Vue3 + Element-Plus 使用 Table 插槽时数据未及时更新
Vue3 + Element-Plus 使用 Table 插槽时数据未及时更新
- 问题重现
- 解决方法
- 最终效果
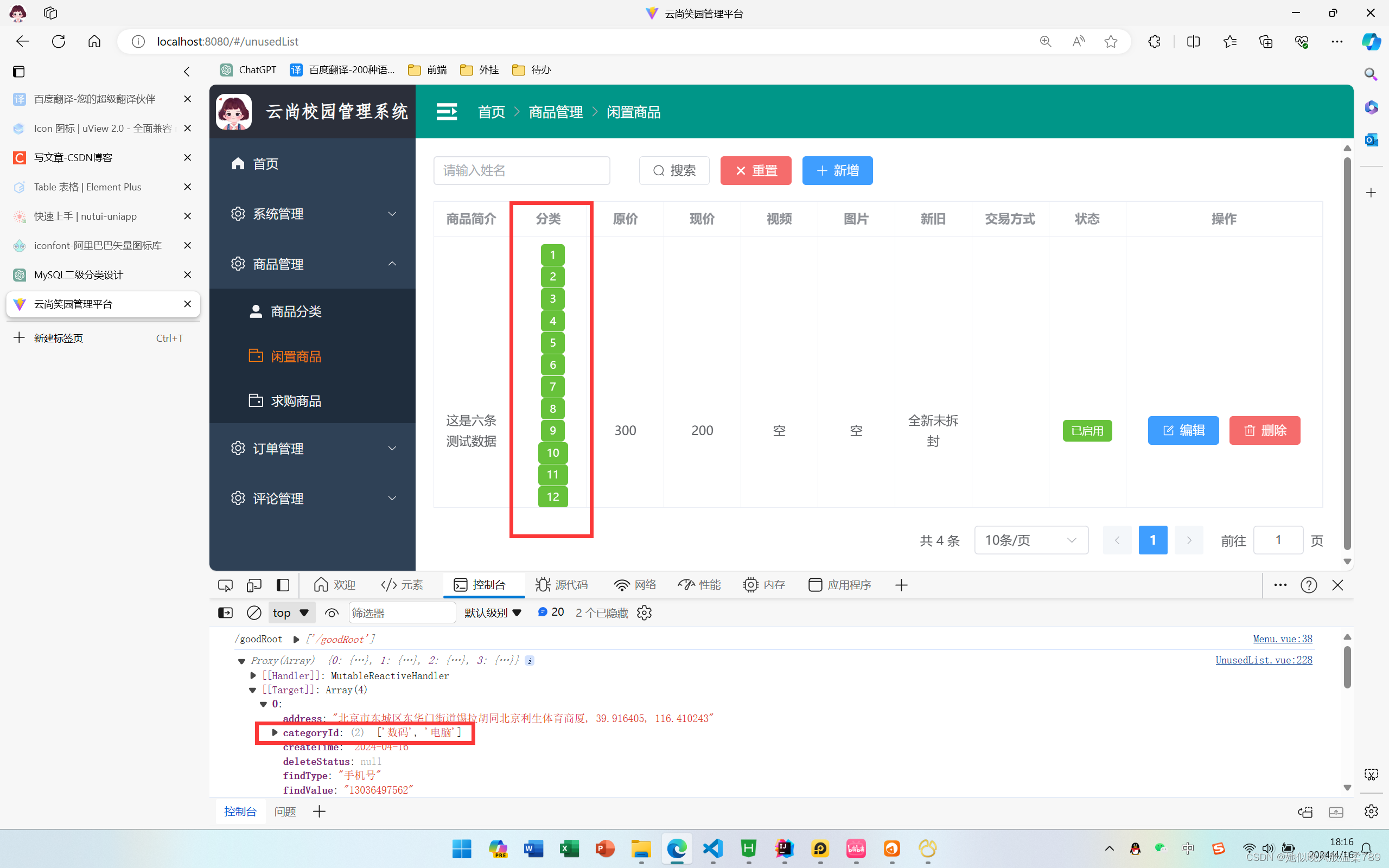
问题重现
这里我已经通过二级分类 id 查询到一级分类和二级分类,但是使用插槽和 v-for 渲染出来还是之前的分类 id,但是一点击表格或者保存代码他又能正常刷新出来。

