【13种css选择器】学css选择器,这一篇就够了
举例形象让你学会,不搞官方话
- css所有的选择器
- 相邻兄弟选择器
- 后续兄弟选择器
- 后代选择器
- 子代选择器
- 并集选择器(多重选择器)
- 属性选择器
- 伪类选择器
- 伪元素选择器
- class选择器(类选择器)
- id选择器
- *选择器(通配符选择器)
- 标签选择器
- 组合选择器
- css选择器权重排名
css所有的选择器
相邻兄弟选择器
以+分隔开前后选择器
用于选择与指定元素在同一层级且后一个相邻元素的元素

<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style>#eg p+p {background-color: blue;}</style></head><body><div id="eg"><p>你好</p><div><p>吃了吗</p><p>吃的啥</p><div>好吃不</div> <p>太美味啦</p></div></div></body>
</html>这里面的#eg p+p表示:
id为eg的元素里,紧接着p元素的第一个p元素。符合这个条件的只有<p>吃的啥</p>
如果结构是这样:
<div id="eg"> <p>你好</p> <div><p>吃了吗</p><p>吃的啥</p><p>1</p><p>2</p><p>3</p><div>好吃不</div><p>太美味啦</p> </div></div> ```
那么符合条件的就是
<p>吃的啥</p><p>1</p><p>2</p><p>3</p>
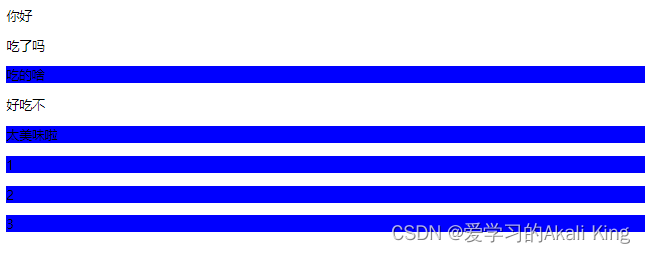
后续兄弟选择器
以~分隔开前后选择器
用于选择与指定元素在同一层级且在它后面的所有相邻元素

<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style>#eg p~p{background-color: blue;}</style></head><body><div id="eg"><p>你好</p><div><p>吃了吗</p><p>吃的啥</p><div>好吃不</div><p>太美味啦</p><p>1</p><p>2</p><p>3</p></div></div></body>
</html>
这里面的#eg p~p表示:
id为eg的元素里,紧接着p元素的所有p元素。符合条件的:<p>吃的啥</p> <p>太美味啦</p><p>1</p><p>2</p><p>3</p> ```

后代选择器
以 分隔开前后选择器(空格)
#eg p{background-color: blue;}
这里的#eg p表示:
id为eg的元素里所有的p元素背景颜色为蓝色,哪怕嵌套一百层p标签,也还是蓝色。
你的儿子,你,你爸都是你爷爷的后代,所以你爷爷都可以管你们
子代选择器
以>分隔开前后选择器
#eg>p{background-color: blue;}
这里的#eg>p表示:
id为eg的元素里面的第一代所有p元素背景颜色为蓝色
在这个选择器里,关系是这样的:
你爸爸是你爷爷的儿子,所以你爷爷可以管你爸爸
你是你儿子的爸爸,所以你可以管你儿子
但是你爷爷管不了你,管不了你儿子,只能管邻近的子代,也就是只能管你爸爸
并集选择器(多重选择器)
以,分隔开前后选择器

<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style>p,span,#ad {background-color: blue;}</style></head><body><p>你好</p><div>我的朋友</div><span>你吃了吗</span><span>柯南</span><div id='ad'>我的朋友</div></body>
</html>
这里的p,span,#ad表示:
所有的p标签和所有的span标签和id名字为ad的标签,背景颜色为蓝色
属性选择器
根据元素的属性值来选择元素

<!DOCTYPE html>
<html><head><style>div[title~=add] {color: aqua;font-size: 2em;}</style></head><body><div title="add">张三</div><div title="aff add">李四</div><div title="haha">王五</div><div title="add">赵六</div></body>
</html>这里的div[title~=add]表示:
所有div里满足title属性里有add的设置字体颜色为青色,大小为2em
如果是这样
div[title=add] {color: aqua;font-size: 2em; } ’
则表示
所有div里满足title属性里只有add的设置字体颜色为青色,大小为2em
伪类选择器
用来选取元素的特殊状态
如:hover :active :visited :first-child :last-child

