解决CSS中鼠标移入到某个元素其子元素被遮挡的问题
我们在开发中经常遇到一种场景,就是给元素加提示信息,就是鼠标移入到盒子上面时,会出现提示信息这一功能,如果我们给盒子加了hover,当鼠标移入到盒子上时,让他往上移动5px,即transform: translateY(-5px), 同时还让提示信息展示出来,此时受到transform的影响,提示信息会被父盒子遮挡住。代码如下:
<template><div class="container"><divclass="item"v-for="item in 30"@mouseenter="showTooltip"@mouseleave="hideTooltip"><div class="tooltip"></div><span>{{ item }}</span></div></div>
</template><style>
.container {display: flex;flex-wrap: wrap;width: 1145px;margin: 0 auto;padding: 10px;
}
.item {position: relative;display: flex;justify-content: center;align-items: center;width: 120px;height: 120px;background-color: #eceff7;border-radius: 10px;margin: 10px;box-shadow: 0 3px 5px 2px rgba(0, 0, 0, 0.1);cursor: pointer;transition: all 0.5s ease;;
}.item .tooltip {display: none;width: 100px;height: 30px;background-color: #000;border-radius: 6px;position: absolute;bottom: -50px;z-index: 10;
}
.item .tooltip::after {position: absolute;left: 0;top: -25px;width: 0;height: 0;left: 50%;transform: translateX(-50%);border-left: 12px solid transparent;border-right: 12px solid transparent;border-top: 15px solid transparent;border-bottom: 15px solid #000;content: "";z-index: 20px;
}
.item:hover {transform: translateY(-5px);
}
.item:hover .tooltip {display: block;
}
</style>

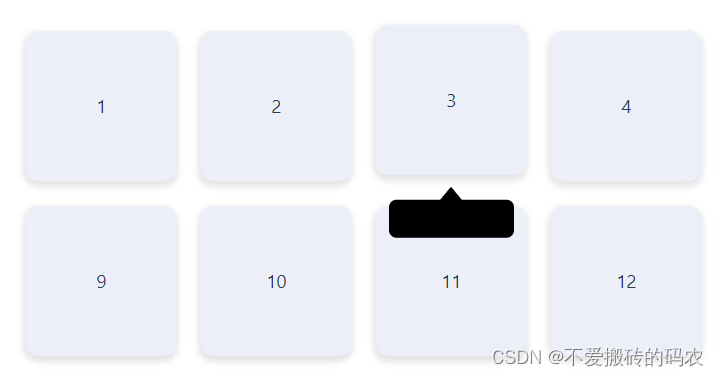
我们可以看到,我们给tooltip设置了z-index值为10,但是黑色提示信息依然被挡住了,原因时当hover时,执行了transform, 会改变元素的层级,
此时我们只需要给 .item:hover 加上一句 z-index: 1, 保证hover的时候,层级比item更低,就能解决这个问题。
<template><div class="container"><divclass="item"v-for="item in 30"@mouseenter="showTooltip"@mouseleave="hideTooltip"><div class="tooltip"></div><span>{{ item }}</span></div></div>
</template>
<style>
.container {display: flex;flex-wrap: wrap;width: 1145px;margin: 0 auto;padding: 10px;
}
.item {position: relative;display: flex;justify-content: center;align-items: center;width: 120px;height: 120px;background-color: #eceff7;border-radius: 10px;margin: 10px;box-shadow: 0 3px 5px 2px rgba(0, 0, 0, 0.1);cursor: pointer;transition: all 0.5s ease;;
}.item .tooltip {display: none;width: 100px;height: 30px;background-color: #000;border-radius: 6px;position: absolute;bottom: -50px;z-index: 10;
}
.item .tooltip::after {position: absolute;left: 0;top: -25px;width: 0;height: 0;left: 50%;transform: translateX(-50%);border-left: 12px solid transparent;border-right: 12px solid transparent;border-top: 15px solid transparent;border-bottom: 15px solid #000;content: "";z-index: 20px;
}
.item:hover {z-index: 1; /* 保证hover的时候z-index层级更低 */transform: translateY(-5px);
}
.item:hover .tooltip {display: block;
}
</style>
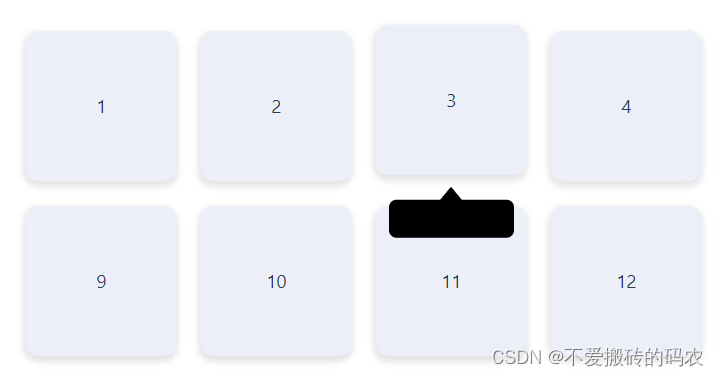
此时我们再看效果:

