前端发起网络请求的几种常见方式(XMLHttpRequest、FetchApi、jQueryAjax、Axios)
摘要
前端发起网络请求的几种常见方式包括:
XMLHttpRequest (XHR): 这是最传统和最常见的方式之一。它允许客户端与服务器进行异步通信。XHR API 提供了一个在后台发送 HTTP 请求和接收响应的机制,使得页面能够在不刷新的情况下更新部分内容。
Fetch API: Fetch API 是一种新的 Web API,提供了一种更强大、更灵活的方式来发起网络请求。它使用 Promise对象,简化了对网络请求的处理,并且提供了更友好的 API。
jQuery Ajax: jQuery 是一个流行的 JavaScript 库,其中包含了简化 Ajax 调用的方法。通过 jQuery 的 Ajax 方法,可以方便地发送各种类型的 HTTP 请求,并处理响应。
Axios: Axios 是一个基于 Promise 的 HTTP 客户端,用于浏览器和 Node.js 环境。它提供了更简单的 API,并支持在浏览器中使用XMLHttpRequest 或在 Node.js 中使用 http 模块。在一些大型框架中会被使用,例如Vue.js。
示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0,viewport-fit=cover"><title>前端请求服务器的几种方式</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/axios/1.5.0/axios.min.js"></script><style>h2 {text-align: center;}#app {width: 500px;margin: 30px auto;}#ret {width: 500px;height: 100px;background: #272822;color: #fff;padding: 10px;font-size: 14px;}button {padding: 10px 15px;background: #39f;border: none;color: #fff;cursor: pointer;}</style>
</head>
<body><h2>前端请求服务器的几种方式</h2><div id="app"><!--XMLHttpRequest--><button onclick="XHR()">XMLHttpRequest</button><!--FetchApi--><button onclick="FetchApi()">FetchApi</button><!--jQueryAjax--><button onclick="jQueryAjax()">jQueryAjax</button><!--Axios--><button onclick="Axios()">Axios</button><!--请求结果--><p id="ret"></p></div><script>// XMLHttpRequestfunction XHR() {document.querySelector('#ret').innerHTML = 'XMLHttpRequest请求中...';// 创建 XMLHttpRequest 对象var xhr = new XMLHttpRequest();// 指定请求的方法和 URLxhr.open('GET', './getData.php?type=XMLHttpRequest', true); // true 表示异步请求// 注册事件处理程序,以便在请求的不同阶段获取相应的响应xhr.onreadystatechange = function() {if (xhr.readyState === XMLHttpRequest.DONE) { // 请求完成if (xhr.status === 200) {// 请求成功console.log(JSON.parse(xhr.responseText)); // 输出响应数据document.querySelector('#ret').innerHTML = xhr.responseText;} else {console.error('请求失败: ' + xhr.status); // 输出错误信息document.querySelector('#ret').innerHTML = '请求失败';}}};// 发送请求xhr.send();}// FetchApifunction FetchApi() {document.querySelector('#ret').innerHTML = 'FetchApi请求中...';// 使用 fetch() 函数创建一个请求对象fetch('./getData.php?type=FetchApi').then(function(response) {// 检查响应是否成功if (!response.ok) {throw new Error('请求失败: ' + response.status);}// 解析响应数据为 JSON 格式并返回return response.json();}).then(function(data) {// 处理响应数据console.log(data);document.querySelector('#ret').innerHTML = JSON.stringify(data);}).catch(function(error) {// 处理错误console.error('发生错误: ', error);document.querySelector('#ret').innerHTML = JSON.stringify(error);});}// jQuery Ajaxfunction jQueryAjax() {$.ajax({url: './getData.php?type=jQueryAjax',method: 'GET',dataType: 'json', // 响应数据类型beforeSend: function(xhr) {// 在发送请求之前执行的操作,比如设置请求头$('#ret').html('jQueryAjax请求中...')},success: function(response) {// 输出响应数据console.log(response);$('#ret').html(JSON.stringify(response))},error: function(xhr, status, error) {// 输出错误信息console.error('请求失败: ' + status); $('#ret').html('请求失败')}});}// Axiosfunction Axios() {document.querySelector('#ret').innerHTML = 'Axios请求中...';axios.get('./getData.php?type=Axios').then(function(response) {// 输出响应数据console.log(response.data);document.querySelector('#ret').innerHTML = JSON.stringify(response.data);}).catch(function(error) {// 输出错误信息console.error('请求失败:', error);document.querySelector('#ret').innerHTML = JSON.stringify(error);});}</script>
</body>
</html>
getData.php
<?phpheader("Content-type:application/json");sleep(1);echo json_encode(array('code' => 0,'msg' => $_GET['type'] . '请求成功'), JSON_UNESCAPED_UNICODE);?>
演示
https://demo.likeyunba.com/web_http/

