选择器、pxcook软件、盒子模型
结构伪类选择器
定义:根据结构的元素关系来查找元素。

<title>Document</title><style>li:first-child{color:aqua ;}li:last-child{color: aqua;}li:nth-child(3){color: aqua;}</style>
</head>
<body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>85</li><li>8</li><li>32</li><li>23</li><li>34</li><li>56</li></ul></body>
nth-child(公式)
默认n是从0开始的。

li:nth-child(2n){color: brown;}li:nth-child(2n+1){color: aqua;}li:nth-child(5n){color: black;}</style>
</head>
<body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>85</li><li>8</li><li>32</li><li>23</li><li>34</li><li>56</li></ul></body>伪元素选择器

必须加content!
<title>Document</title><style>div{width: 300px;height: 300px;background-color: pink;}div::before{content: "老鼠";}div::after{content: "大米";}</style>
</head>
<body><div>爱</div>
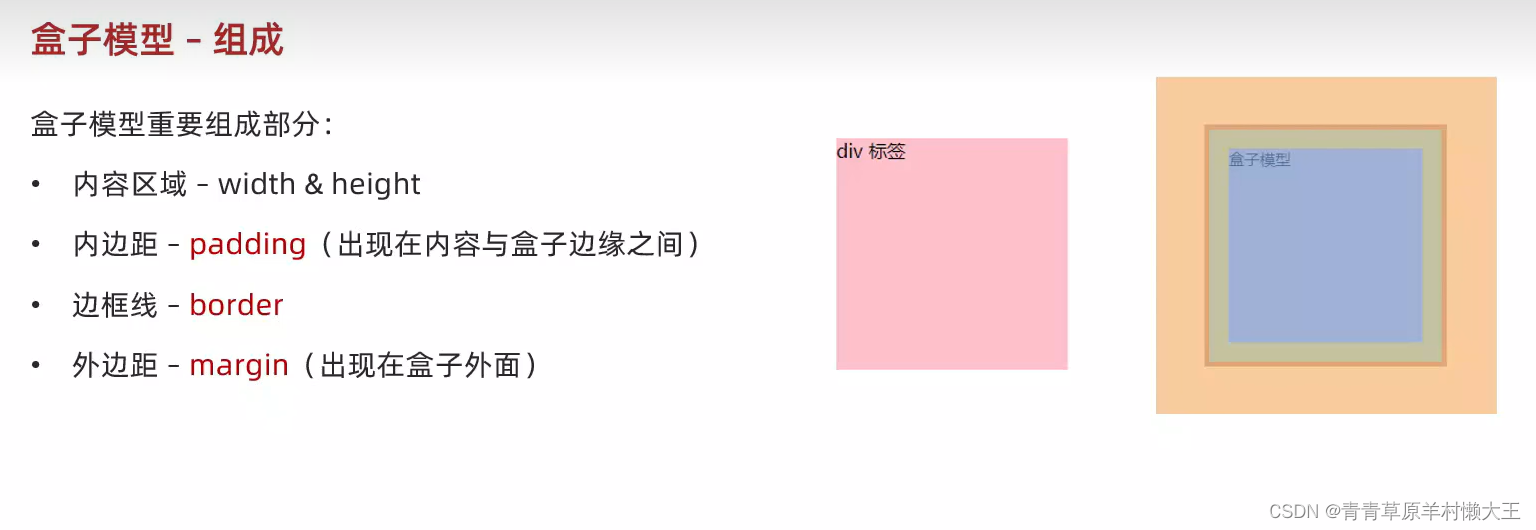
</body>盒子模型
width、height、
padding、内边距
border、边框线:solid: 边框的样式,这里是实线。
magin外边距:出现在盒子外面,拉开两个盒子之间的距离。
padding、border:内容与盒子边缘之间。

