DaVinci:调色版本
调色版本 Grade Version记录着片段的全部调色信息。
将一种调色风格或效果,保存为一个调色版本,从而可在多个调色版本之间查看、比较、挑选或者渲染输出。

调色版本类型
本地版本
Local Versions
在没有创建新的调色版本之前,片段的调色信息默认记录在本地版本的“调色版本 1”(可改名)。
本地版本是基于单个片段的,只对当前选定片段有效。
远程版本
Remote Versions
远程版本是基于源媒体的,指的是同一个源媒体在一个或多个时间线上的所有片段实例都可以共用的调色版本。
说明:
主时间线 Master Timeline是一种特殊的时间线,其上的片段默认使用远程版本。
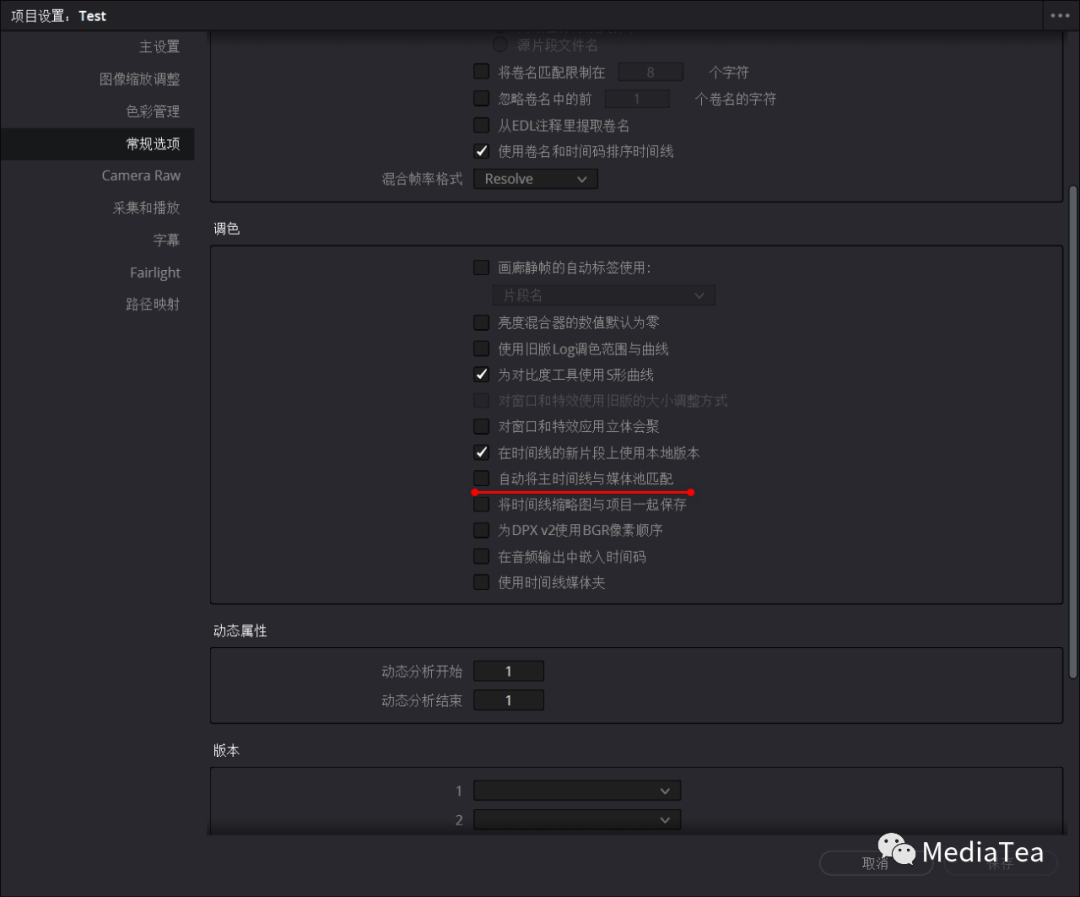
在新建项目时,勾选项目设置“常规选项/调色”中的“自动将主时间线与媒体池匹配”,如下图所示,方可创建主时间线。

