react使用npm i @reduxjs/toolkit react-redux
npm i @reduxjs/toolkit react-redux
创建一个 store文件夹,里面创建index.js文件和子模块文件夹

index,js文件写入以下代码
import {configureStore} from '@reduxjs/toolkit'
// 导入子模块
import counterReducer from './modules/one'
import two from './modules/two'
const store=configureStore({reducer:{counter:counterReducer,XFQ:two}
})
export default store
two文件子模块里创建模块文件,文件里写入以下代码
import { createSlice } from '@reduxjs/toolkit'
const countState = createSlice({name: 'count',// 初始化stateinitialState: {count: 0,name: '清',list: ''},// 修改数据的方法 这里面是同步的方法reducers: {// 增加inscrement(state) {state.count++},// 减少decrement(state) {state.count--},newName(state, value) {console.log('修改名称', value)state.name = value.payload},setList(state, value) {state.list = value.payload}}
})
// 解构出来 actionCreate函数
const { inscrement, decrement, newName, setList } = countState.actions
/****异步相当于 单独封装一个方法,然后这个方法调用同步里的某个函数方法注意: 异步方法要求 return 出去一个函数,而且 dispatch 是固定要写的,但是参数名自己随便定义**/
const YiBuFun = () => {// dispatch 这是个固定的形参,随便写啥,但是不能不写,可以写aa甚至bbreturn (aa) => {aa(setList('我是新数据'))}
}
// 获取 reducer
const reducer = countState.reducer
// 以按需导出的方式导出 inscrement,decrement
export { inscrement, decrement, newName,setList,YiBuFun }
// 以默认导出方式导出reducer
export default reducer
这段子模块仓库代码里面有同步方法(inscrement, decrement, newName)与异步方法(YiBuFun),
在入口文件那引入store
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.jsx'
import './index.css'// 这里引入store文件
import store from './store/index.js'
import { Provider } from 'react-redux'// ReactDOM.createRoot(document.getElementById('root')).render(
// <React.StrictMode>
// <App />
// </React.StrictMode>,
// )
const root = ReactDOM.createRoot(document.getElementById('root'))
root.render(<Provider store={store}><App /></Provider>
)
至此我们依旧创建好了仓库,并且仓库也和代码绑定了,接下来是使用仓库里的代码了
import { useState } from 'react'
import './index.css'
import { useSelector, useDispatch } from 'react-redux'
// 这是仓库里面以按需导出的几个方法,在仓库里可以看到
import { inscrement, decrement, newName,setList,YiBuFun } from '../../store/modules/two'function App() {/**** count 子模块里的数据名称* name子模块里的数据名称* list 子模块里的数据名称* * counter store/index 里的子模块的名称* * */const { count, name,list } = useSelector(state => state.XFQ)const dispath = useDispatch()return (<div className='div1'><div onClick={() => dispath(newName('传去的值'))}>{name}</div><div><button onClick={() => dispath(decrement())}>减少</button>{count}<button onClick={() => dispath(inscrement())}>增加</button></div><div><div>list的参数值:{list}</div><div><div onClick={()=>dispath(setList('我是新数据'))}>异步方法修改成:我是新数据</div><div onClick={()=>dispath(setList('我是同步'))}>同步方法修改成:我是同步</div></div></div></div>)
}export default App
相关文章:

react使用npm i @reduxjs/toolkit react-redux
npm i reduxjs/toolkit react-redux 创建一个 store文件夹,里面创建index.js文件和子模块文件夹 index,js文件写入以下代码 import {configureStore} from reduxjs/toolkit // 导入子模块 import counterReducer from ./modules/one import two from ./modules/tw…...

Nessus【部署 03】Docker部署漏洞扫描工具Nessus详细过程分享(下载+安装+注册+激活)文末福利
Docker部署漏洞扫描工具Nessus 1.安装2.配置2.1 添加用户2.2 获取Challenge code2.3 获取插件和许可证2.4 注册 3.使用4.进阶 整体流程: 1.安装 # 1.查询镜像 docker search nessus# 2.拉取镜像 docker pull tenableofficial/nessus# 3.启动镜像【挂载目录用于放置…...

