AngularJS 的生命周期和基础语法
AngularJS 的生命周期和基础语法
文章目录
- AngularJS 的生命周期和基础语法
- 1. 使用步骤
- 2. 生命周期钩子函数
- 3. 点击事件
- 4. if 语句
- 1. if 形式
- 2. if else 形式
- 5. for 语句
- 6. switch 语句
- 7. 双向数据绑定
1. 使用步骤
// 1. 要使用哪个钩子函数,就先引入
import { OnInit } from ...
// 2. 再实现
export class 组件名 implements Onint...
// 3. 再使用
ngOnInit(){
....
}
2. 生命周期钩子函数

- ngOnChanges()
当输入属性的值发生变化时调用。
在组件被创建并且输入属性绑定发生变化时调用。首次调用一定会发生在ngOnInit()之前。
- ngOnInit()
在组件初始化时调用。
通常用于执行初始化逻辑,例如获取初始数据。在第一轮 ngOnchanges()完成之后调用,只调用一次。
- ngDoCheck()
当 Angular 安排检查时调用。
用于自定义的变更检测逻辑,通常与 ChangeDetectorRef 结合使用。在ngOnChanges()和ngOnInit()之后。
- ngAfterContentInit()
在组件内容投影完成后调用。
用于执行需要在组件内容初始化后执行的逻辑。第一次ngDoCheck()之后调用,只调用一次,只适用于组件。
- ngAfterContentChecked()
在每次 Angular 完成对组件内容的检查之后调用。
用于执行在内容检查之后需要执行的逻辑。ngAfterContentInit()和每次ngDoCheck()之后调用,只适用于组件。
- ngAfterViewInit()
在组件视图初始化完成后调用。
用于执行需要访问视图的初始化逻辑。第一次ngAfterContentChecked()之后调用,只调用一次,只适合组件。
- ngAfterViewChecked()
在每次 Angular 完成对组件视图的检查之后调用。
用于执行在视图检查之后需要执行的逻辑。ngAfterViewInit()和每次ngAfterContentChecked()之后调用,只适合组件。
- ngOnDestroy()
在组件销毁时调用。
通常用于清理资源,取消订阅等。
3. 点击事件
将 app.component.html 文件内容清空,只保留<router-outlet/>
在 app.component.html 中添加button标签,并按下面代码添加点击事件
<button (click)="add()">添加按钮</button>
<button (click)="add2($event)">添加按钮2</button>
<router-outlet/>

import { CommonModule } from '@angular/common';
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { FormsModule } from '@angular/forms'; @Component({selector: 'app-root',standalone: true,imports: [CommonModule,RouterOutlet,FormsModule],templateUrl: './app.component.html',styleUrl: './app.component.css'
})
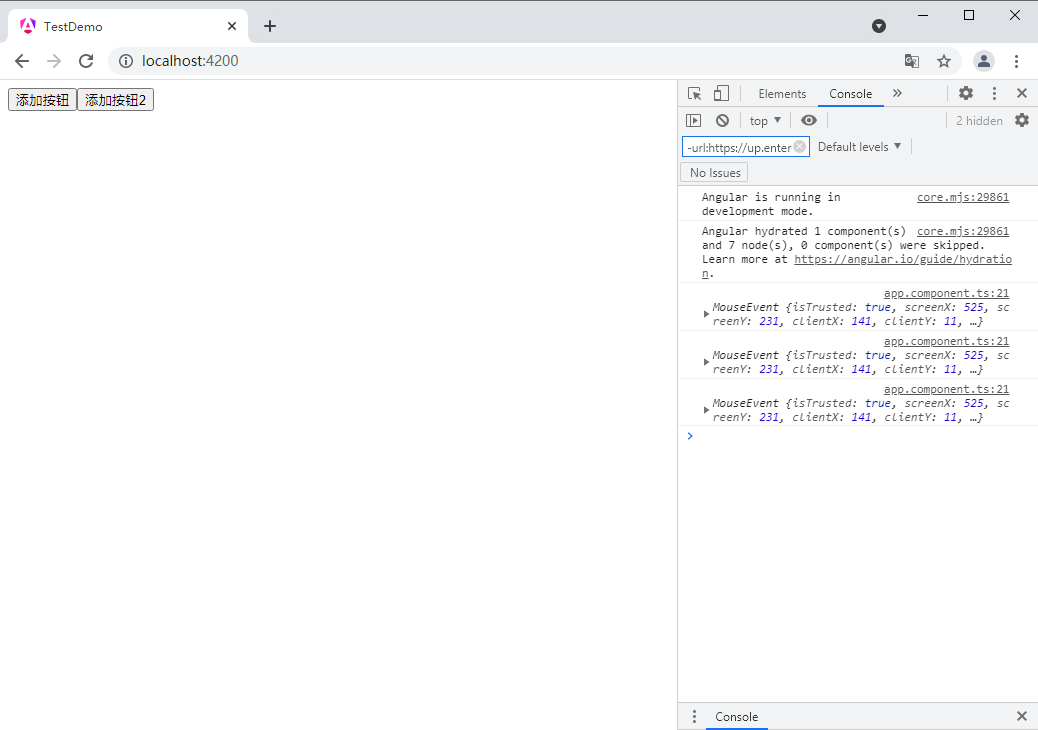
export class AppComponent {title = 'testDemo';add(){alert('这是一个测试框!')}add2(e:MouseEvent){console.log(e)}
}
按钮1

按钮2

4. if 语句
1. if 形式
在 app.component.ts 中定义变量 isShow
isShow : boolean = true
app.component.html 中写 if 判断
<p *ngIf="isShow">这个测试一个bool值!
</p>

2. if else 形式
import { CommonModule } from '@angular/common';
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { FormsModule } from '@angular/forms'; @Component({selector: 'app-root',standalone: true,imports: [CommonModule,RouterOutlet,FormsModule],templateUrl: './app.component.html',styleUrl: './app.component.css'
})
export class AppComponent {title = 'testDemo';add(){alert('这是一个测试框!')}add2(e:MouseEvent){console.log(e)}isShow : boolean = trueisShow2 : boolean = truechangeShow(){this.isShow2 = !this.isShow2}
}
app.component.html
<button (click)="add()">添加按钮</button>
<button (click)="add2($event)">添加按钮2</button><p *ngIf="isShow">这个测试一个bool值!
</p><button (click)="changeShow()">修改show</button><p>第一种if写法</p>
@if (isShow2) {<p>test3</p>
}
@else {<p>test4</p>
}
<p>第二种if写法</p>
<ng-container *ngIf="isShow2;else elseTemplate"><p>test1</p>
</ng-container>
<ng-template #elseTemplate><p>test2</p>
</ng-template><router-outlet />

