03-echarts如何画立体柱状图
echarts如何画立体柱状图
- 一、创建盒子
- 1、创建盒子
- 2、初始化盒子(先绘制一个基本的二维柱状图的样式)
- 1、创建一个初始化图表的方法
- 2、在mounted中调用这个方法
- 3、在方法中写options和绘制图形
- 二、画图前知识
- 1、坐标
- 2、柱状图图解分析
- 三、构建方法
- 1、创建一个用来绘制形状的方法,drawShape
- 2、完善drawShape方法
- 1、完善 leftShape 形状逻辑:
- 2、完善 rightShape 形状逻辑
- 3、完善 topShape 形状逻辑
- 3、修改initChart方法
- 1、修改series
- 四、效果图
一、创建盒子
1、创建盒子
这是图形盒子和样式。
<template><div class="MonitoringSensor"><div id="main"></div></div>
</template><style scoped>
.MonitoringSensor {width: 500px;height: 500px;margin: 0 auto;background: rgb(24, 80, 169)
}#main {height: 100%;width: 100%;
}
</style>这一步做完页面中间会有一个蓝色的盒子,如下

2、初始化盒子(先绘制一个基本的二维柱状图的样式)
1、创建一个初始化图表的方法
methods:{initChart () {}}
2、在mounted中调用这个方法
mounted () {this.initChart()},
3、在方法中写options和绘制图形
注意:记得导入echarts,否则无法构建图表。
import * as echarts from 'echarts'
data () {return {chart: null}},
initChart () {this.chart = echarts.init(document.getElementById('main'));let options = null;options = {xAxis: {type: "category",data: ["苹果", "梨子", "香蕉"],axisLabel: {color: "#fff",},},yAxis: {type: "value",max: 200,axisLabel: {color: "#fff",},splitLine: {lineStyle: {color: "#222",},},},tooltip: {trigger: "axis",},series: [{type: "bar",data: [100, 50, 20],barWidth: 30,},],};options && this.chart.setOption(options);},
到这个时候,能看到页面有一个基本的柱状图的样子了,如下图:

二、画图前知识
1、坐标
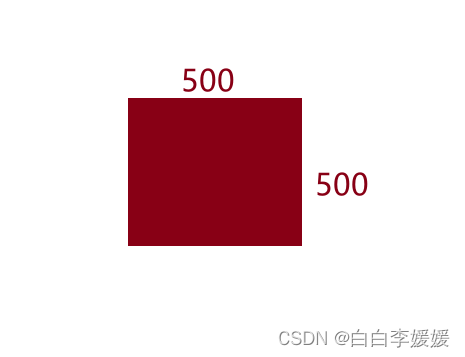
echarts中的坐标是跟着图例盒子大小来的,比如我这个main盒子是设置了500*500大小

那么坐标是怎么看的,那么左上角的话就是(0,0),右上角就是(500,0),左下角就是(0,500),右下角就是(500,500),相当于右边是X轴正轴,往下看是Y轴正轴

