【热门话题】ElementUI 快速入门指南


🌈个人主页: 鑫宝Code
🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础
💫个人格言: "如无必要,勿增实体"

文章目录
- ElementUI 快速入门指南
- 环境准备
- 安装 ElementUI
- 创建 Vue 项目
- 安装 ElementUI
- 基本使用
- 引入 ElementUI
- 使用组件
- 常用组件概览
- 按钮(Button)
- 表单(Form) & 输入(Input)
- 表格(Table)
- 对话框(Dialog)
- 自定义主题
- 总结与进阶
ElementUI 快速入门指南
ElementUI 是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库,它提供了丰富的即用型 UI 组件,帮助开发者快速构建美观、功能完备的网页应用程序。本文旨在为初学者提供一个全面而简洁的 ElementUI 入门教程,通过实际操作引导读者快速掌握其基本使用方法和核心概念。

环境准备
确保你的开发环境已安装了 Node.js(推荐使用 LTS 版本)和 Vue CLI。Vue CLI 可以通过以下命令安装:
npm install -g @vue/cli
安装 ElementUI
创建 Vue 项目

首先,使用 Vue CLI 创建一个新的 Vue 项目:
vue create elementui-quickstart
cd elementui-quickstart
安装 ElementUI
在项目根目录下,使用以下命令安装 ElementUI:
npm install element-ui --save
或者,如果你的项目使用的是 yarn:
yarn add element-ui
基本使用
引入 ElementUI
在 src/main.js 文件中引入 ElementUI,并在 Vue 实例中使用它:
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css' // 引入 ElementUI 样式Vue.use(ElementUI)new Vue({el: '#app',render: h => h(App)
})
使用组件
在你的 Vue 组件中直接使用 ElementUI 提供的组件,例如,在 src/App.vue 中添加一个按钮组件:
<template><div id="app"><el-button type="primary">点击我</el-button></div>
</template><script>
export default {
}
</script>
常用组件概览
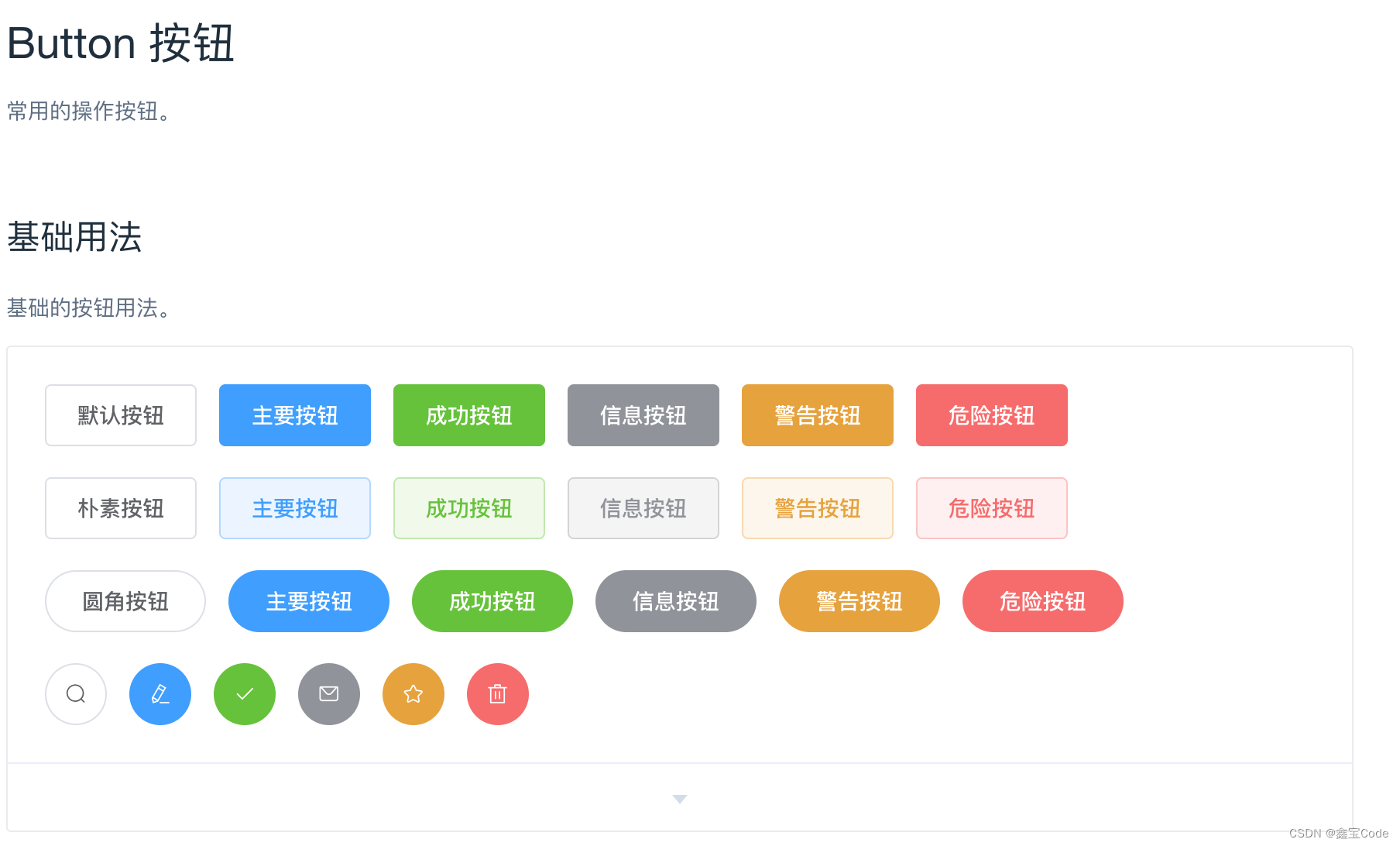
按钮(Button)