相关文章:

解决CSS中鼠标移入到某个元素其子元素被遮挡的问题
我们在开发中经常遇到一种场景,就是给元素加提示信息,就是鼠标移入到盒子上面时,会出现提示信息这一功能,如果我们给盒子加了hover,当鼠标移入到盒子上时,让他往上移动5px,即transform: transla…...

【华为OD机试】虚拟理财游戏【C卷|100分】
【华为OD机试】-真题 !!点这里!! 【华为OD机试】真题考点分类 !!点这里 !! 题目描述 在一款虚拟游戏中生活,你必须进行投资以增强在虚拟游戏中的资产以免被淘汰出局。 现有一家Bank,它提供有若干理财产品 m 个,风险及投资回报不同,你有 N(元)进行投资,能接收的总风险…...

ssh 使用
ssh 使用 一、ssh 安装二、ssh 使用1. ssh 登录2. ssh-keygen 免密登录(1) ssh 生成密钥(2) 开启远程主机的密钥登陆(3) ssh 分发公钥 3. ssh-copy-id 复制公钥到远程主机4. scp 复制 系统环境: linux(ubuntu,debian,kali) 一、ssh 安装 sudo apt update sudo apt install op…...

Springboot+Vue项目-基于Java+MySQL的母婴商城系统(附源码+演示视频+LW)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:Java毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 Python毕业设计 &…...

