Vue键盘事件的使用
前言
在vue中,我们经常会用到键盘事件,不管是我们按下某个键,其实都是一次键盘事件的调用,下面就介绍下Vue中的键盘事件
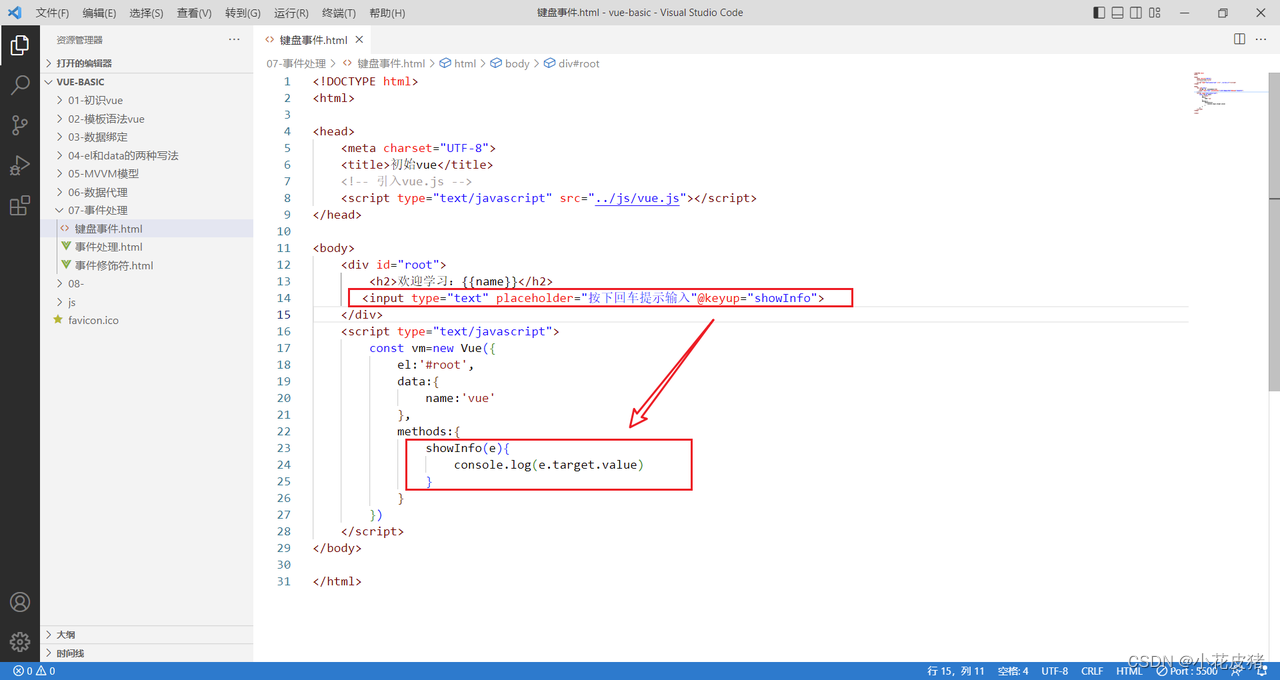
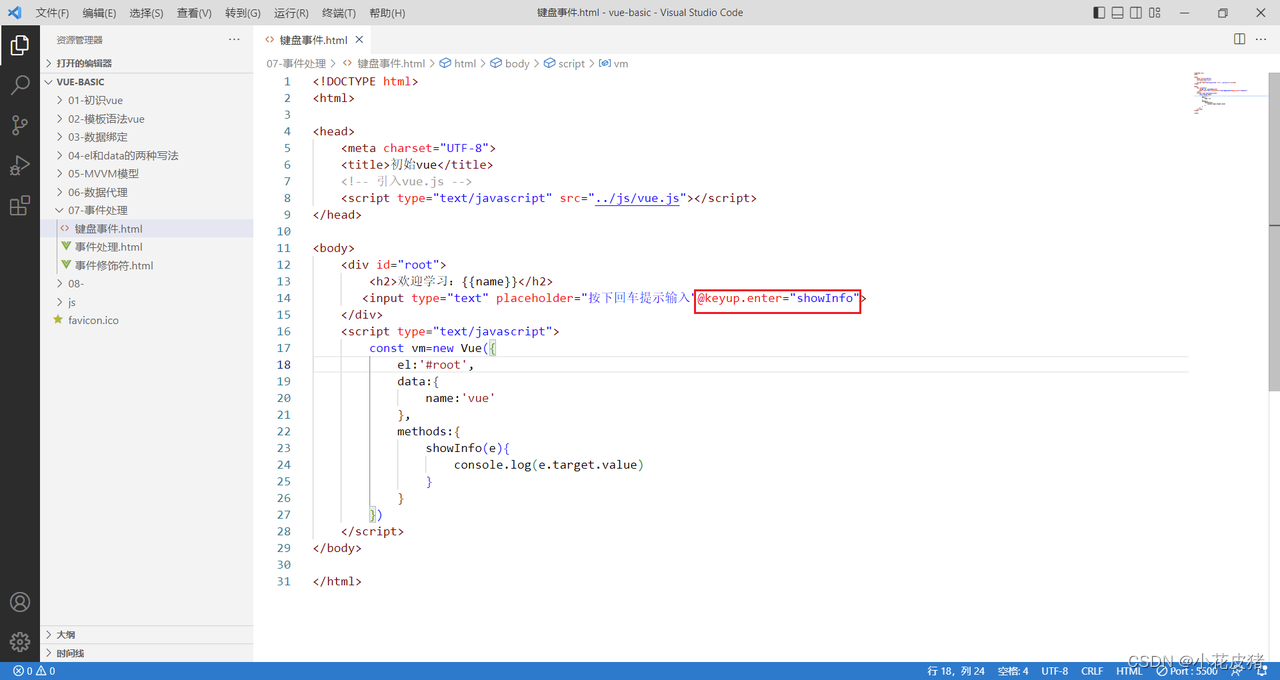
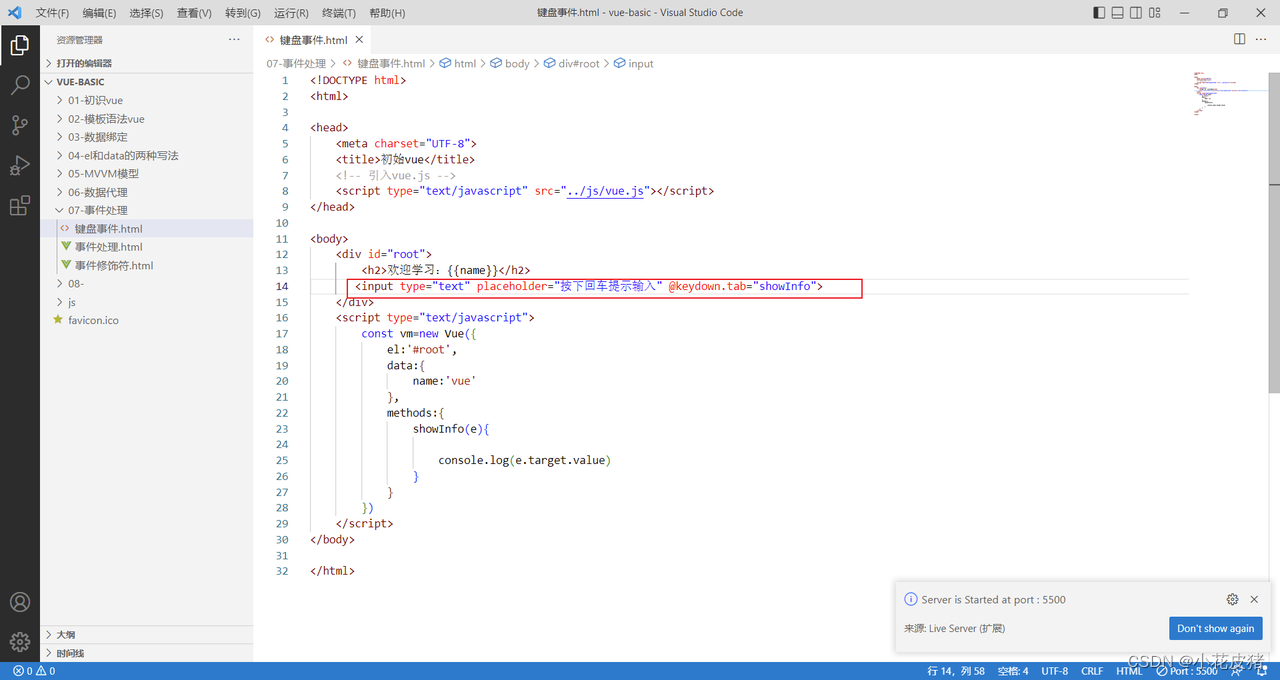
先写一段代码,这里我选择的键盘事件是keyup,当然用keydown也是没问题的


