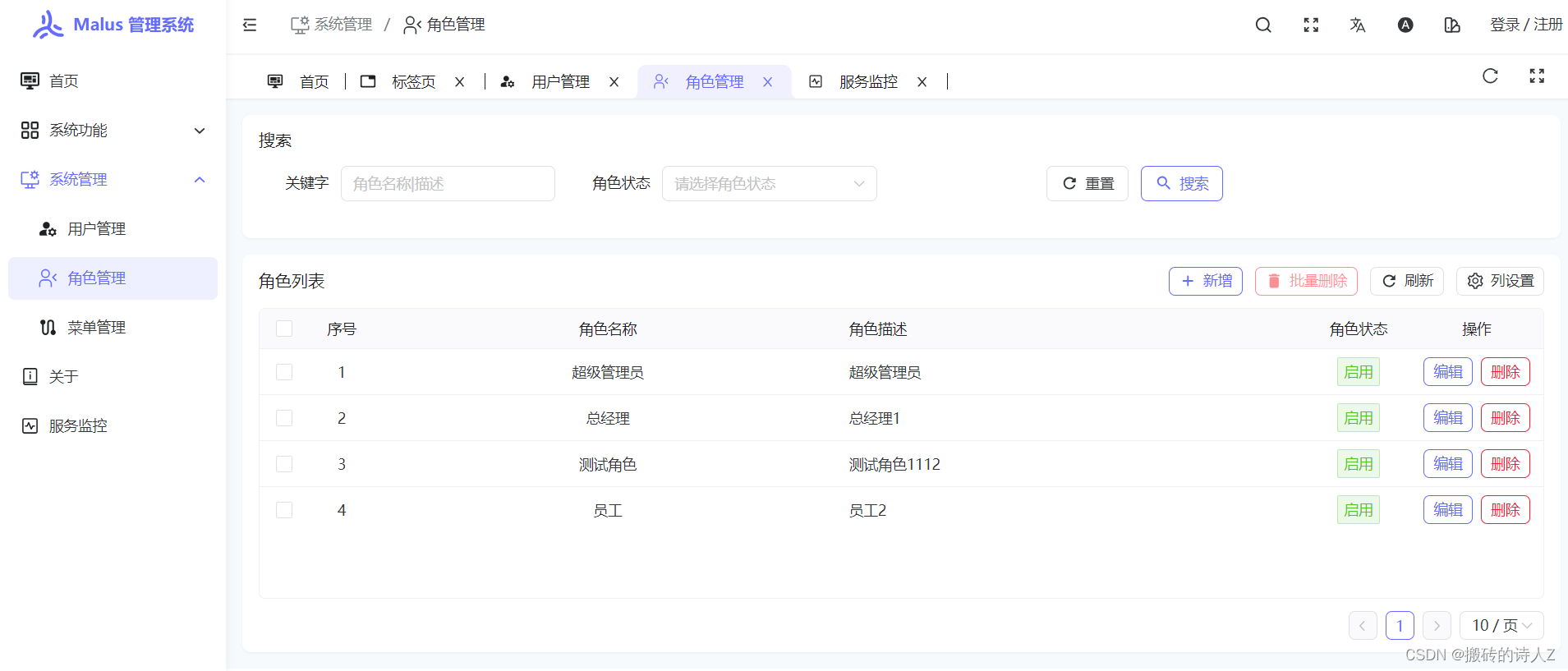
开源推荐榜【MalusAdmin基于 Vue3/TypeScript/NaiveUI 和 NET7 Sqlsugar 开发的后台管理框架】
简介
Malus是海棠的意思,顾名思义,海棠后台管理系统,读音与【马卢斯】相近,也可称作为马卢斯后台管理系统。
基于NET Core | NET7/8 & Sqlsugar | Vue3 | vite4 | TypeScript | NaiveUI 开发的前后端分离式权限管理系统,采用最原生最简洁的方式来实现, 前端清新优雅高颜值,后端 结构清晰,优雅易懂,功能强大,提供快速开发的解决方案。

