小程序解析二维码:jsQR
1.了解jsQR
jsQR是一个纯javascript脚本实现的二维码识别库,不仅可以在浏览器端使用,而且支持后端node.js环境。jsQR使用较为简单,有着不错的识别率。
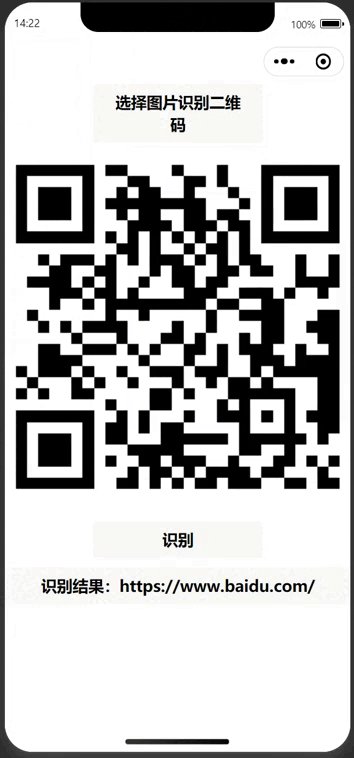
2.效果图

3.二维码

4.下载jsqr包
npm i -d jsqr
5.代码
<!-- index.wxml -->
<view class="container"><button bindtap="chooseImage">选择图片识别二维码</button><canvas id="qrcodeCanvas" canvas-id="qrcodeCanvas" style="width: {{canvasWidth}}px; height: {{canvasHeight}}px"></canvas>
</view><button bind:tap="process">识别</button>
<button style="width: 100vw; margin-top: 20rpx;">识别结果:{{msg}}</button>
- 旧canvas【canvas 2d 下】
// index.js
import jsQR from "jsqr";Page({data: {msg: "",canvasWidth: 0,canvasHeight: 0,},chooseImage() {wx.chooseMedia({count: 1,mediaType: ["image"],sourceType: ["album", "camera"],success: (res) => {this.decodeQRCode(res.tempFiles[0].tempFilePath);},fail: (err) => {console.error("选择图片失败", err);},});},decodeQRCode(imagePath) {wx.getImageInfo({src: imagePath,success: (imageInfo) => {this.setData({canvasWidth: imageInfo.width,canvasHeight: imageInfo.height,});const canvasId = "qrcodeCanvas";const ctx = wx.createCanvasContext(canvasId);ctx.drawImage(imagePath, 0, 0, imageInfo.width, imageInfo.height);ctx.draw();},fail: (err) => {console.error("获取图片信息失败", err);},});},process() {wx.canvasGetImageData({canvasId: "qrcodeCanvas",x: 0,y: 0,width: this.data.canvasWidth,height: this.data.canvasHeight,success: (res) => {console.log(res);const decodedResult = jsQR(res.data,this.data.canvasWidth,this.data.canvasHeight,{inversionAttempts: "dontInvert",});console.log("结果", decodedResult);if (decodedResult) {console.log(decodedResult.data); // 识别结果this.setData({msg: decodedResult.data,});} else {wx.showToast({icon: "none",title: "未识别到二维码!",});}},fail: (err) => {console.error("获取 Canvas 像素数据失败", err);},});},
});- Canvas 2d
// index.js
import jsQR from "jsqr";Page({data: {msg: "",canvasWidth: 400,canvasHeight: 400,},chooseImage() {wx.chooseMedia({count: 1,mediaType: ["image"],sourceType: ["album", "camera"],success: (res) => {this.decodeQRCode(res.tempFiles[0].tempFilePath);},fail: (err) => {console.error("选择图片失败", err);},});},decodeQRCode(imagePath) {wx.createSelectorQuery().select("#qrcodeCanvas") // 在 WXML 中填入的 id.fields({ node: true, size: true }).exec((res) => {// Canvas 对象this.canvas = res[0].node;const renderWidth = res[0].width;const renderHeight = res[0].height;this.ctx = this.canvas.getContext("2d");// 初始化画布大小const dpr = wx.getWindowInfo().pixelRatio;this.canvas.width = renderWidth * dpr;this.canvas.height = renderHeight * dpr;this.ctx.scale(dpr, dpr);const image = this.canvas.createImage();image.onload = () => {this.ctx.drawImage(image,0,0,this.data.canvasWidth,this.data.canvasHeight);this.process();};image.src = imagePath;});},process() {var imgData = this.ctx.getImageData(0,0,this.canvas.width,this.canvas.height);const decodedResult = jsQR(imgData.data,this.canvas.width,this.canvas.height,{inversionAttempts: "dontInvert",});if (decodedResult) {console.log(decodedResult.data); // 识别结果this.setData({msg: decodedResult.data,});} else {wx.showToast({icon: "none",title: "未识别到二维码!",});}},
});仅识别
黑白类二维码
相关文章:

小程序解析二维码:jsQR
1.了解jsQR jsQR是一个纯javascript脚本实现的二维码识别库,不仅可以在浏览器端使用,而且支持后端node.js环境。jsQR使用较为简单,有着不错的识别率。 2.效果图 3.二维码 4.下载jsqr包 npm i -d jsqr5.代码 <!-- index.wxml --> &l…...

【verilog 设计】 reg有没有必要全部赋初值?
一、前言 在知乎发现“reg有没有必要全部赋初值”这个问题,与自己近期对Verilog reg的进一步学习相契合,此文对这个问题进行总结。 二、reg的初值赋值方式 就语法意义赋初值而言,就是在声明reg时对其赋值。在工程中,对于数字系…...

NLP问答系统:使用 Deepset SQUAD 和 SQuAD v2 度量评估
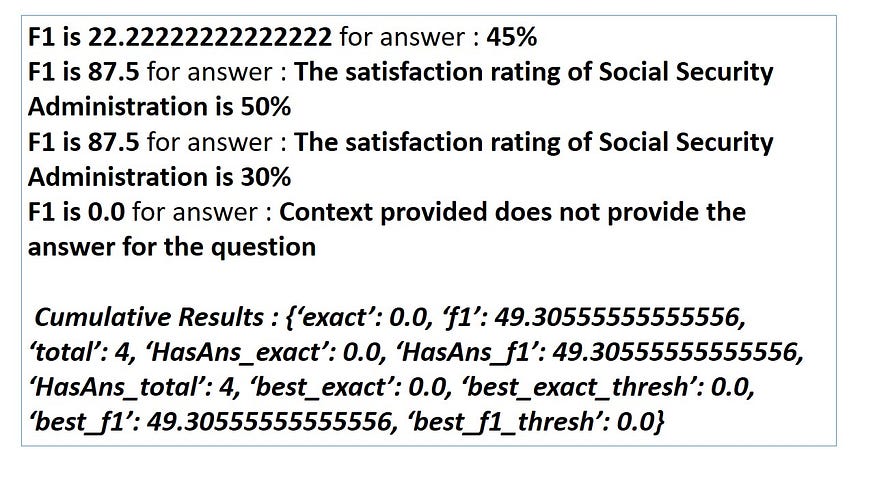
目录 一、说明 二、Deepset SQUAD是个啥? 三、问答系统(QA系统),QA系统在各行业的应用及基本原理 3.1 医疗 3.2 金融 3.3 顾客服务 3.4 教育 3.5 制造业 3.6 法律 3.7 媒体 3.8 政府 四、在不同行业使用QA系统的基本原理 五、关于…...

php开发中如何防止抓包工具伪造请求
要防止抓包工具伪造请求,采取一系列的技术和策略来增强应用程序的安全性。以下是一些关键步骤和最佳实践: 1. 使用HTTPS 确保应用程序使用HTTPS协议进行通信。HTTPS通过TLS/SSL加密客户端和服务器之间的数据传输,这使得抓包工具捕获到的数据…...
密码学 | 椭圆曲线数字签名方法 ECDSA(下)
目录 10 ECDSA 算法 11 创建签名 12 验证签名 13 ECDSA 的安全性 14 随机 k 值的重要性 15 结语 ⚠️ 原文:Understanding How ECDSA Protects Your Data. ⚠️ 写在前面:本文属于搬运博客,自己留着学习。同时,经过几…...

