900";} else if (type == "error") {prompt.style.width = "280px";prompt.style.backgroundColor = "#990000";} else if (type == "info") {prompt.style.backgroundColor = " #e6b800";prompt.style.width = "600px";} else {return;}prompt.id = "prompt";prompt.style.textAlign = "center";prompt.style.position = "fixed";prompt.style.height = "60px";prompt.style.marginLeft = "-100px";prompt.style.marginTop = "-30px";prompt.style.left = "30%";prompt.style.top = "30%";prompt.style.color = "white";prompt.style.fontSize = "25px";prompt.style.borderRadius = "20px";prompt.style.textAlign = "center";prompt.style.lineHeight = "60px";if (document.getElementById("") == null) {document.body.appendChild(prompt);prompt.innerHTML = data;setTimeout(function () {document.body.removeChild(prompt);}, time);}}/****提示弹窗无需点击的函数*****结束*****************************************//*中部 哔哩哔哩#bilibili_search *******************开始 */function bilibili_text() {if (document.querySelector(".bilibili_text").value != "") {window.location.href = "https://search.bilibili.com/all?keyword=" + document.querySelector(".bilibili_text").value;document.querySelector(".bilibili_text").value = "";}return false;}/*中部 哔哩哔哩#bilibili_search *******************结束 *//*中部必应搜索:#bing_search *******************开始 */function bing_text() {if (document.querySelector(".bing_text").value != "") {window.location.href = "https://cn.bing.com/search?q=" + document.querySelector(".bing_text").value;document.querySelector(".bing_text").value = "";}return false;}/*中部必应搜索:#bing_search *******************结束 *//* 中部百度搜索:#baidu_search *******************开始 */var txt = document.getElementById("baidu_text");var oUl = document.getElementById("baidu_list");var oBtn = document.getElementById("baidu_btn");txt.onkeyup = function () {oUl.innerHTML = "";var val = txt.value;var oScript = document.createElement("script");//动态创建script标签 oScript.src = "https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=" + val + "&cb=callback";//添加链接及回调函数 document.body.appendChild(oScript);//添加script标签 document.body.removeChild(oScript);//删除script标签 }//回调函数 function callback(data) {data.s.forEach(function (value) {var oLi = document.createElement("li");oLi.innerHTML = "<a href=\"https://www.baidu.com/s?wd=" + value + "\">" + value + "</a>";oUl.appendChild(oLi);})oUl.style.display = "block";}//点击跳转到百度页面,并搜索其中内容oBtn.onclick = function () {var val = txt.value;location.href = "http://www.baidu.com.cn/s?wd=" + val + "&cl=3";}/* 中部百度搜索区:#baidu_search *******************结束 *//*
/***********************备忘内容区:.memo_content_area *****开始*******************************/var uptext = document.querySelector(".up-textarea");var addto = document.querySelector(".abb-text");var text = document.querySelector(".memo_content_area");/*************添加事件*****************/addto.onclick = function () {inserhtml(uptext.value, '');// 添加后清空输入框uptext.value = '';// 焦点放回输入框uptext.focus();savetodo();}/*************savetodo函数****************/var savetodo = function () {let todoarr = [];let todojs = {};var econtent = document.querySelectorAll('.JS_content');for (let index = 0; index < econtent.length; index++) {todojs.name = econtent[index].innerHTML;todojs.finish = econtent[index].classList.contains('finish');todoarr.push(todojs);todojs = {};}save(todoarr);}var loadtodo = function () {let todoarr = load();for (let index = 0; index < todoarr.length; index++) {inserhtml(todoarr[index].name, todoarr[index].finish ? 'finish' : '');}}/*********本地持久储存(localStorage)函数*****************************/var save = function (arr) {/**JSON.stringify(arr) 先将数组转换为字符串 *localStorage.todotext 然后将字符串保存到本地的todotext中*/localStorage.todotext = JSON.stringify(arr);}/***读取函数,把todotext转成数组*然后返回数组*/var load = function (arr) {var arr = JSON.parse(localStorage.todotext);return arr;}/**********************finish样式函数*****************************//**********************按钮点击事件*****************************/text.onclick = function () {var tg = event.target;// 获取父元素下的所有子元素var tgkids = tg.parentElement.children;/*******************************对复选框的点击事件******************************/if (tgkids[0].checked) {tgkids[1].classList.add("finish");}else {tgkids[1].classList.remove("finish");}// 保存更改的样式savetodo();/***********************对选择的进行删除********************************************/var Select = document.getElementById("delete");Select.onclick = function () {if (confirm("是否删除所选?")) {var check = document.getElementsByName("checkbox");for (var i = 0; i < check.length; i++) {if (check[i].checked) {check[i].parentElement.remove();i--;// 删除后保存savetodo();}}}}}var inserhtml = function (val, cls) {text.insertAdjacentHTML("beforeend",`<div><input type="checkbox" name='checkbox'> <span class='JS_content ${cls}'>${val}</span> </div>`)}loadtodo();/**************************打开URL按钮的JavaScript******************************************/// 获取打开URL按钮元素var openBtn = document.getElementById("openButton");// 添加点击事件处理程序openBtn.addEventListener('click', function () {// 获取文件路径// 这里假设您已经有一个函数来获取文件路径,例如 prompt('请输入文件路径', 'D:/前端学习', '_blank');var filePath = prompt("请输入网站地址或者本地文件路径", "D:\My homepage");if (filePath) {// 使用window.location对象的assign()方法导航到指定文件// window.location.assign(filePath);// 或者使用window.open()方法打开新窗口导航到指定文件window.open(filePath);} else {displayAlert('info', '未提供有效的文件路径!', 1500);// alert("未提供有效的文件路径!");}});/**************************本地文件读取的函数******************************************/window.onload = function () {var text = document.getElementsByName('uptextarea')[0],inputFile = document.getElementsByName('inputfile')[0];//上传文件inputFile.onchange = function () {console.log(this.files);var reader = new FileReader();reader.readAsText(this.files[0], 'UTF-8');reader.onload = function (e) {// urlData就是对应的文件内容var urlData = this.result;text.value = urlData;};};};/**************************复制文本******************************************/var oContent = document.getElementById('memo');oContent.ondragend = function () {document.execCommand("Copy");// alert("复制成功")displayAlert('error', '复制成功!', 1500);};
</script></html>相关文章:

第24次修改了可删除可持久保存的前端html备忘录:文本编辑框不再隐藏,又增加了哔哩哔哩搜索和必应搜索
第24次修改了可删除可持久保存的前端html备忘录:文本编辑框不再隐藏,又增加了哔哩哔哩搜索和必应搜索. <!DOCTYPE html> <html lang"zh"><head><meta charset"UTF-8"><meta name"viewport" content"…...

二极管分类及用途
二极管分类及用途 通用开关二极管 特点:电流小,工作频率高 选型依据:正向电流、正向压降、功耗,反向最大电压,反向恢复时间,封装等 类型:BAS316 ; IN4148WS 应用电路: 说明:应用…...

文献阅读:Viv:在 web 上多尺度可视化高分辨率多重生物成像数据
文献介绍 「文献题目」 Viv: multiscale visualization of high-resolution multiplexed bioimaging data on the web 「研究团队」 Nils Gehlenborg(美国哈佛医学院) 「发表时间」 2022-05-11 「发表期刊」 Nature Methods 「影响因子」 47.9 「DOI…...

SpringBoot整合Logback日志框架
Logback 是一个灵活而高效的日志框架,它是由 Ceki Glc 开发的,也是 Log4j 的创建者之一。Logback 旨在成为 Log4j 的替代品,并提供了一系列强大的功能和性能改进。 以下是 Logback 的一些主要特点和功能: 模块化结构:…...

知识图谱与人工智能:携手共进
知识图谱与人工智能:携手共进 一、引言:知识图谱与人工智能的融合 在这个数据驱动的时代,知识图谱与人工智能(AI)之间的融合不仅是技术发展的必然趋势,也是推动各行各业创新的关键。知识图谱,作…...