2023年看雪安全技术峰会(公开)PPT合集(11份)
2023年看雪安全技术峰会(公开)PPT合集,共11份,供大家学习参阅。 1、MaginotDNS攻击:绕过DNS 缓存防御的马奇诺防线 2、从形式逻辑计算到神经计算:针对LLM角色扮演攻击的威胁分析以及防御实践 3、TheDog、0…...

Docker仅需3步搭建免费私有化的AI搜索引擎-FreeAskInternet
简介 FreeAskInternet 是一个完全免费、私有且本地运行的搜索引擎,并使用 LLM 生成答案,无需 GPU。用户可以提出问题,系统会进行多引擎搜索,并将搜索结果合并到ChatGPT3.5 LLM中,并根据搜索结果生成答案。 什么是 Fr…...

线程安全的单例模式
使用 synchronized 修饰 getInstance 方法 确保了只有一个线程可以同时访问 getInstance 方法。这意味着在任何时候只有一个线程可以执行 getInstance() 方法,从而避免了多个线程同时创建多个实例的情况,因此是线程安全的。 public class ClientUtil {…...

OpenHarmony实战开发-Grid和List内拖拽交换子组件位置。
介绍 本示例分别通过onItemDrop()和onDrop()回调,实现子组件在Grid和List中的子组件位置交换。 效果图预览 使用说明: 拖拽Grid中子组件,到目标Grid子组件位置,进行两者位置互换。拖拽List中子组件,到目标List子组件…...

设计模式:时序图
设计模式:时序图 设计模式:时序图时序图元素(Sequence Diagram Elements)角色(Actor)对象(Object)生命线(Lifeline)控制焦点(Focus of Control&am…...

前端性能监控(面试常见)
1. 用户体验优化 2. Web Vitals提取了几个核心网络指标 哇一头死 FCL 三大指标 FID被 INP干点 Largest Contentful Paint (LCP):最大内容绘制 衡量加载性能。 为了提供良好的用户体验,LCP 必须在网页首次开始加载后的 2.5 秒内发生。Interaction to Ne…...

react17 + antd4 如何实现Card组件与左侧内容对齐并撑满高度
在使用antd进行页面布局时,经常会遇到需要将内容区域进行左右分栏,并在右侧区域内放置一个或多个Card组件的情况。然而,有时我们会发现右侧的Card组件并不能与左侧的栏目对齐,尤其是当左侧栏目高度动态变化时。本文将介绍如何使用…...

Rust入门-Hello World
1、安装 在 Linux 或 macOS 上安装 rustup 打开终端并输入下面命令: $ curl --proto https --tlsv1.2 https://sh.rustup.rs -sSf | sh如果安装成功,将出现下面这行: Rust is installed now. Great!2、更新 $ rustup self uninstall3、卸…...

堆放砖块-第12届蓝桥杯选拔赛Python真题精选
[导读]:超平老师的Scratch蓝桥杯真题解读系列在推出之后,受到了广大老师和家长的好评,非常感谢各位的认可和厚爱。作为回馈,超平老师计划推出《Python蓝桥杯真题解析100讲》,这是解读系列的第47讲。 堆放砖块…...

