HTML img和video object-fit 属性
简介
Css中object-fit主要是应用到img标签和Video标签的,来控制显示缩放效果的。
首先我们存在一张图片,原始图片的尺寸是 1080px x 600px, 展示效果如下:

如果我们的css样式中的img大小设定并不能满足图片的原始大小,比如我们的img样式如下:
<style type="text/css">img {width: 400px;height: 600px;}
</style>那么展示效果为:

此时效果图片是被缩放的,为了显示效果,需要object-fit来缩放图片大小:
样式
1. object-fit: cover;
图像保持宽高比,并填充给定的尺寸,但是图片将会被裁剪来适应给定的宽高比, 图片太大时会从中间裁剪。
<style type="text/css">img {width: 400px;height: 600px;object-fit: cover;}</style>
显示效果为:

2. object-fit: contain;
保持宽高比,但是图片会被缩放,来适应给定的最小宽高:
<style type="text/css">img {width: 400px;height: 600px;object-fit: contain;}</style>

3. object-fit: fill; 【默认值】
调整图片的大小来适应给定的宽高,一般情况下为了满足这种要求,图片将会被拉伸或者压缩;
<style type="text/css">img {width: 400px;height: 600px;object-fit: fill;}
</style>

4. object-fit: none;
图片啥样,展示成啥样:
<style type="text/css">img {width: 400px;height: 600px;object-fit: none;}
</style>

4. object-fit: scale-down;
图片将会缩放到 none 和 contain 的最小版本
<style type="text/css">img {width: 400px;height: 600px;object-fit: scale-down;}
</style>

综合如下:
| 原始图片 | cover | contain |
|---|---|---|
 |  |  |
| 原始图片 | fill | none |
|---|---|---|
 |  |  |
| 原始图片 | scale-down |
|---|---|
 |  |
相关文章:

HTML img和video object-fit 属性
简介 Css中object-fit主要是应用到img标签和Video标签的,来控制显示缩放效果的。 首先我们存在一张图片,原始图片的尺寸是 1080px x 600px, 展示效果如下: 如果我们的css样式中的img大小设定并不能满足图片的原始大小,比如我们的…...

Pascal版本的 - freopen
参数 filename -- 这是包含要打开的文件的名称的字符串。 mode -- 这是包含文件访问模式的字符串。它包括 - 高级编号模式&说明1个 “r” 打开文件进行读取。该文件必须存在。 2个 “w” 创建一个用于写入的空文件。如果已存在同名文件,则删除其内容并将该文件…...

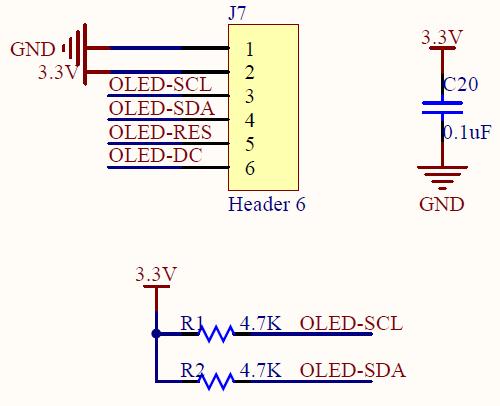
STM32单片机OLED显示
OLED接口电路STM32单片机OLED显示程序源代码#include "sys.h"#define OLED_RST_Clr() PCout(13)0 //RST#define OLED_RST_Set() PCout(13)1 //RST#define OLED_RS_Clr() PBout(4)0 //DC#define OLED_RS_Set() PBout(4)1 //DC#define OLED_SCLK_Clr()PCout(15)0 //SCL…...

备战金三银四,软件测试面试题(全)
1.B/S架构和C/S架构区别 B/S 只需要有操作系统和浏览器就行,可以实现跨平台,客户端零维护,维护成本低,但是个性化能力低,响应速度较慢 C/S响应速度快,安全性强,一般应用于局域网中,因…...

硬件篇-配置
机箱->239元 机箱选用的itx迷你机箱,为了后期nas方便拓展选了4盘位,该机箱还是比较符合我的预期的,颇有种麻雀虽小五脏俱全的感觉,机箱可以安装matx主板和itx主板,还是比较方便的,机箱带三个大散热风扇&…...

