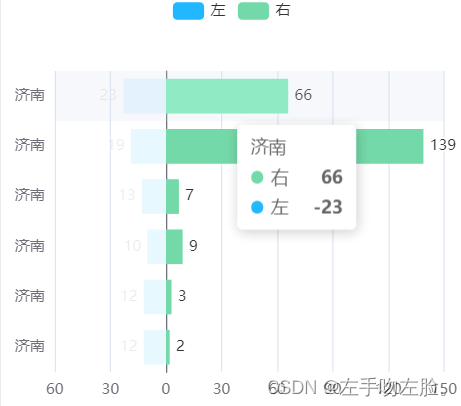
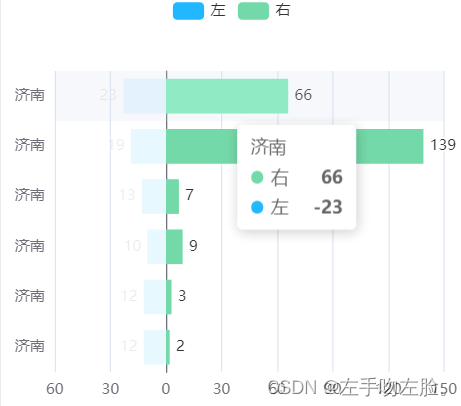
echarts柱状图实现左右横向对比

实现效果如上图
其实是两组数据,其中一组数据改为负数,然后 在展示的时候,在将负数取反
第一处修改坐标轴
xAxis: [{type: 'value',axisLabel: {formatter: function (value) {if (value < 0) {return -value;}else{return value;}}}}],第二处修改数据,转负为正
{name: '左',type: 'bar',color: '#21B8FF',stack: '总量',label: {show: true,position: 'left',formatter: function (value) {if (value.data < 0) {return -value.data;}},},emphasis: {focus: 'series'},data: [-12, -12, -10, -13, -19, -23, -21, -34, -22, -12]}这里数据如果初始为正,先便利一遍加负号
我的全部代码
<template><div id="echarts11"></div>
</template><script setup>
import * as echarts from "echarts";
const emit = defineEmits();const props = defineProps({echartList: {default: [],},dolDate: {defalut: false}
});
const initChart = () => {let xdata = [];let ydata1 = [];let ydata2 = [];let xdataid = [];props.echartList.forEach((item) => {xdata.push(item.cityName);// xdataid.push(item.cityId);ydata1.push(item.parkArea);ydata2 = [-15, -25, -35, -45, -55]// ydata2.push(item.water);});const machart = echarts.init(document.getElementById("echarts11"));var option = {tooltip: {trigger: 'axis',axisPointer: { // 坐标轴指示器,坐标轴触发有效type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'}},legend: {data: ['左', '右']},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},xAxis: [{type: 'value',axisLabel: {formatter: function (value) {if (value < 0) {return -value;}else{return value;}}}}],yAxis: [{type: 'category',axisTick: {show: false},data:xdata}],series: [{name: '右',type: 'bar',color: '#74D9A9',stack: '总量',label: {show: true,position: 'right'},emphasis: {focus: 'series'},data: [2, 3, 9, 7, 139, 66, 42, 16, 9, 10]},{name: '左',type: 'bar',color: '#21B8FF',stack: '总量',label: {show: true,position: 'left',formatter: function (value) {if (value.data < 0) {return -value.data;}},},emphasis: {focus: 'series'},data: [-12, -12, -10, -13, -19, -23, -21, -34, -22, -12]}]};machart.setOption(option);setTimeout(() => {window.addEventListener("resize", resizeFn);}, 100);const resizeFn = () => {return machart.resize();};machart.on("click", (params) => {if (params.componentType === "series") {const dataIndex = params.dataIndex;const yValue = xdata[dataIndex]; // 获取对应柱子的y值// const cidtyid = xdataid[dataIndex]; // 获取对应柱子的y值emit("changedi", yValue);// 在这里你可以对获取到的y值进行其他操作,比如弹窗显示等}});
};
setTimeout(() => {initChart();
}, 800);
defineExpose({initChart,
});
onBeforeUnmount(() => {// 离开页面必须进行移除,否则会造成内存泄漏,导致卡顿window.removeEventListener("resize", initChart);
});
watch(() => props.echartList,(newVal, oldVal) => {if (newVal !== oldVal) {initChart();}}
);
</script><style scoped>
#echarts11 {width: 100%;height: 90%;/* height: calc(30vh- 10px); */
}
</style>
相关文章:

echarts柱状图实现左右横向对比
实现效果如上图 其实是两组数据,其中一组数据改为负数,然后 在展示的时候,在将负数取反 第一处修改坐标轴 xAxis: [{type: value,axisLabel: {formatter: function (value) {if (value < 0) {return -value;}else{return value;}}}}], 第…...

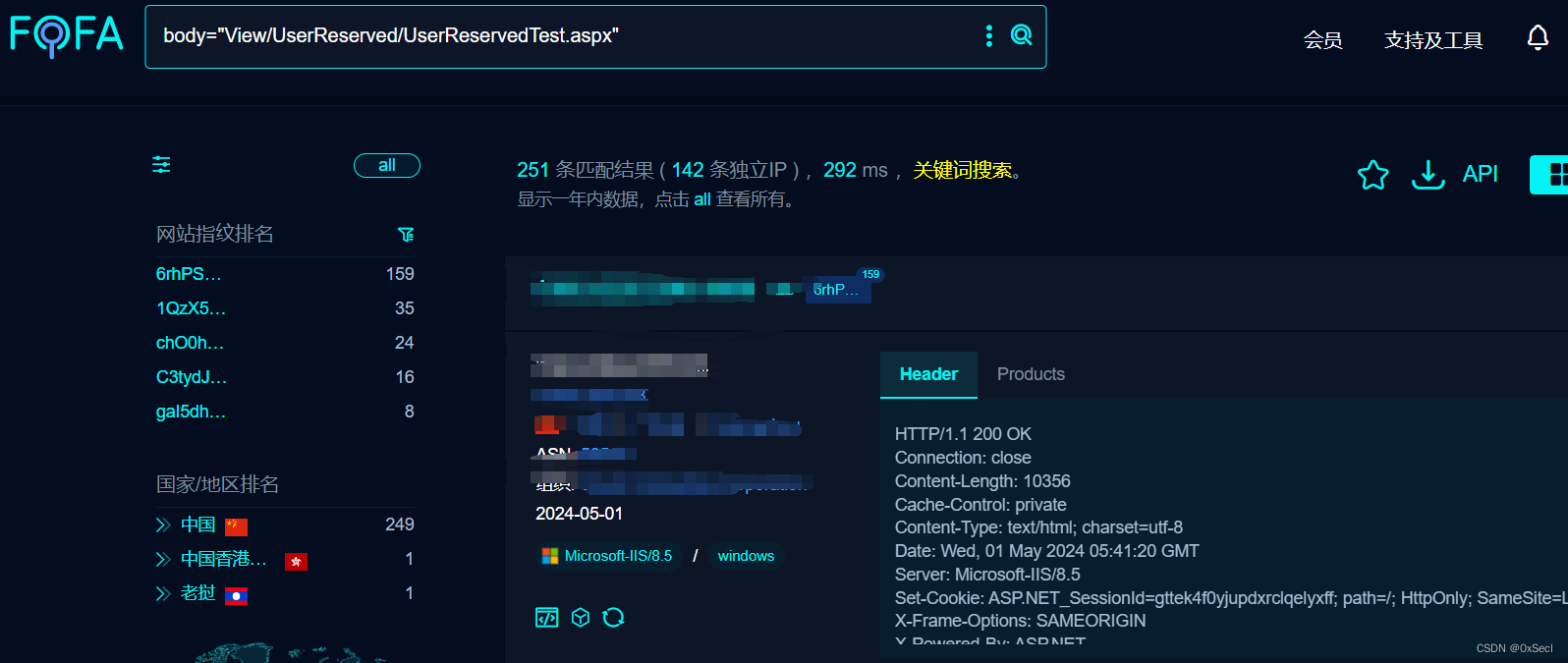
脸爱云一脸通智慧管理平台 SystemMng 管理用户信息泄露漏洞(XVE-2024-9382)
0x01 产品简介 脸爱云一脸通智慧管理平台是一套功能强大,运行稳定,操作简单方便,用户界面美观,轻松统计数据的一脸通系统。无需安装,只需在后台配置即可在浏览器登录。 功能包括:系统管理中心、人员信息管理中心、设备管理中心、消费管理子系统、订餐管理子系统、水控管…...