作者
TANKING
相关文章:

前端发起网络请求的几种常见方式(XMLHttpRequest、FetchApi、jQueryAjax、Axios)
摘要 前端发起网络请求的几种常见方式包括: XMLHttpRequest (XHR): 这是最传统和最常见的方式之一。它允许客户端与服务器进行异步通信。XHR API 提供了一个在后台发送 HTTP 请求和接收响应的机制,使得页面能够在不刷新的情况下更新部分内容…...

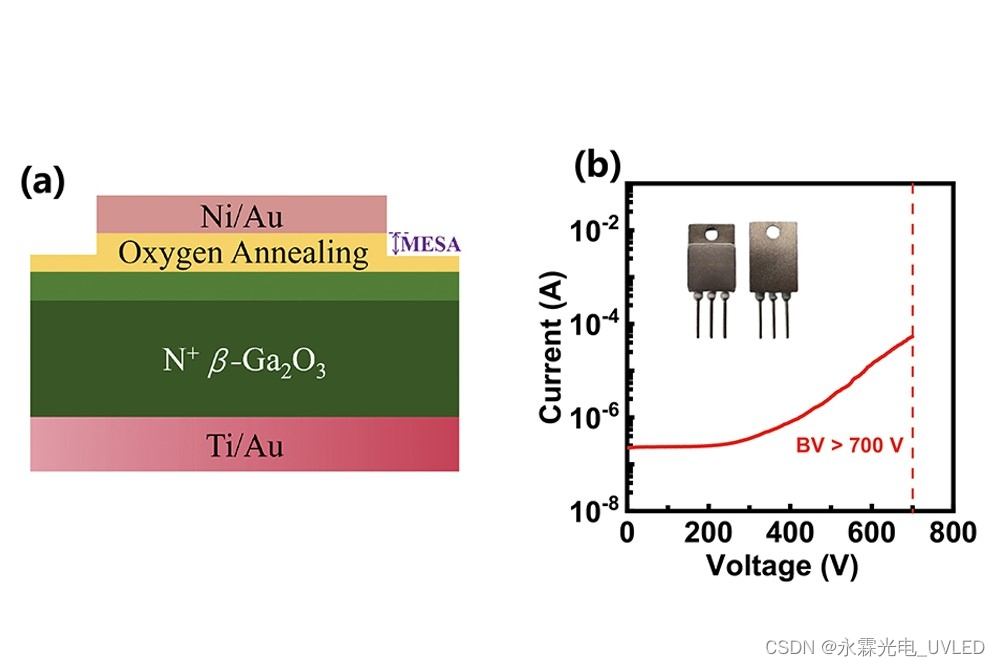
通过氧气退火增强β-Ga₂O₃二极管.中国科技大学和河北半导体研究所的研究人员在这一特定领域取得了最新重大进展
上图所示:(a)增加台面有助于提高β-Ga2O3肖特基势垒二极管的阻断电压(b)。 氧气退火和自对准台面终端使β-Ga2O3二极管进一步走向商业化。 虽然β-Ga2O3电力电子技术已经取得了长足的进步,但仍然存在挑战&…...

C语言猜数字游戏
用C语言实现猜数字游戏,电脑随机给出一个范围内的数字,用户在终端输入数字,去猜大小;对比数字,电脑给出提示偏大还是偏小;不断循环,直到正确 #include <stdio.h> #include <time.h>…...

