学习CSS3,实现红色心形loading特效
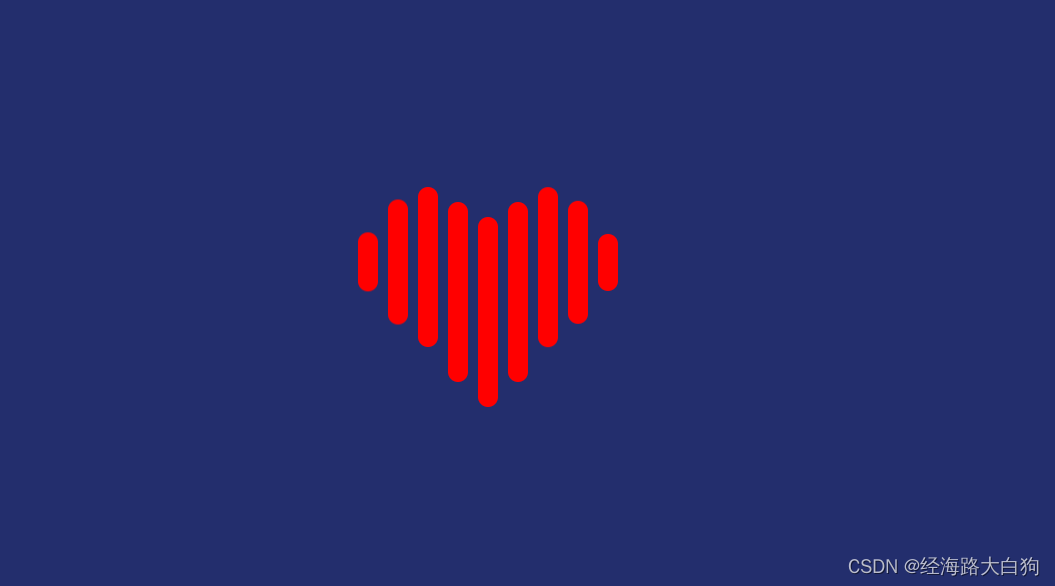
试想一下,如果你的网站在加载过程中,loading图由一个老旧的菊花转动图片,变为一个红色的心形loading特效,那该有多炫酷啊。

目录
实现思路
初始化HTML部分
延迟动画是重点
设定动画效果
完整源代码
最后

实现思路
- 每个竖线由一个li标签来实现,当然,我们需要设定他的起始高度,并且设定色值,设定圆角;
- 由于是loading图,需要在整体页面的垂直和水平居中,这涉及到CSS3的flex布局学习;
- 动画特效,就需要使用到animation动画了,需要与@keyframes配合使用;
- 最重要的是这个loading过程,需要设置一定的动画延迟,而不是使用javascript的setTimeout来实现。
可以说,CSS3的成熟,在很多程度上节约了JS的使用,节省了图片的网络请求与加载,这也是网站性能优化的很大体现。
初始化HTML部分
loading图的初始化,需要准备9个 li 标签,而 li 标签的父元素需要相对于整个页面垂直水平居中,而几乎所有的loading图也都是相对于整体网站居中对齐的,这里需要保持一致。
这一小部分,需要学习到的CSS3知识点有,flex布局、justify-content水平居中、align-items垂直居中、border-radius圆角设置等。代码如下:
<!-- HTML5部分 -->
<div id="he"><ul><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul>
</div>// CSS3部分
*{padding: 0;margin: 0;list-style: none;
}
#he{display: flex;justify-content: center;align-items: center;height: 100vh;background-color: #232e6d;
}
ul{height: 200px;
}
li{float: left;width: 20px;height: 20px;border-radius: 20px;margin-right: 10px;background-color: red;
}初始化代码后,你可以看到的效果是这样子的,效果如图:

延迟动画是重点
由于要做的是一个CSS3的loading图,所以就需要从左到右的依次动效,而不是突然就变成一个心形了,这样起不到用户等待的效果。
而依次动效,平时一般使用setTimeout,然后获取每个DOM元素,再依次改变起CSS样式,或者直接修改style行内样式,但CSS3的成熟,大大减小了这方面的性能支出。CSS3设定代码如下:
li:nth-child(1){animation: love1 4s infinite;
}
li:nth-child(2){animation: love2 4s infinite;animation-delay: 0.15s;
}
li:nth-child(3){animation: love3 4s infinite;animation-delay: 0.3s;
}
li:nth-child(4){animation: love4 4s infinite;animation-delay: 0.45s;
}
li:nth-child(5){animation: love5 4s infinite;animation-delay: 0.6s;
}
li:nth-child(6){animation: love4 4s infinite;animation-delay: 0.75s;
}
li:nth-child(7){animation: love3 4s infinite;animation-delay: 0.9s;
}
li:nth-child(8){animation: love2 4s infinite;animation-delay: 1.05s;
}
li:nth-child(9){animation: love1 4s infinite;animation-delay: 1.2s;
}设定动画效果
然后就可以设定动画效果了,虽然看上去是9个 li 元素,但仔细观察,其实左右对称,也就是写5份动画@keyframes就可以了,因为第一个和最后一个的动效过程是一样的,依次往下看,只有中间部分,心形的尖头部分特立独行,单独为他准备一份CSS设定即可。
但需要注意的是:这个依次的动效过程,就需要设定好每份样式的起始高度和结束高度,再然后这里面有一个translateY的高度延伸
CSS3代码设定如下:
@keyframes love1{30%,50%{height: 60px; transform: translateY(-30px);}75%,100%{height: 20px; transform: translateY(0);}
}
@keyframes love2{30%,50%{height: 125px; transform: translateY(-62.5px);}75%,100%{height: 20px; transform: translateY(0);}
}
@keyframes love3{30%,50%{height: 160px; transform: translateY(-75px);}75%,100%{height: 20px; transform: translateY(0);}
}
@keyframes love4{30%,50%{height: 180px; transform: translateY(-60px);}75%,100%{height: 20px; transform: translateY(0);}
}
@keyframes love5{30%,50%{height: 190px; transform: translateY(-45px);}75%,100%{height: 20px; transform: translateY(0);}
}完整源代码
前面说了这么多,怕你看的不够仔细,所以我这里放一下完整的源代码,你可以通过以下步骤自己拿到源代码
- 新建一个txt文档,如 CSS动效.txt 这样的文档
- 将 txt 文本后缀改为 html
- 使用一个开发工具,例如VSCode,sublime,或者直接txt文本工具打开都行(前端开发最初吸引我的地方就是,无需任何特殊环境,只要在一个文本里就可以书写代码,而且可以直接利用浏览器查看效果,这简直太酷了,其他语言可以吗?当然,汉语也不错,你直接张嘴就说,更不需要环境,哈哈,开个玩笑啦)
- 再然后,拿到源代码,复制到你的 html 文本里,保存,再用浏览器打开就可以啦,就是如此简单,那句名人名言是啥来着?对了So easy!
完整源代码如下:
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>CSS3爱心形状加载动画特效</title><style>
*{padding: 0;margin: 0;list-style: none;
}
#he{display: flex;justify-content: center;align-items: center;height: 100vh;background-color: #232e6d;
}
ul{height: 200px;
}
li{float: left;width: 20px;height: 20px;border-radius: 20px;margin-right: 10px;background-color: red;
}
li:nth-child(1){animation: love1 4s infinite;
}
li:nth-child(2){animation: love2 4s infinite;animation-delay: 0.15s;
}
li:nth-child(3){animation: love3 4s infinite;animation-delay: 0.3s;
}
li:nth-child(4){animation: love4 4s infinite;animation-delay: 0.45s;
}
li:nth-child(5){animation: love5 4s infinite;animation-delay: 0.6s;
}
li:nth-child(6){animation: love4 4s infinite;animation-delay: 0.75s;
}
li:nth-child(7){animation: love3 4s infinite;animation-delay: 0.9s;
}
li:nth-child(8){animation: love2 4s infinite;animation-delay: 1.05s;
}
li:nth-child(9){animation: love1 4s infinite;animation-delay: 1.2s;
}
@keyframes love1{30%,50%{height: 60px; transform: translateY(-30px);}75%,100%{height: 20px; transform: translateY(0);}
}
@keyframes love2{30%,50%{height: 125px; transform: translateY(-62.5px);}75%,100%{height: 20px; transform: translateY(0);}
}
@keyframes love3{30%,50%{height: 160px; transform: translateY(-75px);}75%,100%{height: 20px; transform: translateY(0);}
}
@keyframes love4{30%,50%{height: 180px; transform: translateY(-60px);}75%,100%{height: 20px; transform: translateY(0);}
}
@keyframes love5{30%,50%{height: 190px; transform: translateY(-45px);}75%,100%{height: 20px; transform: translateY(0);}
}
</style></head>
<body><div id="he"><ul><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul>
</div></body>
</html>最后
好啦,代码学习完了,也快要五一节假日啦,给大家提个醒,去哪个景点都注定是东西又贵,又人山人海,所以我一般的选择是周末加请假,这样避开高峰,好出行,能省钱。而五一这样的节假日,当然是应该回家看看许久不见的亲人们啦。
千言万语一句话,工作的时候好好工作,放假了就好好玩好好休息,劳逸结合嘛。
相关文章:

学习CSS3,实现红色心形loading特效
试想一下,如果你的网站在加载过程中,loading图由一个老旧的菊花转动图片,变为一个红色的心形loading特效,那该有多炫酷啊。 目录 实现思路 初始化HTML部分 延迟动画是重点 设定动画效果 完整源代码 最后 实现思路 每个…...