ElementUI 的按钮组件提供了多种类型和尺寸,只需更改 type 和 size 属性即可。
<el-button type="primary">主要按钮</el-button>
<el-button type="success" size="medium">成功按钮</el-button>
<el-button type="info" size="small">信息按钮</el-button>
表单(Form) & 输入(Input)

ElementUI 的表单组件允许你快速构建表单,结合输入框等控件使用。
<el-form :model="form"><el-form-item label="用户名"><el-input v-model="form.username"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">提交</el-button></el-form-item>
</el-form>
表格(Table)

ElementUI 的表格组件可以展示复杂数据,支持排序、筛选等功能。
<el-table :data="tableData"><el-table-column prop="date" label="日期" width="180"></el-table-column><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="address" label="地址"></el-table-column>
</el-table>
对话框(Dialog)

用于显示模态对话框,进行信息确认或输入。
<el-button @click="dialogVisible = true">打开对话框</el-button><el-dialog title="提示" :visible.sync="dialogVisible"><p>这是一段信息</p><span slot="footer" class="dialog-footer"><el-button @click="dialogVisible = false">取 消</el-button><el-button type="primary" @click="dialogVisible = false">确 定</el-button></span>
</el-dialog>
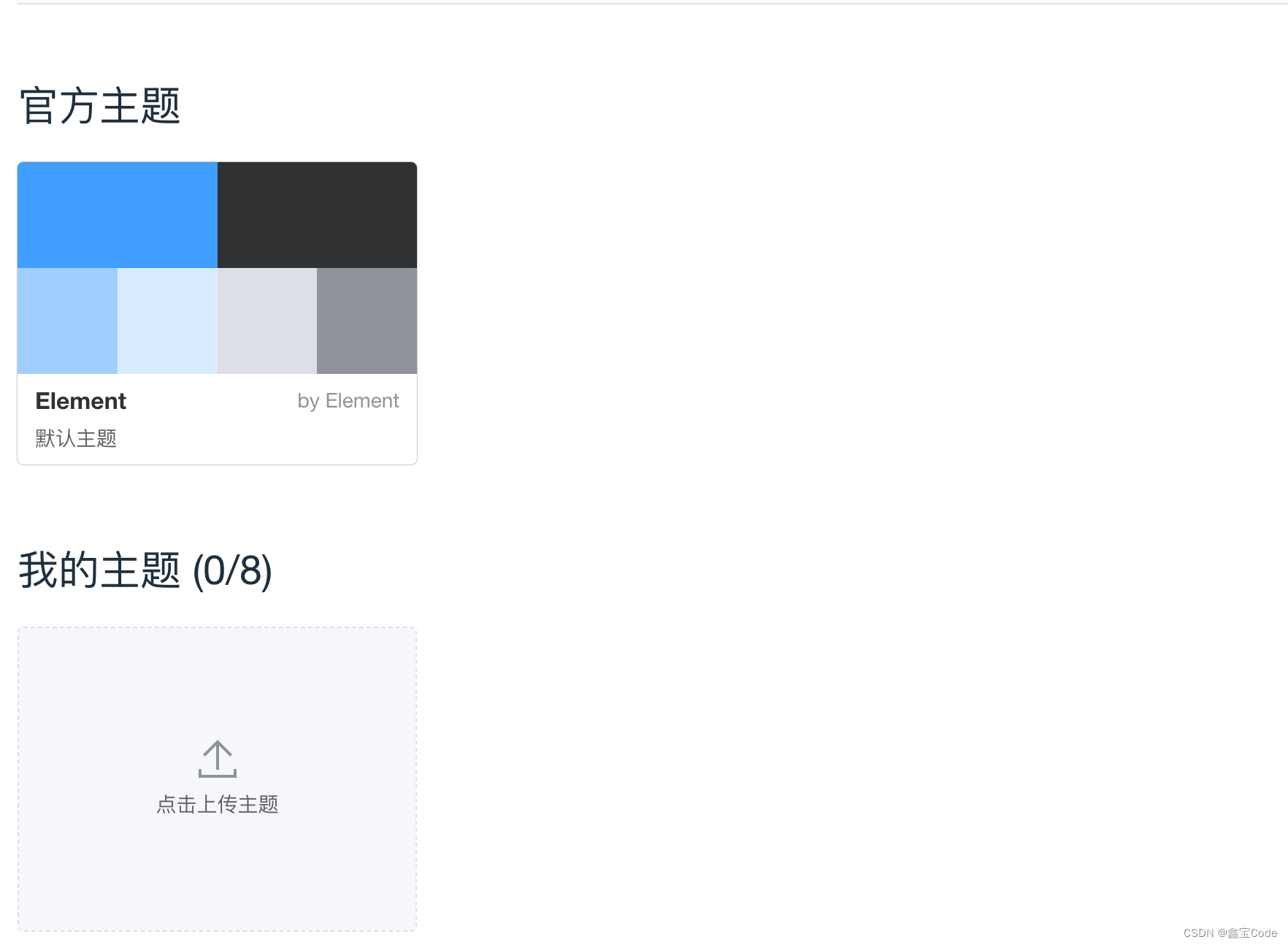
自定义主题

ElementUI 提供了灵活的主题定制能力。你可以通过修改scss变量或使用在线主题生成器来自定义样式。
-
安装依赖: 首先确保你的项目中安装了
sass-loader,node-sass或dart-sass。 -
覆盖变量: 在项目的
src目录下创建一个variables.scss文件,覆盖 ElementUI 默认的变量。
// src/variables.scss
$--color-primary: #409EFF; // 修改主题色
- 引入覆盖文件: 在
src/main.js中引入这个覆盖文件,位于 ElementUI 样式之前。
import './variables.scss';
import 'element-ui/lib/theme-chalk/index.css';
总结与进阶
本文介绍了 ElementUI 的基础安装、使用方法以及几个核心组件的应用示例。ElementUI 的强大之处在于其丰富多样的组件集和高度可定制性,能够满足大多数 web 应用的界面需求。随着实践的深入,你将发现更多高级特性和最佳实践,如表单验证、动态表格、国际化支持等。
为了进一步提升开发效率和应用质量,建议深入阅读 ElementUI 的官方文档,探索更多组件和特性,同时关注社区的插件和模板,这些资源将极大丰富你的开发工具箱。
继续探索,享受用 ElementUI 构建高效、美观的 Web 应用的乐趣吧!