如果在项目设置“常规选项/调色”中取消勾选“在时间线的新片段上使用本地版本”,此后添加进行的片段默认使用远程版本。
调色版本操作
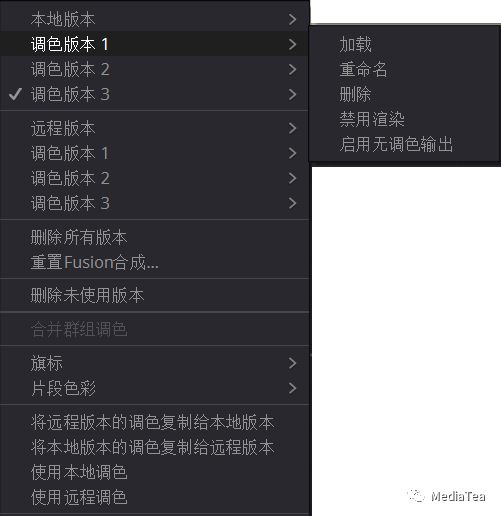
与调色版本相关的操作可在调色页面中的片段缩略图右键菜单上找到。

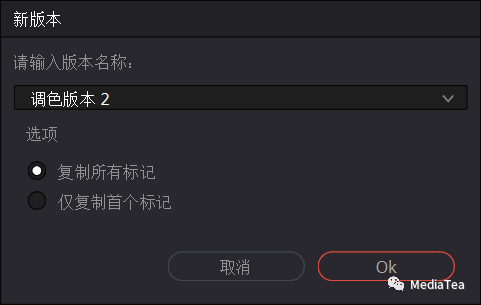
创建新版本

版本名称
Version Name
可使用默认的名称或者直接输入新的名称。或者,以后可通过此版本名称的子菜单进行重命名Rename。
还可以选择预设的版本名称,这些预设名称在项目设置“常规选项/版本”中设置。
