安卓应用开发(一):工具与环境
开发工具
Android Studio,用于开发 Android 应用的官方集成开发环境 (IDE)。包括以下功能:
- 基于Gradle的构建系统
- gradle是一个项目构建工具,将源工程打包构建为apk
- 安卓模拟器
- 统一环境
- 代码编辑+模拟器实时更新
- Github集成
- Lint功能,可以用于性能,兼容性等问题检测
- C++和NDK支持
- 支持谷歌云平台,可以继承谷歌云消息和AppEngine
安装方式:
官网下载,打开,安装,accept协议,然后一直next到底。
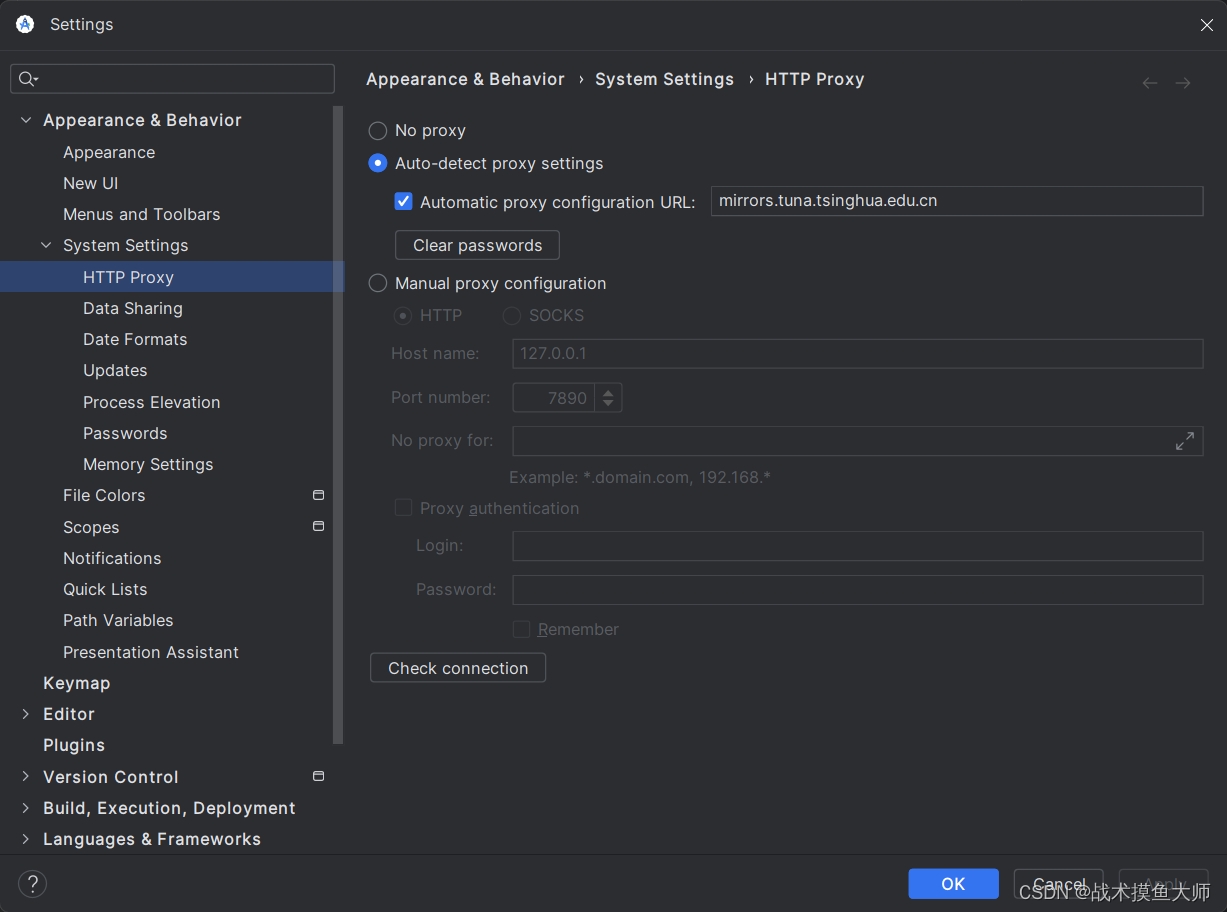
需要注意一点就是要设置一下国内代理:
使用清华镜像站:mirrors.tuna.tsinghua.edu.cn
一般第一次打开就会提示设置代理,如果没有提示就在setting里面找,直接搜proxy就有

使用方式:
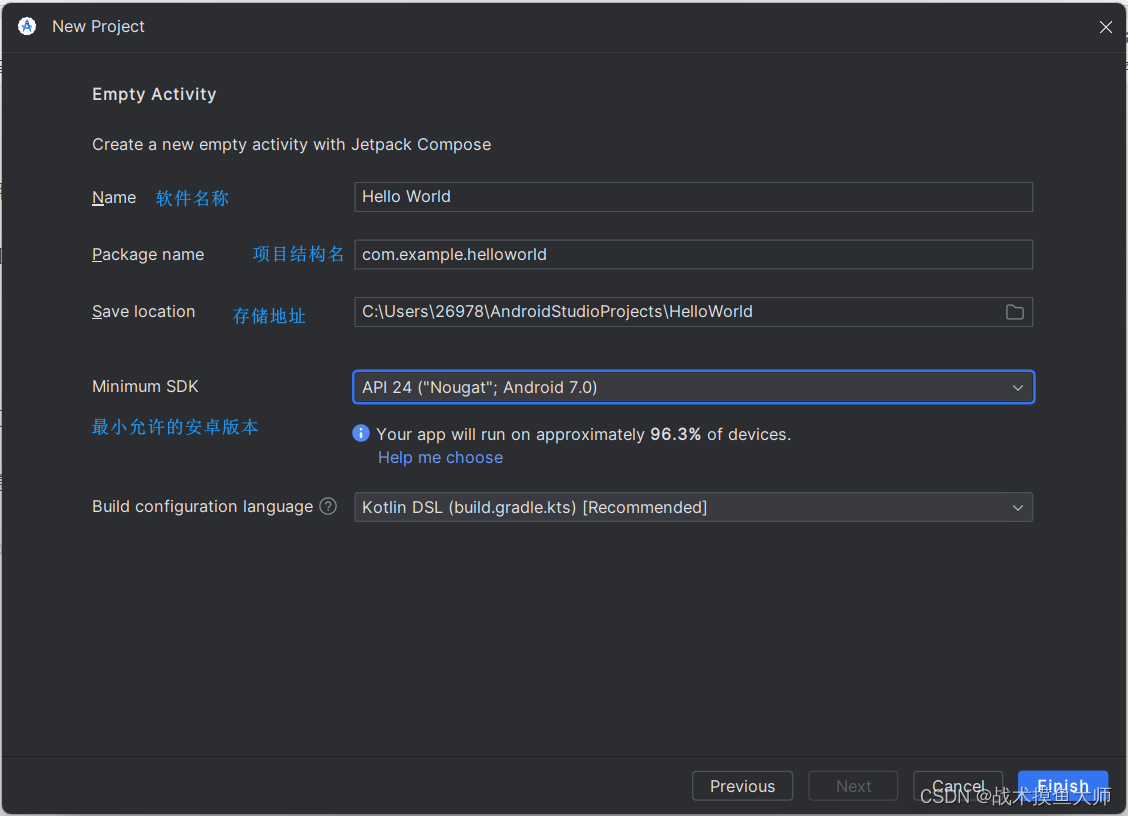
傻瓜式,根据按钮名称按就行,新建项目有很多项目模板,第一个项目可以选Empty Compose Activity,可以用它来构建 Compose 应用。这个模板只有一个屏幕。
跟着按键名称按,直到下面这一步,然后点击finish:

