使用hexo+gitee从零搭建个人博客
一、环境准备
1.Node.js:下载 | Node.js 中文网 (nodejs.cn) ,Hexo 是基于Node.js 的博客框架
教程:https://blog.csdn.net/weixin_52799373/article/details/123840137
node -v
npm -v
安装 Node.js 淘宝镜像加速器 (cnpm)
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.安装版本控制工具 Git :用来将本地项目托管到码云
https://git-scm.com/download
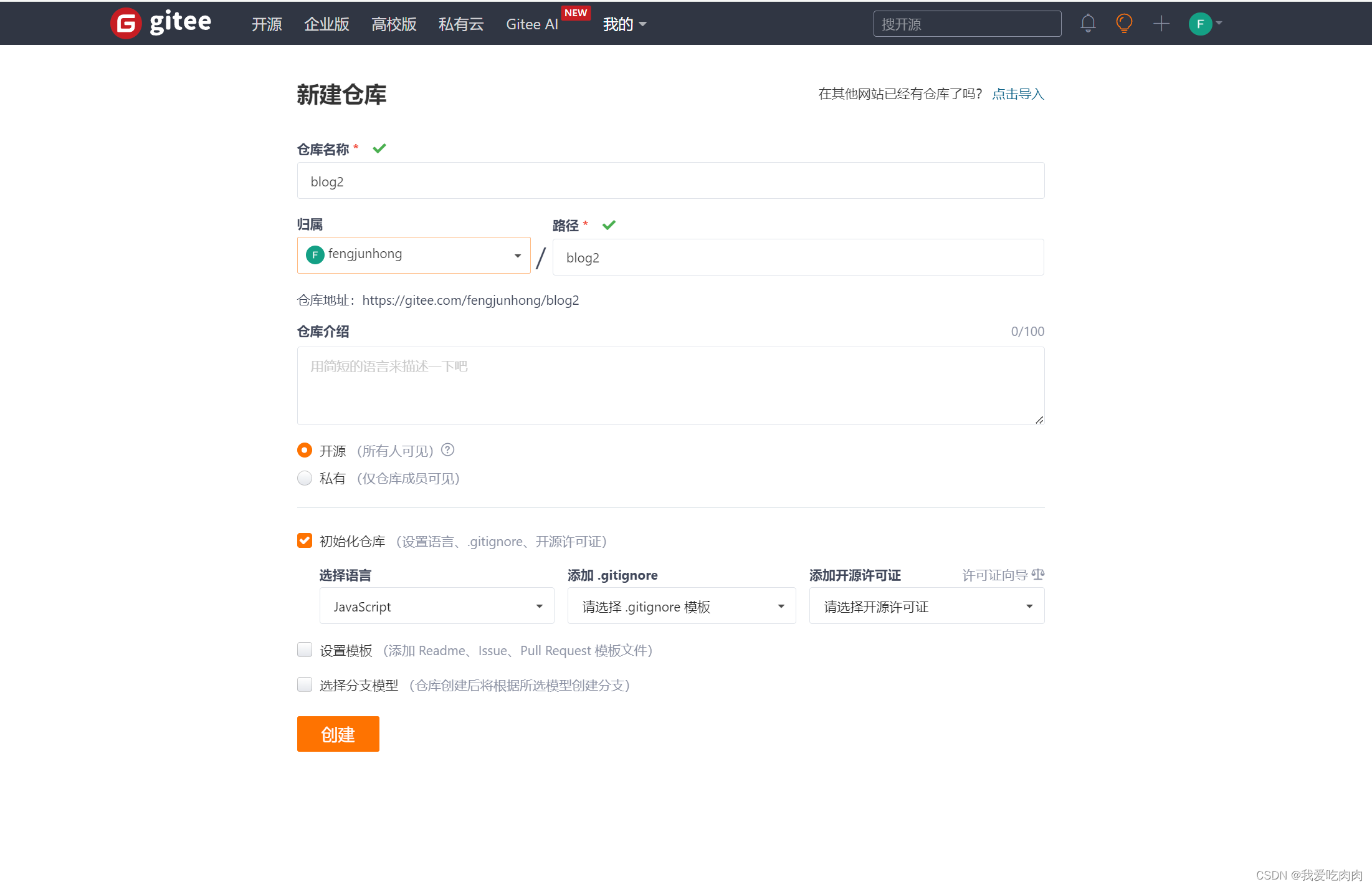
3.码云:工作台 - Gitee.com,注册码云,创建仓库,点击服务,上传个人信息,等待审核完成