复制所有标记
Copy all marks
仅复制首个标记
Copy the first mark only
取决于是否想复制所有关键帧到新版本中。
提示:
无论是否选中“复制所有标记”,运动跟踪都会被复制。
一般情况可使用快捷键 Ctrl/Cmd + Y 来直接创建新版本。
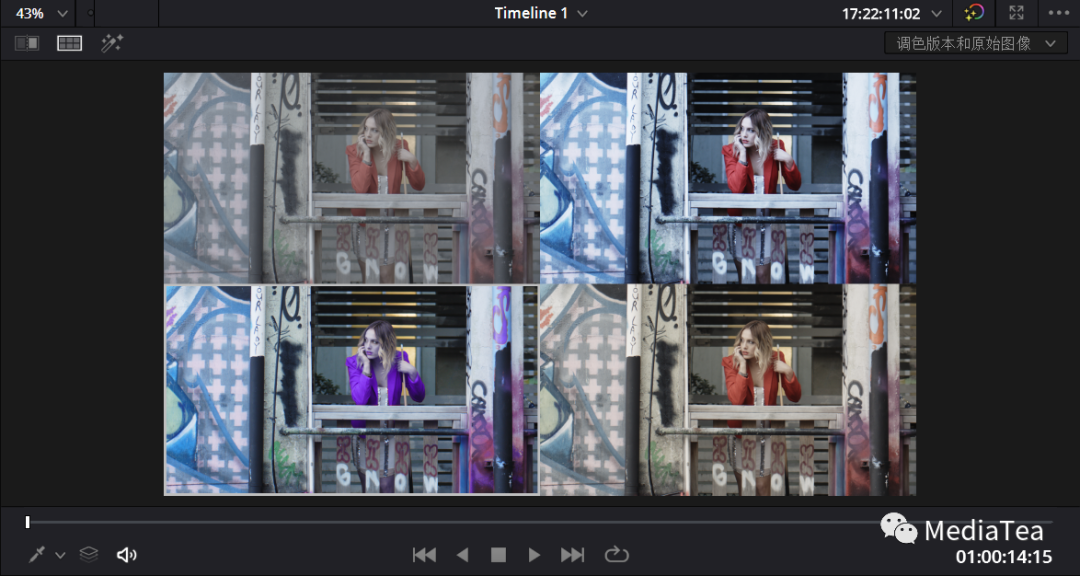
查看调色版本
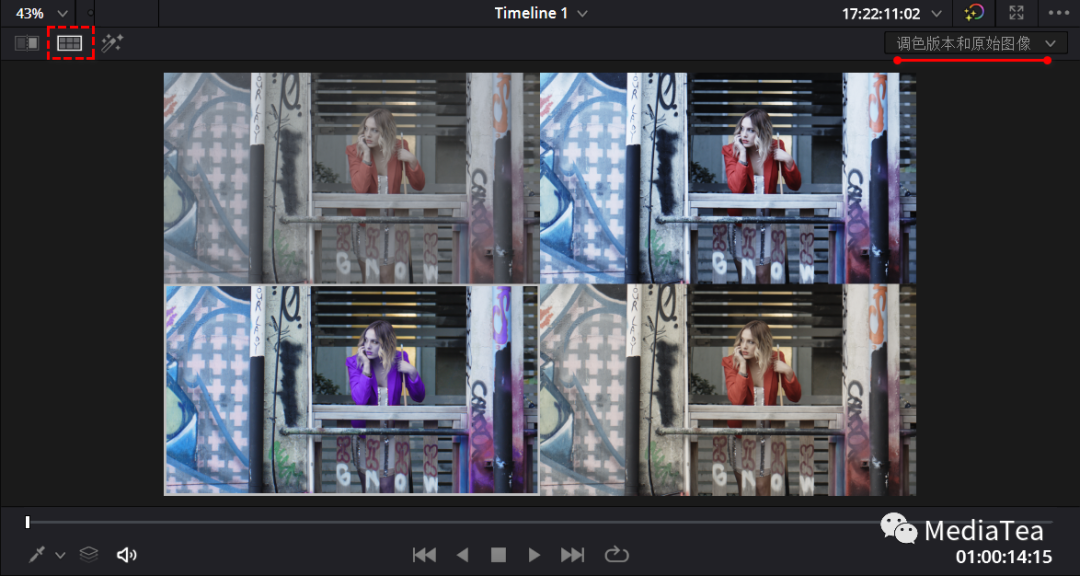
在检视器上使用“分屏”模式,并在右侧下拉菜单中选择“调色版本”或“调色版本和原始图像”。