开源地址:https://gitee.com/Pridejoy/MalusAdmin.git

特性
-
前后端分离,使用 JWT 认证。
-
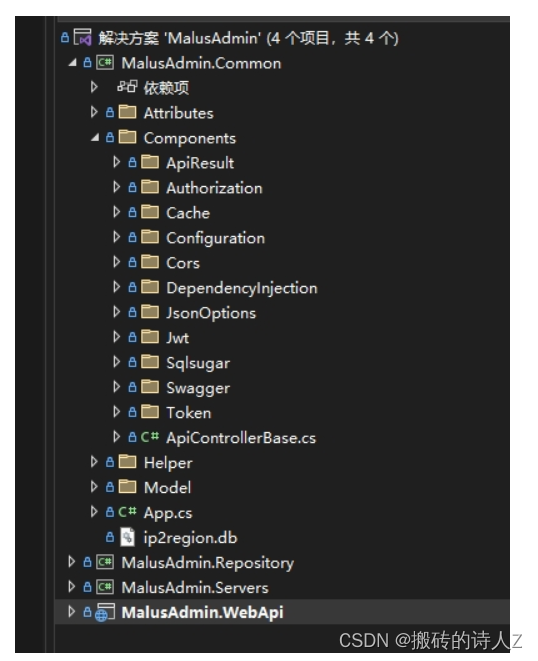
后端:基于 .NET7 和 sqlsugar ,集成常用组件,从0到1搭建。
-
前端:基于 Soybean Admin 做适配,主技术栈:Vue3、NaiveUI 版本
-
极简的项目依赖,简洁清爽的目录结构,代码注释方便上手

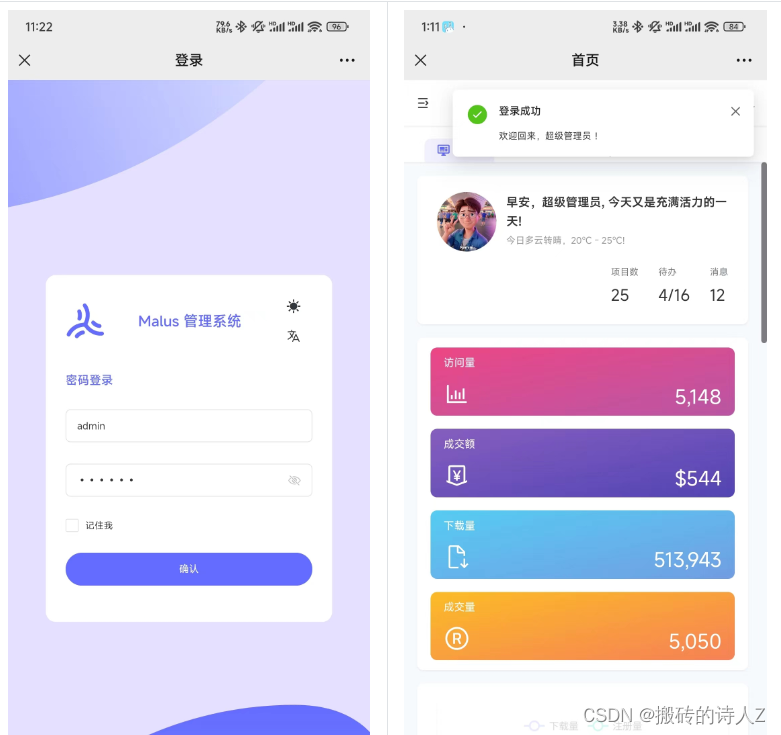
手机端

相关文章:

开源推荐榜【MalusAdmin基于 Vue3/TypeScript/NaiveUI 和 NET7 Sqlsugar 开发的后台管理框架】
简介 Malus是海棠的意思,顾名思义,海棠后台管理系统,读音与【马卢斯】相近,也可称作为马卢斯后台管理系统。 基于NET Core | NET7/8 & Sqlsugar | Vue3 | vite4 | TypeScript | NaiveUI 开发的前后端分离式权限管理系统,采用…...

