van-uploader 在app内嵌的webview中的一些坑
问题:
- 部分版本在ios 中没有问题,但是安卓中不触发图片选择和拍照(之前是可以的,可能是没有锁定版本,重新发版导致的)。
- 在ios中下拉文案是英文,html配置lang等于 zh 也没有用,ios里配置也无效。
- 我自己遇到的,ios中拍照上传图片点击使用图片之后会刷新整个页面。
解决方案:
- 安卓使用app 提供的原生方法上传图片(上传逻辑放在app完成,上传成功之后给h5 返回图片url)
1-1:利用**@click.native** 的特性,会触发组件上传方法之前调用 clickUploader 方法,判断如果是安卓app,则阻止事件向内部传递,然后调用原生app提供的方法。
1-2:app上传成功之后会调用前端绑定在window上的方法backImgUrlFromApp,然后把图片的url传给H5端。
1-3:此种方法不会自动触发组件的afterRead方法了,需要自己手动调用。
1-4:如果是在ios app中打开的H5, 则不会触发 event.preventDefault(),会走组件的触发ios上传功能
<van-uploaderv-model="uploader1"max-count="1":after-read="afterRead"upload-text="选择图片"@click.native="clickUploader($event, 'uploader1')"/>// 上传方法
clickUploader(event, formKey) {if (!this[formKey].length && inAndroidApp()) {event.preventDefault();window.nativeApp.callAlbum();(window as any).backImgUrlFromApp= async (url: string) => {console.log("拿到app返回的上传图片的url", url);this[formKey] = [{ url }];this.afterRead({ filePath: url }, true);};}},
- 在ios中下拉文案是英文这个问题,需要让ios在webview中设置一个属性(不太懂,可以直接把这个链接给ios开发看)
参考来源:https://www.jianshu.com/p/9ed94a238e28
需要在info.plist 里面填加一个key表示app 使用系统的语言,
key为Localized resources can be mixed 设置为YES 就可以了

3. ios拍照上传会刷新整个页面问题:
先让ios排查webview中是否有调用触发刷新的方法
这个问题我是让ios排查的,因为很明显是触发了整个webview的刷新,
后面发现是他代码里写了进了某个生命周期,触发了整个页面的刷新,
历史遗留问题,是之前的开发写的,至于为什么,无从得知
相关文章:

van-uploader 在app内嵌的webview中的一些坑
问题: 部分版本在ios 中没有问题,但是安卓中不触发图片选择和拍照(之前是可以的,可能是没有锁定版本,重新发版导致的)。在ios中下拉文案是英文,html配置lang等于 zh 也没有用,ios里…...

使用Kotlin进行全栈开发 Ktor+Kotlin/JS
首发于Enaium的个人博客 前言 本文将介绍如何使用 Kotlin 全栈技术栈KtorKotlin/JS来构建一个简单的全栈应用。 准备工作 创建项目 首先我们需要创建一个Kotlin项目,之后继续在其中新建两个子项目,一个是Kotlin/JS项目,另一个是Ktor项目。…...

数据结构_带头双向循环链表
List.h 相较于之前的顺序表和单向链表,双向链表的逻辑结构稍微复杂一些,但是在实现各种接口的时候是很简单的。因为不用找尾,写起来会舒服一点。(也可能是因为最近一直在写这个的原因) #pragma once #include<std…...

常见的垃圾回收器(下)
文章目录 G1ShenandoahZGC 常见垃圾回收期(上) G1 参数1: -XX:UseG1GC 打开G1的开关,JDK9之后默认不需要打开 参数2:-XX:MaxGCPauseMillis毫秒值 最大暂停的时间 回收年代和算法 ● 年轻代老年代 ● 复制算法 优点…...

网桥的原理
网桥的原理 1.1 桥接的概念 简单来说,桥接就是把一台机器上的若干个网络接口“连接”起来,其结果是,其中一个网口收到的报文会被复制给其他网口并发送出去。以使得网口之间的报文能够互相转发。 交换机有若干个网口,并且这些…...

STM32 CAN过滤器细节
STM32 CAN过滤器细节 简介 每组筛选器包含2个32位的寄存器,分别为CAN_FxR1和CAN_FxR2,它们用来存储要筛选的ID或掩码 四种模式 模式说明32位掩码模式CAN_FxR1存储ID, CAN_FxR2存储哪个位必须要与CAN_FxR1中的ID一致 , 2个寄存器…...

