JavaScript学习—JavaScript高级
原型链和继承
在 JavaScript 中,每个对象都有一个原型(prototype),这个原型指向另一个对象。这个链式的原型关系被称为原型链。当访问一个对象的属性时,如果该对象没有该属性,它会沿着原型链向上查找,直到找到该属性或到达原型链的末端。
// 创建一个构造函数 Person
function Person(name, age) {this.name = name;this.age = age;
}// 添加一个方法到 Person.prototype
Person.prototype.greet = function() {console.log(`Hello, my name is ${this.name} and I am${this.age} years old.`);
};// 创建一个 Person 实例
const person1 = new Person("Alice", 30);// 调用 greet 方法
person1.greet(); // Hello, my name is Alice and I am 30 years old.
继承可以通过原型链实现,也可以通过原型式继承(如 Object.create())、组合继承(使用原型链和构造函数)等方式实现。
作用域链和闭包
作用域链是 JavaScript 引擎在执行代码时创建的一个链式结构,用于在函数内部访问变量。这个链从当前函数的作用域开始,然后是外部函数的作用域,最后是全局作用域。
闭包是一个函数及其作用域内的变量组成的组合,即使外部函数执行完毕,闭包中的变量也不会被销毁。
function outerFunction() {var outerVariable = "I am outer";function innerFunction() {console.log(outerVariable); // 访问外部函数的变量}return innerFunction;
}const inner = outerFunction();
inner(); // I am outer
异步编程
回调函数是一种在异步操作完成后执行的函数。
function fetchData(callback) {setTimeout(() => {callback("Data fetched successfully!");}, 2000);
}fetchData((data) => {console.log(data);
});
Promise 是一种对象,用于异步操作的结果。
const fetchData = () =>new Promise((resolve, reject) => {setTimeout(() => {resolve("Data fetched successfully!");}, 2000);});fetchData().then((data) => {console.log(data);}).catch((error) => {console.error(error);});
async/await 是 ES2017 引入的语法糖,用于处理 Promise。
async function fetchData() {try {const data = await new Promise((resolve, reject) => {setTimeout(() => {resolve("Data fetched successfully!");}, 2000);});console.log(data);} catch (error) {console.error(error);}
}fetchData();
ES6+ 新特性
- let 和 const:
let声明的变量具有块级作用域,const声明的变量是常量,一旦声明不能更改。
if (true) {let message = "Hello";console.log(message); // Hello
}const pi = 3.14159;
pi = 3; // 错误,不能更改 pi 的值
- 模板字符串:使用反引号````表示,可以在字符串中嵌入变量。
const name = "Alice";
const age = 30;
const greeting = `Hello, my name is ${name} and I am${age} years old.`;
console.log(greeting); // Hello, my name is Alice and I am 30 years old.
- 箭头函数:
()=>{},用于简化函数声明。
const greet = (name) => `Hello, ${name}!`;
console.log(greet("John")); // Hello, John!
- 解构赋值:允许从数组或对象中提取值并赋给变量。
const person = { name: "Alice", age: 30 }; const { name, age } = person; console.log(name); // Alice console.log(age); // 30 - 模块化:通过
import和export语句来导入和导出模块。 -
// module1.js export const add = (a, b) => a + b;// module2.js import { add } from './module1'; const result = add(5, 3); console.log(result); // 8 - 其他新特性:如
Promise、Set、Map、Proxy、Reflect、Symbol等。 -
Promise
Promise 是一个对象,用于异步操作的结果。它有三种状态:
pending(进行中)、fulfilled(已完成)和rejected(已失败)。const fetchData = () =>new Promise((resolve, reject) => {setTimeout(() => {resolve("Data fetched successfully!");}, 2000);});fetchData().then((data) => {console.log(data);}).catch((error) => {console.error(error);});Set 和 Map
- Set:类似于数组,但成员的值都是唯一的,没有重复的值。
-
const numbers = new Set([1, 2, 3, 4, 5]); console.log(numbers); // Set(5) {1, 2, 3, 4, 5} - Map:类似于对象,但它的键可以是任何值,且键是唯一的。
-
const map = new Map([["name", "Alice"],["age", 30], ]); console.log(map); // Map(2) {name: "Alice", age: 30}Proxy
Proxy 是一种对象,它可以拦截对象上的操作,如属性访问、属性设置、函数调用等。
const person = { name: "Alice", age: 30 }; const proxy = new Proxy(person, {get: (target, key) => {if (key === "age") {return target[key] * 2; // 返回年龄的两倍}return target[key];}, });console.log(proxy.name); // Alice console.log(proxy.age); // 60Reflect
Reflect 是 JavaScript 语言的一个内置对象,它提供了一些与 JavaScript 对象操作相关的方法。
const person = { name: "Alice", age: 30 }; const keys = Reflect.ownKeys(person); console.log(keys); // ["name", "age"]Symbol
Symbol 是 ES6 引入的一种新的原始数据类型,表示独一无二的值。
const symbol = Symbol("unique"); console.log(typeof symbol); // "symbol" console.log(symbol === symbol); // false这些新特性使得 JavaScript 更加强大和灵活,有助于编写更简洁、更易于维护的代码。随着 JavaScript 语言的不断进化,开发者需要不断学习和适应新的特性和变化。
相关文章:

JavaScript学习—JavaScript高级
原型链和继承 在 JavaScript 中,每个对象都有一个原型(prototype),这个原型指向另一个对象。这个链式的原型关系被称为原型链。当访问一个对象的属性时,如果该对象没有该属性,它会沿着原型链向上查找&…...

CompletableFuture使用案例
优化代码时,除了Async注解,项目中如何使用多线程异步调用? 举个例子,去餐厅吃饭的时候。先点餐,厨师做菜,在厨师做菜的时候打游戏,然后根据厨师做的菜的口味去买矿泉水还是可乐。这样࿰…...

安卓使用so库
最近需要给小伙伴扫盲一下如何使用Android Studio 生成一个SO文件,网上找了很多都没有合适的样例,那只能自己来写一个了。 原先生成SO是一个很麻烦的事情,现在Android Studio帮忙做了很多的事情,基本只要管好自己的C代码即可。 …...

【介绍下LeetCode的使用方法】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…...

重学java 30.API 1.String字符串
于是,虚度的光阴换来了模糊 —— 24.5.8 一、String基础知识以及创建 1.String介绍 1.概述 String类代表字符串 2.特点 a.Java程序中的所有字符串字面值(如“abc”)都作为此类的实例(对象)实现 凡是带双引号的,都是String的对象 String s "abc&q…...

【区块链】共识算法简介
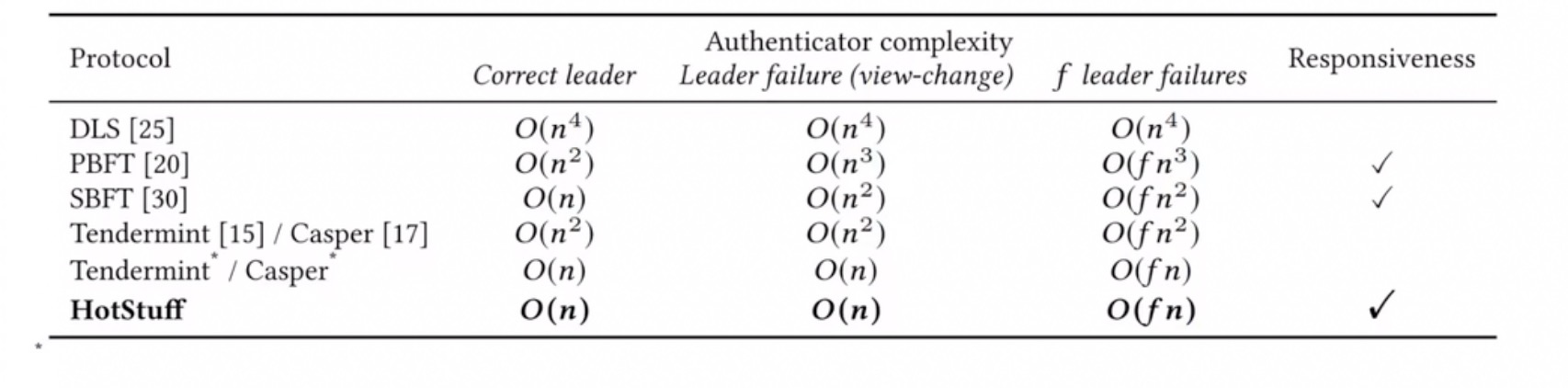
共识算法简介 区块链三要素: 去中心化共识算法智能合约 共识算法作为区块链三大核心技术之一,其重要性不言而喻。今天就来简单介绍共识算法的基本知识。 最简单的解释,共识算法就是要让所有节点达成共识,保证少数服从多数&#x…...