点击按钮

5. for 语句
app.component.ts
import { CommonModule } from '@angular/common';
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { FormsModule } from '@angular/forms'; @Component({selector: 'app-root',standalone: true,imports: [CommonModule,RouterOutlet,FormsModule],templateUrl: './app.component.html',styleUrl: './app.component.css'
})
export class AppComponent {title = 'testDemo';add(){alert('这是一个测试框!')}add2(e:MouseEvent){console.log(e)}isShow : boolean = trueisShow2 : boolean = truechangeShow(){this.isShow2 = !this.isShow2}myList:Array<string> = ['死生契阔,与子成说','执子之手,与子偕老','我心匪石,不可转也','有一美人兮,见之不忘']
}
app.component.html
<button (click)="add()">添加按钮</button>
<button (click)="add2($event)">添加按钮2</button><p *ngIf="isShow">这个测试一个bool值!
</p><button (click)="changeShow()">修改show</button><p>第一种if写法</p>
@if (isShow2) {<p>test3</p>
}
@else {<p>test4</p>
}
<p>第二种if写法</p><ng-container *ngIf="isShow2;else elseTemplate"><p>test1</p>
</ng-container>
<ng-template #elseTemplate><p>test2</p>
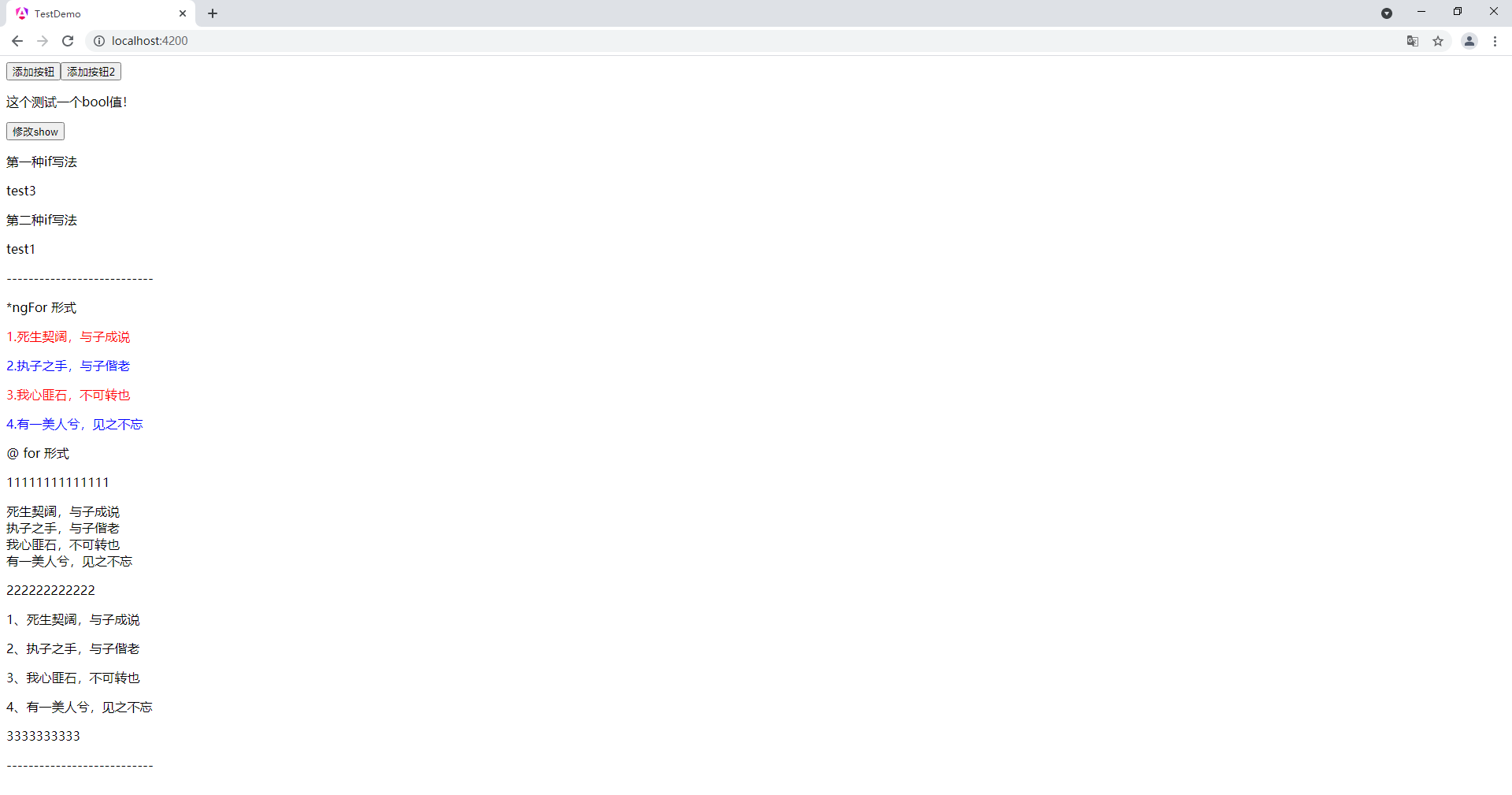
</ng-template><p>---------------------------</p><p>*ngFor 形式</p><p *ngFor="let item of myList let i=index" [style.color]="i % 2 === 0 ? 'red' : 'blue'">{{i+1}}.{{item}}
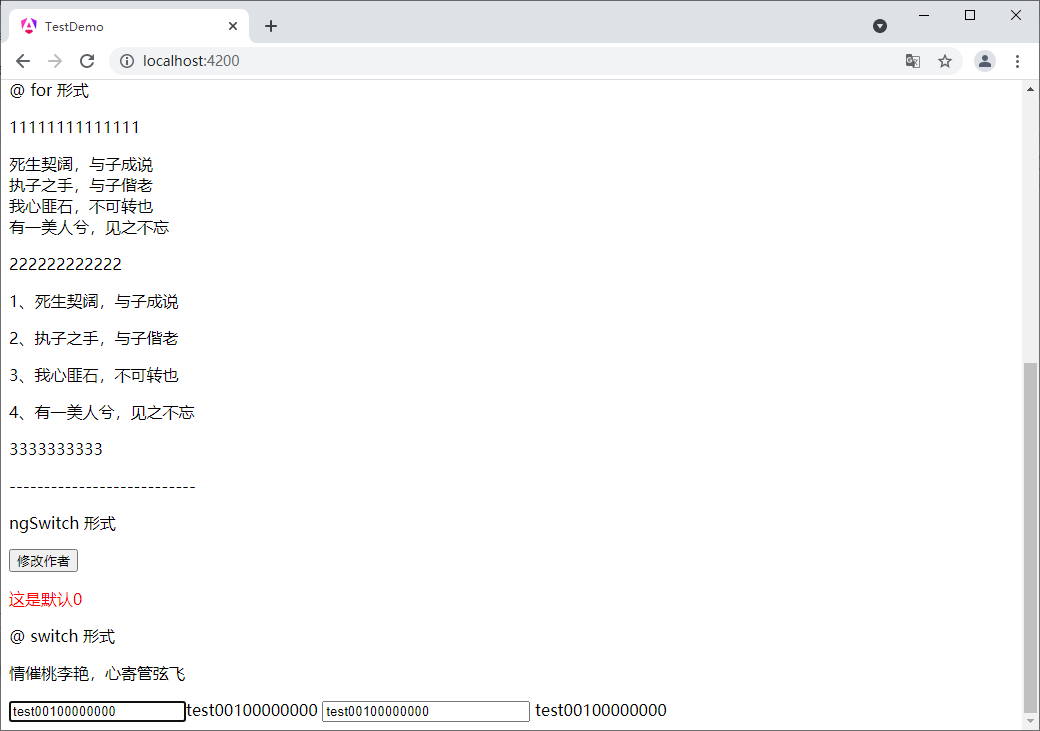
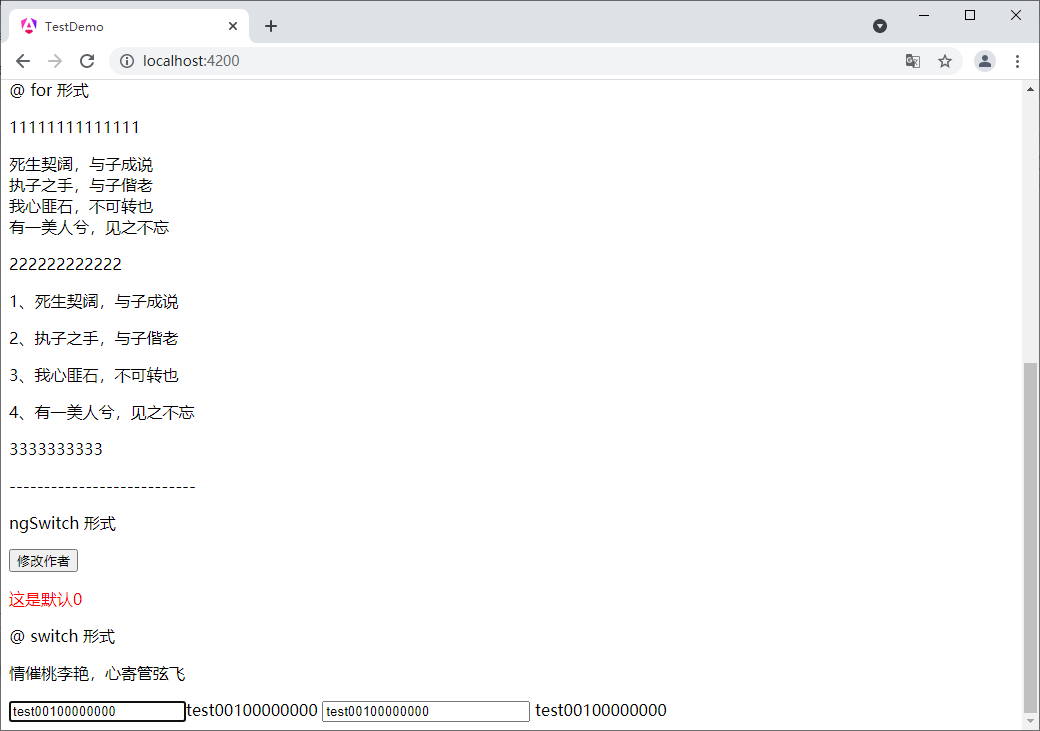
</p><p> @ for 形式 </p>
<p>11111111111111</p>@for (item of myList; track item) {<div>{{item}}</div>
}@empty {empty myList
}<p>222222222222</p>@for (item of myList; track $index) {<p>{{$index+1}}、{{item}}</p>
}<p>3333333333</p><p>---------------------------</p><router-outlet />

