【零基础入门TypeScript】模块
目录
内部模块
内部模块语法(旧)
命名空间语法(新)
两种情况下生成的 JavaScript 是相同的
外部模块
选择模块加载器
定义外部模块
句法
例子
文件:IShape.js
文件:Circle.js
文件:Triangle.js
文件:TestShape.js
文件:Circle.js
文件:Triangle.js
文件:TestShape.js
输出

模块的设计理念是组织用 TypeScript 编写的代码。模块大致分为 -
- 内部模块
- 外部模块
内部模块
内部模块出现在早期版本的 Typescript 中。这用于将类、接口、函数逻辑地分组到一个单元中,并且可以在另一个模块中导出。在最新版本的 TypeScript 中,这种逻辑分组被称为命名空间。所以内部模块已经过时了,我们可以使用命名空间。仍然支持内部模块,但建议在内部模块上使用命名空间。
内部模块语法(旧)
module TutorialPoint { export function add(x, y) { console.log(x+y); }
}命名空间语法(新)
namespace TutorialPoint { export function add(x, y) { console.log(x + y);}
}两种情况下生成的 JavaScript 是相同的
var TutorialPoint;
(function (TutorialPoint) { function add(x, y) { console.log(x + y); } TutorialPoint.add = add;
})(TutorialPoint || (TutorialPoint = {}));外部模块
TypeScript 中的外部模块用于指定和加载多个外部js文件之间的依赖关系。如果只使用一个js文件,那么外部模块是不相关的。传统上,JavaScript 文件之间的依赖关系管理是使用浏览器脚本标签 (<script></script>) 完成的。但这是不可扩展的,因为它在加载模块时非常线性。这意味着没有加载模块的异步选项,而不是一个接一个地加载文件。当你为服务器编写 js 代码(例如 NodeJs)时,你甚至没有脚本标签。
从单个主 JavaScript 文件加载依赖js文件有两种情况。
- 客户端 - RequireJs
- 服务器端 - NodeJs
选择模块加载器
为了支持加载外部 JavaScript 文件,我们需要一个模块加载器。这将是另一个js库。对于浏览器来说,最常用的库是 RequieJS。这是 AMD(异步模块定义)规范的实现。AMD 无需逐个加载文件,而是可以单独加载所有文件,即使它们相互依赖。
定义外部模块
在针对 CommonJS 或 AMD 的 TypeScript 中定义外部模块时,每个文件都被视为一个模块。因此可以选择将内部模块与外部模块一起使用。
如果您要将 TypeScript 从 AMD 迁移到 CommonJs 模块系统,则不需要额外的工作。您唯一需要更改的只是编译器标志,与 JavaScript 不同,从 CommonJs 迁移到 AMD 会产生开销,反之亦然。
声明外部模块的语法是使用关键字“export”和“import”。
句法
//FileName : SomeInterface.ts
export interface SomeInterface { //code declarations
}要在另一个文件中使用声明的模块,请使用 import 关键字,如下所示。仅指定文件名,不使用扩展名。
import someInterfaceRef = require(“./SomeInterface”);例子
让我们通过一个例子来理解这一点。
// IShape.ts
export interface IShape { draw();
}// Circle.ts
import shape = require("./IShape");
export class Circle implements shape.IShape { public draw() { console.log("Cirlce is drawn (external module)"); }
} // Triangle.ts
import shape = require("./IShape");
export class Triangle implements shape.IShape { public draw() { console.log("Triangle is drawn (external module)"); }
}// TestShape.ts
import shape = require("./IShape");