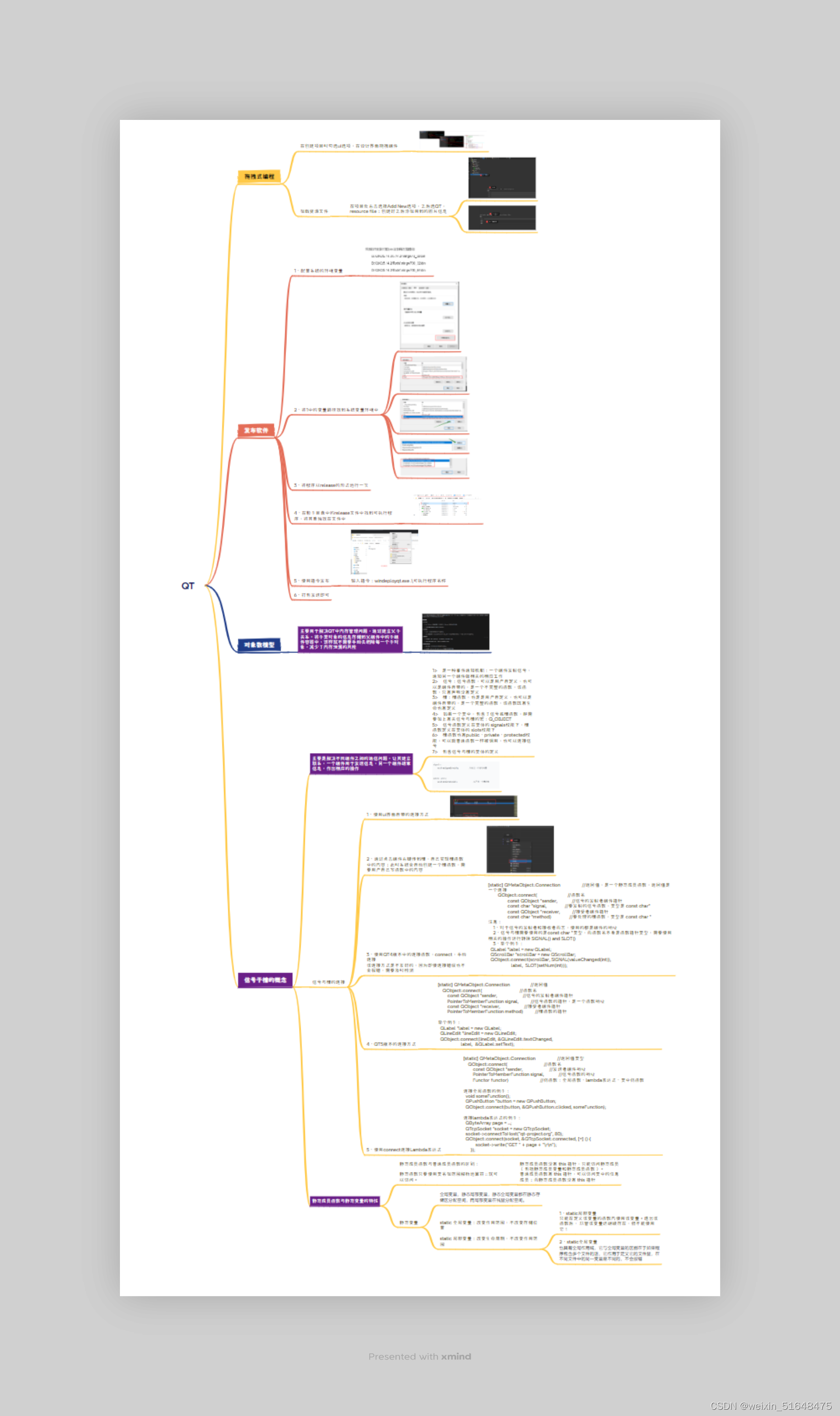
Qt---day2-信号与槽
1、思维导图 2、 拖拽式 源文件 #include "mywidget.h" #include "ui_mywidget.h" MyWidget::MyWidget(QWidget *parent) : QWidget(parent) , ui(new Ui::MyWidget) { ui->setupUi(this); //按钮2 this->btn2new QPushButton("按钮2",th…...

