人工智能时代的图像识别:机遇与挑战并存
人工智能(AI)时代为图像识别领域带来了前所未有的机遇,同时也伴随着一系列挑战。这一领域的发展不仅深刻影响了科技、医疗、教育、娱乐等多个行业,还在一定程度上改变了人们的生活方式。
机遇:
- 技术突破与创新:随着深度学习技术的不断发展,图像识别技术取得了显著进步。卷积神经网络(CNN)等算法使得图像识别的准确率和效率得到了大幅提升,为各种应用场景提供了强大的技术支持。
- 行业应用广泛:图像识别技术在医疗、安防、自动驾驶、零售等多个领域得到了广泛应用。例如,在医疗领域,图像识别技术可以帮助医生快速准确地识别病变部位;在安防领域,图像识别技术可以用于人脸识别、行为分析等;在自动驾驶领域,图像识别技术可以帮助车辆识别路况、行人等关键信息。
- 用户体验提升:图像识别技术还为人们的生活带来了便利。例如,通过图像搜索,人们可以快速找到想要的信息;在购物时,图像识别技术可以帮助消费者快速识别商品信息、比较价格等。
挑战:
- 数据隐私与安全问题:图像识别技术需要大量的数据进行训练和优化,这涉及到用户隐私和数据安全的问题。如何保护用户隐私、防止数据泄露和滥用,是图像识别技术发展中需要面对的重要挑战。
- 技术偏见与歧视:由于训练数据可能存在偏见,图像识别技术也可能产生偏见和歧视。例如,人脸识别技术可能因种族、性别等因素而产生识别差异,这需要在技术开发和应用中加以注意和纠正。
- 技术可靠性与稳定性:尽管图像识别技术已经取得了显著进步,但在某些复杂场景下,其可靠性和稳定性仍有待提高。例如,在光照不足、遮挡物较多等情况下,图像识别技术的性能可能会受到影响。
综上所述,人工智能时代的图像识别技术既带来了丰富的机遇,也面临着诸多挑战。为了充分发挥其潜力并应对挑战,需要持续进行技术创新、加强数据隐私保护、提高技术可靠性和稳定性等方面的努力。同时,还需要关注技术的伦理和社会影响,确保技术的健康发展。
相关文章:

人工智能时代的图像识别:机遇与挑战并存
人工智能(AI)时代为图像识别领域带来了前所未有的机遇,同时也伴随着一系列挑战。这一领域的发展不仅深刻影响了科技、医疗、教育、娱乐等多个行业,还在一定程度上改变了人们的生活方式。 机遇: 技术突破与创新&#…...

工作 9 年后,回老家当计算机老师的真实感受
北京某程序员发帖,他说自己工作了整整 9 年后,今年六月就告别了北京这个大都市,安安心心地回老家当起了计算机老师。 工作日,每天早上 8 点就得按点上班儿,到了下午 4 点半,下班儿的铃声一响,就…...

二叉树的镜像【c++】
#include <iostream> #include <vector> using namespace std;//双链表节点结构 typedef struct treeNode {int value;struct treeNode* left;struct treeNode* right;treeNode(int x) : value(x), left(nullptr), right(nullptr) {} } TreeNode;void mirrorTree(T…...

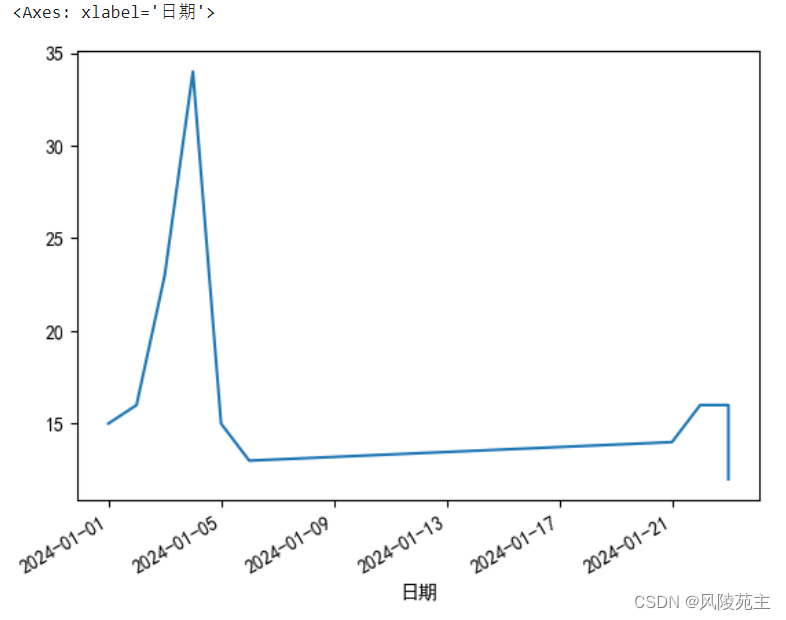
记录Python的pandas库详解
如何生成一个pd import pandas as pd df pd.DataFrame([[1,2,3],[4,5,6]],index[A,B],columns[C1,C2,C3])df ---------------------------------------------------------------------------C1 C2 C3 A 1 2 3 B 4 5 6df.T -------------------------------------------------…...

