Promise简单概述
一. Promise是什么?
理解
1.抽象表达:
Promise是一门新的技术(ES6规范)
Promise是JS中进行异步编程的新解决方案(旧方案是单纯使用回调函数)
异步编程:包括fs文件操作,数据库操作(Mysql),AJAX,定时器
2.具体表达
1.从语法上来说:Promise对象用来封装一个异步操作并可以获取其成功/失败的结果值
二.为什么要用Promise?
1.支持链式调用,解决回调地狱问题
1.什么是回调地狱?
回调函数嵌套调用,外部回调函数异步执行的结果是嵌套的回调执行的条件
2.回调地狱的缺点?
不便于阅读
不便于异常处理
3.解决方案
promise链式调用
2.指定回调函数的方式更加灵活
1.旧的:必须在启动异步任务前指定
2.promise:启动异步任务=>返回promise对象=>给promise对象绑定回调函数(可以绑定多个)
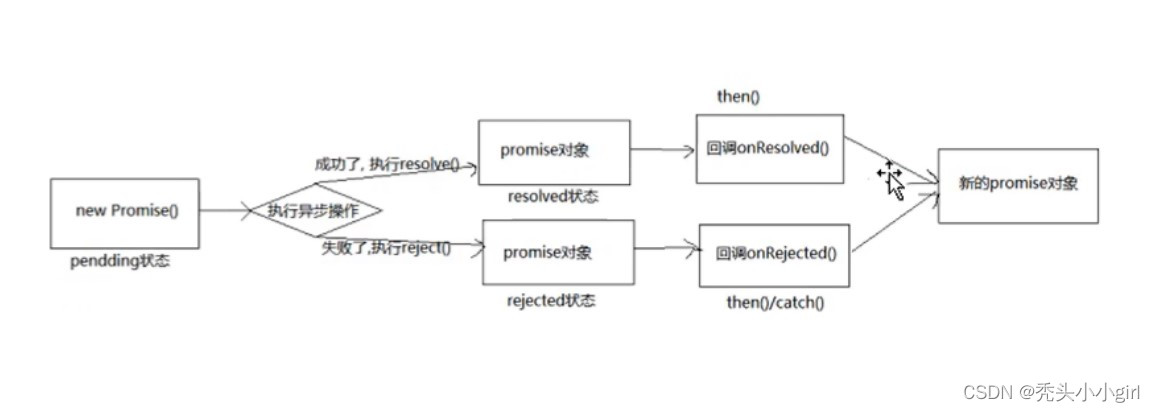
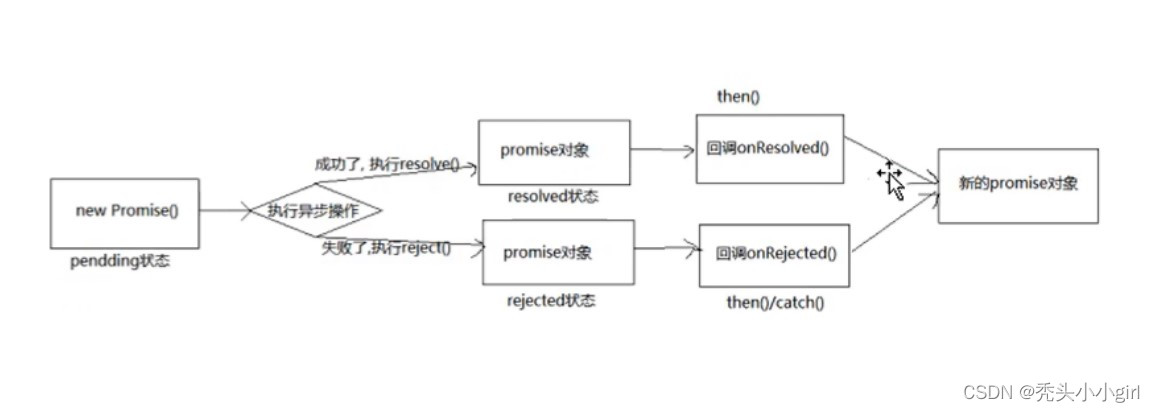
三. Promise工作模式