6. switch 语句
app.component.ts
import { CommonModule } from '@angular/common';
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { FormsModule } from '@angular/forms'; @Component({selector: 'app-root',standalone: true,imports: [CommonModule,RouterOutlet,FormsModule],templateUrl: './app.component.html',styleUrl: './app.component.css'
})
export class AppComponent {title = 'testDemo';add(){alert('这是一个测试框!')}add2(e:MouseEvent){console.log(e)}isShow : boolean = trueisShow2 : boolean = truechangeShow(){this.isShow2 = !this.isShow2}myList:Array<string> = ['死生契阔,与子成说','执子之手,与子偕老','我心匪石,不可转也','有一美人兮,见之不忘']author:number = 0changAuthor() {this.author = this.author+1console.log(this.author)}
}app.component.html
<button (click)="add()">添加按钮</button>
<button (click)="add2($event)">添加按钮2</button><p *ngIf="isShow">这个测试一个bool值!
</p><button (click)="changeShow()">修改show</button><p>第一种if写法</p>
@if (isShow2) {<p>test3</p>
}
@else {<p>test4</p>
}
<p>第二种if写法</p><ng-container *ngIf="isShow2;else elseTemplate"><p>test1</p>
</ng-container>
<ng-template #elseTemplate><p>test2</p>
</ng-template><p>---------------------------</p><p>*ngFor 形式</p><p *ngFor="let item of myList let i=index" [style.color]="i % 2 === 0 ? 'red' : 'blue'">{{i+1}}.{{item}}
</p><p> @ for 形式 </p>
<p>11111111111111</p>@for (item of myList; track item) {<div>{{item}}</div>
}@empty {empty myList
}<p>222222222222</p>@for (item of myList; track $index) {<p>{{$index+1}}、{{item}}</p>
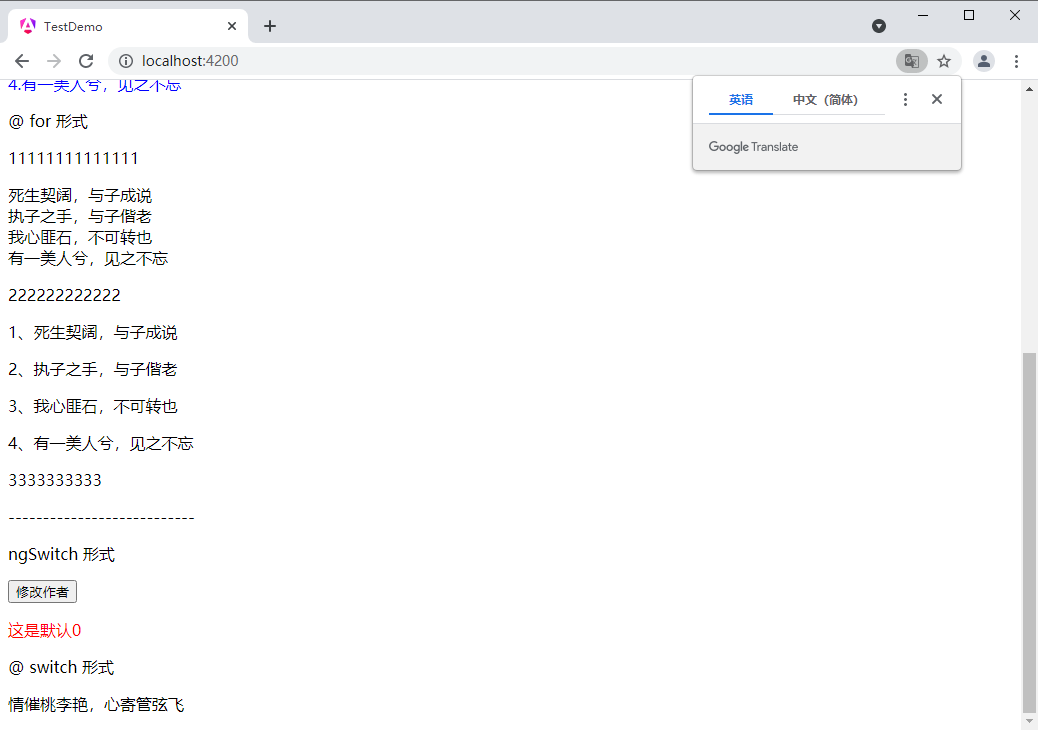
}<p>3333333333</p><p>---------------------------</p><p>ngSwitch 形式</p>
<button (click)="changAuthor()">修改作者</button>
<div [ngSwitch]="author" [style.color]="author % 2 === 0 ? 'red' : 'blue'"><p *ngSwitchCase="1">这是switch1</p><p *ngSwitchCase="2">这是switch2</p><p *ngSwitchCase="3">这是switch3</p><p *ngSwitchDefault>这是默认{{author}}</p>
</div><p>@ switch 形式</p>@switch (author) {@case (1) {<p>若非群玉山头见 会向瑶台月下逢</p>}@case (2) {<p>春宵一刻值千值千金,花有清香月有阴</p>}@default {<p>情催桃李艳,心寄管弦飞</p>}
}
<router-outlet />

点击按钮


7. 双向数据绑定
实现双向数据绑定,需要引入angular 内置的 FormsModule 模块
在 app.component.ts 文件中引入
import { FormsModule } from '@angular/forms';
并在 @Component 的 import 中添加 FormsModule

