el-date-picker限制只能选择当前时间前/后的时间(包含日期、时、分)
限制只能选择当前时间前/后的时间(包含日期、时、分)
- 首先需要给添加一个属性picker-options属性,然后在data中定义这个pickerOptions属性。
<el-date-pickerv-model="saveForm.startTime":picker-options="pickerOptions"format="yyyy-MM-dd HH:mm"value-format="timestamp"type="datetime"placeholder="选择开始时间"style="width: 47%"default-time="9:00:00"
/>- disabledDate用于禁用当前日期前的所有日期,有的小伙伴可能会疑问,为什么要“-8.64e7”,是因为单纯使用time.getTime() < Date.now() 这段代码的效果是会使当前日期也会被禁用掉,这时候就需要在当前日期的基础上减掉一天,表示可以选择当天。
限制完日期后,可能还会需要限制时间的选择,这里我们使用selectableRange对时间进行限制,获取当前时间,然后做一个时间的拼接即可。限制只能选择当前时间前的代码如下,稍微变动一下:
data(){return:{pickerOptions: {disabledDate: time => {return time.getTime() < Date.now() - 8.64e7},selectableRange: new Date().getHours() + ':' + (new Date().getMinutes() + 1) + ':00' + ' - 23:59:59'}}
}3 ,以上代码只是限制了当天的的时间的选择,还没有完成。我们需要在合适的时间对我们的时间选择框进行放开和限制。比如限制只能选择当前时间前的时间,那么前一天的时间是00:00:00-23:59:59的时间都可以选择,而今天则不能放开全选。参考以下代码:
watch:{// 开始时间'saveForm.startTime'(selectTime){const date = new Date(new Date(selectTime).setHours(0,0,0,0)).getTime()const today = new Date(new Date().setHours(0,0,0,0)).getTime()if (date <= today){// 当选择的日期就是当天的时候,这个时候就要限制时间应当大于此时此刻的时分秒this.pickerOptions.selectableRange = new Date().getHours() + ':'+(new Date().getMinutes()+1)+':00' + '- 23:59:59'}else {// 当选择的日期大于当天的时候,这时需要把时分秒的限制放开,否则不能选择this.pickerOptions.selectableRange = '00:00:00 - 23:59:59'}},// 结束时间'saveForm.endTime'(selectTime){const date = new Date(new Date(selectTime).setHours(0,0,0,0)).getTime()const today = new Date(new Date().setHours(0,0,0,0)).getTime()if (date <= today){// 当选择的日期就是当天的时候,这个时候就要限制时间应当大于此时此刻的时分秒this.pickerOptions.selectableRange = new Date().getHours() + ':'+(new Date().getMinutes()+1)+':00' + '- 23:59:59'}else {// 当选择的日期大于当天的时候,这时需要把时分秒的限制放开,否则不能选择this.pickerOptions.selectableRange = '00:00:00 - 23:59:59'}}
相关文章:
)
el-date-picker限制只能选择当前时间前/后的时间(包含日期、时、分)
限制只能选择当前时间前/后的时间(包含日期、时、分) 首先需要给添加一个属性picker-options属性,然后在data中定义这个pickerOptions属性。 <el-date-pickerv-model"saveForm.startTime":picker-options"pickerOptions"format…...

MySQL 5.7 重置root用户密码
MySQL 5.7 重置root用户密码 如果你忘记了 MySQL 5.7 的 root 用户密码,可以按照以下步骤来重置密码: 1、停止 MySQL 服务。 # systemctl stop mysql.service 2、进入MySQL服务的安全启动模式 # mysqld_safe --skip-grant-tables &3、连接到 MyS…...