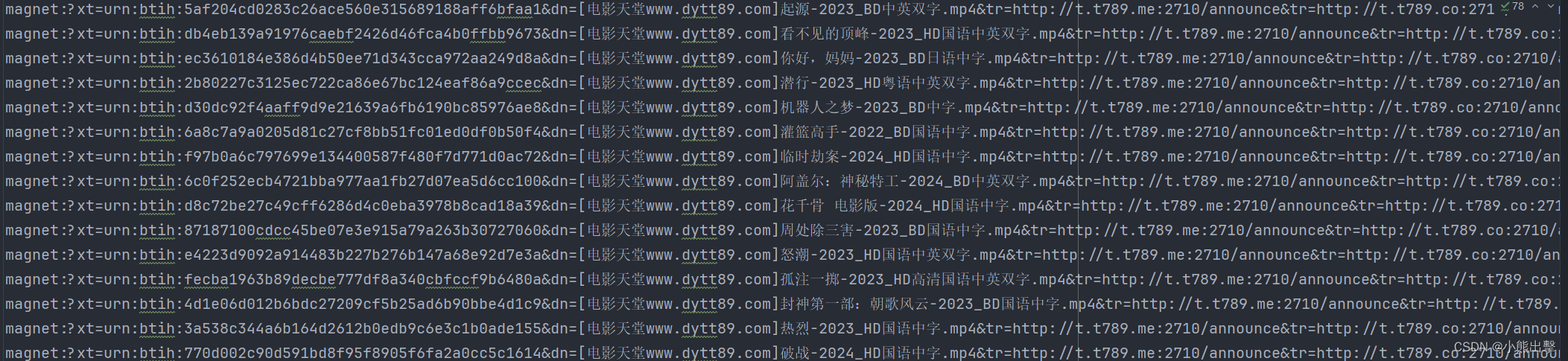
批量抓取某电影网站的下载链接
思路: 进入电影天堂首页,提取到主页面中的每一个电影的背后的那个urL地址 a. 拿到“2024必看热片”那一块的HTML代码 b. 从刚才拿到的HTML代码中提取到href的值访问子页面,提取到电影的名称以及下载地址 a. 拿到子页面的页面源代码 b. 数据提…...

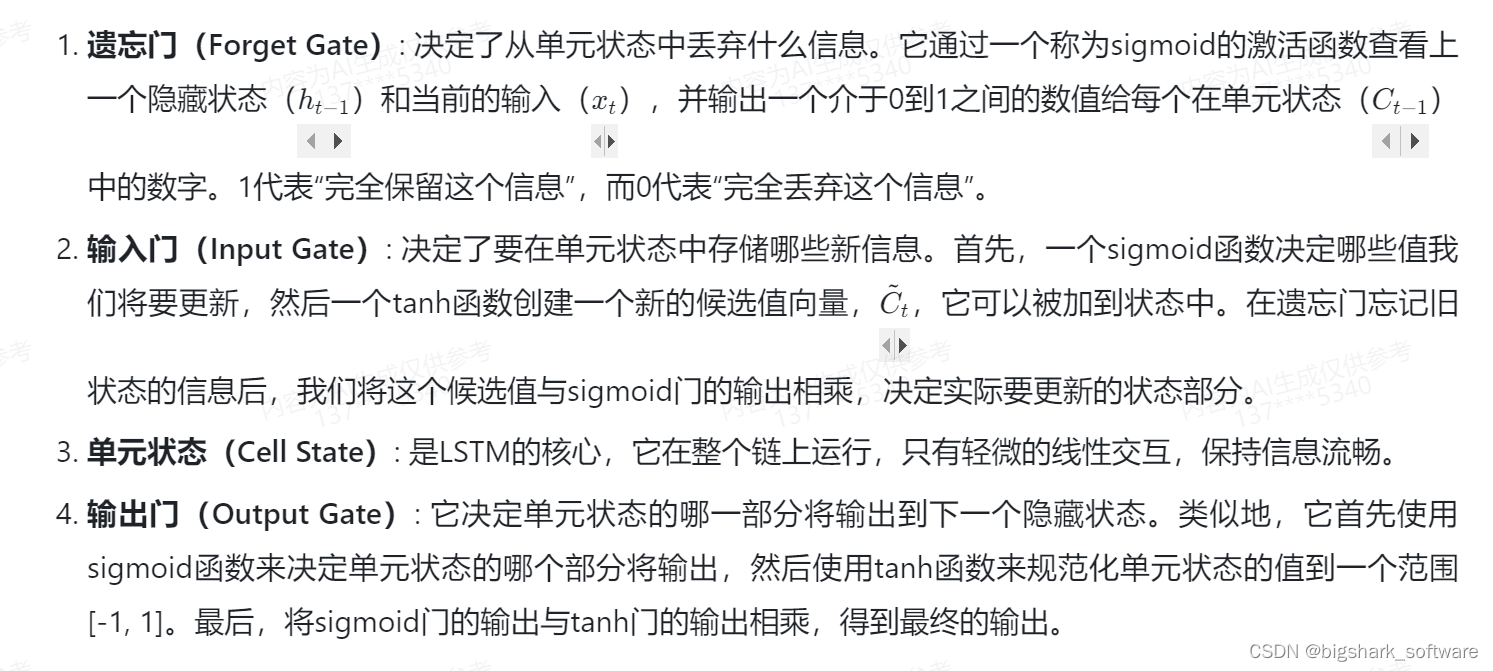
2024-05-06 问AI: 介绍一下深度学习中的LSTM网络
文心一言 当谈到深度学习中的LSTM(Long Short-Term Memory)网络时,它是一种特殊的循环神经网络(RNN)架构,旨在解决传统RNN在处理长序列时遇到的梯度消失和梯度爆炸问题。LSTM网络因其能够捕捉序列数据中的…...