import circle = require("./Circle");
import triangle = require("./Triangle"); function drawAllShapes(shapeToDraw: shape.IShape) {shapeToDraw.draw();
} drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle()); 为 AMD 系统编译主 TypeScript 文件的命令是 -
tsc --module amd TestShape.ts编译时,它将为 AMD 生成以下 JavaScript 代码。
文件:IShape.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {
});文件:Circle.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {var Circle = (function () {function Circle() {}Circle.prototype.draw = function () {console.log("Cirlce is drawn (external module)");};return Circle;})();exports.Circle = Circle;
});文件:Triangle.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {var Triangle = (function () {function Triangle() {}Triangle.prototype.draw = function () {console.log("Triangle is drawn (external module)");};return Triangle;})();exports.Triangle = Triangle;
});文件:TestShape.js
//Generated by typescript 1.8.10
define(["require", "exports", "./Circle", "./Triangle"], function (require, exports, circle, triangle) {function drawAllShapes(shapeToDraw) {shapeToDraw.draw();}drawAllShapes(new circle.Circle());drawAllShapes(new triangle.Triangle());
});为Commonjs系统编译主 TypeScript 文件的命令是
tsc --module commonjs TestShape.ts编译时,它将为Commonjs生成以下 JavaScript 代码。
文件:Circle.js
//Generated by typescript 1.8.10
var Circle = (function () {function Circle() {}Circle.prototype.draw = function () {console.log("Cirlce is drawn");};return Circle;
})();exports.Circle = Circle;文件:Triangle.js
//Generated by typescript 1.8.10
var Triangle = (function () {function Triangle() {}Triangle.prototype.draw = function () {console.log("Triangle is drawn (external module)");};return Triangle;
})();
exports.Triangle = Triangle;文件:TestShape.js
//Generated by typescript 1.8.10
var circle = require("./Circle");
var triangle = require("./Triangle");function drawAllShapes(shapeToDraw) {shapeToDraw.draw();
}
drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle());输出
Cirlce is drawn (external module)
Triangle is drawn (external module)相关文章:

【零基础入门TypeScript】模块
目录 内部模块 内部模块语法(旧) 命名空间语法(新) 两种情况下生成的 JavaScript 是相同的 外部模块 选择模块加载器 定义外部模块 句法 例子 文件:IShape.js 文件:Circle.js 文件:…...

Scala 之数组
可变数组与不可变数组 import scala.collection.mutable.ArrayBuffer// 不可变数组。 长度不可变,但是元素的值可变 object Demo1 {def main(args: Array[String]): Unit {// 不可变数组定义方式// 未初始化有默认值 Int > 0val arr1 : Array[Int] new Arr…...

【Phytium】飞腾D2000 UEFI/EDK2 适配 RTC(IIC SD3077)
文章目录 0. env1. 软件2. 硬件 10. 需求1. 硬件2. 软件 20. DatasheetCPURTC 30. 调试步骤1. 硬件环境搭建2. UEFI 开发环境搭建3. 修改步骤1. UEFI 中使能RTC驱动、配置RTC信息等1.1 使能RTC驱动1.2 修改RTC对应的IIC配置信息1.3 解决驱动冲突1.4 验证波形 2. 修改对应RTC驱动…...

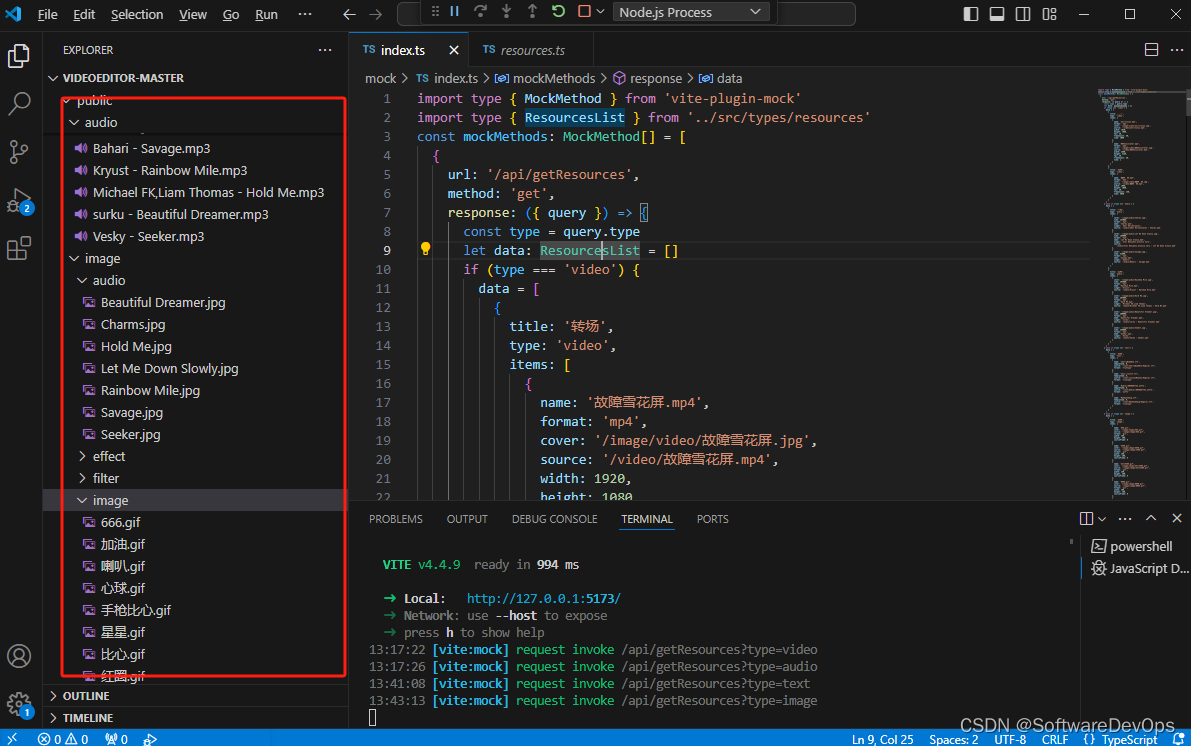
如何利用纯前端技术,实现一个网页版视频编辑器?
纯网页版视频编辑器 一、前言二、功能实现三、所需技术四、部分功能实现4.1 素材预设4.2 多轨道剪辑 一、前言 介绍:本篇文章打算利用纯前端的技术,来实现一个网页版的视频编辑器。为什么突然想做一个这么项目来呢,主要是最近一直在利用手机…...

stm32实现hid键盘
前面的cubelmx项目配置参考 stm32实现hid鼠标-CSDN博客https://blog.csdn.net/anlog/article/details/137814494?spm1001.2014.3001.5502两个项目的配置完全相同。 代码 引用 键盘代码: 替换hid设备描述符 先屏蔽鼠标设备描述符 替换为键盘设备描述符 修改宏定…...

【单例模式】饿汉式、懒汉式、静态内部类--简单例子
单例模式是⼀个单例类在任何情况下都只存在⼀个实例,构造⽅法必须是私有的、由⾃⼰创建⼀个静态变量存储实例,对外提供⼀个静态公有⽅法获取实例。 目录 一、单例模式 饿汉式 静态内部类 懒汉式 反射可以破坏单例 道高一尺魔高一丈 枚举 一、单例…...