整体结构和JetBrains家的IntelliJ IDEA很像,因为本来就是基于 IntelliJ IDEA开发的

Android Studio的主要界面为:代码界面和设计界面(设计界面就和Qt的Designer一样,是为了让程序员直观看到应用界面)

项目结构
- Android应用模块
- 库模块
- Google App Engine 模块
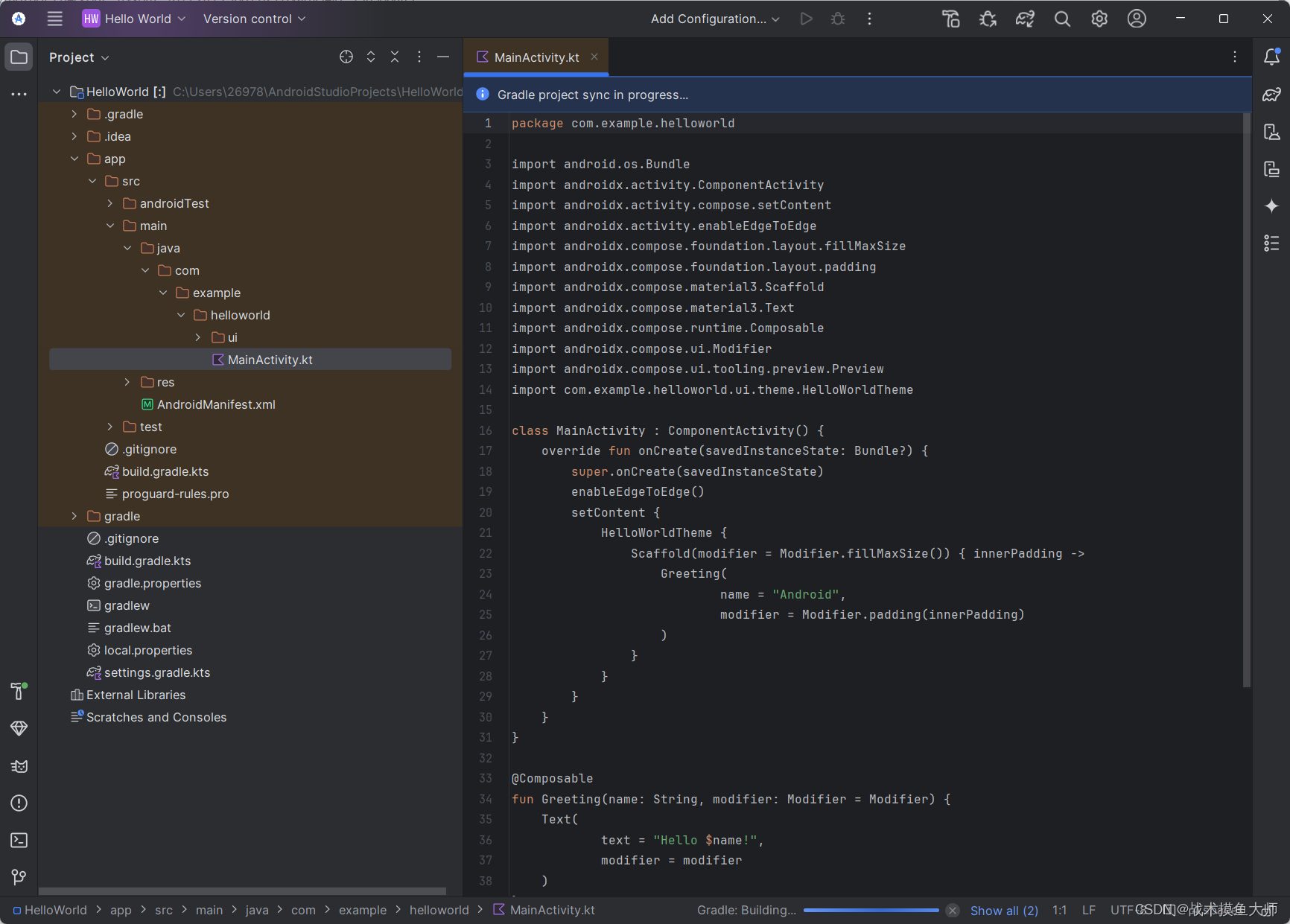
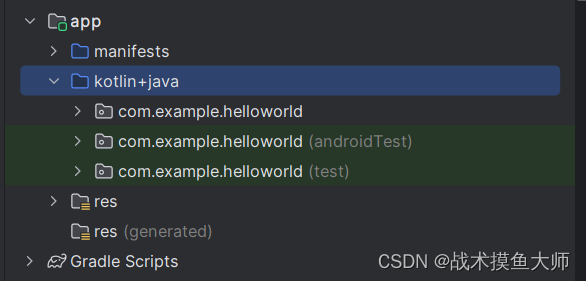
Android Studio中的项目视图默认是项目逻辑视图

