Docker常用命令 镜像库设置
Docker常用命令 & 镜像库设置
- 1. 镜像操作
- 2. 容器操作
- 3. 网络操作
- 4. Docker Compose操作
- 5. Docker volume操作
- 6. Docker run介绍
- 7. 镜像库设置
1. 镜像操作
- 列出本地所有的镜像
docker images
- 从远程仓库拉取镜像到本地
docker pull <image_name>
- 删除本地的指定镜像
docker rmi <image_name>
- 构建镜像
docker build -t <image_name> <path_to_dockerfile>
- 导出镜像
docker save -o <output_path.tar> <image_name>
- 导入镜像
docker load -i <input_path.tar>
- 从注册表拉取镜像
docker pull <image_name>
- 将镜像推送到注册表
docker push <image_name>
2. 容器操作
- 列出正在运行的容器
docker ps
- 列出所有容器,包括已停止的
docker ps -a
- 运行指定镜像创建一个新容器
docker run <image_name>
- ** 启动一个已经停止的容器**
docker start <container_id>
- 停止一个运行中的容器
docker stop <container_id>
- 删除一个已经停止的容器
docker rm <container_id>
- 查看容器的日志输出
docker logs <container_id>
- 进入容器执行命令
docker exec -it <container_id> <command>
- 清空所有未启用的容器
docker container prune
3. 网络操作
- 列出Docker中的网络
docker network ls
- 查看指定网络的详细信息
docker network inspect <network_name>
- 清除无效的网络
docker network prune
4. Docker Compose操作
- 启动由docker-compose定义的服务
docker-compose up
- 停止并删除由docker-compose定义的服务
docker-compose down
5. Docker volume操作
docker volume 命令用于管理 Docker 卷,允许容器在不同主机之间共享和持久化数据。
- 创建一个卷
docker volume create <volume_name>
- 列出所有卷
docker volume ls
- 查看特定卷的详细信息
docker volume inspect <volume_name>
- 删除一个卷
docker volume rm <volume_name>
6. Docker run介绍
docker run 命令是用于在 Docker 中运行容器的命令,它包含多个参数用于配置容器的各种属性。以下是一些常用参数的介绍:
-d, --detach:在后台运行容器。-it:以交互模式运行容器,通常与-d配合使用。--name:为容器指定一个名称。-p, --publish:将容器端口映射到宿主机端口。--rm:容器停止后自动删除。-v, --volume:挂载卷到容器。--network:指定容器连接的网络。--env:设置环境变量。--restart:设置容器重启策略。--entrypoint:覆盖容器的默认入口点。
以下是一个示例 docker run 命令,演示了如何指定 Docker 容器的名称、端口映射、挂载卷以及设置环境变量:
docker run --name my_container \
-p 8080:80 \
-v /host/path:/container/path \
-e MY_ENV_VAR=my_value \
-d my_image
在这个示例中:
--name my_container:指定容器名称为my_container。-p 8080:80:将容器的 80 端口映射到宿主机的 8080 端口。-v /host/path:/container/path:将宿主机上的/host/path目录挂载到容器内的/container/path目录。-e MY_ENV_VAR=my_value:设置名为MY_ENV_VAR的环境变量,并赋值为my_value。-d my_image:以后台模式运行名为my_image的 Docker 镜像。
7. 镜像库设置
- 在 /etc/docker/daemon.json 文件中添加以下参数(没有该文件则新建):
{"registry-mirrors":["https://almtd3fa.mirror.aliyuncs.com"]
}
- 重启服务
systemctl daemon-reload
systemctl restart docker
相关文章:

Docker常用命令 镜像库设置
Docker常用命令 & 镜像库设置 1. 镜像操作2. 容器操作3. 网络操作4. Docker Compose操作5. Docker volume操作6. Docker run介绍7. 镜像库设置 1. 镜像操作 列出本地所有的镜像 docker images从远程仓库拉取镜像到本地 docker pull <image_name>删除本地的指定镜像…...

无人零售,重塑购物新纪元
在这个快节奏的时代,科技的每一次跃进都在悄无声息地改变着我们的生活方式。而今,无人零售正以雷霆之势,颠覆传统购物模式,为我们带来前所未有的便捷与智能体验。想知道无人零售如何彻底改变我们的购物方式吗?跟随我&a…...

【图片格式转换】ICO、JPG、JPEG、PNG图片格式在线免费转换
ICO、JPG、JPEG、PNG图片格式转换 图片格式转换 https://orcc.online 支持ICO、JPG、JPEG、PNG等 主页 https://www.orcc.online 其他工具 pdf在线免费转word文档 https://orcc.online/pdf 时间戳转换 https://orcc.online/timestamp Base64 编码解码 https://orcc.onlin…...