spring笔记2
一、基于xml的AOP实现 基于注解管理Bean,注解扫描 <context:component-scan base-package"com.zhou.spring.aop.xml"></context:component-scan><aop:config> <!-- 设置一个公共的切入点表达式--><aop:pointcut id&q…...

【挑战30天首通《谷粒商城》】-【第一天】02、简介-项目整体效果展示
文章目录 课程介绍 ( 本章了解即可,可以略过)一、 分布式基础 (全栈开发篇) (初中级)二、 分布式高级 (微服务架构篇) ( 高级)三、高可用集群 (架构师提升篇)( 架构 ) one more thing 课程介绍 ( 本章了解即可,可以略过) 1.分布式基础(全栈开发篇)2.分布…...

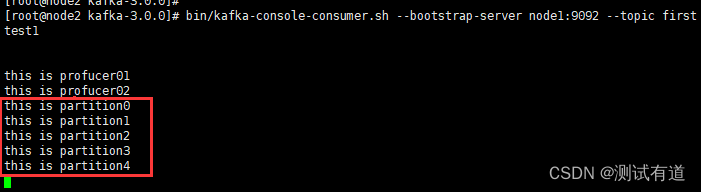
Kafka 生产者应用解析
目录 1、生产者消息发送流程 1.1、发送原理 2、异步发送 API 2.1、普通异步发送 2.2、带回调函数的异步发送 3、同步发送 API 4、生产者分区 4.1、分区的优势 4.2、生产者发送消息的分区策略 示例1:将数据发往指定 partition 示例2:有 key 的…...

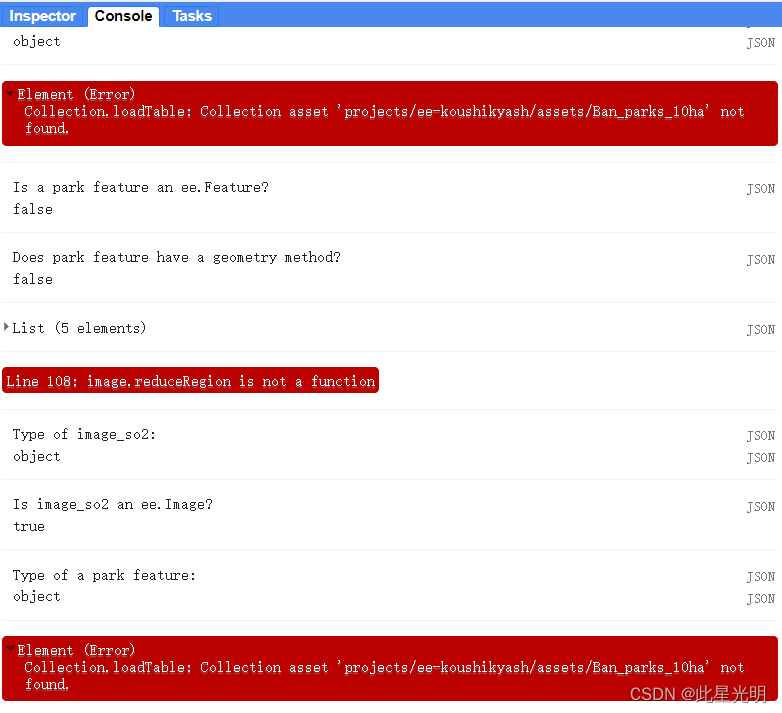
GEE错误——image.reduceRegion is not a function
简介 image.reduceRegion is not a function 这里的主要问题是我们进行地统计分析的时候,我们的作用对象必须是单景影像,而不是影像集合 错误"image.reduceRegion is not a function" 表示你正在尝试使用reduceRegion()函数来处理图像数据&…...

rk356x 关于yocto编译linux及bitbake实用方法
Yocto 完整编译 source oe-init-build-envbitbake core-image-minimalYocto 查询包名 bitbake -s | grep XXX // 获取rockchip相关包 :~/rk3568/yocto$ bitbake -s | grep rockchip android-tools-conf-rockchip :1.0-r0 gstreamer1.0-rockchip …...