全栈的自我修养 ———— react实现滑动验证
实现滑动验证 展示依赖实现不借助create-puzzle借助create-puzzle 展示 依赖 npm install rc-slider-captcha npm install create-puzzleapi地址 实现 不借助create-puzzle 需要准备两张图片一个是核验图形,一个是原图------> 这个方法小编试了后感觉比较麻烦…...

<<、>>和>>>
1.左移操作符(<<): 左移操作符将数字的二进制表示向左移动指定的位数。右侧空出的位用0填充。左移操作相当于乘以2的幂。 例如: int num 4; // 二进制表示为 0100 int shifted num << 1; // 结果为 8,二进制表示为 10002.带…...

【C++进阶】RAII思想&智能指针
智能指针 一,为什么要用智能指针(内存泄漏问题)内存泄漏 二,智能指针的原理2.1 RAII思想2.2 C智能指针发展历史 三,更靠谱的shared_ptr3.1 引用计数3.2 循环引用3.3 定制删除器 四,总结 上一节我们在讲抛异…...

探索量子计算:打开未来技术的大门
在科技领域,每一次技术革命都能开启新的可能性,推动人类社会进入一个新的时代。当前,量子计算作为一种前沿技术,正引领着下一轮科技革命的浪潮。本文将深入探索量子计算的奥秘,解析其工作原理,并通过一个简…...

C++11 设计模式2. 简单工厂模式
简单工厂(Simple Factory)模式 我们从实际例子出发,来看在什么情况下,应用简单工厂模式。 还是以一个游戏举例 //策划:亡灵类怪物,元素类怪物,机械类怪物:都有生命值࿰…...

RabbitMQ-死信队列常见用法
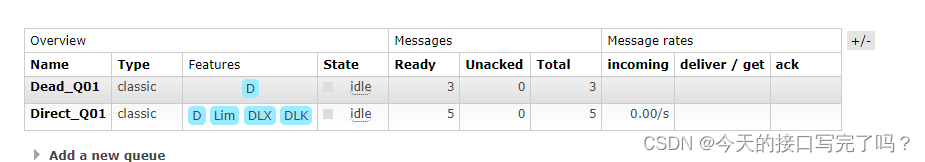
目录 一、什么是死信 二、什么是死信队列 编辑 三、第一种情景:消息被拒绝时 四、第二种场景:. 消费者发生异常,超过重试次数 。 其实spring框架调用的就是 basicNack 五、第三种场景: 消息的Expiration 过期时长或队列TTL…...

2024/4/14周报
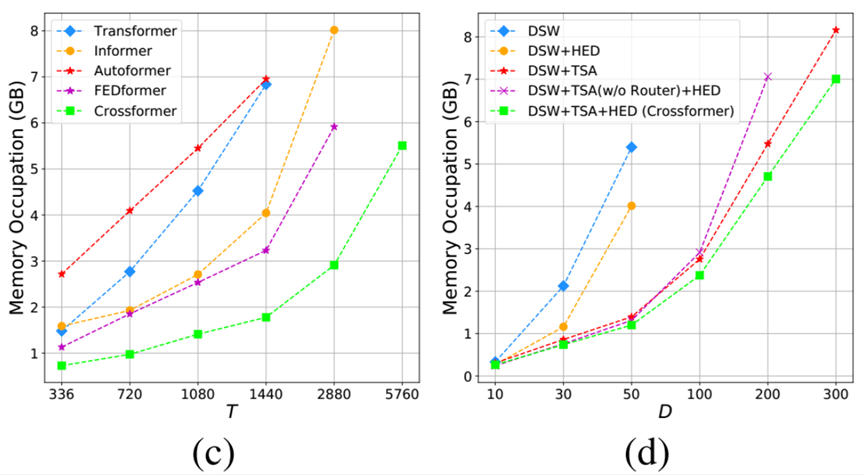
文章目录 摘要Abstract文献阅读题目创新点CROSSFORMER架构跨尺度嵌入层(CEL)CROSSFORMER BLOCK长短距离注意(LSDA)动态位置偏置(DPB) 实验 深度学习CrossFormer背景维度分段嵌入(DSW)…...