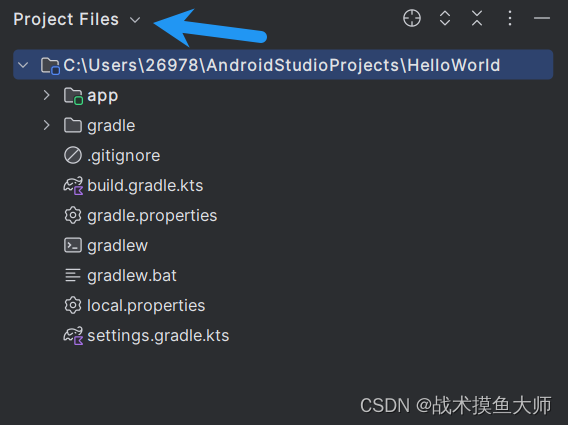
实际上存储是这样的结构,可以点击箭头所指地方改变视图:

最常用的视图还是项目逻辑视图
编程语言
安卓开发最常用的语言是Java和Kotlin,Kotlin代码文件的后缀是kt,程序的入口是main,但是在安卓开发中,程序的入口是onCreate()函数。
class MainActivity : ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) { //程序入口super.onCreate(savedInstanceState)......}
}@Composable //这个称为注解,语法是@+注解名,可以理解为给函数添加一些信息
//相关资料:https://juejin.cn/post/6959860379652456484
fun Greeting(name: String) {Text(text = "Hello $name!")
}
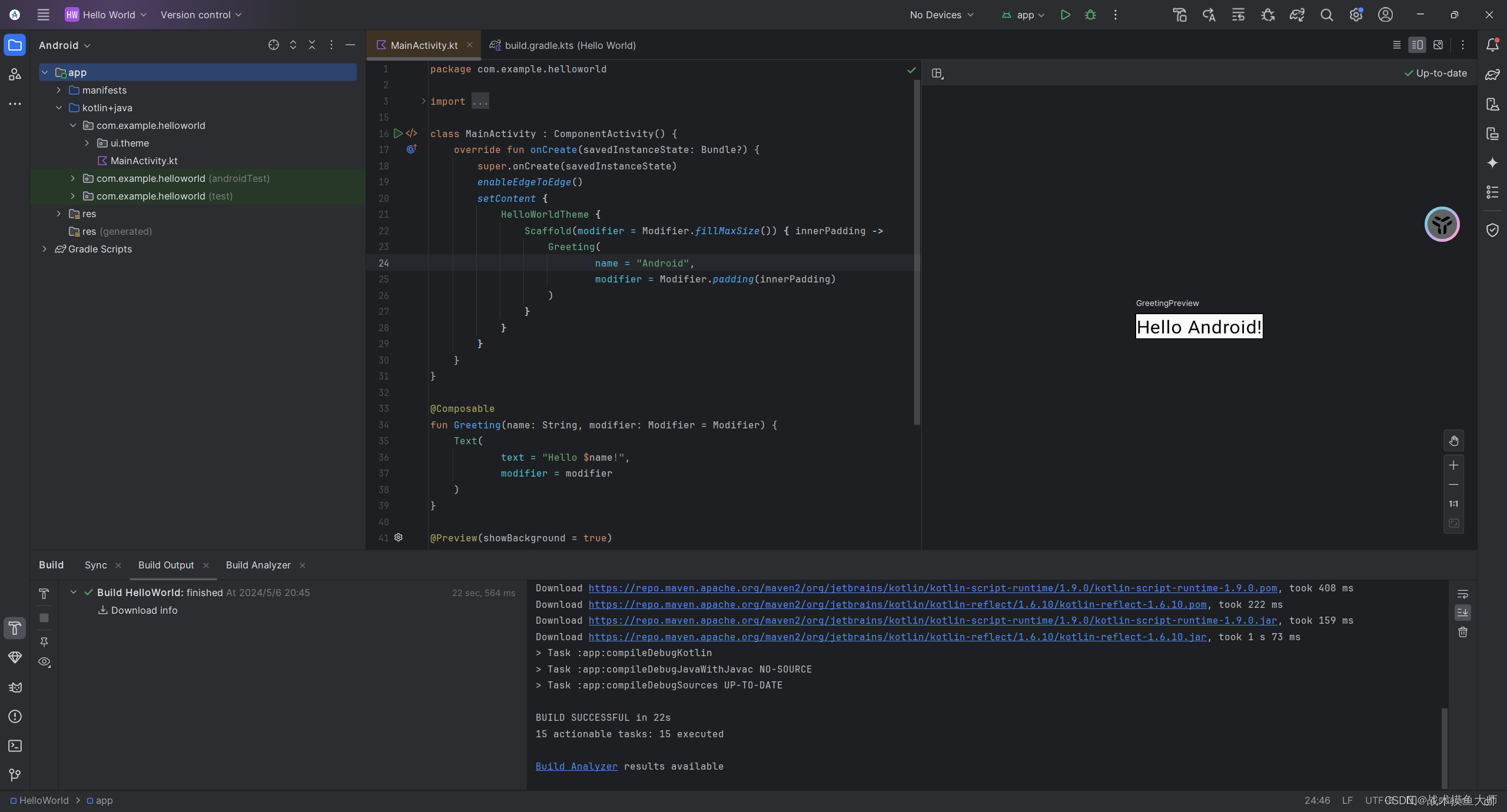
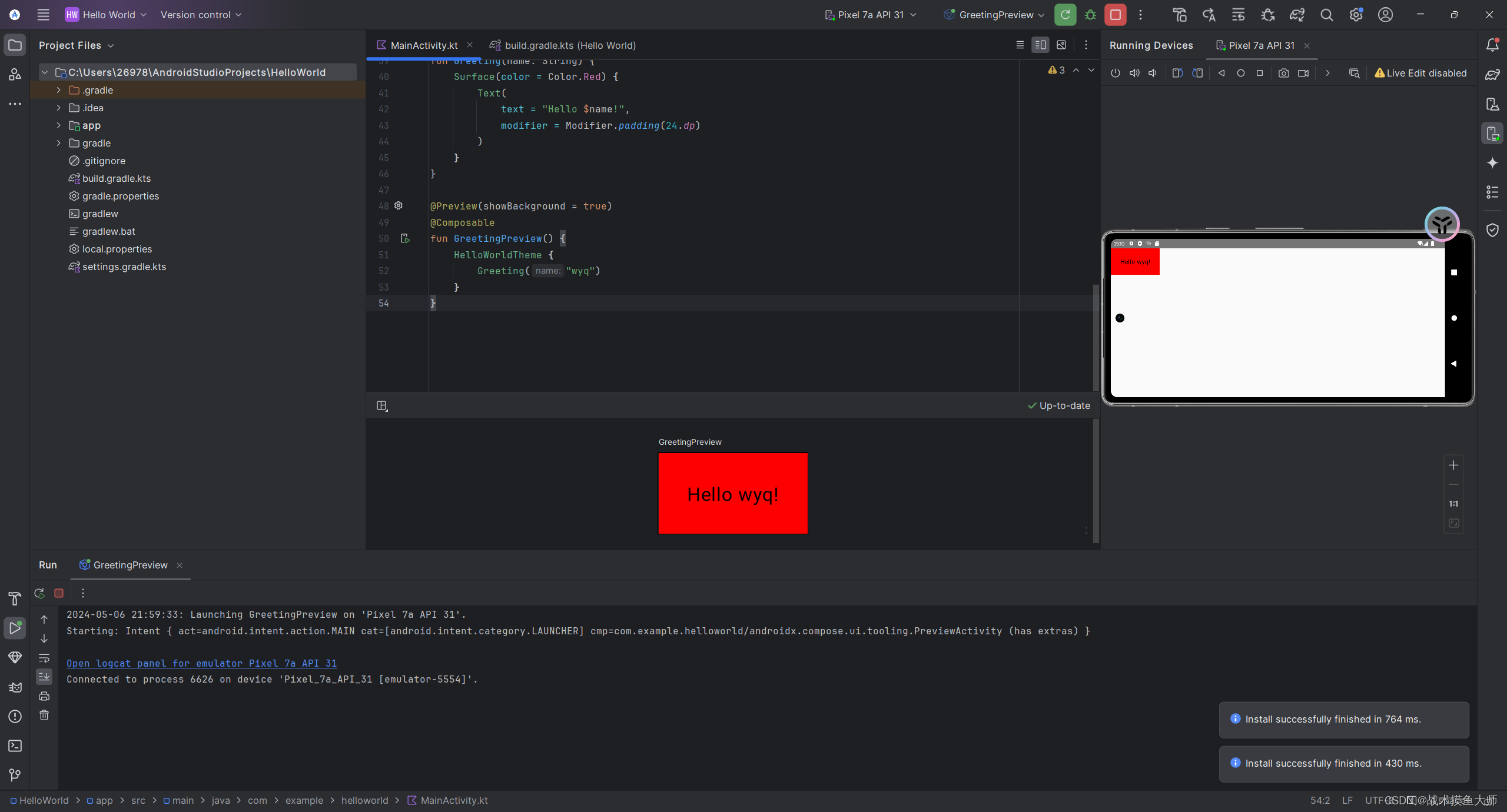
为了及时展示效果,可以使用Preview注解,实现一个预览函数,这个函数可以不需要构建整个应用就可以查看外观
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {GreetingCardTheme {Greeting("Meghan")}
}
虚拟设备
Android studio提供了虚拟安卓设备,方便开发
在工具栏的tool里面有一项Device manager,点开就可以配置一个虚拟设备,可以选择手机型号,手机系统版本,系统版本号边上有个下载按钮,可以点击下载系统镜像。
选完系统镜像后还可以配置横屏竖屏,然后点击完成