网络编程(现在不重要)
目录 网络编程三要素与InetAddress类的使用 软件架构 面临的主要问题 网络编程三要素(对应三个问题) InetAddress的使用 TCP与UDP协议剖析与TCP编程案例(了解) TCP协议 UDP协议 例子 UDP、URL网络编程 URL:&…...

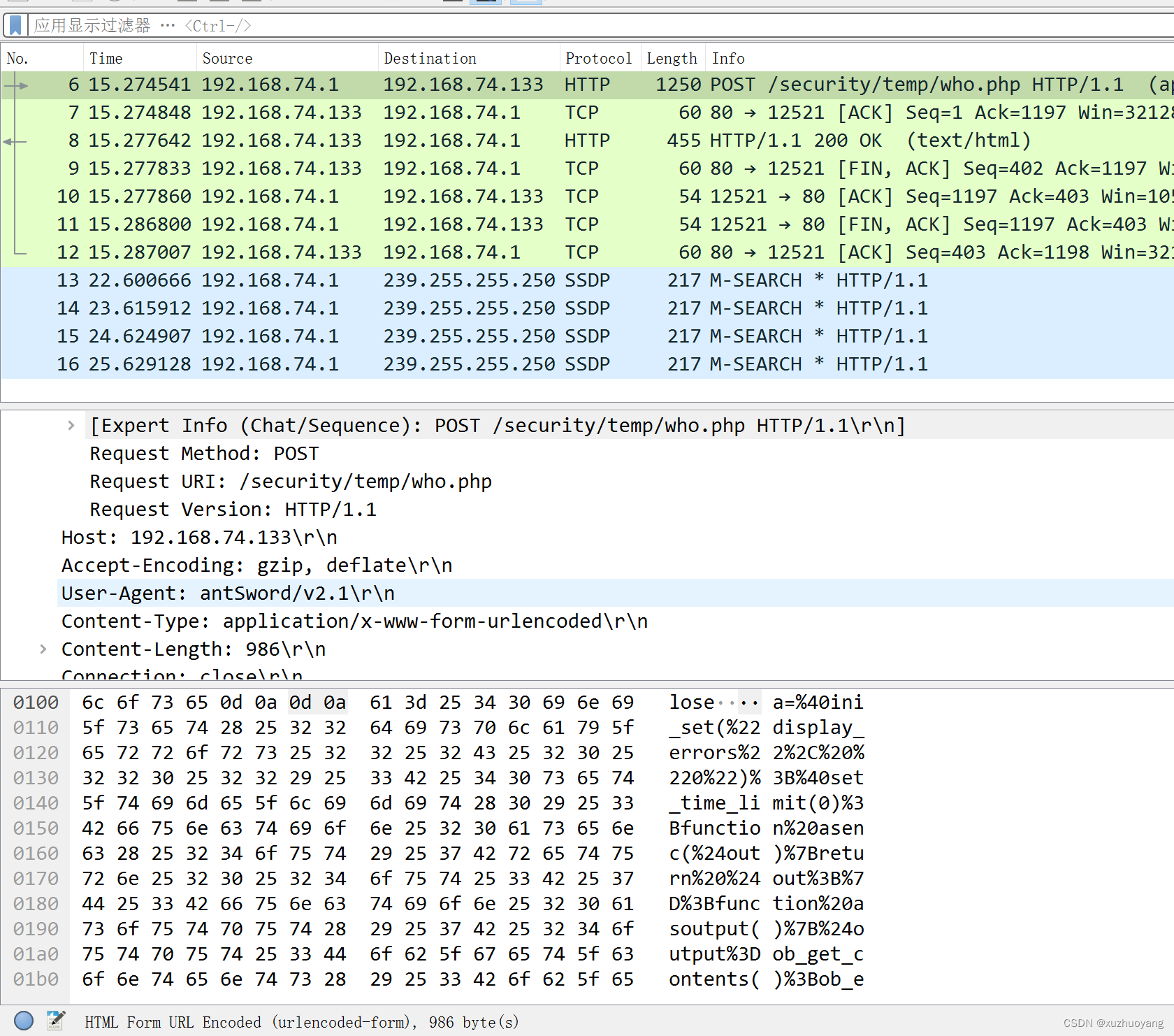