Promise的状态(PromiseState)改变
1.pending 未决定的
1.pending 变为resolved/fullfilled 成功
2.pending 变为rejected 失败
说明:只有这两种pending的变化,且一个Promise对象只能改变一次
无论成功还是失败,都会有一个结果数据
成功的结果数据一般为value,失败的结果数据一般为reason
Promise对象的值
实例对象中的另一个属性(PromiseResult)
保存着异步任务成功/失败的结果,只能通过resolve与reject函数传递给then方法解决
四. 如何使用Promise
API
1.promise构造函数:promise(executor){}
(1)executor函数:执行器(resolve,reject)=>{}
(2)resolve函数:内部定义成功时我们调用的函数 value=>{}
(3)reject函数:内部定义失败时我们调用的函数 reason=>{}
说明:executor会在Promise内部立即同步调用,异步操作在执行器中执行
2.Promise.prototype.then方法:(onResolved,onRejected)=>{}
(1)onResolved函数:成功的回调函数 (value)=>{}
(2)onRejected函数:失败的回调函数(reason)=>{}
说明:指定用于得到成功的value的成功回调和用于得到失败reason的失败回调,返回一个新的promise对象
3.Promise.prototype.catch方法:(onRejected)=>{}
(1)onRejected函数:失败的回调函数(reason)=>{}
4.Promise.resolve方法:(value)=>{}
(1)value:成功的数据或promise对象
说明:返回一个成功/失败的promise对象
5.Promise.reject方法:(reason)=>{}
(1)reason:失败的原因
说明:返回一个失败的promise对象
6.Promise.all方法:(promises)=>{}
(1)promises:包含n个promises的数组
说明:返回一个新的promise,只有所有的promise成功才算成功,只要有一个失败了就直接失败
7.Promise.race方法(promises)=>{}
(1)promises:包含n个promises的数组
说明:返回一个新的promise,第一个完成的promise的结果状态就是最终的结果状态
三.promise的几个关键问题
1.如何改变promise的状态
1. resolve(value):如果当前是pending就会变为resolved 2. reject(reason):如果当前是pending就会变为rejected 3. 抛出异常:如果当前是pending就会变为rejected
2.一个promise指定多个成功/失败的回调函数,都会被调用吗?
当promise改变为对应状态时都会调用
3.改变promise状态和指定回调函数谁先谁后
(1)都有可能,正常情况下是先指定回调再改变状态,但也可以先改变状态再指定回调
(2)如何先改状态再指定回调?
1.在执行器中直接调用resolve(),reject(),执行同步任务2.延迟更长事件才调用then()回调
(3)如何先回调再改状态?
执行器中有异步任务的时候,例如有定时器
(4)什么时候才能得到数据?
1.如果先指定的回调,那当状态发生改变时,回调函数就会调用,得到数据2.如果先改变的状态,那当指定回调时,回调函数就会调用,得到数据
4.promise.then()返回的新的promise的结果状态由什么决定
(1)简单表达:由then()指定的回调函数执行的结果决定(2)详细表达1. 如果抛出异常,新promise变为rejected,reason为抛出的异常2. 如果返回的是非promise的任意值,新promise变为resolved,value为返回的值3. 如果返回的是另一个新promise,此promise的结果就会成为新promise的结果
5.promise如何串联多个操作任务
1.promise的then()返回一个新的promise,可以开成then()的链式调用
2.通过then的链式调用串联多个同步/异步任务
6.promise异常传透?
1.当使用promise的then链式调用时,可以在最后指定失败的回调
2.前面任何操作出了异常,都会传到最后失败的回调中处理
7.如何中断promise链
1.当使用promise的then链式调用时,在中间中断,不再调用后面的回调函数
2.办法:
在回调函数中返回一个pendding状态的promise对象,pendding状态不发生改变就不会向下执行
四.async与await
1.async 函数
1.**函数的返回值为promise对象**
2**.promise对象的结果由async函数执行的返回值决定**
2.await表达式
1.**await右侧的表达式一般为promise对象**,但也可以是其他的值
2.如果表达式是promise对象,await返回的是promise成功的值
3.如果表达式是其他的值,则直接将此值作为await的返回值
3.注意
**1.await必须写在async函数中,但async函数中可以没有await2.如果await的promise失败了,就会抛出异常,需要通过try...catch进行捕获异常处理**
五.总结
Promise是一种用于处理异步操作的编程模式,它可以更好地管理和组织异步代码。
1.Promise是一个代表了异步操作最终完成或失败的对象。它可以有三种状态:pending(进行中)、fulfilled(已完成)和rejected(已失败)。
2.Promise通过链式调用的方式来处理异步操作,使得代码更加清晰和易于维护。可以通过then()方法来注册成功回调函数,通过catch()方法来注册失败回调函数。
3.Promise提供了一种解决回调地狱(callback hell)问题的方式,使得异步代码更加可读和可控。通过链式调用,可以按照顺序执行多个异步操作,并在每个操作完成后进行相应的处理。
4.Promise还提供了一些其他的方法,如all()、race()和resolve()等,用于处理多个Promise实例的情况,或者快速创建一个已经完成或失败的Promise实例。
5.Promise还支持错误处理机制,可以通过catch()方法捕获并处理异常,避免程序崩溃或出现未处理的异常。
相关文章:

Promise简单概述
一. Promise是什么? 理解 1.抽象表达: Promise是一门新的技术(ES6规范) Promise是JS中进行异步编程的新解决方案(旧方案是单纯使用回调函数) 异步编程:包括fs文件操作,数据库操作(Mysql),AJAX,定时器 2.具…...

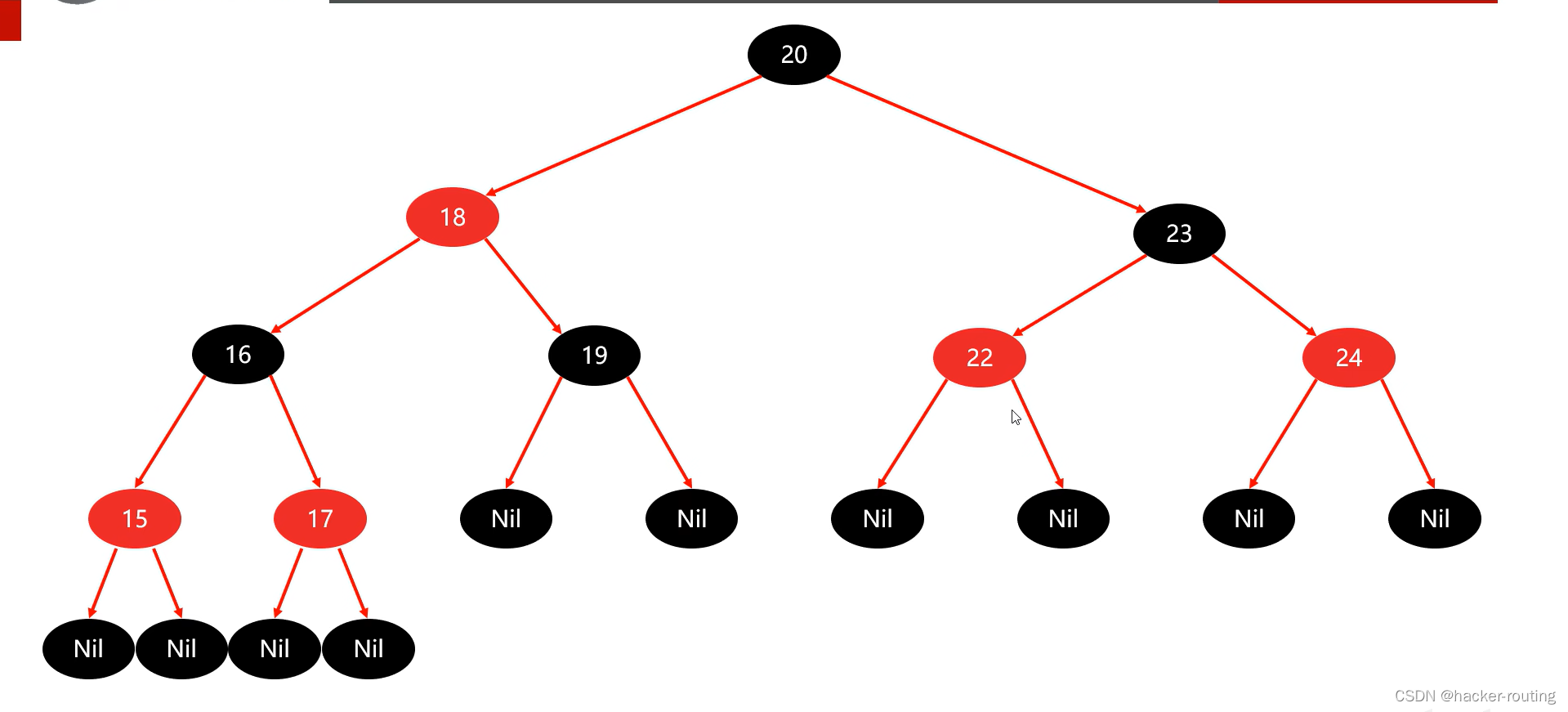
【Java集合进阶】数据结构(平衡二又树旋转机制)数据结构(红黑树、红黑规则、添加节点处理方案详解)
🍬 博主介绍👨🎓 博主介绍:大家好,我是 hacker-routing ,很高兴认识大家~ ✨主攻领域:【渗透领域】【应急响应】 【Java】 【VulnHub靶场复现】【面试分析】 🎉点赞➕评论➕收藏 …...

