PHP的数组练习实验
| 实 验 目 的 | 掌握索引和关联数组,以及下标和元素概念; 掌握数组创建、初始化,以及元素添加、删除、修改操作; 掌握foreach作用、语法、执行过程和使用; 能应用数组输出表格和数据。 |
任务1:使用一维索引数组存储医生年龄(随机生成一组年龄数组,年龄范围为22-60),使用foreach找出最大年龄、最小龄,算出平均年龄。
任务2:使用二维关联数组描述下表学生信息,并用表格输出学生信息,要求算出单科平均成绩。扩展(选做):借助数组函数分别按单科成绩从高到低排序。
| 姓名 | 英语成绩 | 数学成绩 | 语文成绩 |
| 张三 | 78 | 99 | 87 |
| 李四 | 88 | 88 | 79 |
| 老五 | 65 | 90 | 93 |
| 平均成绩 | 77 | ? | ? |
任务一:先搭建首页的页面

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.box {width: 800px;height: 200px;background-color: #e4dfdf;margin: 100px auto;padding-top: 15px;}.box h1 {text-align: center;font-weight: 400;}.box .num {width: 400px;height: 50px;}form {margin-top: 55px;font-size: 22px;}</style>
</head><body><div class="box"><h1>求医生年龄的最值</h1><form action="doctor_ages.php">请输入您要生成的多少位医生的年龄:<input type="number" name="number" class="num"></form></br></form></div>
</body></html>首页页面是给用户去生成多少位医生的年龄。

生成了多少位医生的年龄后去求医生的最大年龄和最小年龄,和平均年龄。
实验步骤:
<?php$Dnumber = $_REQUEST["number"];
Calculate($Dnumber);function Calculate($n){//创建一个年龄数组$ages =array();for($i=0;$i<$n;$i++){$ages[$i] =rand(20,60);}echo "生成的数组是:";for($i=0;$i<$n;$i++){if($i==($n-1)){echo $ages[$i]." ";}else {echo $ages[$i] . " , ";}}echo "</br>";$AgeMax = $ages[0];$AgeMin = $ages[0];$AgeSum=0;for($i=0;$i<$n;$i++){if($ages[$i]>$AgeMax){$AgeMax=$ages[$i];}if($ages[$i]<$AgeMin){$AgeMin=$ages[$i];}$AgeSum=$AgeSum+$ages[$i];} echo "医生的最大年龄是".$AgeMax."</br>";echo "医生的最小年龄是".$AgeMin."</br>";echo "医生的平均年龄".round($AgeSum/count($ages),2);}
?> 任务二:

使用HTML+CSS搭建琦基础页面
<!DOCTYPE html>
<html><head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <link rel="stylesheet" href="https://cdn.staticfile.net/twitter-bootstrap/3.3.7/css/bootstrap.min.css"><script src="https://cdn.staticfile.net/jquery/2.1.1/jquery.min.js"></script><script src="https://cdn.staticfile.net/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script><style>h1 {text-align: center;}table {margin: 0 auto;}tr h2 {margin-left: 20px;}form input {width: 70%;height: 40px;margin-bottom: 5px;border-radius: 10px;}form label {padding-left: 20px;}form button {background-color: #5bc0de;border-color: #46b8da;display: inline-block;padding: 6px 12px;margin-bottom: 0;font-size: 18px;font-weight: 400;line-height: 1.42857143;text-align: center;white-space: nowrap;vertical-align: middle;-ms-touch-action: manipulation;touch-action: manipulation;cursor: pointer;-webkit-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;background-image: none;border-radius: 4px;margin-left: 90px;margin-top: 10px;width: 69%;}form button a {color: #fff;}form button a:hover {color: #18f508;text-decoration: none;}</style>
</head><body><table width="80%" border="0"><tr><td colspan="2" style="background-color:#FFA500;"><h1>学生成绩查询</h1></td></tr><tr><td style="background-color:#FFD700;width:200px;vertical-align:top;"><h2>添加学生成绩信息</h2><form method="get" action=""><label for="name">学生 姓名:</label><input type="text" id="name" name="name" placeholder="姓名"><br><label for="englishScore">英语 成绩:</label><input type="number" id="englishScore" name="englishScore" min="0" max="100" placeholder="英语成绩"><br><label for="mathScore">数学 成绩:</label><input type="number" id="mathScore" name="mathScore" min="0" max="100" placeholder="数学成绩"><br><label for="chineseScore">语文 成绩:</label><input type="number" id="chineseScore" name="chineseScore" min="0" max="100" placeholder="语文成绩"><br><button type="submit" name="submit"><a href="">添 加</a></button><h2>删除学生成绩信息</h2><label for="name">学生 姓名:</label><input type="text" id="name" name="dname" placeholder="姓名"><br><button type="submit" name="dsubmit"><a href="">删 除</a></button></form></td>完整的代码:
<!DOCTYPE html>
<html><head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <link rel="stylesheet" href="https://cdn.staticfile.net/twitter-bootstrap/3.3.7/css/bootstrap.min.css"><script src="https://cdn.staticfile.net/jquery/2.1.1/jquery.min.js"></script><script src="https://cdn.staticfile.net/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script><style>h1 {text-align: center;}table {margin: 0 auto;}tr h2 {margin-left: 20px;}form input {width: 70%;height: 40px;margin-bottom: 5px;border-radius: 10px;}form label {padding-left: 20px;}form button {background-color: #5bc0de;border-color: #46b8da;display: inline-block;padding: 6px 12px;margin-bottom: 0;font-size: 18px;font-weight: 400;line-height: 1.42857143;text-align: center;white-space: nowrap;vertical-align: middle;-ms-touch-action: manipulation;touch-action: manipulation;cursor: pointer;-webkit-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;background-image: none;border-radius: 4px;margin-left: 90px;margin-top: 10px;width: 69%;}form button a {color: #fff;}form button a:hover {color: #18f508;text-decoration: none;}</style>
</head><body><table width="80%" border="0"><tr><td colspan="2" style="background-color:#FFA500;"><h1>学生成绩查询</h1></td></tr><tr><td style="background-color:#FFD700;width:200px;vertical-align:top;"><h2>添加学生成绩信息</h2><form method="get" action=""><label for="name">学生 姓名:</label><input type="text" id="name" name="name" placeholder="姓名"><br><label for="englishScore">英语 成绩:</label><input type="number" id="englishScore" name="englishScore" min="0" max="100" placeholder="英语成绩"><br><label for="mathScore">数学 成绩:</label><input type="number" id="mathScore" name="mathScore" min="0" max="100" placeholder="数学成绩"><br><label for="chineseScore">语文 成绩:</label><input type="number" id="chineseScore" name="chineseScore" min="0" max="100" placeholder="语文成绩"><br><button type="submit" name="submit"><a href="">添 加</a></button><h2>删除学生成绩信息</h2><label for="name">学生 姓名:</label><input type="text" id="name" name="dname" placeholder="姓名"><br><button type="submit" name="dsubmit"><a href="">删 除</a></button></form></td><td style="background-color:#eeeeee;height:550px;width:300px;vertical-align:top;padding-left:15px"><?php//二维数组$student = array("张三" => array("英语成绩" => 78, "数学成绩" => 99, "语文成绩" => 87),"李四" => array("英语成绩" => 88, "数学成绩" => 88, "语文成绩" => 79),"王五" => array("英语成绩" => 65, "数学成绩" => 90, "语文成绩" => 93));//平均值和最大值初始$average = ["英语成绩" => 0, "数学成绩" => 0, "语文成绩" => 0];$maxvalue = ["英语成绩" => 0, "数学成绩" => 0, "语文成绩" => 0];//(添加修改)用的button标签判断是否nullif (isset($_REQUEST['submit'])) {//获取数据$name = $_REQUEST['name'];$englishScore = $_REQUEST['englishScore'];$chineseScore = $_REQUEST['chineseScore'];$mathScore = $_REQUEST['mathScore'];//判断数组中是否存在该键if (array_key_exists($name, $student)) {//存在提示echo "修改成功";} else {//不存在提示echo "添加成功!";}//存在替换,不存在添加$student[$name] = array("语文成绩" => $chineseScore,"数学成绩" => $mathScore,"英语成绩" => $englishScore);}//删除if (isset($_REQUEST['dsubmit'])) {//获取数据$name = $_REQUEST['dname'];//判断是否有键if (array_key_exists($name, $student)) {unset($student[$name]);echo "删除成功";} else {echo "没有该学生!";}}//遍历数组if ($student) {echo "<h2>信息</h2>";echo "<table border='1'>";echo "<tr><th width='150px'>姓名</th><th width='150px'>英语 成绩</th><th width='150px'>数学 成绩</th><th width='150px'>语文 成绩</th></tr>";foreach ($student as $name => $subjects) {//平均值先求和$average["英语成绩"] += $subjects["英语成绩"];$average["数学成绩"] += $subjects["数学成绩"];$average["语文成绩"] += $subjects["语文成绩"];echo "<tr>";echo "<td>" . $name . "</td>";//找出单科最高成绩foreach ($subjects as $subject => $score) {if ($score > $maxvalue[$subject]) {$maxvalue[$subject] = $score;}echo "<td>" . $score . "</td>";}echo "</tr>";}//平均成绩:求和结果除个数$average["英语成绩"] /= count($student);$average["数学成绩"] /= count($student);$average["语文成绩"] /= count($student);//取整数$average["英语成绩"] = round($average["英语成绩"], 0);$average["数学成绩"] = round($average["数学成绩"], 0);$average["语文成绩"] = round($average["语文成绩"], 0);echo "<tr>";echo "<td>" . "平均" . "\n" . "</td>" . "<td>" . $average["英语成绩"] . "\n" . "</td>" . "<td>" . $average["数学成绩"] . "\n" . "</td>" . "<td>" . $average["语文成绩"];echo "</tr>";echo "<tr>";echo "<td>" . "单科最高成绩" . "</td>" . "<td>" . $maxvalue["英语成绩"] . "</td>" . "<td>" . $maxvalue["数学成绩"] . "</td>" . "<td>" . $maxvalue["语文成绩"] . "</td>";echo "</tr>";echo "</table>";}//运用数组函数排序rsort($student["张三"]);rsort($student["李四"]);rsort($student["王五"]);echo "<br>";echo "张三成绩降序排序:";foreach ($student["张三"] as $va) {echo "\n" . $va;}// echo "张三成绩排序:".$student["张三"][0]."\n".$student["张三"][1]."\n".$student["张三"][2];echo "<br>";echo "李四成绩降序排序:";foreach ($student["李四"] as $va) {echo "\n" . $va;}echo "<br>";echo "王五成绩降序排序:";foreach ($student["王五"] as $va) {echo "\n" . $va;}?></td></tr></table></body></html>
注意:本实验是笔者在校老师布置的任务。
相关文章:

PHP的数组练习实验
实 验 目 的 掌握索引和关联数组,以及下标和元素概念; 掌握数组创建、初始化,以及元素添加、删除、修改操作; 掌握foreach作用、语法、执行过程和使用; 能应用数组输出表格和数据。 任务1:使用一维索引数…...

P3743 小鸟的设备
原题链接:小鸟的设备 - 洛谷 目录 1. 题目描述 2. 思路分析 3. 代码实现 1. 题目描述 2. 思路分析 浮点数二分答案。 首先特判,如果接通设备每秒生成的能量p大于等于所有设备每秒消耗的能量(a[1]a[2]..a[n])直接输出-1&…...

数字旅游以科技创新为动力:推动旅游服务的智能化、网络化和个性化发展,满足游客日益增长的多元化、个性化需求
目录 一、引言 二、科技创新推动旅游服务智能化发展 1、智能化技术的引入与应用 2、智能化提升旅游服务效率与质量 三、科技创新推动旅游服务网络化发展 1、网络化平台的构建与运营 2、网络化拓宽旅游服务渠道与范围 四、科技创新推动旅游服务个性化发展 1、个性化需求…...

64位的IP地址设想
现有的IP地址 IPv4有32位,不够用了。 IPv6有128位,相当多。 实际上,23385亿,只要在IPv4的基础上,加1比特就够用了,IPv6有些太长了。 64位的IP地址 这是个设想。 64位分成七段,8888881664&…...