现在上面就会显示你的设备了,就可以直接点击边上的运行按钮运行了,之前点的话就会提示没有目标设备。
顺便歪一下,这个虚拟设备的底层是使用qemu实现的,世界闭环了!
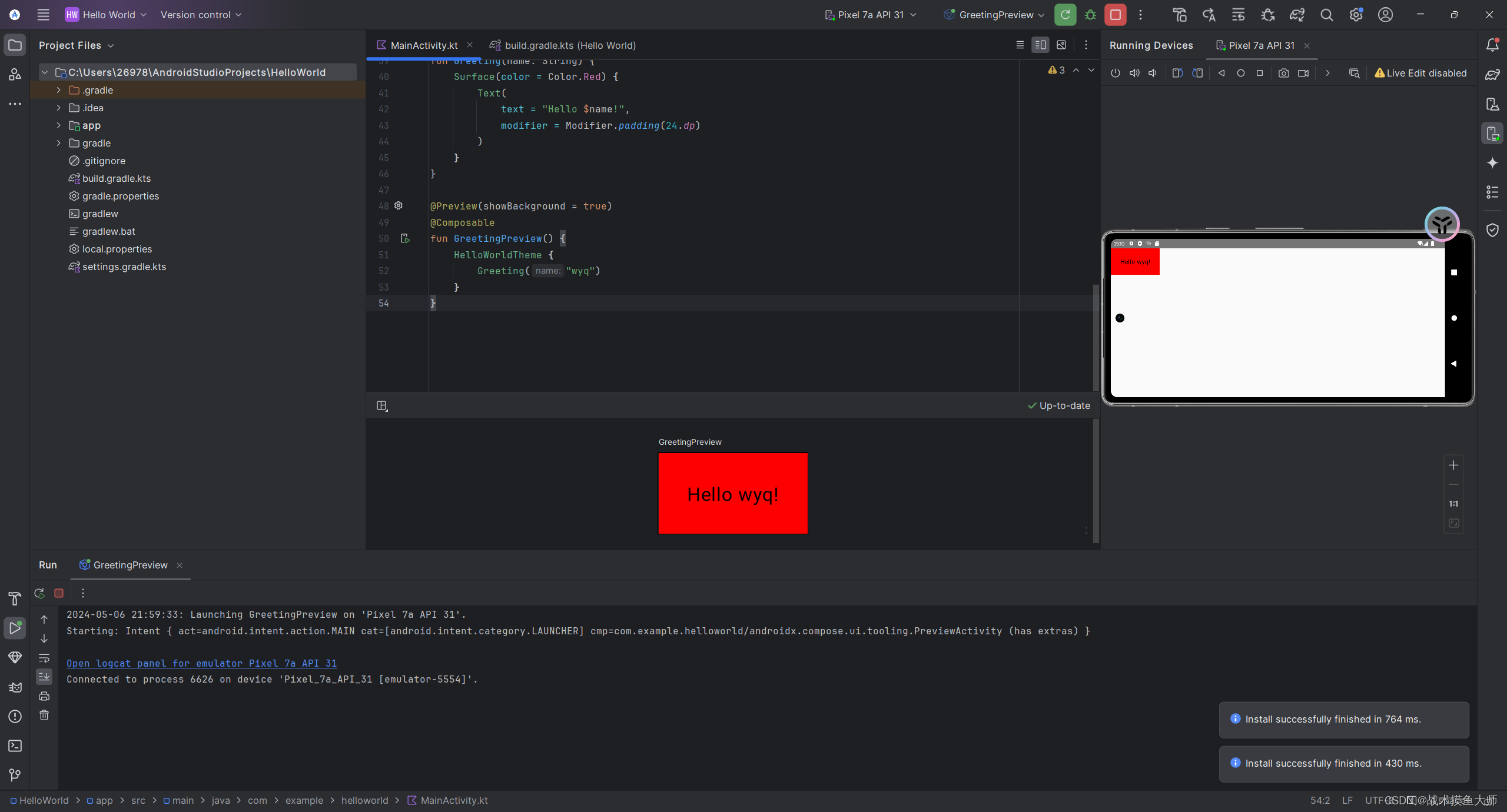
运行效果:

连接手机
手机打开开发者模式,然后连上电脑,设备那一栏就会显示你的手机,然后点run就行了,APP就会发到手机,需要手动安装,然后会自动启动。
相关文章:

安卓应用开发(一):工具与环境
开发工具 Android Studio,用于开发 Android 应用的官方集成开发环境 (IDE)。包括以下功能: 基于Gradle的构建系统 gradle是一个项目构建工具,将源工程打包构建为apk 安卓模拟器统一环境代码编辑模拟器实时更新Github集成Lint功能࿰…...

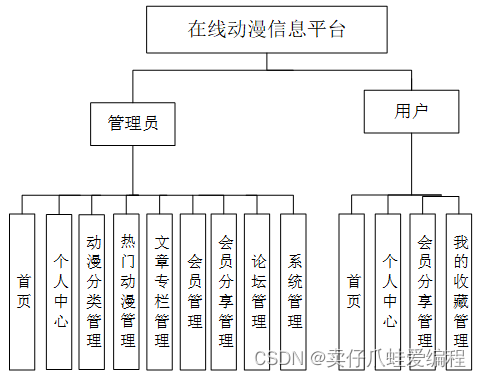
基于springboot+vue+Mysql的在线动漫信息平台
开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:…...

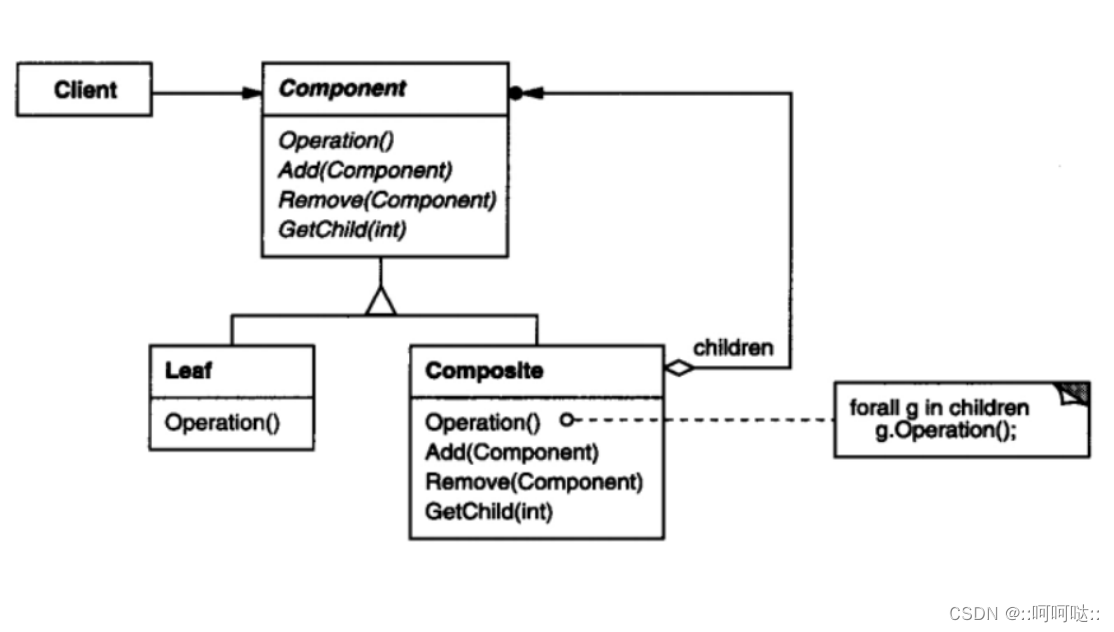
C++设计模式-结构型设计模式
写少量的代码来应对未来需求的变化。 单例模式 定义 保证一个类仅有一个实例,并提供一个该实例的全局访问点。——《设计模式》GoF 解决问题 稳定点: 类只有一个实例,提供全局的访问点(抽象) 变化点:…...

open-webui+ollama本地部署Llama3
前言 Meta Llama 3 是由 Meta 公司发布的下一代大型语言模型,拥有 80 亿和 700 亿参数两种版本,号称是最强大的开源语言模型。它在多个基准测试中超越了谷歌的 Gemma 7B 和 Mistral 7B Instruct 模型。 安装 1.gpt4all https://github.com/nomic-ai/…...