富文本在线编辑器 - tinymce
tinymce 项目是一个比较好的富文本编辑器. 这里有个小demo, 下载下来尝试一下, 需要配置个本地服务器才能够访问, 我这里使用的nginx, 下面是我的整个操作过程: git clone gitgitee.com:chick1993/layui-tinymce.git cd layui-tinymcewget http://nginx.org/download/nginx-1.…...

从汇编代码理解数组越界访问漏洞
数组越界访问漏洞是 C/C 语言中常见的缺陷,它发生在程序尝试访问数组元素时未正确验证索引是否在有效范围内。通常情况下,数组的索引从0开始,到数组长度减1结束。如果程序尝试访问小于0或大于等于数组长度的索引位置,就会导致数组…...

skynet 使用protobuf
一、安装protobuf 下面的操作方法都是在 centos 环境下操作 #下载 Protocol Buffers 源代码: #您可以从 Protocol Buffers 的 GitHub 仓库中获取特定版本的源代码。使用以下命令克隆仓库 git clone -b v3.20.3 https://github.com/protocolbuffers/protobuf.git#编译…...

Vue Router 4 与 Router 3 路由配置与区别
文章目录 路由安装路由配置vue-router 3.x版本写法配置路由使用路由 vue-router 4.x版本写法配置路由使用路由 Vue Router 4 与 Vue Router 3 区别 路由安装 Vue 2 (使用 Vue Router 3) :npm install vue-router3 Vue 3 (使用 Vue Router 4) :npm insta…...

python借助elasticsearch实现标签匹配计数
给定一组标签 [{“tag_id”: “1”, “value”: “西瓜”}, {“tag_id”: “1”, “value”: “苹果”}],我想精准匹配到现有的标签库中存在的标签并记录匹配成功的数量。 标签id(tag_id)标签名(tag_name)标签值(tag_name )1水果西瓜1水果苹果1水果橙子2动物老虎 …...