阻碍团队使用工具的原因竟然是……
本文首发于个人网站「BY林子」,转载请参考版权声明。 工具化、自动化、数字化,这些都是逐步改善工作的质量和效率的方式,是时代不断进步的表现。然而,还是有很多软件开发团队的工作还处于手工阶段,这是为什么呢&#x…...

【并发】第九篇 Atomic原子操作类 - 字段更新器类详解
导航 简介AtomicIntegerFieldUpdater简介 Atomic的字段更新器类是Java中一种用于实现线程安全的字段更新操作的类。它提供了一组原子操作,可以对字段进行原子性的更新。在并发环境中,多个线程同时更新一个字段可能会出现竞态条件(Race Condition)导致数据不一致的问题。At…...

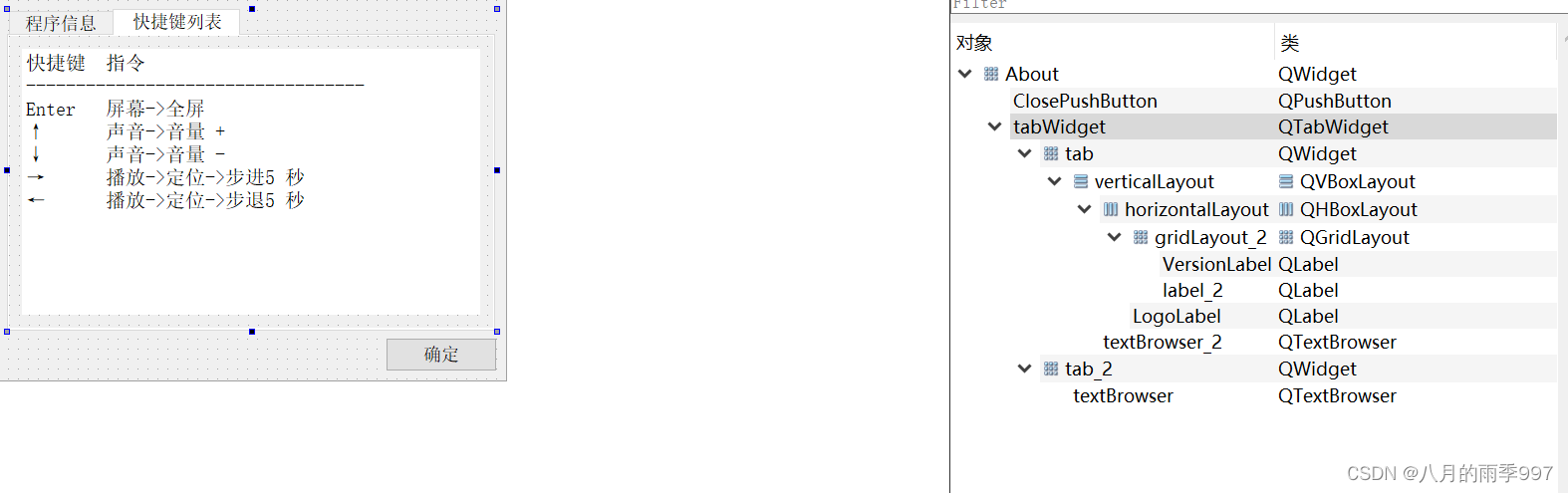
FFmpeg: 自实现ijkplayer播放器--03UI界面设计
文章目录 UI设计流程图UI设计界面点击播放功能实现 UI设计流程图 UI设计界面 主界面 控制条 播放列表 画面显示 标题栏 设置界面 提示框 点击播放功能实现 槽函数实现: connect(ui->ctrlBarWind, &CtrlBar::SigPlayOrPause, this, &Main…...