盒子边框线:bd

<title>Document</title><style>div{width: 200px;height: 200px;background-color: pink;/* border: 1px solid #000; *//* border: dashed;*/border: dotted;}</style>
</head>
<body><div>biaoqian </div>
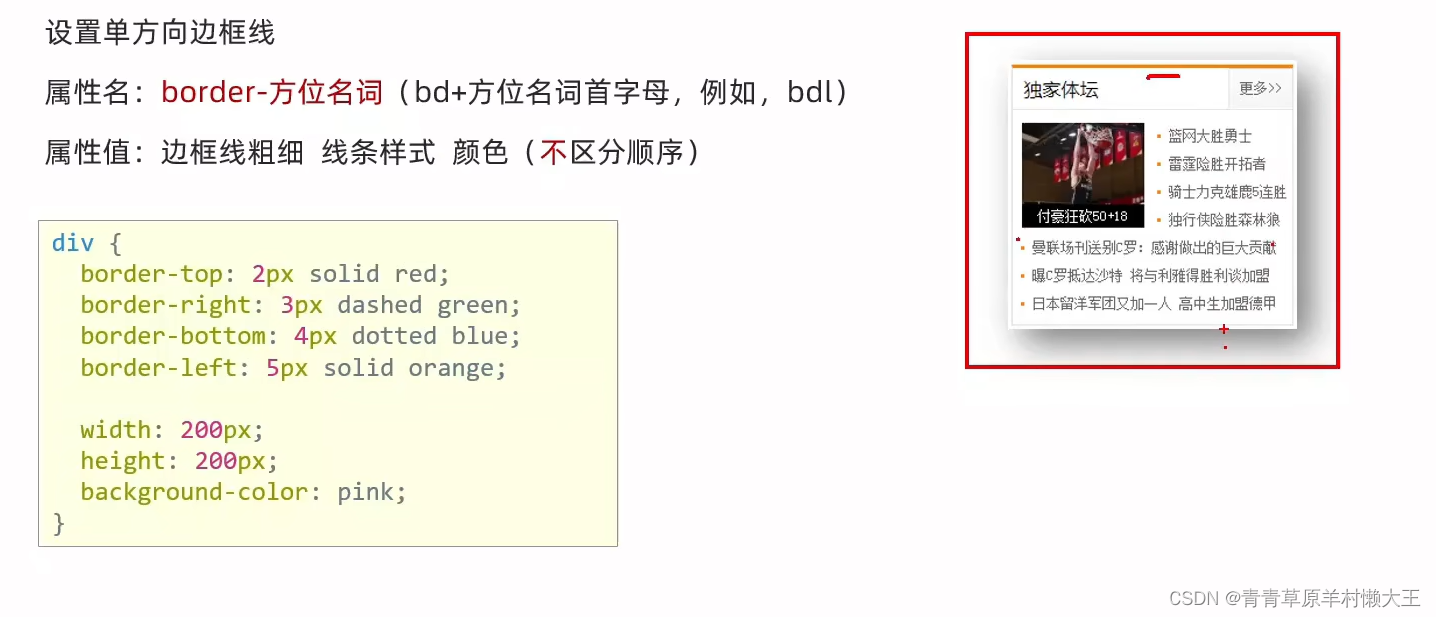
</body>单边框线

border-top: 4px solid #111;border-bottom: 4px dashed #777;border-left: 4px dotted #456789;border-right: 4px solid #599898;盒子模型:内边距padding(多值属性)


盒子模型:尺寸计算

<style>div{width: 200px;height: 200px;background-color: pink;padding: 20px;/* 内减模式 ,加padding和border也不会增大盒子面积*/box-sizing: border-box;}</style>
</head>
<body><div>jhdjkasd</div>
</body>盒子模型外边距

版心居中
要求:必须设定盒子的宽度,如果没有宽度做不了自动算法。
<style>div{width: 1000px;height: 200px;background-color: pink;margin: auto;}</style>
</head>
<body><div>版新内容</div>清除标签默认样式