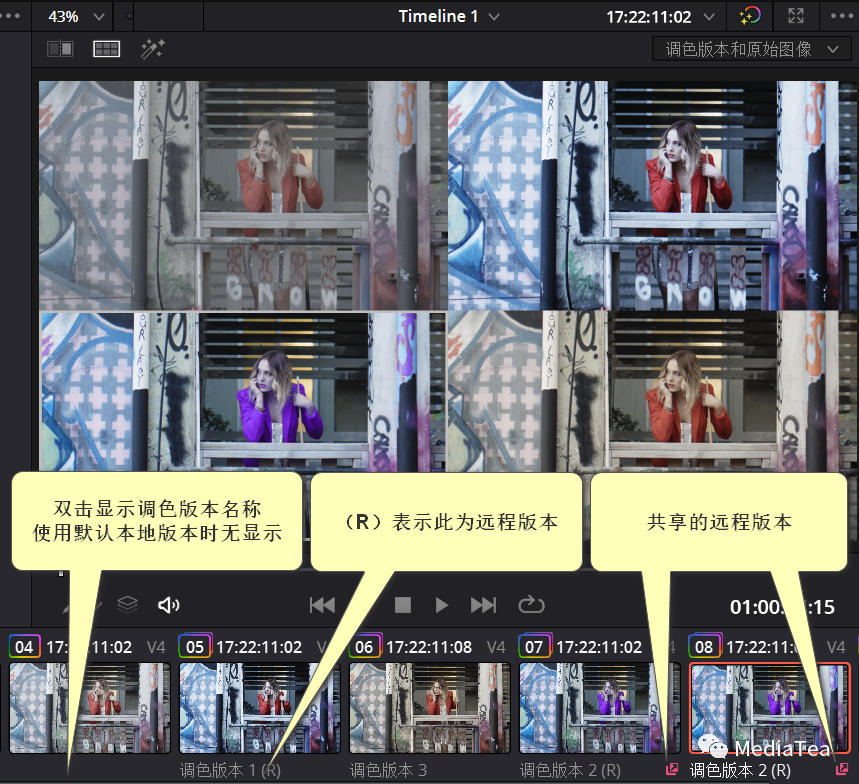
在片段缩略图的下方也可查看片段当前所使用的调色版本信息。

加载调色版本
既可在片段缩略图右键菜单中加载 Load相应的调色版本,也可以使用快捷键在同类型(本地或远程)调色版本之间切换。
上一个 Previous:Ctrl/Cmd + B
下一个 Next:Ctrl/Cmd + N
默认 Default版本指的是版本列表中的第一个,按 Ctrl/Cmd + U 直接加载。
删除调色版本
可在相应版本的子菜单中选择“删除” Delete指定版本。
可以分本地版本或远程版本进行全部删除,仅保留当前使用的调色版本并将其作为默认版本。要注意的是,此操作不能撤销。
复制调色信息
将远程版本的调色复制给本地版本
Use Remote Grades to Local
将本地版本的调色复制给远程版本
Use Local Grades to Remote
将当前选中的调色版本复制到本地或远程的最新的调色版本(列表中的最后一个),并切换到这一调色版本。
渲染输出
禁用渲染
Render Disabled
若勾选,当在交付页面“渲染设置/高级设置”中启用“使用商业片工作流程” Use commercial workflow时,不会渲染此版本。
启用无调色输出
Enable Flat Pass
若勾选,渲染时将强制关闭此片段的调色,即,输出原始媒体。
须在交付页面“渲染设置/高级设置”中的“启用无调色输出” Enable Flat Pass下拉列表里选择“使用片段设置” With clip settings。
时间线相关
可以将时间线的所有版本切换到本地版本或远程版本。
使用本地调色
Use Local Grades
使用远程调色
Use Remote Grades
切换之后,所有片段均应用此类型的默认版本。
在节点面板的时间线模式下,可对时间线创建调色版本。
此时,在片段缩略图右键菜单里有关版本的操作都是针对时间线调色版本的。

“点赞有美意,赞赏是鼓励”
相关文章:

DaVinci:调色版本
调色版本 Grade Version记录着片段的全部调色信息。将一种调色风格或效果,保存为一个调色版本,从而可在多个调色版本之间查看、比较、挑选或者渲染输出。调色版本类型本地版本Local Versions在没有创建新的调色版本之前,片段的调色信息默认记…...

【C++初阶】十二、STL---反向迭代器的实现
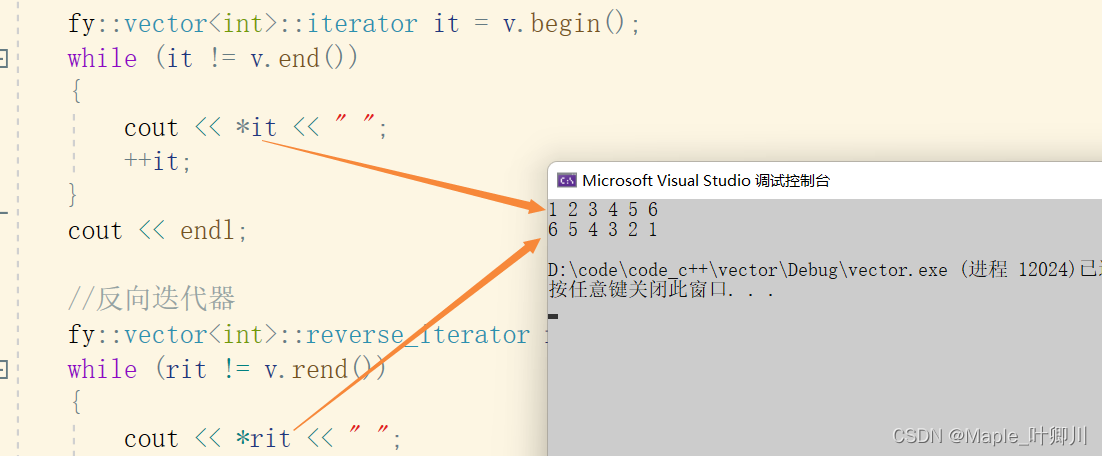
目录 一、反向迭代器 二、反向迭代器的实现 一、反向迭代器 之前的模拟实现vector、list 的时候,这些都是实现了正向迭代器,反向迭代器都没有实现,这里就要实现反向迭代器 反向迭代器也是适配器(配接器)的一种&#…...