019——IIC模块驱动开发(基于EEPROM【AT24C02】和I.MX6uLL)
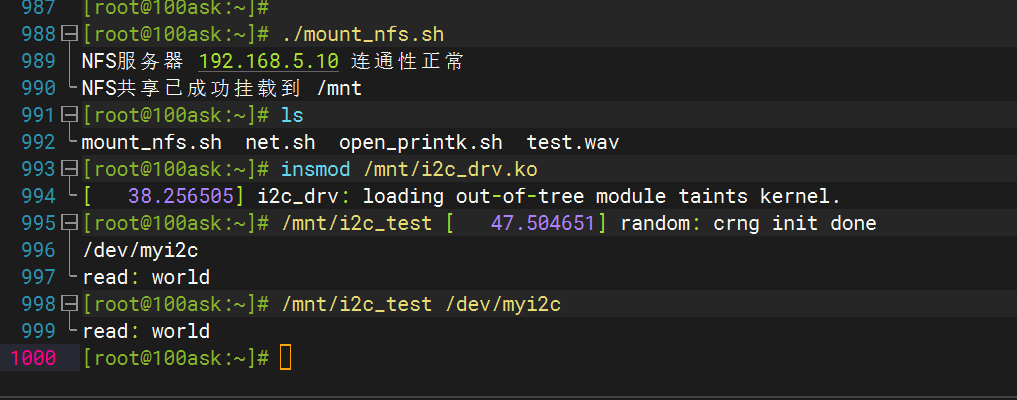
目录 一、 IIC基础知识 二、Linux中的IIC(韦东山老师的学习笔记) 1. I2C驱动程序的层次 2. I2C总线-设备-驱动模型 2.1 i2c_driver 2.2 i2c_client 三、 AT24C02 介绍 四、 AT24C02驱动开发 实验 驱动程序 应用程序 一、 IIC基础知识 总线类…...

【开发篇】十三、JVM基础参数设置与垃圾回收器的选择
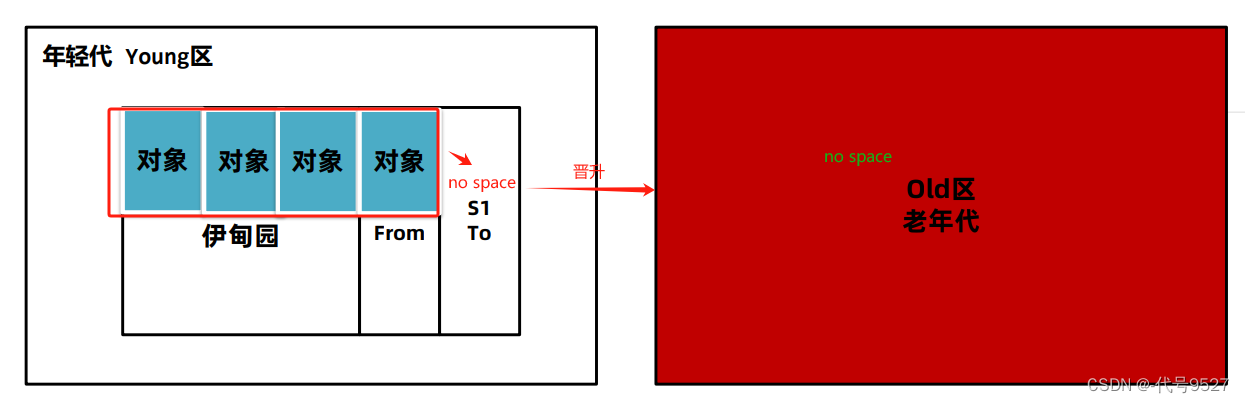
文章目录 1、-Xmx 和 –Xms2、-XX:MaxMetaspaceSize 和 –XX:MetaspaceSize3、-Xss4、不建议改的参数5、其他参数6、选择GC回收器的调试思路7、CMS的并发模式失败现象的解决8、调优案例 GC问题解决方式: 优化JVM基础参数,避免频繁Full GC减少对象的产生…...