深度学习之基于Matlab神经网络的活体人脸和视频人脸识别系统
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 文章目录 一项目简介 二、功能三、系统四. 总结 一项目简介 一、项目背景 人脸识别技术作为生物识别技术的一种,近年来得到了广泛的关注和应用。与传统的身份认证方…...

充电桩测试:负载箱的重要性
随着电动汽车的普及,充电桩的需求也在不断增加。为了保证充电桩的安全、稳定和高效运行,对其进行严格的测试是必不可少的。在充电桩测试过程中,负载箱作为一种重要的测试设备,对于评估充电桩的性能和可靠性具有重要意义。 负载箱可…...

贪心算法、Dijkstra和A*类路径搜索算法
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言系列文章目录前言1.贪心算法、Dijkstra和A*类路径搜索算法(1)greedy best frist search贪心算法(仅仅考虑启发式代价)1.核心思想2.构造启发式猜…...

Debian是什么?有哪些常用命令
目录 一、Debian是什么? 二、Debian常用命令 三、Debian和CentOS的区别 四、Debian和CentOS的优缺点 五、Debian和CentOS的运用场景 一、Debian是什么? Debian是一种流行的开源Linux操作系统。 Debian是一个以Linux内核为基础的操…...

万兴PDF专家 PDFelement Pro v10.3.8 破姐版!
🧑💻万兴PDF专家 PDFelement Pro v10.3.8 破姐版 (https://docs.qq.com/sheet/DRVVxTHJ3RXJFVHVr)...

Ubuntu22.04 私钥登录
1. 背景 以前一直使用秘钥登录Linux,最近新装了一台Ubuntu 22.04,照旧部署公钥,使用私钥登录,结果SecureCRT 登录没有问题,使用Xshell登录一直报“所选的用户密钥未在远程主机上注册,请再试一次”。然后各种试&#x…...

Java_JVM_JVMs
JVM 官方文档说明文档目录 官方文档 JVM Specification 说明 以Java SE 17为标准 文档目录 2:JVM 结构 class文件数据类型 基本数据类型引用数据类型 运行时数据区 栈帧 其他内容 对象的表示浮点数运算特殊方法 初始化方法【实例、类】多态方法 3ÿ…...

Linux系统编程之基本指令
零、Linux发展史 1、诞生 1991年10月5日,赫尔辛基大学的一名研究生Linus Benedict Torvalds在一个Usenet新闻组 (comp.os.minix)中宣布他编制出了一种类似UNIX的小操作系统,叫Linux。新的操作系统是受到另一个UNIX的小操作系统—…...

[1702]java旅游资源网上填报系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 java旅游资源网上填报系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为 TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql…...

【Flask 系统教程 3】请求与响应
Flask 是一个灵活而强大的 Web 框架,而请求与响应则是构建 Web 应用的核心组成部分。在本文中,我们将探讨 Flask 中请求与响应的各种用法,包括不同的请求方法、重定向、响应对象、获取查询参数以及文件上传等。 请求 在 Flask 中࿰…...

jsp校园商城派送系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 JSP 校园商城派送系统 是一套完善的web设计系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统采用serlvetdaobean mvc 模式,系统主要采用B/S模式 开发。开发环境为TOMCAT7.0,Myeclipse8.…...

【Linux】System V 共享内存
文章目录 1. 共享内存示意图2. 共享内存数据结构3. 共享内存函数shmgetshmatshmdtshmctl 4. 实例代码测试共享内存5. 共享内存相关命令6. System V 消息队列(了解)7. System V 信号量(了解) 共享内存区是最快的 IPC 形式。一旦这样…...

拼多多标准推广怎么玩
拼多多标准推广的玩法主要包括以下方面: 拼多多推广可以使用3an推客。3an推客(CPS模式)给商家提供的营销工具,由商家自主设置佣金比例,激励推广者去帮助商家推广商品链接,按最终有效交易金额支付佣金&…...