4.Hexo 官网:https://hexo.io/zh-cn/,用来下载主题

二,本地访问博客
Hexo安装:打开cmd,输入下面命令。
全局安装
# 全局安装
npm install hexo-cli -g# 查看版本
hexo -v
初始化 hexo
D:\Project\blog>hexo init# --------------以下为输出内容-----------------------
INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git
INFO Install dependencies
INFO Start blogging with Hexo!
生成本地的 hexo 页面
D:\Project\blog>hexo s# --------------以下为输出内容-----------------------
INFO Validating config
INFO Start processing
INFO Hexo is running at http://localhost:4000/ . Press Ctrl+C to stop.
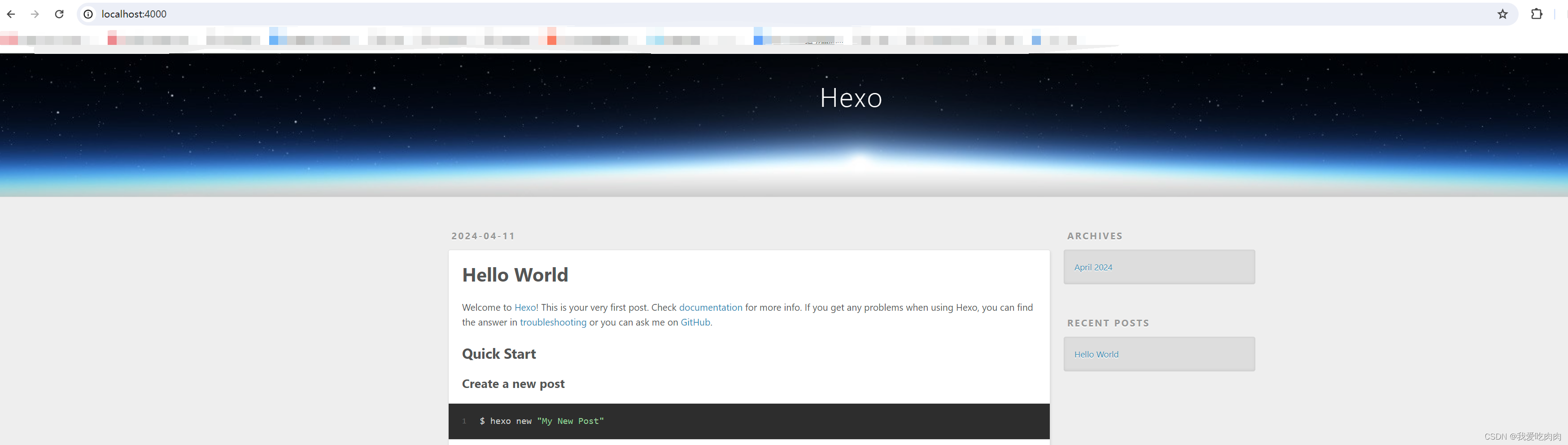
打开本地服务区
http://localhost:4000/