通过自然语言处理执行特定任务的AI Agents;大模型控制NPC执行一系列的动作;个人化的电子邮件助手Panza
✨ 1: OpenAgents 通过自然语言处理执行特定任务的AI代理 OpenAgents是一个开放平台,旨在使语言代理(即通过自然语言处理执行特定任务的AI代理)的使用和托管变得更加便捷和实用。它特别适合于日常生活中对数据分析、工具插件获取和网络浏览…...

4.2 JavaScript语法
4.2.1 JavaScript大小写 在JavaScript中大小写是严格区分的,无论是变量、函数名称、运算符和其他语法都必须严格按照要求的大小写进行声明和使用。例如变量hello与变量HELLO会被认为是完全不同的内容。 4.2.2 JavaScript分号 很多编程语言(例如C、Java和…...

面试二十五、remove和earse的区别
vector中erase的作用是删除掉某个位置position或一段区域(begin, end)中的元素,减少其size,返回被删除元素下一个元素的位置。 vector中remove的作用是将范围内为val的值都remove到后面,返回新的_last值(非val部分的en…...

普乐蛙元宇宙VR体验馆设备集体亮相VR文旅景区展
普乐蛙全国巡展又双叒叕开始了! 这次来到的是“好客山东”↓↓ 山东2024休闲旅游产业展 4月25日至27日,2024休闲旅游产业展在临沂国际博览中心举办。本次展会以“潮购文旅好品,乐享时尚生活”为主题,汇聚全国文旅产业上下游500多家企业、上万…...

北京大学-知存科技存算一体联合实验室揭牌,开启知存科技产学研融合战略新升级
5月5日,“北京大学-知存科技存算一体技术联合实验室”在北京大学微纳电子大厦正式揭牌,北京大学集成电路学院院长蔡一茂、北京大学集成电路学院副院长鲁文高及学院相关负责人、知存科技创始人兼CEO王绍迪、知存科技首席科学家郭昕婕博士及企业研发相关负…...
docker总结)
项目总结(一)docker总结
目录 一、引言 二、docker ------>2.1、docker介绍 ------>2.2、与虚拟机的区别 ------>2.3、Docke基本概念 ------>2.4、Docker内部结构 ------>2.5、Windows上使用docker ------>2.6、Linux上使用Docker ------>2.7、Docker常用命令 ------&g…...

深圳比创达EMC|EMC一站式解决方案:助力电子产品电磁兼容性升级
在当今电子信息技术飞速发展的时代,电磁兼容性(EMC)问题日益凸显,成为制约电子产品性能和质量的关键因素。为了满足市场对EMC问题的迫切需求,EMC一站式解决方案应运而生,成为解决EMC问题的有效途径。 一、…...

万兆以太网MAC设计(11)完整UDP协议栈仿真
文章目录 前言一、模块接口二、IP模块与ARP模块之间的联系三、整体协议栈仿真总结: 前言 目前除了巨帧处理逻辑之外,所有的准备工作都已经结束了,先进行整体的功能验证。 一、模块接口 所有模块接口皆采用AXIS数据流的形式,其中…...