Python中设计注册登录代码
import hashlib import json import os import sys # user interface 用户是界面 UI """ 用户登录系统 1.注册 2.登陆 0.退出 """ # 读取users.bin def load(path): return json.load(open(path, "rt")) # 保存user.bin def save(dic…...

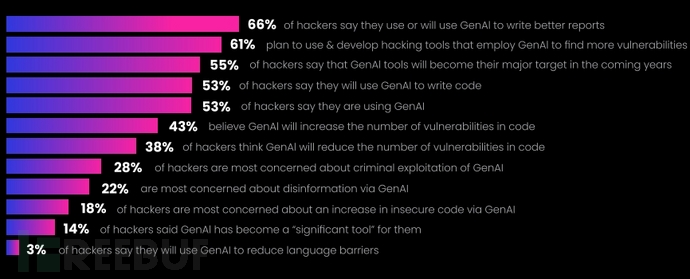
AI伦理和安全风险管理终极指南
人工智能(AI)正在迅速改变各个领域的软件开发和部署。驱动这一转变的两个关键群体为人工智能开发者和人工智能集成商。开发人员处于创建基础人工智能技术的最前沿,包括生成式人工智能(GenAI)模型、自然语言处理&#x…...

golang testing使用
testing包服务于自动化测试 基本测试 Table Drvien Test 基于表的测试通过表形式进行测试每种情况的输入和期望输出,从而测试程序的正确性 func TestFib(t *testing.T) {var fibTests []struct {in int // inputexpected int // expected result}{{1, 1}…...

在Excel中使用正则提取单元格内容
在办公自动化的浪潮中,Excel 作为数据处理的利器,一直在不断进化。最近,我注意到了不坑盒子Office插件一个非常实用的功能更新——bk_regex_string 公式。这个功能对于我们这些日常需要处理大量文本和数据的办公人员来说,无疑是一…...

SQL查询语句(二)逻辑运算关键字
上一篇文章中我们提到了条件查询除了一些简单的数学符号之外,还有一些用于条件判断的关键字,如逻辑判断 关键字AND,OR,NOT和范围查找关键字BETWEEN,IN等;下面我们来介绍一些这些关键字的用法以及他们所表达的含义。 目录 逻辑运算关键字 AND…...

矿山机械自动化中的激光雷达技术探索
在矿山机械自动化技术的快速发展中,激光雷达技术作为其关键组成部分,正发挥着越来越重要的作用。本文将深入探讨激光雷达在矿山机械自动化中的应用,以及其所面临的挑战与未来发展趋势。 一、激光雷达在矿山机械自动化中的应用 激光雷达技术…...

MOSFET场效应管栅极驱动电流的计算
MOSFET驱动 MOSFET场效应管是电压驱动器件,输入有电容,因此为可靠驱动MOSFET,栅极需要施加较大的驱动电流。 功率MOSFET开关模型 该模型显示了影响开关性能的最重要的寄生器件。 栅极所需驱动电流计算公式 一个很重要的参数是计算栅极驱…...

Python 爬虫:Spring Boot 反爬虫的成功案例
前言 在当今数字化时代,网络数据成为了信息获取和分析的重要来源之一。然而,随着网络数据的广泛应用,爬虫技术也逐渐成为了互联网行业的热门话题。爬虫技术的应用不仅可以帮助企业获取有价值的信息,还可以用于数据分析、市场研究…...