清楚li标签前面的圆点

在最开始会设置自动算法。

盒子模型——内容溢出
overflow: hidden:内容隐藏
overflow: auto:框框有滚动条,右下都有
overflow: scroll:框框有滚动条,右边才有

<style>div{width: 200px;height: 200px;background-color: pink;/* overflow: hidden;*//* overflow: auto; */overflow: scroll;}</style>
</head>外边距问题:合并和塌陷。
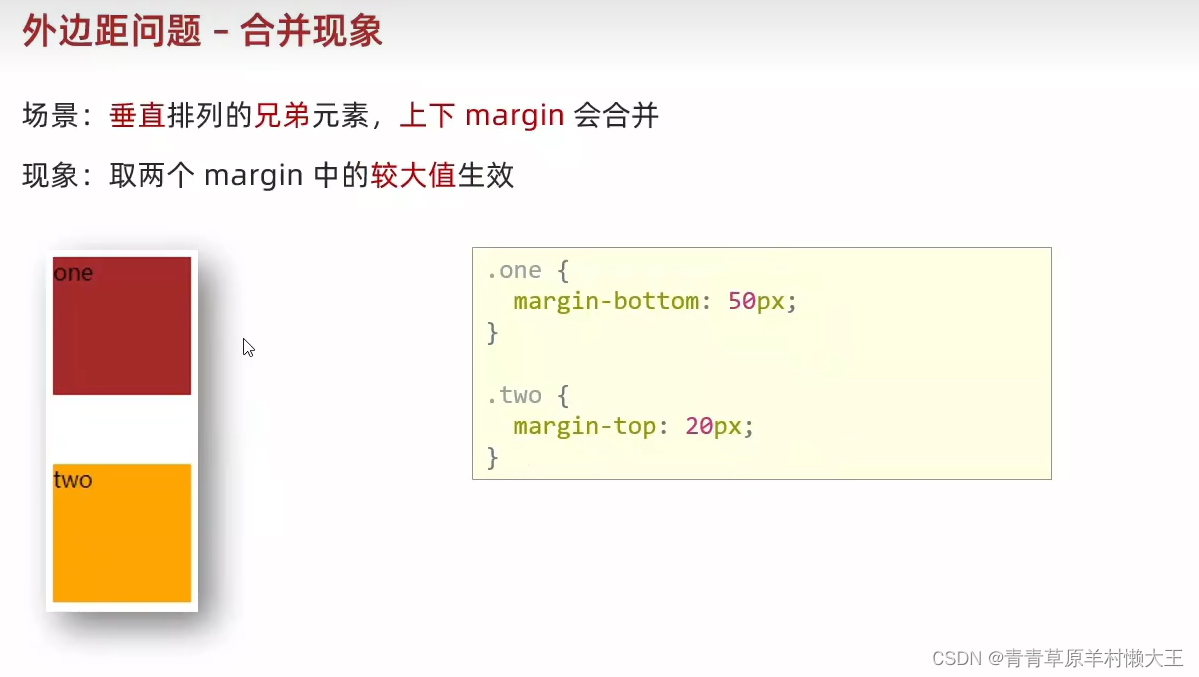
外边距合并现象

外边距塌陷问题

行内元素,内外边距
margin:边缘。
没有办法改变垂直方向的距离,如果非要改变加行高: line-height
<style>span{margin: 50px;padding: 20px;line-height: 100px;}</style>
</head>
<body><span>标签</span><span>标签</span>
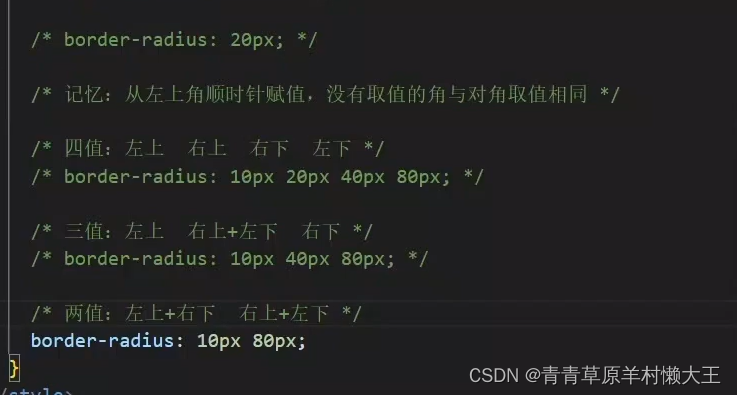
盒子模型-圆角
radius:半径。
盒子有四个角,border-radius: 后面可以跟四个值。