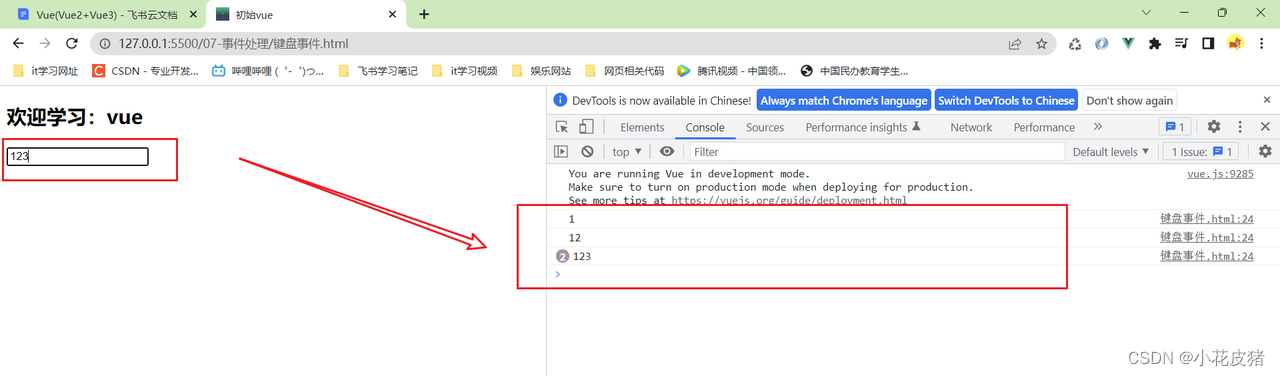
问题来了,什么按键都能触发事件,我们期望的是只能按下回车键才能打印输入的值, 那么:如何判断回车呢?
传统方式判断案件编码
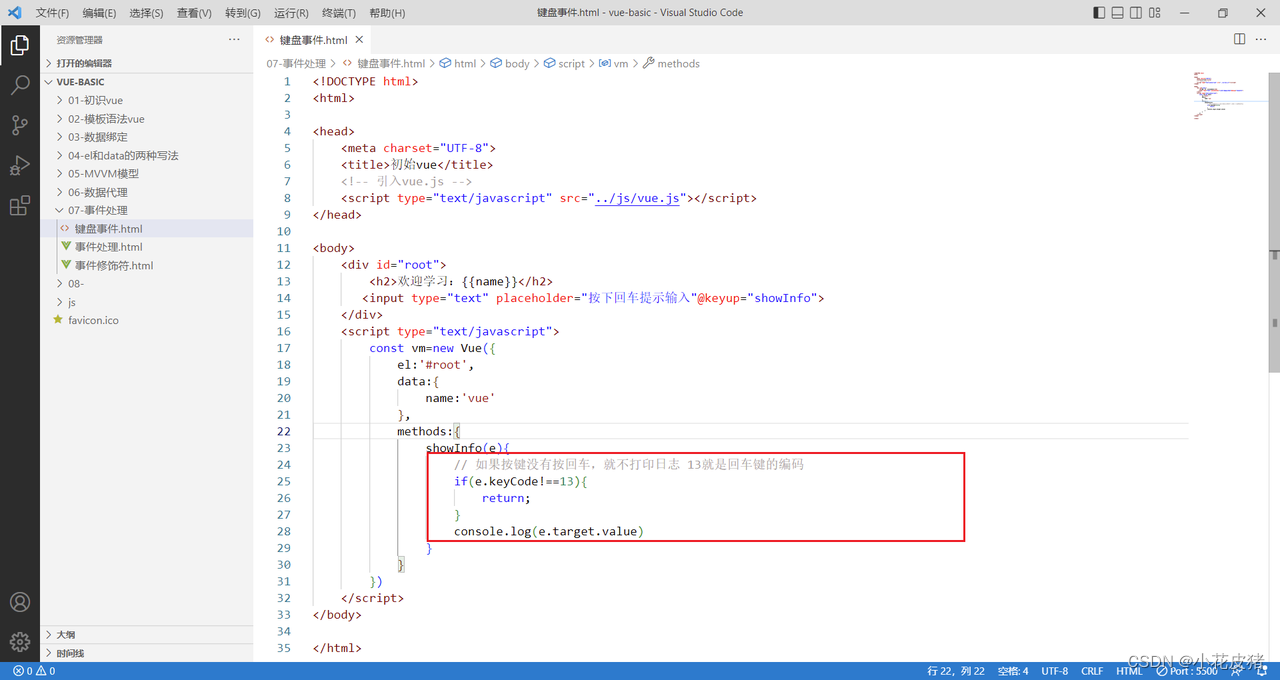
最原始的办法,就是判断按键编码
<input type="text" placeholder="按下回车提示输入"@keyup="showInfo">showInfo(e){// 如果按键没有按回车,就不打印日志 13就是回车键的编码if(e.keyCode!==13){return;}console.log(e.target.value)}

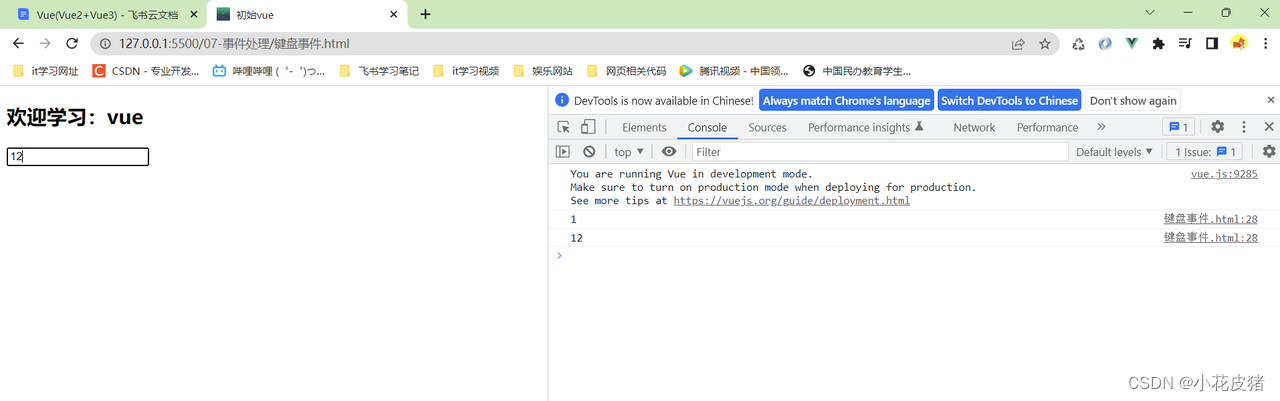
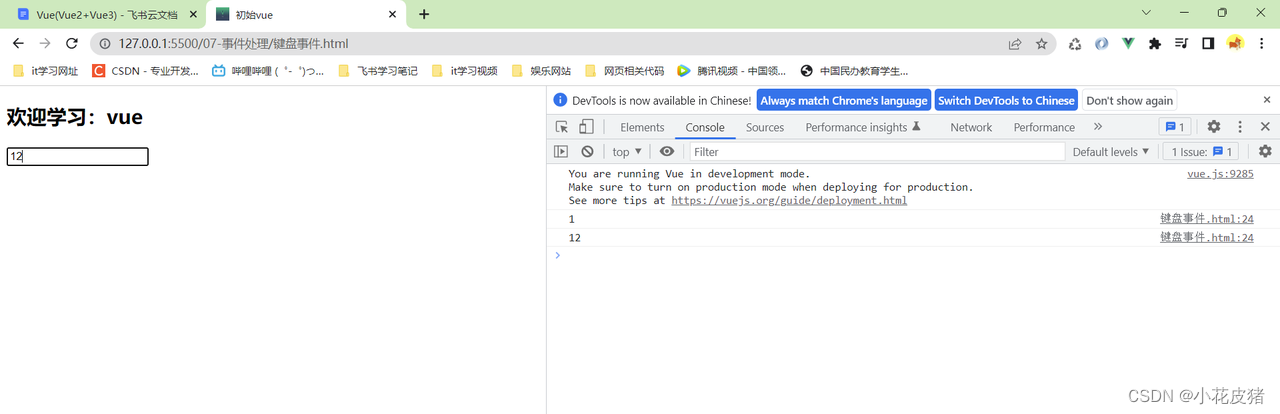
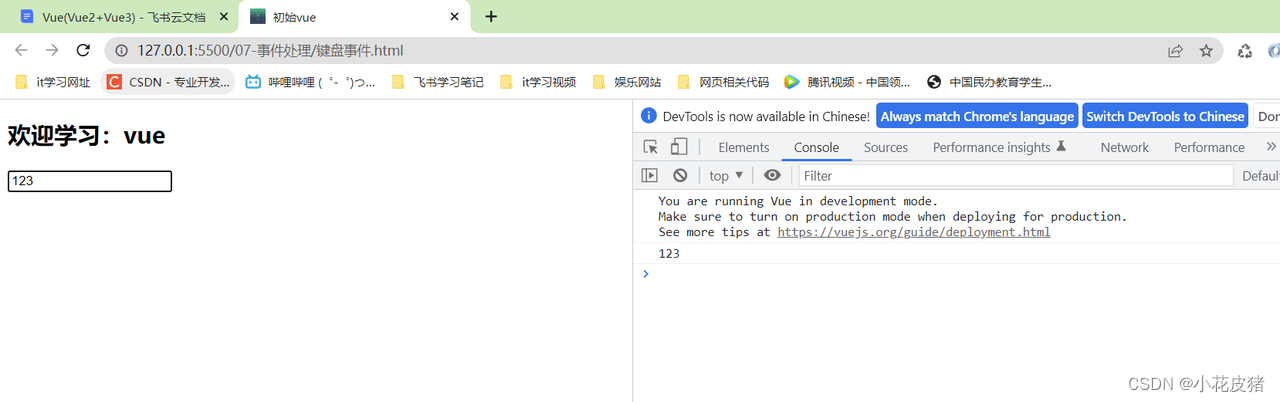
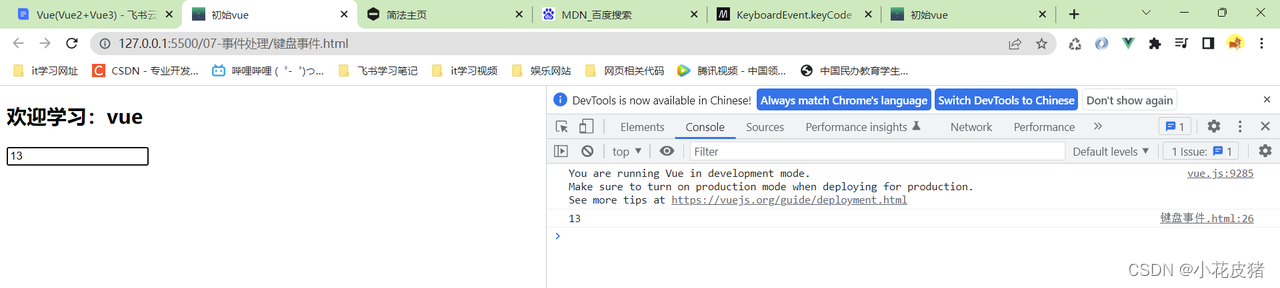
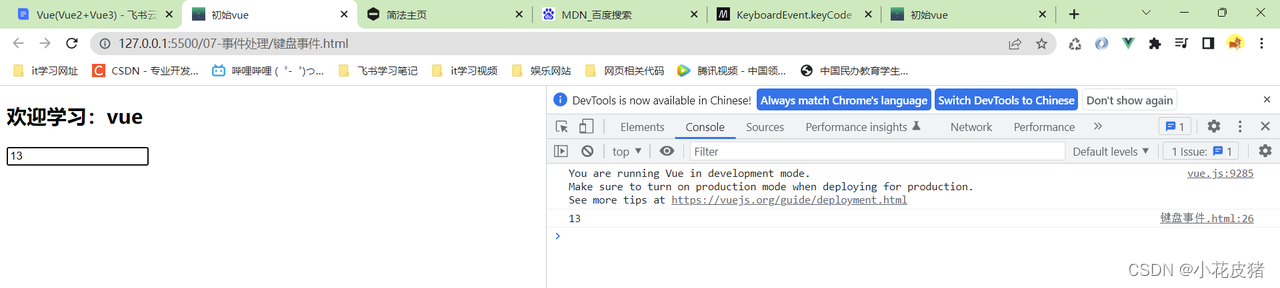
查看页面,我们发现功能已经实现了,我们输入内容必须按下回车,才能打印日志,按其他键都不好使