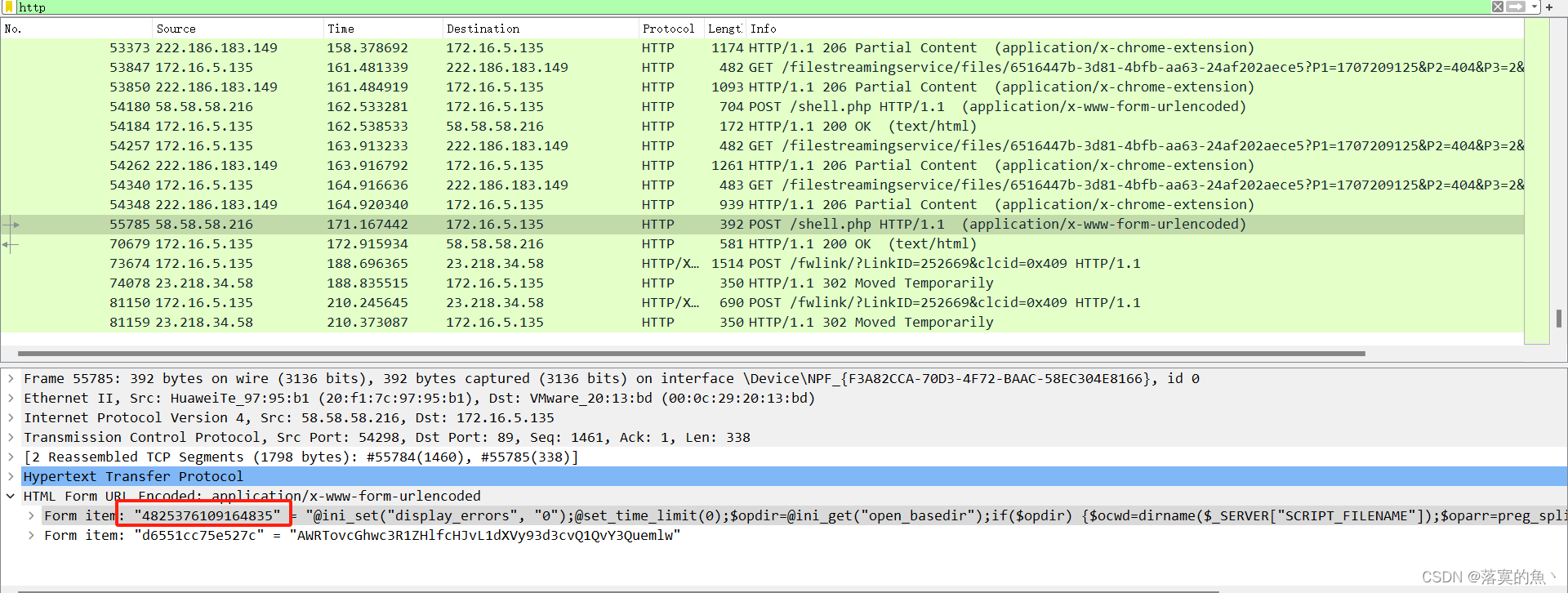
10-菜刀连接木马
找到了漏洞后,并且上传了木马之后才能使用的两款工具 中国菜刀和冰蝎 想办法获取别人的cookie,cookie中有session-id 一、中国菜刀 1、必须提前已经完成木马植入然后才能使用 2、木马必须是POST请求,参数自定义,在菜刀里给出…...