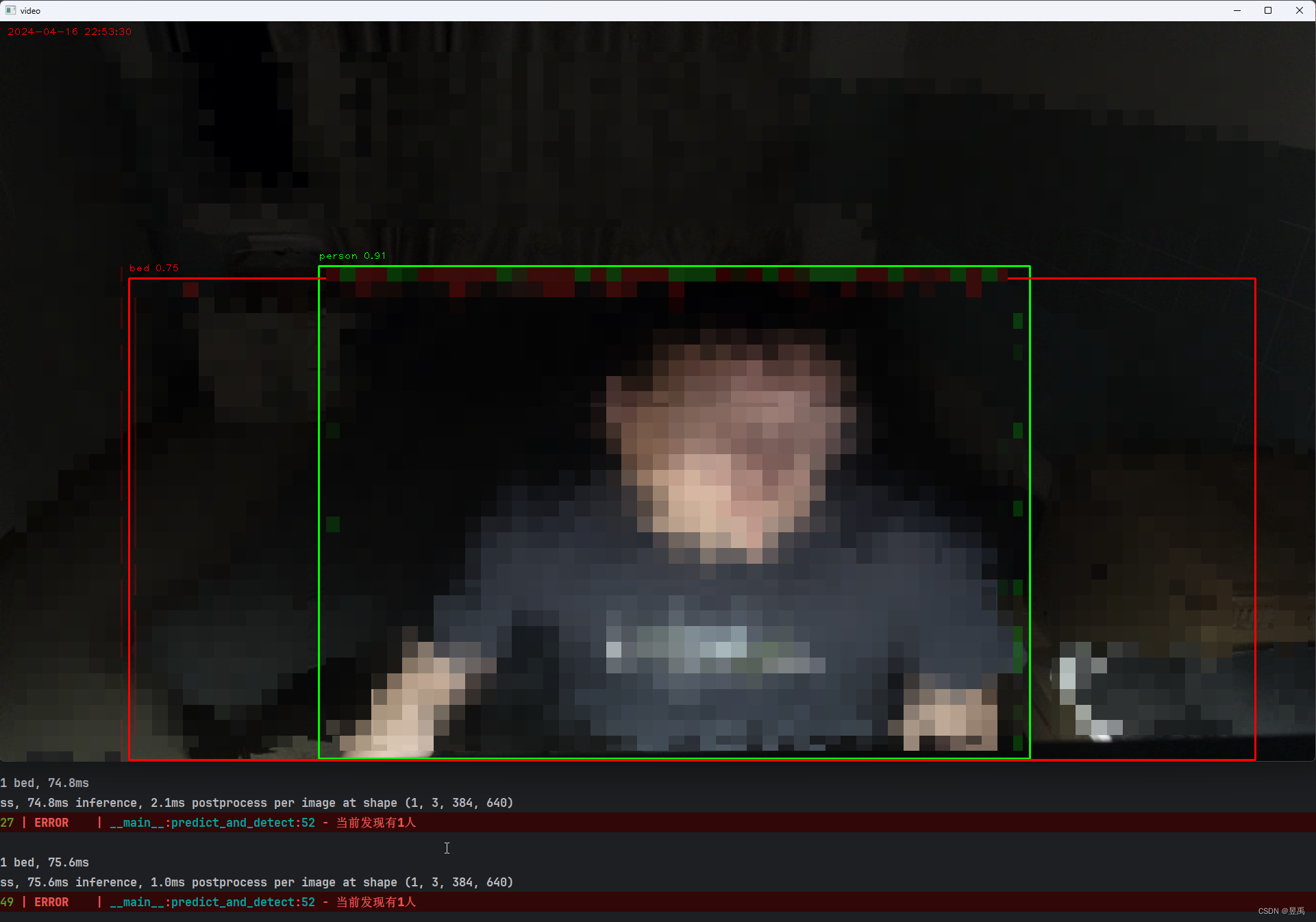
Yolo-world+Python-OpenCV之摄像头视频实时目标检测
上一次介绍了如何使用最基本的 Yolo-word来做检测,现在我们在加opencv来做个实时检测的例子 基本思路 1、读取离线视频流 2、将视频帧给yolo识别 3、根据识别结果 对视频进行绘制边框、加文字之类的 完整代码如下: import datetimefrom ultralytics …...

vue-treeselect 的基本使用
vue-treeselect 的基本使用 1. 效果展示2. 安装 插件3. 引入组件4. 代码 1. 效果展示 2. 安装 插件 vue-treeselect是一个树形的下拉菜单,至于到底有多少节点那就要看你的数据源有多少层了,挺方便的。下面这个这个不用多说吧,下载依赖 npm in…...