个人对行为型设计模式的理解 @by_TWJ
目录 1. 访问者模式2. 迭代器模式3. 观察者模式4. 模板模式5. 状态模式6. 备忘录模式7. 策略模式8. 解释器模式9. 责任链模式10. 命令模式11. 中介者模式 研究了一下,我为了方便理解,对它们进行了分类: 针对请求者与执行者关系方面 1对多 - 责…...

苹果挖走大量谷歌人才,建立神秘人工智能实验室;李飞飞创业成立「空间智能」公司丨 RTE 开发者日报 Vol.197
开发者朋友们大家好: 这里是 「RTE 开发者日报」 ,每天和大家一起看新闻、聊八卦。我们的社区编辑团队会整理分享 RTE(Real Time Engagement) 领域内「有话题的 新闻 」、「有态度的 观点 」、「有意思的 数据 」、「有思考的 文…...

行业唯一!易保全牵头编制的《区块链数据访问安全技术通则》发布
近日,易保全牵头参与编制的《区块链数据访问安全技术通则》经中国国际经济技术合作促进会正式发布,为中国区块链数据安全技术提供了标准参考。 易保全作为牵头起草单位、易保全CEO兼董事长刘刚担任主要起草人参与其中,在区块链技术安全风险…...

Rust Rocket创建第一个hello world的Web程序 Rust Rocket开发常用网址和Rust常用命令
一、Rust Rocket简介 Rust Rocket 是一个用 Rust 语言编写的 Web 应用框架,它结合了 Rust 的安全性和性能优势,以及 Web 开发的便利性。以下是 Rust Rocket 框架的一些优点: 安全性:Rust 是一种注重安全性的编程语言,…...

第G9周:ACGAN理论与实战
🍨 本文为🔗365天深度学习训练营 中的学习记录博客🍖 原作者:K同学啊 | 接辅导、项目定制🚀 文章来源:K同学的学习圈子 上一周已经给出代码,需要可以跳转上一周的任务 第G8周:ACGAN任…...

Linux网络部分——DNS域名解析服务
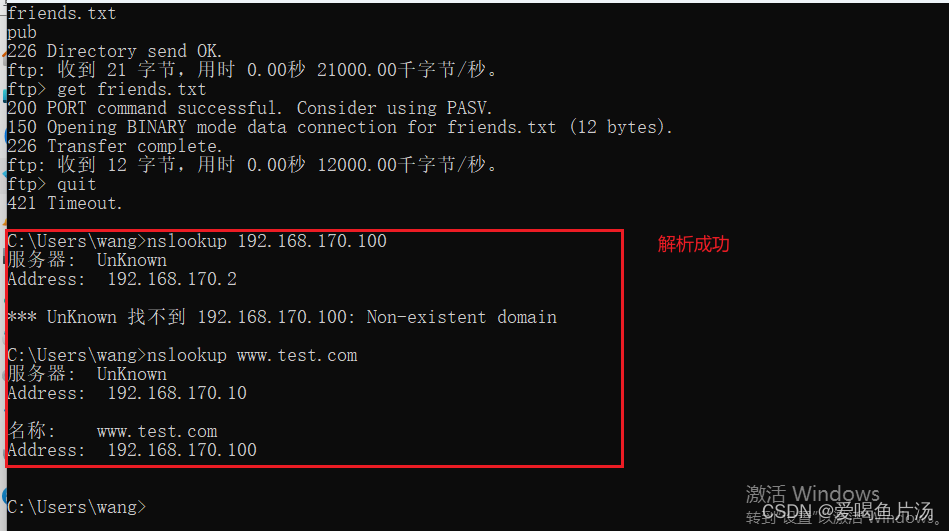
目录 1. 域名结构 2. 系统根据域名查找IP地址的过程 3.DNS域名解析方式 4.DNS域名解析的工作原理【☆】 5.域名解析查询方式 6.搭建主从DNS域名服务器 ①初始化操作主服务器和从服务器,安装BIND软件 ②修改主服务器的主配置文件、区域配置文件、区域数…...

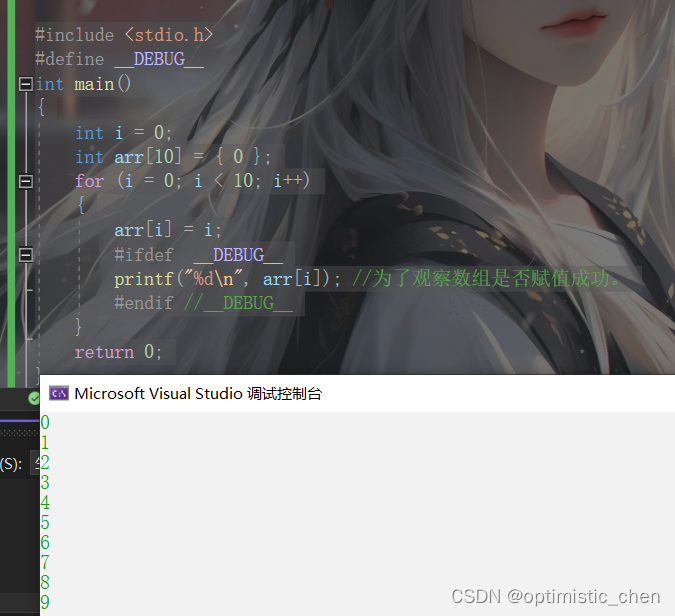
预处理详解
乐观学习,乐观生活,才能不断前进啊!!! 我的主页:optimistic_chen 我的专栏:c语言 点击主页:optimistic_chen和专栏:c语言, 创作不易,大佬们点赞鼓…...

Python的创建和使用自定义模块
Python 的模块是组织代码的基本单元,它可以包含变量、函数、类等,并且可以被其他 Python 程序引用和重用。除了使用 Python 提供的标准库和第三方库外,开发者还可以创建自定义模块,用于组织和管理自己的代码。本文将详细介绍如何创…...

Python根据预设txt生成“你画我猜”题目PPT(素拓活动小工具)
Python根据预设txt生成“你画我猜”题目PPT(素拓活动小工具) 场景来源 去年单位内部的一次素拓活动,分工负责策划设置其中的“你画我猜”环节,网络上搜集到题目文字后,想着如何快速做成对应一页一页的PPT。第一时间想…...