vue判断案件编码
在vue中,我们不用亲自判断按键编码,我们只需要在事件后面跟上修饰.enter就代表回车了
<input type="text" placeholder="按下回车提示输入"@keyup.enter="showInfo">


vue中9个按键别名
通常称enter为别名,vue给按键都起了别名,一共有九个:
回车:enter
删除(退格):delete
退出:esc
空格:space
换行:tab(特殊,必须配合keydown使用)
上:up
下:down
左:left
右:right
vue自定义绑定按键
如果我们想要绑定的按键不在vue提供的9个按键内,那该怎么办呢?比如我就想要用CapsLock(切换大小写)
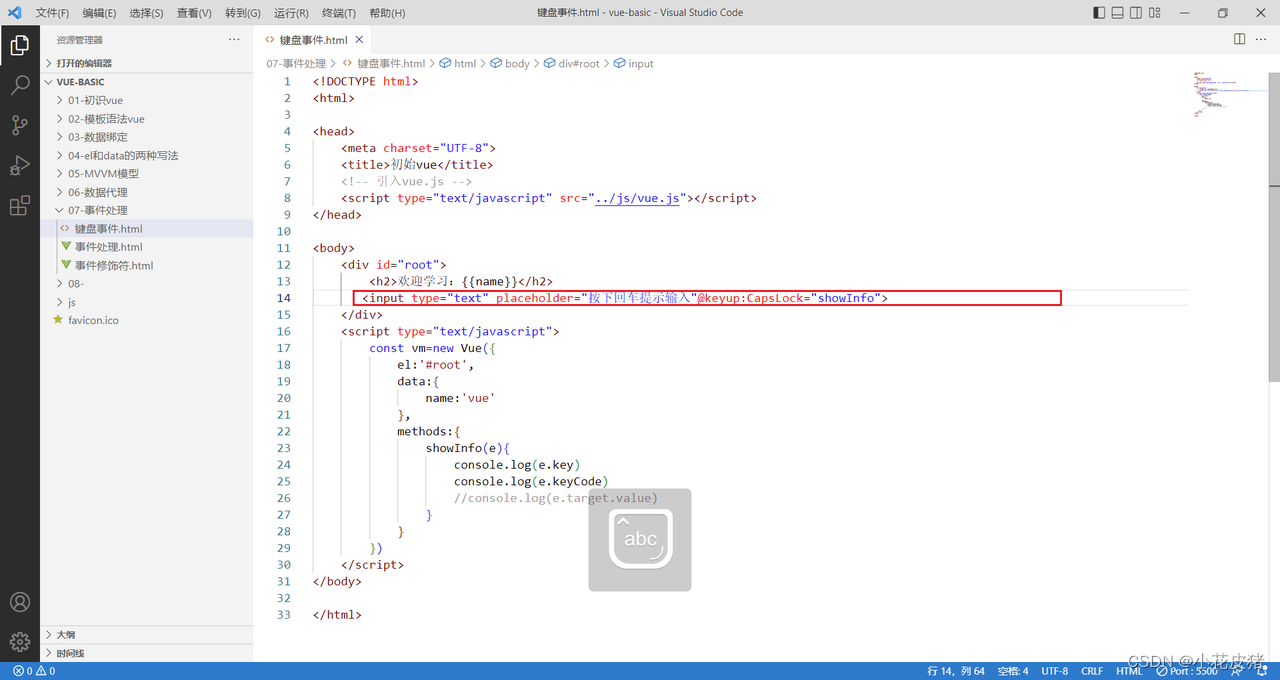
首先要知道:键盘上任意的一个按键都有自己的按键和编码
我们可以通过key和keyCode分别获取案件名称和对应的编码

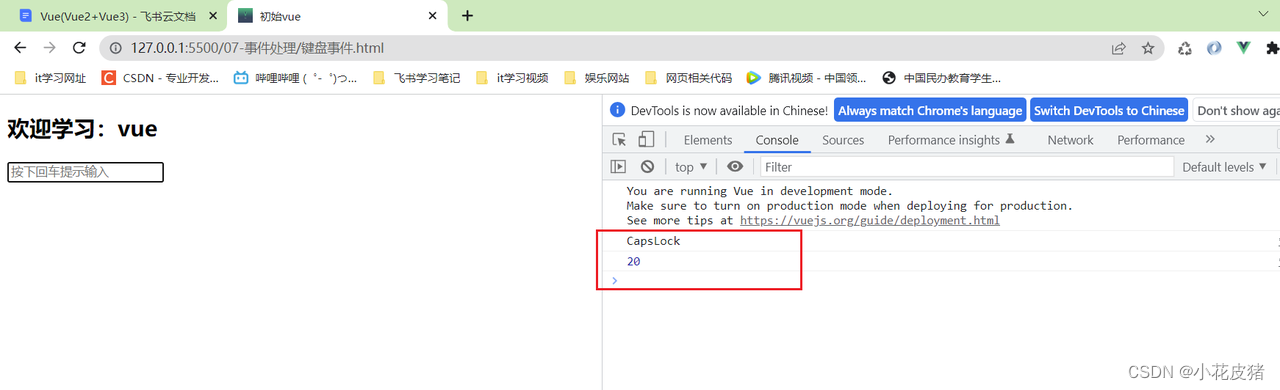
按下键盘的caps,看到控制台提示按键叫CapsLock,对应的编码为20

多个单词按键特殊处理
上面我们已经知道了,大小写的按键叫CapsLock,那么我们直接使用,CapsLock是否就能直接限制只能大小写按键呢?

答案是否定的,按下caps切换大小写没有任何反应

这里就要强调下了,在vue中这种多个单词的情况下,不能写原生的按键名称,要把首字母的大写全部换成小写,并且直接用-进行拼接
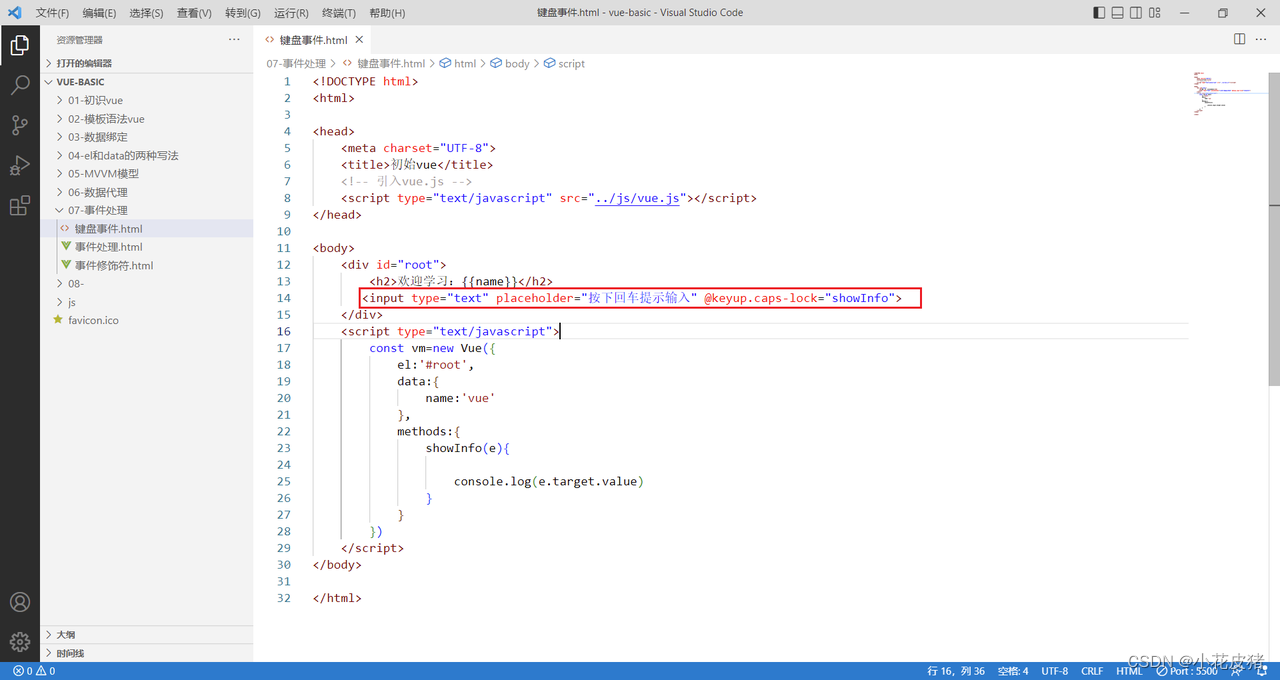
<input type="text" placeholder="按下回车提示输入" @keyup.caps-lock="showInfo">