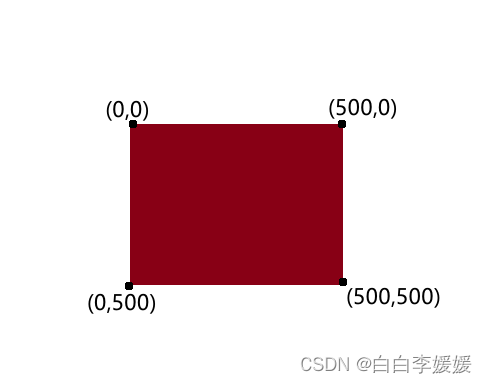
2、柱状图图解分析
图1:
图2:
根据图1和坐标知识可知:
左侧面的坐标信息为:
P1:【基础X轴坐标点-侧面宽度,顶部Y轴坐标点-斜角高度】
P2:【基础X轴坐标点-侧面宽度,底部Y轴坐标点】
P3:【基础X轴坐标点,底部Y轴坐标点】
P4:【基础X轴坐标点,顶部Y轴坐标点】
根据图2和坐标知识可得:
右侧面的坐标信息为
P1:【基础X轴坐标点,顶部Y轴坐标点】
P2:【基础X轴坐标点,底部Y轴坐标点】
P3:【基础X轴坐标点 +侧面宽度 ,底部Y轴坐标点】
P4:【基础X轴坐标点 +侧面宽度,顶部Y轴坐标点 - 斜角高度】
根据图2和坐标知识可得:
顶面的坐标信息为
P1:【基础X轴坐标点,顶部Y轴坐标点】
P2:【基础X轴坐标点+侧面宽度,顶部Y轴坐标点- 斜角高度】
P3:【基础X轴坐标点 ,顶部Y轴坐标点- 斜角高度*2】
P4:【基础X轴坐标点 -侧面宽度,顶部Y轴坐标点 - 斜角高度】
三、构建方法
1、创建一个用来绘制形状的方法,drawShape
这个方法里面先创建三个形状的空壳子,并注册,如下图,并且注册完成以后在这个方法里面调用构建图表的方法initChart,在初始化页面的时候就不用调用initChart方法了
mounted () {this.drawShape()},
drawShape () {const leftShape = echarts.graphic.extendShape({buildPath (ctx, shape) { },});const rightShape = echarts.graphic.extendShape({buildPath (ctx, shape) { },});const topShape = echarts.graphic.extendShape({buildPath (ctx, shape) { },});echarts.graphic.registerShape("leftShape", leftShape);echarts.graphic.registerShape("rightShape", rightShape);echarts.graphic.registerShape("topShape", topShape);this.initChart()},
到这一步会报错,因为方法中的ctx和shape没引用,是正常现象,到后面这两个参数使用了以后就不报错了。报错如下图所示,暂时可以不用管
2、完善drawShape方法
1、完善 leftShape 形状逻辑:
const leftShape = echarts.graphic.extendShape({buildPath (ctx, shape) {const { topBasicsYAxis, bottomYAxis, basicsXAxis } = shape;// 侧面宽度const WIDTH = 15;// 斜角高度const OBLIQUE_ANGLE_HEIGHT = 3.6;const p1 = [basicsXAxis - WIDTH, topBasicsYAxis - OBLIQUE_ANGLE_HEIGHT];const p2 = [basicsXAxis - WIDTH, bottomYAxis];const p3 = [basicsXAxis, bottomYAxis];const p4 = [basicsXAxis, topBasicsYAxis];ctx.moveTo(p1[0], p1[1]);ctx.lineTo(p2[0], p2[1]);ctx.lineTo(p3[0], p3[1]);ctx.lineTo(p4[0], p4[1]);},});
2、完善 rightShape 形状逻辑
const rightShape = echarts.graphic.extendShape({buildPath (ctx, shape) {const { topBasicsYAxis, bottomYAxis, basicsXAxis } = shape;// 侧面宽度const WIDTH = 15;// 斜角高度const OBLIQUE_ANGLE_HEIGHT = 3.6;const p1 = [basicsXAxis, topBasicsYAxis];const p2 = [basicsXAxis, bottomYAxis];const p3 = [basicsXAxis + WIDTH, bottomYAxis];const p4 = [basicsXAxis + WIDTH, topBasicsYAxis - OBLIQUE_ANGLE_HEIGHT];ctx.moveTo(p1[0], p1[1]);ctx.lineTo(p2[0], p2[1]);ctx.lineTo(p3[0], p3[1]);ctx.lineTo(p4[0], p4[1]);},});3、完善 topShape 形状逻辑
const topShape = echarts.graphic.extendShape({buildPath (ctx, shape) {const { topBasicsYAxis, basicsXAxis } = shape;// 侧面宽度const WIDTH = 15;// 斜角高度const OBLIQUE_ANGLE_HEIGHT = 3.6;const p1 = [basicsXAxis, topBasicsYAxis];const p2 = [basicsXAxis + WIDTH, topBasicsYAxis - OBLIQUE_ANGLE_HEIGHT];const p3 = [basicsXAxis, topBasicsYAxis - OBLIQUE_ANGLE_HEIGHT * 2];const p4 = [basicsXAxis - WIDTH, topBasicsYAxis - OBLIQUE_ANGLE_HEIGHT];ctx.moveTo(p1[0], p1[1]);ctx.lineTo(p2[0], p2[1]);ctx.lineTo(p3[0], p3[1]);ctx.lineTo(p4[0], p4[1]);},});3、修改initChart方法
1、修改series
1、这个时候的series的type就不能是‘bar’了,因为是自定义形状,所以需要将type设置为custom,并且需要设置一个renderItem函数,用来设置数据
series: [{type: "custom",data: [100, 50, 20],barWidth: 30,renderItem () { }},],
2、设置renderItem函数
根据官网提示,需要返回一个type为group的对象,并且将三个面都加到children里面,如下图,
type:是drawShape方法中定义的每个面的名字,
shape里面就是drawShape方法中定义的每个面的名字,每个面都需要加进去,
style中是柱子的颜色,我是用了渐变色,可以更换为自己喜欢的颜色
series: [{type: "custom",data: [100, 50, 20],barWidth: 30,renderItem (params, api) {// 基础坐标const basicsCoord = api.coord([api.value(0), api.value(1)]);// 顶部基础 y 轴const topBasicsYAxis = basicsCoord[1];// 基础 x 轴const basicsXAxis = basicsCoord[0];// 底部 y 轴const bottomYAxis = api.coord([api.value(0), 0])[1];return {type: "group",children: [{type: "leftShape",shape: {topBasicsYAxis,basicsXAxis,bottomYAxis,},style: {fill: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: 'rgb(0, 192, 238,0.8)',},{offset: 0.8,color: 'rgb(0, 194, 239,0.2)',},{offset: 1,color: 'rgb(0, 194, 239,0)',},]),emphasis: {fill: 'yellow', // 鼠标高亮时的填充颜色},},},{type: "rightShape",shape: {topBasicsYAxis,basicsXAxis,bottomYAxis,},style: {fill: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: '#00CCF5 ',},{offset: 0.8,color: 'rgb(4, 88, 115,0.8)',},{offset: 1,color: 'rgb(4, 88, 115,0.6)',},]),},},{type: "topShape",shape: {topBasicsYAxis,basicsXAxis,bottomYAxis,},style: {fill: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0.3,color: '#6DF0FF',},{offset: 1,color: '#6DF0FF',},]),},},],};}},],
到这一步,就应该能看到立体柱状图了,如标题四效果图所示
四、效果图
效果如下所示