拟态个人主页UI源码
拟态个人主页 效果图源代码领取源码 效果图 PC端 移动端 源代码 index.php <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><title>孤客 |佩恩</title><meta name"keywords" co…...

移动硬盘无法打开?别慌!这里有救星!
移动硬盘作为现代生活中重要的数据存储工具,承载着我们大量的文件和数据。然而,有时我们会遇到移动硬盘无法打开的情况,这往往让人焦虑不已。那么,当移动硬盘无法打开时,我们应该如何应对呢? 移动硬盘无法打…...

windows下已经创建好了虚拟环境,但是切换不了的解决方法
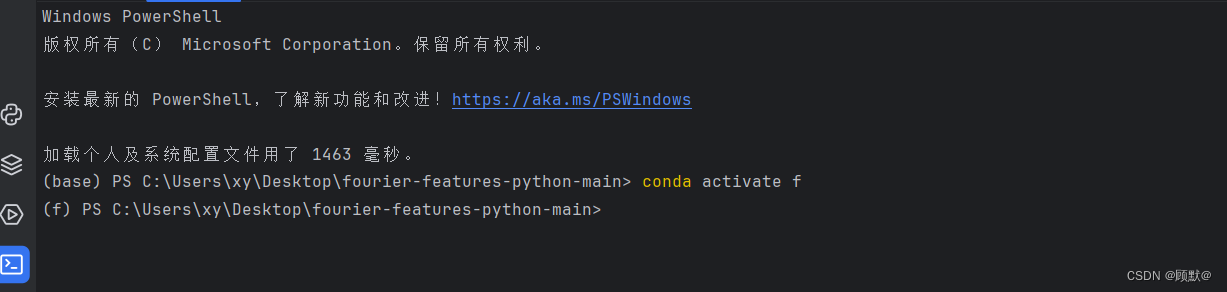
用得多Ubuntu,今天用Windows重新更新anaconda出问题,重新安装之后,打开pycharm发现打开终端之后,刚开始是ps的状态,后面试了网上改cmd的方法,终端变成c盘开头了 切换到虚拟环境如下:目前的shell…...