相关文章:

【热门话题】ElementUI 快速入门指南
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 ElementUI 快速入门指南环境准备安装 ElementUI创建 Vue 项目安装 ElementUI 基…...

webpack4和webpack5区别4---自动清除打包目录
webpack4 自动清除打包目录 需要使用clean-webpack-plugin插件 const {CleanWebpackPlugin} require(clean-webpack-plugin); module.exports {plugins: [new CleanWebpackPlugin()} } webpack5 自动清除打包目录 module.exports {output: {clean: true} }...

npm许可证检查
node开发做项目,很少有人去纯手工打造,大多是采用一些开源框架,还会使用前人做好的轮子,所以咱们的项目文件里,除了自己编写的js文件,还会带有一些拿来主义的npm模块,从其他开源发布网站上下载的…...

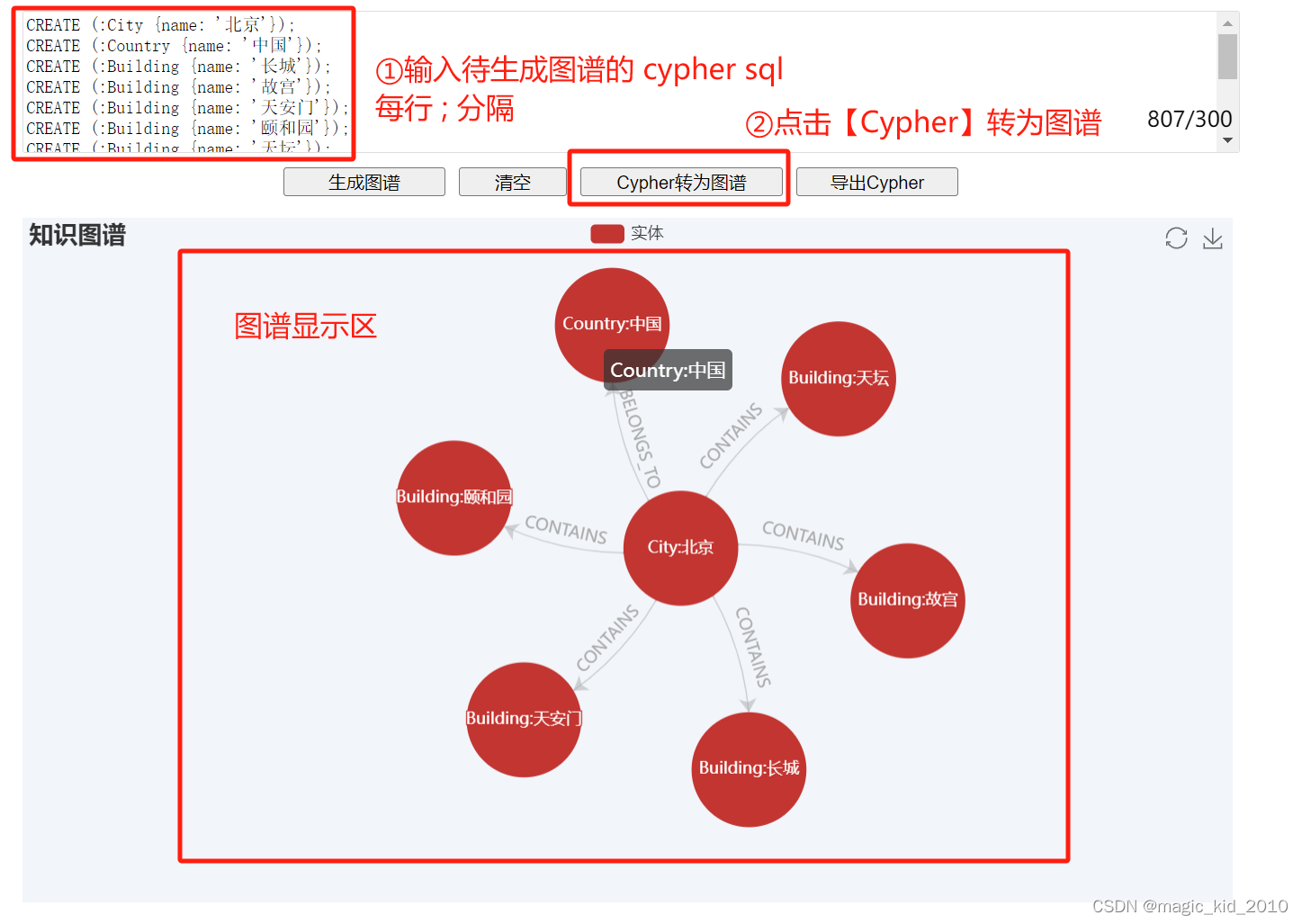
利用AI大模型和Echarts 绘制知识图谱,实现文本信息提取和图数据库操作
引言 随着信息时代的到来,海量的文本数据成为了我们获取知识的重要来源。然而,如何从这些文本数据中提取出有用的信息,并将其以可视化的方式展示出来,一直是一个具有挑战性的问题。近年来,随着人工智能技术的发展&…...

