《前端面试题》- JS基础 - 伪数组
第一次听说伪数组这个概念,听到的时候还以为是说CSS的伪类呢,网上一查,这东西原来还是个很常见的家伙。
何为伪数组
伪数组有两个特点:
- 具有length属性,其他属性(索引)为非负整数
- 但是却不具备数组的方法
也就是看起来像是数组,然而并不是…
举个例子看看
- 函数内部的arguments
function testArguments(a, b, c) {console.log(`arguments is array: ${Array.isArray(arguments)}`);console.log(arguments[0]);console.log(arguments[1]);console.log(arguments[2]);
}
testArguments(1,2,3);

2. DOM列表

- JQuery选择得出的列表: $(‘div’)
随意找一个使用jq的网站,例如:https://www.jq22.com/

如何判断真伪数组
- 使用instanceof 方法
- 使用Array.isArray()方法: 未必准确,见下文, 使用
伪数组.__proto__ = Array.prototype;转换后不可用。 - 伪数组.constructor === Array; 适用于带constructor的场景
- Object.prototype.toString.call(arr) === ‘[object Array]’
尝试一下:
function testArguments(a, b, c) {console.log(`arguments is array: ${Array.isArray(arguments)}`);console.log(`arguments is array: ${arguments instanceof Array}`);console.log(`arguments is object: ${arguments instanceof Object}`);const newArguments = Array.prototype.slice.call(arguments);console.log(`newArguments is array: ${Array.isArray(newArguments)}`);console.log(`newArguments is array: ${newArguments instanceof Array}`);console.log(`newArguments is object: ${newArguments instanceof Object}`);
}testArguments(1,2,3);

如何把伪数组转换成数组
Array.prototype.slice.call(); / Array.prototype.slice.apply();- 原型继承:
伪数组.__proto__ = Array.prototype;arguments 无影响正常使用 - ES6中数组的新方法 from()
方法一: Array.prototype.slice.call(); / Array.prototype.slice.apply();
function testArguments(a, b, c) {console.log(`arguments is array: ${Array.isArray(arguments)}`);console.log(arguments[0]);console.log(arguments[1]);console.log(arguments[2]);const newArguments = Array.prototype.slice.call(arguments);console.log(`newArguments is array: ${Array.isArray(newArguments)}`);console.log(newArguments[0]);console.log(newArguments[1]);console.log(newArguments[2]);
}
testArguments(1,2,3);

方法二: 原型继承: 伪数组.__proto__ = Array.prototype;arguments 无影响正常使用
使用该方法进行转换时,Array.isArray()方法不可用来进行判断。

方法三: ES6中数组的新方法 from()
尝试一下:
function testArguments(a, b, c) {console.log(`arguments is array: ${Array.isArray(arguments)}`);console.log(`arguments is array: ${arguments instanceof Array}`);const newArguments = Array.from(arguments);console.log(`newArguments is array: ${Array.isArray(newArguments)}`);console.log(`newArguments is array: ${newArguments instanceof Array}`);
}
testArguments(1,2,3);

总结
- 在使用判断是否为数组时,如果无法知道数组是否可能是使用“原型继承”的方法转换得到的,就不要使用Array.isArray()方法判断对象是否为数组的方法。
- 在写转换方法时,由于原型继承:
伪数组.__proto__ = Array.prototype;可能存在判断失误,尽量使用Array.prototype.slice.call(); / Array.prototype.slice.apply();如果可以使用ES6,使用Array.from()方法较为简单明了。
相关文章:

《前端面试题》- JS基础 - 伪数组
第一次听说伪数组这个概念,听到的时候还以为是说CSS的伪类呢,网上一查,这东西原来还是个很常见的家伙。 何为伪数组 伪数组有两个特点: 具有length属性,其他属性(索引)为非负整数但是却不具备…...

TypeScript 基础语法
文章目录 1. 类型注解2. 接口(Interfaces)3. 类(Classes)4. 泛型(Generics)5. 枚举(Enums)6. 高级类型7. 模块8. 装饰器(Decorators)9. 映射类型(…...

服务器数据恢复—V7000存储raid5数据恢复案例
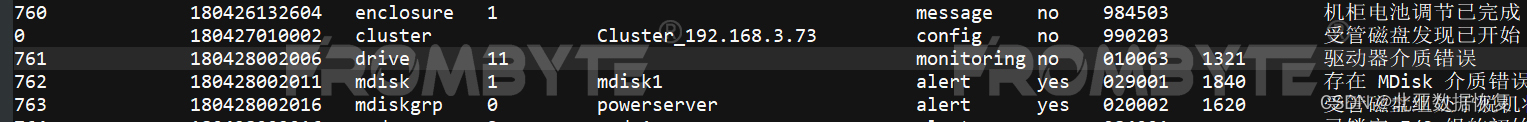
服务器数据恢复环境: P740AIXSybaseV7000存储阵列柜,阵列柜上有12块SAS机械硬盘(包括1块热备盘)。 服务器故障: 管理员在日常巡检过程中发现阵列柜中有一块磁盘发生故障,于是更换磁盘并同步数据࿰…...