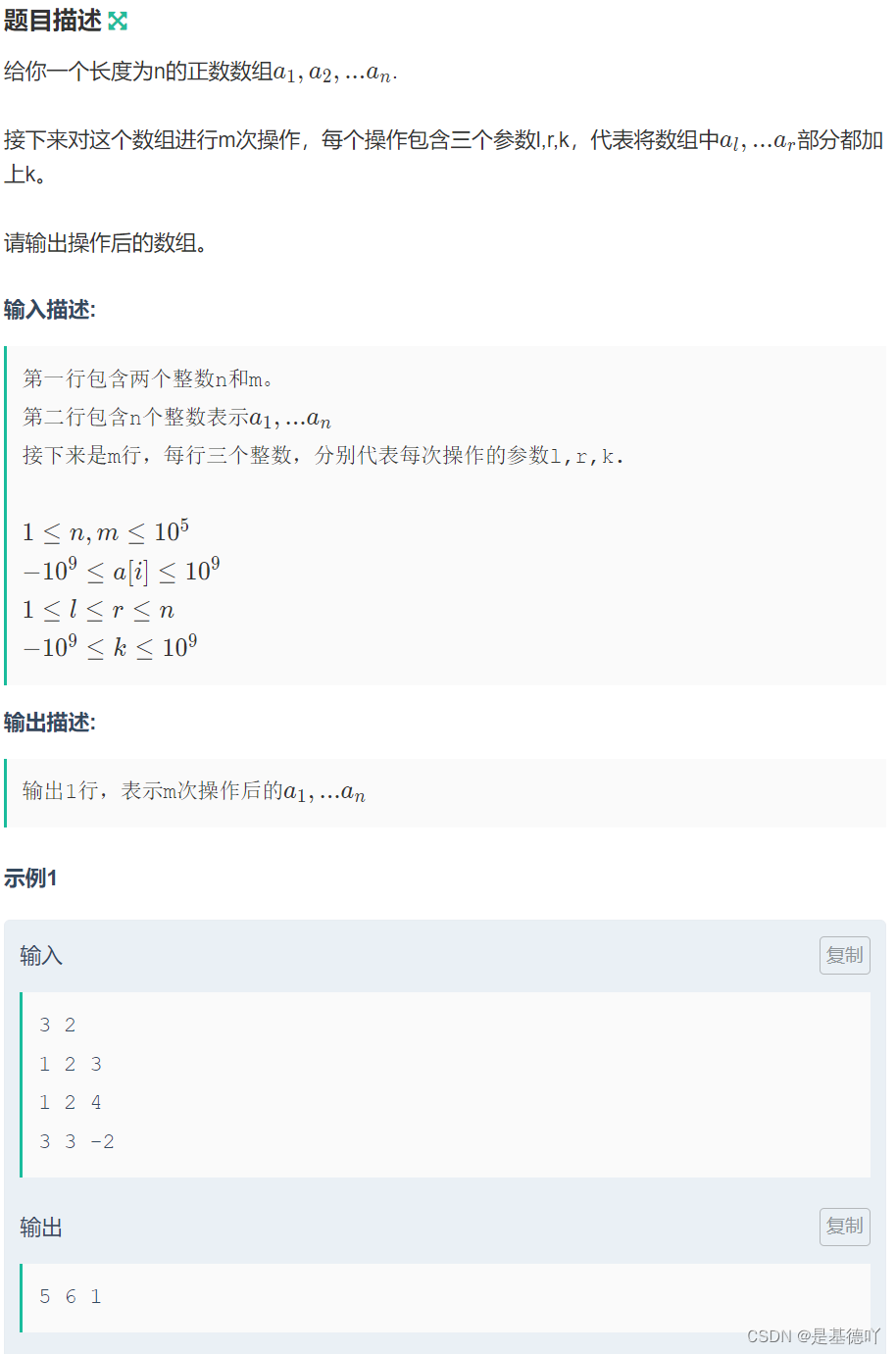
【牛客】【模板】差分
原题链接:登录—专业IT笔试面试备考平台_牛客网 目录 1. 题目描述 2. 思路分析 3. 代码实现 1. 题目描述 2. 思路分析 差分模板。 b[0]a[0]; b[1]a[1]-a[0]; b[2]a[2]-a[1]; ...... b[n-1]a[n-1]-a[n-2]; b[n]a[n]-a[n-1]; 差分标记:b[l]k,b…...

鸿蒙内核源码分析(中断管理篇) | 江湖从此不再怕中断
关于中断部分系列篇将用三篇详细说明整个过程. 中断概念篇 中断概念很多,比如中断控制器,中断源,中断向量,中断共享,中断处理程序等等.本篇做一次整理.先了解透概念才好理解中断过程.用海公公打比方说明白中断各个概念…...

php使用rabbitmq
这里使用的是 php-amqplib composer require php-amqplib/php-amqplib生产端send.php <?phprequire_once "./vendor/autoload.php";use PhpAmqpLib\Connection\AMQPStreamConnection; use PhpAmqpLib\Message\AMQPMessage;//交换机名称 $exc_name exchange.can…...

前端发起网络请求的几种常见方式(XMLHttpRequest、FetchApi、jQueryAjax、Axios)
摘要 前端发起网络请求的几种常见方式包括: XMLHttpRequest (XHR): 这是最传统和最常见的方式之一。它允许客户端与服务器进行异步通信。XHR API 提供了一个在后台发送 HTTP 请求和接收响应的机制,使得页面能够在不刷新的情况下更新部分内容…...