二、Redis五种常用数据类型-String
1、用途 简单的K-V缓存计数器分布式锁session共享分布式ID生成(自增) 2、底层实现结构 Redis底层是c语言实现的,但是并没有使用c的string来表示字符串,而是使用自己的简单动态字符串的抽象类型(simple dynamic string,SDS)。 SDS结构: st…...

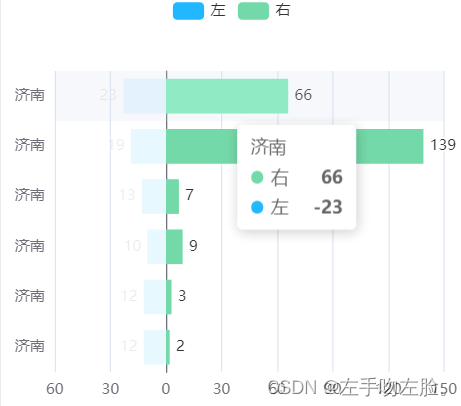
echarts柱状图实现左右横向对比
实现效果如上图 其实是两组数据,其中一组数据改为负数,然后 在展示的时候,在将负数取反 第一处修改坐标轴 xAxis: [{type: value,axisLabel: {formatter: function (value) {if (value < 0) {return -value;}else{return value;}}}}], 第…...

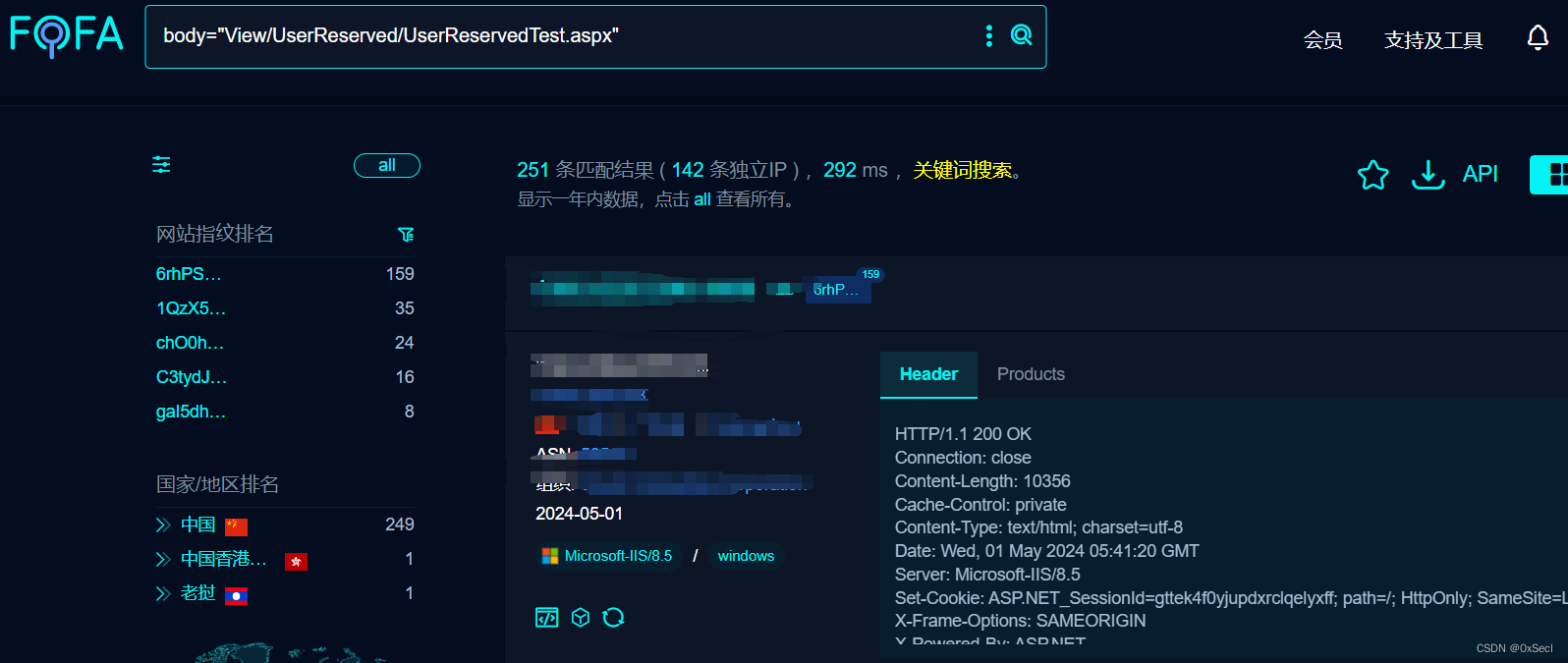
脸爱云一脸通智慧管理平台 SystemMng 管理用户信息泄露漏洞(XVE-2024-9382)
0x01 产品简介 脸爱云一脸通智慧管理平台是一套功能强大,运行稳定,操作简单方便,用户界面美观,轻松统计数据的一脸通系统。无需安装,只需在后台配置即可在浏览器登录。 功能包括:系统管理中心、人员信息管理中心、设备管理中心、消费管理子系统、订餐管理子系统、水控管…...