Vue(二)
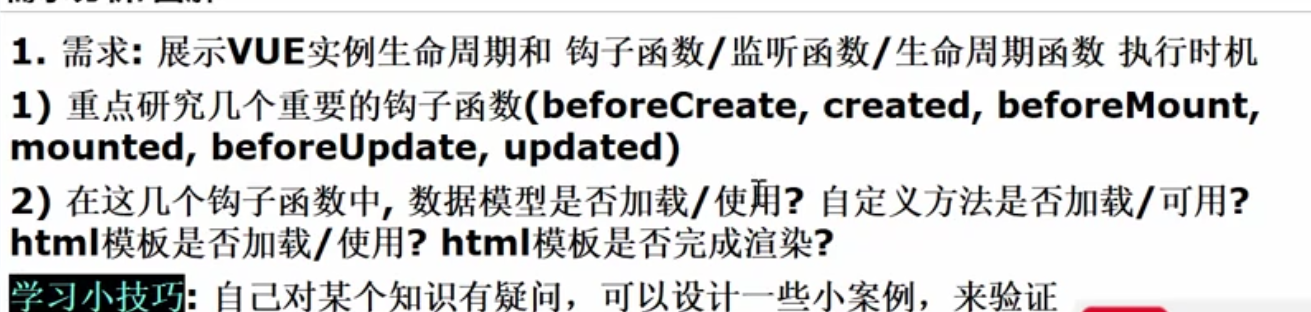
文章目录 1.条件渲染1.关于js中的false的判定2.基本介绍3.v-if1.需求分析2.代码实例 4.v-show实现5.v-if与v-show比较6.课后练习 2.列表渲染1.代码实例2.课后练习 3.组件化编程1.基本介绍2.实现方式一_普通方式2.实现方式二_全局组件方式3.实现方式三_局部组件方式 4.生命周期和…...

Python基于深度学习的车辆特征分析系统
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

推理还原的干货
故事的递进还原 从下层故事到上层故事 设定还原 还原的逻辑 隐藏信息拼凑、因果导致果推因、规则还原现象 设计思路: 真解答 真解答的关键信息 推理逻辑链 哪些环节可以被误导 如何把关键信息变成伪解答 解释变形信息 给出识别变形信息的方法或线索 其实看似一个…...

【Redis 神秘大陆】006 灾备方案
六、Redis 灾备方案 6.1 存储方案 6.1.1 基础对比 RDB持久化AOF持久化原理周期性fork子进程生成持久化文件每次写入记录命令日志文件类型二进制dump快照文件文本appendonly日志文件触发条件默认超过300s间隔且有1s内超过1kb数据变更永久性每秒fsync一次文件位置配置文件中指…...