本地hexo项目搭建成功
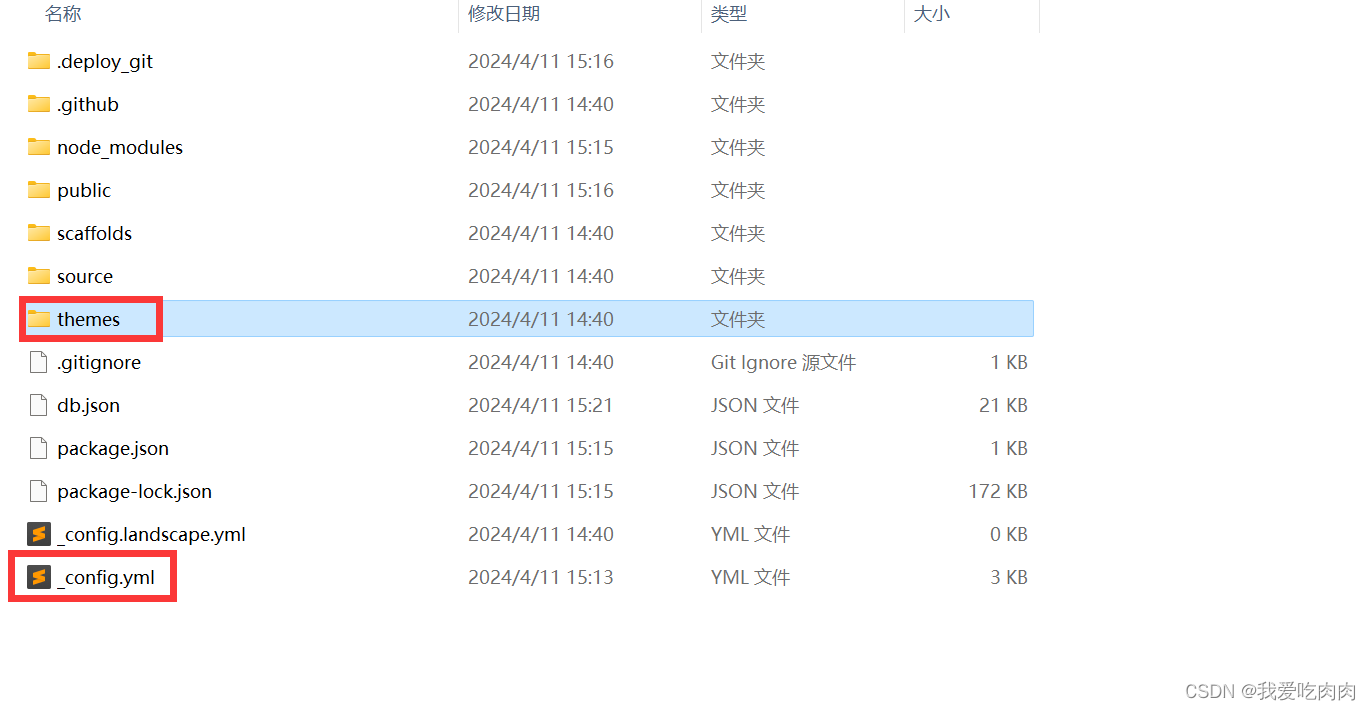
项目主要文件目录介绍:
.
├── .deploy # 需要部署的文件
├── node_modules # 项目所有的依赖包和插件
├── public # 生成的静态网页文件
├── scaffolds # 文章模板
├── source # 博客正文和其他源文件等都应该放在这里
| ├── _drafts # 草稿
| └── _posts # 文章
├── themes # 主题
├── _config.yml # 全局配置文件
└── package.json # 项目依赖信息
三.将项目部署到码云
在项目根目录下(如D:\Project\blog)安装git部署插件
npm install hexo-deployer-git --save
修改项目配置文件(在hexo文件里面的):_config.yml,在最下面添加,修改如下内容
注:一定要加空格
deploy:type: gitrepository: https://gitee.com/fengjunhong/blog2.gitbranch: master
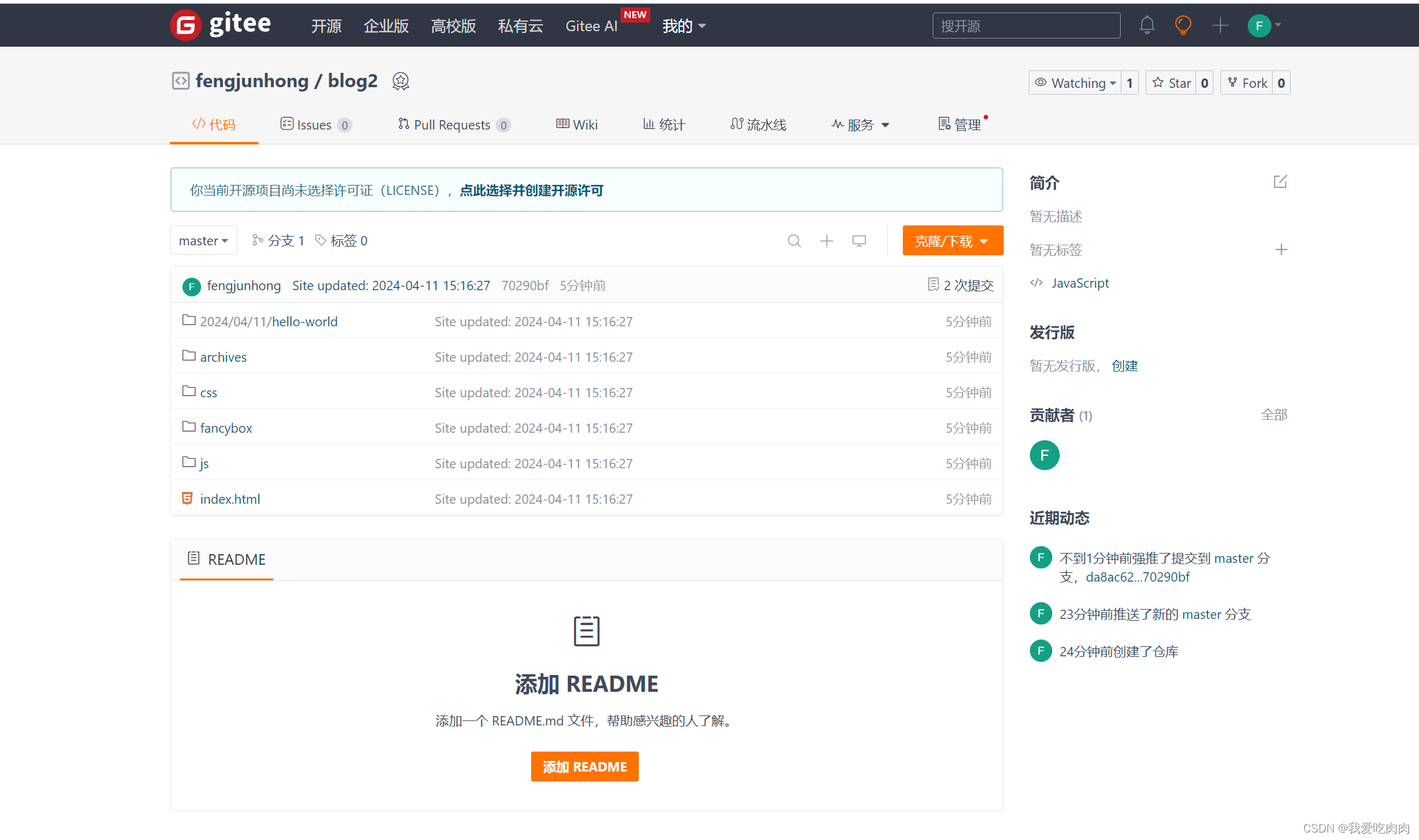
使用命令hexo d将项目部署到 gitee 远程仓库,此时本地文件夹中出现有一个public文件夹。