spring笔记2
一、基于xml的AOP实现 基于注解管理Bean,注解扫描 <context:component-scan base-package"com.zhou.spring.aop.xml"></context:component-scan><aop:config> <!-- 设置一个公共的切入点表达式--><aop:pointcut id&q…...

【挑战30天首通《谷粒商城》】-【第一天】02、简介-项目整体效果展示
文章目录 课程介绍 ( 本章了解即可,可以略过)一、 分布式基础 (全栈开发篇) (初中级)二、 分布式高级 (微服务架构篇) ( 高级)三、高可用集群 (架构师提升篇)( 架构 ) one more thing 课程介绍 ( 本章了解即可,可以略过) 1.分布式基础(全栈开发篇)2.分布…...

Kafka 生产者应用解析
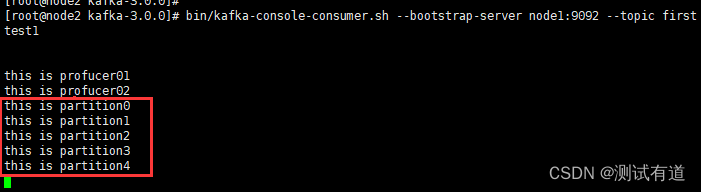
目录 1、生产者消息发送流程 1.1、发送原理 2、异步发送 API 2.1、普通异步发送 2.2、带回调函数的异步发送 3、同步发送 API 4、生产者分区 4.1、分区的优势 4.2、生产者发送消息的分区策略 示例1:将数据发往指定 partition 示例2:有 key 的…...

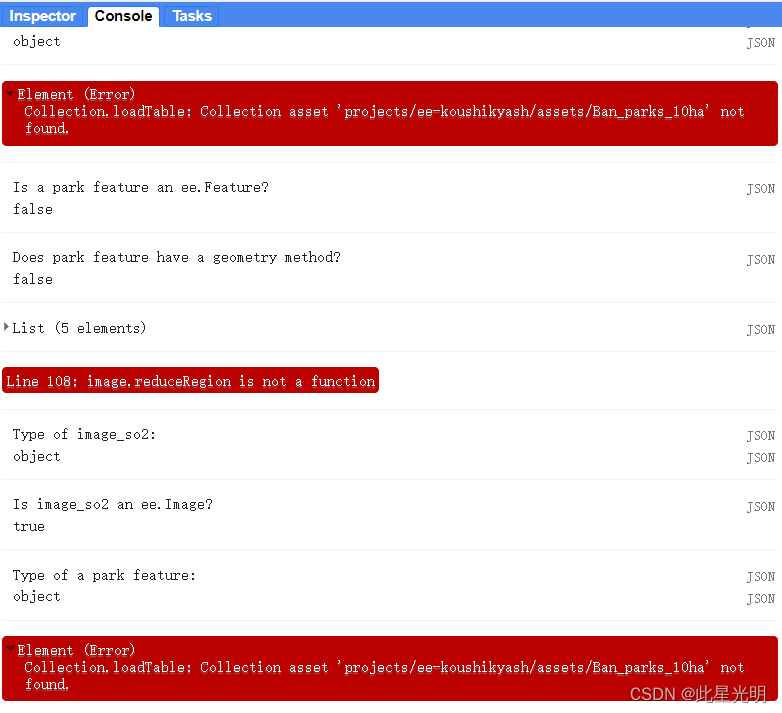
GEE错误——image.reduceRegion is not a function
简介 image.reduceRegion is not a function 这里的主要问题是我们进行地统计分析的时候,我们的作用对象必须是单景影像,而不是影像集合 错误"image.reduceRegion is not a function" 表示你正在尝试使用reduceRegion()函数来处理图像数据&…...