笔记本连接不上远程桌面,笔记本无法连接远程桌面的可能原因及解决方法
在使用远程桌面功能时,笔记本无法成功连接的情况可能由多种原因引起。为了有效地解决这个问题,我们需要逐一排查这些可能的原因,并采取相应的解决措施。 首先,网络连接稳定性是远程桌面连接成功的关键。请确保笔记本和远程计算机之…...

Android 音视频播放器 Demo(一)—— 视频解码与渲染
本篇作为 Android 音视频实战系列的第二篇文章,主要介绍视频解码与渲染过程。本系列文章目录如下: Android 音视频基础知识 Android 音视频播放器 Demo(一)—— 视频解码与渲染 Android 音视频播放器 Demo(二ÿ…...

Flutter笔记:Widgets Easier组件库(3)使用按钮组件
Flutter笔记 Widgets Easier组件库(3):使用按钮组件 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484163.com. Shenzhen ChinaAddre…...

荷香堪筑梦,鸳鸯和月寻。(变相BFS搜索)
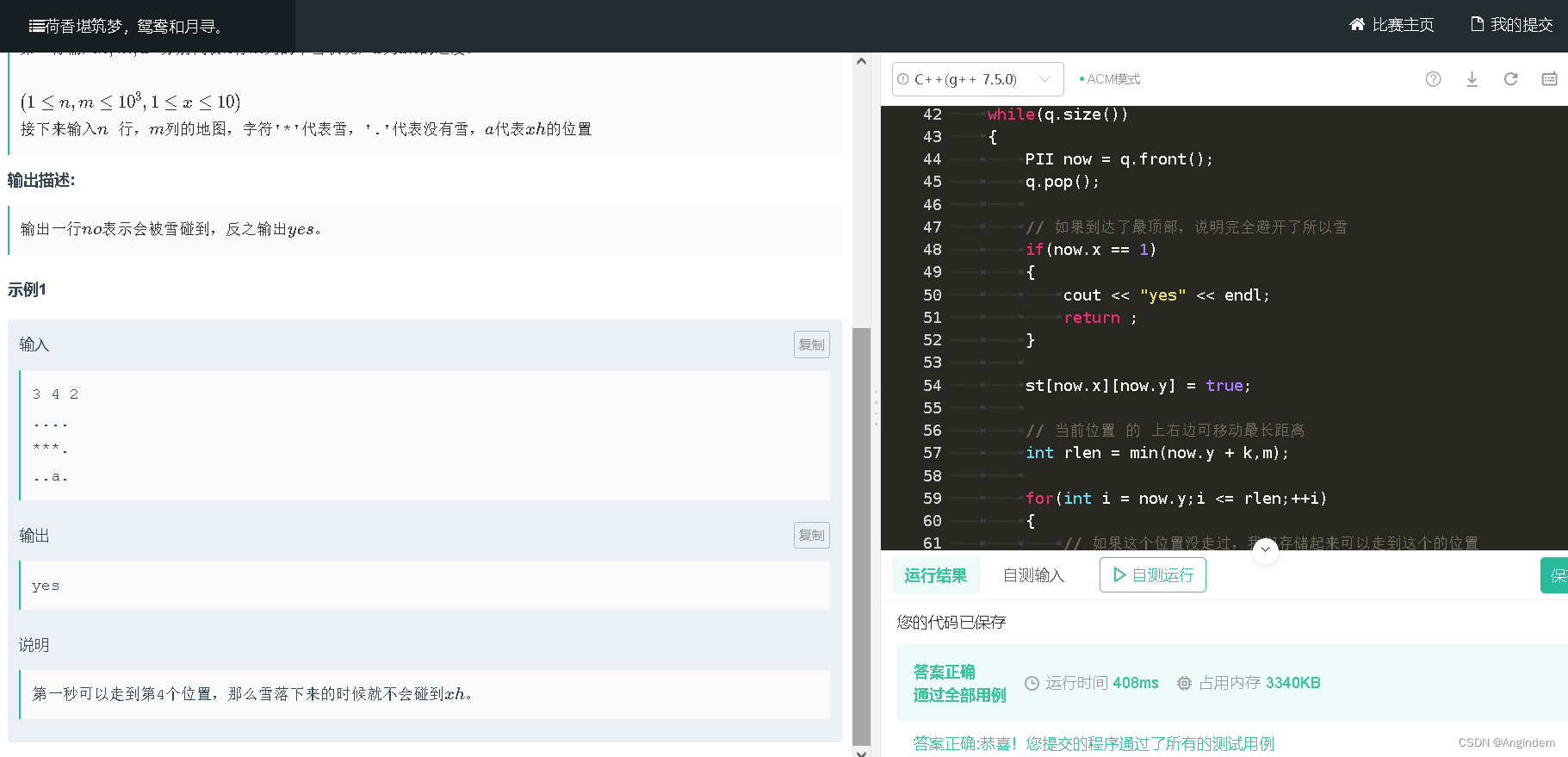
本题链接:登录—专业IT笔试面试备考平台_牛客网 题目: 样例: 输入 3 4 2 .... ***. ..a. 输出 yes 思路: 根据题意,这里 1 s 可以移动多次,我们将每次可以移动避开雪的的位置存储起来,判断当…...