相关文章:

03-echarts如何画立体柱状图
echarts如何画立体柱状图 一、创建盒子1、创建盒子2、初始化盒子(先绘制一个基本的二维柱状图的样式)1、创建一个初始化图表的方法2、在mounted中调用这个方法3、在方法中写options和绘制图形 二、画图前知识1、坐标2、柱状图图解分析 三、构建方法1、创…...

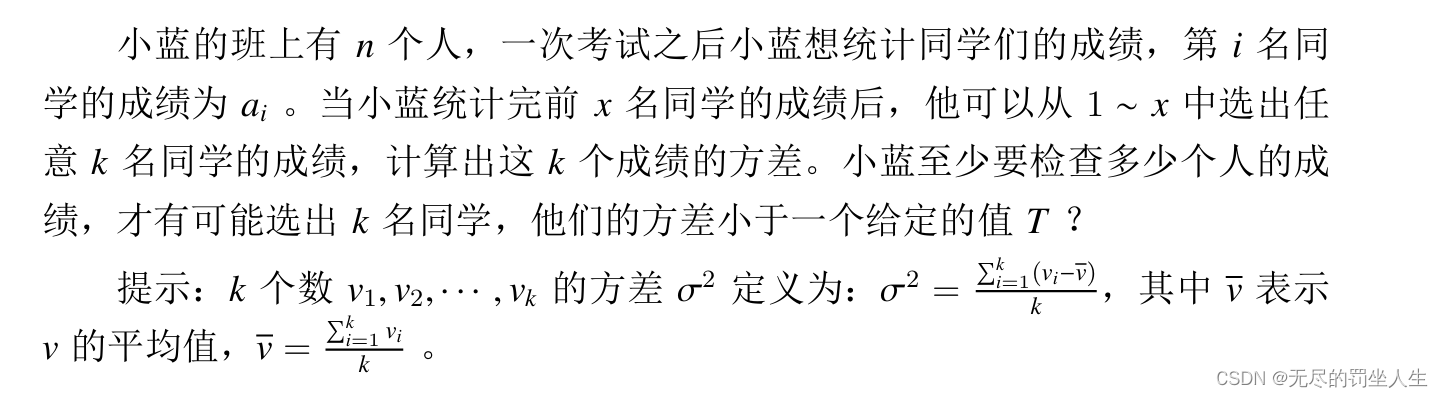
2024蓝桥A组E题
成绩统计 问题描述格式输入格式输出样例输入样例输出评测用例规模与约定解析参考程序难度等级 问题描述 题目有问题方差定义那加平方(vi-v) 格式输入 输入的第一行包含三个正整数n,k,T ,相邻整数之间使用一个空格分隔。 第二行包含n个正整数…...