day 43|● 1049. 最后一块石头的重量 II ● 494. 目标和 ● 474.一和零
1049. 最后一块石头的重量 II 有一堆石头,用整数数组 stones 表示。其中 stones[i] 表示第 i 块石头的重量。 每一回合,从中选出任意两块石头,然后将它们一起粉碎。假设石头的重量分别为 x 和 y,且 x < y。那么粉碎的可能结果…...

[SSD固态硬盘技术 0] SSD的结构和原理导论
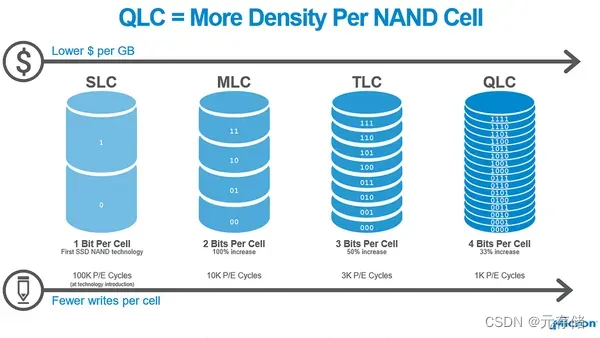
版权声明: 本文禁止转载机械硬盘的存储系统由于内部结构,其IO访问性能无法进一步提高,CPU与存储器之间的性能差距逐渐扩大。以Nand Flash为存储介质的固态硬盘技术的发展,性能瓶颈得到缓解。1. 什么是SSD固态硬盘(Solid State Drives…...