【Java基础】17.异常处理
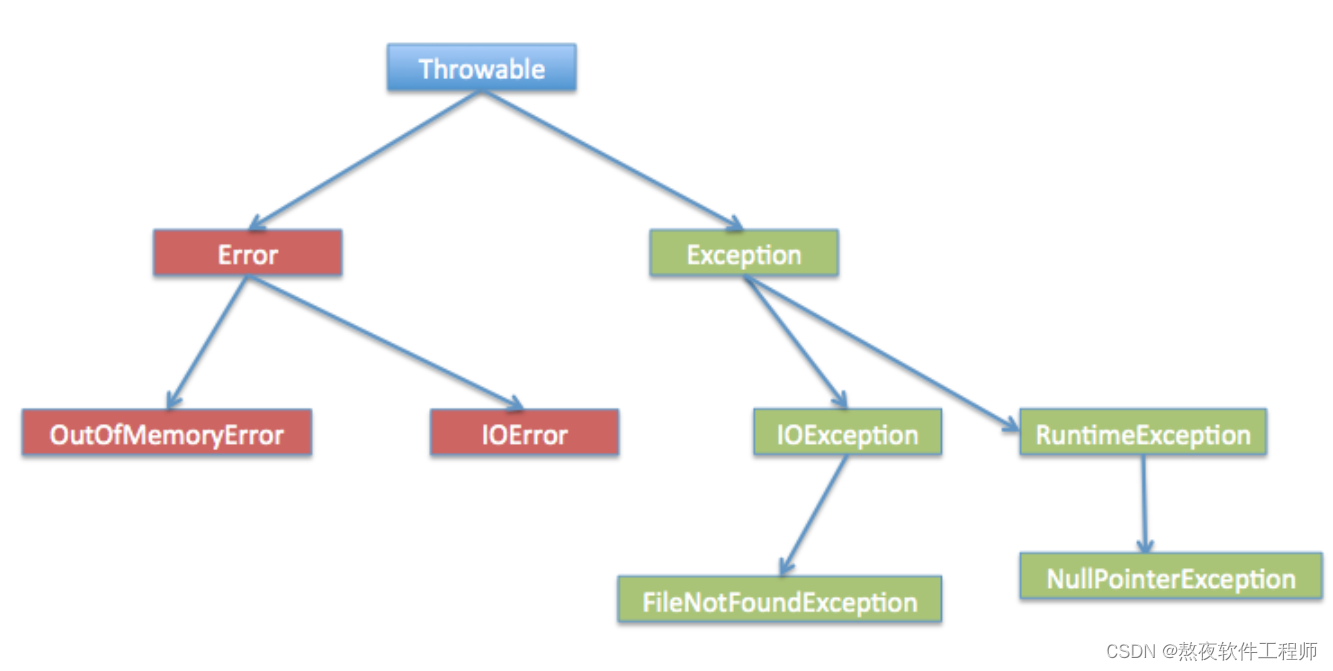
文章目录 前言一、异常的概念1.异常的3种类型2.支持异常处理的关键字和类 二、Exception 类的层次三、内置异常类1.非检查性异常2.检查性异常类 四、异常处理1.捕获异常2.多重捕获块3.throws/throw 关键字1.throw 关键字2.throws 关键字 3.finally关键字 五、编译时异常处理方式…...

【python】flask结合SQLAlchemy,在视图函数中实现对数据库的增删改查
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