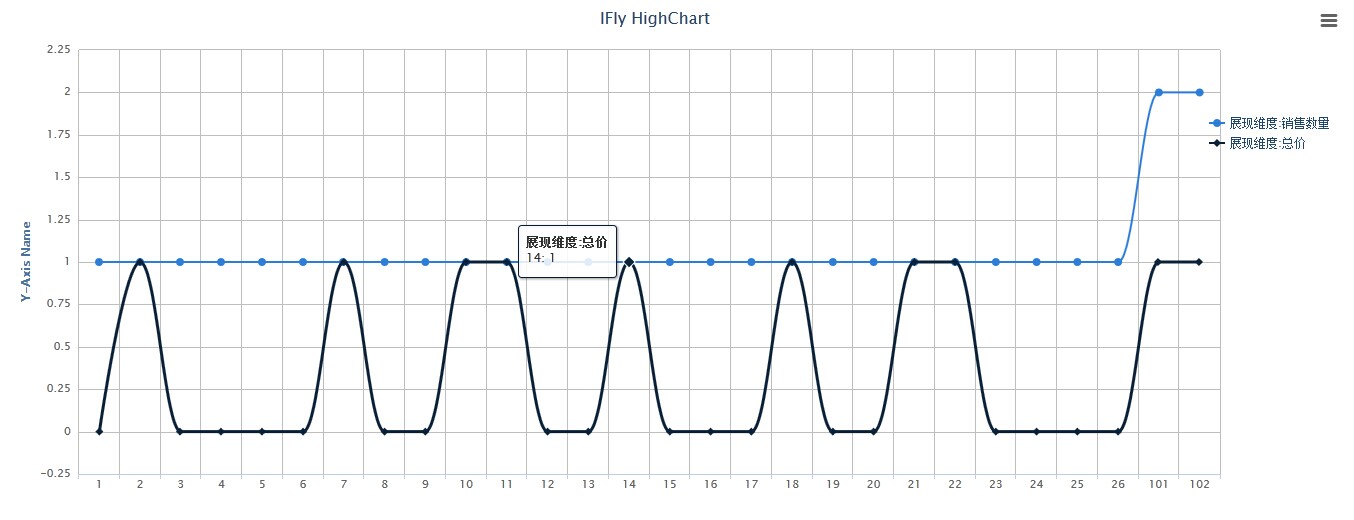
多维 HighCharts
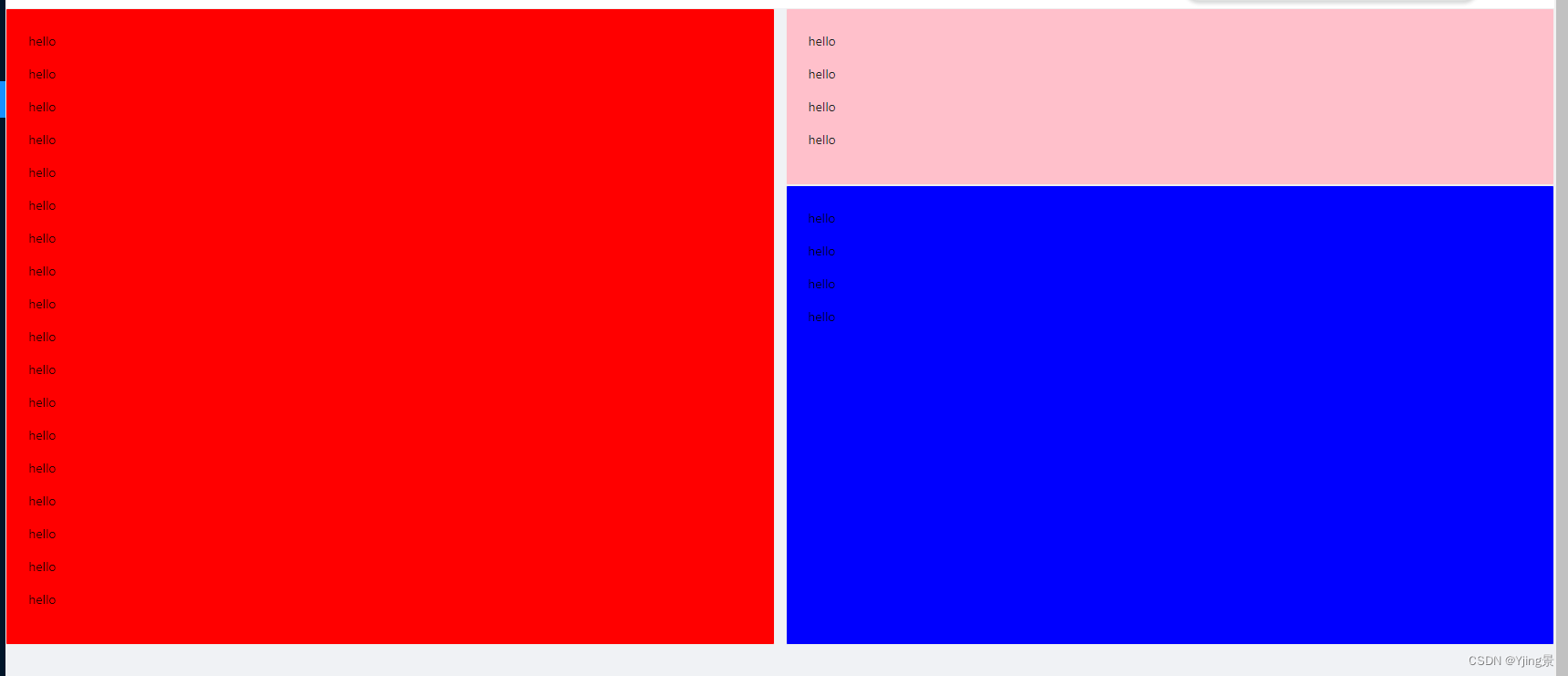
1:showHighChart.html <!DOCTYPE html> <html lang"zh-CN"><head><meta charset"UTF-8"><!-- js脚本都是官方的,后两个是highchart脚本 --><script type"text/javascript" src"jquery1.7.1.mi…...