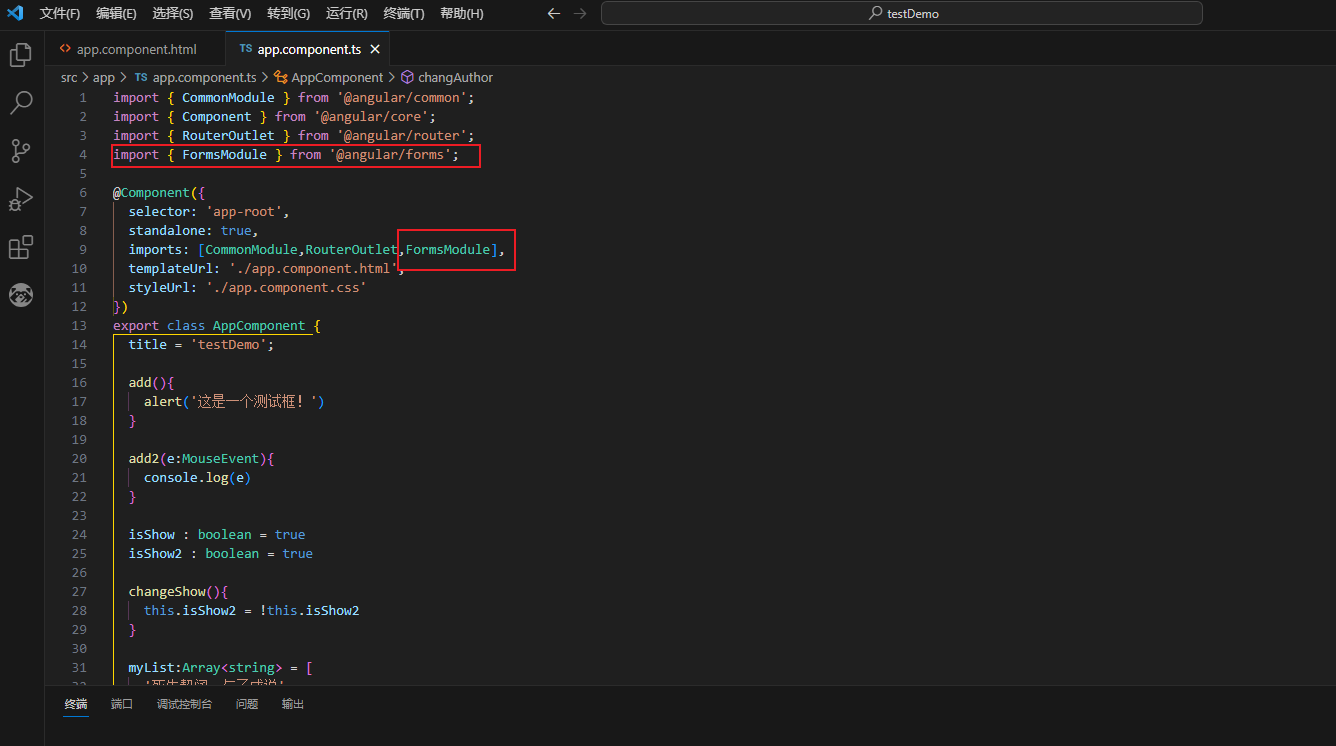
app.component.ts
import { CommonModule } from '@angular/common';
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { FormsModule } from '@angular/forms'; @Component({selector: 'app-root',standalone: true,imports: [CommonModule,RouterOutlet,FormsModule],templateUrl: './app.component.html',styleUrl: './app.component.css'
})
export class AppComponent {title = 'testDemo';add(){alert('这是一个测试框!')}add2(e:MouseEvent){console.log(e)}isShow : boolean = trueisShow2 : boolean = truechangeShow(){this.isShow2 = !this.isShow2}myList:Array<string> = ['死生契阔,与子成说','执子之手,与子偕老','我心匪石,不可转也','有一美人兮,见之不忘']author:number = 0changAuthor() {this.author = this.author+1console.log(this.author)}testString:string='test001'
}app.component.html
<button (click)="add()">添加按钮</button>
<button (click)="add2($event)">添加按钮2</button><p *ngIf="isShow">这个测试一个bool值!
</p><button (click)="changeShow()">修改show</button><p>第一种if写法</p>
@if (isShow2) {<p>test3</p>
}
@else {<p>test4</p>
}
<p>第二种if写法</p><ng-container *ngIf="isShow2;else elseTemplate"><p>test1</p>
</ng-container>
<ng-template #elseTemplate><p>test2</p>
</ng-template><p>---------------------------</p><p>*ngFor 形式</p><p *ngFor="let item of myList let i=index" [style.color]="i % 2 === 0 ? 'red' : 'blue'">{{i+1}}.{{item}}
</p><p> @ for 形式 </p>
<p>11111111111111</p>@for (item of myList; track item) {<div>{{item}}</div>
}@empty {empty myList
}<p>222222222222</p>@for (item of myList; track $index) {<p>{{$index+1}}、{{item}}</p>
}<p>3333333333</p><p>---------------------------</p><p>ngSwitch 形式</p>
<button (click)="changAuthor()">修改作者</button>
<div [ngSwitch]="author" [style.color]="author % 2 === 0 ? 'red' : 'blue'"><p *ngSwitchCase="1">这是switch1</p><p *ngSwitchCase="2">这是switch2</p><p *ngSwitchCase="3">这是switch3</p><p *ngSwitchDefault>这是默认{{author}}</p>
</div><p>@ switch 形式</p>@switch (author) {@case (1) {<p>若非群玉山头见 会向瑶台月下逢</p>}@case (2) {<p>春宵一刻值千值千金,花有清香月有阴</p>}@default {<p>情催桃李艳,心寄管弦飞</p>}
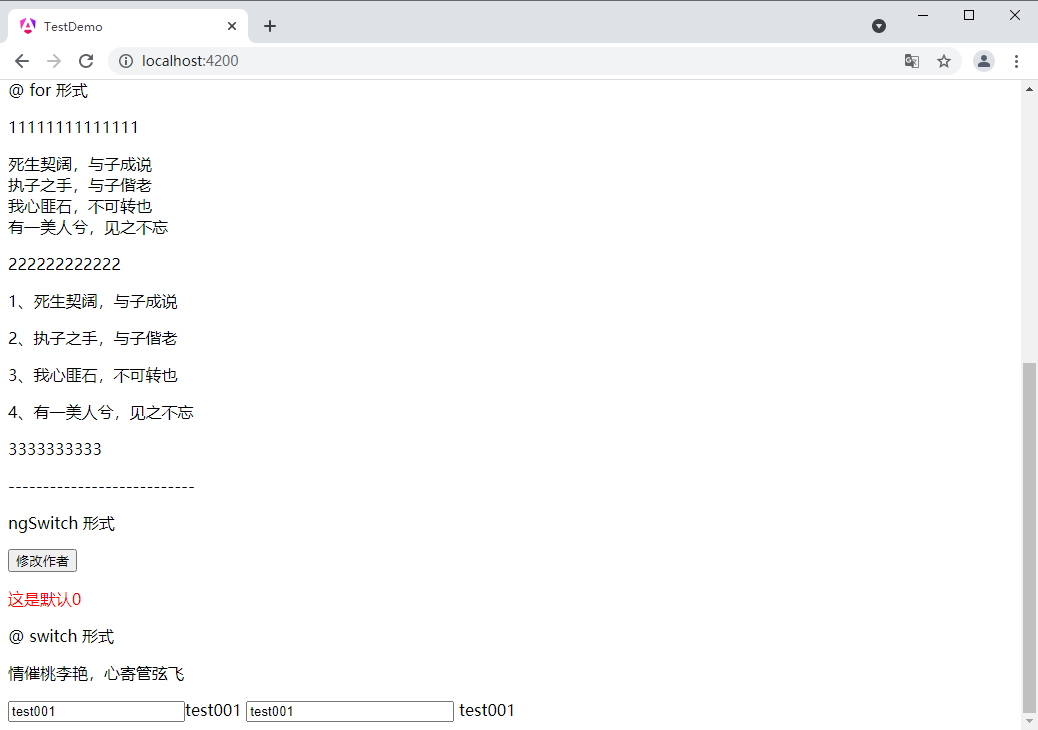
}<input [(ngModel)]="testString" type="text" >{{testString}}<input name="firstInput" [(ngModel)]="testString" type="text" style="width: 200px;">
{{testString}} <router-outlet />