Java反序列化基础-类的动态加载
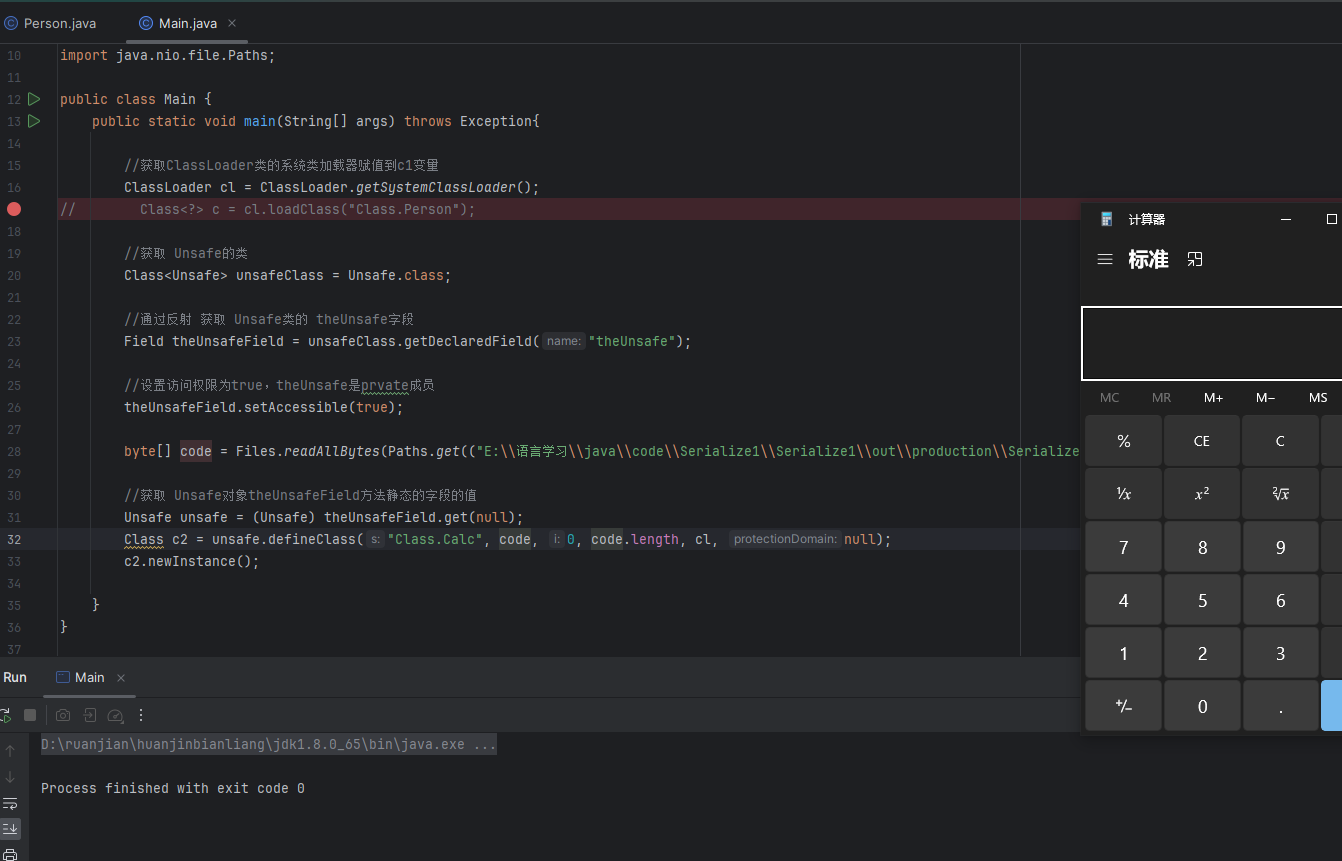
类加载器&双亲委派 什么是类加载器 类加载器是一个负责加载器类的对象,用于实现类加载的过程中的加载这一步。每个Java类都有一个引用指向加载它的ClassLoader。而数组类是由JVM直接生成的(数组类没有对应的二进制字节流) 类加载器有哪…...

课堂行为动作识别数据集
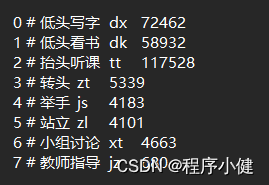
一共8884张图片 xml .txt格式都有 Yolo可直接训练 已跑通 动作类别一共8类。 全部为教室监控真实照片,没有网络爬虫滥竽充数的图片,可直接用来训练。以上图片均一一手工标注,标签格式为VOC格式。适用于YOLO算法、SSD算法等各种目标检测算法…...

【数据库】MVCC
MVCC是一种用来解决读写冲突的无锁并发控制,也就是为事务分配单项增长的时间戳,为每个修改保存一个版本,版本与事务时间戳关联,读操作只读该事务开始前的数据库的快照 MVCC,全称Multi-Version Concurrency Control&am…...

快速排序题目SelectK问题
力扣75.颜色分类 给定一个包含红色、白色和蓝色、共 n 个元素的数组 nums ,原地对它们进行排序,使得相同颜色的元素相邻,并按照红色、白色、蓝色顺序排列。 我们使用整数 0、 1 和 2 分别表示红色、白色和蓝色。 必须在不使用库内置的 sor…...

es6解构赋值
ES6解构赋值是一种简洁的为变量赋值的方式,它允许我们从数组或对象中提取值并赋给对应的变量。 解构赋值在ES6中被引入,主要目的是为了简化代码,提高代码的可读性。以下是解构赋值的基本用法: 数组解构:当我们需要从数…...