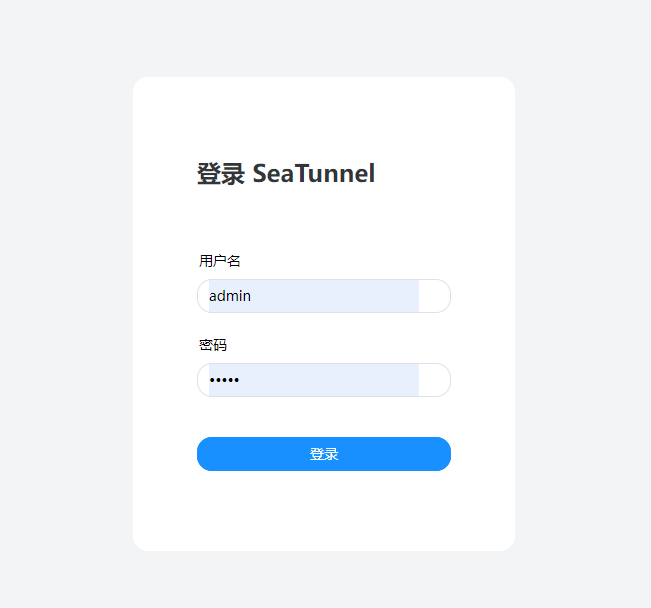
【安装部署】Apache SeaTunnel 和 Web快速安装详解
版本说明 由于作者目前接触当前最新版本为2.3.4 但是官方提供的web版本未1.0.0,不兼容2.3.4,因此这里仍然使用2.3.3版本。 可以自定义兼容处理,官方提供了文档:https://mp.weixin.qq.com/s/Al1VmBoOKu2P02sBOTB6DQ 因为大部分用…...

泰迪智能科技携手洛阳理工学院共建“泰迪·洛阳理工数据智能工作室”
为深化校企合作,实现应用型人才培养目标,4月11日,洛阳理工学院携手广东泰迪智能科技股份有限公司举行“泰迪洛阳理工数据智能工作室”揭牌仪式暨工作室成员动员会在洛阳理工学院举行。洛阳理工学院计算机与信息工程学院院长石念峰、副院长李明…...

jenkins构建微信小程序并展示二维码
测试小程序的过程中,很多都是在回头和前端开发说一句,兄弟帮我打一个测试版本的测试码,开发有时间的情况下还好,就直接协助了,但是很多时候他们只修复了其中几个bug,其他需要修复的bug代码正在编写…...

阿里云大学考试python中级题目及解析-python中级
阿里云大学考试python中级题目及解析 1.WEB开发中,下列选项中能够实现客户端重定向的设置是() A.响应头设置Location状态码200 B.响应头设置Location状态码302 C.响应头设置Accept-Location状态码301 D.响应头设置Accept-Location状态码…...

攻防演练作为红方,怎么绕过Web应用防火墙
在攻防演练中,作为红方尝试绕过Web应用防火墙(WAF)是一项常见且具有挑战性的任务。这要求你对WAF的工作原理有深入的理解,并且能够创造性地应用各种技术来测试WAF的防御限制。以下是一些更专业且可操作的策略,用于尝试…...

AI音乐,8大变现方式——Suno:音乐版的ChatGPT - 第505篇
悟纤之歌 这是利用AI为自己制作的一首歌,如果你也感兴趣,可以花点时间阅读下本篇文章。 导读 随着新一代AI音乐创作工具Suno V3、Stable audio2.0、天工SkyMusic的发布,大家玩自创音乐歌曲,玩的不亦乐乎。而有创业头脑的朋友…...

【C++】模拟list
list的模拟真的很震撼,第一次学习时给我幼小的心灵留下了极大地冲击 接下来我们一起看看list模拟究竟是怎样一回事 目录 节点的封装:list类的实现:私有成员变量:构造函数:push_back && pop_back: 迭代器类的实…...