<template><el-table :height="tableHeight" :data="tableList" border stripe><el-table-column prop="goodsDesc" label="商品简介" align="center"></el-table-column><el-table-column prop="categoryId" label="分类" align="center"><template #default="scope" style="display: flex;"><el-tag style="margin-left: 10px;" type="success" effect="dark" v-for="(item, index) in scope.row.categoryId" :key="index">{{ item }}</el-tag></template></el-table-column></el-table>
</template><script setup lang="ts">
import { onMounted, ref } from 'vue';
// 表格数据
const tableList = ref([]);
// 列表查询
const getList = async () => {let res = await getGoodsListApi(searchParm, "0");if (res && res.code == 200) {// 获取出图片和视频列表res.data.records.forEach((goods: any) => {// 分割 image 属性,得到图片和视频链接数组// 通过二级分类标签获取整个分类类别let res = getGoodsTypeBySonIdApi(goods.categoryId);res.then((value) => {goods.categoryId = value.data;});const imageArray = goods.image.split(',');// 判断每个链接的类型并添加对应的属性imageArray.forEach((url: String) => {if (url.endsWith('.png') || url.endsWith('.jpg') || url.endsWith('.jpeg')) {// 图片链接if (!goods.images) {goods.images = [];}goods.images.push(url);} else if (url.endsWith('.mp4') || url.endsWith('.avi') || url.endsWith('.mov')) {// 视频链接if (!goods.videos) {goods.videos = [];}goods.videos.push(url);}});// 删除原始的 image 属性delete goods.image;});tableList.value = res.data.records;searchParm.total = res.data.total;}
}
onMounted(() => {tableHeight.value = window.innerHeight - 200;getList();
})处理后的数据示例
[{"goodsId": 3,"userId": 7,"orderId": null,"categoryId": ["数码","电脑"],"type": "0","goodsName": null,"goodsDesc": "这是二条测试数据","goodsOldPrice": 200,"goodsNewPrice": 100,"isNew": null,"tradingType": "邮寄","findType": "QQ","findValue": "13036497562","wxNum": 0,"status": "1","sellStatus": null,"createTime": "2024-04-14","sellTime": null,"address": "北京市东城区东华门街道锡拉胡同北京利生体育商厦, 39.916405, 116.410243","deleteStatus": "0","userById": 0,"images": [],"videos": []},{"goodsId": 1,"userId": 7,"orderId": null,"categoryId": ["数码","电脑"],"type": "0","goodsName": null,"goodsDesc": "这是一条测试数据","goodsOldPrice": 200,"goodsNewPrice": 100,"isNew": null,"tradingType": "面交","findType": "手机号","findValue": "13036497562","wxNum": 0,"status": "1","sellStatus": null,"createTime": "2024-04-14","sellTime": null,"address": "北京市东城区东华门街道锡拉胡同北京利生体育商厦, 39.916405, 116.410243","deleteStatus": null,"userById": 0,"images": [],"videos": []}
]
解决方法
通过二级分类标签获取整个分类类别
不与
获取出图片和视频列表操作
同时进行
// 列表查询
const getList = async () => {let res = await getGoodsListApi(searchParm, "0");if (res && res.code == 200) {// 获取出图片和视频列表res.data.records.forEach((goods: any) => {// 分割 image 属性,得到图片和视频链接数组const imageArray = goods.image.split(',');// 判断每个链接的类型并添加对应的属性imageArray.forEach((url: String) => {if (url.endsWith('.png') || url.endsWith('.jpg') || url.endsWith('.jpeg')) {// 图片链接if (!goods.images) {goods.images = [];}goods.images.push(url);} else if (url.endsWith('.mp4') || url.endsWith('.avi') || url.endsWith('.mov')) {// 视频链接if (!goods.videos) {goods.videos = [];}goods.videos.push(url);}});// 删除原始的 image 属性delete goods.image;});tableList.value = res.data.records;searchParm.total = res.data.total;getAllType();}
}// 通过二级分类标签获取整个分类类别
const getAllType = () => {tableList.value.forEach((goods: any) => {// 通过二级分类标签获取整个分类类别let res = getGoodsTypeBySonIdApi(goods.categoryId);res.then((value) => {goods.categoryId = value.data; });})
}
最终效果