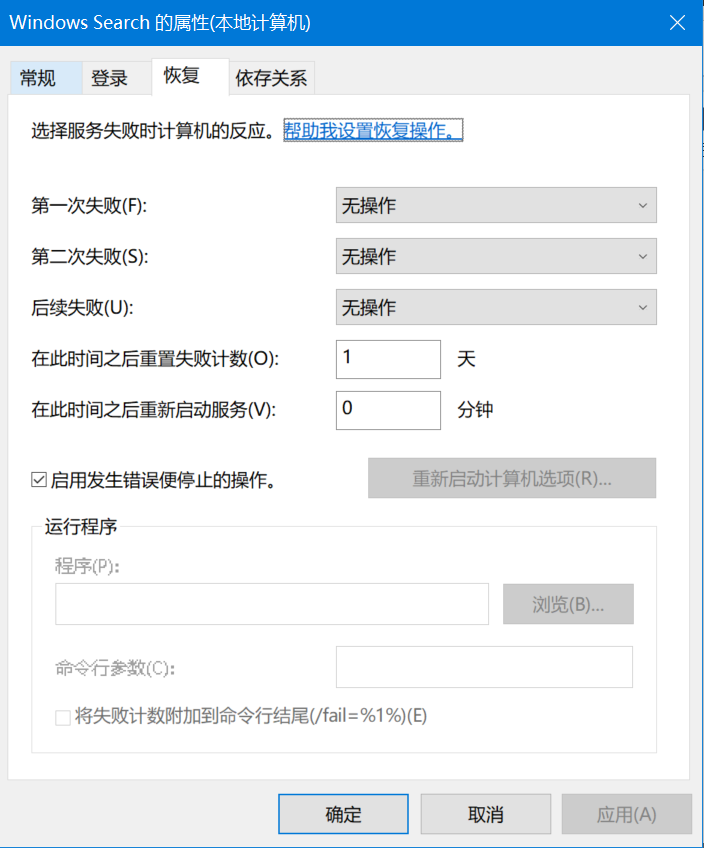
windows关闭Windows Search功能
我发现windows最恶心的功能就是自动更新和搜索。自动更新就是个毒瘤,得到了全世界的人讨厌。 而搜索功能难用、慢和造成卡死,根本没有存在的必要。并且他的windows search filter服务会在每次移动大量文件后建立索引,持续的占用cpu和硬盘的资…...

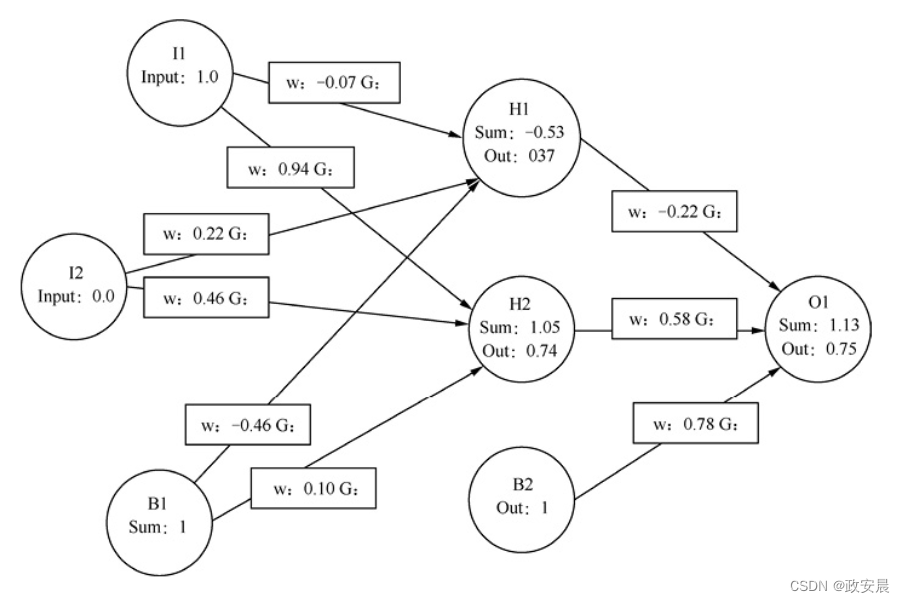
政安晨:【深度学习神经网络基础】(九)—— 在深度学习神经网络反向传播训练中理解梯度
目录 简述 理解梯度 什么是梯度 计算梯度 政安晨的个人主页:政安晨 欢迎 👍点赞✍评论⭐收藏 收录专栏: 政安晨的机器学习笔记 希望政安晨的博客能够对您有所裨益,如有不足之处,欢迎在评论区提出指正! 简述 在深度…...