智慧公厕建设,打造智慧城市基础设施新亮点
公共厕所是城市基础设施的重要组成部分,而智慧公厕的建设则是现代城市管理的创新之举。为了实现公厕的精细化管理和提供更便捷的服务,推进智慧公厕建设必须要实现技术融合、业务融合、数据融合的目标,跨越层级、地域、系统、部门和业务的限制…...
Kubernetes 教程:在 Containerd 容器中使用 GPU
原文链接:Kubernetes 教程:在 Containerd 容器中使用 GPU 云原生实验室本文介绍了如何在使用 Containerd 作为运行时的 Kubernetes 集群中使用 GPU 资源。https://fuckcloudnative.io/posts/add-nvidia-gpu-support-to-k8s-with-containerd/ 前两天闹得沸沸扬扬的事件不知道…...

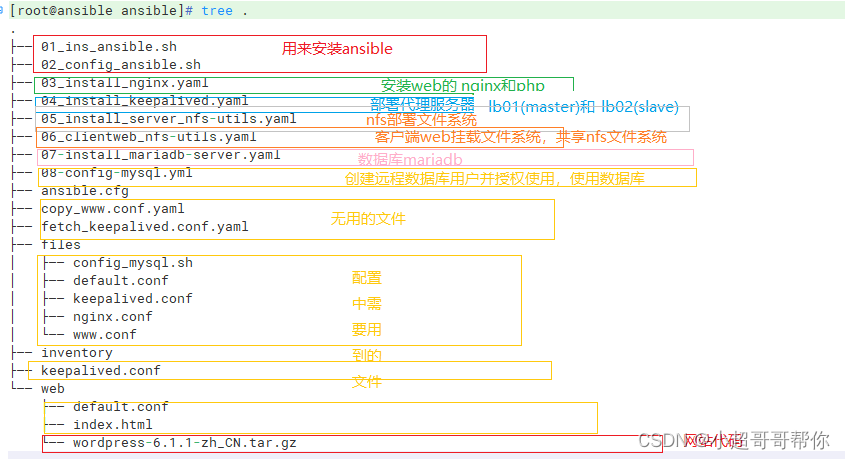
LNMP部署wordpress
1.环境准备 总体架构介绍 序号类型名称外网地址内网地址软件02负载均衡服务器lb0110.0.0.5192.168.88.5nginx keepalived03负载均衡服务器lb0210.0.0.6192.168.88.6nginx keepalived04web服务器web0110.0.0.7192.168.88.7nginx05web服务器web0210.0.0.8192.168.88.8nginx06we…...