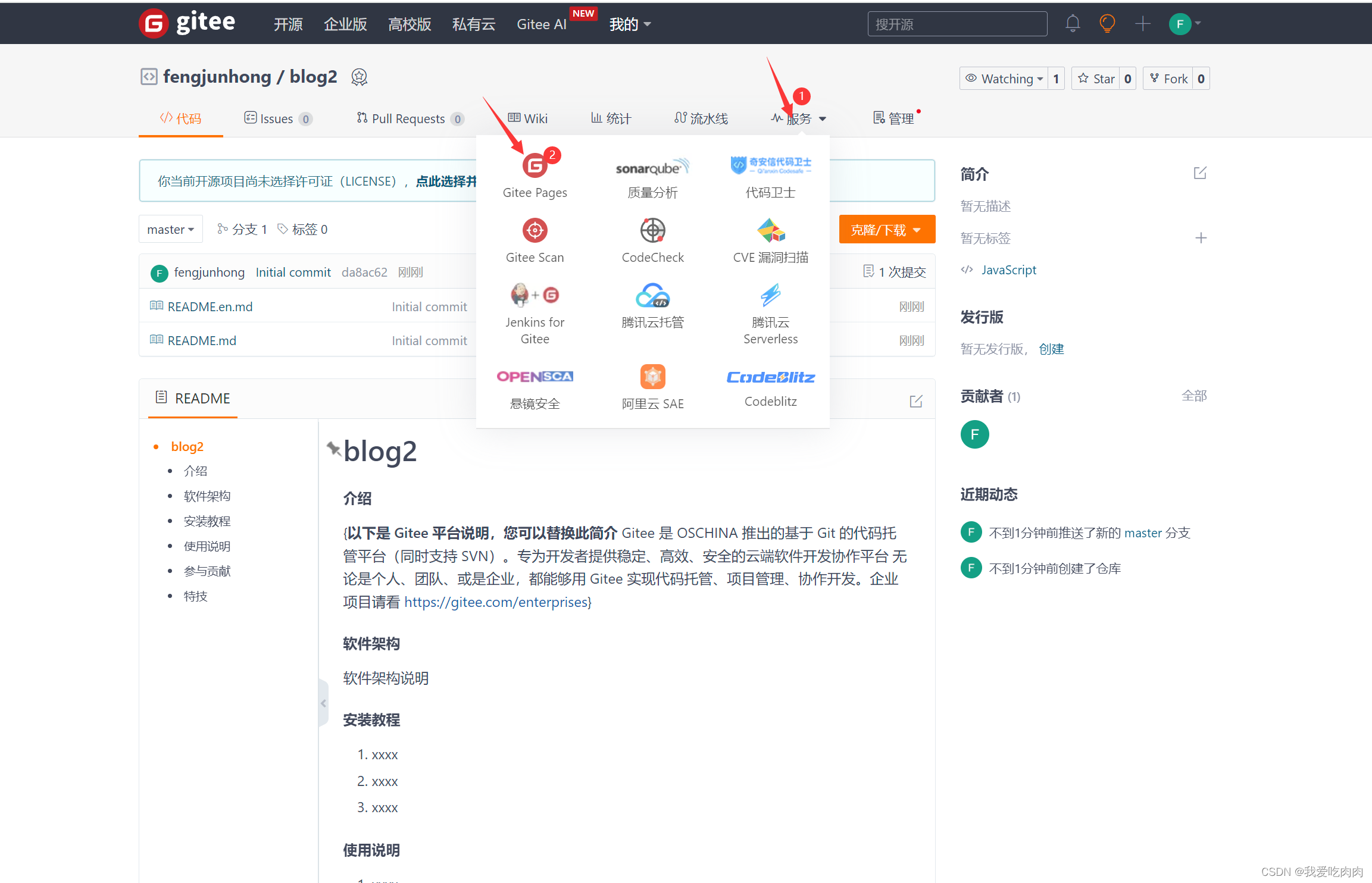
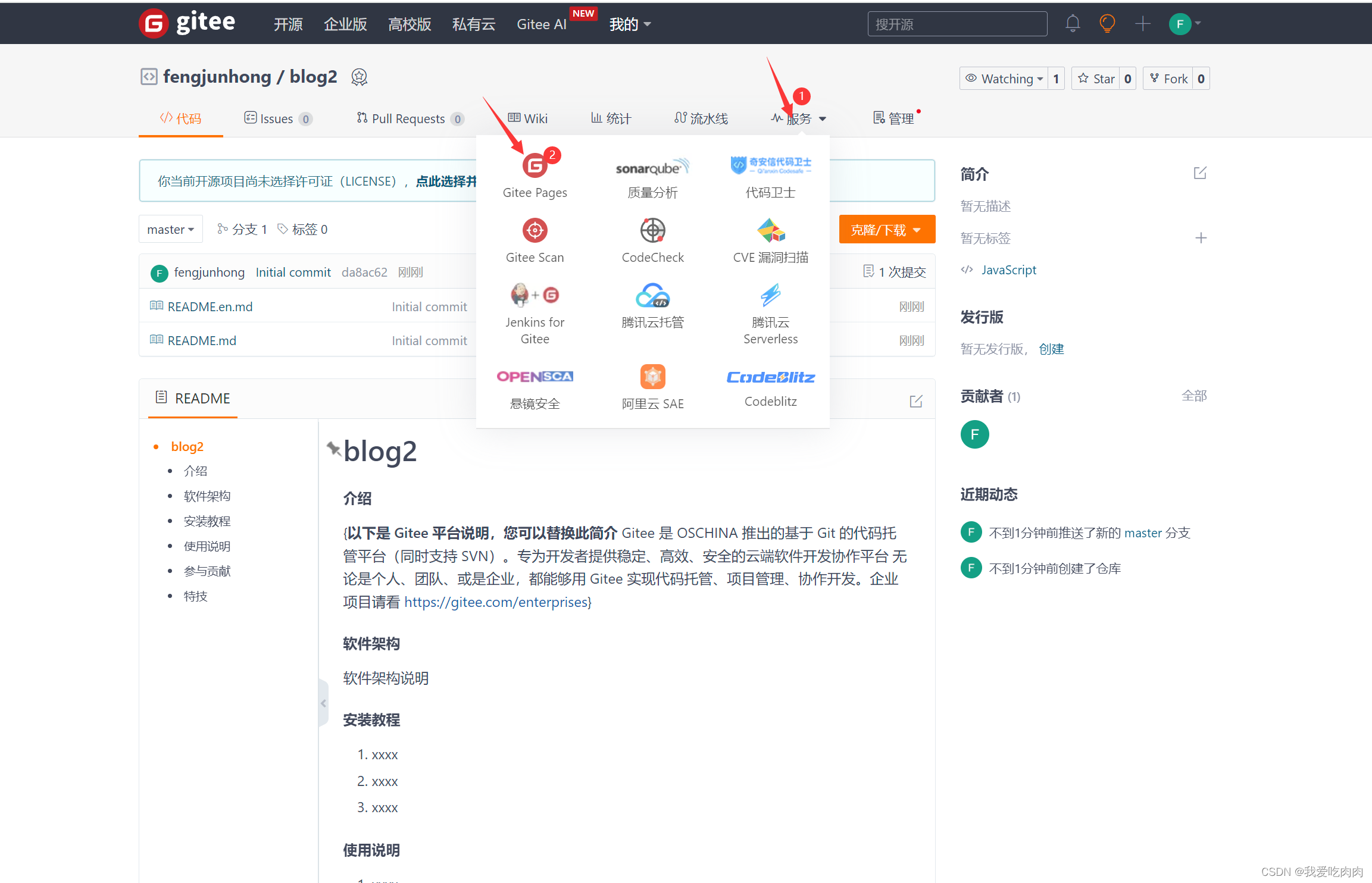
开启 Gitee Pages 静态网页托管服务(上面填写信息的那个)