1.python爬虫爬取视频网站的视频可下载的源url
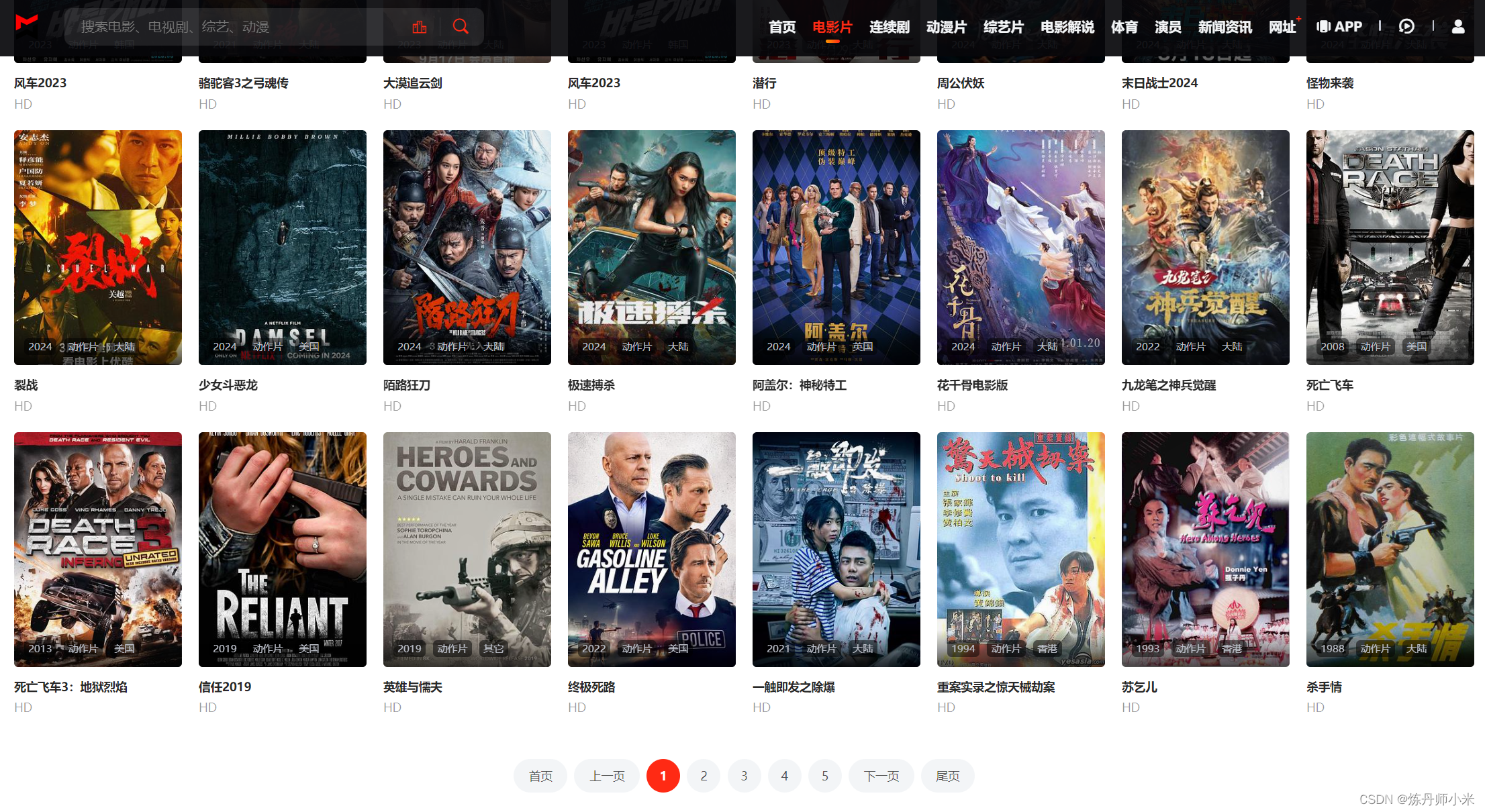
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、爬取的源网站二、实现代码总结 一、爬取的源网站 http://www.lzizy9.com/ 在这里以电影片栏下的动作片为例来爬取。 可以看到视频有多页,因此需要…...

Linux目录结构
目录结构必背 !!!!(在生产环境中必须知道自己在哪个目录下)...

电脑问题2【彻底删除CompatTelRunner】
彻底删除CompatTelRunner 电脑偶尔会运行CompatTelRunner造成CPU占用的资源非常大,所以这里要想办法彻底关闭他 本文摘录于:https://mwell.tech/archives/539只是做学习备份之用,绝无抄袭之意,有疑惑请联系本人! 解决办法是进入W…...

【算法】【贪心算法】【leetcode】870. 优势洗牌
题目地址:https://leetcode.cn/problems/advantage-shuffle/description/ 题目描述: 给定两个长度相等的数组 nums1 和 nums2,nums1 相对于 nums2 的优势可以用满足 nums1[i] > nums2[i] 的索引 i 的数目来描述。 返回 nums1 的任意排列&…...

Unity AVProVideo安卓播放视频问题
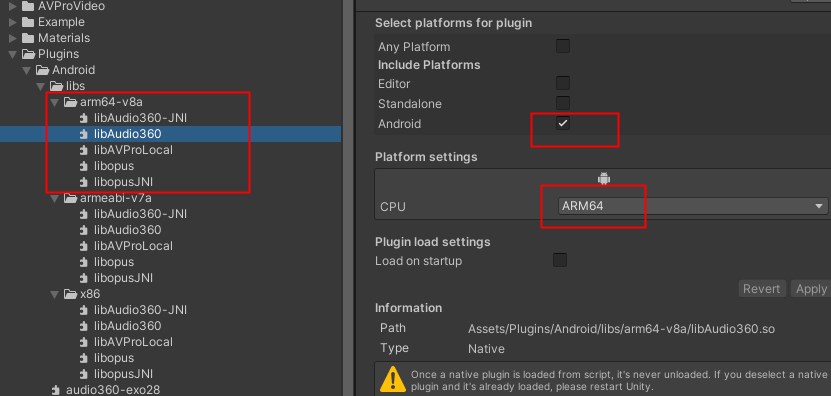
打包ARM64,插件里arm64里的几个库都设置arm64,平台选择安卓 Unity VideoPlayer使用url方式,Android平台下无法播放http链接的视频 主要原因:默认情况下,不允许从Android 8开始使用不安全的HTTP,并且必须使用HTTPS,除非分配了自定义的明文安全策略 解决办法: 只需要修…...