相关文章:

Vue3 + Element-Plus 使用 Table 插槽时数据未及时更新
Vue3 Element-Plus 使用 Table 插槽时数据未及时更新 问题重现解决方法最终效果 问题重现 这里我已经通过二级分类 id 查询到一级分类和二级分类,但是使用插槽和 v-for 渲染出来还是之前的分类 id,但是一点击表格或者保存代码他又能正常刷新出来。 <…...

vue 2 怎么把2024-04-13T17:42:19转换成短日期格式
我们在日常开发过程中,通常会将日期格式在entity中设置成LocalDateTime。这样就有一个麻烦,我们在前端展示这个日期的时候就会变成2024-04-13T17:42:19。这显然不是我们所要的效果,所以我们今天来解决这个问题,让前端展示正确的日…...

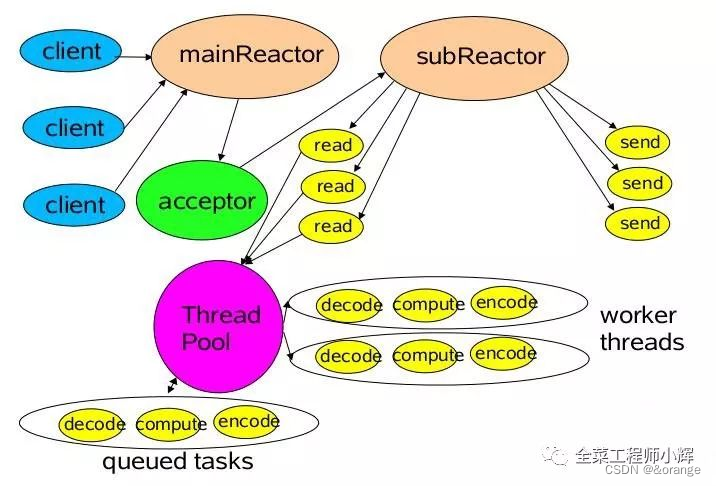
网络IO模型以及实际应用
网络IO模型 本文主要介绍了几种不同的网络IO模型,以及实际应用中使用到的Reactor模型等。 我们常说的网络IO模型,主要包含阻塞IO、非阻塞IO、多路复用IO、信号驱动IO、异步IO。 根据第一个阶段:是否需要阻塞,分为阻塞和非阻塞IO。…...

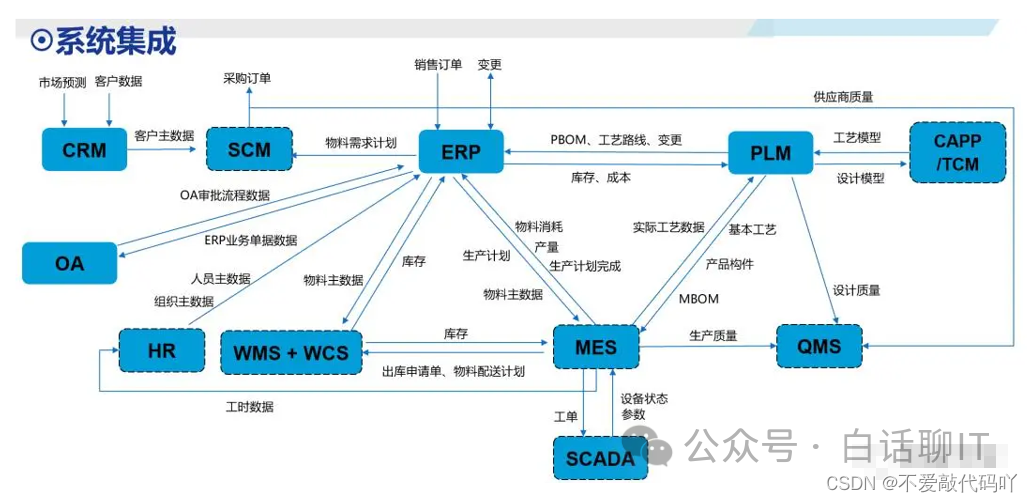
一文详解MES、ERP、SCM、WMS、APS、SCADA、PLM、QMS、CRM、EAM及其关系
经常遇到很多系统,比如:MES、ERP、SCM、WMS、APS、SCADA、PLM、QMS、CRM、EAM,这些都是什么系统?有什么功能和作用?它们之间的关系是怎样的? 今天就一文详细分享给大家。 10大系统之间的关系 ERP 和其他…...