Chrome您的连接不是私密连接 |输入“thisisunsafe”命令绕过警告or添加启动参数
一、输入 thisisunsafe 在当前页面用键盘输入 thisisunsafe ,不是在地址栏输入(切记),就直接敲键盘就行了 因为Chrome不信任这些自签名ssl证书,为了安全起见,直接禁止访问了,thisisunsafe 这个命令,说明你…...

牛客面试前端1
HTML语义化 是什么 前端语义化是指在构建网页时多使用html语义化标签布局,多使用带有语义的标签如header,aside,footer等标签为什么 结构清晰利于开发者开发与维护 有利于seo搜索引擎优化 有利于在网络卡顿时,正常显示页面结构&a…...

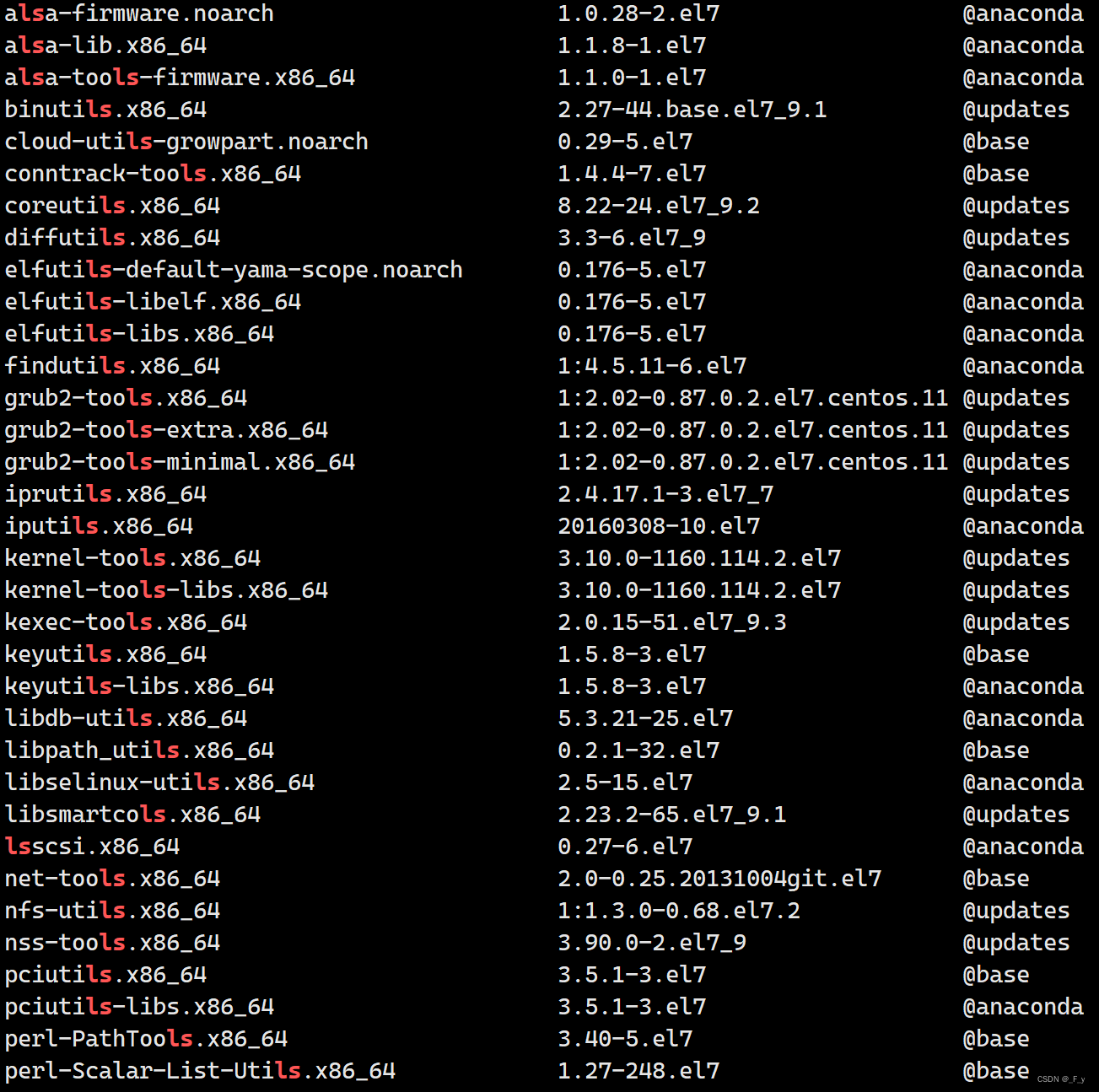
Linux的软件包管理器-yum
文章目录 软件包的概念yum源的配置的原因yum的使用查看软件包安装软件卸载软件 软件包的概念 软件包(SoftWare Package)是指具有特定的功能,用来完成特定任务的一个程序或一组程序。可分为应用软件包和系统软件包两大类 在Linux系统中,下载安装软件的方式…...
)
选择排序(Selection Sort)
选择排序(Selection Sort)是一种简单直观的排序算法。它的工作原理如下: 遍历数组:从待排序的数列中,找到当前未排序部分(即整个数组或已排序部分之后的部分)中的最小(或最大,取决于排序方式)元素。 交换位置:将找到的最小元素与未排序部分的第一个元素交换位置,这…...