<title>Document</title><style>div{background-color: pink;height: 200px;width: 200px;border-radius: 5px;}</style>
</head>
<body><div>sdas</div>
</body>

圆角取值:最大50%。超过50%就没有效果了。

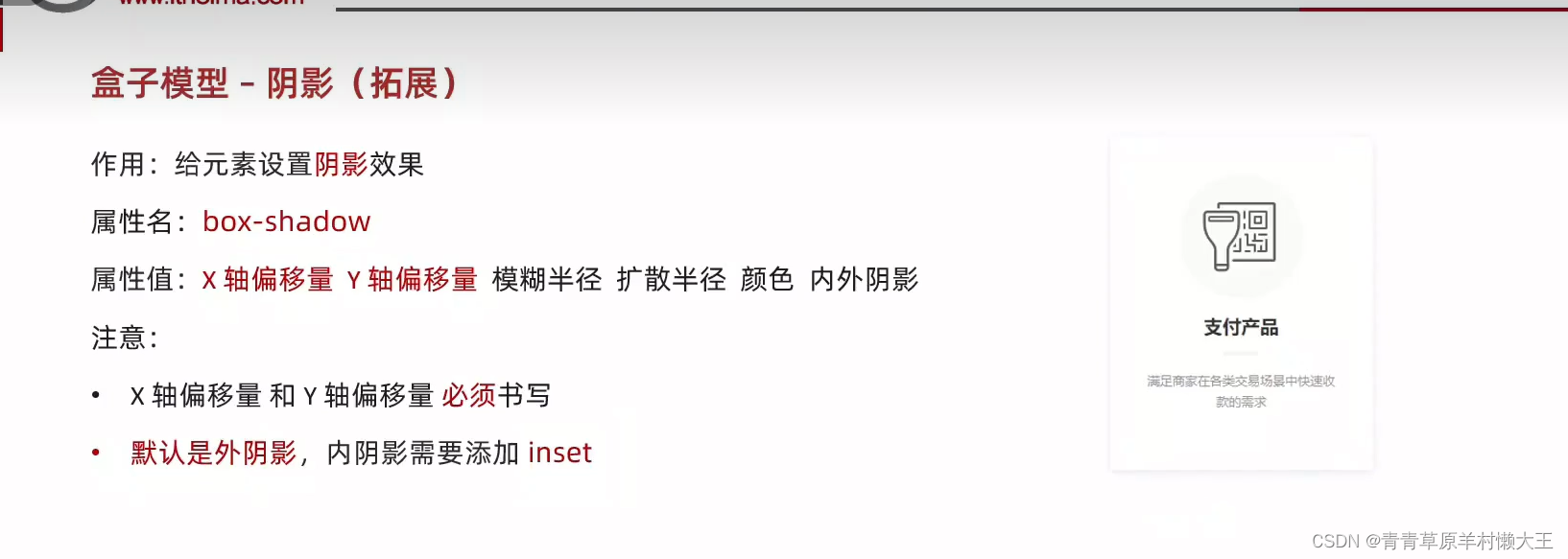
盒子模型的阴影
div{height: 200px;width: 200px;margin: 20px auto;background-color: pink;box-shadow: 20px 10px 5px 1px rgb(0, 0, 0.8) inset;}
书写案例

相关文章:

选择器、pxcook软件、盒子模型
结构伪类选择器 定义:根据结构的元素关系来查找元素。 <title>Document</title><style>li:first-child{color:aqua ;}li:last-child{color: aqua;}li:nth-child(3){color: aqua;}</style> </head> <body><ul><li>…...