《Kubernetes部署篇:基于Kylin V10+ARM架构CPU使用containerd部署K8S 1.26.15集群(一主多从)》
总结:整理不易,如果对你有帮助,可否点赞关注一下? 更多详细内容请参考:企业级K8s集群运维实战 1、在当前实验环境中安装K8S1.25.14版本,出现了一个问题,就是在pod中访问百度网站,大概时间有10s多,这个时间太长了,尝试了各种办法,都解决不了,后面尝试安装了了1.26.…...

maven命令
mvn archetype:generate 创建 Maven 项目 mvn compile 编译源代码 mvn deploy 发布项目 mvn test-compile 编译测试源代码 mvn test 运行应用程序中的单元测试 mvn site 生成项目相关信息的网站 mvn clean 清除项目目录中的生成结果 mvn package 根据项目生成的 jar mvn instal…...

jetson系列开发板使用虚拟机烧录系统时,遇见无法识别开发板的情况
在双系统中的ubuntu系统烧录没问题,但是电脑Ubuntu系统由于版本低,所以没有网络,烧录起来还的连网线,所以问了开发板的工程师,所幸,解决了问题,很感谢工程师的指导,特此记录一下&…...

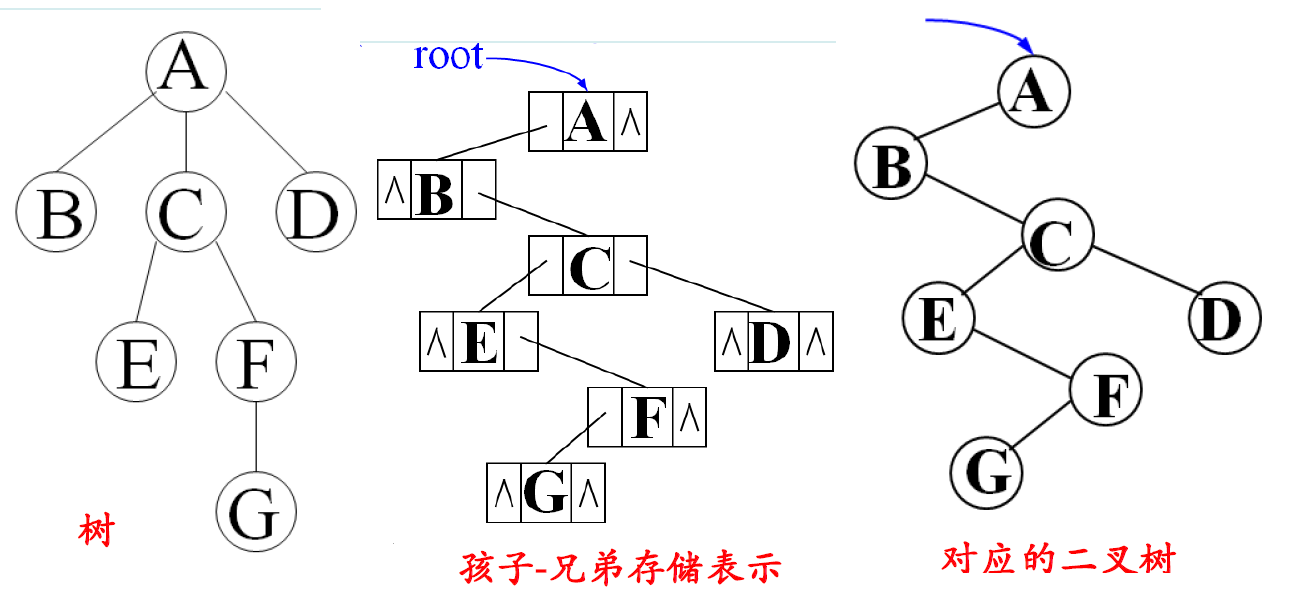
【数据结构】树与二叉树、树与森林部分习题以及算法设计例题 2
目录 【数据结构】树与二叉树、树与森林部分习题以及算法设计例题一、交换二叉树每个结点的左右孩子Swap 函数(先序遍历):Swap 函数(中序遍历) 不可行:Swap 函数(后序遍历)ÿ…...