再次测试解决问题,这种情况较少,我们需要格外注意

不是全部的按键都能绑定事件的,个别特殊按钮也是不行的
5个特殊按键
在一些按键中,因为特殊的机制,需要我们特殊处理,我们简单介绍下
tab按键
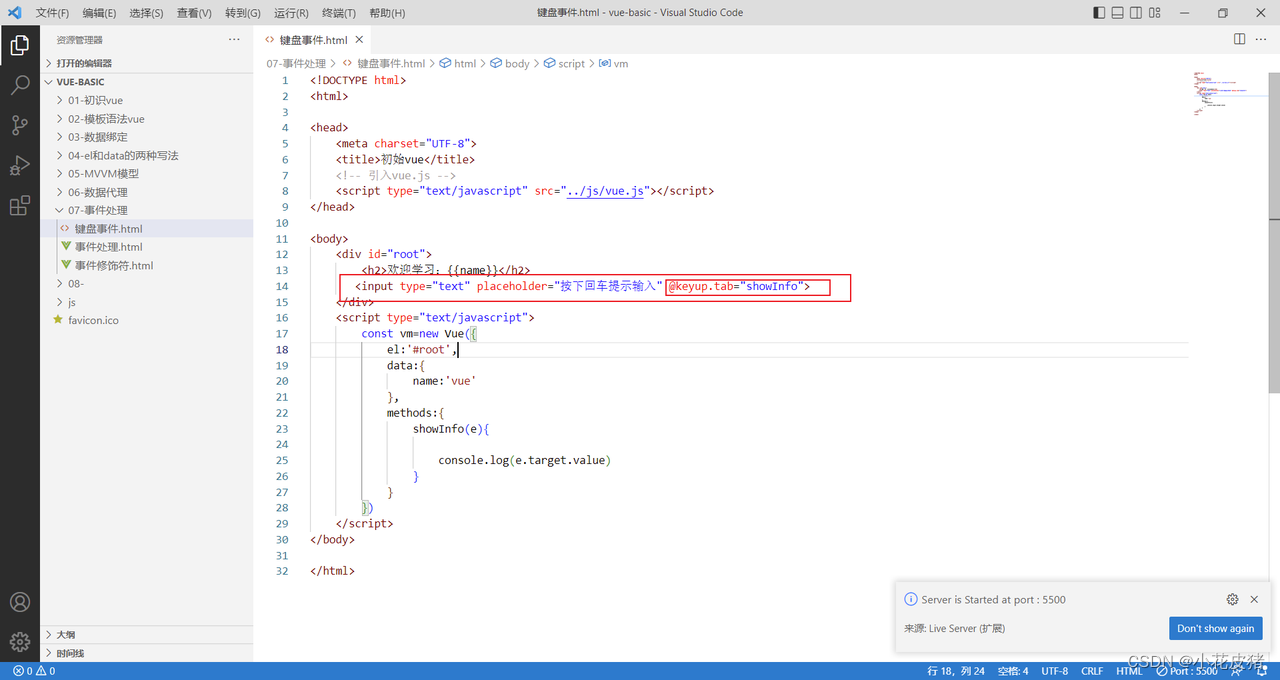
我们都知道,tab按键可以转移光标,这个按键比较特殊,我们不能直接使用tab去绑定事件,不然会发现是无效的,只会切换光标


所以当使用tab的时候,不应该使用keyup,应该使用keydown

发现虽然光标已经移走了,但是已经实现了我们的需求

ctrl,alt,shift,meta(window)按键
这四个按键我们一般称为系统修饰键(用法比较特殊),我们一般使用keydown而不是keyup按键
1 配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才能触发
2 配合keydown使用:正常触发事件
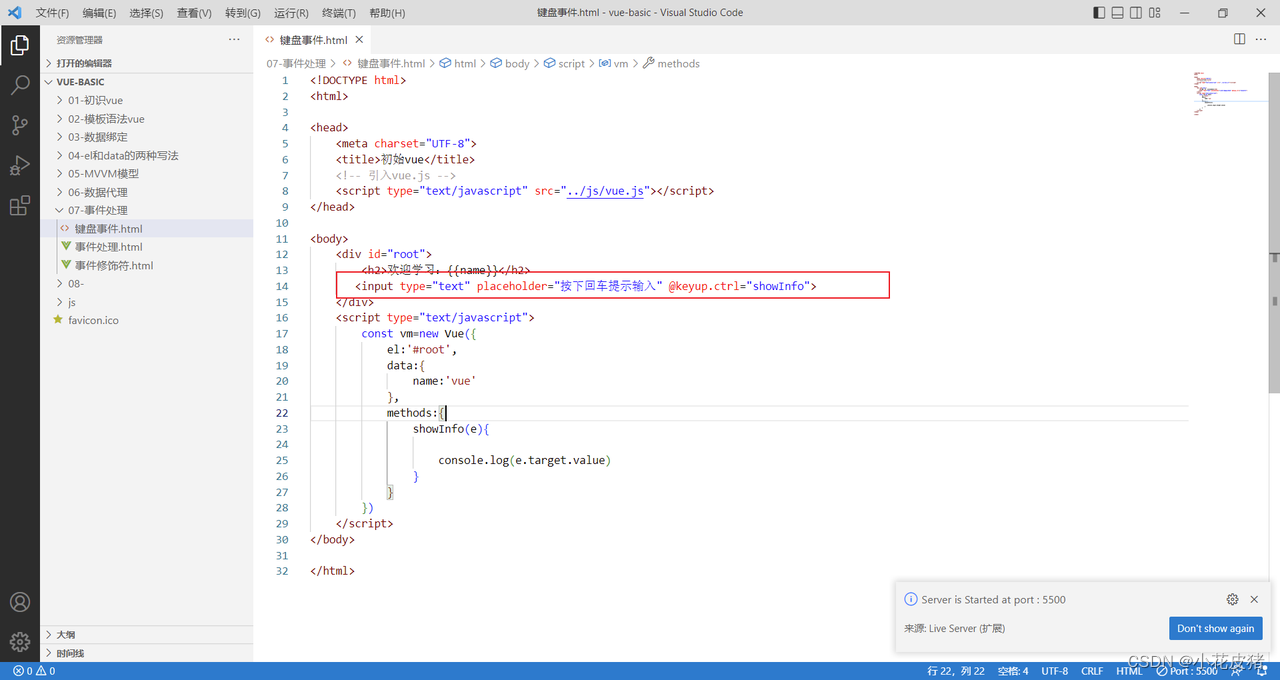
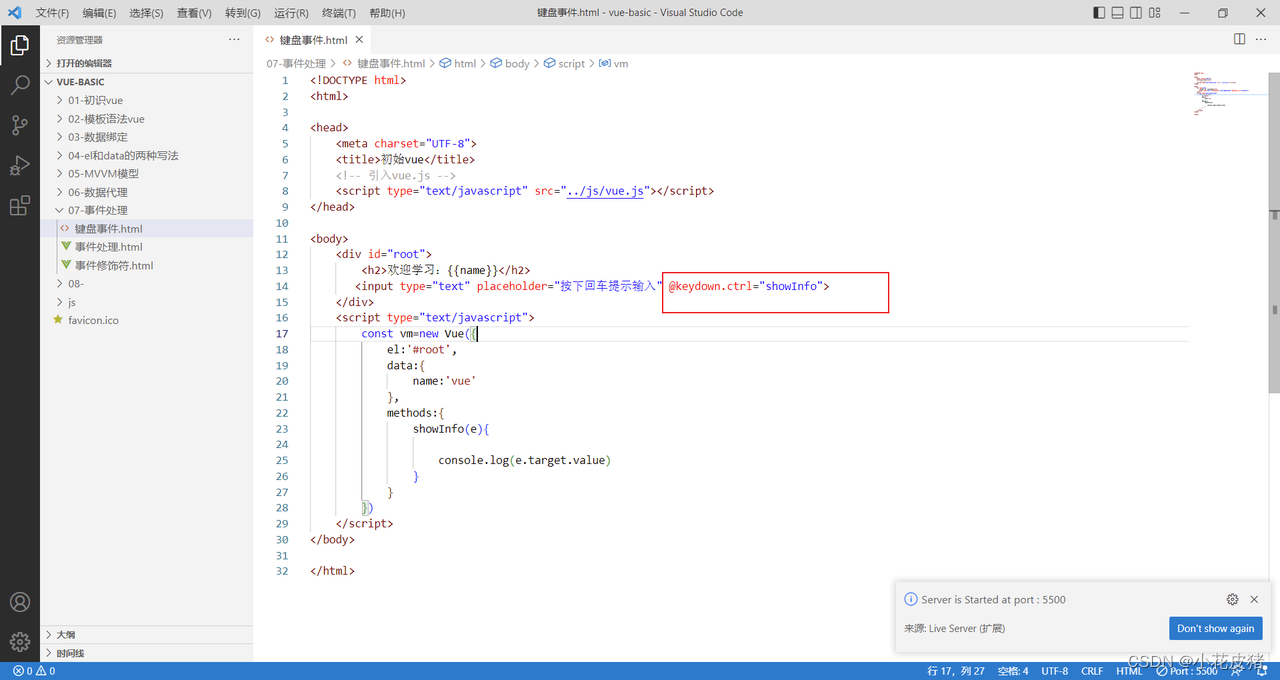
如果我们非要用keyup事件,需要配合一个其他按键,任意的都行,我们以ctrl为例

