Vue3中的组合式API与选项式API:深入理解与比较
一、引言
Vue.js,作为前端开发的热门框架之一,以其轻量级、易上手、灵活性强等特点深受开发者的喜爱。随着Vue3的发布,其引入了全新的组合式API(Composition API),这为Vue.js的开发方式带来了新的变革。本文将深入探讨Vue3中的组合式API与选项式API,通过对比分析,帮助读者更好地理解二者的区别与联系,以便在实际开发中灵活运用。
二、选项式API回顾
在Vue2之前,我们主要使用的是选项式API(Options API)。这种API的设计方式是基于对象的,我们将一个Vue实例的各个部分拆分成不同的选项,如data、methods、computed、watch等,并在创建Vue实例时将它们作为选项传入。
选项式API的优点在于其结构清晰、易于理解和上手。每个选项都有其明确的职责,开发者只需关注自己需要实现的功能,而无需过多关心Vue内部的运行机制。这种开发方式对于小型到中型的应用来说是非常高效的。
然而,随着应用规模的扩大和复杂度的增加,选项式API也暴露出了一些问题。当组件的逻辑变得复杂时,代码会变得难以维护和理解。由于数据和逻辑被分散在多个选项中,很难一眼看出它们之间的关系。此外,对于复用逻辑代码也存在一定的困难,因为逻辑代码往往与特定的data和methods紧密耦合。
三、组合式API的引入
为了解决选项式API在复杂应用中的局限性,Vue3引入了组合式API。组合式API是一种基于函数的API,它允许开发者将组件的逻辑代码拆分成多个独立的函数,每个函数负责处理特定的功能或逻辑。
组合式API的核心思想是“组合”,即将复杂的组件逻辑拆分成小的、可复用的函数单元。这些函数单元可以独立测试、独立复用,并且可以灵活地组合在一起以构建复杂的组件逻辑。
使用组合式API的好处是显而易见的。首先,它提高了代码的可读性和可维护性。通过将逻辑代码拆分成独立的函数,我们可以更容易地理解和跟踪代码的执行流程。其次,它提高了代码的复用性。我们可以将通用的逻辑代码封装成可复用的函数,并在多个组件中共享这些函数。最后,它使得代码的组织更加灵活。我们可以根据需要自由地组合和拆分逻辑代码,以适应不同的应用场景。
四、组合式API与选项式API的比较
- 代码组织方式
选项式API将组件的逻辑分散在多个选项中,如data、methods、computed等。这种方式对于小型应用来说是直观且易于管理的,但当组件逻辑变得复杂时,代码会变得混乱且难以维护。
相比之下,组合式API将组件的逻辑拆分成多个独立的函数,每个函数负责特定的功能或逻辑。这种方式使得代码更加模块化、可读性和可维护性更强。
- 逻辑复用性
在选项式API中,复用逻辑代码通常意味着复制和粘贴相似的代码块,并在需要的地方进行修改。这种方式不仅效率低下,而且容易导致代码冗余和错误。
而组合式API通过将逻辑代码封装成独立的函数,使得这些函数可以在多个组件中轻松复用。这不仅提高了开发效率,还降低了代码的复杂性。
- 响应式状态管理
在Vue3中,通过ref和reactive等函数可以方便地创建响应式状态。这些函数可以与组合式API无缝集成,使得状态管理变得更加简单和直观。
而在选项式API中,我们通常需要在data选项中声明状态,并通过methods或computed选项来操作这些状态。这种方式在处理复杂状态时可能会显得不够灵活和直观。
- 测试与调试
由于组合式API将逻辑代码拆分成独立的函数,这使得针对特定功能的测试和调试变得更加容易。我们可以单独测试每个函数,而无需关注其他不相关的逻辑。
相比之下,在选项式API中,由于逻辑代码分散在多个选项中,测试和调试可能会更加困难。我们需要同时关注多个选项中的代码以定位问题所在。
五、如何选择合适的API
在选择使用组合式API还是选项式API时,我们需要考虑项目的实际需求和团队的熟悉程度。
- 项目复杂度
对于小型到中型的应用来说,选项式API通常是一个不错的选择。它的结构清晰明了,易于上手,可以快速构建出满足需求的应用。
然而,对于大型或复杂的应用来说,组合式API可能更具优势。通过将逻辑代码拆分成独立的函数单元,我们可以更好地组织和管理代码,提高可读性和可维护性。
- 团队熟悉程度
如果你的团队已经熟悉并习惯了选项式API的开发方式,并且项目需求并不复杂,那么继续使用选项式API可能是一个稳妥的选择。
但是,如果你的团队愿意尝试新的开发方式,并且项目需求较为复杂,那么引入组合式API可能会带来更好的开发体验。
六、结论