免费的 ChatGPT、GPTs、AI绘画(国内版)
🔥博客主页:白云如幻❤️感谢大家点赞👍收藏⭐评论✍️ ChatGPT3.5、GPT4.0、GPTs、AI绘画相信对大家应该不感到陌生吧?简单来说,GPT-4技术比之前的GPT-3.5相对来说更加智能,会根据用户的要求生成多种内容甚…...

UniApp 微信小程序:在 onLaunch 中等待异步方法执行完成后,再调用页面中的接口
最近遇到了一个问题:在 App.vue 中的 onLaunch 中调用登录接口时,由于异步登录尚未完成就调用了 index 页面的接口,导致 token 异常。如何确保页面在 App 中的 onLaunch 执行完毕后再继续执行呢? 在网上查阅了一些资料,…...

【招贤纳士】长期有效
【招贤纳士】长期有效,有意者联系 一、SLAM算法工程师工作内容:任职资格: 二、规划算法工程师工作内容:任职资格: 三、感知算法工程师岗位职责:任职要求:加分项: 四、传感器系统工程…...

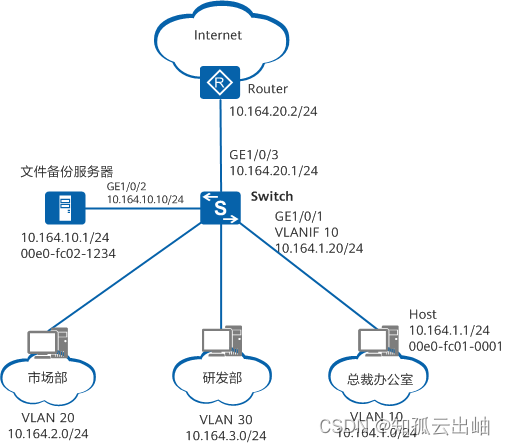
华为配置静态ARP示例
华为配置静态ARP示例 组网图形 图1 配置静态ARP组网图 静态ARP简介配置注意事项组网需求配置思路操作步骤配置文件相关信息 静态ARP简介 静态ARP表项是指网络管理员手工建立IP地址和MAC地址之间固定的映射关系。 正常情况下网络中设备可以通过ARP协议进行ARP表项的动态学习&…...

LRTimelapse for Mac:专业延时摄影视频制作利器
LRTimelapse for Mac是一款专为Mac用户设计的延时摄影视频制作软件,它以其出色的性能和丰富的功能,成为摄影爱好者和专业摄影师的得力助手。 LRTimelapse for Mac v6.5.4中文激活版下载 这款软件提供了直观易用的界面,用户可以轻松上手&#…...

Java复习第十九天学习笔记(Cookie、Session登录),附有道云笔记链接
【有道云笔记】十九 4.7 Cookie、Session登录 https://note.youdao.com/s/VwpxfEim 一、会话技术简介 生活中会话 我: 小张,你会跳小苹果码? 小张: 会,怎么了? 我: 公司年会上要表演节目&a…...

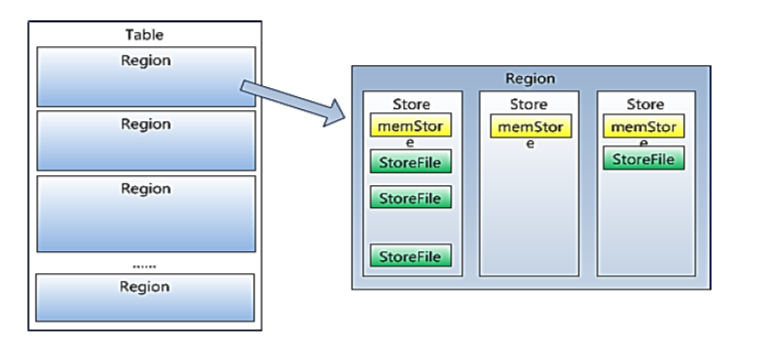
HBase的数据模型与架构
官方文档:Apache HBase – Apache HBase™ Homehttps://hbase.apache.org/ 一、HBase概述 1.概述 HBase的技术源自Google的BigTable论文,HBase建立在Hadoop之上,是一个高可靠性、高性能、面向列、可伸缩的分布式存储系统,用于…...