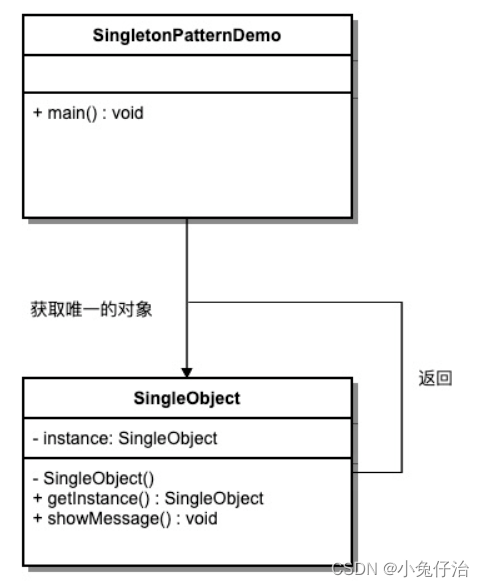
Java单例模式
单例模式 什么是单例模式介绍实现单例模式的几种实现方式1. 懒汉式,线程不安全2、懒汉式,线程安全3、饿汉式4、双检锁/双重校验锁(DCL,即 double-checked locking)5、登记式/静态内部类6、枚举 什么是单例模式 单例模…...

04—常用方法和正则表达式
一、字符串 1.length 属性返回字符串的长度(字符数)。 2.在字符串中查找字符串 indexOf() 字符串使用 indexOf() 来定位字符串中某一个指定的字符首次出现的位置 如果没找到对应的字符函数返回-1 lastIndexOf() 方法在字符串末尾开始查找字符串出现的位置。 3.replace() 方…...

Python异常处理机制详解及示例
Python异常处理机制详解及示例 在编程过程中,异常处理是一项至关重要的技能。Python作为一种功能强大的编程语言,提供了一套完善的异常处理机制,使得程序在遇到错误或异常情况时能够优雅地处理,而不是直接崩溃。本文将详细介绍Py…...

解决:Java后端返回给前端的Date格式数据相差8小时的问题
问题描述: 后端得到的数据是对的,但是返回给前端后,数据比原数据慢了8小时。 原因: json数据在返回浏览器端是会被spring-boot默认的Jackson框架转换,而Jackson框架默认的时区GMT(相对于中国是少了8小时…...

linux安装weblogic
版本 Linux: Red Hat Enterprise Linux Server 6.9 64bit(安装了图形界面) JDK: 1.8U361 64bit weblogic: fmw_14.1.1.0.0_wls.jar 安装手顺 安装配置JDK 下载jdk压缩包 下载取得jdk-8I361-linux-x64.tar.gz将压缩包放置到linux,并解压缩到指定目录tar xvf jdk-8u201-…...

Unity WebGL Release-Notes
🌈WebGL Release-Notes 收集的最近几年 Unity各个版本中 WebGL的更新内容 💡WebGL Release-Notes 2023 💡WebGL Release-Notes 2022 💡WebGL Release-Notes 2021 💡WebGL Release-Notes 2020...