APIGateway的认证
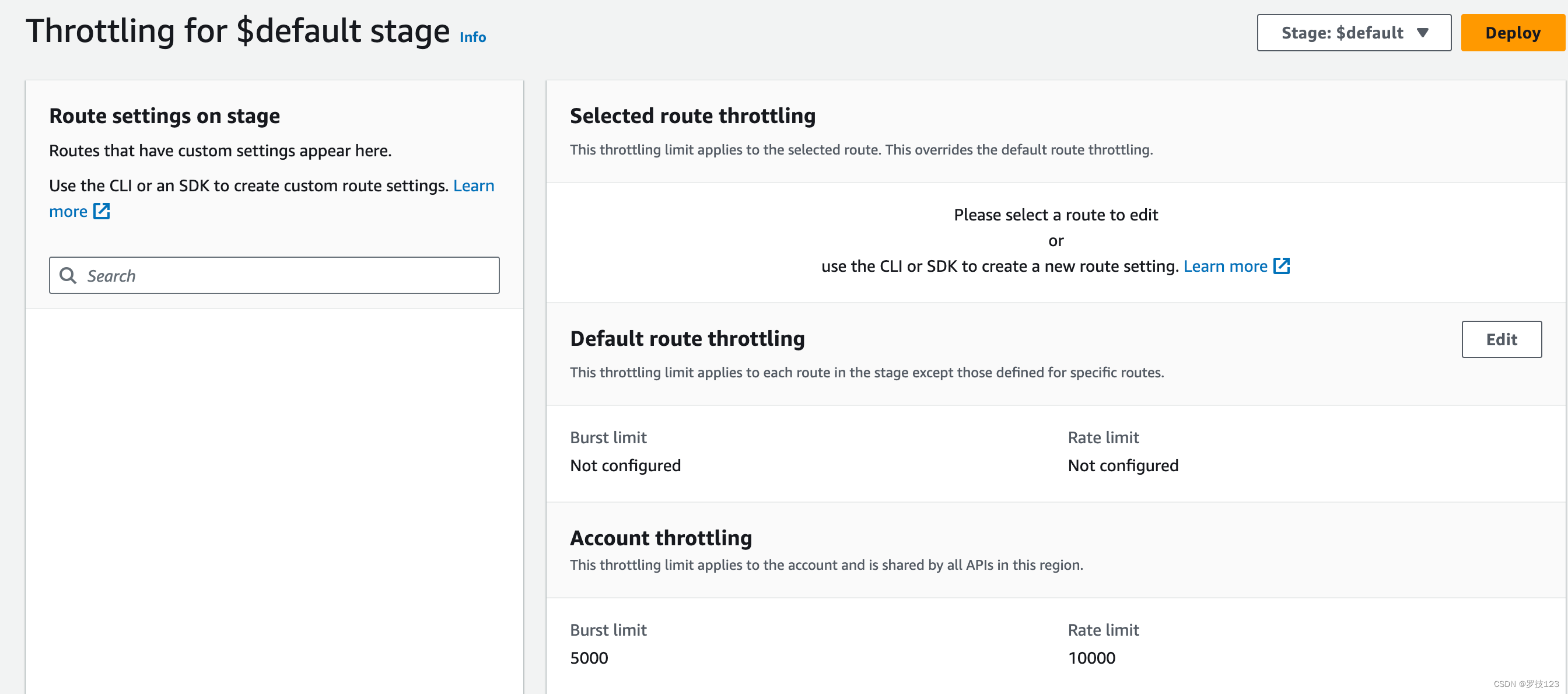
APIGateway的支持的认证如下: 我们从表格中可以看到,HTTP API 不支持资源策略的功能,另外是通过JWT的方式集成Cognito的。 对于REST API则是没有显示说明支持JWT认证,这个我们可以通过Lambda 自定义的方式来实现。 所以按照这个…...

MacOS Github Push项目 精简版步骤
大白菜教程:小白菜 macOS github提交代码-CSDN博客 步骤1:git init步骤2: touch .gitignore 创建ignore文件 open .gitignore 打开ignore文件 编写ignore文件.idea/ 是文件夹的意思.git/ 也是自动生成的文件夹 也不上传.DS_St…...

Eclipse的基本使用讲解(建项目,建包,建类,写代码(基本语法))新手入门必备
目录 一.介绍eclipse 二.操作Eclipse 1.选择工作空间 2.建项目,建包,建类 1.建项目(两种) 2.建包 3.建类 三.写代码(基本语法) 1.代码操作 2.代码规范 3.代码注释 一.介绍eclipse Eclipse 是一个开放源代码的、基于Java的可扩展开发平台。就其…...

3D模型处理的并行化
今天我们将讨论如何使用 Python 多进程来处理大量3D数据。 我将讲述一些可能在手册中找到的一般信息,并分享我发现的一些小技巧,例如将 tqdm 与多处理 imap 结合使用以及并行处理存档。 那么我们为什么要诉诸并行计算呢? 使用数据有时会出现…...

盲人安全导航技巧:科技赋能让出行更自如
作为一名资深记者,长期关注并报道无障碍领域的发展动态。今日,我将聚焦盲人安全导航技巧,探讨这一主题下科技如何赋能视障人士实现更为安全、独立的出行。一款融合了实时避障、拍照识别物体及场景功能的盲人出行辅助应用叫做蝙蝠避障…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...