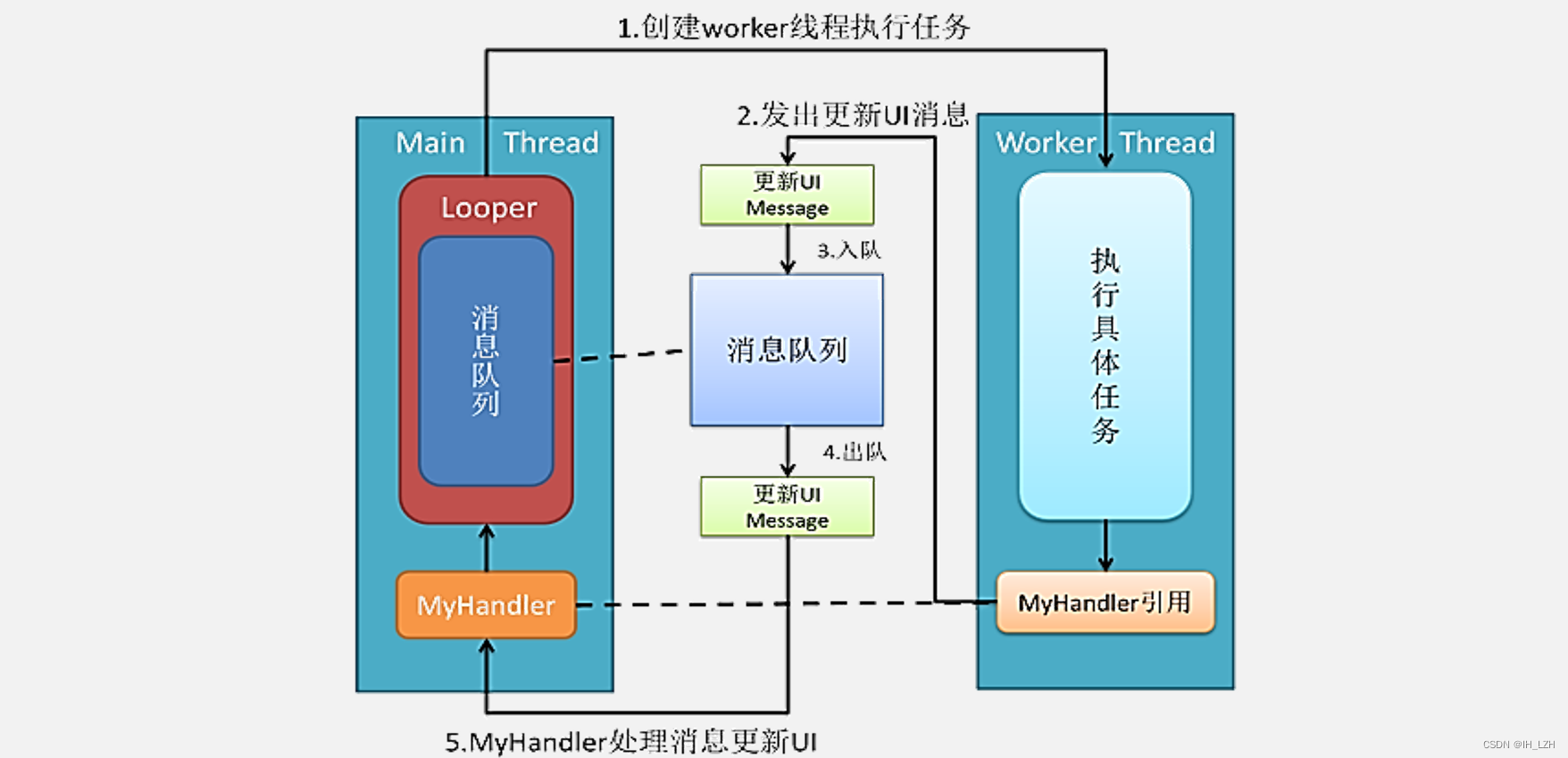
Android多线程:Handler runOnUiThread 异步消息处理机制
目录 一,Android中的多线程问题 1.模拟耗时工作 2.Android开启子线程 二,在子线程中更新UI 1.异步消息处理机制 Handler 2.使用runOnUiThread更新UI 一,Android中的多线程问题 Android用户界面是与用户交互的接口,对于用户的…...

AndroidStudio 导出aar包,并使用
打包 1、确认当前选项是否勾选,如未勾选请先勾选。 2、勾选完成后重启Android Studio。 3、重启完成后,选中要打包的module 4、打包完成 使用 1.在项目中新建libs,放入aar文件。 2.修改配置 添加如下代码 flatDir {dirs("libs")}3.修改app…...

python与设计模式之工厂模式的那些事儿
一、工厂模式 工厂模式实现了按需创建的最佳模式,其目的是为了隐藏创建类的细节与过程,通过一个统一的接口来创建所需的对象。 话说没了皇位争夺权的皇三接到了一个外征的工作,始皇给了5个亿的经费让皇三组建一个军队。打权总是要进行武器采…...

什么是区块链?
简介 作者在学习虚拟机时突然发现有人提出如何在区块链开发一款轻量型jvm,由于对区块链不太了解,也不理解区块链为什么需要轻量型jvm。恰好最近有空,泡在图书馆找了本书《区块链导论》对相关知识进行了学习。 区块链系统; 特点…...