输入之后

这里解释一下
<input [(ngModel)]="testString" type="text" >
[(ngModel)] 实际上展开为:
<input [ngModel]="testString" (ngModelChange)="testString=$event" type="text" >
这里有两个关键部分:
- [ngModel]=“testString”:这是一个属性绑定,它将 ngModel 的值设置为组件的 testString
属性。这意味着当 testString 在组件类中改变时,ngModel 的值(即输入框的值)也会自动更新。 - (ngModelChange)=“testString=$event”:这是一个事件绑定,它监听 ngModelChange
事件。当输入框的值改变时,这个事件会被触发,并将新的值作为 $event 传递给事件处理器。事件处理器将 $event 的值赋给testString,从而实现了从视图到组件的数据更新。
所以,当你在输入框中键入文本时,这个文本会立即反映到 testString 属性上,反之亦然,如果你在组件类中改变 testString 的值,输入框的内容也会相应更新。
相关文章:

AngularJS 的生命周期和基础语法
AngularJS 的生命周期和基础语法 文章目录 AngularJS 的生命周期和基础语法1. 使用步骤2. 生命周期钩子函数3. 点击事件4. if 语句1. if 形式2. if else 形式 5. for 语句6. switch 语句7. 双向数据绑定 1. 使用步骤 // 1. 要使用哪个钩子函数,就先引入 import { O…...

docker-compose 网络
自定义网络 - HOST 与宿主机共享网络 version: "3" services:web:image: nginx:1.21.6restart: alwaysports:- 80:80network_mode: host自定义网络 - 固定ip version: "3" services:web:image: nginx:1.21.6restart: alwaysports:- 80:80networks:app&am…...

农药生产厂污废水如何处理达标
农药生产厂的污废水处理是确保该行业对环境的负面影响最小化的重要环节。下面是一些常见的处理方法和步骤,可以帮助农药生产厂的污废水达到排放标准: 预处理:将废水进行初步处理,去除大颗粒悬浮物和固体残渣。这可以通过筛网、沉淀…...

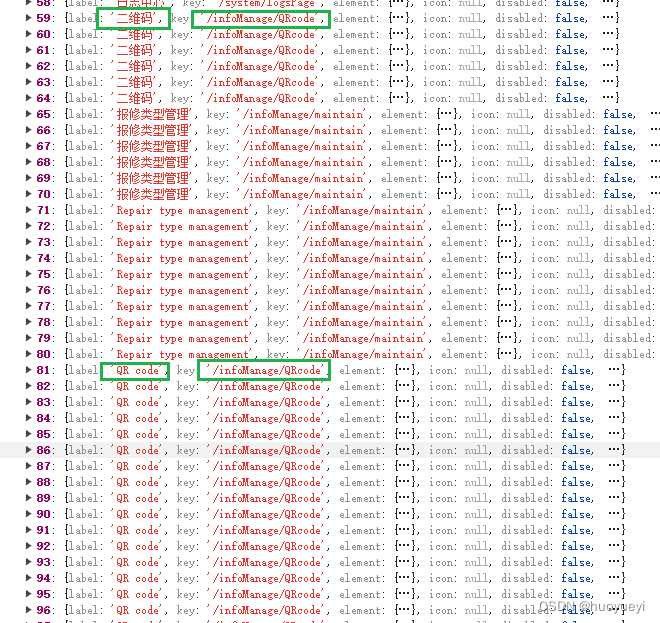
根据相同的key 取出数组中最后一个值
数组中有很多对象 , 需根据当前页面的值current 和 数组中的key对比 拿到返回值 数据结构如下 之前写法 const clickedItem routeList.find(item > item.key current) // current是当前页 用reduce遍历数组返回最后一个值 const clickedItem routeList.reduce((lastIte…...

Github Action Bot 开发教程
Github Action Bot 开发教程 在使用 Github 时,你可能在一些著名的开源项目,例如 Kubernetes,Istio 中看到如下的一些评论: /lgtm /retest /area bug /assign xxxx ...等等,诸如此类的一些功能性评论。在这些评论出现…...

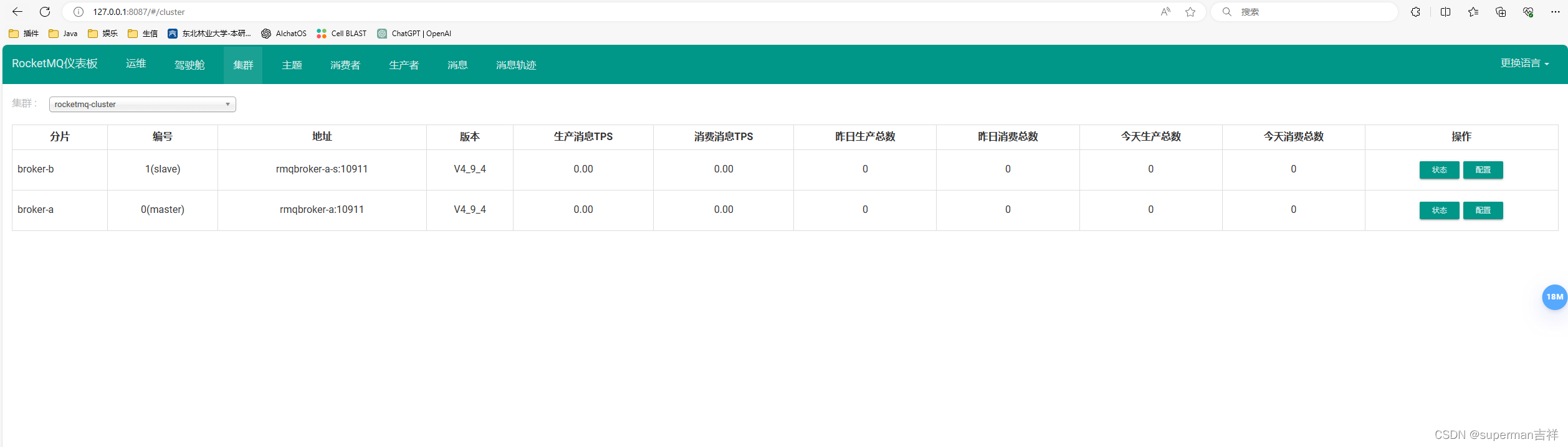
使用docker创建rocketMQ主从结构,使用
1、 创建目录 mkdir -p /docker/rocketmq/logs/nameserver-a mkdir -p /docker/rocketmq/logs/nameserver-b mkdir -p /docker/rocketmq/logs/broker-a mkdir -p /docker/rocketmq/logs/broker-b mkdir -p /docker/rocketmq/store/broker-a mkdir -p /docker/rocketmq/store/b…...

一次完整的 http 请求是怎样的?
一次完整的 http 请求是怎样的? 💖The Begin💖点点关注,收藏不迷路💖 域名解析 --> 发起 TCP 的 3 次握手 --> 建立 TCP 连接后发起 http 请求 --> 服务器响应 http 请求,浏览器得到 html 代码 --…...