Vue3的组合式API和选项式API各有其优势和适用场景。选项式API简单易上手,适合小型到中型的应用开发;而组合式API则更具灵活性和可扩展性,适合大型或复杂的应用开发。在实际开发中,我们需要根据项目的实际需求和团队的熟悉程度来选择合适的API进行开发。
随着前端技术的不断发展,Vue.js作为其中的佼佼者,也在不断完善和进步。组合式API的引入为Vue.js的开发带来了更多的可能性和灵活性。我们相信,在未来的开发中,组合式API将会发挥更加重要的作用,推动Vue.js在前端开发领域取得更大的成功。
七、深入解析组合式API
组合式API的核心思想是将组件的逻辑代码拆分成小的、独立的函数单元,这些函数可以被看作是“组合函数”。每个组合函数都封装了特定的功能或逻辑,并且可以独立地进行测试、复用和组合。这种开发方式不仅提高了代码的可读性和可维护性,还使得代码的组织更加灵活和模块化。
- 创建响应式状态
在Vue3中,我们可以使用ref和reactive函数来创建响应式状态。ref用于处理基本数据类型,而reactive则用于处理对象和数组。这些函数返回的值是响应式的,当状态发生变化时,Vue会自动更新相关的DOM元素。
例如:
import { ref, reactive } from 'vue'; export default { setup() { const count = ref(0); const state = reactive({ name: 'Vue3', version: '3.x' }); // ... 其他逻辑代码 return { count, state }; },
};- 计算属性和侦听器
组合式API提供了computed和watch函数来处理计算属性和侦听器。computed函数用于创建计算属性,它可以根据依赖的状态动态计算出一个新的值。而watch函数则用于监听状态的变化,并在状态发生变化时执行相应的回调函数。
例如
import { ref, computed, watch } from 'vue'; export default { setup() { const count = ref(0); const doubleCount = computed(() => count.value * 2); watch(count, (newVal, oldVal) => { console.log(`Count changed from ${oldVal} to ${newVal}`); }); // ... 其他逻辑代码 return { count, doubleCount }; },
};- 方法
在组合式API中,我们可以直接在setup函数内部定义方法,并将它们作为响应式对象的一部分返回。这样,我们就可以在模板中直接使用这些方法了。
例如:
import { ref } from 'vue'; export default { setup() { const count = ref(0); const increment = () => { count.value++; }; // ... 其他逻辑代码 return { count, increment }; },
};- 生命周期钩子
组合式API提供了与选项式API中相同的生命周期钩子函数,如onMounted、onUpdated等。这些函数可以在setup函数内部直接使用,以便在特定的生命周期阶段执行相应的逻辑。
例如:
import { onMounted, ref } from 'vue'; export default { setup() { const count = ref(0); onMounted(() => { console.log('Component mounted!'); // 可以在这里执行初始化操作或获取数据等逻辑... }); // ... 其他逻辑代码 return { count }; },
};八、总结与展望
Vue3的组合式API为前端开发带来了全新的开发体验。通过将组件的逻辑代码拆分成独立的函数单元,我们可以更加灵活地组织和管理代码,提高代码的可读性和可维护性。同时,组合式API还支持响应式状态管理、计算属性、侦听器、方法和生命周期钩子等特性,使得我们可以更加高效地构建复杂的前端应用。
展望未来,随着前端技术的不断发展和Vue.js的持续改进,组合式API将会在更多的场景中得到应用。我们可以期待Vue.js在性能优化、状态管理、路由和组件库等方面带来更多的创新和突破。同时,随着Vue3的普及和推广,越来越多的开发者和企业将加入到Vue.js的生态系统中来,共同推动前端技术的发展和进步。
相关文章:

Vue3中的组合式API与选项式API:深入理解与比较
一、引言 Vue.js,作为前端开发的热门框架之一,以其轻量级、易上手、灵活性强等特点深受开发者的喜爱。随着Vue3的发布,其引入了全新的组合式API(Composition API),这为Vue.js的开发方式带来了新的变革。本…...

接口自动化测试实战之接口概念、项目简介及测试流程问答!
一、前言 这篇文章呢主要是想讲实战方面的内容,本文主要会讲解接口测试中的一些接口概念,流程等方面的问答,同时还会介绍一下即将要进行测试的项目,这里呢我就不多说废话了,直接进入主题吧。 二、接口概念 接口测试&…...

浏览器工作原理与实践--跨站脚本攻击(XSS):为什么Cookie中有HttpOnly属性
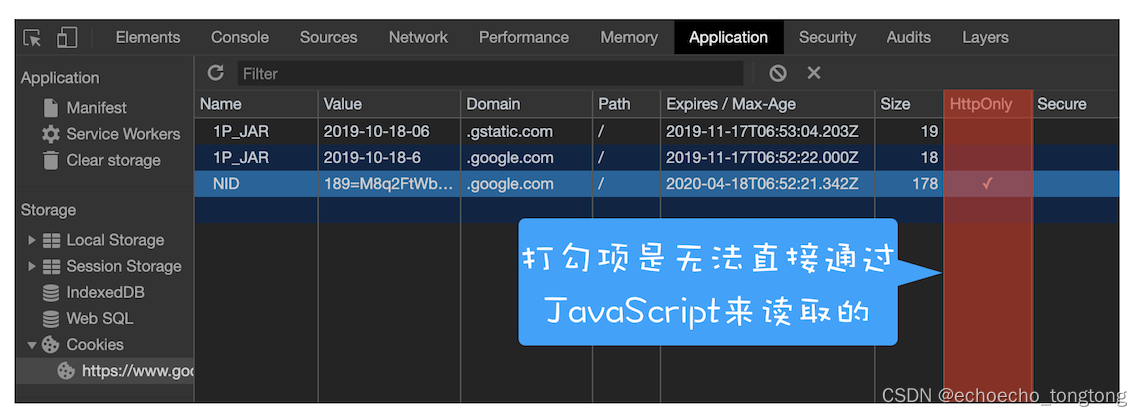
通过上篇文章的介绍,我们知道了同源策略可以隔离各个站点之间的DOM交互、页面数据和网络通信,虽然严格的同源策略会带来更多的安全,但是也束缚了Web。这就需要在安全和自由之间找到一个平衡点,所以我们默认页面中可以引用任意第三…...

Ubuntu配置VScode的C++环境
在Ubuntu系统下配置C环境,并运行helloworld 1. 下载VScode 我这里使用的是星火应用商店,在商店里面可以直接下载安装 http://spark-app.store/ 2.创建文件夹 3.启动VScode并打开该文件夹 4.安装以下几个扩展 PS:Clang这个插件别安装&…...

使用Code开发Django_模版和CSS
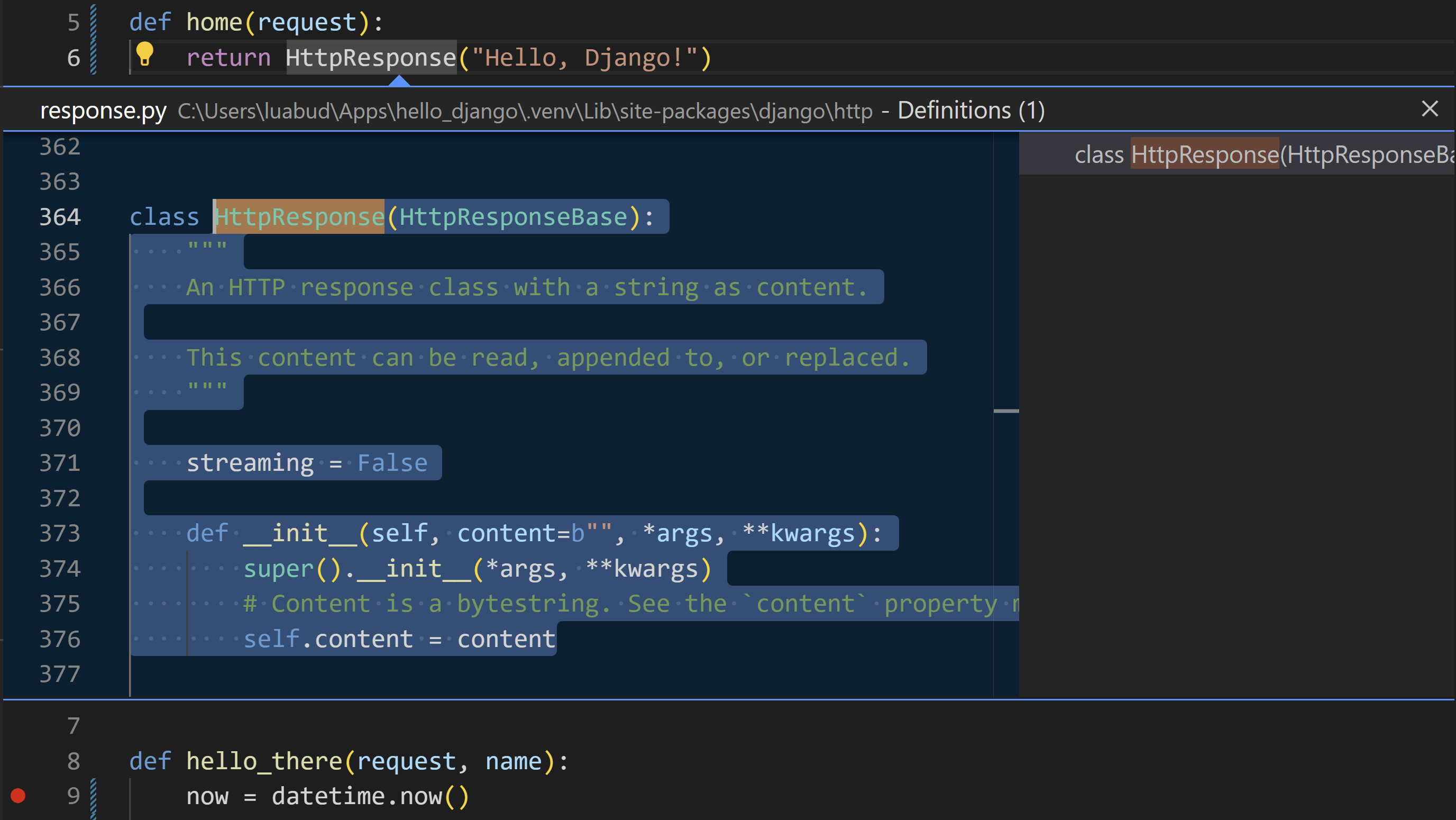
转到定义 和 查看定义 在使用Django或任何其他库的过程中,我们可能需要检查这些库中的代码。VS Code提供了两个方便的命令,可以直接导航到任何代码中的类和其他对象的定义: 转到定义 在Python开发环境中,我们可以轻松地对函数、类或者其他导入模块中的成员使用“Go to Def…...