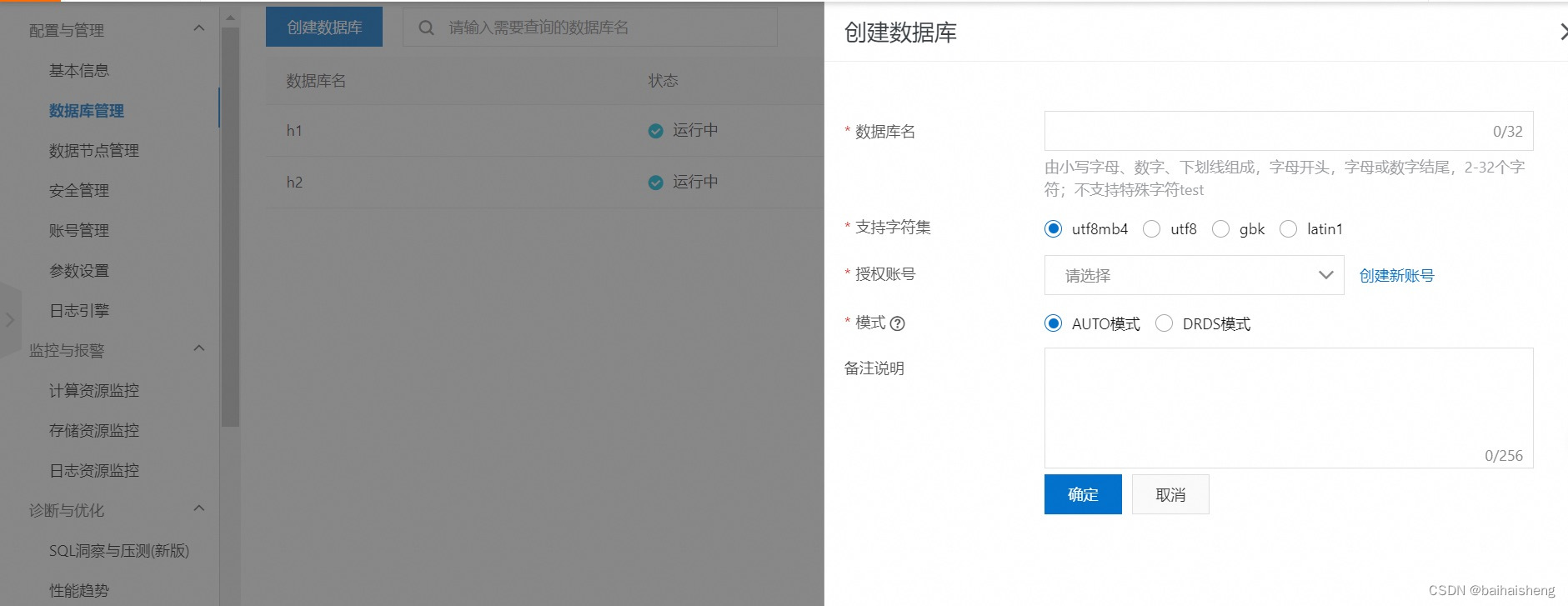
分布式数据库Polardb-X架构及特点
PolarDB-X架构 计算节点(Compute Node,CN)是系统的入口,采用无状态设计的sql引擎提供分布式路由和计算,包括SQL解析器、优化器、执行器等模块。负责数据分布式路由、计算及动态调度,负责分布式事务2PC协调…...

【spring】@Resource注解学习
Resource介绍 在Spring框架中,Resource 注解是一个JSR-250标准注解,用于自动装配(autowiring)Spring容器中的bean。Resource 注解可以用于字段、方法和方法参数上,以声明依赖注入。 Resource源码 Target({TYPE, FIE…...
)
【leetcode面试经典150题】43. 字母异位词分组(C++)
【leetcode面试经典150题】专栏系列将为准备暑期实习生以及秋招的同学们提高在面试时的经典面试算法题的思路和想法。本专栏将以一题多解和精简算法思路为主,题解使用C语言。(若有使用其他语言的同学也可了解题解思路,本质上语法内容一致&…...