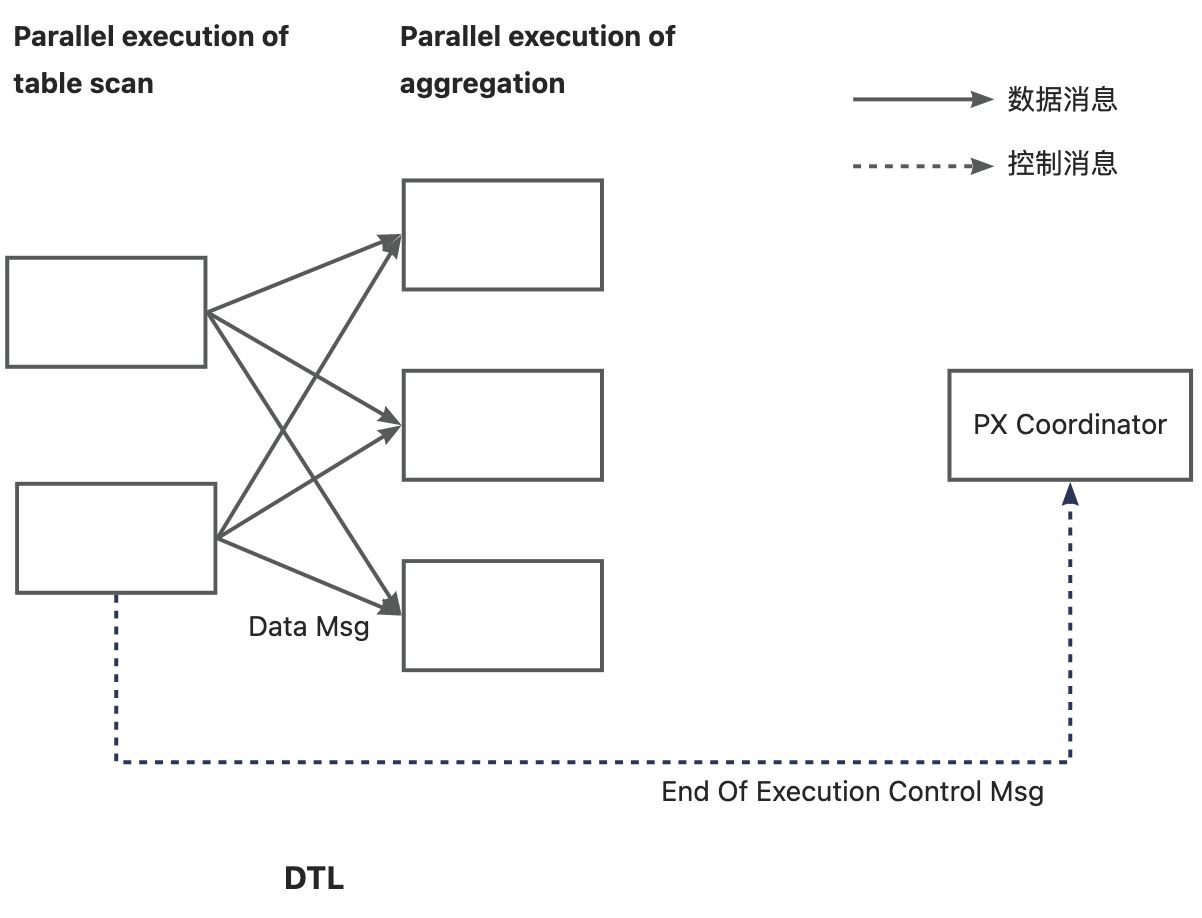
并行执行的概念—— 《OceanBase 并行执行》系列 一
From 产品经理: 这是一份姗姗来迟的关于OceanBase并行执行的系统化产品文档。 自2019年起,并行执行功能已被许多客户应用于多种场景之中,其重要性日益凸显。然而,遗憾的是,我们始终未能提供一份详尽的用户使用文档&…...

使用 ipdb 调试回调函数
一、问题概述 回调函数是指一个函数执行完后,调用另外一个函数的过程。 一般步骤是,回调函数作为参数传递给原始函数,原始函数执行完自己的逻辑后,自动调用回调函数并将自己的执行结果作为参数传递给回调函数。 根据不同的用法&a…...
)
介绍一下mybatis的基本配置(mybatis-config.xml)
src/main/resources/mybatis-config.xml 这句代码,是XML的声明,它指定了,XML的版本 和 编码方式 <?xml version"1.0" encoding"UTF-8" ?>这句代码,声明了XML文档类型,它告诉解析器&#x…...

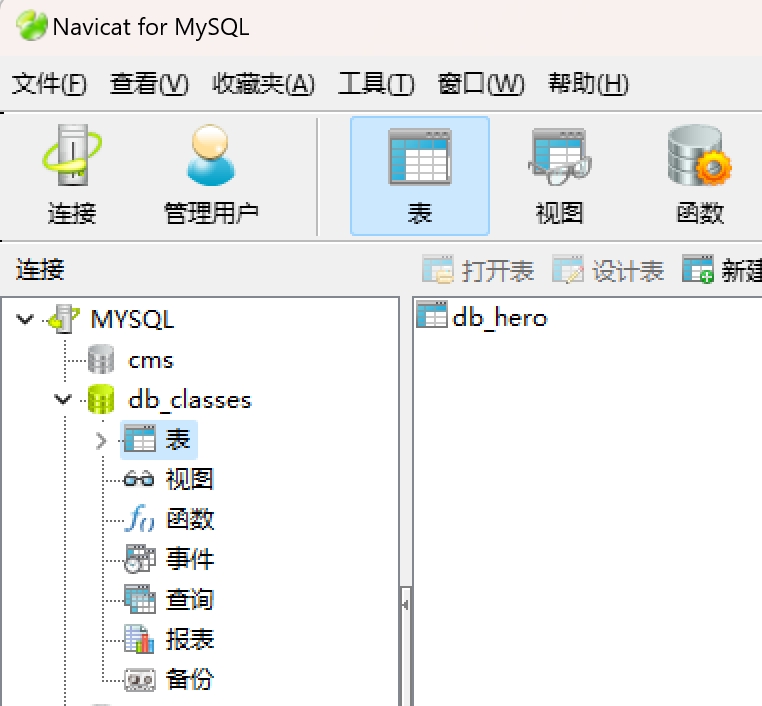
【MySQL】第一次作业
【MySQL】第一次作业 1、在官网下载安装包2、解压安装包,创建一个dev_soft文件夹,解压到里面。3、创建一个数据库db_classes4、创建一行表db_hero5、将四大名著中的常见人物插入这个英雄表 写一篇博客,在window系统安装MySQL将本机的MySQL一定…...

10个免费视频素材网站,剪辑师们赶紧收藏!
剪辑师们不知道去哪里找免费视频素材,就上这10个网站,免费下载部分还可商用,赶紧收藏起来! 1、菜鸟图库 https://www.sucai999.com/video.html?vNTYwNDUx 菜鸟图库虽然是个设计素材网站,但除了设计类素材之外还有很多…...