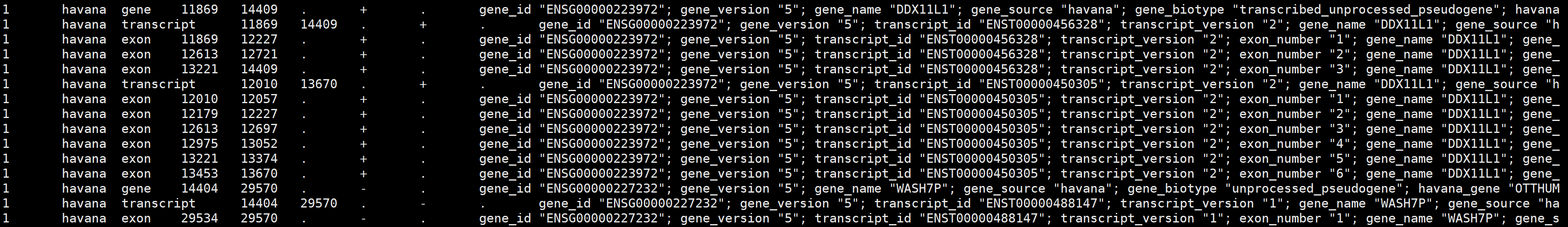
单细胞RNA测序(scRNA-seq)cellranger count的细胞定量和aggr整合
单细胞RNA测序(scRNA-seq)基础知识可查看以下文章: 单细胞RNA测序(scRNA-seq)工作流程入门 单细胞RNA测序(scRNA-seq)细胞分离与扩增 单细胞RNA测序(scRNA-seq)SRA数据下载及fastq-dumq数据拆分 单细胞RNA测序(scRNA-seq)Cellranger流程入门和数据质控 细胞定量…...

Unity URP 2021 Release-Notes
🌈Unity URP 2021 Release-Notes 本文信息收集来自自动搜集工具👈 版本更新内容2021.3.32URP: Vulkan URP will use MSAA samples count fallback from player settings. Prior to this x2 fallback would have been to upgrade to x4.(UUM-741)2021.3.…...