我这里按的是ctrl+Q 触发事件

如果是使用keydown,就没有这么麻烦了,我们直接按下ctrl即可

我这里只按下了ctrl

通过键玛绑定按键事件
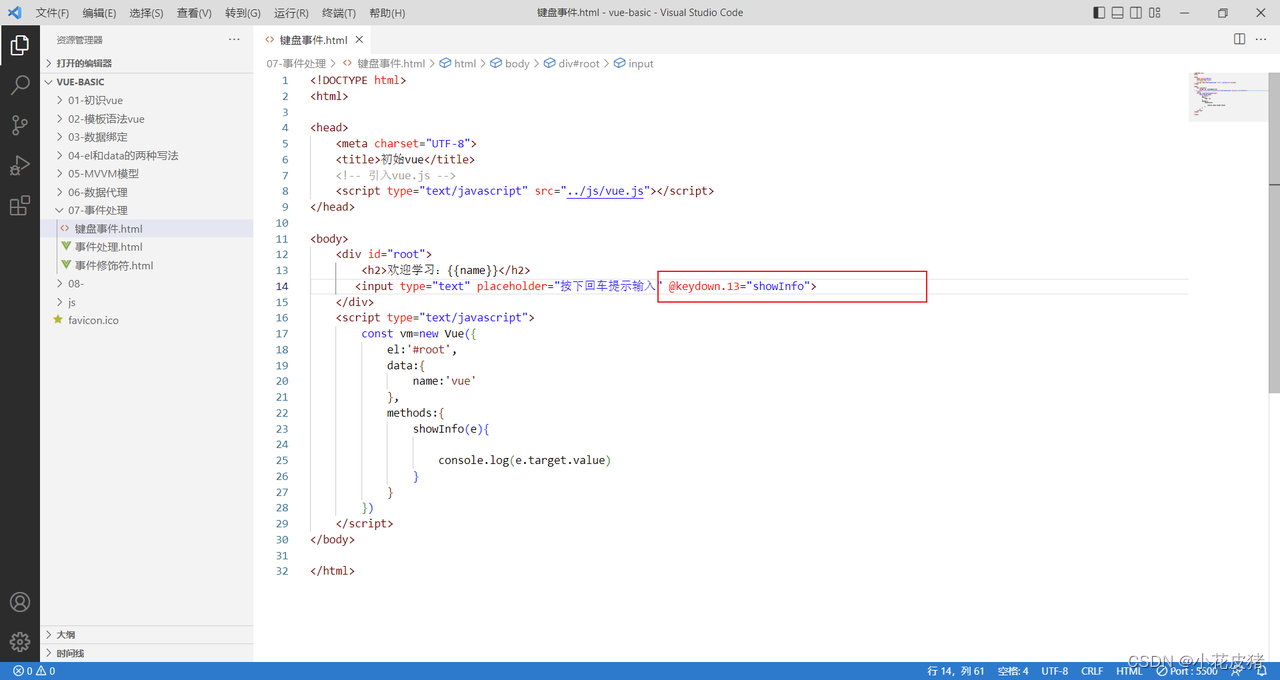
上面我们的案例都是绑定按键名,我们知道每一个按键都有对应的键码,我们可以通过键码去绑定事件,我这里以enter(回车)为例,它的键码是13

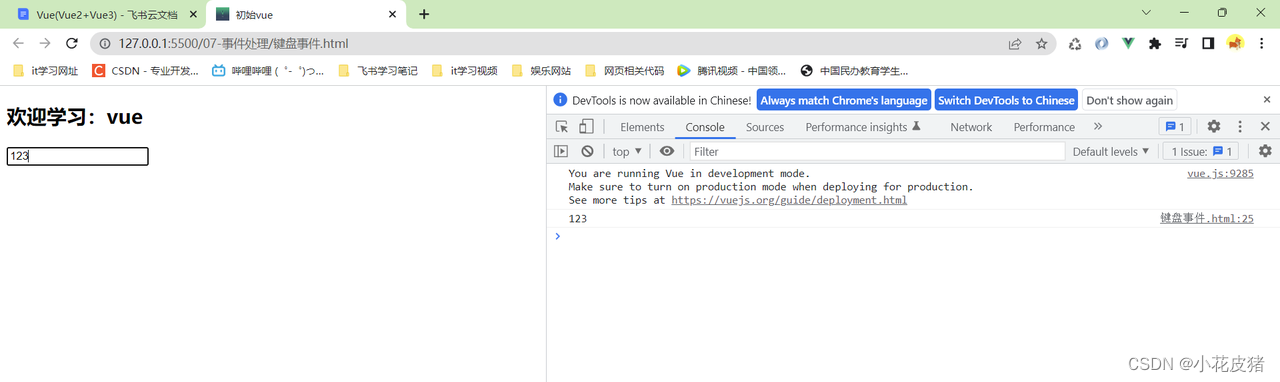
也是没有任何问题的

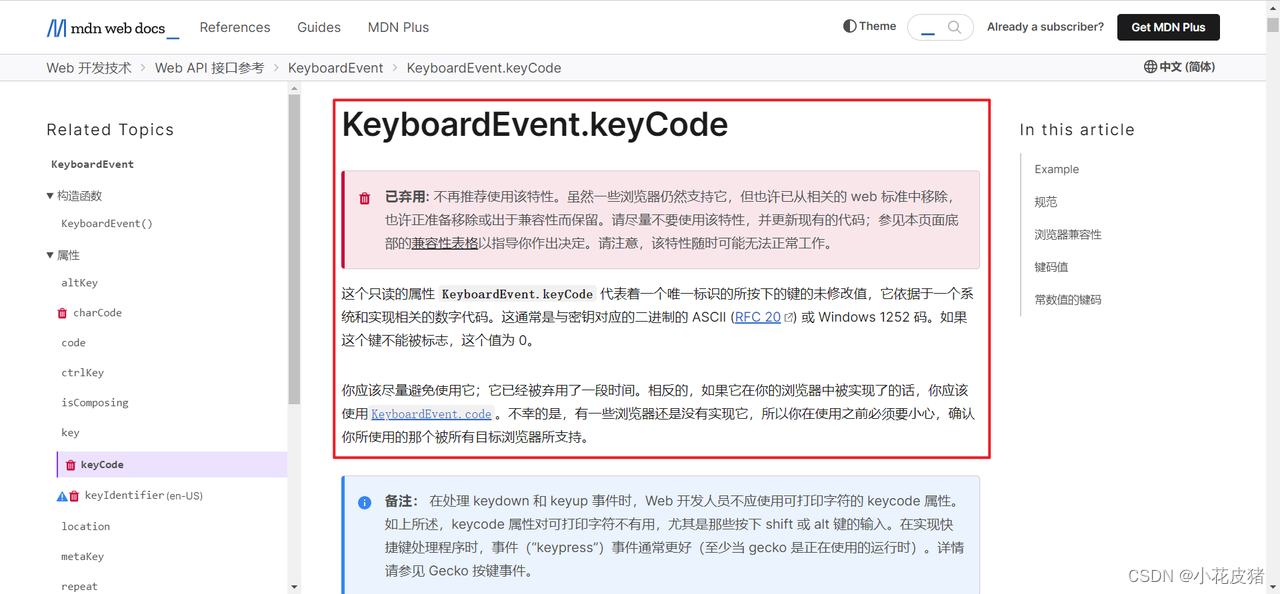
但是通过键码绑定按键事件的方式已经不推荐使用了,原因如下
部分浏览器已经不支持按键编码绑定事件的格式的,而且这种方式正常被废除,不同的电脑的按键有可能是不同的,也会造成不必需要的麻烦
所以我们应该少用甚至不用这种方式,应该使用按键名称绑定事件

自定义按键别名
我们上述使用的按键名称,比如enter回车,都是vue帮我们定义的,我们也可以自定义一些别名
比如我不想用enter,就想叫huiche,这时候怎么处理呢?
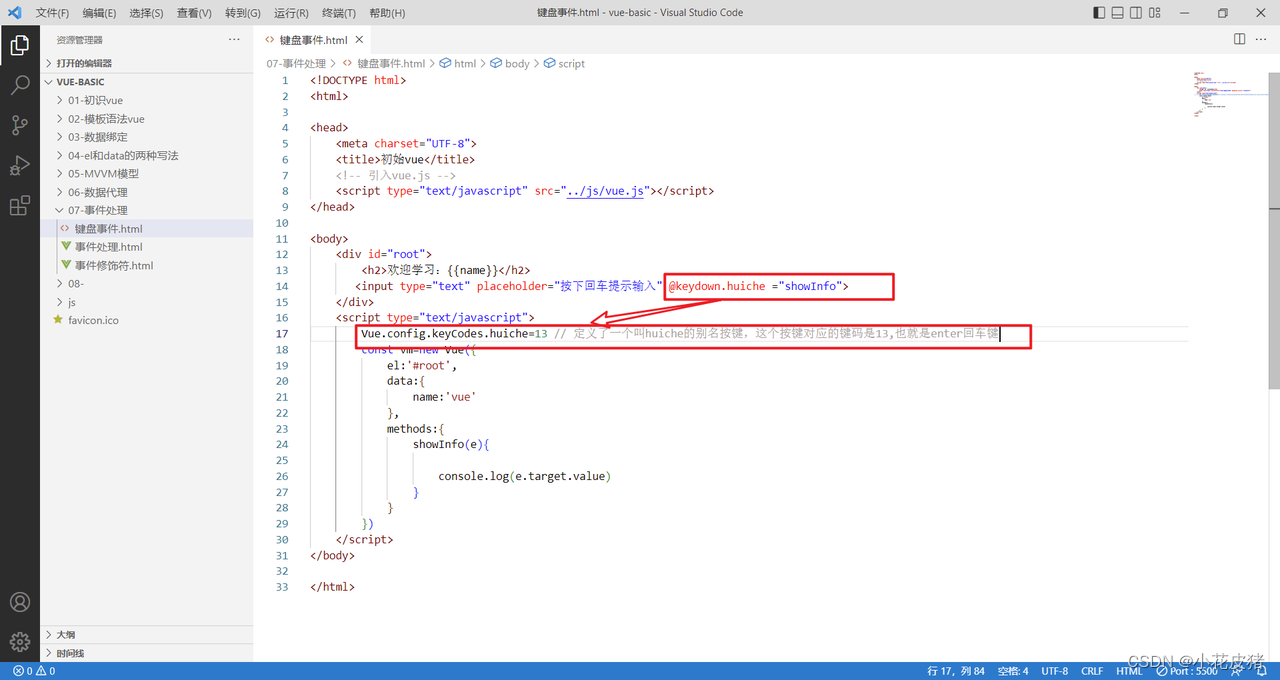
其实vue也给我们提供了解决方法,我们可以使用Vue.config.keyCodes去定义,语法如下
// 定义了一个叫huiche的别名按键,这个按键对应的键码是13,也就是enter回车键Vue.config.keyCodes.huiche=13