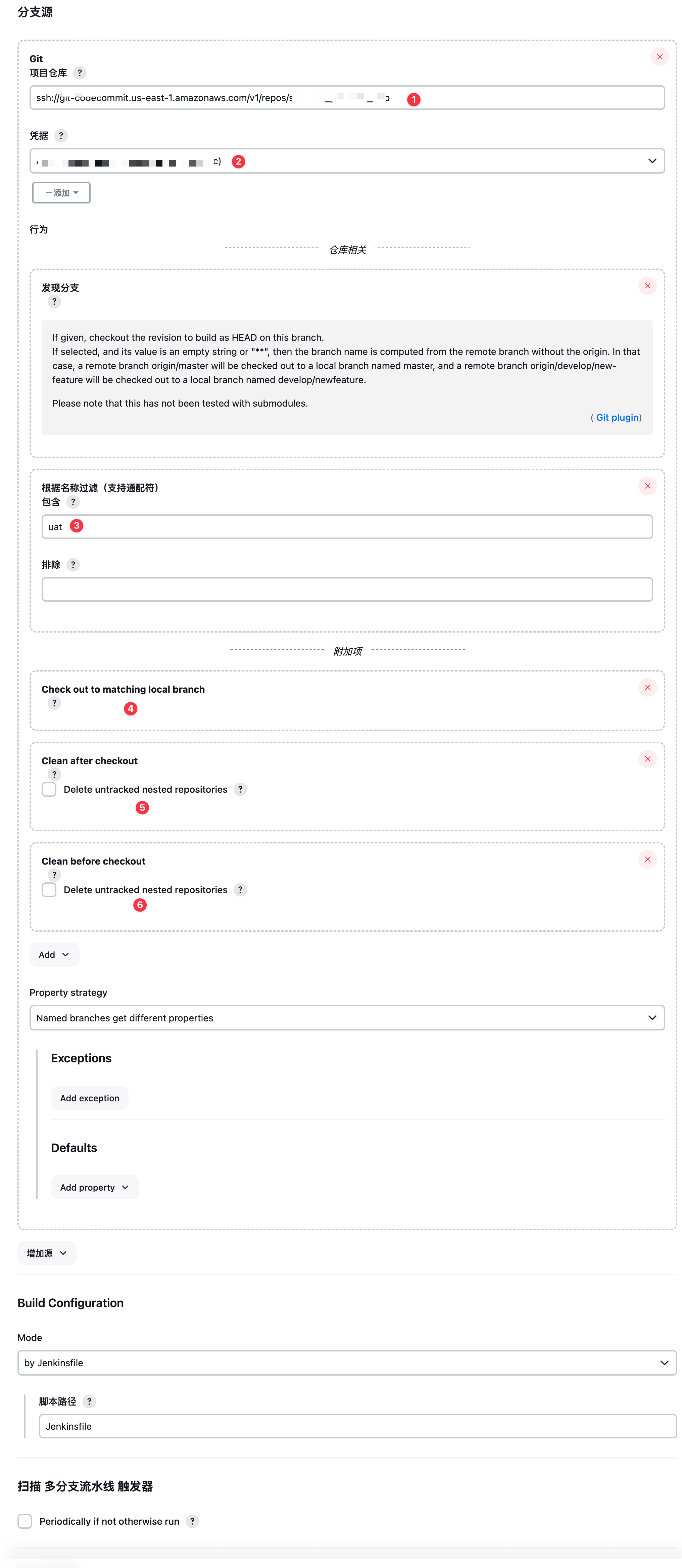
Jenkins上面使用pnpm打包
问题 前端也想用Jenkins的CI/CD工作流。 步骤 Jenkins安装NodeJS插件 安装完成,记得重启Jenkins。 全局配置nodejs Jenksinfile pipeline {agent anytools {nodejs "18.15.0"}stages {stage(Check tool version) {steps {sh node -vnpm -vnpm config…...