网页内容 中文乱码 解决办法
原因 是因为没有网页没有设置charset是utf-8 解决办法 <!DOCTYPE html> <html lang"en"><head><!-- 这一个标签不能少 --><meta charset"UTF-8" /><body></body> </html>...

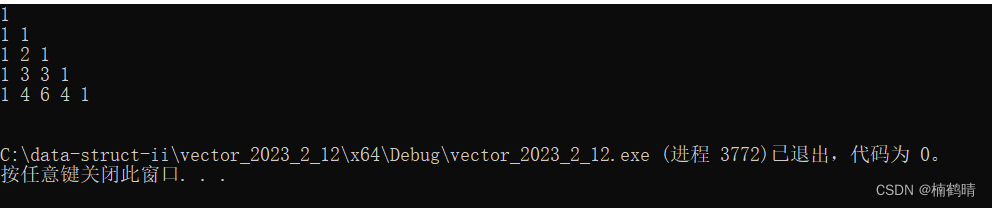
【C++之容器篇】造轮子:模拟实现vector类
目录前言一、项目结构1. vector的简介2. 项目结构二、vector的底层结构三、默认成员函数(Member functions)1. 构造函数(1)无参构造函数(2)使用n个值来构造对象(3)使用一段迭代器区间来进行初始化(4)测试构造函数2. 拷贝构造函数(现代写法)3. 析构函数4.…...

C++中的右值引用与移动构造函数
1.右值引用右值引用是 C11 引入的与 Lambda 表达式齐名的重要特性之一。它的引入解决了 C 中大量的历史遗留问题, 消除了诸如 std::vector、std::string 之类的额外开销, 也才使得函数对象容器 std::function 成为了可能。1.1左值、右值的纯右值、将亡值…...

Swift如何使用依赖注入进行解藕
Swift 中可以使用依赖注入(Dependency Injection)来解耦组件之间的依赖关系。依赖注入是一种设计模式,指的是在运行时,将一个组件所依赖的其他组件通过构造函数或者属性注入的方式传递给该组件。 例如,有两个组件 A 和…...

合宙ESP32S3-CORE开发板|保姆级|Arduino IDE|windows11|esp32S3支持库|helloword例程:Arduino 环境搭建
Arduino主页网址: Software | Arduino 以windows11版本为例: Arduino IDE最新版本为2.0.3 左边的按钮是直接下载(免捐赠): 下载安装完成后,更改软件默认语言: 默认的库是不支持ESP32的&#…...

CMake中target_precompile_headers的使用
CMake中的target_precompile_headers命令用于添加要预编译的头文件列表,其格式如下: target_precompile_headers(<target><INTERFACE|PUBLIC|PRIVATE> [header1...][<INTERFACE|PUBLIC|PRIVATE> [header2...] ...]) # 1 target_preco…...