rk356x 关于yocto编译linux及bitbake实用方法
Yocto 完整编译 source oe-init-build-envbitbake core-image-minimalYocto 查询包名 bitbake -s | grep XXX // 获取rockchip相关包 :~/rk3568/yocto$ bitbake -s | grep rockchip android-tools-conf-rockchip :1.0-r0 gstreamer1.0-rockchip …...

Chrome您的连接不是私密连接 |输入“thisisunsafe”命令绕过警告or添加启动参数
一、输入 thisisunsafe 在当前页面用键盘输入 thisisunsafe ,不是在地址栏输入(切记),就直接敲键盘就行了 因为Chrome不信任这些自签名ssl证书,为了安全起见,直接禁止访问了,thisisunsafe 这个命令,说明你…...

牛客面试前端1
HTML语义化 是什么 前端语义化是指在构建网页时多使用html语义化标签布局,多使用带有语义的标签如header,aside,footer等标签为什么 结构清晰利于开发者开发与维护 有利于seo搜索引擎优化 有利于在网络卡顿时,正常显示页面结构&a…...

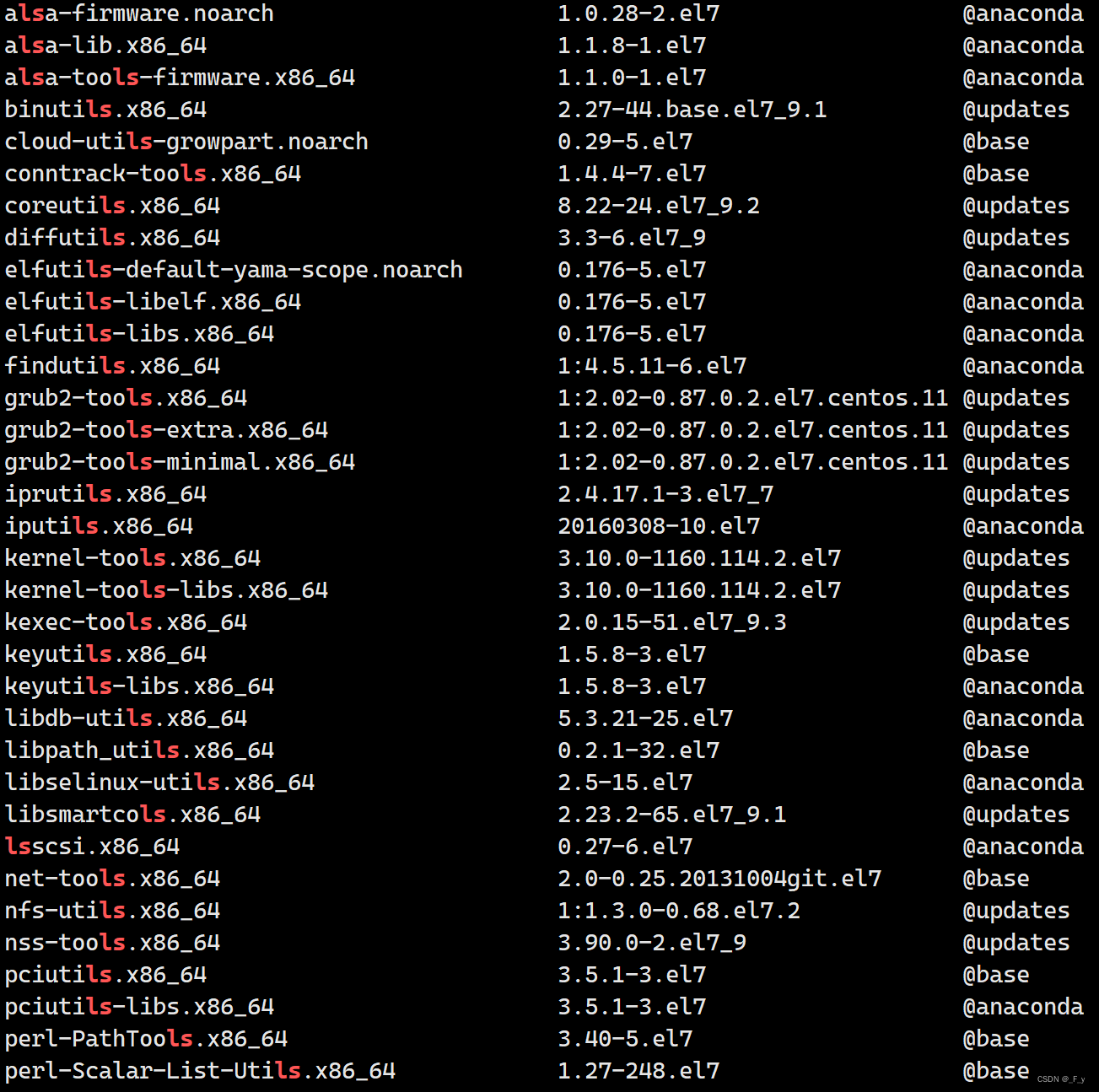
Linux的软件包管理器-yum
文章目录 软件包的概念yum源的配置的原因yum的使用查看软件包安装软件卸载软件 软件包的概念 软件包(SoftWare Package)是指具有特定的功能,用来完成特定任务的一个程序或一组程序。可分为应用软件包和系统软件包两大类 在Linux系统中,下载安装软件的方式…...
)
选择排序(Selection Sort)
选择排序(Selection Sort)是一种简单直观的排序算法。它的工作原理如下: 遍历数组:从待排序的数列中,找到当前未排序部分(即整个数组或已排序部分之后的部分)中的最小(或最大,取决于排序方式)元素。 交换位置:将找到的最小元素与未排序部分的第一个元素交换位置,这…...