Cesium之home键开关及相机位置设置
显隐控制 设置代码中的homeButton var TDT_IMG_C "https://{s}.tianditu.gov.cn/img_c/wmts?servicewmts&requestGetTile&version1.0.0" "&LAYERimg&tileMatrixSetc&TileMatrix{TileMatrix}&TileRow{TileRow}&TileCol{TileCol}…...

FreeRTOS_day1
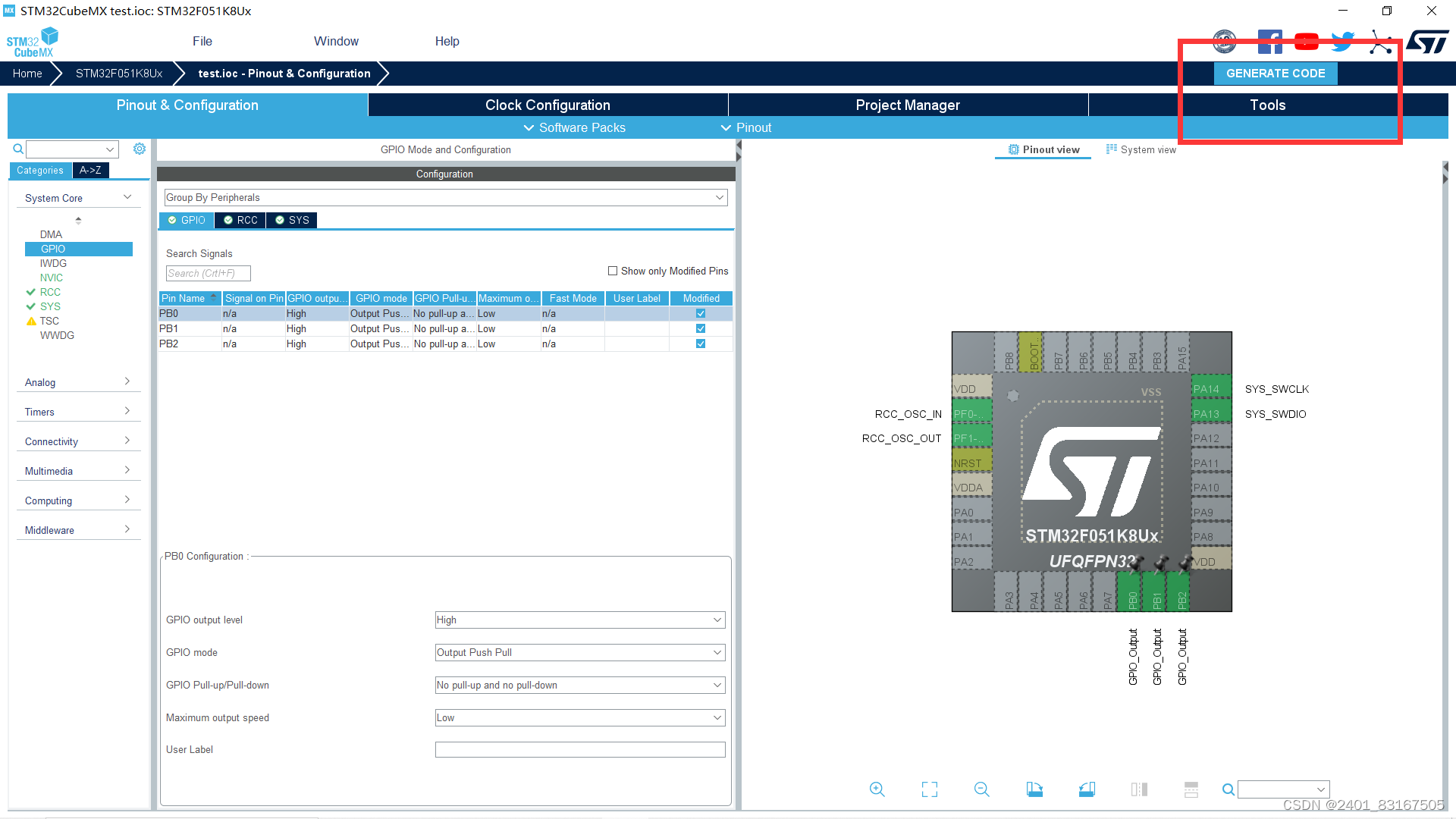
1.总结keil5下载代码和编译代码需要注意的事项 下载代码前要对仿真进行设置 勾选后代码会立刻执行 勾选后会导致代码不能执行 写代码的时候要写在对应的begin和end之间,否则会被覆盖 2.总结STM32Cubemx的使用方法和需要注意的事项 ①打开软件,新建工程…...