Llama 3下月正式发布,继续开源!
4月10日,Techcrunch消息,Meta在本周伦敦举办的一场活动中确定,下个月将正式发布Llama 3并且继续开源。 Meta全球事务总裁Nick Clegg表示,我们希望在下个月,甚至更短的时间内,正式推出新一代基础模型Llama …...

有图片转成PDF文件格式的方法吗?分享图片转成PDF文件的方法
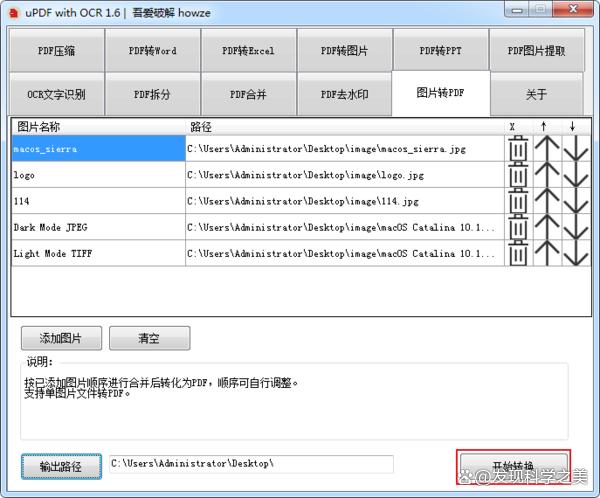
将图片转换为PDF文件是一个相对简单的过程,但也需要一定的步骤和注意事项。下面,我将详细介绍如何将图片转换为PDF文件,包括所需的工具、步骤以及可能遇到的问题和解决方案。 首先,我们需要一个能够将图片转换为PDF文件的工具。市…...

数据结构---绪论
一、绪论: 1.什么是数据? 数据是信息的载体,是描述客观事物属性的数,字符及所有能输入到计算机中并被计算机程序识别和处理的符号的集合。数据是计算机程序加工的原料。 数据元素--描述一个个体 数据元素,数据项&am…...