商城系统秒杀功能设计思想
业务特点 1、瞬时并发量大,秒杀时会有大量用户在同一时间进行抢购,瞬时并发访问量突增几倍、甚至几十倍以上 2、库存量少,一般秒杀活动商品量很少,这就导致了只有极少量用户能成功购买到。 3、业务和流程较为常见,一般…...

#初始化列表
1.再谈构造函数 1.1构造函数的组成 构造函数包括函数体赋值与初始化列表初始化。 1.2函数体赋值 class Date { public:Date(int year, int month, int day){_year year;_month month;_day day;} private:int _year;int _month;int _day; };虽然上述构造函数调用之后&…...

Vue-组件中的data
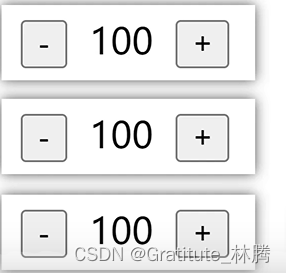
一个组件的data选项必须是一个函数。保证每个组件实例,维护独立的一份数据对象。如下图: 组件一旦封装好了,可以使用多次,比如数字框组件使用了三次: 每次创建新的组件实例,都会重新执行一次data函数&#…...

抖音小店达人佣金应该怎么结算呢?给达人设置多少佣金合适?
大家好,我是电商小V 咱们在运营抖音小店的时候一定会遇到被达人催促结算佣金的情况,咱们给达人合作的时候都会遇到过新手达人,就是给咱们直播带货之后催促咱们赶紧结算商品的佣金, 但是咱们都需要知道一点,那就是小店的…...

水稻病害检测(YOLO数据集,多分类,稻瘟病、纹枯病、褐斑病、枯心病、霜霉病、水稻细菌性条纹斑病、稻苞虫)
是自己利用LabelImg工具进行手工标注,数据集制作不易,请尊重版权(稻瘟病、纹枯病、褐斑病、枯心病、霜霉病、水稻细菌性条纹斑病、稻苞虫) 如果需要yolv8检测模型和数据集放在一起的压缩包,可以关注:最新最…...

MYSQL数据库专业术语及创建数据表详细讲解{sql语句创建数据库语句及条件子句解析,编码格式解析,创建数据表解析,表定义字段解析,主键约束解析}
MYSQL数据库中的专业术语 数据库(Database):存储数据的集合,是数据的逻辑容器。 表(Table):数据库中存储数据的结构,由行(记录)和列(字段&#x…...

Kubernetes的13个常用命令,你都熟悉吗
Kubernetes(K8s)是一个容器编排和管理工具,用于部署、管理和扩展容器化应用程序。下面是一些常用的 Kubernetes 命令及其含义: kubectl create: 创建一个资源对象,如 Pod、Deployment、Service 等。kubectl apply: 应…...

python从0开始学习(三)
目录 前言 1、类型转换 1.1 隐式类型转换 1.2 显式类型转换 2、eval函数 总结 前言 上篇我们讲了python中的变量与常量,以及变量类型。本篇文章将接着往下讲。 1、类型转换 python中的数据类型转换包括两种:隐式类型转换和显式类型转换。 1.1 隐式…...

golang判断通道chan是否关闭的2种方式
chan通道在go语言的办法编程中使用频繁,我们可以通过以下2种方式来判断channel通道是否已经关闭,1是使用 for range循环,另外是通过 for循环中if 简短语句的 逗号 ok 模式来判断。 示例代码如下: //方式1 通过for range形式判断…...

npm install 会报错npm audit错误,会提示你有多少个漏洞需要结局等
npm install 会报错 npm audit… 错误,会提示你有多少个漏洞需要结局,对应的包版本不应该低于多少等等问题 当使用npm i 命令的时候会出现以下问题 如果是个新手的话,建议直接关闭npm的audit检查。这样可以保证npm的audit不会影响你的初始…...