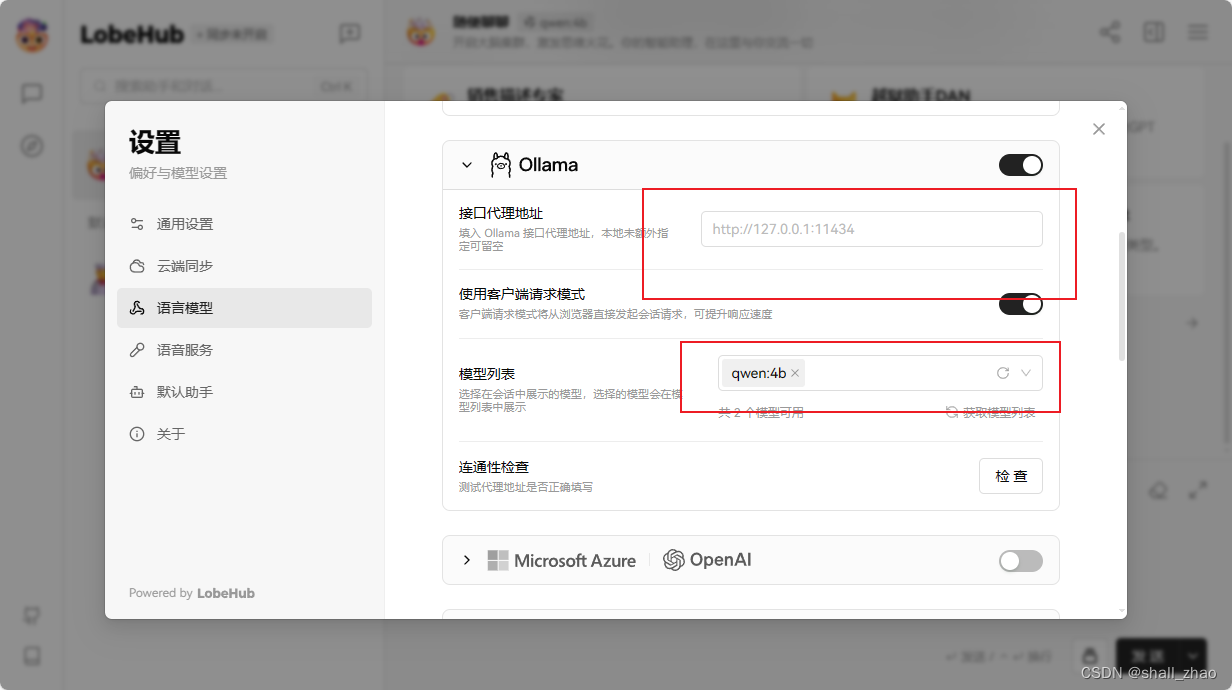
本地部署大模型ollama+docker+open WebUI/Lobe Chat
文章目录 大模型工具Ollama下载安装运行Spring Ai 代码测试加依赖配置写代码 ollama的web&Desktop搭建部署Open WebUI有两种方式Docker DesktopDocker部署Open WebUIDocker部署Lobe Chat可以配置OpenAI的key也可以配置ollama 大模型的选择 本篇基于windows环境下配置 大模型…...