<!DOCTYPE html>
<html><head><style>div>p:nth-child(3):hover{color: aqua;font-size: 2em;}</style></head><body><div><p>张三</p><p>李四</p><p>王五</p><p>赵六</p></div></body>
</html>这里的div>p:nth-child(3):hover表示:
div元素里的第三个p元素设置悬停效果,当鼠标悬停在这个元素上改变样式
伪元素选择器
用来选取元素的某个部分
如::before ::after

<!DOCTYPE html>
<html><head><style>p:nth-child(2)::before{content: '@';}p:nth-child(3)::after{content: '@';}</style></head><body><div><p>张三</p><p>李四</p><p>王五</p><p>赵六</p></div></body>
</html>
这里的
::before指的是给第二个p元素前面加@符号;
::after指的是给第三个p元素后面加@符号
content:‘添加的元素’ 这是固定语法
class选择器(类选择器)
用.来获取元素

<!DOCTYPE html>
<html><head><style>.aaa{color: red;}</style></head><body><div><p class="aaa">张三</p><p class="aaa">李四</p><p>王五</p><p>赵六</p></div></body>
</html>这里的.aaa表示所有名字为aaa的元素,改变其字体颜色为红色
class选择器也叫类选择器,相当于定义某些元素为一类,直接选取这一类元素
id选择器
用#来获取元素

<!DOCTYPE html>
<html><head><style>#aaa{color: red;}</style></head><body><div><p id="aaa">张三</p><p>李四</p><p>王五</p><p>赵六</p></div></body>
</html>
这里的#aaa表示名字为aaa的元素,改变其字体颜色为红色
id选择器的权重比类选择器更高,这意味着如果一个元素同时有id和class属性,并且这两个属性都有样式规则,那么id选择器的样式规则将被应用
*选择器(通配符选择器)
用*设置所有元素的样式
*{color: red;}
*表示全部,上面代码的意思是页面中所有元素的字体颜色都为红色
标签选择器
用标签名字选择元素
div{color: red;}
上面代码表示的意思是页面所有div元素的字体都为红色
组合选择器
为了应对各种布局样式,各种dom元素的复杂结构,就有了组合选择器。
组合选择器就是将各种基本选择器通过一定规则连接起来变成一个复杂的多功能选择器 基本的,单一的选择器,相当于你会不同的法术。
组合选择器,相当于你把所有法术有机结合,战斗力更猛。组合选择器除了用在css中,对于js的dom操作,网络爬虫的html解析时,都非常有用。
常规的css,就是把这些规则应用到selector指定的元素上,组合选择器可以实现很多比较高级的功能。
css选择器权重排名
在CSS中,不同的选择器有不同的权重,当多个样式规则应用到同一个元素时,CSS会按照权重的高低来决定最终的样式。
CSS选择器权重的排名为:
- !important声明:权重最高,通常不建议使用,因为它会破坏CSS的层叠性,可能会引起样式冲突和难以维护的问题。
- 内联样式:在HTML元素中直接定义样式,也就是使用style属性。它的权重高于其他选择器,但不如!important声明。
- ID选择器:使用#符号定义,每个ID只能在文档中出现一次。它的权重高于类选择器和属性选择器。
- 类选择器、伪类选择器、属性选择器:它们的权重相等,都是一般选择器。类选择器使用.符号定义,属性选择器使用[]符号定义,伪类选择器使用:符号定义。
- 元素选择器,伪元素选择器:它们的权重最低,都是基本选择器。元素选择器使用标签名定义,伪元素选择器使用::符号定义。 需要注意的是,当多个选择器权重相同时,CSS会采用就近原则,选择最后出现的样式规则应用到元素上。因此,在编写CSS样式时,需要注意选择器的权重和规则的顺序,以确保样式的正确应用。
这里要说明一下:
伪类选择器的权重与类选择器和属性选择器相等,都是一般选择器。它们的权重比元素选择器低,但比伪元素选择器高

<!DOCTYPE html>
<html><head><style>#box{color: red;}#box{color: blue;}</style></head><body><div><p id="box">张三</p><p>李四</p><p>王五</p><p>赵六</p></div></body>
</html>