网络面试题目
1、BGP报文有哪些? 有5种报文,Open、 Update、 Notification、 Keepalive和 Route-refresh等5种报文类型。 2、Vxlan了解多少? VLAN作为传统的网络隔离技术,VXLAN完美地弥补了VLAN的上述不足。 VXLAN(Virtual eXtensible Local Area Network,虚拟扩展局域网),(VXL…...

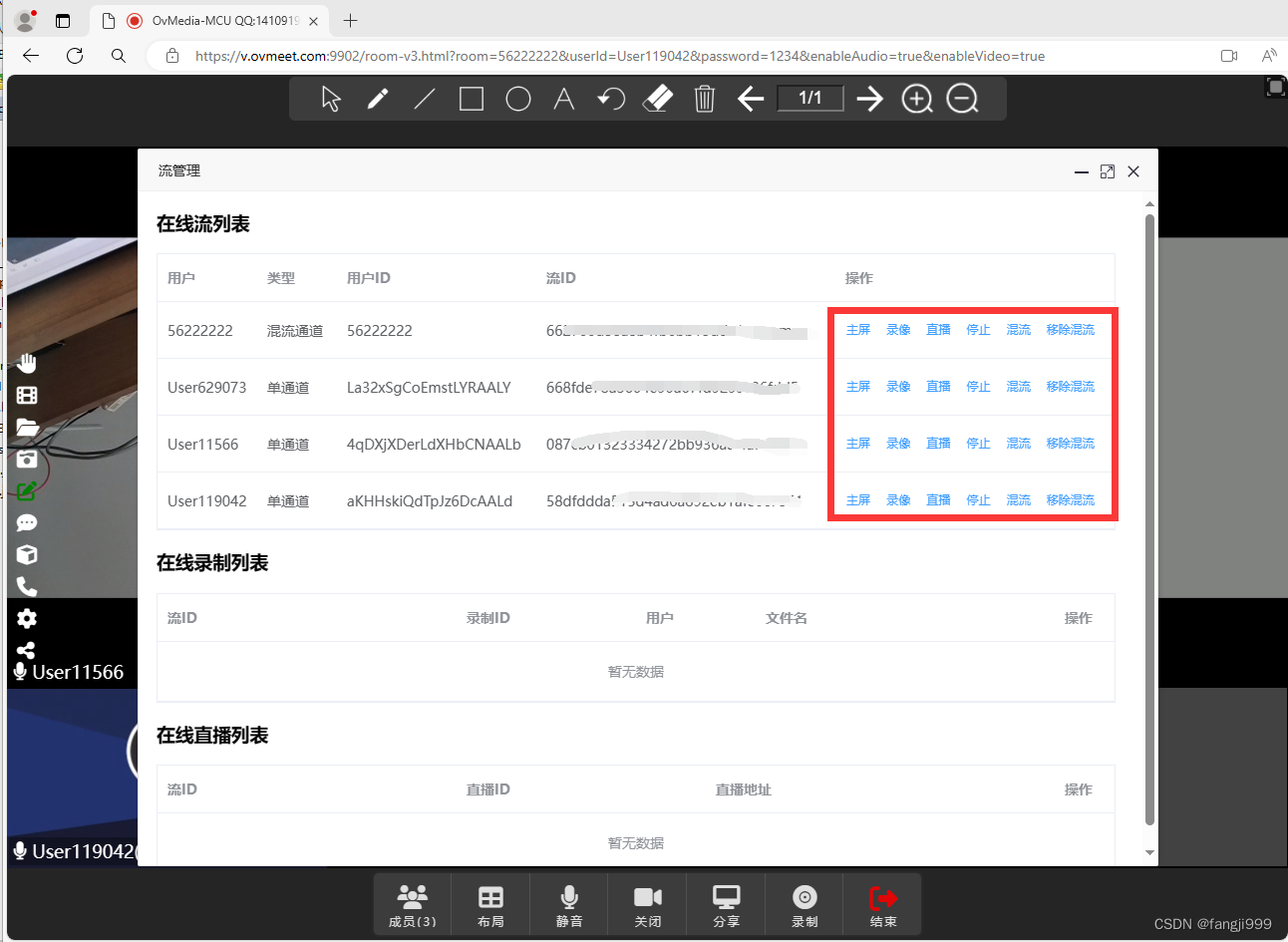
Web,Sip,Rtsp,Rtmp,WebRtc,专业MCU融屏视频混流会议直播方案分析
随着万物互联,视频会议直播互动深入业务各方面,主流SFU并不适合管理,很多业务需要各种监控终端,互动SIP硬件设备,Web在线业务平台能相互融合,互联互通, 视频混流直播,录存直播推广&a…...