MySQL 社区版 安装总结
很早就安装过MySQL,没有遇到过什么问题,直接next就行了,这次在新电脑上安装却遇到了一些问题,记录一下。 安装的是MySQL社区版,下载地址是www.mysql.com,进入后选择DOWNLOAD页面,选择MySQL Com…...
)
二叉排序树的增删改查(java版)
文章目录 1. 基本节点2. 二叉排序树2.1 增加节点2.2 查找(就是遍历)就一起写了吧2.3 广度优先遍历2.4 删除(这个有点意思)2.5 测试样例 最后的删除,目前我测试的是正确的 1. 基本节点 TreeNode: class TreeNode{pri…...

linux下coredump问题的定位分析方法
(Owed by: 春夜喜雨 http://blog.csdn.net/chunyexiyu) 参考:https://blog.csdn.net/m0_73698480/article/details/130077852 最近定位了一段时间linux下的崩溃问题,又收集了一些思路,特整理记录一下。 常见coredump定位方法是:…...

第十届蓝桥杯省赛真题(C/C++大学B组)
目录 试题 A: 组队 试题 B: 年号字串 试题 C: 数列求值 试题 D: 数的分解 试题 E: 迷宫 试题 F: 特别数的和 试题 G:完全二叉树的权值 试题 H:等差数列 试题 I:后缀表达式(不一定对) 试题 J:灵能…...

Scrapy 爬取m3u8视频
Scrapy 爬取m3u8视频 【一】效果展示 爬取ts文件样式 合成的MP4文件 【二】分析m3u8文件路径 视频地址:[在线播放我独自升级 第03集 - 高清资源](https://www.physkan.com/ph/175552-8-3.html) 【1】找到m3u8文件 这里任务目标很明确 就是找m3u8文件 打开浏览器…...

LVGL简单记录
1、 vs中代码旁边有个小锁删除git 2、Visual Studio 试图编译已删除的文件, 如果这个文件也是你不再需要编译的文件,且已经从文件系统中删除,你需要从 .vcxproj 文件中移除或者注释掉这一行,以停止Visual Studio尝试去编译一个不…...

计算机网络——ARP协议
前言 本博客是博主用于复习计算机网络的博客,如果疏忽出现错误,还望各位指正。 这篇博客是在B站掌芝士zzs这个UP主的视频的总结,讲的非常好。 可以先去看一篇视频,再来参考这篇笔记(或者说直接偷走)。 …...

【C++]C/C++的内存管理
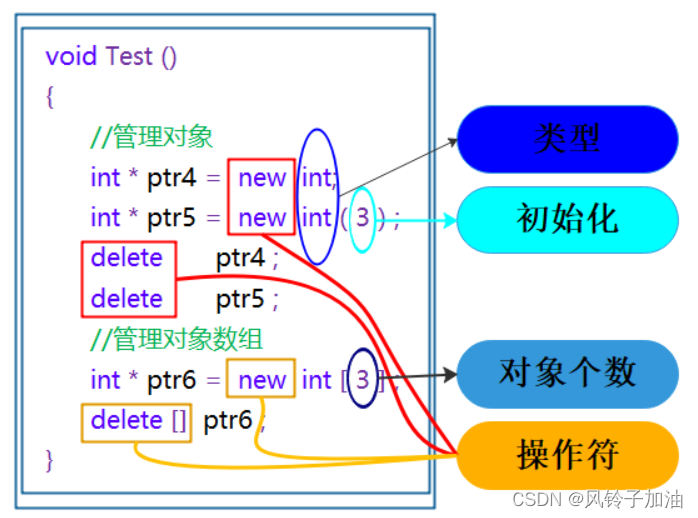
这篇博客将会带着大家解决以下几个问题 1. C/C内存分布 2. C语言中动态内存管理方式 3. C中动态内存管理 4. operator new与operator delete函数 5. new和delete的实现原理 6. 定位new表达式(placement-new) 1. C/C内存分布 我们先来看下面的一段代码和相关问题 int global…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...