2022年电赛F题23年电赛D题-信号调制度测量装置说明中提到带通采样定律。
2022年电赛F题-信号调制度测量装置说明中提到带通采样定律。 23年电赛D题十分相似,但是22年载波达到了10M,根据奈奎斯特采样定理,我们知道想要分析出频谱不混叠的频谱图,采样率必须大于最大谐波的二倍。那么就意味着AD采样率要大…...

Rust面试宝典第2题:逆序输出整数
题目 写一个方法,将一个整数逆序打印输出到控制台。注意:当输入的数字含有结尾的0时,输出不应带有前导的0。比如:123的逆序输出为321,8600的逆序输出为68,-609的逆序输出为-906。 解析 这道题本身并没有什么…...

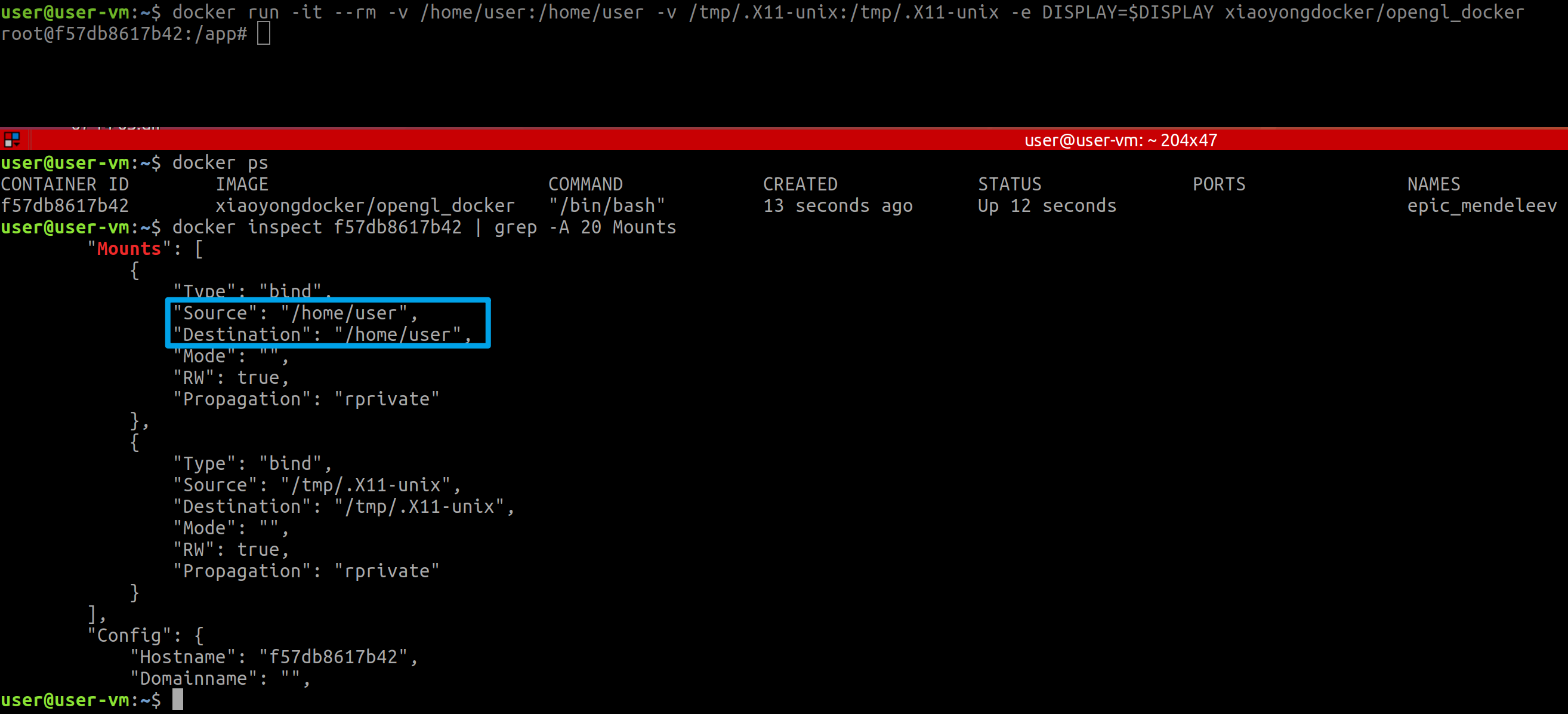
Linux笔记之查看docker容器目录映射
Linux笔记之查看docker容器目录映射 —— 2024-04-15 code review! docker inspect 容器ID或容器名 | grep -A 20 Mounts实践 grep -A 参数详解: grep 的 -A 参数用于在输出中包括匹配行后的指定数目的行。 使用 -A 参数 该参数的基本语法如下: …...