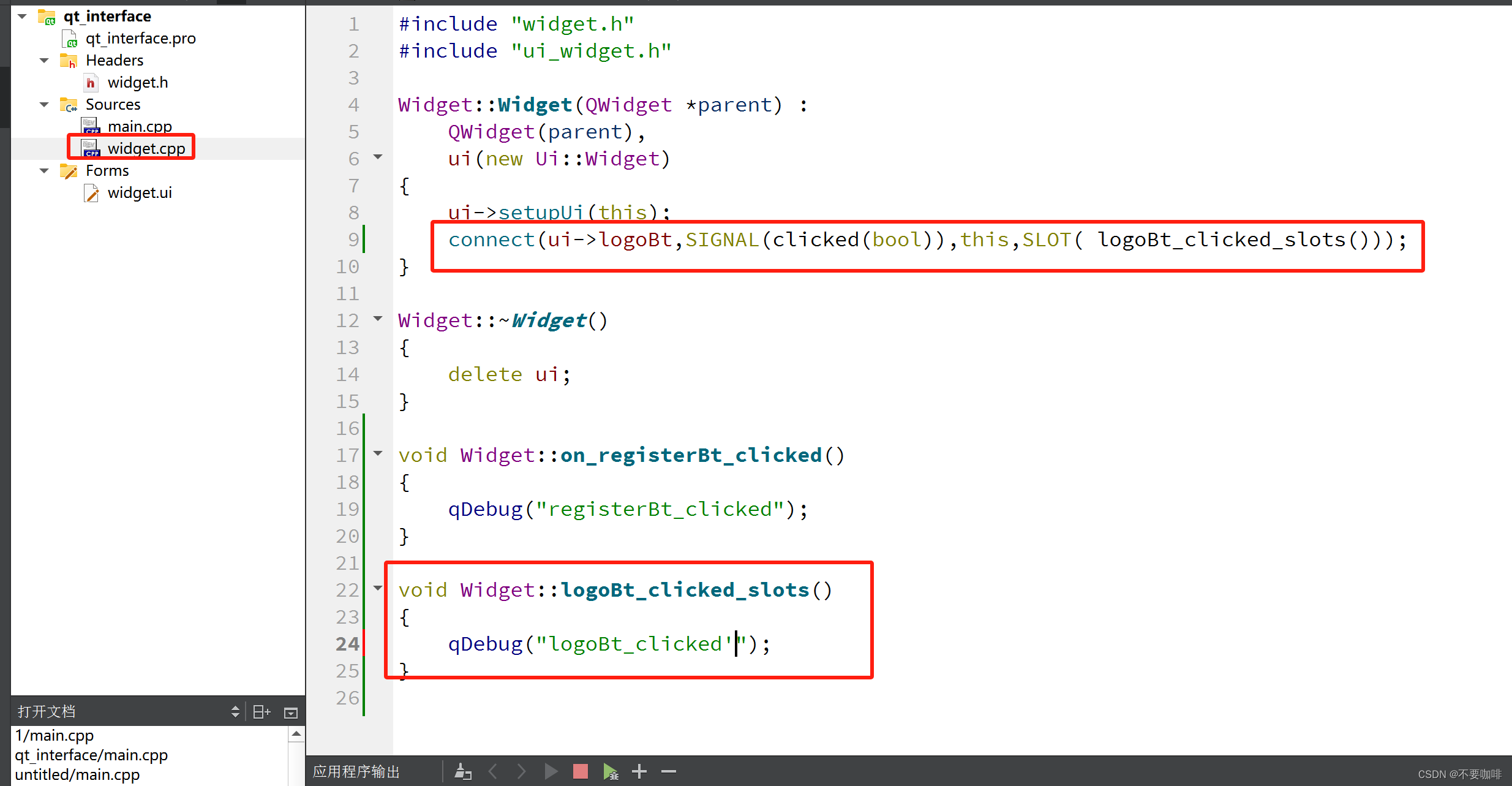
qt学习篇---界面按键关联(信号和槽)
目录 1.qt基础 2.做一个界面 创建project UI界面设计 信号和槽 1.控件改名字 2.什么是信号和槽 3.怎么关联信号和槽 自动关联 手动关联 1.qt基础 qt可移植性强,不久会用到MCU。很有意义学习 2.做一个界面 创建project 不要中文路径 选择QWidget .pro文件…...

python Django 的内置权限系统或自定义模型来存储更复杂的角色和权限关系
在 Django 中,管理用户权限和角色通常涉及到使用 Django 的内置权限系统或自定义模型来存储更复杂的角色和权限关系。下面是一个基本的指南,说明如何在 Django 中为后台管理系统分配权限并将其保存在数据库中,同时结合 Vue.js 和 Element UI 作为前端框架。 后端(Django)…...

不上班,我靠这5份赚钱副业养活了自己
在这个快节奏的社会里,很多人都在为生活奔波忙碌。今天,就让我来跟大家分享一下我的“躺平”秘籍吧! 这一个月来,我没有上班,但好在有副业养活自己。有时候,我真的觉得有一份自己喜欢的自媒体副业挺好的。…...