之后使用提供的网址即可访问博客,每次重新上传代码到gitee时,都需要点击下图的更新按钮重启page服务
访问生成的网址,部署成功!
四.选择主题
打开hexo:https://hexo.io/zh-cn,选择主题,点击,打开github,下载主题,把主题下载到本地themes文件下
Yilia-plus

注:下载下来的主题,名称一定要修改成主题要求的名称。

启动项目,访问:http://localhost:4000/先在本地查看主题是否修改成功
将修改后的项目部署到远程仓库Gitee
访问码云地址,修改并部署成功!
Hexo + Gitee 部署自己的个人博客完成!
五,写文章
D:\Project\blog>hexo new "我的第一篇文章"
INFO Validating config
INFO Created: D:\Project\blog\source\_posts\我的第一篇文章.md
之后,使用 hexo g --d 命令推送到 gitee上,并在 gitee 上更新一下 Gitee Pages 服务即可
相关文章:

使用hexo+gitee从零搭建个人博客
一、环境准备 1.Node.js:下载 | Node.js 中文网 (nodejs.cn) ,Hexo 是基于Node.js 的博客框架 教程:https://blog.csdn.net/weixin_52799373/article/details/123840137 node -v npm -v 安装 Node.js 淘宝镜像加速器 (cnpm&am…...

绝地求生:杜卡迪来了,这些摩托车技巧不学一下吗?
摩托车在远古版本和现在完全不一样,虽然容易翻车造就了一批玩家“摩托杀手”的外号,但是速度可比今天快多了。 后来在蓝洞的削弱了其加速度,虽然资料上写着最高时速155km/h,但是平时游戏中一般只能拉到110~120km/h。这里写一点摩托…...

openstack安装dashboard后登录网页显示404错误
1. 2.进入该目录vim /etc/httpd/conf.d/openstack-dashboard.conf 增加这一行 WSGIApplicationGroup %{GLOBAL} 重启httpd后就可以访问了...

c# Xml 和 Json 转换方法记录
c# xml 转 json 在C#中,可以使用下面几种方法将XML转换为JSON: 使用Newtonsoft.Json库: using Newtonsoft.Json; using Newtonsoft.Json.Converters; using Newtonsoft.Json.Linq; using System.Xml;// 从XML字符串转换为JSON字符串 string …...

OpenHarmony南向开发案例:【智能垃圾桶】
样例简介 智能垃圾桶可以通过数字管家应用来监测垃圾桶当前可用容量,提醒主人及时处理垃圾;通过日程管家可以实现和其他智能设备联动。 核心组件位置功能距离传感器置于垃圾桶盖内侧感应垃圾量红外传感器置于垃圾桶前端感应是否有人靠近光敏电阻开发板…...