网络面试题目
1、BGP报文有哪些? 有5种报文,Open、 Update、 Notification、 Keepalive和 Route-refresh等5种报文类型。 2、Vxlan了解多少? VLAN作为传统的网络隔离技术,VXLAN完美地弥补了VLAN的上述不足。 VXLAN(Virtual eXtensible Local Area Network,虚拟扩展局域网),(VXL…...

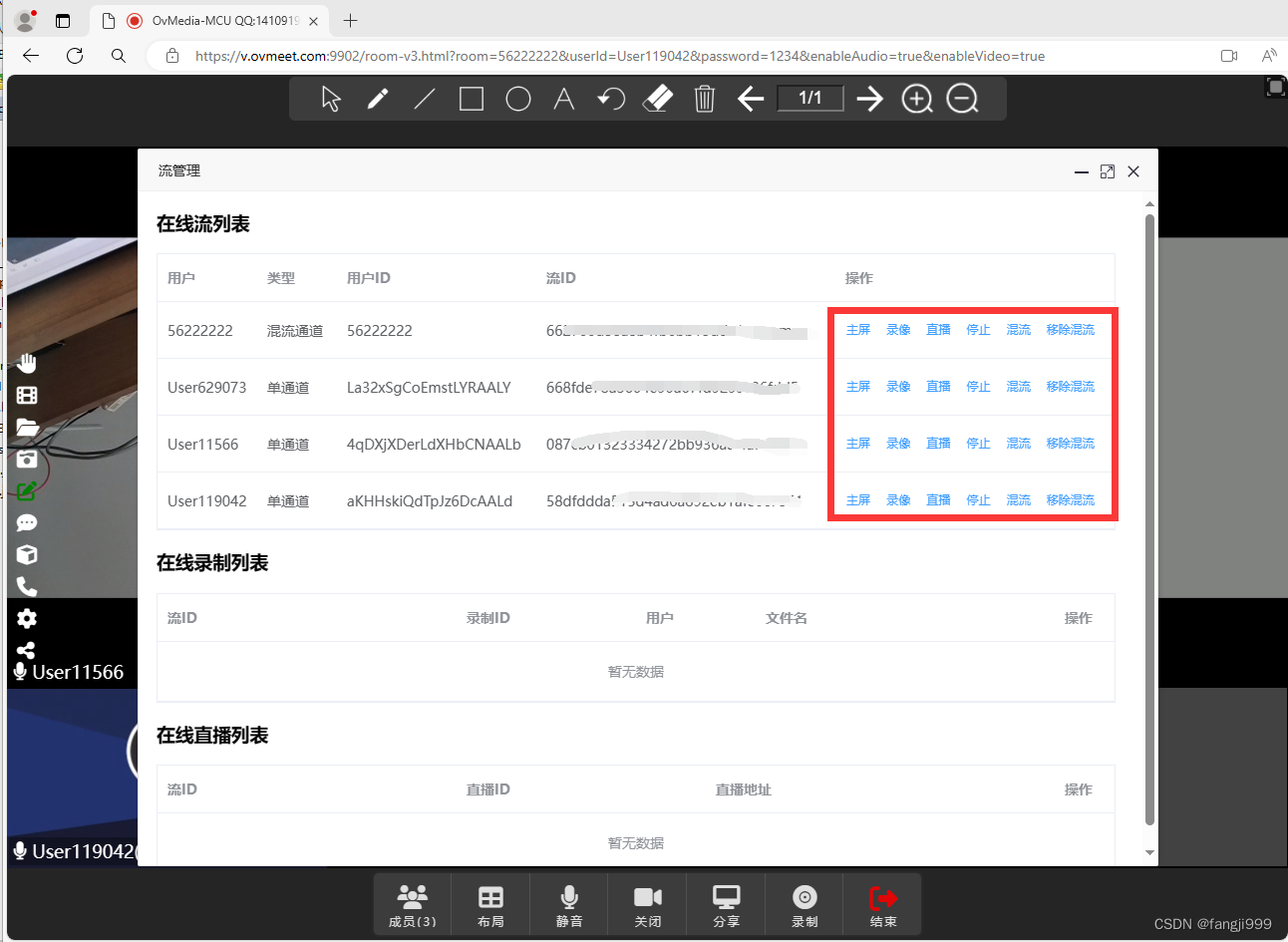
Web,Sip,Rtsp,Rtmp,WebRtc,专业MCU融屏视频混流会议直播方案分析
随着万物互联,视频会议直播互动深入业务各方面,主流SFU并不适合管理,很多业务需要各种监控终端,互动SIP硬件设备,Web在线业务平台能相互融合,互联互通, 视频混流直播,录存直播推广&a…...

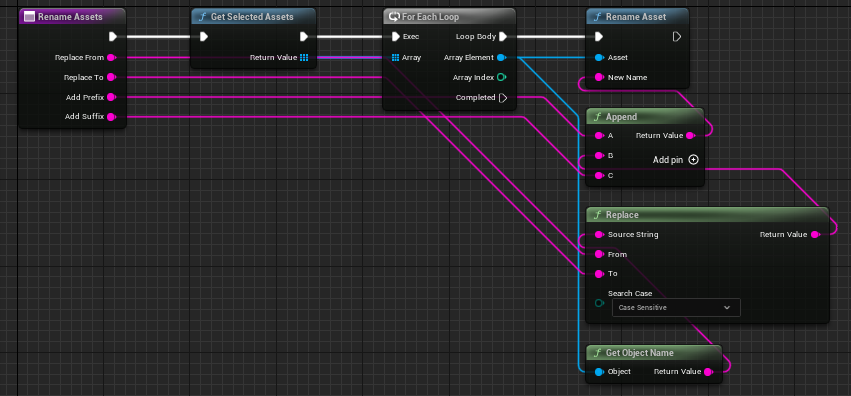
Unreal 编辑器工具 批量重命名资源
右键 - Editor Utilities - Editor Utility Blueprint,基类选择 Asset Action Utility 在类默认值内,可以添加筛选器,筛选指定的类型 然后新建一个函数,加上4个输入:ReplaceFrom,ReplaceTo,Add…...

Voice Conversion、DreamScene、X-SLAM、Panoptic-SLAM、DiffMap、TinySeg
本文首发于公众号:机器感知 Voice Conversion、DreamScene、X-SLAM、Panoptic-SLAM、DiffMap、TinySeg Converting Anyones Voice: End-to-End Expressive Voice Conversion with a Conditional Diffusion Model Expressive voice conversion (VC) conducts speak…...

短信群发平台分析短信群发的未来发展趋势
短信群发平台在当前的移动互联网时代已经展现出了其独特的价值和广泛的应用场景。随着技术的不断进步和市场的不断变化,短信群发的未来发展趋势也将呈现出一些新的特点。 首先,随着5G网络的推广和普及,短信群发的速度和稳定性将得到进一步提…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