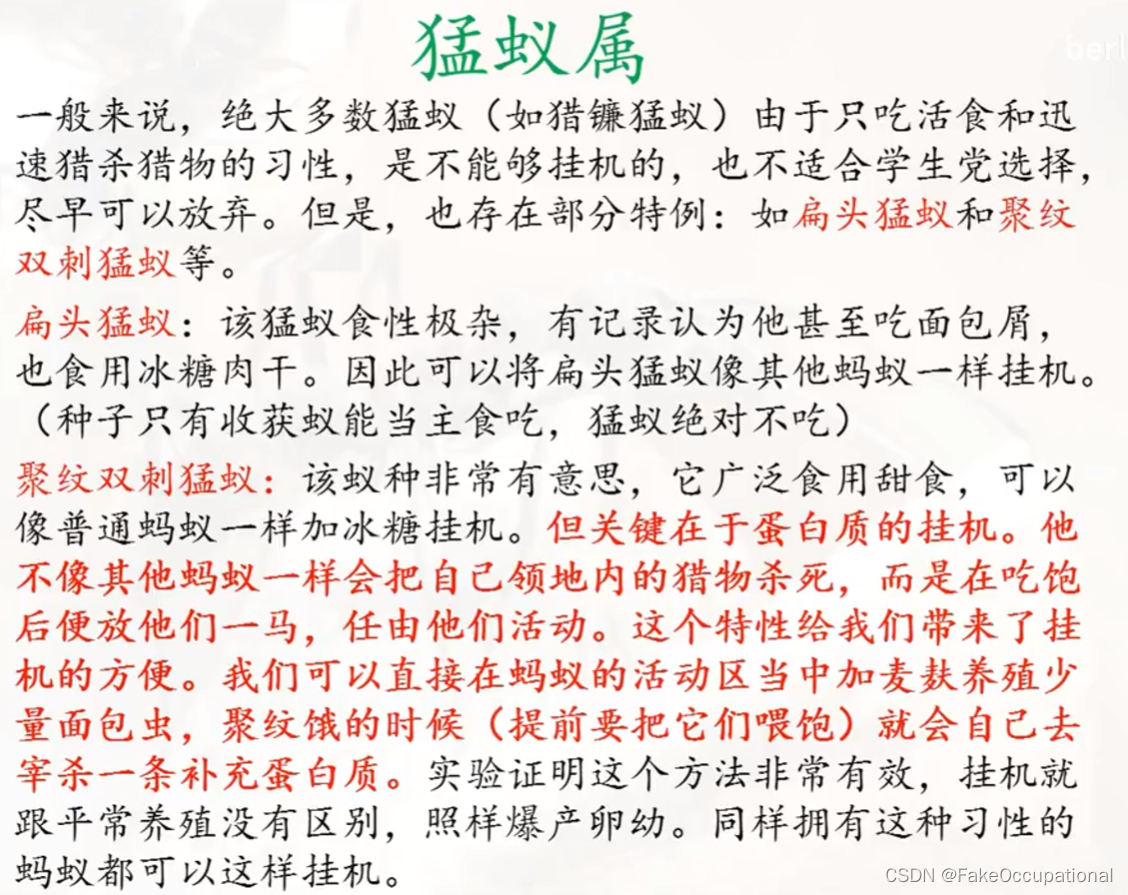
设计编程网站集:动物,昆虫,蚂蚁养殖笔记
入门指南 区分白蚁与蚂蚁 日常生活中,人们常常会把白蚁与蚂蚁搞混淆,其实这两者是有很大区别的,养殖方式差别也很大。白蚁主要食用木质纤维,会给家庭房屋带来较大危害,而蚂蚁主要采食甜食和蛋白质类食物,不…...
)
面经学习(众智宏图实习)
个人评价 难度还是有的,中等难度吧,可能是因为项目使用的是物流项目,该项目本来就比较庞大难度比较高,流的八股文我真的是一点不会,还需要加强,reidis的多路io复用模型没有深问,要是问了就寄了&…...