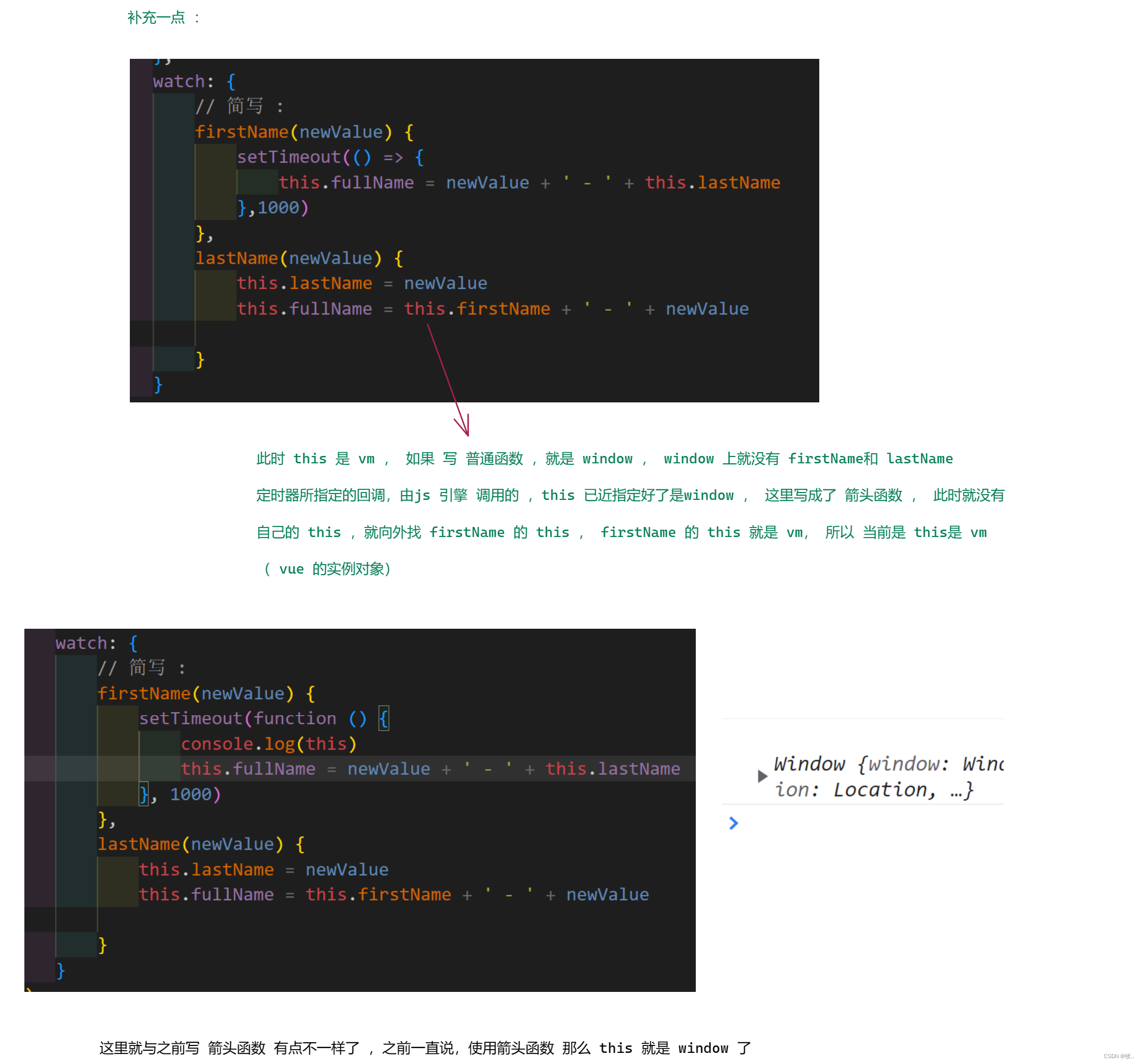
Vue (3)
文章目录1. 数据代理1.1 回顾1.2 开始2. 事件处理2.1 v-on:click 点击事件2.2 事件修饰符2.3 键盘事件3. 计算属性3.1 插值语法实现3.2 methods实现3.3 计算属性实现4. 监视属性4.1 深度监视4.2 监视属性的简写形式4.3 watch 与 computed 对比1. 数据代理 在学习 数据代理 时 先…...

SQL语句,常用的DDL表操作语句
-- ddl sql 语句 -- 创建表 create table user_t( id int primary key auto_increment, -- 自增主键 name varchar(50) ); -- 查看表结构 desc user_t; desc user_test; -- 重命名表 alter table user_t rename to user_test; -- 查询数据库表 show tables; -- 添…...

C 语言 宏定义 :字符串化 stringify 的应用
字符串化 通过C 语言的宏(MICRO),可以把数值或者一段字符的组合,转换为字符串。 因为 C语言的宏在【预处理】阶段就展开了,所以可以实现一些比较使用的功能,比如一些数据的初始化操作 比如定义一个宏&…...

代替swagger的api接口神器
自动化API文档-APIFOX 文章作者:老杨 一:概述 大家在后端开发开发过程中,最痛恨的两天事情:1.写文档,2.别人不写文档。而我们后端开发,必定经历的事情就是要和前端&测试对接,我们需要把我…...

2月12日,30秒知全网,精选7个热点
///北京首批29家药店开通异地参保直接结算服务试点药店已覆盖北京市东城区、西城区、朝阳区、海淀区、丰台区和石景山区,为来京就医的外省市参保人员提供便利///杭州召开平台经济健康高质量发展座谈会落实更有针对性的政策供给、提供“店小二”“保姆式”服务、建立…...

HTML img和video object-fit 属性
简介 Css中object-fit主要是应用到img标签和Video标签的,来控制显示缩放效果的。 首先我们存在一张图片,原始图片的尺寸是 1080px x 600px, 展示效果如下: 如果我们的css样式中的img大小设定并不能满足图片的原始大小,比如我们的…...