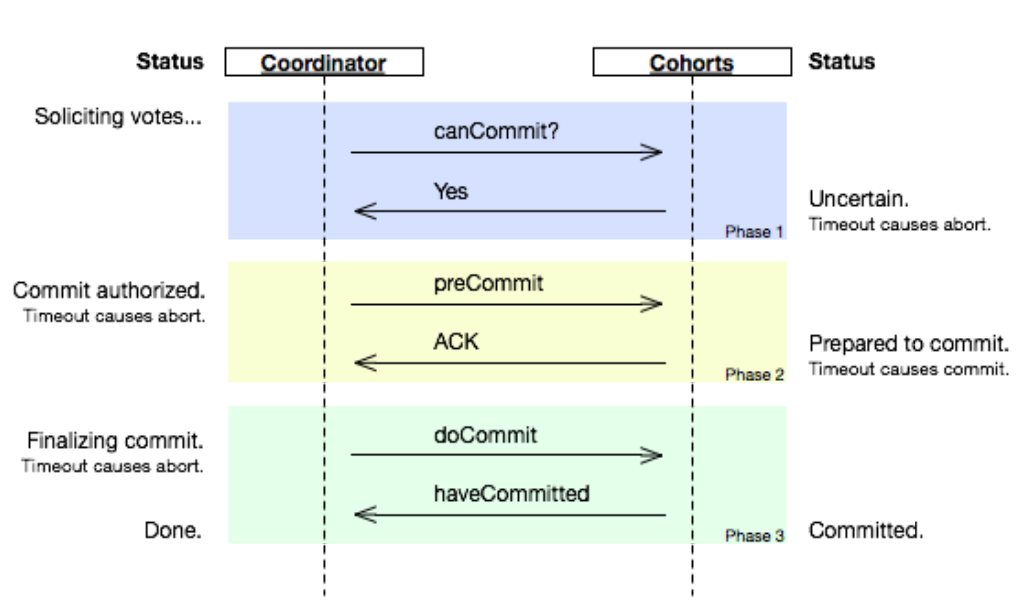
强一致性的皇冠:分布式事务模型的至高法则揭秘
关注微信公众号 “程序员小胖” 每日技术干货,第一时间送达! 引言 分布式事务模型是分布式系统设计的核心,关键在于保证数据一致性和事务完整性,尤其强调强一致性。诸如2PC、3PC、Saga、TCC等模型与协议,应运而生以解…...