揭秘磁盘参数错误:数据恢复的黄金法则与预防策略
磁盘参数错误,这是一个让人头疼的电脑问题,可能会导致重要数据的丢失。不过别担心,本文将为你详细解析磁盘参数错误的来龙去脉,以及提供有效的数据恢复方法和预防措施。 一、什么是磁盘参数错误 磁盘参数错误通常指的是在读取或写…...

oracle常见操作
修改字段长度 ALTER TABLE my_table MODIFY my_column VARCHAR2(new_length);修改字段名称 ALTER TABLE my_table RENAME COLUMN old_column TO new_column;修改字段非空属性 -- 由非空改成允许为空 ALTER TABLE my_table MODIFY my_column NULL; -- 由允许为空改成非空 ALT…...

SkyWalking 自定义Span并接入告警
图容易被CSDN吞掉,我在掘金也发了:https://juejin.cn/post/7361821913398837248 我就是这么膨胀 最近在做 OpenAI API 套壳,当我使用 okhttp-sse 这个库进行流式内容转发的时候,我发现有些回调方法 SkyWalking 不能抓取到。这就…...

代理IP,助力海外社媒运营!
社交媒体在营销中的作用不仅仅是传播信息,更是明确品牌定位、建立品牌形象、加强用户互动、提升市场竞争力的重要途径。因此很多外贸从业人员都会使用海外社媒平台进行客户的寻找和开发,这也意味着他们需要深入了解目标市场的文化、价值观、语言习惯和消…...

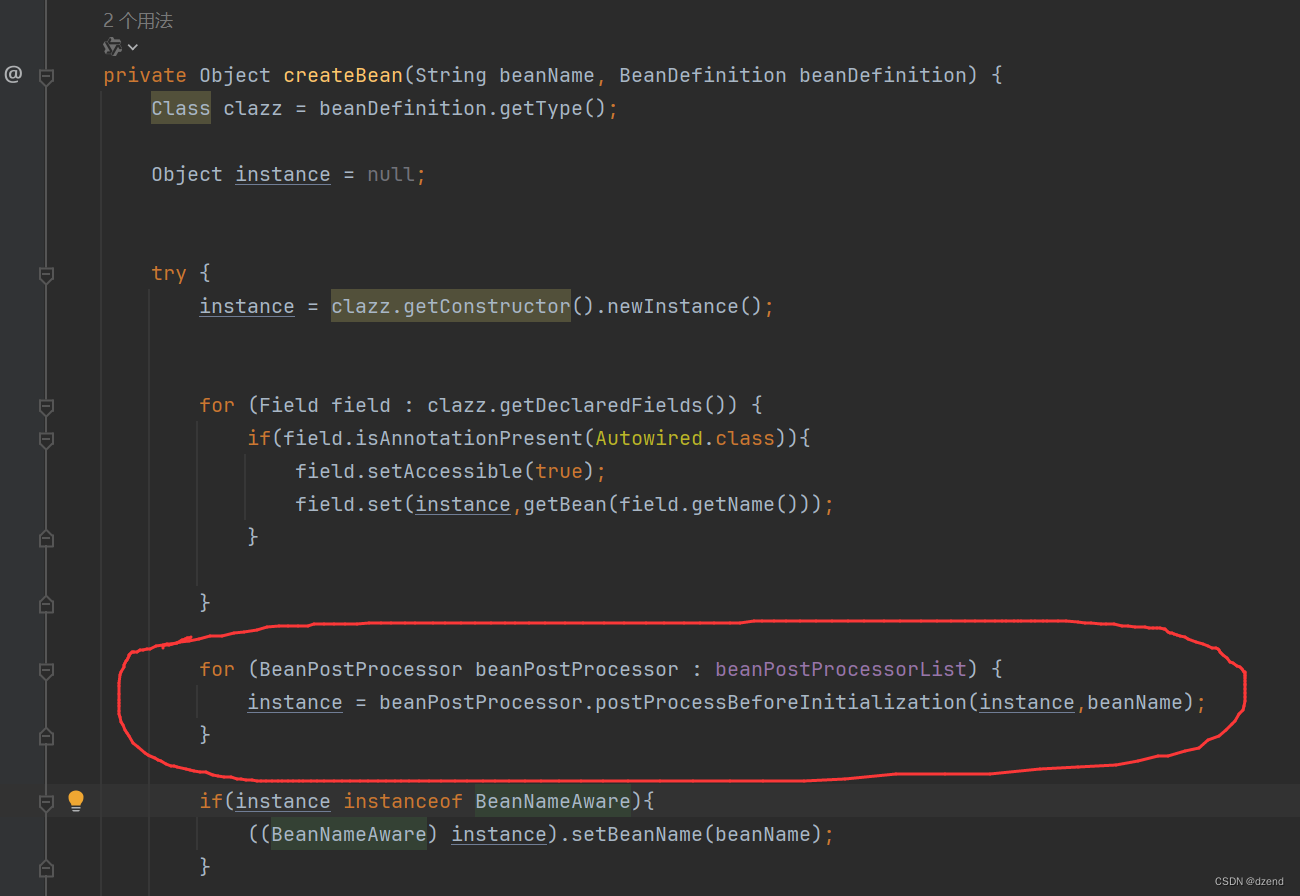
手撕spring框架(3)
手撕spring框架(3) 相关系列 手撕spring框架(1) 手撕spring框架(2) 手撕spring框架(4) InitializingBean 接口详解 什么是 InitializingBean 接口? InitializingBean 接…...