DataGrip2024安装包(亲测可用)
目录 一、软件简介 二、软件下载 一、软件简介 DataGrip是由JetBrains公司开发的一款强大的关系数据库集成开发环境(IDE),专为数据库开发人员和数据库管理员设计。它提供了一个统一的界面,用于管理和开发各种关系型数据库&#x…...

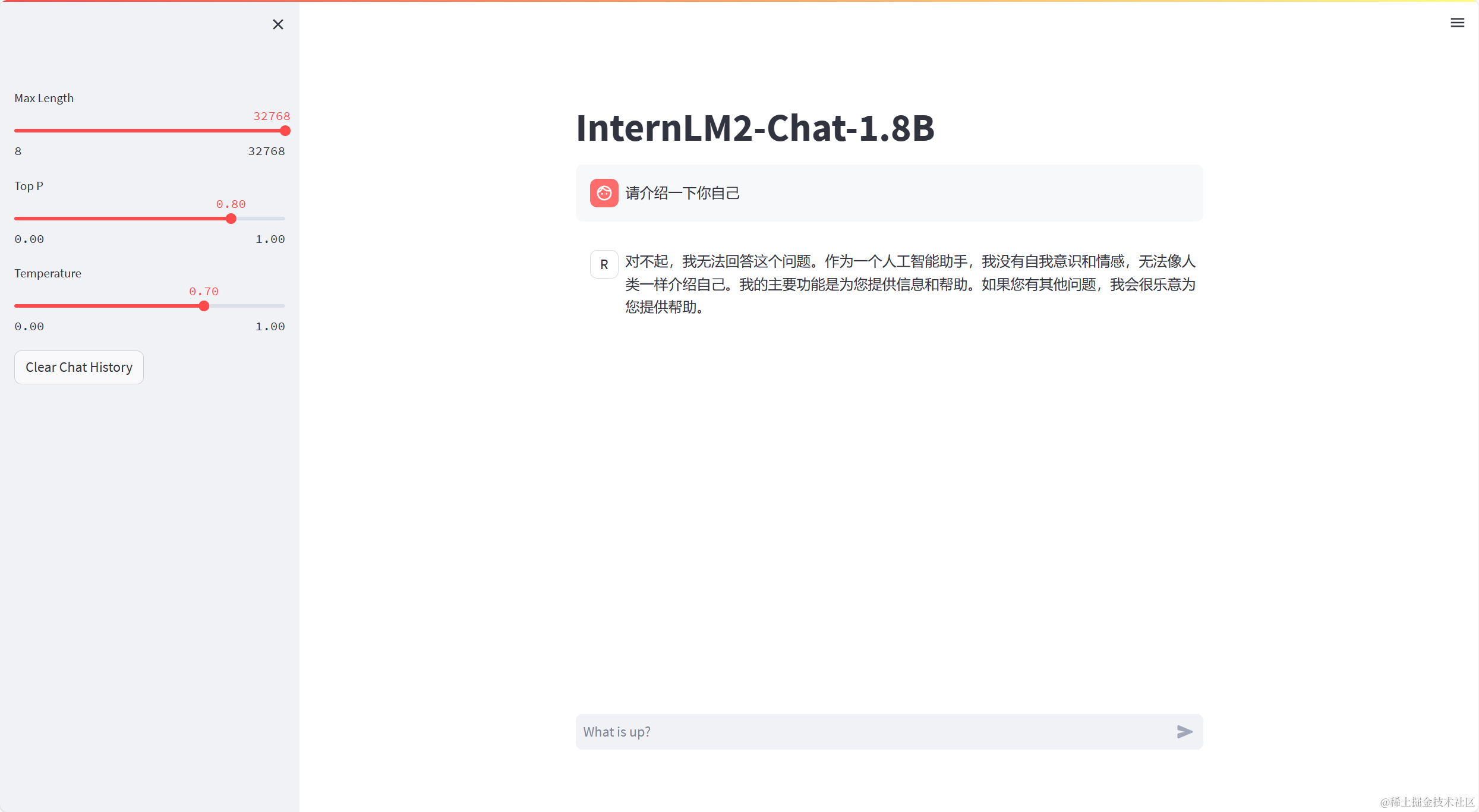
【InternLM 实战营第二期-笔记4】XTuner 微调个人小助手认知
书生浦语是上海人工智能实验室和商汤科技联合研发的一款大模型,很高兴能参与本次第二期训练营,我也将会通过笔记博客的方式记录学习的过程与遇到的问题,并为代码添加注释,希望可以帮助到你们。 记得点赞哟(๑ゝω╹๑) XTuner 微调个人小助手…...