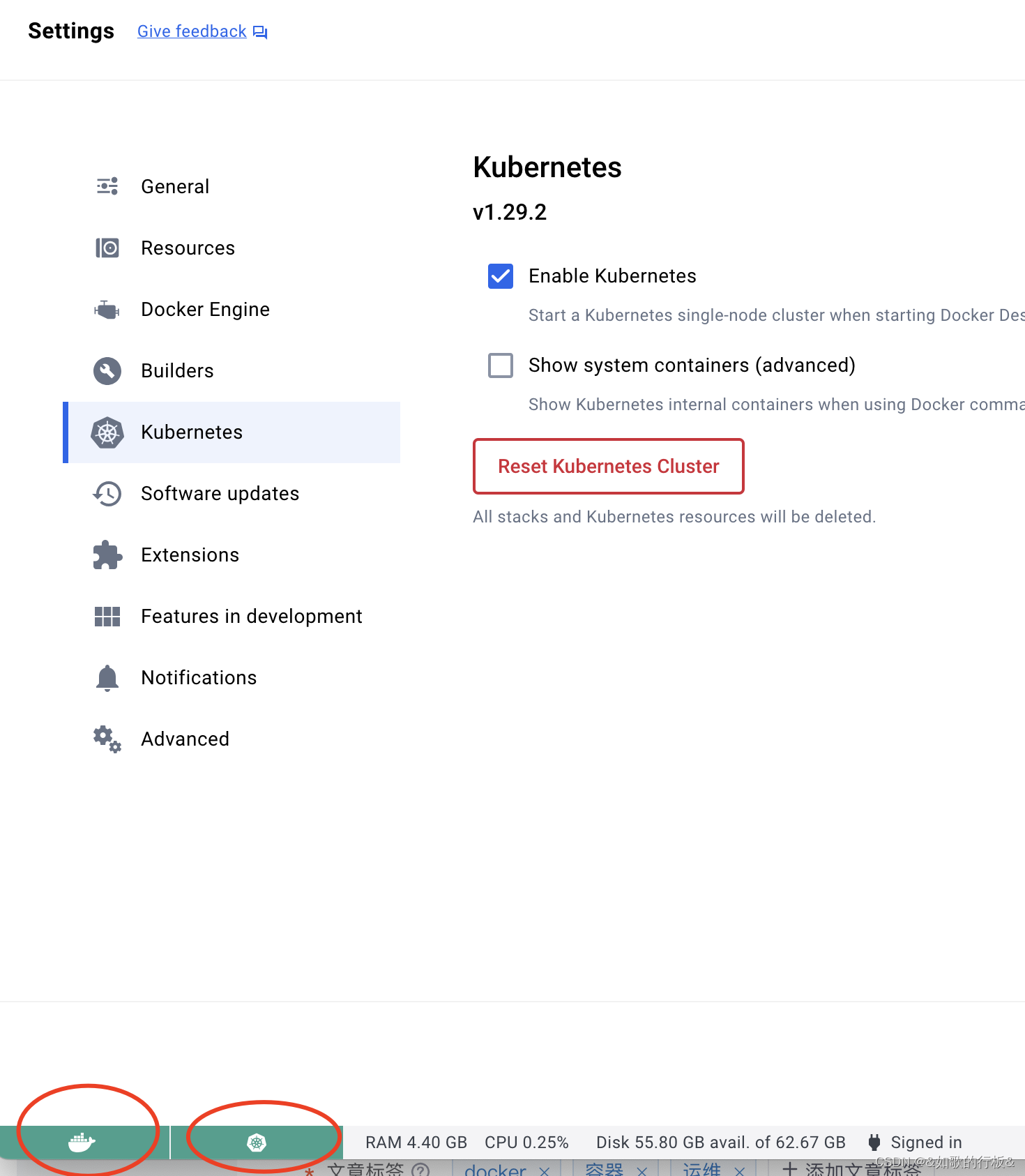
mac/windows下安装docker,minikube
1、安装docker Get Started | Docker 下载安装docker 就行 启动后,就可以正常操作docker了 使用docker -v 验证是否成功就行 2、安装minikube,是基于docker-desktop的 2.1、点击设置 2.2、选中安装,这个可能需要一点时间 这样安装后&…...
和find_all()))
【爬虫】fake_useragent的使用、BeautifulSoup(find()和find_all())
1 fake_useragent 2 BeautifulSoup 3 Beautiful Soup库的find()和find_all() 1 fake_useragent fake_useragent是一个Python库,用于生成随机的用户代理字符串。 用户代理是在HTTP请求中发送给服务器的一种标识,它告诉服务器发送请求的客户端的类型、版本…...

ComfyUI中图像亮度/对比度/饱和度处理
用上面这个节点可以同时设置图片的亮度、对比度和饱和度。 【保姆级教程】一口气分享在ComfyUI中常用的30多种基本图像处理方式 更多好玩且实用AIGC工作流和节点 星球号:32767063 本期资料链接 往期学习资料 整理AI学习资料库...

基于FPGA的DDS波形发生器VHDL代码Quartus仿真
名称:基于FPGA的DDS波形发生器VHDL代码Quartus仿真(文末获取) 软件:Quartus 语言:VHDL 代码功能: DDS波形发生器VHDL 1、可以输出正弦波、方波、三角波 2、可以控制输出波形的频率 DDS波形发生器原理…...

C++语法|可调用对象与function类型
文章目录 引入function的使用function类型的典型应用function类型的原理实现代码优化可变参的函数对象 引入 还记得C语言中的函数指针数组吗? 我们通过函数指针数组实现一个,图书管理系统的界面: #include <stdio.h> void doShowAllB…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