因为同一个元素,给设置了不同的样式,都应用选择权重更高的样式
如果是id和class选择器选择同一元素,则应用id选择器下的样式
如果是id和id选择器选择同一元素,则应用最后设置的样式
如果在样式末尾加了!important 则不管什么选择器选择了同一元素,都会被!important无视
上面的例子如果改成这样:
#box{color: red !important;}#box{color: blue;}
那一定只会显示红色,这就是css选择器的权重优先级

相关文章:

【13种css选择器】学css选择器,这一篇就够了
举例形象让你学会,不搞官方话css所有的选择器相邻兄弟选择器后续兄弟选择器后代选择器子代选择器并集选择器(多重选择器)属性选择器伪类选择器伪元素选择器class选择器(类选择器)id选择器*选择器(通配符选择器)标签选择…...

1-1 微服务架构概述
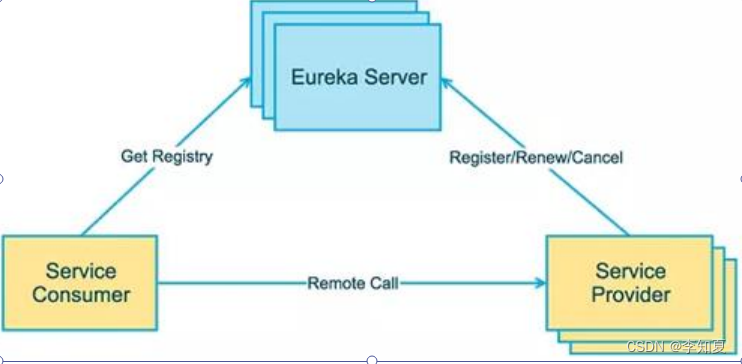
文章目录微服务架构概述1-1. 系统进化理论概述集中式系统:分布式系统1-2. 系统进化理论背景1-3. 什么是微服务架构1-4. 微服务架构的优缺点1-5. 为什么选择 Spring Cloud 构建微服务认识 Spring Cloud2-1. Spring Cloud 是什么2-2. Spring Cloud 的版本2-3 Spring C…...

uniapp传参
//子传父子页面:sumbit() {console.log(this.formData, 传过去的内容对象)let pages getCurrentPages();let prevPage pages[pages.length - 2]; //上一个页面prevPage.$vm.getParams(this.formData); //重点$vmuni.navigateBack();},父页面接收:metho…...

面试官:说说你对 TypeScript 中函数的理解?与 JavaScript 函数的区别?
一、是什么 函数是 JavaScript 应用程序的基础,帮助我们实现抽象层、模拟类、信息隐藏和模块 在 TypeScript 里,虽然已经支持类、命名空间和模块,但函数仍然是主要定义行为的方式,TypeScript 为 JavaScript 函数添加了额外的功能…...

【测试】HD-G2L-IO评估板测试结果表
1. 测试对象HD-G2L-IOT基于HD-G2L-CORE V2.0工业级核心板设计,双路千兆网口、双路CAN-bus、2路RS-232、2路RS-485、DSI、LCD、4G/5G、WiFi、CSI摄像头接口等,接口丰富,适用于工业现场应用需求,亦方便用户评估核心板及CPU的性能。H…...

[2.2.1]进程管理——调度的概念、层次
文章目录第二章 进程管理调度的概念、层次(一)调度的基本概念(二)调度的三个层次(1)高级调度(2)低级调度(3)中级调度补充知识:进程的挂起态与七状…...

【JavaScript UI库和框架】上海道宁与Webix为您提供用于跨平台Web应用程序开发的JS框架及UI小部件
Webix是Javascript库 一种软件产品 用于加速Web开发的 JavaScript UI库和框架 Webix用于跨平台Web应用程序开发的JS框架,为您提供102个UI小部件和功能丰富的CSS/HTML5 JavaScript控件 开发商介绍 Webix团队由由热衷于创建高质量网络产品的专业人士组成ÿ…...

【微信小程序】-- WXS 脚本(二十九)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &…...