网络编程探索系列之——广播原理剖析
hello !大家好呀! 欢迎大家来到我的网络编程系列之广播原理剖析,在这篇文章中, 你将会学习到如何在网络编程中利用广播来与局域网内加入某个特定广播组的主机! 希望这篇文章能对你有所帮助,大家要是觉得我写…...

jar包解压和重新打包
1、Windows系统上解压和重新打包jar包的命令: (1). 解压jar包: jar -xf yourJarFile.jar (2). 重新打包jar包: jar -cf newJarFile.jar * 2、Linux系统上解压和重新打包jar包的命令: (1). 解压jar包: unzip your…...

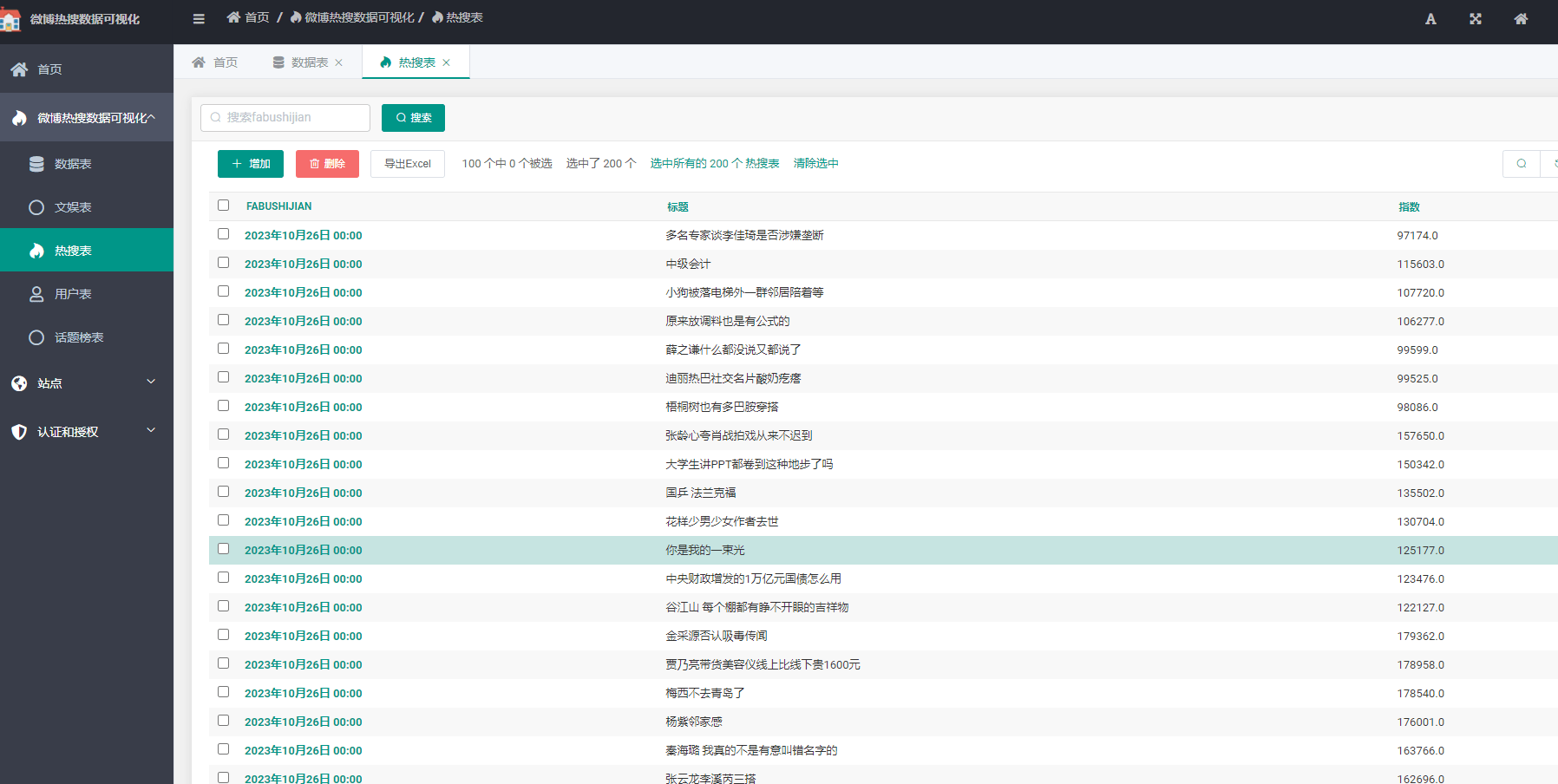
Python基于Django的微博热搜、微博舆论可视化系统
博主介绍:✌IT徐师兄、7年大厂程序员经历。全网粉丝15W、csdn博客专家、掘金/华为云//InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇dz…...

Flink SQL:debezium-json 格式的表一定是数据库的 CDC 数据吗?
debezium-json 格式有一种非常典型的应用场景,就是:上游(Source)是一张使用 Flink CDC 接入的关系数据库中的表,下游(Sink)是一张创建在 Kafka 上的表,这张表的 format 往往会定义为 debezium-json,以便 Flink 能获得全面的 CDC 信息用于流上的实时处理,这种场景我们…...

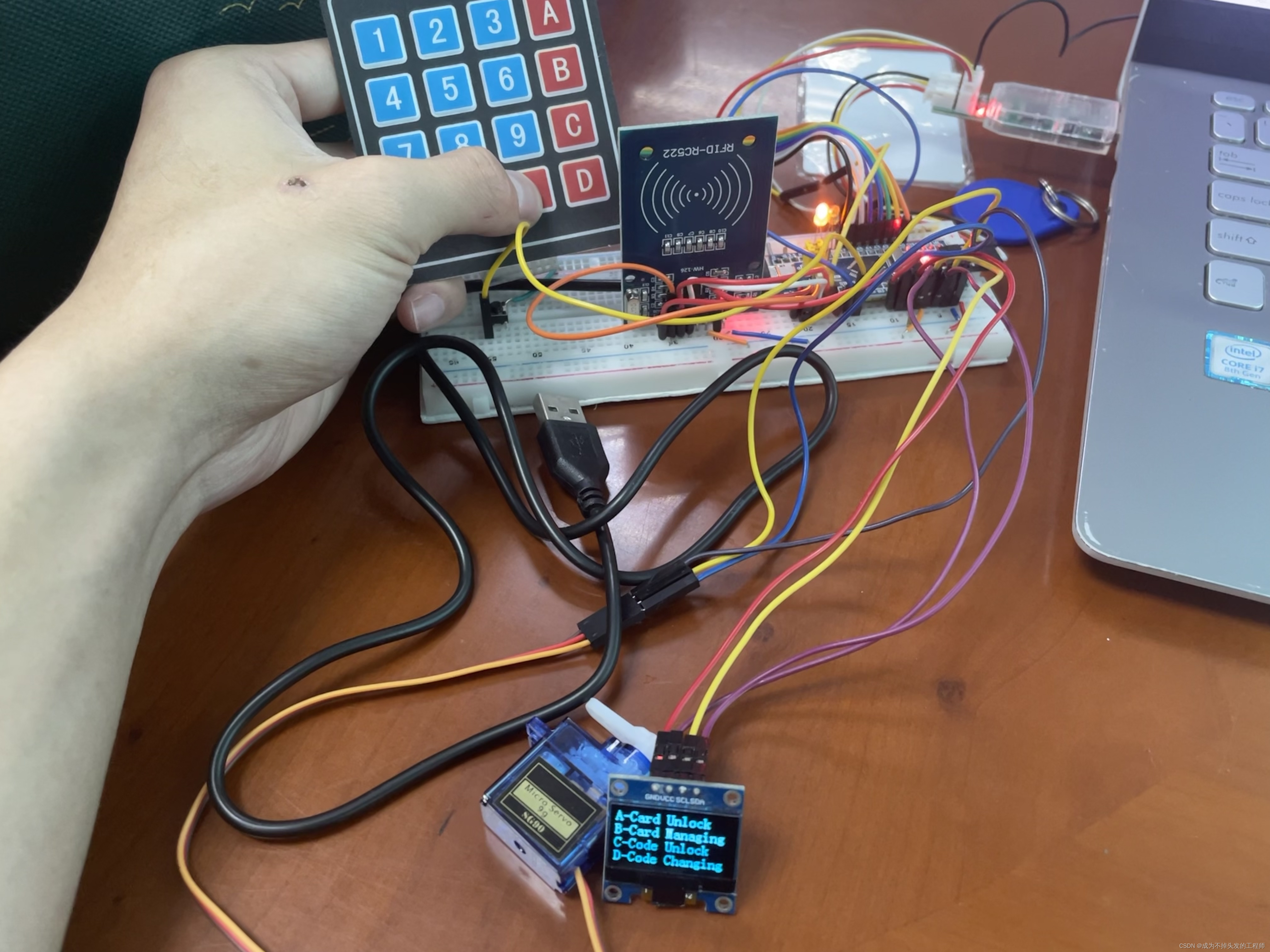
基于STM32的RFID智能门锁系统
本文针对RFID技术,着重研究了基于单片机的智能门锁系统设计。首先,通过链接4*4按键模块与主控STM32,实现了多种模式,包括刷卡开锁、卡号权限管理、密码开锁、修改密码、显示实时时间等功能。其次,采用RC522模块与主控S…...