matlab 安装 mingw64(6.3.0),OPENEXR
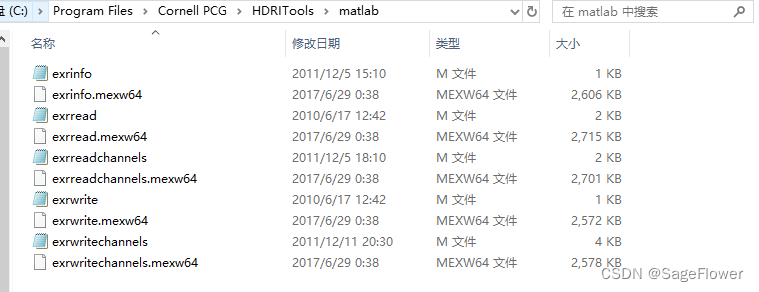
matlab安装openexr 1. matlab版本与对应的mingw版本选择2. mingw(6.3.0)下载地址:3. matlab2020a配置mingw(6.3.0)流程“4. matlab 安装openexr方法一:更新matlab版本方法二:其他博文方法方法三…...

最新彩虹知识付费商城源码 V3.4
最新彩虹知识付费商城源码 V3.4,支持二级分类,多级分销,秒杀,砍价,团购,首页继续浏览,分站个人虚拟余额自定义,最新批量对接,批量下载图片,批量替换标题&…...

Redis实现延迟任务的几种方案
🏷️个人主页:牵着猫散步的鼠鼠 🏷️系列专栏:Java全栈-专栏 🏷️个人学习笔记,若有缺误,欢迎评论区指正 目录 1.前言 2.Redis如何实现延迟任务? 3.代码实现 3.1. 过期键通知事…...

一种springboot请求参数校验的实现方案
一、前提引入 很多时候,springboot提供的Restful-api需要根据业务需要进行参数校验,相应的,基于各位码友的习惯,各有各的实现方式,可谓是八仙过海各显神通。 二、常见方案 2.1 一种最原始的方法 通过if语句,对特定参数进行校验 if(null == name){return "name …...

盒子模型+响应式布局 + 原型链与继承
盒子模型 是什么 css布局基础,规定了元素在页面上如何呈现,以及元素之间的空间关系 由content paddingbordermargin四部分组成 为什么 盒子模型分为 标准盒子模型: 元素的宽度与高度 只包括content IE盒子模型: 元素的宽度与高度 包括content,padding,border 在实际操作中…...

面试准备 集合 List
ArrayList 底层实现 使用Object[] 动态数组进行存储 特性 支持存储null值非线程安全支持快速访问 初始化方法 无参–返回一个空的列表(DEFAULTCAPACITY_EMPTY_ELEMENTDATA)指定初始容量: new ArrayList(20);指定集合 new ArrayList(col…...

Java快速入门系列-7(测试与调试)
第七章:测试与调试 第7章:测试与调试7.1 单元测试(JUnit)7.1.1 为什么要进行单元测试7.1.2 JUnit基础7.1.3 断言7.1.4 测试套件7.2 集成测试与系统测试7.2.1 集成测试7.2.2 系统测试7.3 调试技巧与工具7.3.1 断点7.3.2 单步执行7.3.3 变量检查7.3.4 条件断点7.3.5 日志记录…...

算法:双指针
算法:双指针 双指针快慢指针对撞指针总结 双指针 LeetCode 283.移动零 以上题目要求我们把所有0移动到数组的末尾,也就是说,我们要把数组转化为以下状态: [ 非0区域 ] [ 0区域 ] 像这种把一个数组划分为多个区域的题型࿰…...

MySQL一些特殊功能的索引(6/16)
特殊功能性索引 B-Tree索引: InnoDB的默认索引类型,适用于多种查询操作。 可以用于等值查询、范围查询和索引列的组合查询。 创建B-Tree索引的示例: CREATE INDEX index_name ON table_name (column1, column2);全文索引(FULLTEX…...

ES11-12
1-ES11-Promise.allSettled Promise.allSettled0)方法返回一个在所有给定的promise都已经fulfilled或rejected后的promise,并带有一个对象数组,每个对象表示对应的promise结果。 简单来说不管成功失败都会调用.then(),然后处理成功和失败的结果 const promises [ …...

【学习笔记】Vue3源码解析:第三部分-获取computed的值;实现computed
课程地址:【已完结】全网最详细Vue3源码解析!(一行行带你手写Vue3源码) 第三部分-获取computed的值;实现computed:(对应课程的第18-21节) 第22节:《获取computed的值》 …...

顺序表(C语言版)
前言:本篇文章我们来详细的讲解一下顺序的有关知识,这篇文章中博主会以C语言的方式实现顺序表。以及用顺序表去实现通讯录的代码操作。 目录 一.顺序表的概念 二.顺序表的分类 1.静态顺序表 三.动态顺序表的实现 1.顺序表的初始化 2.顺序表的尾插…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...