Telegram电报+86手机接收验证码及账号解封方法
Telegram电报86手机无法接受验证码目前可用Telegram X获取,测试可用。获取验证码的前提是需要确保网络通畅 不要同一时段获取超过太多验证码,获取过多验证码将会很长一段时间收不到验证码,6小时最多获取2次验证码。 方法1:使用官…...

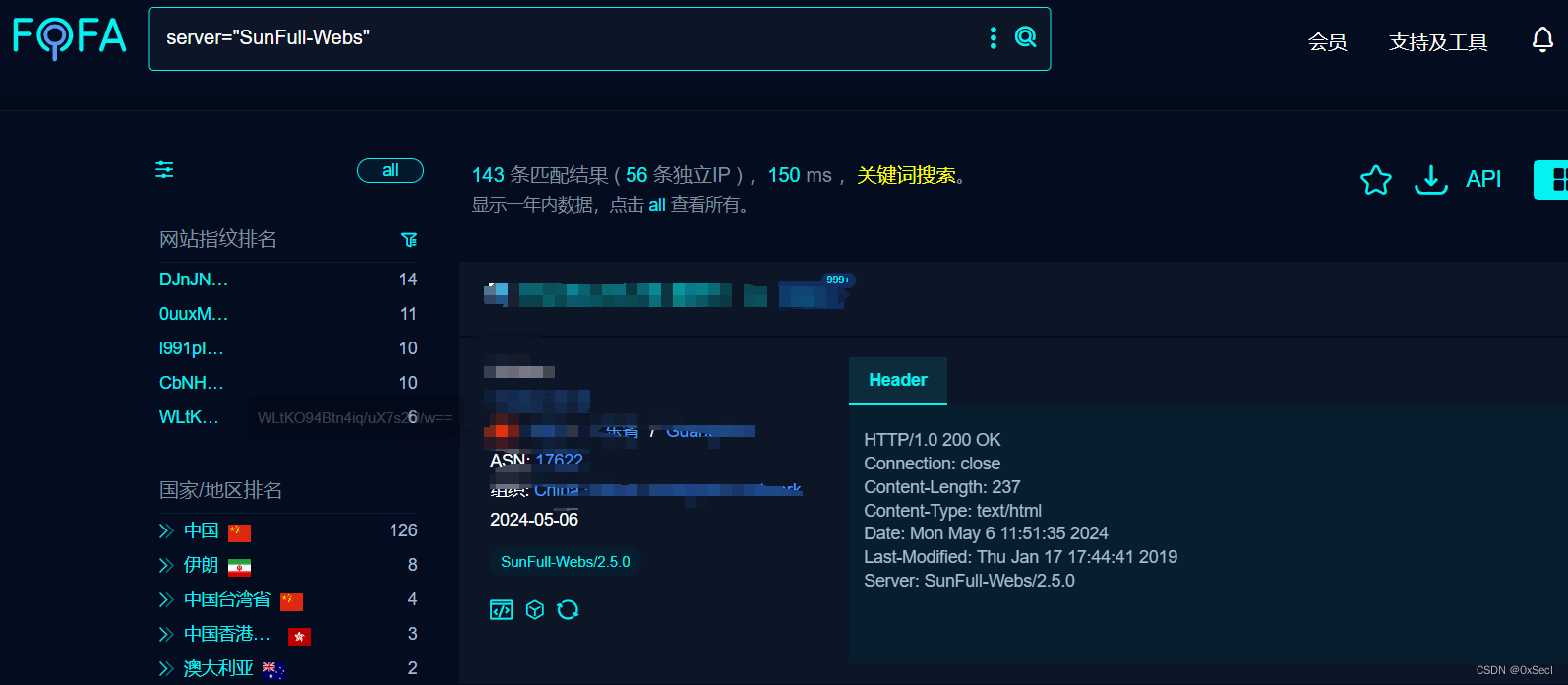
迅饶科技 X2Modbus 网关 AddUser 任意用户添加漏洞复现
0x01 产品简介 X2Modbus是上海迅饶自动化科技有限公司Q开发的一款功能很强大的协议转换网关, 这里的X代表各家不同的通信协议, 2是T0的谐音表示转换, Modbus就是最终支持的标准协议是Modbus协议。用户可以根据现场设备的通信协议进行配置,转成标准的Modbus协议。在PC端仿真…...

基于YOLOv8+PyQt5复杂场景下船舶目标检测系统
1. 应用场景 复杂场景下船舶目标检测系统的应用场景包括: 港口管理和安全:监控港口区域,确保船舶安全地进出港口,预防相撞事故的发生。 海洋交通监控:实时追踪海上交通流,并识别违规或异常航行行为&#x…...

Spring Boot | Spring Security ( SpringBoot安全管理 )、Spring Security中 的 “自定义用户认证“