按下enter回车键,效果一样的

但是这种方式也是不推荐的,一般vue给我们提供的别名就够用了,代码如下:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>初始vue</title><!-- 引入vue.js --><script type="text/javascript" src="../js/vue.js"></script>
</head><body><div id="root"><h2>欢迎学习:{{name}}</h2><input type="text" placeholder="按下回车提示输入" @keydown.huiche ="showInfo"></div> <script type="text/javascript">Vue.config.keyCodes.huiche=13 // 定义了一个叫huiche的别名按键,这个按键对应的键码是13,也就是enter回车键const vm=new Vue({el:'#root',data:{name:'vue'},methods:{showInfo(e){ console.log(e.target.value)} }}) </script>
</body></html>
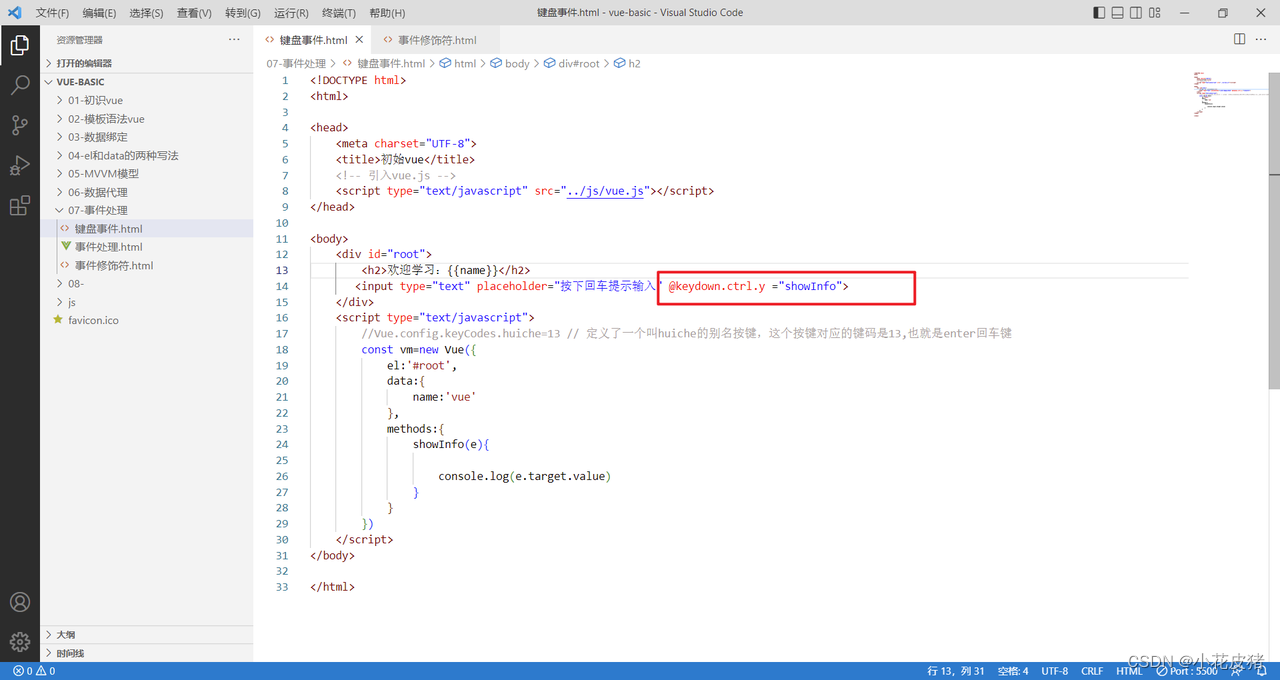
多个按键拼接使用
这时候有个需求,必须是按下ctrl+y只会才能打印日志,那么这时候我们可以这样,在ctrl后拼接y
// ctrl+y一起按 <input type="text" placeholder="按下回车提示输入" @keydown.ctrl.y ="showInfo">

发现没有问题,只能是ctrl+y才会触发事件打印日志

相关文章:

Vue键盘事件的使用
前言 在vue中,我们经常会用到键盘事件,不管是我们按下某个键,其实都是一次键盘事件的调用,下面就介绍下Vue中的键盘事件 先写一段代码,这里我选择的键盘事件是keyup,当然用keydown也是没问题的 问题来了,…...

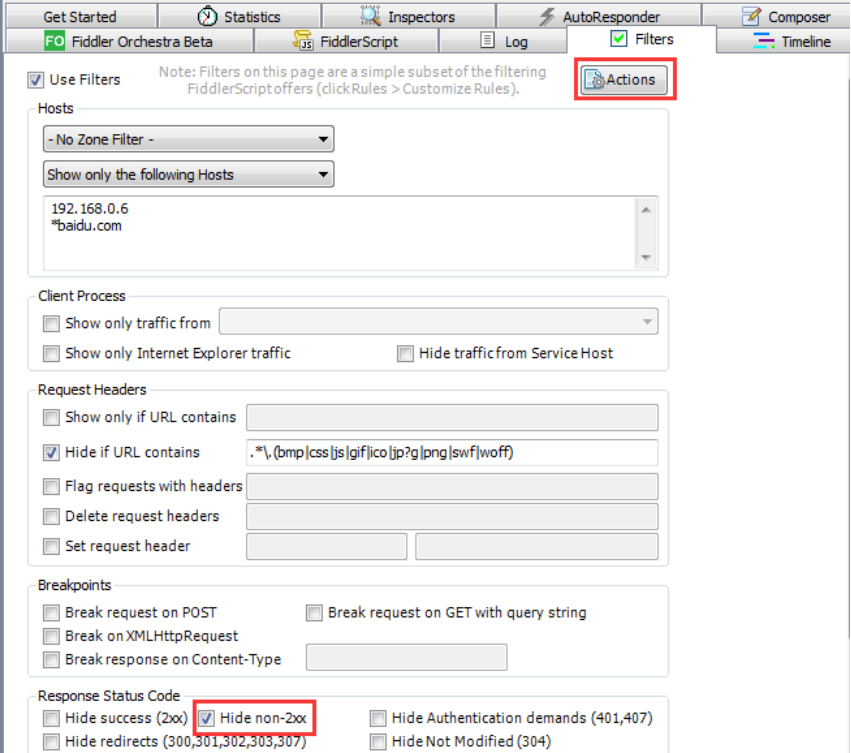
抓包工具fiddler详细使用教程
各位做测试的同学想必对抓包工具fiddler并不陌生,但是很多同学可能没有总结过它的用法,下面我总结了fiddler一些常用的用法。 Web端抓包配置 打开Fiddler,Tools -> Fiddler Options -> HTTPS 配置完后记得要重启Fiddler 选中Decrpt …...

raspberry Pi 连接蓝牙(小爱同学)
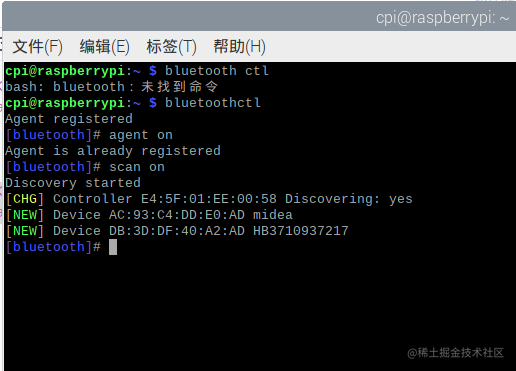
参数valueraspberry pi MOdel4B,4Gbbluetooth MOdel小爱同学writeTime2023年 2月11日 下午13:14分raspberry System ModelLinux raspberrypi 5.15.61-v8 #1579 SMP PREEMPT Fri Aug 26 11:16:44 BST 2022 aarch64 GNU/Linux 连接蓝牙 请在小爱同学app上…...

解决launch:program .exe does not exist
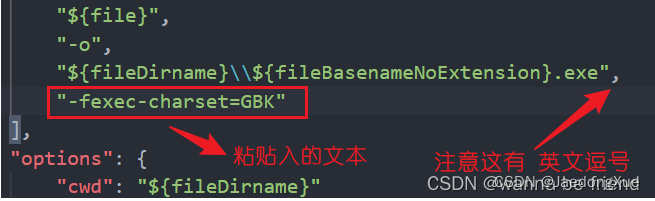
二. 程序的运行和调试 1.launch.json 复制下列代码至launch.json,并根据指导做出相对/绝对路径修改 用 IntelliSense 了解相关属性。 {// 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。// 欲了解更多信息,请访问: https://go.micros…...