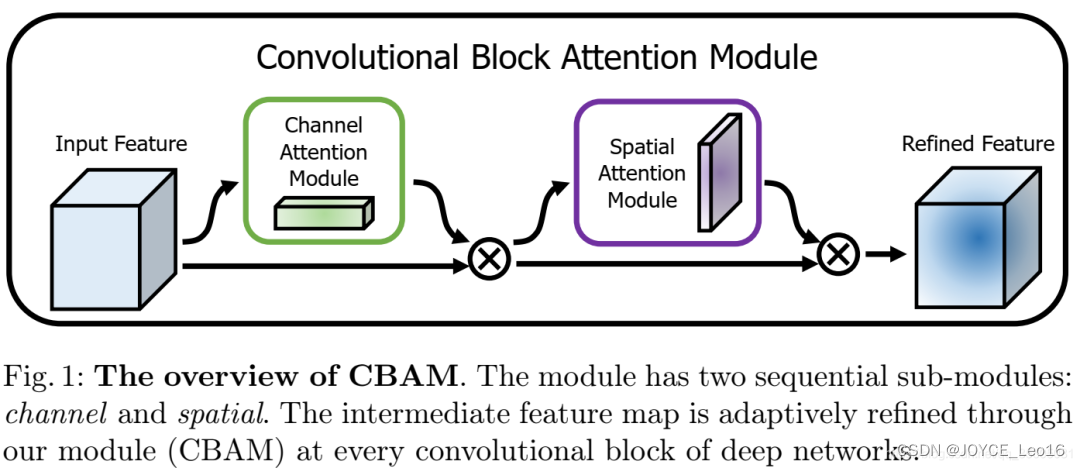
卷积神经网络的结构组成与解释(详细介绍)
文章目录 前言 1、卷积层 2、激活层 3、BN层 4、池化层 5、FC层(全连接层) 6、损失层 7、Dropout层 8、优化器 9、学习率 10、卷积神经网络的常见结构 前言 卷积神经网络是以卷积层为主的深层网络结构,网络结构包括有卷积层、激活层、BN层、…...

使用ansible的连通性检查的关键参数
使用ansible进行ping命令的时候发现有些不通 ansible cba -m ping 10.1.1.1 | FAILED! > {"msg": "Using a SSH password instead of a key is not possible because Host Key checking is enabled and sshpass does not support this. Please add this h…...