HFSS学习-day2-T形波导的优化设计
入门实例–T形波导的内场分析和优化设计 HFSS--此实例优化设计 优化设计要求1. 定义输出变量Power31、Power21、和Power11,表示Port3、Port2、Port1的输出功率2.参数扫描分析添加扫描变量和输出变量进行一个小设置添加输出变量进行扫描分析 3. 优化设计,…...

贪吃蛇小游戏(c语言)
1.效果展示 屏幕录制 2024-04-28 205129 2.基本功能 • 贪吃蛇地图绘制 • 蛇吃食物的功能 (上、下、左、右方键控制蛇的动作) • 蛇撞墙死亡 • 蛇撞自身死亡 • 计算得分 • 蛇身加速、减速 • 暂停游戏 3.技术要点 C语言函数、枚举、结构…...

多商户Docker Supervisor进程管理器部署
Dockerfile 根目录下没有Dockerfile的可以复制下面的命令 # 使用基础镜像 FROM leekay0218/crmeb-mer## 复制代码 ## 在本地调试注释掉,使用映射把文件映射进去 #ADD ./ /var/www# 设置工作目录 WORKDIR /var/www# 设置时区为上海 ENV TZAsia/Shanghai RUN ln -sn…...

Vue--》从零开始打造交互体验一流的电商平台(一)
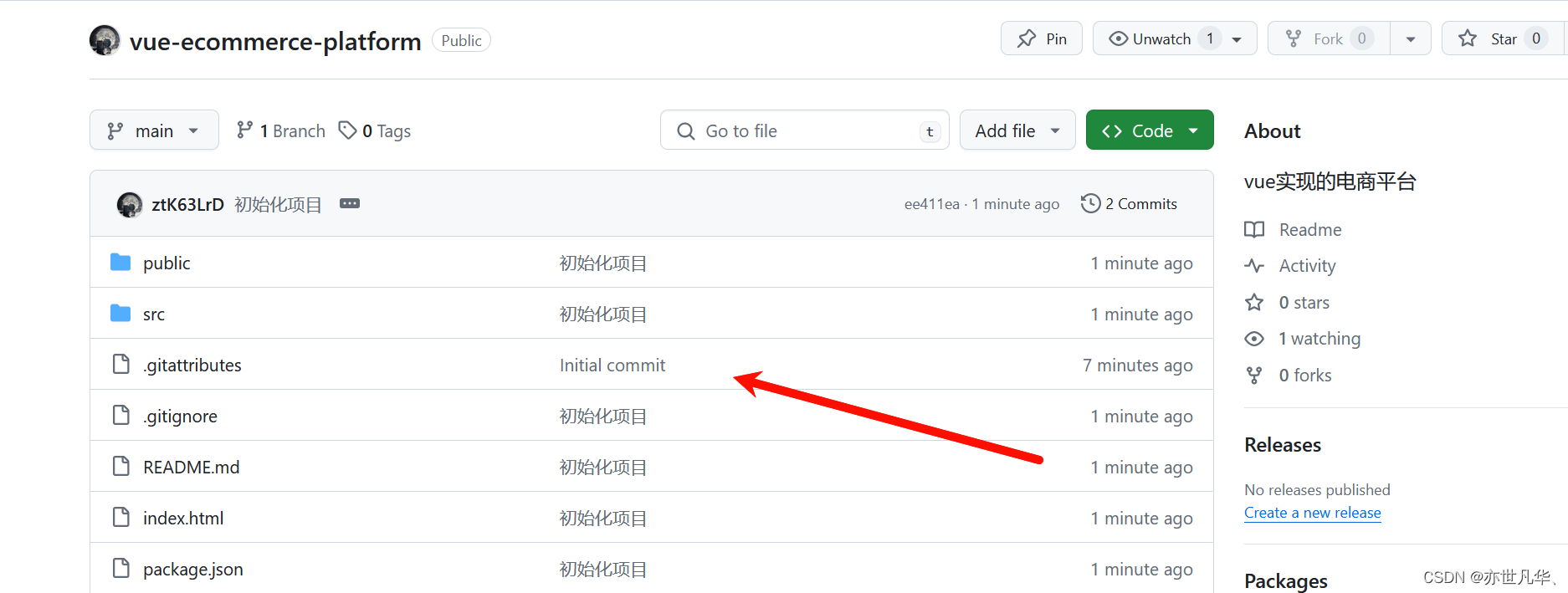
今天开始使用 vue3 ts 搭建一个电商项目平台,因为文章会将项目的每处代码的书写都会讲解到,所以本项目会分成好几篇文章进行讲解,我会在最后一篇文章中会将项目代码开源到我的github上,大家可以自行去进行下载运行,希…...