目录 : Spring Boot 安全管理 :一、Spring Security 介绍二、Spring Security 快速入门2.1 基础环境搭建 :① 创建Spring Boot 项目② 创建 html资源文件③ 编写Web控制层 2.2 开启安全管理效果测试 :④ 添加 spring-boot-starter-security 启动器⑤ 项目启动测试 三…...

力扣经典150题第五十五题:逆波兰表达式求值
目录 题目描述和要求示例解释解题思路算法实现复杂度分析测试和验证总结和拓展参考资料 题目描述和要求 给你一个字符串数组 tokens,表示一个根据逆波兰表示法表示的算术表达式。请你计算该表达式,并返回一个表示表达式值的整数。 注意: 有…...
C#队列(Queue)的基本使用
概述 在编程中,队列(Queue)是一种常见的数据结构,它遵循FIFO(先进先出)的原则。在C#中,.NET Framework提供了Queue<T>类,它位于System.Collections.Generic命名空间下&#x…...

预训练模型介绍
一、什么是GPT GPT 是由人工智能研究实验室 OpenAI 在2022年11月30日发布的全新聊天机器人模型, 一款人工智能技术驱动的自然语言处理工具 它能够通过学习和理解人类的语言来进行对话, 还能根据聊天的上下文进行互动,能完成撰写邮件、视频脚本、文案、翻译、代码等任务 二、 为…...