每日一题---OJ题: 旋转数组
片头 嗨! 小伙伴们,咱们又见面啦,今天我们一起来学习一道OJ题---旋转数组 emmm,看上去好像没有那么难,我们一起来分析分析 比如: 数组里面有7个元素,分别为 1, 2, 3, 4, 5, 6, 7 , 现在我们将数组中的元素向右轮转3个位置 第一次轮转:将最后一个元素"7"放在第一个…...

基于单链表的通讯录C语言实现
关于单链表的详细了解请见博主的另一篇博客,本文旨在对单链表进行应用,采用C语言编写。 http://t.csdnimg.cn/iBpFa 一、驱动层 1.1 SList.h #pragma once#include<stdio.h> #include<stdlib.h> #include<assert.h> #include"…...

【深度学习】YOLO-World: Real-Time Open-Vocabulary Object Detection,目标检测
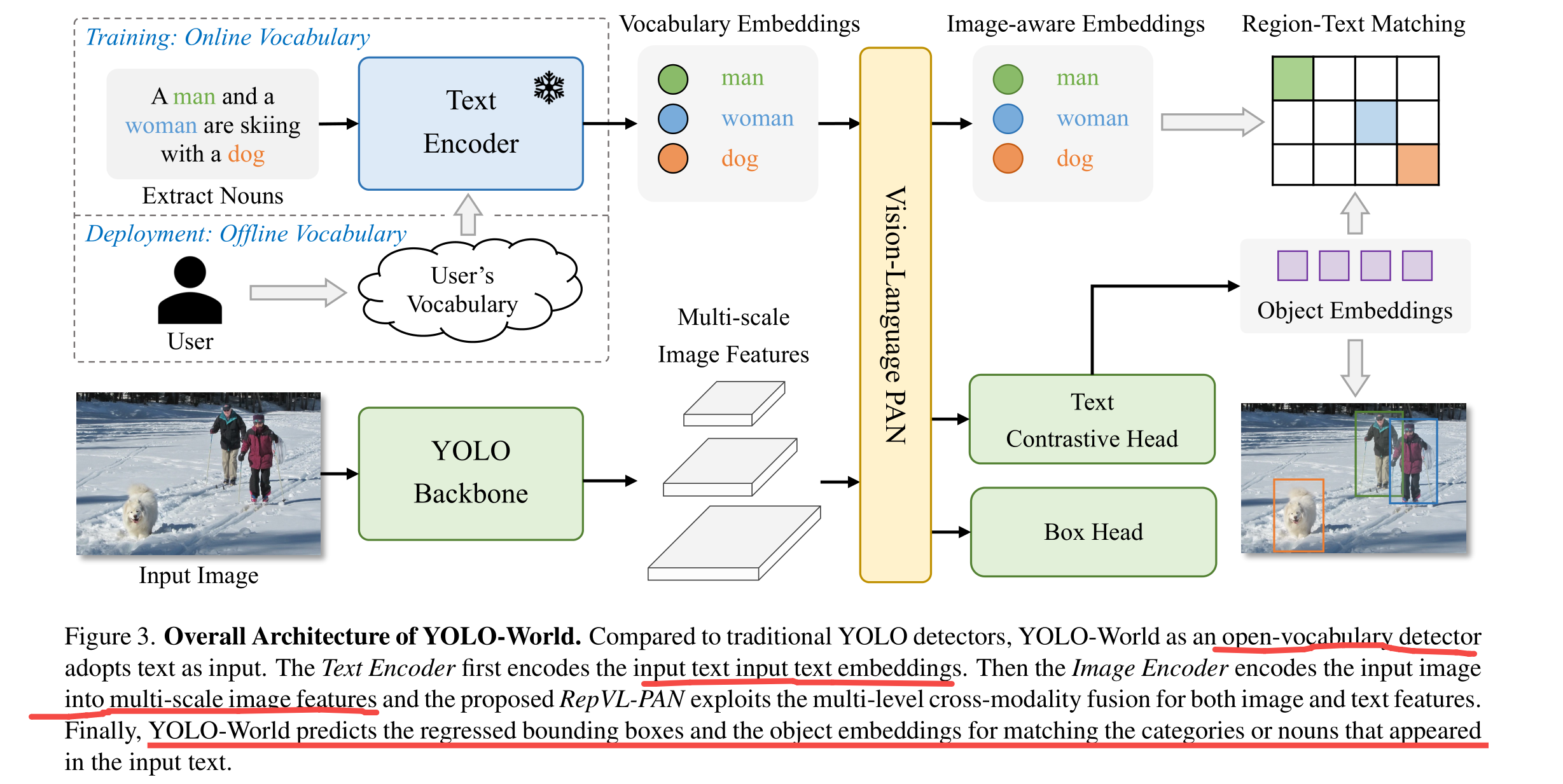
介绍一个酷炫的目标检测方式: 论文:https://arxiv.org/abs/2401.17270 代码:https://github.com/AILab-CVC/YOLO-World 文章目录 摘要Introduction第2章 相关工作2.1 传统目标检测2.2 开放词汇目标检测 第3章 方法3.1 预训练公式:…...