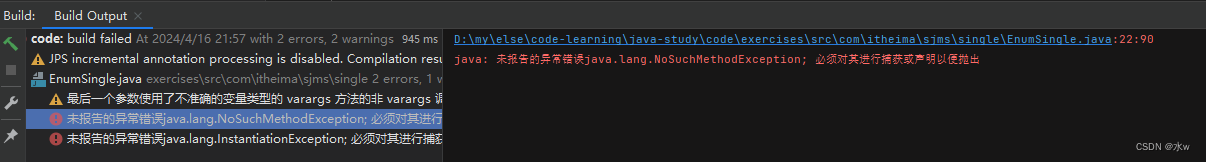
Jenkins用maven风格build报错解决过程记录
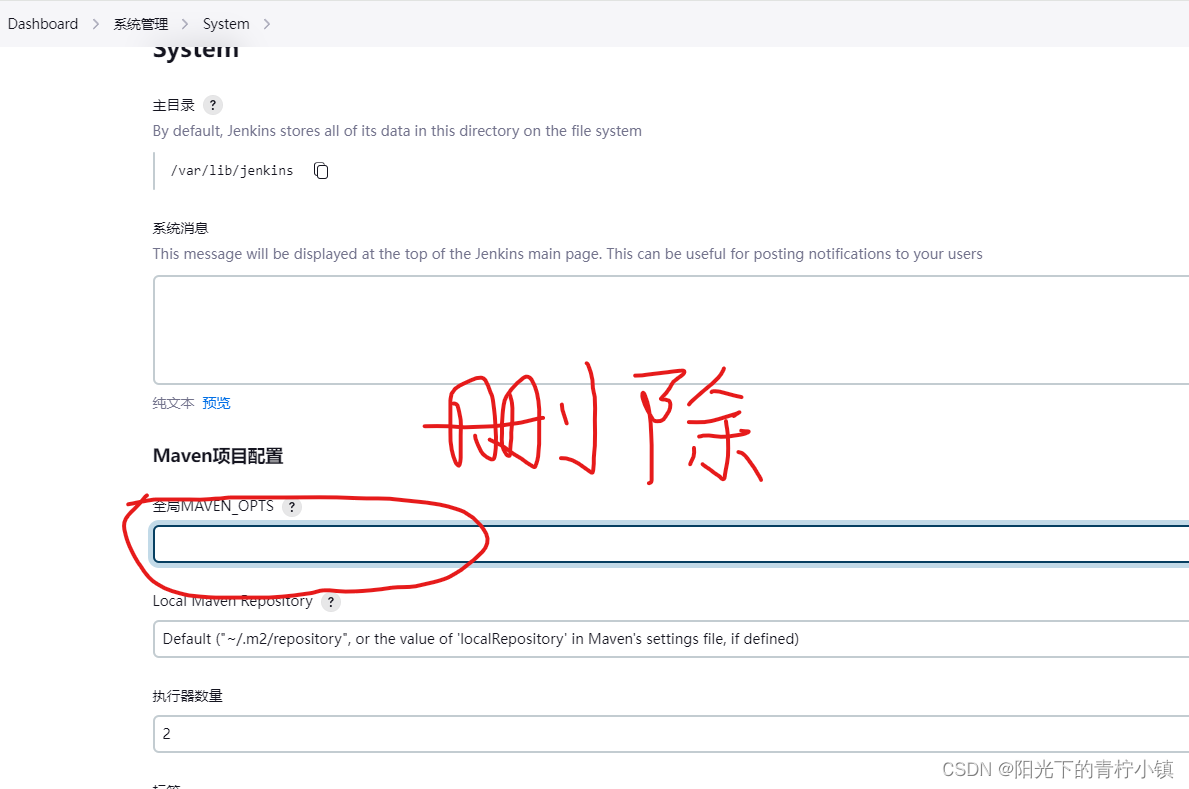
1、Jenkins2.453新建项目,构建风格选的maven 2、自由风格构建部署没有任何问题,但是maven风格build一直失败,报错如下图 3、解决方案:在系统管理–系统配置–Maven项目配置,删除全局MAVEN_OPT的路径信息,…...

Web3.0与AI的交融:开启智能互联网新时代
目前有140 多个 Web3 AI 概念项目,覆盖了基础设施、数据、预测市场、计算与算力、教育、DeFi & 跨链、安全、NFT & 游戏 & 元宇宙、搜索引擎、社交 & 创作者经济、AI 聊天机器人、DID & 消息传递、治理、医疗、交易机器人等诸多方向。持续关注…...

自动化_Ansible学习笔记
文章目录 Ansible 介绍配置文件主配置文件优先级 常用命令ansible-playbook ad-hocinventory 主机清单Playbook 剧本YAML格式 ansible 模块介绍模块对应功能Commands modules(命令模块)command (命令)shell (外壳) 官方帮助文档 模块索引playbook 开头示例系统类setup (收集远程…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