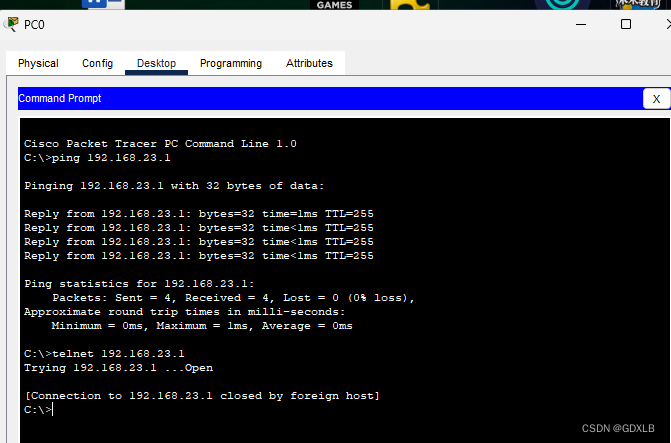
计算机网络 Cisco路由器基本配置
一、实验内容 1、按照下表配置好PC机IP地址和路由器端口IP地址 2、配置好路由器特权密文密码“abcd+两位班内序号”和远程登录密码“star” 3、验证测试 a.验证各个接口的IP地址是否正确配置和开启 b.PC1 和 PC2 互ping c.验证PC1通过远程登陆到路由器上&#…...

Windows Edge 兼容性问题修复:提升用户体验的关键步骤
🌟 前言 欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍 &#x…...

Vue 3 性能飞跃:解析其性能提升的关键方面
文章目录 响应式系统优化静态树提升diff算法优化Tree Shaking优化Composition API事件缓存机制 响应式系统优化 Vue双向绑定原理 Proxy 相较于 Object.defineProperty 在性能上的优势主要体现在以下几个方面: 属性检测的全面覆盖: Object.defineProper…...

MySQL 存储过程中,参数的传递主要通过以下两种方式:IN、OUT 和 INOUT
在 MySQL 存储过程中,参数的传递主要通过以下两种方式:IN、OUT 和 INOUT。这些参数类型决定了参数在存储过程中的使用方式以及存储过程执行完毕后参数值的变化。 1. IN 参数 IN 参数是输入参数,它的值在存储过程被调用时传入,并…...

修改当前Git仓库的地址、用户名、密码
1.修改仓库地址 git remote set-url origin 新的仓库地址2.修改用户名和密码 2.1 修改用户名和密码1 分两步操作: 修改用户名: git config --global user.name "Your New Name"修改密码: 如果是 HTTPS 访问方式,并…...

尚鼎环境科技诚邀您参观2024第13届生物发酵展
参展企业介绍 尚鼎环境科技(江苏)有限公司设立于2010年,公司坐落于江南平原南端素有『苏北门户』之称的古城扬州,办公室位在江苏省扬州市邗江区高新技术创业服务中心。 尚鼎环境科技长年致力于食品精炼/环境工程领域全程技术服务,工程实绩遍…...

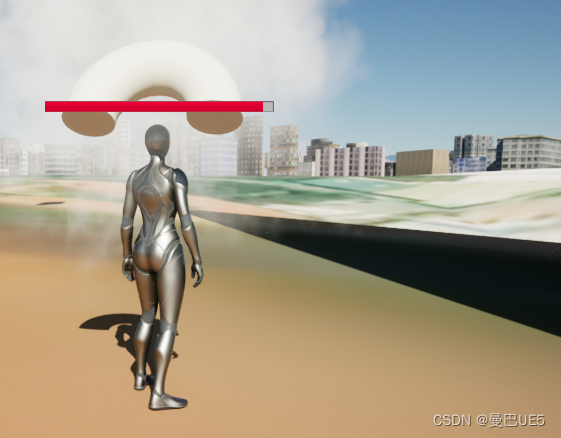
UE5 C++ 创建3DWidgete 血条 再造成伤害
一.创建 二.UI里声明变量 创建类 public:UPROPERTY(EditAnywhere,BlueprintReadWrite,Category "MyWidget")float CurrentHealth 100.0f;UPROPERTY(EditAnywhere,BlueprintReadWrite,Category "MyWidget"…...
启动)
Android 14 vold 分析(1)启动
1.启动 它是从rc文件中启动的,rc文件是second stage init才会解析的,也就是说vold主要作用做second stage mount,那first stage mount是怎么做的呢,第一阶段实际上直接调用的是fs_mgr进行的mount,fs_mgr_do_mount_one…...