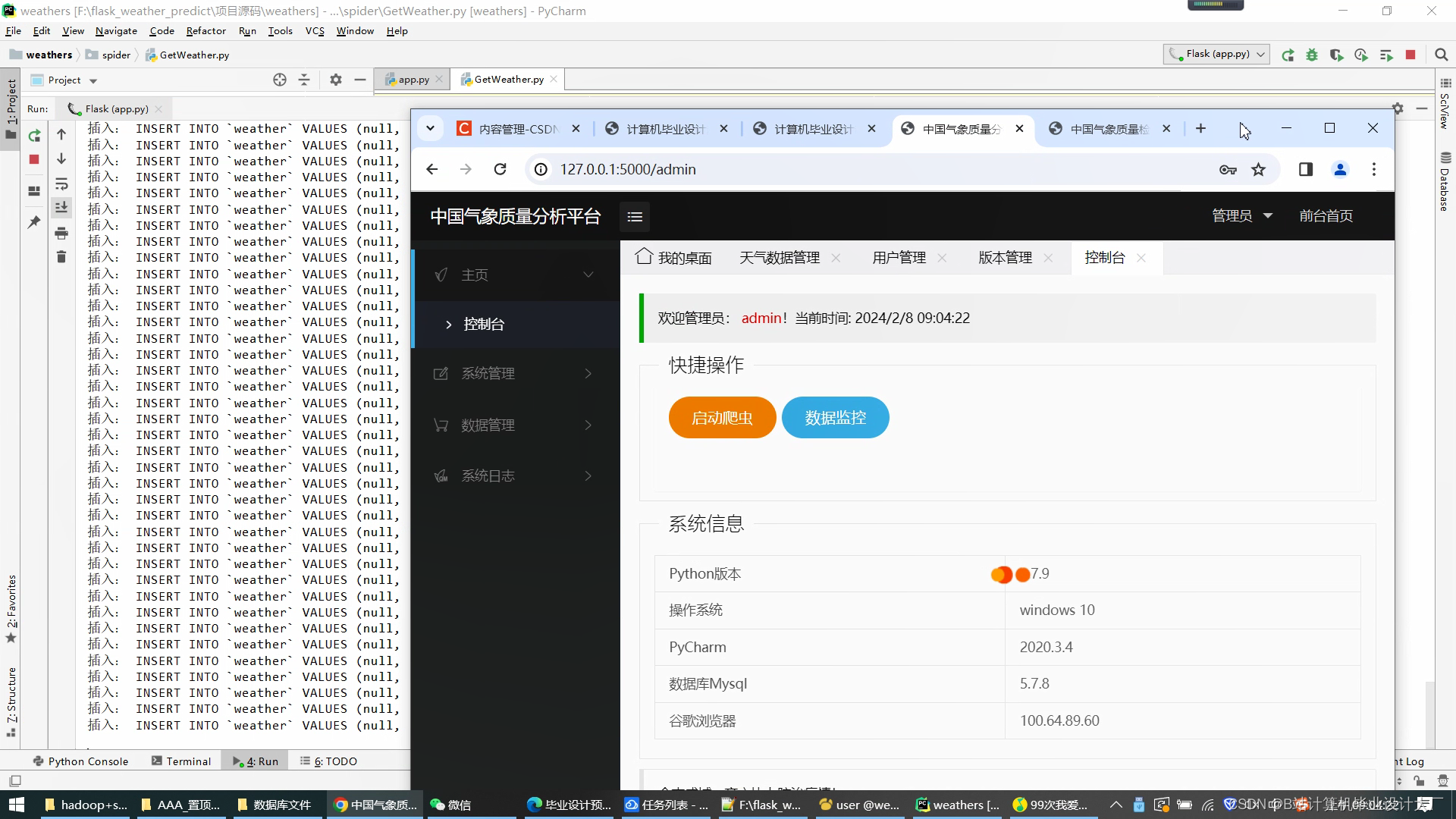
计算机毕业设计Python+Vue.js天气预测系统 中国气象质量采集与可视化 天气数据分析 天气可视化 天气大数据 天气爬虫 大数据毕业设计
摘要 随着科技技术的不断发展,人民物质生活质量不断提高,我们越来越关注身边的气象、空气等地理环境。对于普通居民我们会选择合适的气象进行出游,提高精神层面的生活质量;对于企业会关注气象变换状况,来定制相关的生产…...