扫雷 【搜索,哈希】
9.扫雷 - 蓝桥云课 (lanqiao.cn) #include<bits/stdc.h> using namespace std; #define int long long const int N1e5100; int n,m,res0; struct pt{int x,y,r; }; typedef pair<int,int> pii; map <pii,int> a;//炸雷的map,键是x,y,值是r map <pii,int&…...

如何在CentOS安装Firefox并结合内网穿透工具实现公网访问本地火狐浏览器
文章目录 1. 部署Firefox2. 本地访问Firefox3. Linux安装Cpolar4. 配置Firefox公网地址5. 远程访问Firefox6. 固定Firefox公网地址7. 固定地址访问Firefox Firefox是一款免费开源的网页浏览器,由Mozilla基金会开发和维护。它是第一个成功挑战微软Internet Explorer浏…...

LlamaIndex 组件 - Loading
文章目录 一、概览加载Transformations将所有内容放在一起抽象 二、文档/节点概览1、概念2、使用模式文件节点 三、定义和定制文档1、定义文档2、自定义文档2.1 元数据2.2 自定义id2.3 高级 - 元数据定制1)自定义LLM元数据文本2)自定义嵌入元数据文本3&a…...

再见了 wordpress !又一款简洁实用的个人博客,简单好使【文末领福利】
最近想搭一个简单的博客,不想要 wordpress 这类那么臃肿的系统,于是开源站找了下,看看有没有搭建简单,又好使的博客系统。于是还真找到了一个项目 -- VanBlog 简介 VanBlog 是一款简洁优雅的个人博客系统,它拥有很好性…...

【经典算法】LeetCode 136:只出现一次的数字(Java/C/Python3实现含注释说明,Easy)
个人主页: 进朱者赤 阿里非典型程序员一枚 ,记录平平无奇程序员在大厂的打怪升级之路。 一起学习Java、大数据、数据结构算法(公众号同名) 目录 题目描述思路及实现方式一:使用异或运算(推荐)思…...

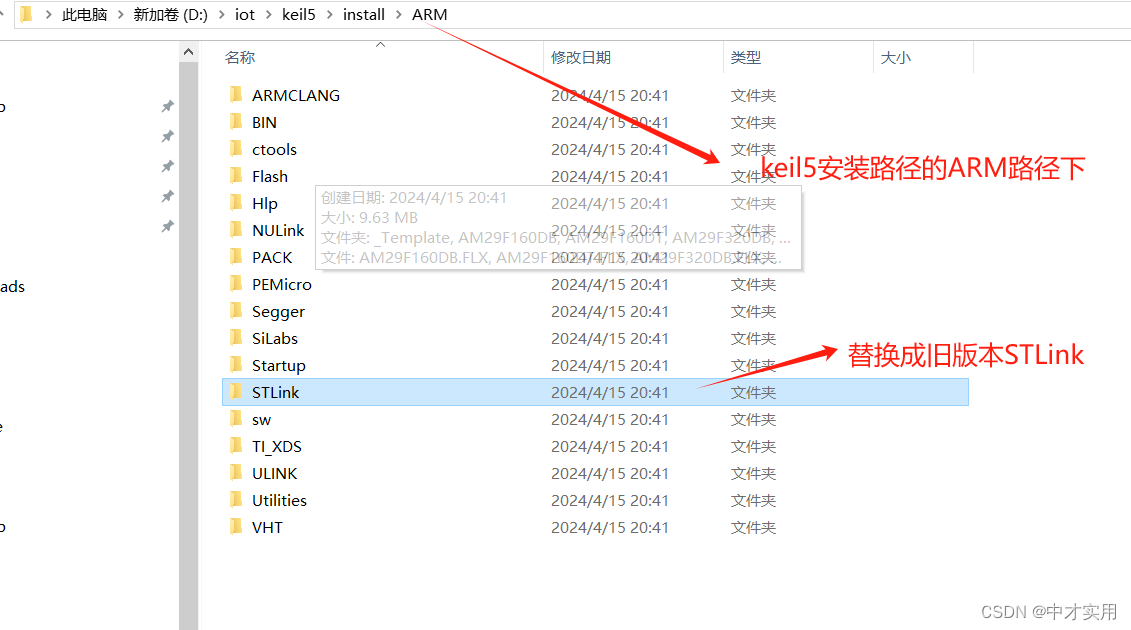
ST-LINK Utility 4.6.0 下载安装及使用方法介绍
一、介绍 STM32 ST-LINK Utility是针对STM32全系芯片进行编程(读、写、擦除、选项字)的一款工具。 STM32 ST-LINK Utility软件主要的功能就是量产(批量下载代码的工具)。它也是比较实用的一个工具,当我们需要查看芯片F…...