ETL --事实表
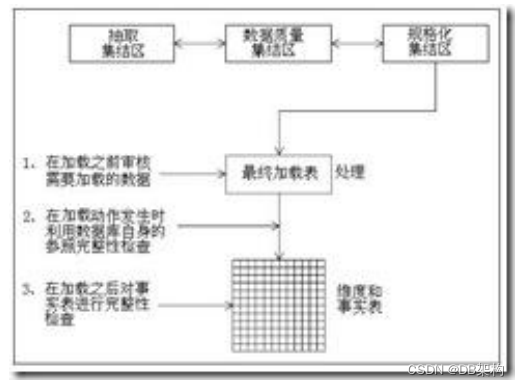
每一个事实表通过表的粒度来定义。事实表的粒度是事件度量的定义。我们必须至始至终按照度量如何在 现实世界中理解来规定事实表的粒度。 所有的事实表包含了一组关联到维表的外键,而这些维表提供了事实表度量的上下文。大多数的事实表还 包括了一个或者多个数值型…...

手工数据采集耗时耗力?Smartbi数据填报实现数据收集分析自动化
企业在日常经营管理过程中,往往需要收集很多内外部的信息,清洗整理后再进行存储、分析、呈现、决策支持等各种作业,如何高效收集结构化数据是企业管理者经常要面对的问题。传统手工的数据采集方式不仅耗费了大量人力时间成本,还容…...

应用实战|微信小程序开发示例--多人聊天互动空间
“超能力”数据库~拿来即用,应用开发人员再也不用为撰写API而发愁。MemFire Cloud 为开发者提供了简单易用的云数据库(表编辑器、自动生成API、SQL编辑器、备份恢复、托管运维),很大地降低开发者的使用门槛。 本示例是…...

css:使用filter和backdrop-filter实现高斯模糊效果
背景 今天接到一个需求是,使用高斯模糊的效果对一个页面进行模糊处理,正好借这个机会来整理一下 css3 中高斯模糊的两个 API API介绍 filter 说明: 该 API 是一个过滤器,不仅能实现高斯模糊,还有很多比如颜色偏移、…...

科技大势怎么看 2023怎么干?
2023年,科技的走向依旧是世界各国的关注重点,各国在纷纷设立自己的科技战略目标外,还在潜心研究不同技术领域的科技趋势,试图通过科技占据国际竞争的制高点。 随着我国深入实施创新驱动发展战略,推动产业结构优化升级&…...

盘点曾经很火但消失了的8个软件
目录 1、飞信 3、暴风影音 4、千千静听 5、虾米音乐 6、快车下载 7、人人网 8、QQ农场 今天小编给大家分享曾经很火但消失了的8个软件,你都用过吗? 1、飞信 飞信是中国移动通信集团公司推出的一款短信、语音、视频通信应用程序。它于2007年推出&a…...

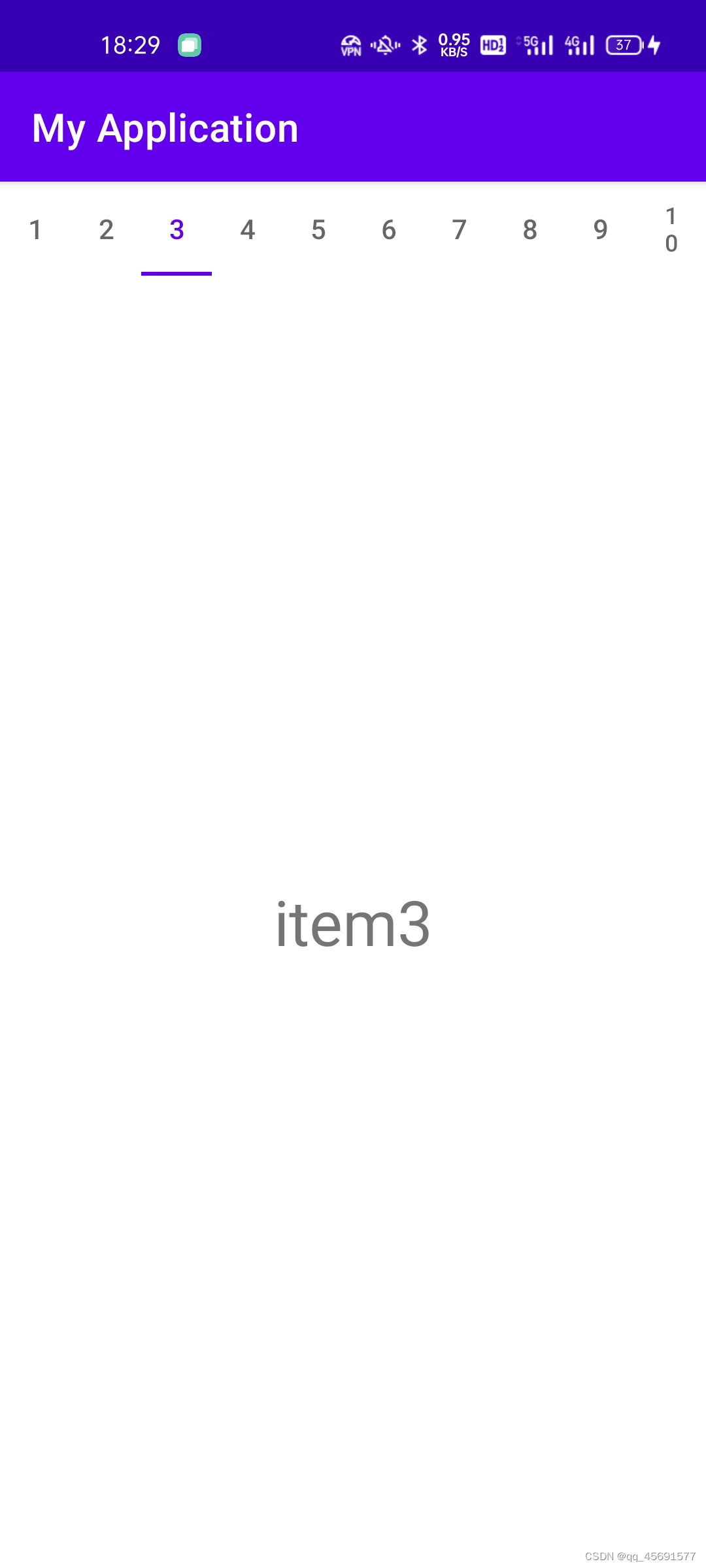
安卓 Frament + ViewPager使用示例
1. 组成架构 整个架构被包在一个外部Fragment之中,也可以放在一个Activity之中,随意。外部的fragment包含了两个组件,即途中的ViewPager和TabLayoutViewPager要套上一个FragmentStatePagerAdapter ,适配器负责new出一个个fragment…...

【银行测试】必看的四类题型:这可是最经典的一套题目了
目录:导读 一、根据题目要求写出具体LINUX操作命令 二、JMETER题目 三、根据题目要求写出具体SQL语句 四、测试案例设计题 金三银四面试面对大厂面试官提问,如何回答:花3天背完这100道软件测试面试题!银行测试的offer还不是手…...

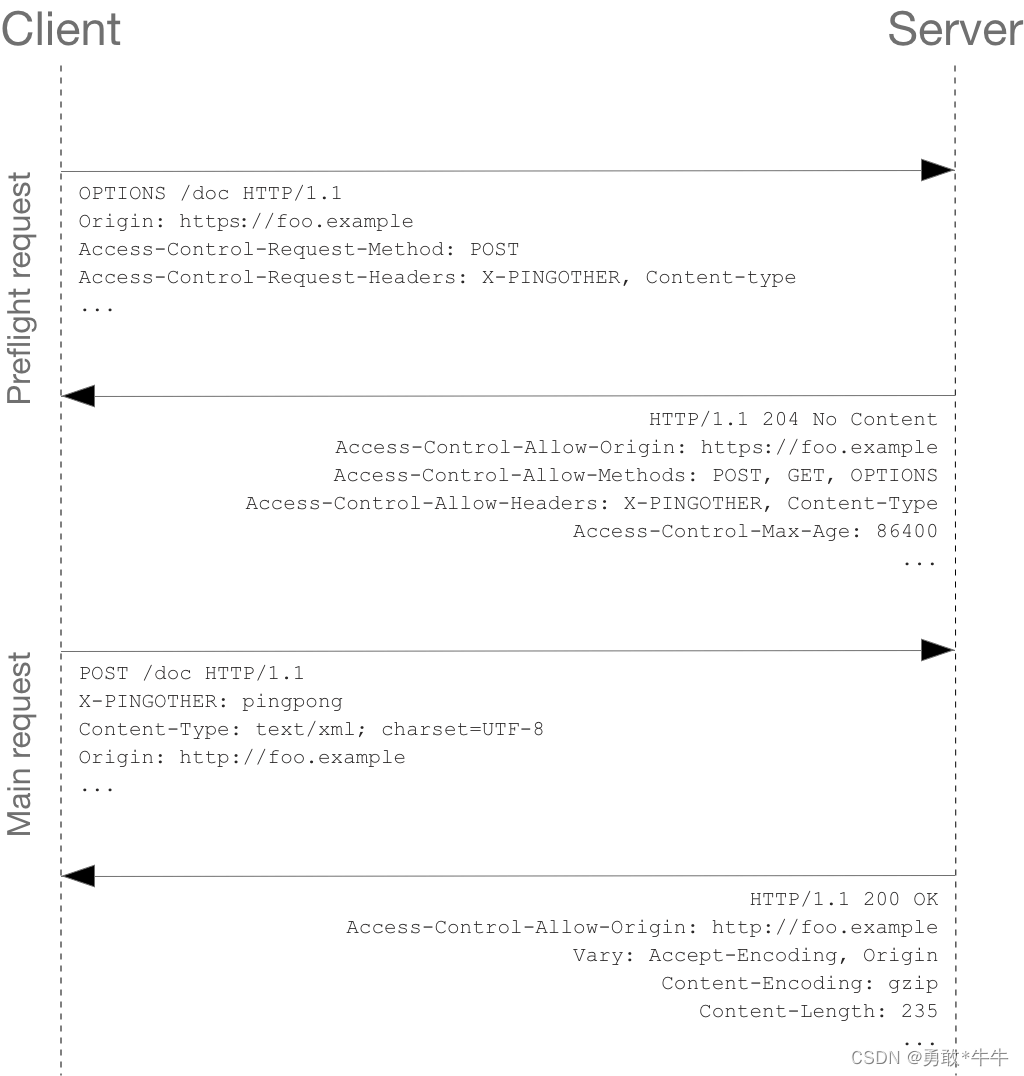
跨源资源共享(CORS)-亲测理解,以及对http的状态,参数的理解和使用,对预检请求的触发和解决
跨源资源共享(CORS)-亲测理解,以及对http的状态,参数的理解和使用 跨源资源共享(CORS,或通俗地译为跨域资源共享)是一种基于HTTP 头的机制,该机制通过允许服务器标示除了它自己以外的…...