Excel 记录单 快速录入数据
一. 调出记录单 ⏹记录单功能默认是隐藏的,通过如下如图所示的方式,将记录单功能显示出来。 二. 录入数据 ⏹先在表格中录入一行数据,给记录单一个参考 ⏹将光标至于表格右上角,然后点击记录单按钮,调出记录单 然后点…...

go 利用channel实现定时任务
package mainimport ("fmt""net/http""time" )func main() {// 创建一个定时器,每隔1秒钟执行一次ticker : time.NewTicker(1 * time.Second)done : make(chan bool)//设置3s超时,避免请求时间过长client : http.Client{T…...

JWT介绍
JWT JSON Web Token (JWT) 是一种开放标准 (RFC 7519),提供一种简洁且自包含的方式,以JSON形式在通信双方间传递信息。这些信息可通过数字签名进行验证,确保其可信度。JWT 可以使用密钥(HMAC)或 RSA 或 ECDSA 的公钥/…...

如何实现YOLOv8保存目标检测后的视频文件
首先安装所需的库和依赖项,确保你已经安装了OpenCV和YOLOv8的相关库和依赖项。你可以使用pip或conda来安装它们。 其次加载YOLOv8模型,使用YOLOv8的训练权重文件和配置文件,加载模型并进行初始化。这可以通过使用适当的库函数来完成&…...

LlamaIndex 组件 - Prompts
文章目录 一、关于 Prompts1、概念2、使用模式概览3、示例指南 二、使用模式1、定义自定义提示2、获取和设置自定义提示2.1 常用提示2.2 访问提示2.3 更新提示2.4 修改查询引擎中使用的提示2.5 修改索引构建中使用的提示 3、[高级]高级提示功能3.1 部分格式化3.2 模板变量映射3…...

Github 2024-04-16Python开源项目日报 Top10
根据Github Trendings的统计,今日(2024-04-16统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Python项目10TypeScript项目1Vue项目1系统设计指南 创建周期:2507 天开发语言:Python协议类型:OtherStar数量:241693 个Fork数量:42010 次…...

ElasticSearch nested 字段多关键字搜索,高亮全部匹配关键字的处理
ElasticSearch nested 字段多关键字搜索,高亮全部匹配关键字的处理 环境介绍 ElasticSearch 版本号: 6.7.0 需求说明 用户会传入多个关键字去ES查询ElasticSearch nested 字段 的多个字段,要求在返回的结果中被搜索的字段需要高亮所有匹配的关键字。…...

python_31-32
目录 1.进程 2.同步进程: 3.守护进程: 1.进程 # ### 进程 process import os,time""" # ps -aux 查看进程号 # ps -aux | grep 2784 过滤查找2784这个进程# 强制杀死进程 kill -9 进程号# 获取当前进程号 res os.getpid() print(res)…...

关于机器学习/深度学习的一些事-答知乎问(四)
如何评估和量化深度学习的可解释性问题? 针对深度学习模型,评估指标能够全面衡量模型是否满足可解释性。与分类的评估指标(准确度、精确度和召回率)一样,模型可解释性的评估指标应能从特定角度证明模型的性能。但是&a…...

[spring] Spring Boot REST API - 项目实现
Spring Boot REST API - 项目实现 书接上文 Spring Boot REST API - CRUD 操作,一些和数据库相关联的注解在 [spring] spring jpa - hibernate CRUD 主要的 layer 如下: #mermaid-svg-QE1PR1gyrkz4XIT0 {font-family:"trebuchet ms",verdana…...
)
ELK之Filebeat实用配置及批量部署(部署200+可用)
跟我之前Zabbix-agent批量部署脚本Linux and Windows(部署300可用)文章的套路一样,在使用该脚本前,请先准备好安装包及配置好安装包的资源下载点,由于我这边是纯内网,所以我就找了一个NAS做了共享目录&…...

用odin实现的资源复制编辑器
用odin实现了一个资源复制编辑器,使用要安装odin,功能是把要复制的资源路径一个个添加设置,点copy能把列表里的资源全部复制,支持目录复制到目录,文件复制到目录,文件复制替换。提升效率,让自己…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...