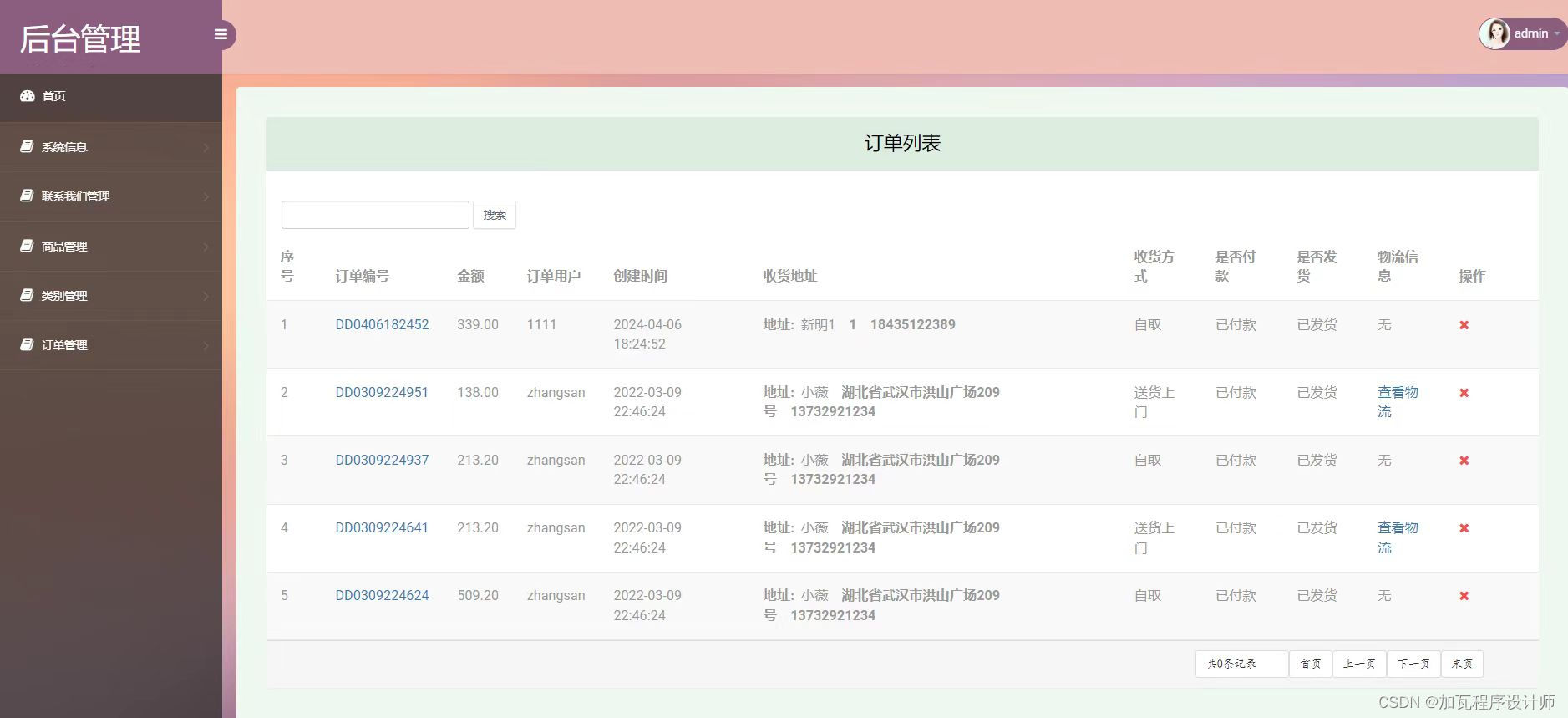
【毕业设计】基于SSM的运动用品商城的设计与实现
1.项目介绍 在这个日益数字化和信息化的时代,随着人们购物习惯的转变,传统的实体商店已经无法满足人们日益增长的在线购物需求。因此,基于SSM(Spring Spring MVC MyBatis)框架的运动用品商城项目应运而生࿰…...

【Web】CTFSHOW 中期测评刷题记录(1)
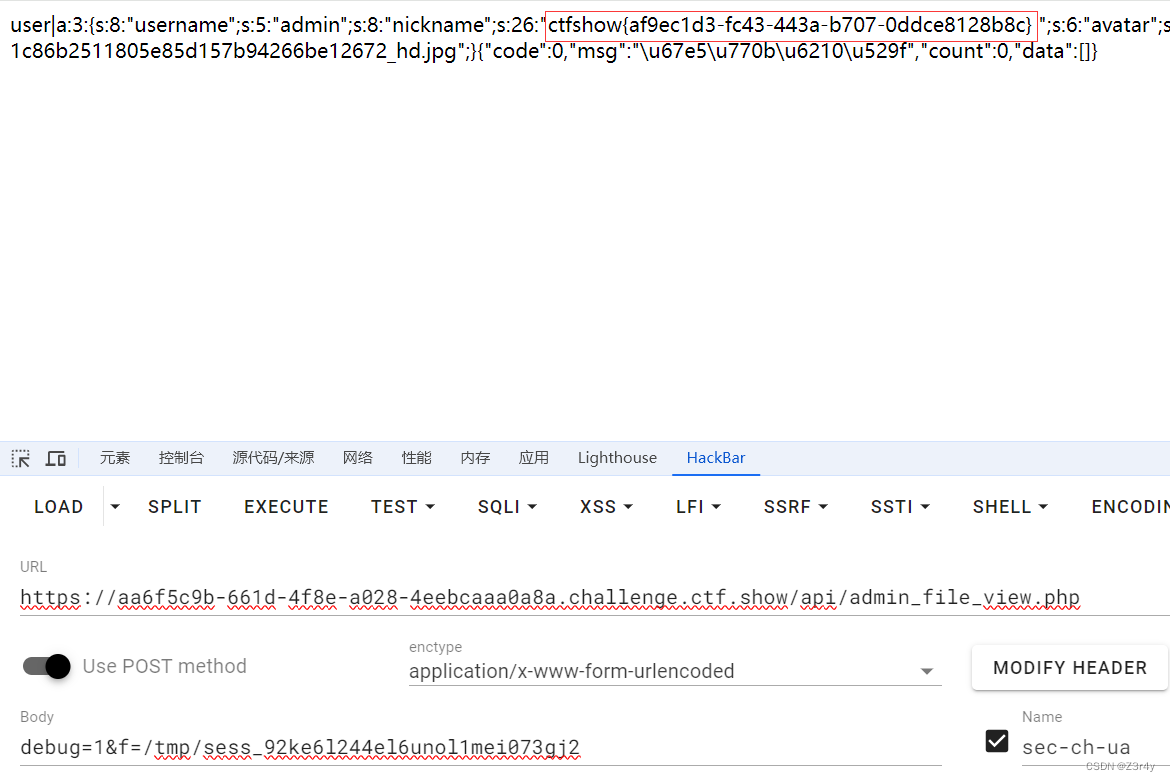
目录 web486 web487 web488 web489 web490 web491 web492 web493 web494 web495 web496 web497 web498 web499 web500 web501 web502 web503 web505 web506 web507 web508 web509 web510 web486 扫目录 初始界面尝试文件包含index.php&am…...

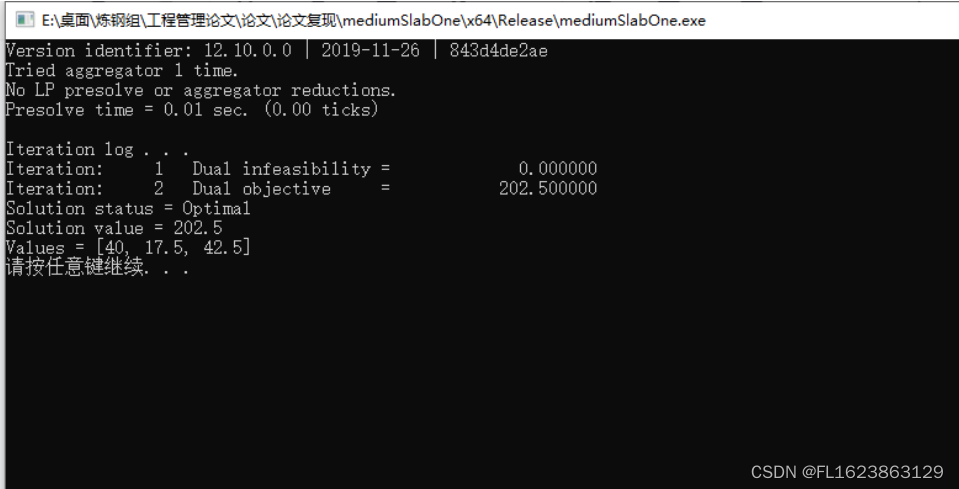
vs配置cplex12.10
1.创建c空项目 2.修改运行环境 为release以及x64 3.创建cpp文件 4.鼠标右键点击项目中的属性 5.点击c/c,点击第一项常规,配置附加库目录 5.添加文件索引,主要用于把路径导进来 6.这一步要添加的目录与你安装的cplex的目录有关系 F:\program…...