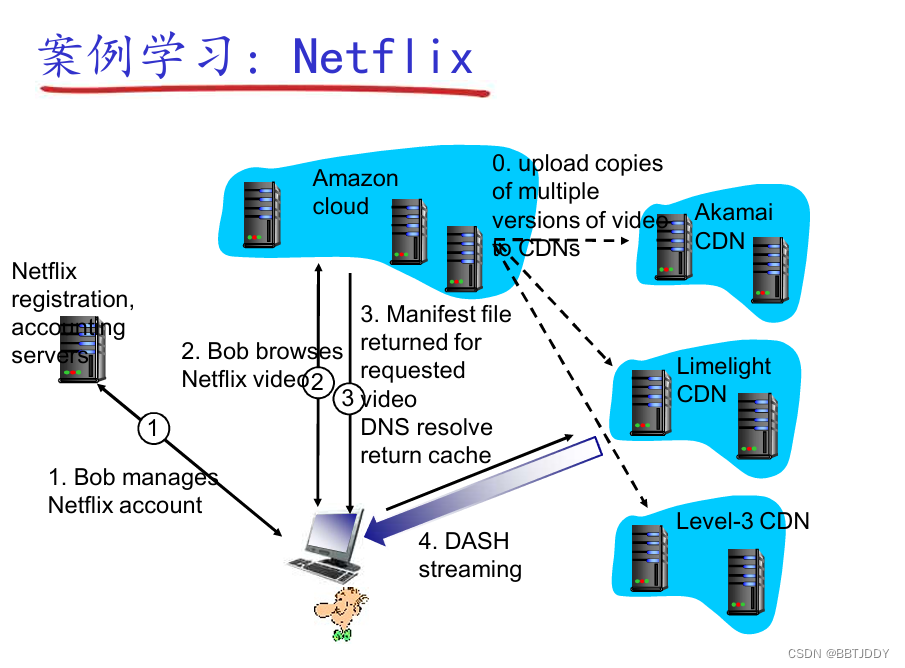
<计算机网络自顶向下> CDN
视频服务挑战 规模性异构性:不同用户有不同的能力(比如有线接入和移动用户;贷款丰富和受限用户)解决方法是:分布式的应用层面的基础设施CDN 多媒体:视频 视频是固定速度显示的一系列图像的序列ÿ…...

【Git教程】(十二)工作流之项目设置 — 何时使用工作流,工作流的结构,项目设置概述、执行过程及其实现 ~
Git教程 工作流之项目设置 1️⃣ 何时使用工作流2️⃣ 工作流的结构3️⃣ 概述4️⃣ 使用要求5️⃣ 执行过程及其实现5.1 基于项目目录创建一个新的版本库5.2 以文件访问的方式共享版本库5.3 用 Git daemon 来共享版本库5.4 用 HTTP 协议来共享版本库5.5 用 SSH 协议来共享版…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...