Unity数据持久化—Json存档
项目需求为: 1.实现存档列表,显示存档截图,可以查看之前保存的所有存档 2.点击存档直接加载到场景 首先,定义两个类,用于声明存档列表和存档所需要的List [System.Serializable] public class SaveData {//存储目标…...

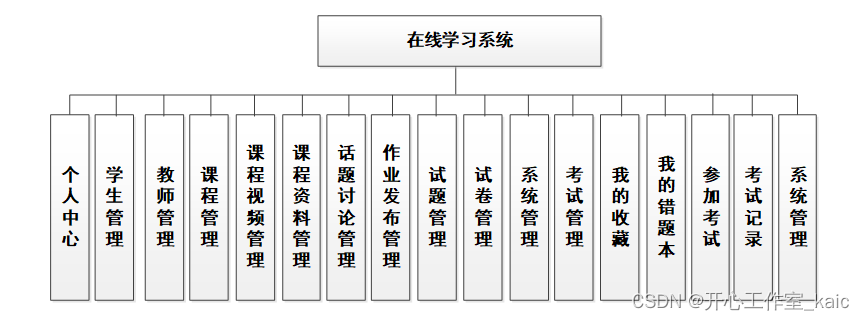
基于SSM的在线学习系统的设计与实现(论文+源码)_kaic
基于SSM的在线学习系统的设计与实现 摘要 随着信息互联网购物的飞速发展,一般企业都去创建属于自己的管理系统。本文介绍了在线学习系统的开发全过程。通过分析企业对于在线学习系统的需求,创建了一个计算机管理在线学习系统的方案。文章介绍了在线学习系…...

数据库SQL语言实战(二)
目录 检索查询 题目一 题目二 题目三 题目四 题目五 题目六 题目七 题目八 题目九(本篇最难的题目) 分析 实现(两种方式) 模板 总结 检索查询 按照要求查找数据库中的数据 题目一 找出没有选修任何课程的学…...

idea错误地commit后如何处理
如果你想使用命令行重新初始化 Git 仓库,可以按照以下步骤进行: 删除该项目的.git文件夹 打开命令行终端。 切换到项目所在的目录,使用 cd 命令。 在项目目录下运行以下命令来重新初始化 Git 仓库 git init这将在当前目录下创建一个新的 Git …...
深入介绍)
VRTK(Virtual Reality Toolkit)深入介绍
VRTK是一个为Unity引擎设计的开源虚拟现实(VR)开发框架,旨在简化和加速VR应用的开发过程。这个工具包包含了一系列的模块和预设,使得开发者可以快速集成标准的VR功能,如物体交互、环境导航、用户界面管理等。下面将对V…...

【LeetCode热题100】【贪心算法】划分字母区间
题目链接:763. 划分字母区间 - 力扣(LeetCode) 要将一个字符串划分为多个子串,要求每个字母只能出现在一个子串里面 如果一个字母的当前位置是它在这个字符串里面最后一次出现的位置,那么这里就应该划分出来成为子串…...

第二届数据安全大赛暨首届“数信杯”数据安全大赛数据安全积分争夺赛-东区预赛部分WP
这里写目录标题 检材下载:1.理论题2.数据安全:pb:Sepack: 3.数据分析:数据分析(1)数据分析1-1:数据分析1-2:数据分析1-3: 数据分析(3)数据分析3-1:数据分析3-2࿱…...

如何在Python中使用matplotlib库进行数据可视化?
如何在Python中使用matplotlib库进行数据可视化? 在Python中使用matplotlib库进行数据可视化 数据可视化是将数据以图形或图像的形式展示出来的过程,它有助于我们更好地理解和分析数据。在Python中,matplotlib是一个非常受欢迎的数据可视化…...

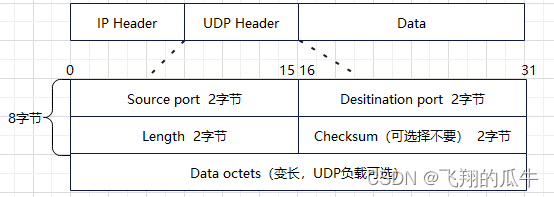
网工基础协议——TCP/UDP协议
TCP和UDP的不同点: TCP(Transmission Control Protocol,传输控制协议); UDP(User Data Protocol,用户数据报协议); TCP:传输控制协议,面向连接可靠的协议,只能适用于单播通信&…...

ClickHouse--16--普通函数
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、日期函数1、时间或日期截取函数(返回非日期)2、时间或日期截取函数(返回日期)3、日期或时间日期生成函数 二、类…...

03-JAVA设计模式-组合模式
组合模式 什么是组合模式 组合模式(Composite Pattern)允许你将对象组合成树形结构以表示“部分-整体”的层次结构,使得客户端以统一的方式处理单个对象和对象的组合。组合模式让你可以将对象组合成树形结构,并且能像单独对象一…...

C++发票识别、发票查验接口示例,您的“发票管理专家”
发票识别发票查验接口。当财务人员在进行发票的数字化管理时,仅需一键上传发票图片,翔云发票识别接口即可快速、精准对发票的全票面信息进行提取,翔云发票查验接口可根据识别接口提取的发票信息实时联网进行真伪查验。助财务工作者从发票海洋…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...