Swift手撸轮播效果
一、创建ScrollView objcMembers class LSLottieAnimView: UIView, UIScrollViewDelegate {private var scrollView: UIScrollView UIScrollView()func addScrollView() {scrollView.showsHorizontalScrollIndicator falsescrollView.isPagingEnabled true// 自定义framesc…...

数据分析——业务数据描述
业务数据描述 前言一、数据收集数据信息来源企业内部数据源市场调查数据源公共数据源和第三方数据源 二、公司内部数据客户资料数据销售明细数据营销活动数据 三、市场调查数据观察法提问法实验法 四、公共数据五、第三方数据六、数据预处理七、数据清洗丢弃部分数据补全缺失的…...

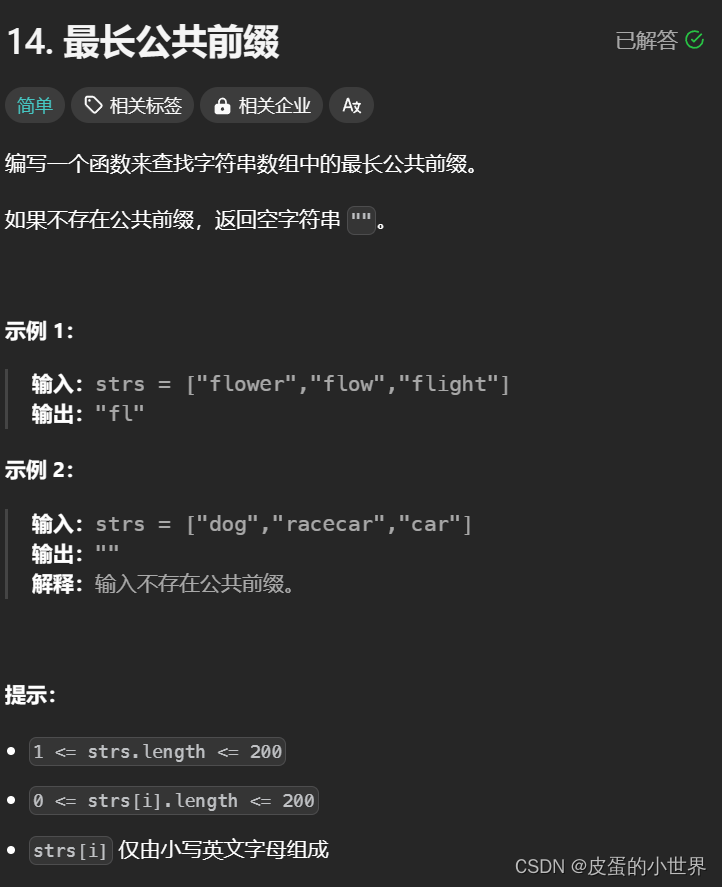
【哈希表】Leetcode 14. 最长公共前缀
题目讲解 14. 最长公共前缀 算法讲解 我们使用当前第一个字符串中的与后面的字符串作比较,如果第一个字符串中的字符没有出现在后面的字符串中,我们就直接返回;反之当容器中的所有字符串都遍历完成,说明所有的字符串都在该位置…...