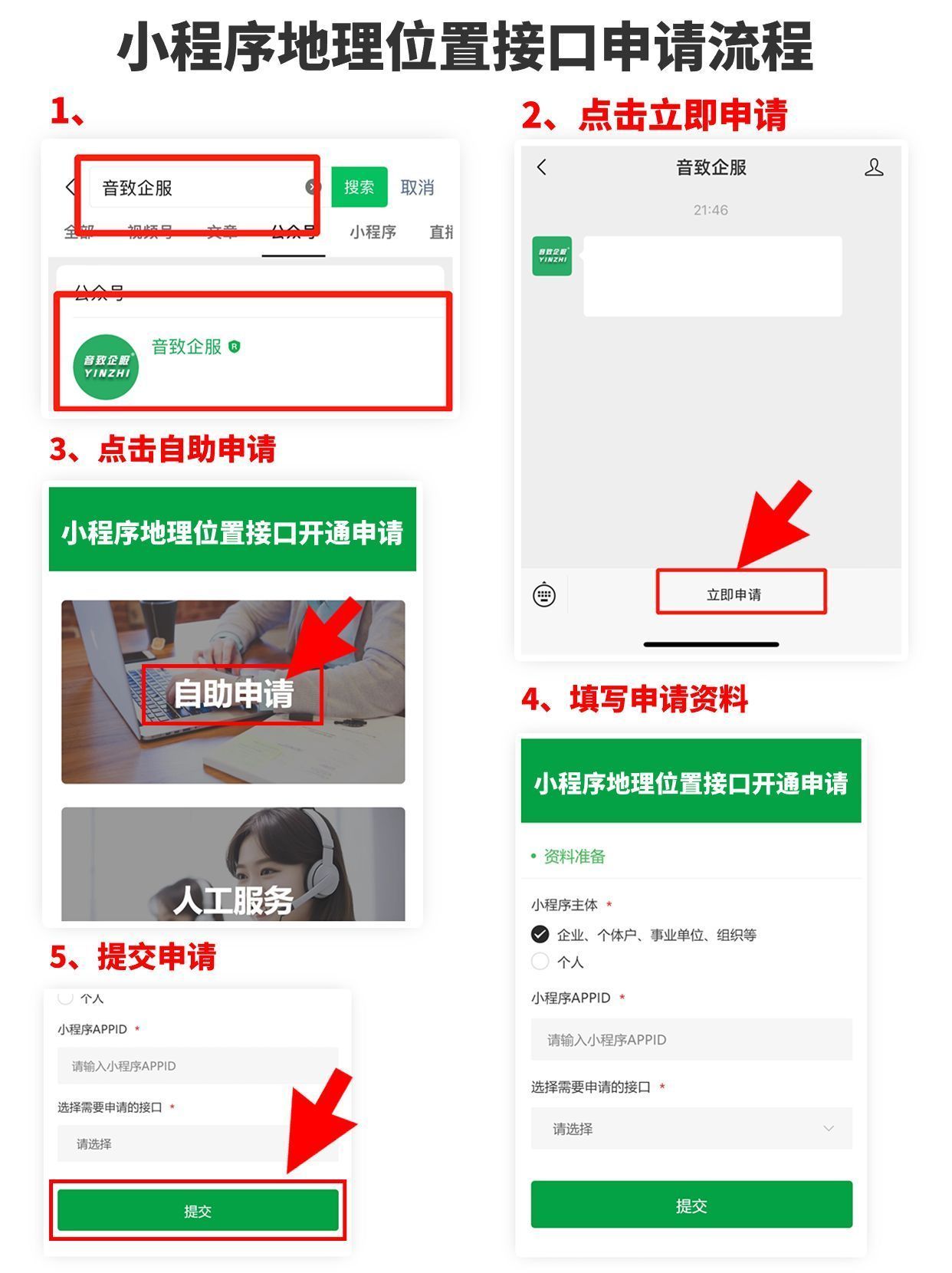
小程序地理位置接口权限直接抄作业
小程序地理位置接口有什么功能? 随着小程序生态的发展,越来越多的小程序开发者会通过官方提供的自带接口来给用户提供便捷的服务。但是当涉及到地理位置接口时,却经常遇到申请驳回的问题,反复修改也无法通过,给的理由也…...

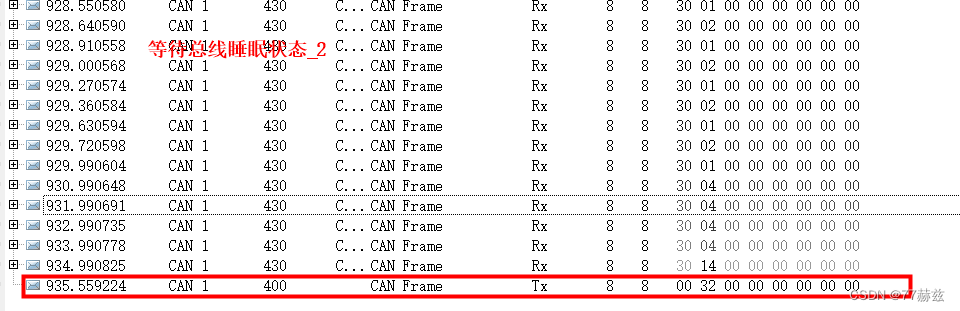
【Osek网络管理测试】[TG3_TC6]等待总线睡眠状态_2
🙋♂️ 【Osek网络管理测试】系列💁♂️点击跳转 文章目录 1.环境搭建2.测试目的3.测试步骤4.预期结果5.测试结果 1.环境搭建 硬件:VN1630 软件:CANoe 2.测试目的 验证DUT在满足进入等待睡眠状态的条件时是否进入该状态 …...

BEV下统一的多传感器融合框架 - FUTR3D
BEV下统一的多传感器融合框架 - FUTR3D 引言 在自动驾驶汽车或者移动机器人上,通常会配备许多种传感器,比如:光学相机、激光雷达、毫米波雷达等。由于不同传感器的数据形式不同,如RGB图像,点云等,不同模态…...

c#和python的flask接口的交互
一、灰度图像的传输 c#端的传输 //读入文件夹中的图像 Mat img2 new Mat(file, ImreadModes.AnyColor); //将图像的数据转换成和相机相同的buffer数据 byte[] image_buffer new byte[img2.Width * img2.Height]; int cn img2.Channels(); //通道数 if (cn 1){//将图像的数…...