Nginx日志格式化和追踪
背景 Nginx是一款功能强大的Web服务器,对于网络环境中的日志记录和配置至关重要。定制化Nginx日志格式可以帮助管理员更好地监控服务器性能、分析用户行为并做出相应优化。在本文中,我们将深入探讨Nginx日志格式的高级定制化策略,包括理解基…...

华为交换机配置telnet SSH登录步骤
这次项目中的交换机是华为 S5735-L24T4X 需要配置telnet和 SSH登录 在平时项目中发现,华为不同型号,不同版本的配置命令也是不同,(这不是脑子有问题吗? 干啥搞成不一样的) 本次型号:S5735-L2…...

市面上加密混淆软件的比较和推荐
引言 市面上有许多加密混淆软件可供开发者使用,但哪些软件是最好用的?哪些软件受到开发者的喜爱?本文将根据一次在CSDN上的投票结果,为大家介绍几款在程序员中普及度较高的加密软件。以下是投票结果,希望能对大家的选择…...

最新AI创作系统ChatGPT网站源码AI绘画,GPTs,AI换脸支持,GPT联网提问、DALL-E3文生图
一、前言 SparkAi创作系统是基于ChatGPT进行开发的Ai智能问答系统和Midjourney绘画系统,支持OpenAI-GPT全模型国内AI全模型。本期针对源码系统整体测试下来非常完美,那么如何搭建部署AI创作ChatGPT?小编这里写一个详细图文教程吧。已支持GPT…...

电视盒子哪个好?2024口碑网络电视盒子排行榜
多年来电视盒子始终占据重要地位,功能上并没有受到影响。在这么多品牌中哪些电视盒子的评价是最好的呢?小编根据各大电商平台的用户评价情况整理了口碑最好的网络电视盒子排行榜,跟着小编一起看看市面上的电视盒子哪个好吧。 TOP 1࿱…...

CookieSession
目录 什么是会话 一.Cookie 1.Cookie介绍 2.Cookie的作用 3.Cookie的基本使用 4.Cookie生命周期 5.Cookie有效路径 6.注意事项 二.Session 1.Session基本原理 2 Session的作用 3.Session的基本使用 4.Session底层实现机制 5.Session生命周期 什么是会话 Cookie和S…...