学生使用的台灯该怎么选择?2023适合学生房间的灯推荐
随着社会的进步发展,我们的生活水平越来越高,很多家庭的孩子都开始使用台灯这种家居产品,对于学习任务繁重的他们来说,台灯确实可以起到保护眼睛、提高学习专注度的作用。那么不知道朋友们是否了解过,台灯该怎么选择呢…...
)
23种设计模式-桥接模式(安卓应用场景介绍)
概念 桥接模式是一种结构型设计模式,它通过将抽象与其实现分离来解耦。它使用接口(抽象类)作为桥梁,将一个抽象类与其实现类的代码分别独立开来,从而使它们可以各自独立地变化。桥接模式的核心思想是“组合优于继承”…...
 T3快速访问)
2021牛客OI赛前集训营-提高组(第四场) T3快速访问
2021牛客OI赛前集训营-提高组(第四场) 题目大意 有一棵n1n1n1个节点的树,根节点为0。给你一个kkk,定义集合Si{j∈Z∣max(1,i−k)≤j<i}∪{0}S_i\{j\in Z|\max(1,i-k)\leq j<i\}\cup\{0\}Si{j∈Z∣max(1,i−k)≤j<i…...

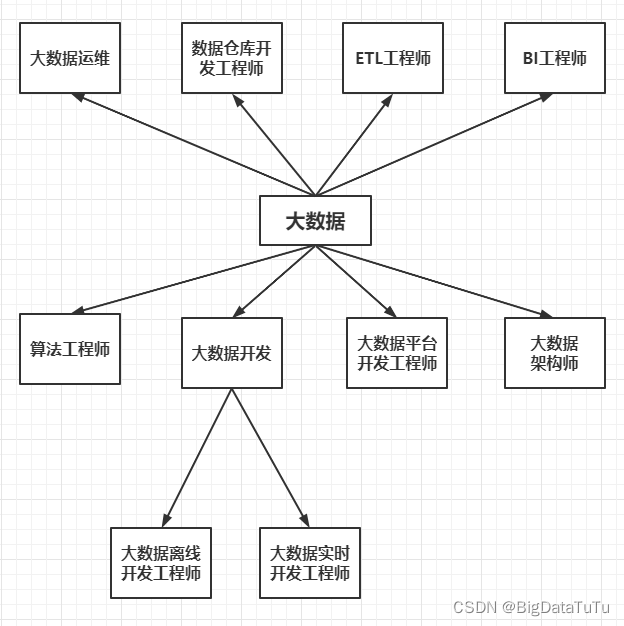
【大数据是什么】
大数据是什么大数据是做什么的?大数据主要有哪些职位 ?大数据运维工程师数据仓库开发工程师ETL工程师大数据开发工程师BI工程师算法工程师大数据平台开发工程师大数据架构师讲述一下自己的大数据学习之路大数据是做什么的? 2014年,…...

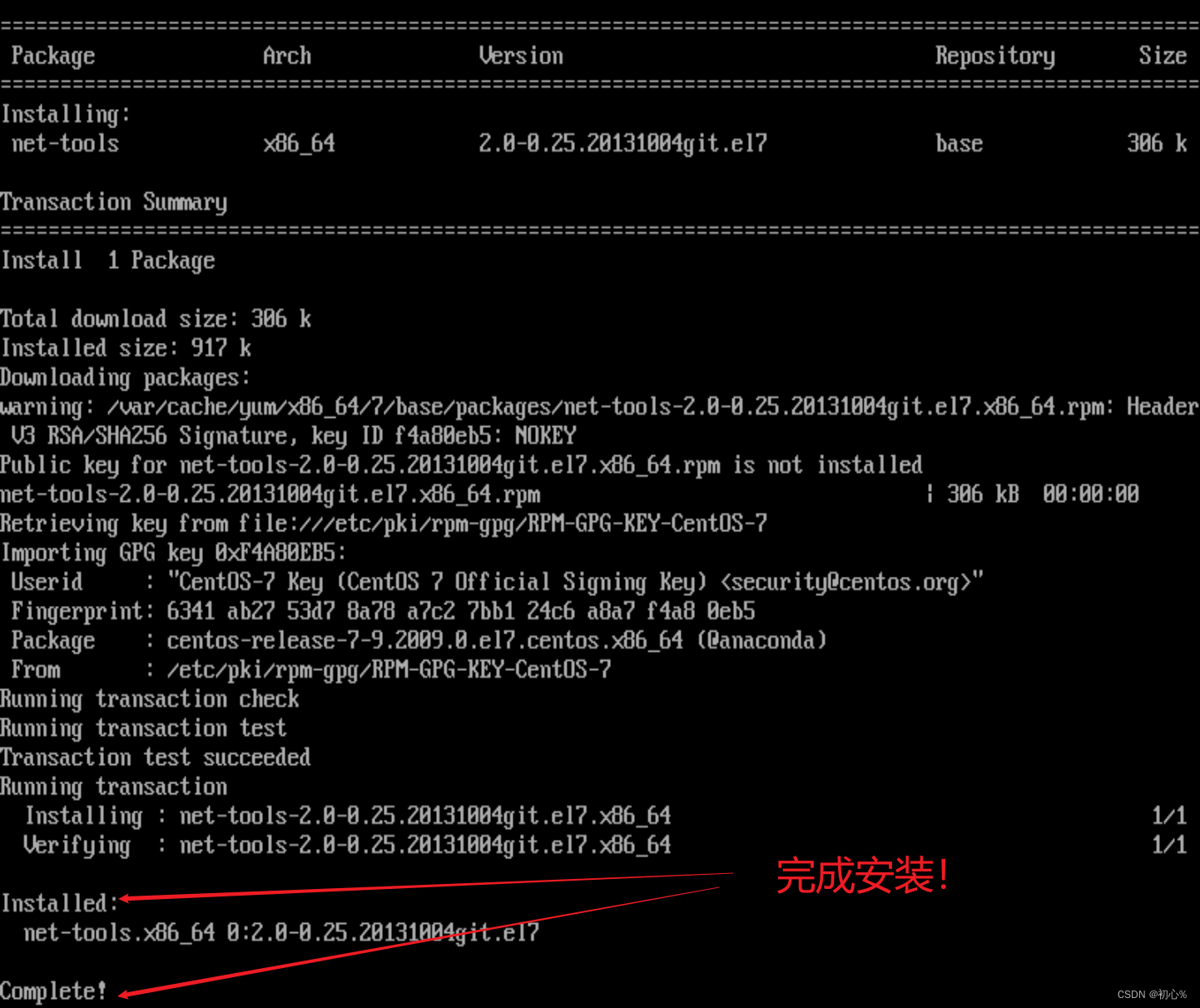
大数据 | centos7图形界面无法执行yum命令
大家好,今天是三八女神节了! 你知道吗?世界上第一位电脑程序设计师是名女性,Ada Lovelace (1815-1852)。 她是一位英国数学家兼作家,第一位主张计算机不只可以用来算数的人,也发表了第一段分析机用的演算…...

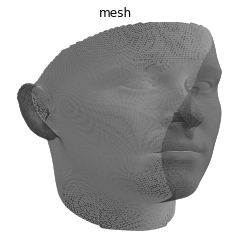
三维人脸实践:基于Face3D的渲染、生成与重构 <一>
face3d: Python tools for processing 3D face git code: https://github.com/yfeng95/face3d paper list: PaperWithCode 该方法广泛用于基于三维人脸关键点的人脸生成、属性检测(如位姿、深度、PNCC等),能够快速实现人脸建模与渲染。推荐…...

Javascript 设计模式
设计模式的五大设计原则(SOLID)单一职责:一个程序只需要做好一件事。如果功能过于复杂就拆分开,保证每个部分的独立开放封闭原则:对扩展开放,对修改封闭。增加需求时,扩展新代码,而不是修改源代码。这是软件设计的终极…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...

【版本控制】GitHub Desktop 入门教程与开源协作全流程解析
目录 0 引言1 GitHub Desktop 入门教程1.1 安装与基础配置1.2 核心功能使用指南仓库管理日常开发流程分支管理 2 GitHub 开源协作流程详解2.1 Fork & Pull Request 模型2.2 完整协作流程步骤步骤 1: Fork(创建个人副本)步骤 2: Clone(克隆…...