Redis使用手册之字符串
《Redis使用手册字符串设置》 目录 **《Redis使用手册字符串设置》**** SET:为字符串键设置值**** GETSET:获取旧值并设置新值**** MSET:一次为多个字符串键设置值**MGET:一次获取多个字符串键的值**** MSETNX:只在键不…...

嵌入式Linux学习第二天
今天学习linuxC编程。首先要熟悉linux下编写c程序的过程。 编写程序Hello World! 首先创建存放程序的文件夹,如下图所示: 接下来在创建一个文件夹来保存这节要编写的代码。指令:mkdir 3.1 接下来我们要设置VIM编辑器的一些配置࿰…...
【intro】图卷积神经网络(GCN)
本文为Graph Neural Networks(GNN)学习笔记-CSDN博客后续,内容为GCN论文阅读,相关博客阅读,kaggle上相关的数据集/文章/代码的阅读三部分,考虑到本人是GNN新手,会先从相关博客开始,进一步看kaggleÿ…...

【Web】CTFSHOW 新手杯 题解
目录 easy_eval 剪刀石头布 baby_pickle repairman easy_eval 用script标签来绕过 剪刀石头布 需要赢100轮🤔 右键查看源码拿到提示 一眼session反序列化 打PHP_SESSION_UPLOAD_PROGRESS 脚本 import requestsp1 a|O:4:"Game":1:{s:3:"log…...

react 学习笔记二:ref、状态、继承
基础知识 1、ref 创建变量时,需要运用到username React.createRef(),并将其绑定到对应的节点。在使用时需要获取当前的节点; 注意:vue直接使用里面的值,不需要再用this。 2、状态 组件描述某种显示情况的数据&#…...
[SaaS]建筑领域的sd应用
AirchiDesignhttp://www.aiarchi.art/#/建筑学长——千万建筑师的资源库和AI绘图创作平台建筑学长官网,为青年设计师建立的线上资源共享及AI绘图创作渲染平台,免费提供海量设计案例、CAD图纸、SU模型、PS素材、软件插件下载,提供丰富的设计软件教学与灵感参考素材图库。https:/…...

气象数据nc数据矢量化处理解析及可视化
气象数据可视化是将气象学领域中复杂的数据集转化为图形或图像的过程,以直观展示天气现象、气候模式、趋势和预报结果。气象数据的可视化技术广泛应用于科学研究、气象预报、航空、航海、农业生产、灾害预警系统、城市规划、公众服务等领域。以下是一些关键的气象数…...

APP广告变现,开发者对接百度广告联盟,广告变现收益如何?
百度广告联盟属于广告整合平台,类似的还有穿山甲、优量汇、快手联盟等。 百度广告联盟注册流程: 创建账户:填写用户基本信息,如:用户名、密码、邮箱、手机号; 完善财务信息:填写银行账号、开…...

spring Ai框架整合Ollama,调用本地大模型
Ollama使用 Ollama是一个用于在本地计算机上运行大模型的软件 软件运行后监听11434端口,自己写的程序要调大模型就用这个端口 ollama命令 ollama list:显示模型列表 ollama show:显示模型的信息 ollama pull:拉取模型 ollama pu…...
)
八股spring+springboot+springMVC+Mybatis(一)
目录 1、面试官:Spring框架中的单例bean是线程安全的吗? 2、面试官:什么是AOP 3、面试官:你们项目中有没有使用到AOP 4、面试官:Spring中的事务是如何实现的 5、面试官:Spring中事务失效的场景有哪些 6、面…...

(六)SQL系列练习题(下)#CDA学习打卡
目录 三. 查询信息 16)检索"1"课程分数小于60,按分数降序排列的学生信息 17)*按平均成绩从高到低显示所有学生的所有课程的成绩以及平均成绩 18)*查询各科成绩最高分、最低分和平均分 19)*按各科成绩…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