debian安装和基本使用
🐇明明跟你说过:个人主页 🏅个人专栏:《Kubernetes航线图:从船长到K8s掌舵者》 🏅 🔖行路有良友,便是天堂🔖 目录 一、引言 1、Debian系统简介 2、Debian与其他Lin…...

nvm安装详细教程(安装nvm、node、npm、cnpm、yarn及环境变量配置)
一、安装nvm 1. 下载nvm 点击 网盘下载 进行下载 2、双击下载好的 nvm-1.1.12-setup.zip 文件 3.双击 nvm-setup.exe 开始安装 4. 选择我接受,然后点击next 5.选择nvm安装路径,路径名称不要有空格,然后点击next 6.node.js安装路径&#…...

优优嗨聚集团:如何优雅地解决个人债务问题,一步步走向财务自由
在快节奏的现代生活中,个人债务问题似乎已成为许多人不得不面对的挑战。正确处理个人债务,不仅关系到个人信用和财务状况,更是实现财务自由的重要一步。本文将为您提供一些实用的建议,帮助您优雅地解决个人债务问题,走…...

SpringCloud实用篇(四)——Nacos
Nacos nacos官方网站:https://nacos.io/ nacos是阿里巴巴的产品,现在是springcloud的一个组件,相比于eureka的功能更加丰富,在国内备受欢迎 nacos的安装 下载地址:https://github.com/alibaba/nacos/releases/ 启动…...

【嵌入式基础知识学习】AD/DA—数模/模数转换
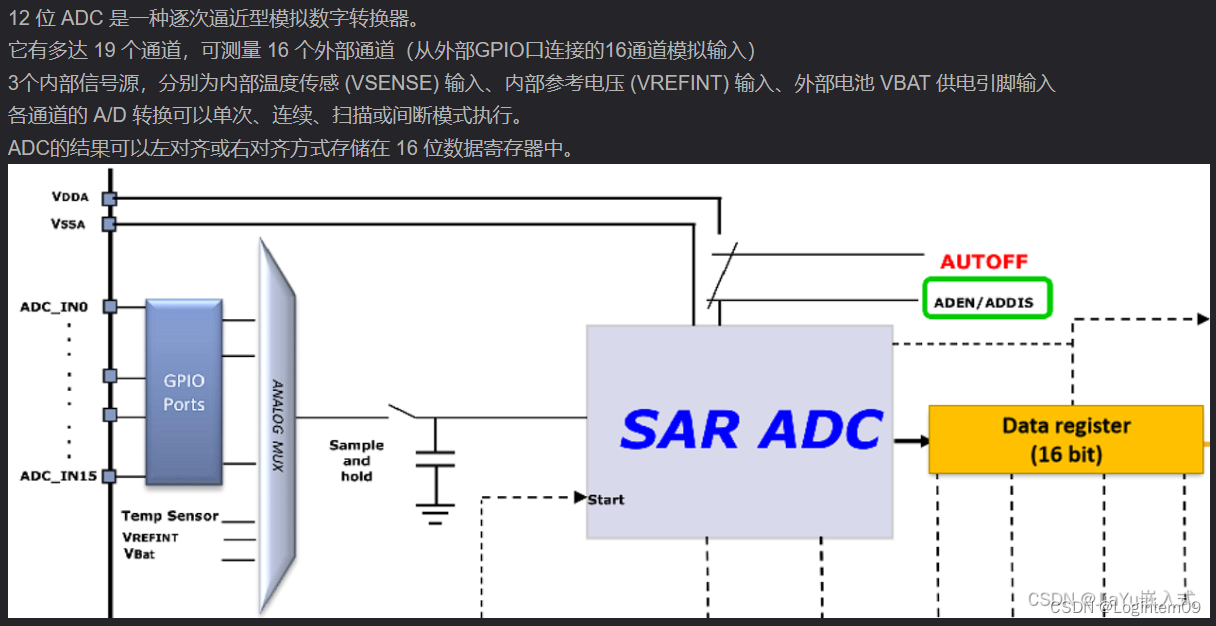
AD/DA—数模/模数转换概念 数字电路只能处理二进制数字信号,而声音、温度、速度和光线等都是模拟量,利用相应的传感器(如声音用话筒)可以将它们转换成模拟信号,然后由A/D转换器将它们转换成二进制数字信号,…...

Swift中的结构体
Swift中的结构体是一种自定义的数据类型,可用于存储多个相关的值。结构体可以包含属性和方法,从而使其具有特定的功能。 结构体与类相似,但有一些重要的区别。最重要的区别是,结构体是值类型,而类是引用类型。这意味着…...

Selenium - java - 屏幕截图
文档地址 Selenium 浏览器自动化项目 | Selenium 安装 <dependency><groupId>org.seleniumhq.selenium</groupId><artifactId>selenium-java</artifactId><version>4.19.1</version></dependency>使用 创建WebDriver实例 …...