Python测试框架Pytest的参数化详解
上篇博文介绍过,Pytest是目前比较成熟功能齐全的测试框架,使用率肯定也不断攀升。 在实际工作中,许多测试用例都是类似的重复,一个个写最后代码会显得很冗余。这里,我们来了解一下pytest.mark.parametrize装饰器&…...

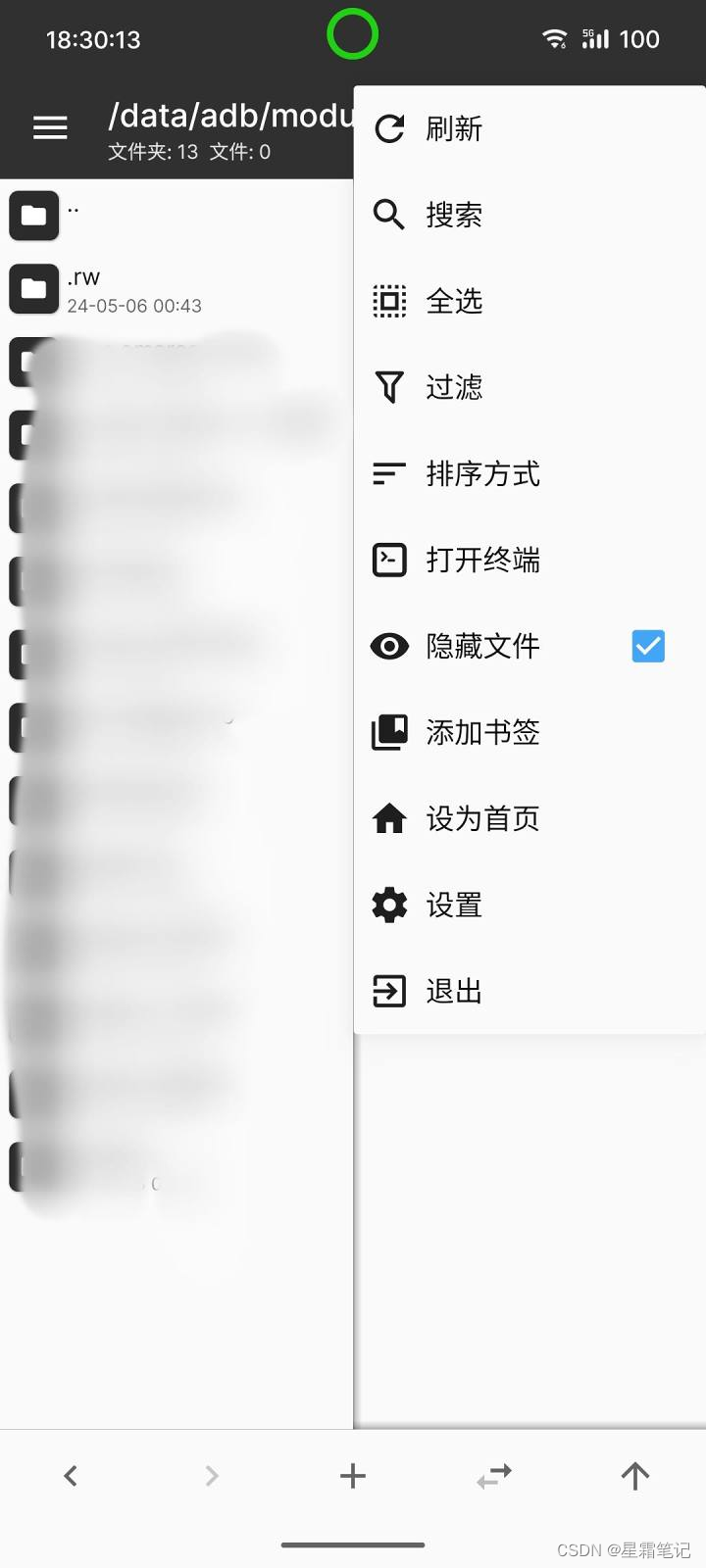
KernelSU 如何不通过模块,直接修改系统分区
刚刚看了术哥发的视频,发现kernelSU通过挂载OverlayFS实现无需模块,即可直接修改系统分区,很是方便,并且安全性也很高,于是便有了这篇文章。 下面的教程与原视频存在差异,建议观看原视频后再结合本文章进行操作。 在未进行修改前,我们打开/system/文件夹,并在里面创建…...

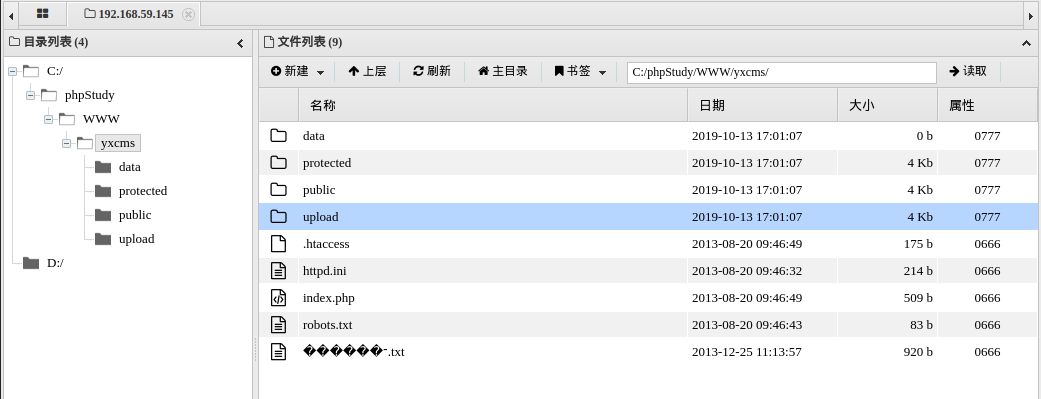
红日靶场ATTCK 1通关攻略
环境 拓扑图 VM1 web服务器 win7(192.168.22.129,10.10.10.140) VM2 win2003(10.10.10.135) VM3 DC win2008(10.10.10.138) 环境搭建 win7: 设置内网两张网卡,开启…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...