【教程】cocos2dx资源加密混淆方案详解
1,加密,采用blowfish或其他 2,自定是32个字符的混淆code 3,对文件做blowfish加密,入口文件加密前将混淆code按约定格式(自定义的文件头或文件尾部)写入到文件 4,遍历资源目录,对每个文件做md5混淆,混淆原始串“相对路径”“文件名”混淆code, 文件改名并且移动到资源目录根…...

【Altium Designer 20 笔记】PCB板框
Altium Designer中设置PCB板框 PCB板框位于Mechanical1层 点击放置中的线条或使用其他绘图工具来绘制板框, 可以绘制矩形、圆形或其他形状的板框,确保板框是闭合的 注意:在绘制板框时,确保线条的起点和终点相连,形成一个闭合的图形。 快捷键D…...
)
el-date-picker限制只能选择当前时间前/后的时间(包含日期、时、分)
限制只能选择当前时间前/后的时间(包含日期、时、分) 首先需要给添加一个属性picker-options属性,然后在data中定义这个pickerOptions属性。 <el-date-pickerv-model"saveForm.startTime":picker-options"pickerOptions"format…...

MySQL 5.7 重置root用户密码
MySQL 5.7 重置root用户密码 如果你忘记了 MySQL 5.7 的 root 用户密码,可以按照以下步骤来重置密码: 1、停止 MySQL 服务。 # systemctl stop mysql.service 2、进入MySQL服务的安全启动模式 # mysqld_safe --skip-grant-tables &3、连接到 MyS…...

分布式数据库Polardb-X架构及特点
PolarDB-X架构 计算节点(Compute Node,CN)是系统的入口,采用无状态设计的sql引擎提供分布式路由和计算,包括SQL解析器、优化器、执行器等模块。负责数据分布式路由、计算及动态调度,负责分布式事务2PC协调…...

【spring】@Resource注解学习
Resource介绍 在Spring框架中,Resource 注解是一个JSR-250标准注解,用于自动装配(autowiring)Spring容器中的bean。Resource 注解可以用于字段、方法和方法参数上,以声明依赖注入。 Resource源码 Target({TYPE, FIE…...
)
【leetcode面试经典150题】43. 字母异位词分组(C++)
【leetcode面试经典150题】专栏系列将为准备暑期实习生以及秋招的同学们提高在面试时的经典面试算法题的思路和想法。本专栏将以一题多解和精简算法思路为主,题解使用C语言。(若有使用其他语言的同学也可了解题解思路,本质上语法内容一致&…...

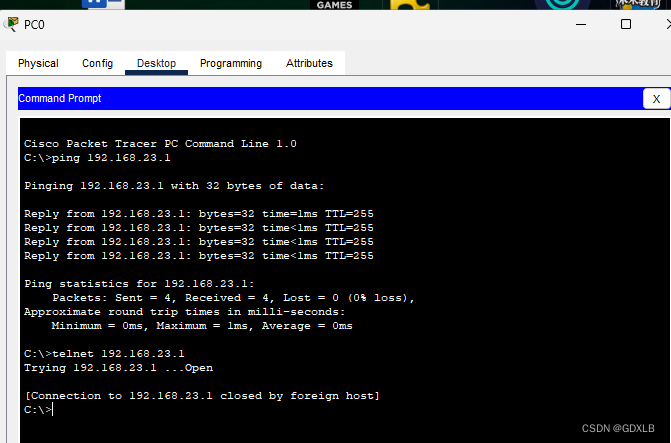
计算机网络 Cisco路由器基本配置
一、实验内容 1、按照下表配置好PC机IP地址和路由器端口IP地址 2、配置好路由器特权密文密码“abcd+两位班内序号”和远程登录密码“star” 3、验证测试 a.验证各个接口的IP地址是否正确配置和开启 b.PC1 和 PC2 互ping c.验证PC1通过远程登陆到路由器上&#…...

Windows Edge 兼容性问题修复:提升用户体验的关键步骤
🌟 前言 欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍 &#x…...

Vue 3 性能飞跃:解析其性能提升的关键方面
文章目录 响应式系统优化静态树提升diff算法优化Tree Shaking优化Composition API事件缓存机制 响应式系统优化 Vue双向绑定原理 Proxy 相较于 Object.defineProperty 在性能上的优势主要体现在以下几个方面: 属性检测的全面覆盖: Object.defineProper…...

MySQL 存储过程中,参数的传递主要通过以下两种方式:IN、OUT 和 INOUT
在 MySQL 存储过程中,参数的传递主要通过以下两种方式:IN、OUT 和 INOUT。这些参数类型决定了参数在存储过程中的使用方式以及存储过程执行完毕后参数值的变化。 1. IN 参数 IN 参数是输入参数,它的值在存储过程被调用时传入,并…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...