【论文阅读——SplitFed: When Federated Learning Meets Split Learning】
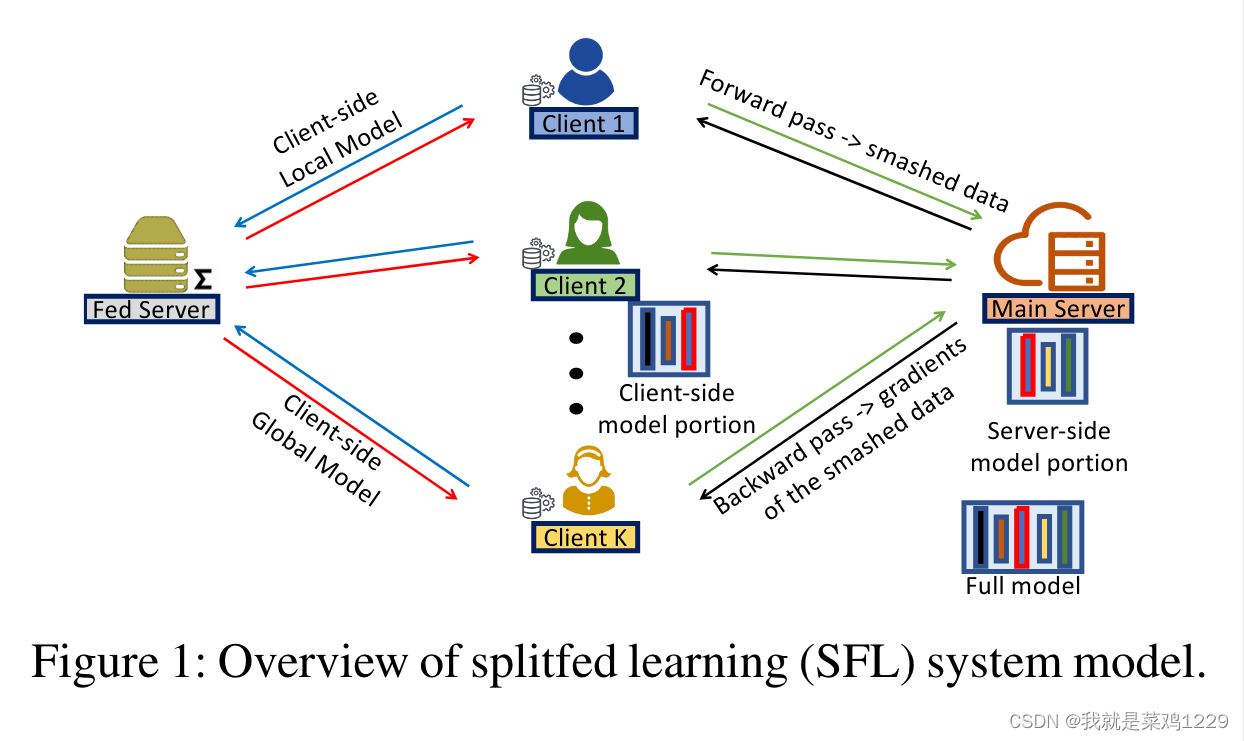
级别CCFA 1.摘要 联邦学习(FL)和分割学习(SL)是两种流行的分布式机器学习方法。两者都采用了模型对数据的场景;客户端在不共享原始数据的情况下训练和测试机器学习模型。由于机器学习模型的架构在客户端和服务器之间…...

Python使用方式介绍
1.安装与版本和IDE 1.1 python2.x和python3.x区别 python2在2020已经不再维护,目前主流开发使用python3. 二者语法上略有区别:输入输出、数据处理、异常和默认编码等,如:python3中字符串为Unicode字符串,使用UTF-8编码ÿ…...

浅述python中NumPy包
NumPy(Numerical Python)是Python的一种开源的数值计算扩展,提供了多维数组对象ndarray,是一个快速、灵活的大数据容器,可以用来存储和处理大型矩阵,支持大量的维度数组与矩阵运算,并针对数组运…...

jvm的面试回答
1、jvm由本地方法栈、虚拟机栈、方法区、程序计数器、堆组成,其中堆和方法区是线程间共享的,程序计数器、虚拟机栈和本地方法栈是线程私有的。 2、虚拟机栈: 保存每个java方法的调用、保存局部变量表、等 栈可能出现内存溢出,如果…...

打不动的蓝桥杯
打不动的蓝桥杯 2024-4-13 今天的蓝桥杯打得很烂,8题写了4题,100分可能有20来分吧。我写了的题好像都很简单,没什么竞争力。又觉得我知道的东西不止这么点,没能发挥。 这次比赛,首先,有强烈的陌生感。pytho…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...

开疆智能Ethernet/IP转Modbus网关连接鸣志步进电机驱动器配置案例
在工业自动化控制系统中,常常会遇到不同品牌和通信协议的设备需要协同工作的情况。本案例中,客户现场采用了 罗克韦尔PLC,但需要控制的变频器仅支持 ModbusRTU 协议。为了实现PLC 对变频器的有效控制与监控,引入了开疆智能Etherne…...

简单聊下阿里云DNS劫持事件
阿里云域名被DNS劫持事件 事件总结 根据ICANN规则,域名注册商(Verisign)认定aliyuncs.com域名下的部分网站被用于非法活动(如传播恶意软件);顶级域名DNS服务器将aliyuncs.com域名的DNS记录统一解析到shado…...