【busybox记录】【shell指令】tr
目录 内容来源: 【GUN】【tr】指令介绍 【busybox】【tr】指令介绍 【linux】【tr】指令介绍 使用示例: 转换字符 - 默认 转换字符 - 不翻译指定字符数组 此指令目前接触少,用得少,把精力放到其他常用指令上 常用组合指令…...

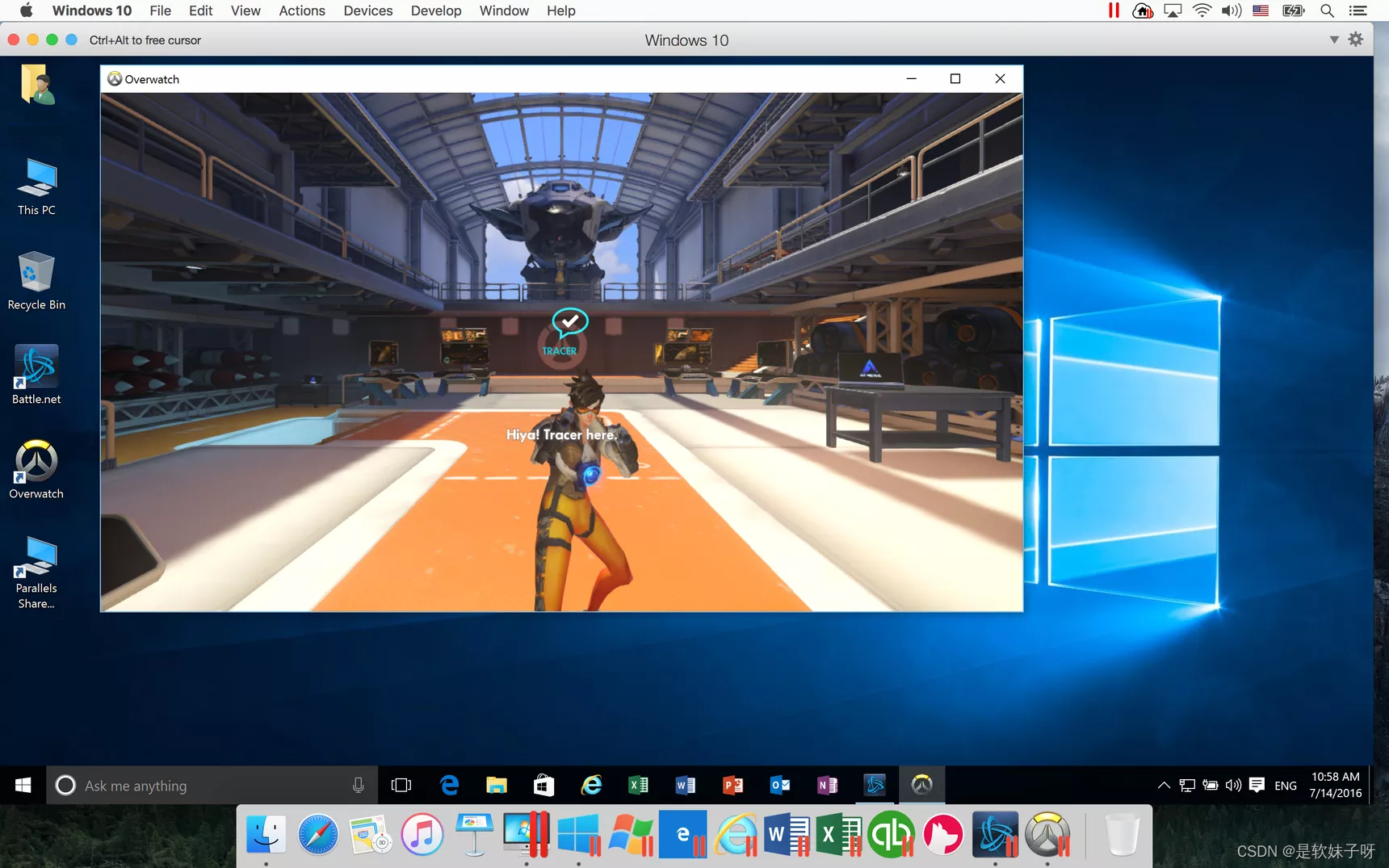
Mac虚拟机软件哪个好用 mac虚拟机parallels desktop有什么用 Mac装虚拟机的利与弊 mac装虚拟机对电脑有损害吗
随着多系统使用需求的升温,虚拟机的使用也变得越来越普遍。虚拟机可以用于创建各种不同的系统,并按照要求设定所需的系统环境。另外,虚拟机在Mac电脑的跨系统使用以及测试软件系统兼容性等领域应用也越来越广泛。 一、Mac系统和虚拟机的区别 …...