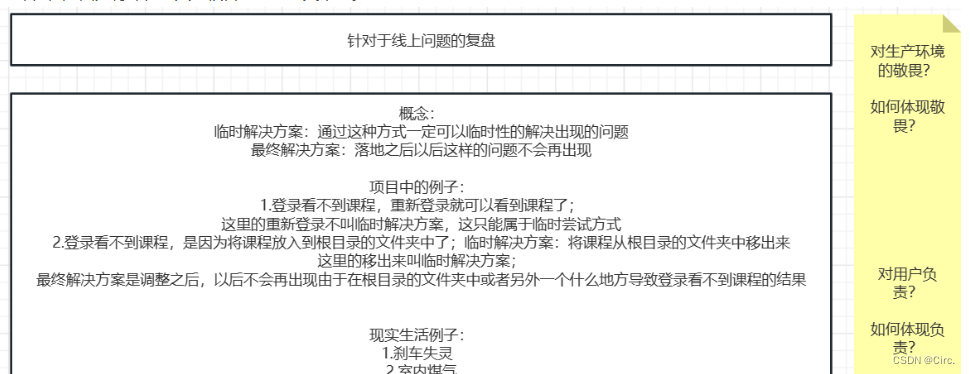
案例19-遇见问题的临时解决方案和最终解决方案
目录1、背景介绍2、两种解决方案的概念1、临时解决方案:2、最终解决方案:3、排查问题过程4、总结站在用户的角度思考作为软件开发者5、升华1、背景介绍 首先说明这是系统很早之前的时候的一个功能,当时和学习通还有很强的耦合关系。在学习通…...

自指(Self-reference)
文章目录1. 在逻辑、数学和计算方面2. 在生物学中3. 在艺术4. 在语言中5. 在流行文化中6. 在法律中自我参照(Self-reference)是一个涉及指代自己或自己的属性、特征或行为的概念。它可以发生在语言、逻辑、数学、哲学和其他领域。 在自然语言或形式语言…...

关于Hanoi塔的实现
关于Hanoi塔的实现 首先,在此之前,我们需要了解一下递归这个东西; 在我看来,递归这个东西就是栈的进出; 向下:进栈回溯:出栈 在进栈之前标记状态,输入到栈中; #incl…...
)
原始套接字(Raw Socket)
原始套接字允许对较低层次的协议进行访问,如: IP协议,ICMP协议等一般用于自定义协议的实现,处理IP协议没有处理过的数据运输层下IP数据不关注内核是否已有注册的句柄来处理这些数据,都会将这些IP数据复制一份传递给与协议类型匹配的原始套接字,没有的话,直接丢弃该数据,并返回主…...

SparkSQL与Hive交互
SparkSQL与Hive交互一、内嵌Hive应用二、外部Hive应用三、运行Spark SQL CLI四、IDEA操作外部HiveSparkSQL可以采用内嵌Hive,也可以采用外部Hive。企业开发中,通常采用外部Hive。 一、内嵌Hive应用 内嵌Hive,元数据存储在Derby数据库。 &am…...

「题解」日常遇到指针面试题
🐶博主主页:ᰔᩚ. 一怀明月ꦿ ❤️🔥专栏系列:线性代数,C初学者入门训练,题解C,C的使用文章 🔥座右铭:“不要等到什么都没有了,才下定决心去做” …...

实习生JAVA知识总结目录
一.JAVA基础学习 JAVA知识点全面总结1:零散知识 JAVA知识点全面总结2:面向对象 JAVA知识点全面总结3:String类的学习 JAVA知识点全面总结4:异常类学习 JAVA知识点全面总结5:IO流的学习 JAVA知识点全面总结6&…...

GMPC认证有哪些内容?
【GMPC认证有哪些内容?】GMP(GMP Good Manufacturing Practice)即良好生产规范,最早是美国国会为了规范药品生产而于1963年颁布的。这也是世界上第一部GMP。由于GMP在规范药品的生产,提高药品的质量,保证药品的安全方面效果非常明显…...