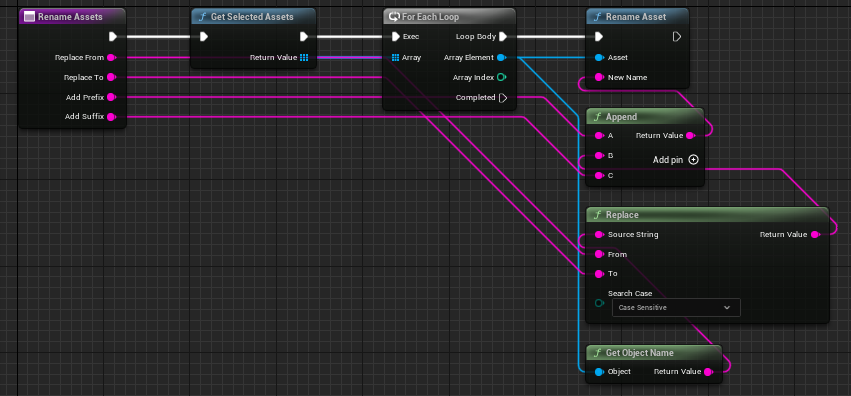
Unreal 编辑器工具 批量重命名资源
右键 - Editor Utilities - Editor Utility Blueprint,基类选择 Asset Action Utility 在类默认值内,可以添加筛选器,筛选指定的类型 然后新建一个函数,加上4个输入:ReplaceFrom,ReplaceTo,Add…...

Voice Conversion、DreamScene、X-SLAM、Panoptic-SLAM、DiffMap、TinySeg
本文首发于公众号:机器感知 Voice Conversion、DreamScene、X-SLAM、Panoptic-SLAM、DiffMap、TinySeg Converting Anyones Voice: End-to-End Expressive Voice Conversion with a Conditional Diffusion Model Expressive voice conversion (VC) conducts speak…...