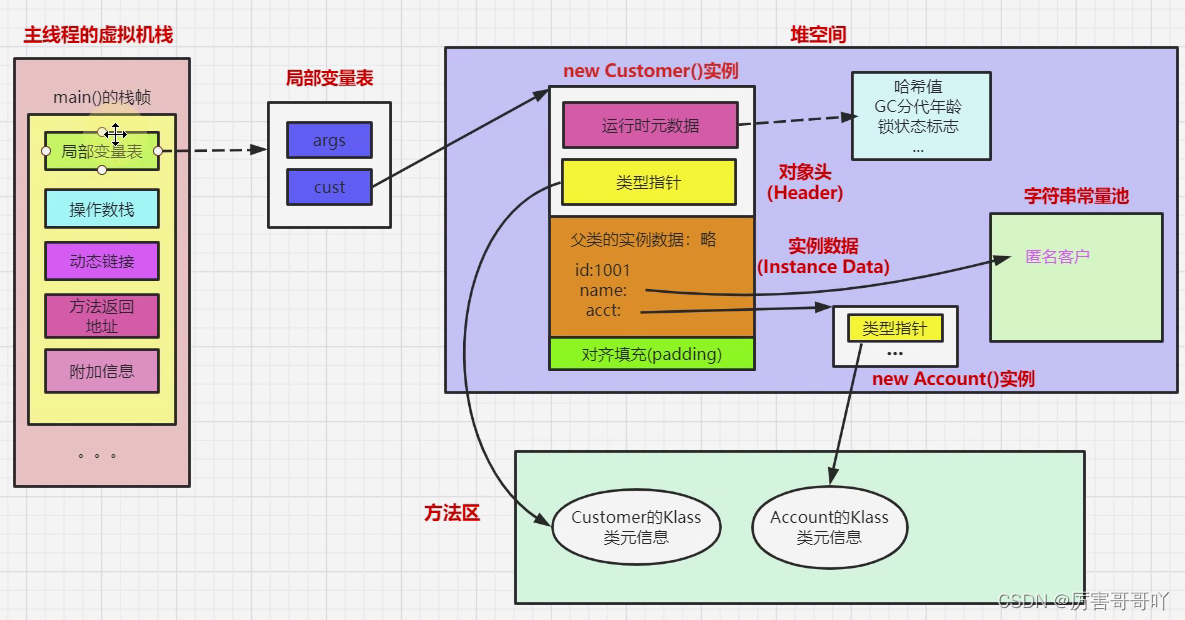
(三)JVM实战——对象的内存布局与执行引擎详解
对象的内存布局 对象的实例化 对象的创建方式 - new的方式 - Class的newInstance():反射的方式 - Construct的newInstance() - clone:实现Cloneable接口,默认浅拷贝 - 使用反序列化:将二进制流转化为内存对象 创建对象的步骤 - 判断对象对应的类是否加载、链接、初…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...