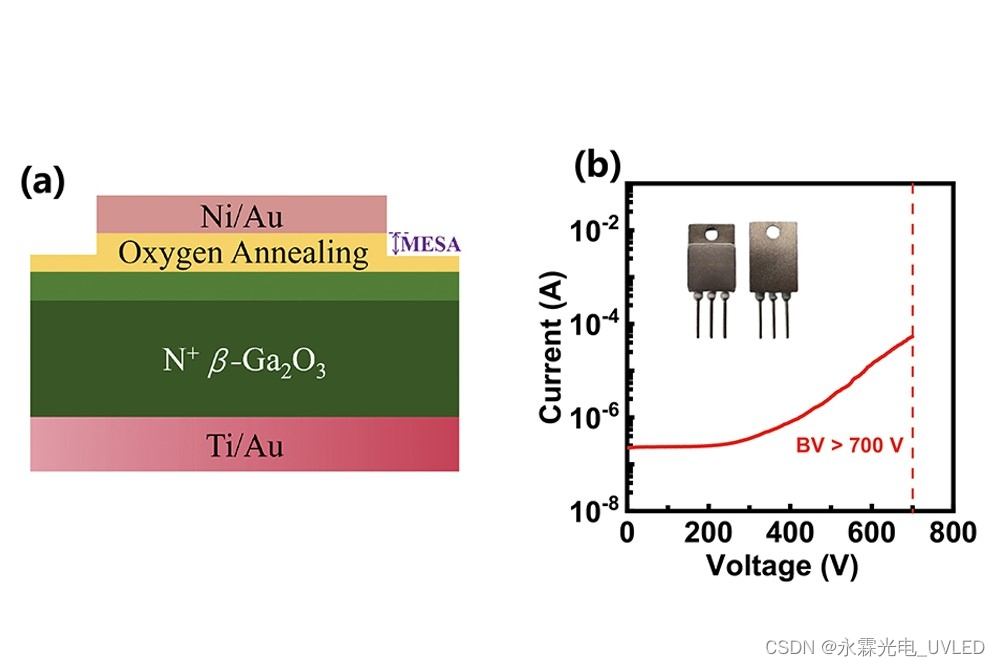
通过氧气退火增强β-Ga₂O₃二极管.中国科技大学和河北半导体研究所的研究人员在这一特定领域取得了最新重大进展
上图所示:(a)增加台面有助于提高β-Ga2O3肖特基势垒二极管的阻断电压(b)。 氧气退火和自对准台面终端使β-Ga2O3二极管进一步走向商业化。 虽然β-Ga2O3电力电子技术已经取得了长足的进步,但仍然存在挑战&…...

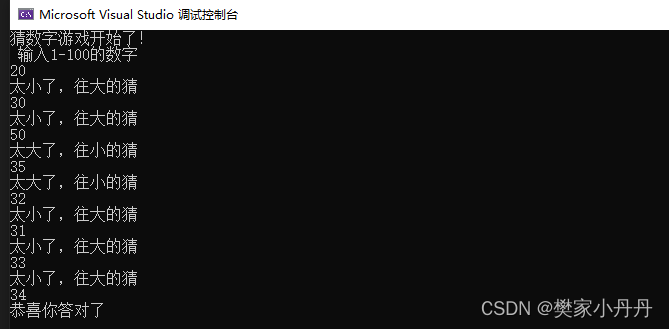
C语言猜数字游戏
用C语言实现猜数字游戏,电脑随机给出一个范围内的数字,用户在终端输入数字,去猜大小;对比数字,电脑给出提示偏大还是偏小;不断循环,直到正确 #include <stdio.h> #include <time.h>…...

笔记本连接不上远程桌面,笔记本无法连接远程桌面的可能原因及解决方法
在使用远程桌面功能时,笔记本无法成功连接的情况可能由多种原因引起。为了有效地解决这个问题,我们需要逐一排查这些可能的原因,并采取相应的解决措施。 首先,网络连接稳定性是远程桌面连接成功的关键。请确保笔记本和远程计算机之…...

Android 音视频播放器 Demo(一)—— 视频解码与渲染
本篇作为 Android 音视频实战系列的第二篇文章,主要介绍视频解码与渲染过程。本系列文章目录如下: Android 音视频基础知识 Android 音视频播放器 Demo(一)—— 视频解码与渲染 Android 音视频播放器 Demo(二ÿ…...

Flutter笔记:Widgets Easier组件库(3)使用按钮组件
Flutter笔记 Widgets Easier组件库(3):使用按钮组件 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484163.com. Shenzhen ChinaAddre…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...

MySQL体系架构解析(三):MySQL目录与启动配置全解析
MySQL中的目录和文件 bin目录 在 MySQL 的安装目录下有一个特别重要的 bin 目录,这个目录下存放着许多可执行文件。与其他系统的可执行文件类似,这些可执行文件都是与服务器和客户端程序相关的。 启动MySQL服务器程序 在 UNIX 系统中,用…...

深入解析光敏传感技术:嵌入式仿真平台如何重塑电子工程教学
一、光敏传感技术的物理本质与系统级实现挑战 光敏电阻作为经典的光电传感器件,其工作原理根植于半导体材料的光电导效应。当入射光子能量超过材料带隙宽度时,价带电子受激发跃迁至导带,形成电子-空穴对,导致材料电导率显著提升。…...

在Spring Boot中集成RabbitMQ的完整指南
前言 在现代微服务架构中,消息队列(Message Queue)是实现异步通信、解耦系统组件的重要工具。RabbitMQ 是一个流行的消息中间件,支持多种消息协议,具有高可靠性和可扩展性。 本博客将详细介绍如何在 Spring Boot 项目…...