短信群发平台分析短信群发的未来发展趋势
短信群发平台在当前的移动互联网时代已经展现出了其独特的价值和广泛的应用场景。随着技术的不断进步和市场的不断变化,短信群发的未来发展趋势也将呈现出一些新的特点。 首先,随着5G网络的推广和普及,短信群发的速度和稳定性将得到进一步提…...

supervisord 使用指南
supervisord 使用指南 supervisord的安装 supervisor是一系列python脚本文件,以python package的形式管理,可以用于UNIX类系统的进程管理。 安装supervisor也相当简单,只需要用pip安装即可。 sudo pip install supervisor但是有可能将其安…...

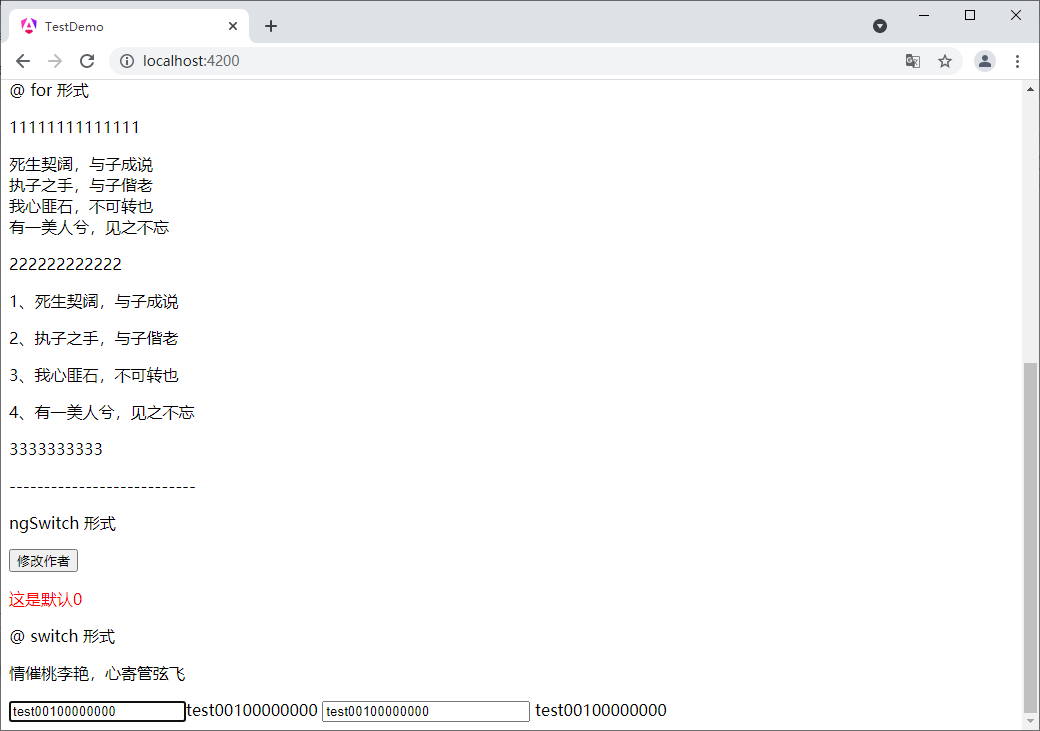
AngularJS 的生命周期和基础语法
AngularJS 的生命周期和基础语法 文章目录 AngularJS 的生命周期和基础语法1. 使用步骤2. 生命周期钩子函数3. 点击事件4. if 语句1. if 形式2. if else 形式 5. for 语句6. switch 语句7. 双向数据绑定 1. 使用步骤 // 1. 要使用哪个钩子函数,就先引入 import { O…...

docker-compose 网络
自定义网络 - HOST 与宿主机共享网络 version: "3" services:web:image: nginx:1.21.6restart: alwaysports:- 80:80network_mode: host自定义网络 - 固定ip version: "3" services:web:image: nginx:1.21.6restart: alwaysports:- 80:80networks:app&am…...

农药生产厂污废水如何处理达标
农药生产厂的污废水处理是确保该行业对环境的负面影响最小化的重要环节。下面是一些常见的处理方法和步骤,可以帮助农药生产厂的污废水达到排放标准: 预处理:将废水进行初步处理,去除大颗粒悬浮物和固体残渣。这可以通过筛网、沉淀…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...