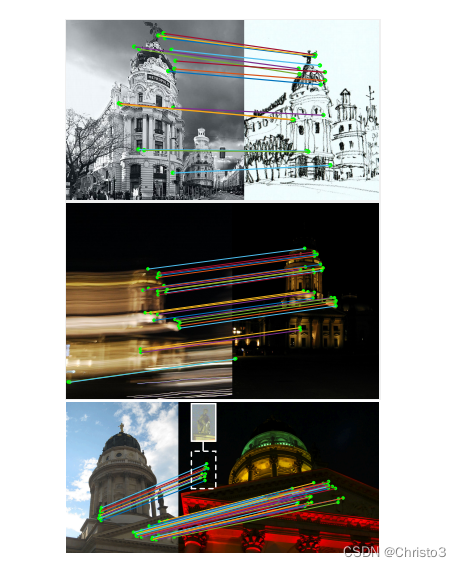
D2-Net: A Trainable CNN for Joint Description and Detection of Local Features精读
开源代码:D2-Net 1 摘要 在这项工作中,我们解决了在困难的成像条件下寻找可靠的像素级对应的问题。我们提出了一种由单一卷积神经网络发挥双重作用的方法:它同时是一个密集的特征描述符和一个特征检测器。通过将检测推迟到后期阶段…...

Java基础面试题
目录 一,Java基础 1.1.JDK和JRE有什么区别? 1.2.JAVA中的几种基本类型,各占用多少字节? 1.3.和equals的区别是什么? 1.4.final,finally,finalied有什么区别? 1.15.Java 中操作字符串都有哪些类?它们…...

SQL和MongoDB对比
关系型数据库如MySQL和非关系型数据库MongoDB的对应关系:SQLMongoDBdatabasedatabasetablecollectionrowdocument or Bson documentcolumnfieldindexindextable joins$lookupprimary keyprimary key指定任何唯一的列或列组合作为主键主键会自动设置为_id字段aggrega…...

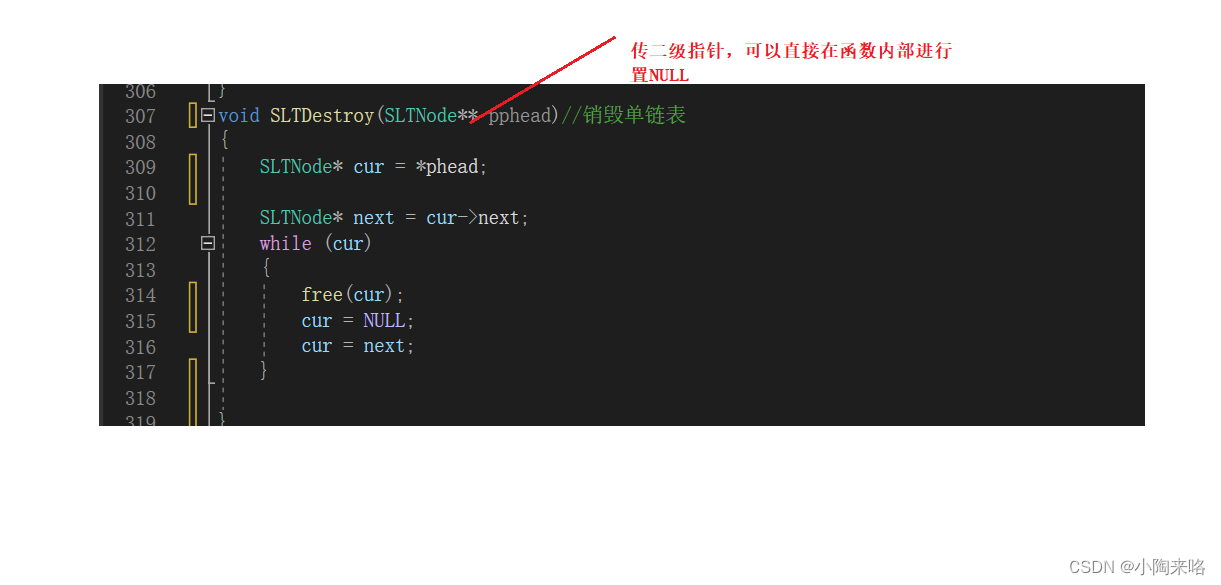
研究链表空间销毁问题
💯💯💯 1.研究链表空间销毁问题 当链表使用完后,需要将链表销毁,那么该如何销毁呢? void SLTDestroy(SLTNode* phead)//销毁单链表 {SLTNode* cur phead;while(cur){free(cur);cur cur->next;} }你…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...