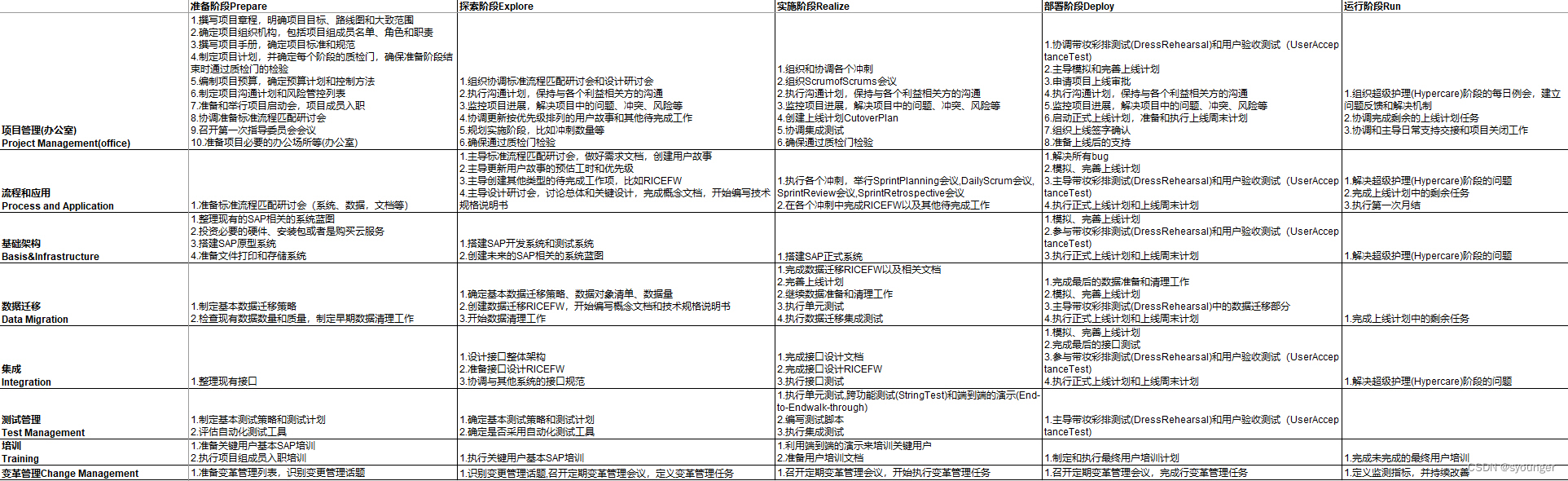
SAP项目任务一览表
根据SAP Activate项目管理方法论的主要精神,浓缩到一些主要的团队和任务。 主要的团队有: 项目管理(办公室)Project Management(office):项目经理团队,包括项目办公室。负责项目整体运行和监控,项目办公室负责项目的…...

130个学术网站和26个科研工具
我们平时可以见到不少学术资源,但是很多信息里会有一些重叠网站、无效网站,导致我们虽然收藏了很多网址,但是却并不都能用,学妹特地整合了130个学术资源网站和26个科研工具,每一个都是亲自试过有效的,希望能…...

《一键搞定!揭秘微信公众号文章批量下载的终极神器》
大家好!今天我要给大家介绍一个超级好用的小工具,能帮你轻松批量下载微信公众号的文章,还不需要安装任何证书哦!无论你是学生还是普通爱好者,只要你想保存一些精彩的公众号内容,这个工具都能帮到你。 概览 …...

鸿蒙入门02-首次安装和配置
注:还没有安装编辑器( deveco studio )的小伙伴请看鸿蒙入门01-下载和安装-CSDN博客 首次安装配置 编辑器( deveco studio )安装完毕以后需要进入配置界面进行相关配置配置完毕以后才可以正常使用 环境配置…...

软件工程 考研复试常考知识点总结
软件工程 什么是软件工程,这门课讲的什么? 软件工程就是把软件的开发、运行、维护的各个阶段进行系统化和规范化的过程,也就是把工程化的方法运用在软件技术之中,以构建和维护高质量的软件。 进一步,什么是工程化思想…...

Docker+Uwsgi+Nginx部署Django项目保姆式教程
之前,我和大家分享了在docker中使用uwsgi部署django项目的教程。这次,为大家带来的是使用DockerUwsgiNginx部署Django项目。废话不多说,我们开干。 步骤1:使用命令创建一个django项目 我这里python版本使用的是3.9.x 首先&#…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

MySQL体系架构解析(三):MySQL目录与启动配置全解析
MySQL中的目录和文件 bin目录 在 MySQL 的安装目录下有一个特别重要的 bin 目录,这个目录下存放着许多可执行文件。与其他系统的可执行文件类似,这些可执行文件都是与服务器和客户端程序相关的。 启动MySQL服务器程序 在 UNIX 系统中,用…...

Redis上篇--知识点总结
Redis上篇–解析 本文大部分知识整理自网上,在正文结束后都会附上参考地址。如果想要深入或者详细学习可以通过文末链接跳转学习。 1. 基本介绍 Redis 是一个开源的、高性能的 内存键值数据库,Redis 的键值对中的 key 就是字符串对象,而 val…...

ubuntu中安装conda的后遗症
缘由: 在编译rk3588的sdk时,遇到编译buildroot失败,提示如下: 提示缺失expect,但是实测相关工具是在的,如下显示: 然后查找借助各个ai工具,重新安装相关的工具,依然无解。 解决&am…...
Axure零基础跟我学:展开与收回
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程! Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420 课程主题:Axure菜单展开与收回 课程视频:...