uniapp 自定义相机插件(组件版、缩放、裁剪)组件 Ba-CameraView
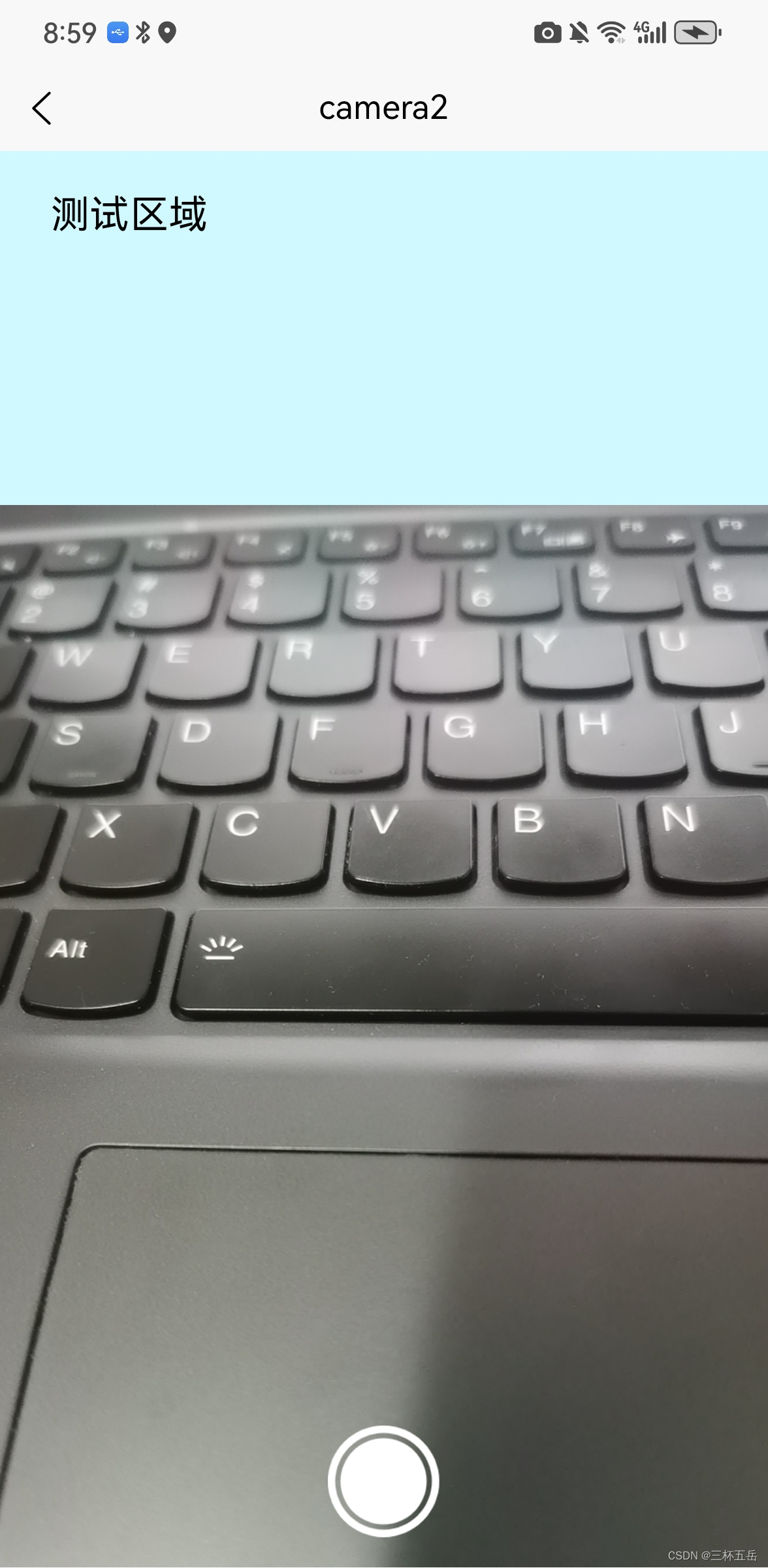
自定义相机插件(组件版、缩放、裁剪) Ba-CameraView 简介(下载地址) Ba-CameraView 是一款自定义相机拍照组件,支持任意界面,支持裁剪 支持任意自定义界面支持手势缩放支持裁剪(手势拖动、比…...

如何在Python中生成随机密码?
你可以使用Python的random模块来生成随机密码。下面是一个生成随机密码的简单示例代码: import random import stringdef generate_random_password(length):characters string.ascii_letters string.digits string.punctuationpassword .join(random.choice(c…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...