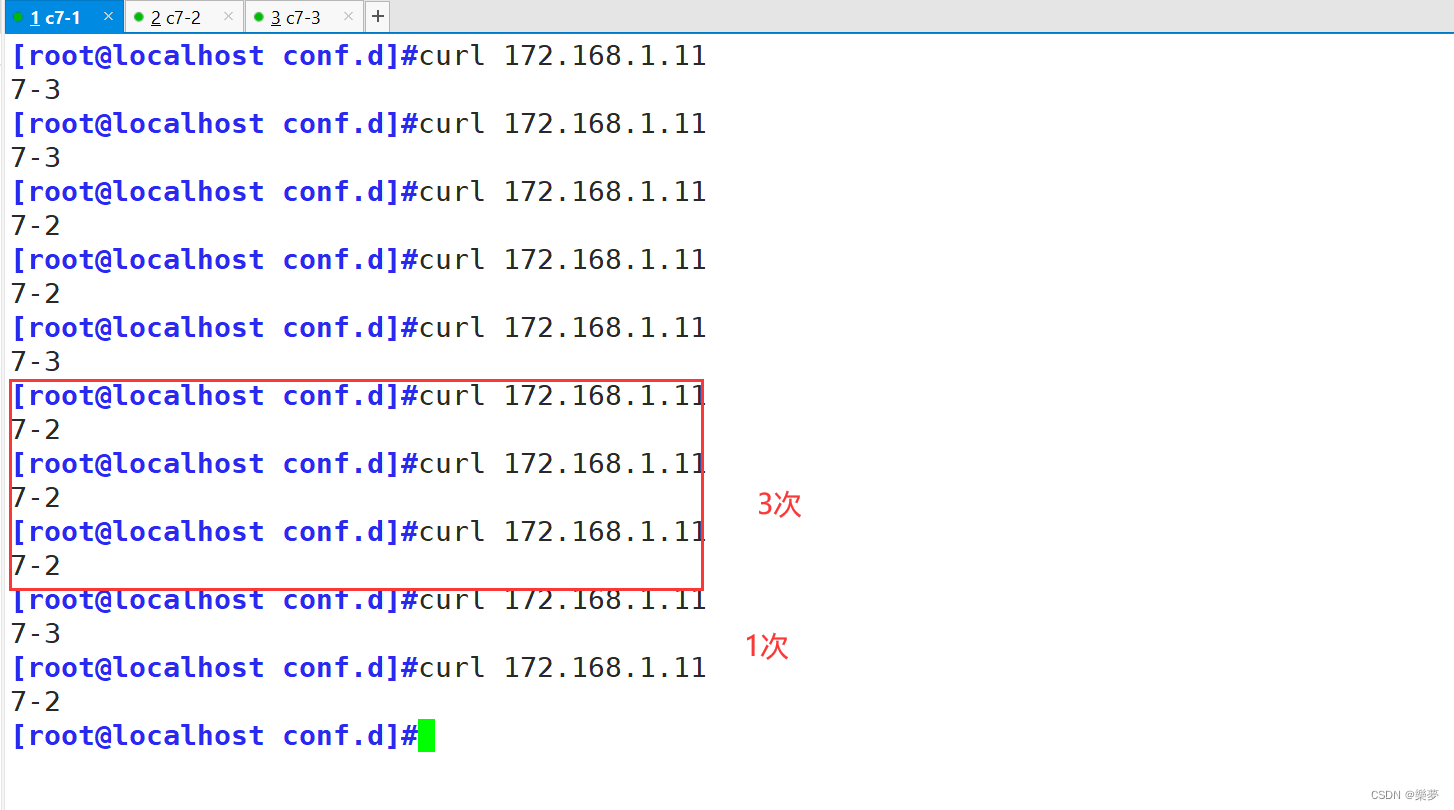
Nginx服务 重写功能与反向代理
六、重写功能 rewrite Nginx服务器利用 ngx_http_rewrite_module 模块解析和处理rewrite请求,此功能依靠 PCRE(perl compatible regular expression),因此编译之前要安装PCRE库,rewrite是nginx服务器的重要功能之一,用于实现URL的…...

Midjourney教程(完整版)-看这篇就够了
Midjourney使用指南 - 订阅计划费用比较 Midjourney 具有三个订阅版本。按月或全年支付可享受 20% 的折扣。每个订阅计划都包括访问 Midjourney 图库、官方 Discord、一般商业使用条款等。 如何订阅 使用该/subscribe命令生成指向订阅页面的个人链接。 或者,转到Mi…...

服务器上部署GPU版的milvus向量数据库
1、安装docker compose 我们可以从 Github 上下载它的二进制包来使用,最新发行的版本地址: https://github.com/docker/compose/releases sudo curl -L "https://github.com/docker/compose/releases/download/v2.6.0/docker-compose-$(uname -s)…...

【配置】Docker安装可道云网盘
环境 一台云服务器,centos8,必须安装docker Docker安装 1、卸载旧版 yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logrotate \docker-logrotate \docker-engine2、需要的安装包 yum ins…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...