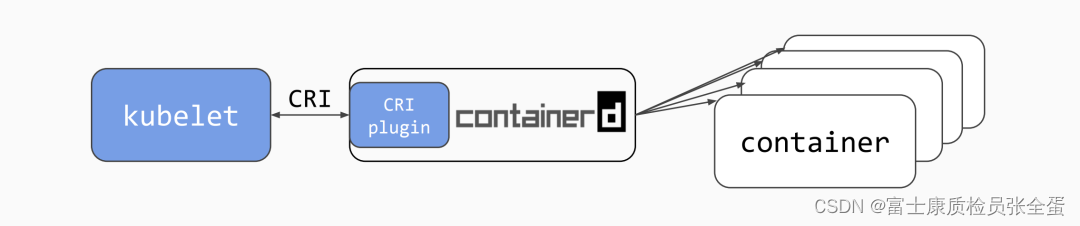
Kubernetes 弃用Docker后 Kubelet切换到Containerd
containerd 是一个高级容器运行时,又名 容器管理器。简单来说,它是一个守护进程,在单个主机上管理完整的容器生命周期:创建、启动、停止容器、拉取和存储镜像、配置挂载、网络等。 containerd 旨在轻松嵌入到更大的系统中。Docke…...

函数模板含有多个模板参数
如果一个模板接受多个参数,用逗号分隔参数。 使用时必要情况下需要主动传入模板参数。 #include <iostream> #include <vector>/* Compute the greatest common divisor of two integers, using Euclids algorithm. */ template<class T, class U&g…...

Sprd Android 13 增加系统属性判断当前有无 OTG U盘插入,App 读取系统属性
添加系统属性,通过监听插拔广播判断当前有无OTG U盘插入 --- a/frameworks/base/services/core/java/com/android/server/policy/PhoneWindowManager.java +++ b/frameworks/base/services/core/java/com/android/server/policy/PhoneWindowManager.java @@ -246,6 +246,7 @@ …...

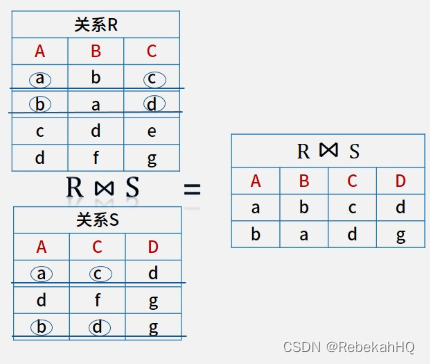
第11章 数据库技术(第一部分)
一、数据库技术术语 (一)术语 1、数据 数据描述事物的符号描述一个对象所用的标识,可以文字、图形、图像、语言等等 2、信息 现实世界对事物状态变化的反馈。可感知、可存储、可加工、可再生。数据是信息的表现形式和载体,信…...

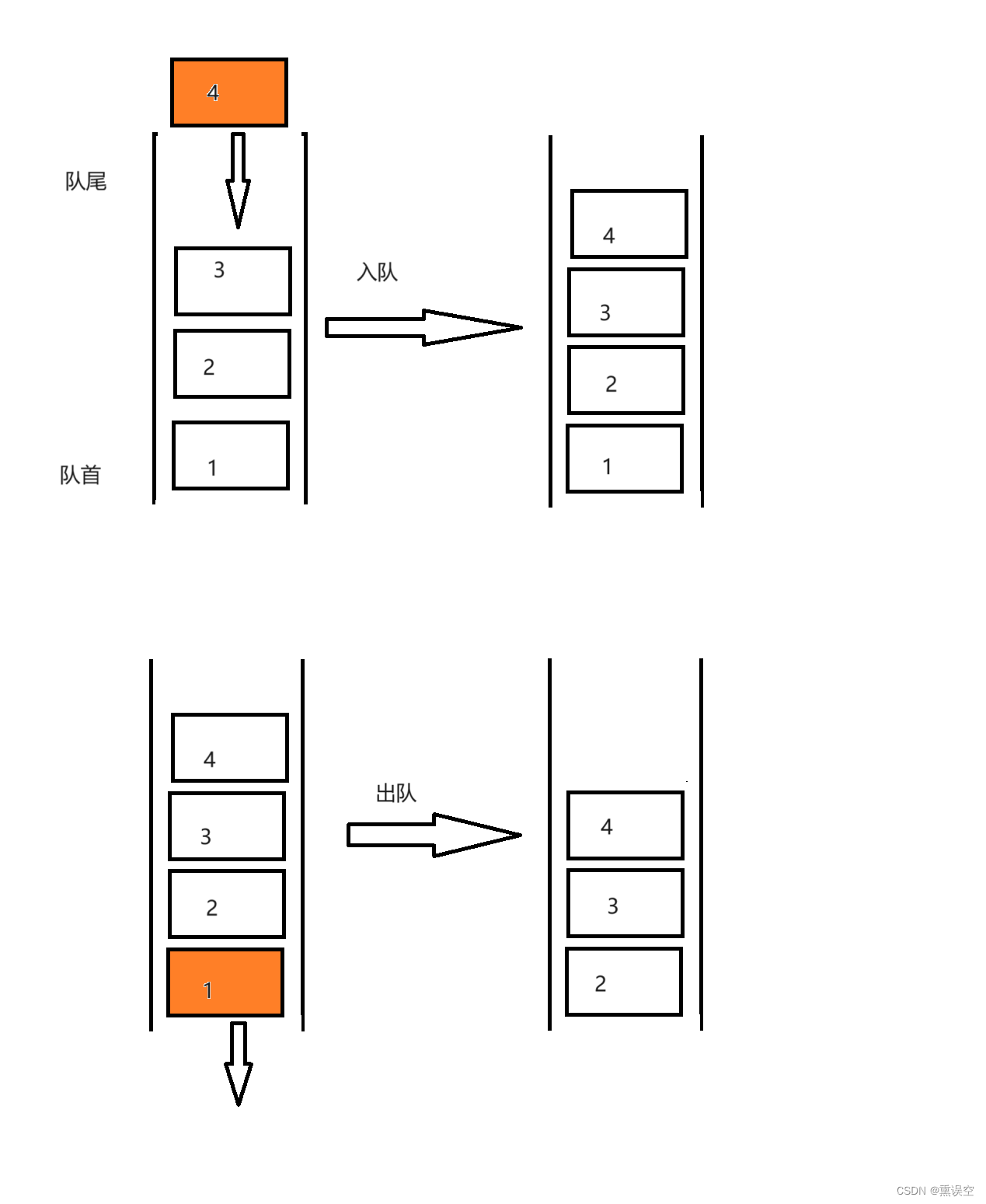
数据结构––队列
1.队列的定义 2.队列的分类 2.1循环队 2.2链式队 3.队列的实现 3.1循环队 3.1.1声明 typedef int QDataType; #define MAXSIZE 50 //定义元素的最大个数 /*循环队列的顺序存储结构*/ typedef struct {QDataType *data;int front; //头指针int rear; //尾指针 }Queue;…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