【云计算】混合云组成、应用场景、风险挑战
混合云组成及应用场景 1.混合云组成1.1 基础网络1.2 统一的技术平台 2.混合云应用场景2.1 灾备2.2 弹性算力调度2.3 法律合规2.4 成本控制 3.风险与挑战3.1 标准缺乏3.2 网速有限3.3 技术绑定3.4 法律合规 1.混合云组成 根据混合云应用场景的不同,混合云的组件差别…...

spring bean的继承和依赖
bean的继承和依赖 spring除了提供了一般的配置bean的方式之外,还实现了java中继承的特性,设置bean的父子关系,这样对于一些重复的配置就可以进行省略 bean的继承 配置bean的父子关系,父bean有的东西,子bean全部继承过来…...

Swift中的字符串
Swift中的字符串是一个有序的字符集合,用于存储和操作文本数据。字符串由一系列的Unicode字符组成,可以包含任意的字符,包括字母、数字、符号和空格等。 在Swift中,字符串的类型是String,可以使用双引号或者三引号来表…...

MySQL基础-----约束详解
目录 一. 概述: 二.约束演示: 三.外键约束: 3.1介绍: 3.2外键约束语法: 3.3删除,更新行为: 一. 概述: 🧐🧐概念:约束是作用于表中字段上的规则,用于限制…...

【Unity】游戏场景添加后处理特效PostProcessing
添加后处理特效PostProcessing 添加雾效果后处理何为后处理?添加后处理特效 添加雾效果 依次点击Window -> Rendering -> Lighting添加Lighting面板。 点击Lighting里面的Environment,找到Other Setting 将Fog选项勾选 更改下方的颜色 调整雾的浓…...

STM32芯片软复位导致SRAM2的值被擦除话题
1. 问题描述 客户在使用 STM32L433CCY6 开发过程中,出现软件复位后 SRAM2 里的值被擦除问题。 2. 问题确认 客户用同一版软件在两块板子上的表现还不一样,一块软件复位后 SRAM2 的值不会被擦除,另一块则会被擦除,并且确认被擦除…...

【C++航海王:追寻罗杰的编程之路】异常——错误处理方式之一
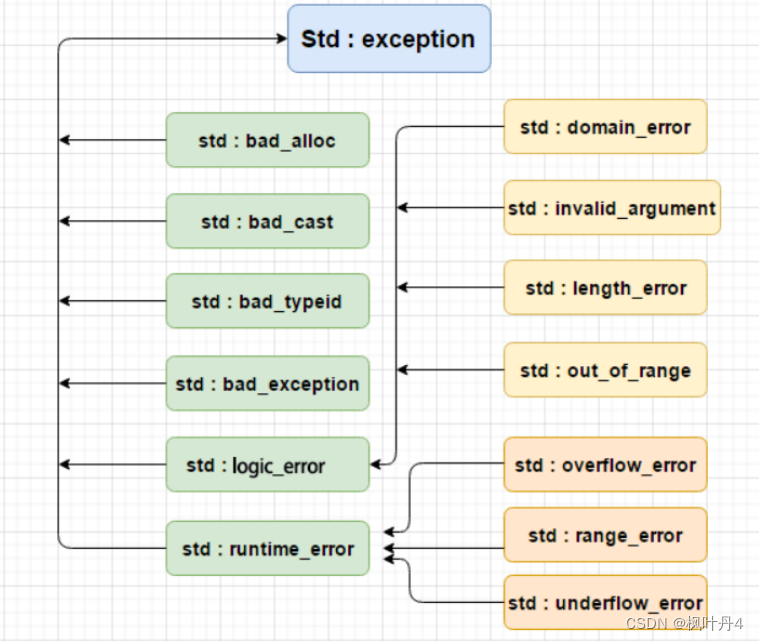
目录 引言 1 -> C语言传统的处理错误的方式 2 -> C异常概念 3 -> 异常的使用 3.1 -> 异常的抛出和捕获 3.2 -> 异常的重新抛出 3.3 -> 异常规范 4 -> 自定义异常体系 5 -> C标准库的异常体系 6 -> 异常的优缺点 引言 在C编程中ÿ…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...