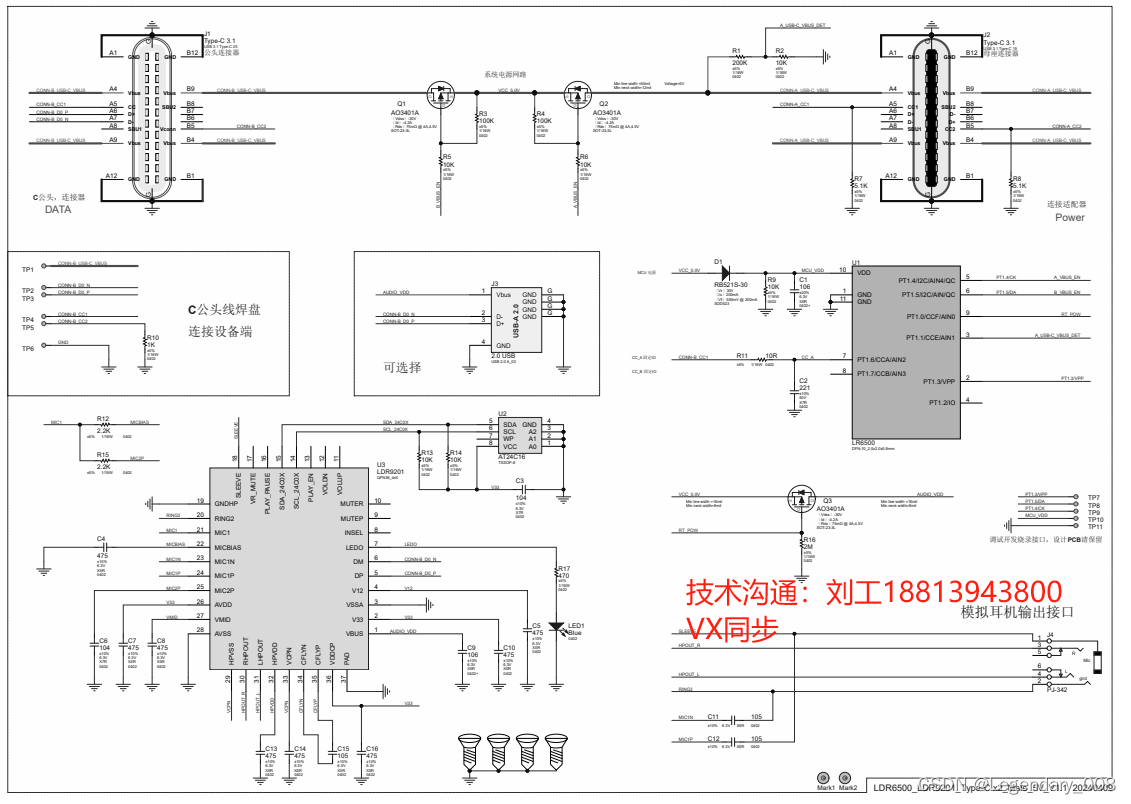
Type-C转音频(USB2.0数据传输)+PD充电芯片乐得瑞LDR6500/LDR6023
LDR6500 USB-C DRP 接口 USB PD 通信芯片概述 Type-C转音频(USB2.0数据传输)PD充电芯片乐得瑞LDR6500LDR6500是乐得瑞科技针对USB Type-C标准中的Bridge设备而开发的USB-C DRP(Dual Role Port,双角色端口)接口USB PD(Power Deliv…...

【busybox记录】【shell指令】expand
目录 内容来源: 【GUN】【expand】指令介绍 【busybox】【expand】指令介绍 【linux】【expand】指令介绍 使用示例: 把制表符转化为空格 - 默认输出 把制表符转化为空格 - 修改制表符转空格的个数 把制表符转化为空格 - 修改制表符转空格的个数…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...