Pandas入门篇(三)-------数据可视化篇3(seaborn篇)(pandas完结撒花!!!)
目录 概述一、语法二、常用单变量绘图1. 直方图(histplot)2. 核密度预估图(kdeplot)3. 计数柱状图(countplot) 三、常用多变量绘图1.散点图(1) scatterplot(2)regplot 散点图拟合回归线(3)jointplot 散点图…...

SpringBoot中阿里OSS简单使用
官方文档:Java跨域设置实现跨域访问_对象存储(OSS)-阿里云帮助中心 1.pom中引入依赖 <dependency><groupId>com.aliyun.oss</groupId><artifactId>aliyun-sdk-oss</artifactId><version>3.15.1</version> </dependency> 如…...

websocket简介
服务端推送消息给浏览器 WebSocket 教程 - 阮一峰的网络日志...

Linux的shell外壳
Shell外壳 在计算机领域,“shell”(外壳)是指一种用户界面,提供了访问操作系统服务的方式。Shell 是用户与操作系统之间的桥梁,它解释并执行用户输入的命令。 Shell 的主要功能包括: 命令解释:…...

支付宝支付流程
第一步前端:点击去结算,前端将商品的信息传递给后端,后端返回一个商品的订单号给到前端,前端将商品的订单号进行存储。 对应的前端代码:然后再跳转到支付页面 // 第一步 点击去结算 然后生成一个订单号 // 将选中的商…...

打招呼得不到回复,跟头像还有关系?
现在很多人有个想法,那就是觉得某些公司是不是为了某些目的才往出发的招聘信息啊,其实他们并不需要招聘新员工。 目录 已读不回? 头像很重要 选择自己的精修照片 已读不回? 很有这种可能,但你细心观察会发现,的确有很多大公司,...

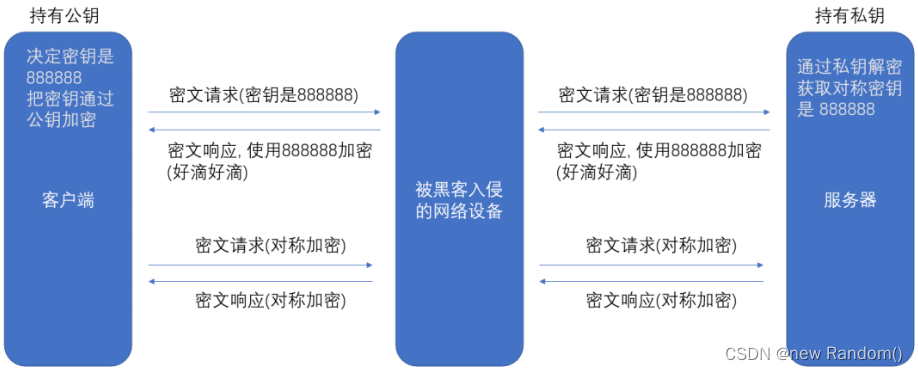
【网络原理】HTTPS 的工作过程
系列文章目录 【网络通信基础】网络中的常见基本概念 【网络编程】网络编程中的基本概念及Java实现UDP、TCP客户端服务器程序(万字博文) 【网络原理】UDP协议的报文结构 及 校验和字段的错误检测机制(CRC算法、MD5算法) 【网络…...
Python语言在地球科学中地理、气象、气候变化、水文、生态、传感器等数据可视化到常见数据分析方法的使用
Python是功能强大、免费、开源,实现面向对象的编程语言,Python能够运行在Linux、Windows、Macintosh、AIX操作系统上及不同平台(x86和arm),Python简洁的语法和对动态输入的支持,再加上解释性语言的本质&…...

【JVM】class文件格式,JVM加载class文件流程,JVM运行时内存区域,对象分配内存流程
这篇文章本来只是想讲一下class文件格式,讲着讲着越讲越多。JVM这一块吧,知识比较散比较多,如果深研究下去如死扣《深入理解Java虚拟机》,这本书很深很细,全记住是不可能的,其实也没必要。趁这个机会直接把…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...