Pascal版本的 - freopen
参数 filename -- 这是包含要打开的文件的名称的字符串。 mode -- 这是包含文件访问模式的字符串。它包括 - 高级编号模式&说明1个 “r” 打开文件进行读取。该文件必须存在。 2个 “w” 创建一个用于写入的空文件。如果已存在同名文件,则删除其内容并将该文件…...

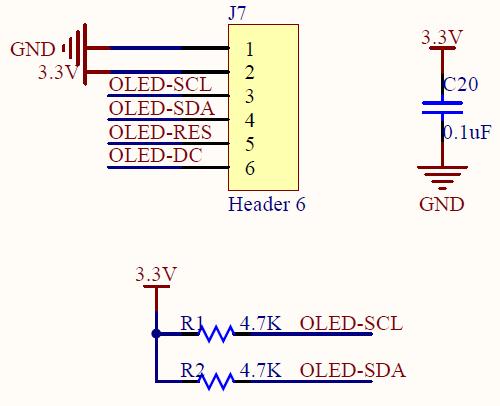
STM32单片机OLED显示
OLED接口电路STM32单片机OLED显示程序源代码#include "sys.h"#define OLED_RST_Clr() PCout(13)0 //RST#define OLED_RST_Set() PCout(13)1 //RST#define OLED_RS_Clr() PBout(4)0 //DC#define OLED_RS_Set() PBout(4)1 //DC#define OLED_SCLK_Clr()PCout(15)0 //SCL…...

备战金三银四,软件测试面试题(全)
1.B/S架构和C/S架构区别 B/S 只需要有操作系统和浏览器就行,可以实现跨平台,客户端零维护,维护成本低,但是个性化能力低,响应速度较慢 C/S响应速度快,安全性强,一般应用于局域网中,因…...

硬件篇-配置
机箱->239元 机箱选用的itx迷你机箱,为了后期nas方便拓展选了4盘位,该机箱还是比较符合我的预期的,颇有种麻雀虽小五脏俱全的感觉,机箱可以安装matx主板和itx主板,还是比较方便的,机箱带三个大散热风扇&…...

网页内容 中文乱码 解决办法
原因 是因为没有网页没有设置charset是utf-8 解决办法 <!DOCTYPE html> <html lang"en"><head><!-- 这一个标签不能少 --><meta charset"UTF-8" /><body></body> </html>...

【C++之容器篇】造轮子:模拟实现vector类
目录前言一、项目结构1. vector的简介2. 项目结构二、vector的底层结构三、默认成员函数(Member functions)1. 构造函数(1)无参构造函数(2)使用n个值来构造对象(3)使用一段迭代器区间来进行初始化(4)测试构造函数2. 拷贝构造函数(现代写法)3. 析构函数4.…...

C++中的右值引用与移动构造函数
1.右值引用右值引用是 C11 引入的与 Lambda 表达式齐名的重要特性之一。它的引入解决了 C 中大量的历史遗留问题, 消除了诸如 std::vector、std::string 之类的额外开销, 也才使得函数对象容器 std::function 成为了可能。1.1左值、右值的纯右值、将亡值…...

Swift如何使用依赖注入进行解藕
Swift 中可以使用依赖注入(Dependency Injection)来解耦组件之间的依赖关系。依赖注入是一种设计模式,指的是在运行时,将一个组件所依赖的其他组件通过构造函数或者属性注入的方式传递给该组件。 例如,有两个组件 A 和…...

合宙ESP32S3-CORE开发板|保姆级|Arduino IDE|windows11|esp32S3支持库|helloword例程:Arduino 环境搭建
Arduino主页网址: Software | Arduino 以windows11版本为例: Arduino IDE最新版本为2.0.3 左边的按钮是直接下载(免捐赠): 下载安装完成后,更改软件默认语言: 默认的库是不支持ESP32的&#…...

CMake中target_precompile_headers的使用
CMake中的target_precompile_headers命令用于添加要预编译的头文件列表,其格式如下: target_precompile_headers(<target><INTERFACE|PUBLIC|PRIVATE> [header1...][<INTERFACE|PUBLIC|PRIVATE> [header2...] ...]) # 1 target_preco…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