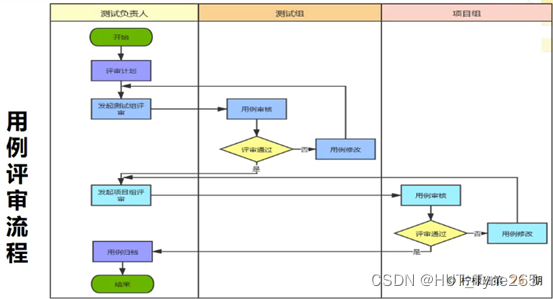
测试用例的编写评审
1、什么叫软件测试用例 什么是测试用例 测试用例(TestCase) 是为项目需求而编制的一组测试输入、执行条件 以及预期结果,以便测试某个程序是否满足客户需求。–测试依据 可以总结为:每一个测试点的数据设计和步骤设计。–测试用例 2、测试用例的重要性(了解) 2.1…...

二叉树的前、中、后序遍历【c++】
前序遍历:根左右 中序遍历:左根右 后序遍历:左右根 #include <iostream> #include <vector> using namespace std;//双链表节点结构 typedef struct treeNode {int value;struct treeNode* left;struct treeNode* right;treeNod…...

Hadoop HDFS:海量数据的存储解决方案
引言 在大数据时代,数据的存储与处理成为了业界面临的一大挑战。Hadoop的分布式文件系统(Hadoop Distributed File System,简称HDFS)作为一个高可靠性、高扩展性的文件系统,提供了处理海量数据的有效解决方案。本文将…...

Leetcode二十三题:合并K个升序链表【22/1000 python】
“合并K个升序链表”,这是一道中等难度的题目,经常出现在编程面试中。以下是该问题的详细描述、解题步骤、不同算法的比较、代码示例及其分析。 问题描述 给你一个链表数组,每个链表都已经按升序排列。 请你将所有链表合并到一个升序链表中…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