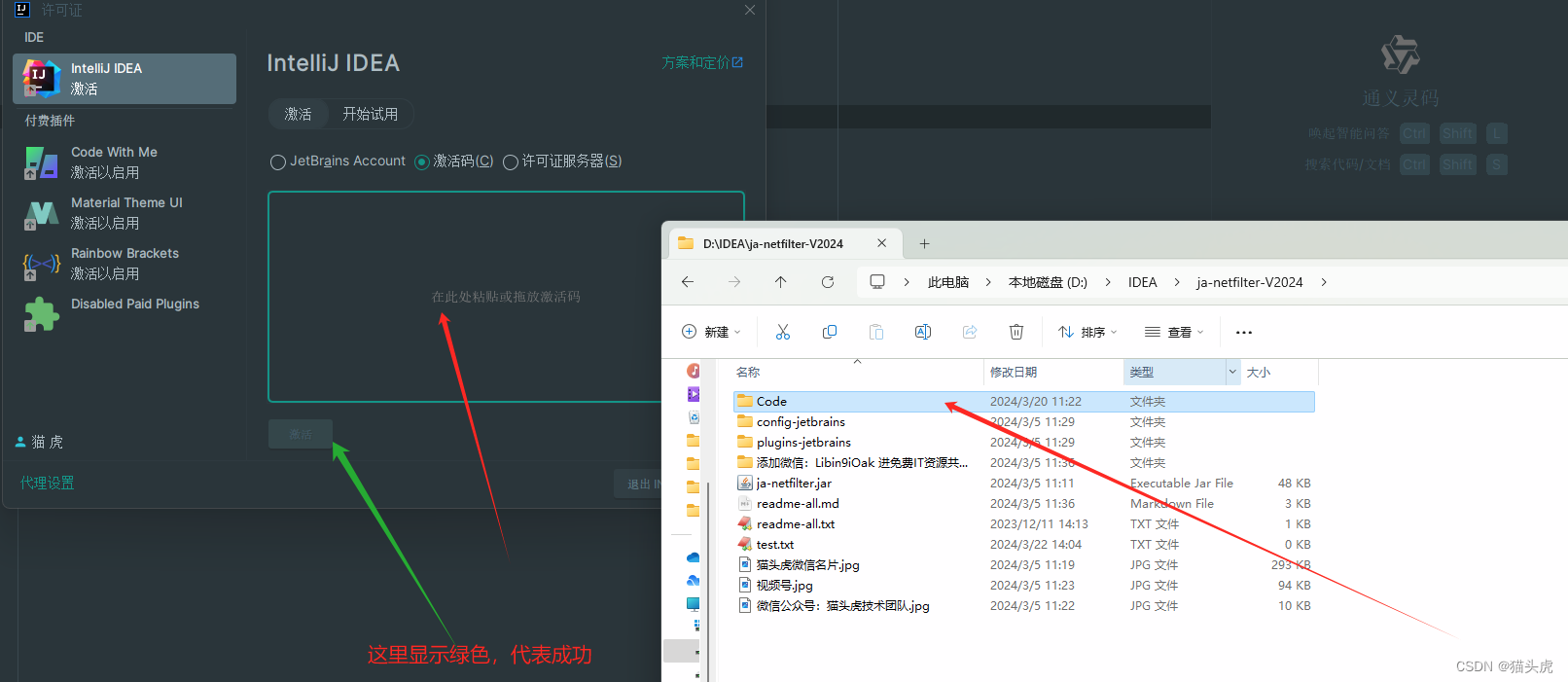
最新IntelliJ IDEA 2024.1 安装和快速配置教程
IntelliJ IDEA 2024.1 最新版如何快速入门体验?IntelliJ IDEA 2024.1 安装和配置教程 图文解说版 文章目录 IntelliJ IDEA 2024.1 最新版如何快速入门体验?IntelliJ IDEA 2024.1 安装和配置教程 图文解说版前言 第一步: IntelliJ IDEA 2024.1安装教程第 0 步&…...

24应届生求职中QAQ
有没有大佬给个机会帮忙内推一下啊,找工作太难了QAQ。 最近一直在BOOS上找工作,但是结果不太理想,一直没有找到满意的工作,有没有大佬帮忙内推一下,有的话请私信我QAQ。...

centos7离线安装postgresql13
**一.**安装存储库RPM yum install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-7-x86_64/pgdg-redhat-repo-latest.noarch.rpm二.使用yumdownloader下载安装包 mkdir pg_yum cd pg_yum yumdownloader --resolve postgresql13-server**三.**上传rpm包到安…...

【JavaSE】搞定String类
前言 本篇会细致讲解String类的常见用法,让小伙伴们搞定String类~ 欢迎关注个人主页:逸狼 创造不易,可以点点赞吗~ 如有错误,欢迎指出~ 目录 前言 常用的三种字符串构造 字符串长度length 字符串比较 比较 比较字符串的内容equals…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...