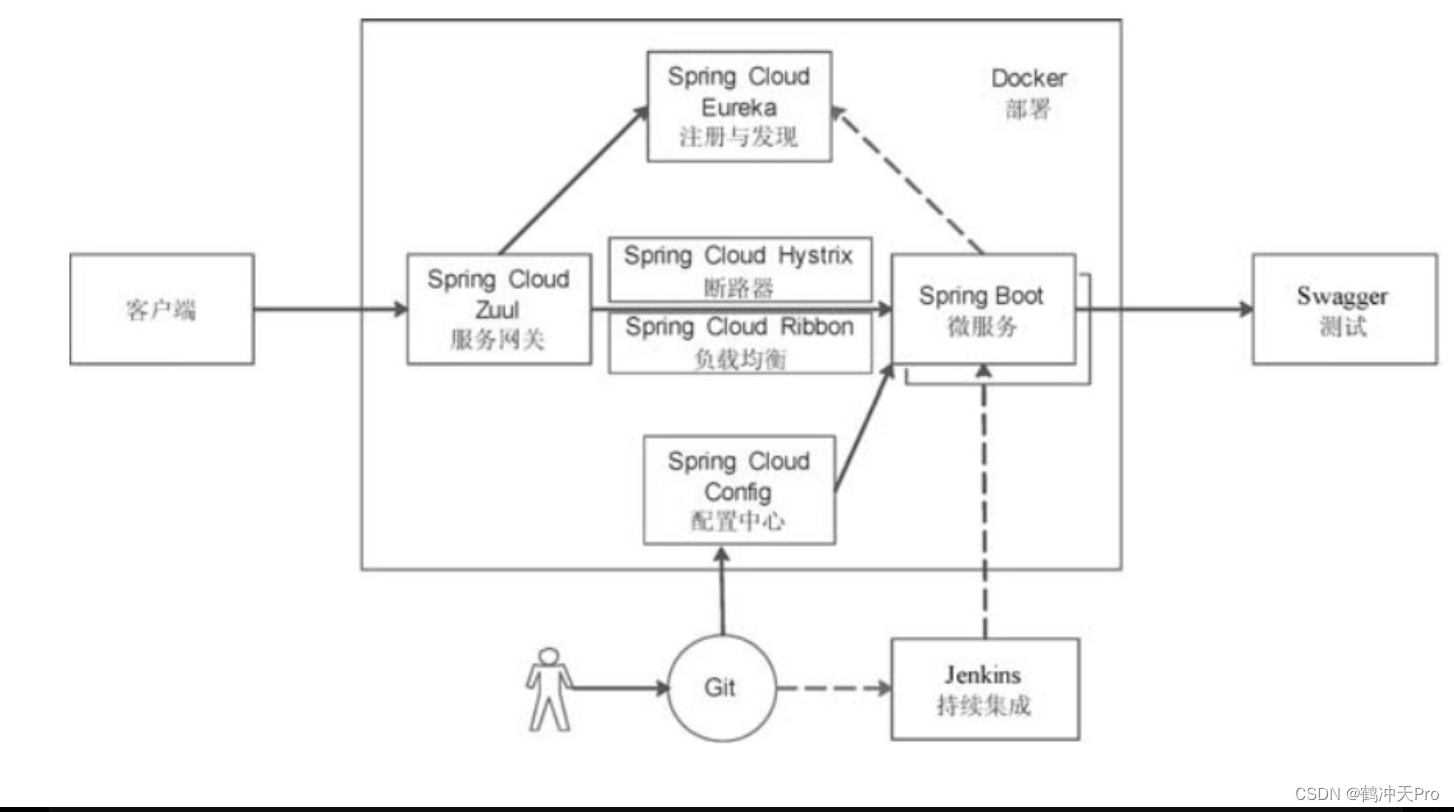
SpringCloud和微服务介绍
SpringCloud介绍 SpringCloud是在SpringBoot的基础上构建的,用于简化分布式系统构建的工具集。 该工具集为微服务架构中所涉及的配置管理,服务发现,智能路由,断路器,微代理和控制总线等操作提供了一种简单的开发方式。 SpringCloud中包含了多个子项目: Spring …...

Qt源码编译过程中配置文件中的选项说明
文章目录选项说明默认值顶级安装目录-prefix 部署目录,如目标设备上所示。/usr/local/Qt-$QT_VERSION-extprefix 安装目录,如主机上所示。SYSROOT/PREFIX-hostprefix [dir]主机上运行的生成工具的安装目录。如果未给定[dir],则将使用当前构建…...

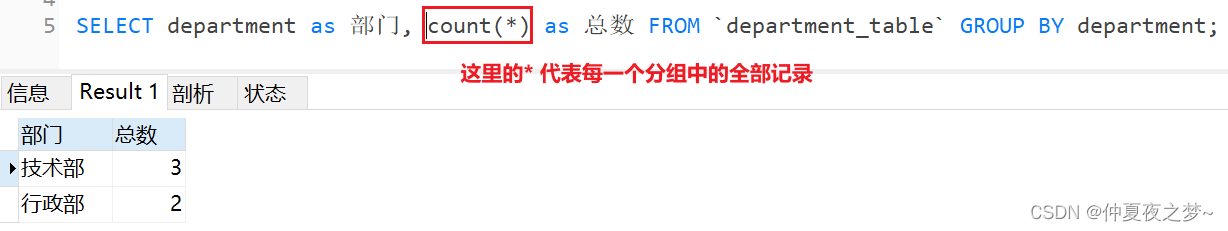
Mysql 增删改查(一) —— 查询(条件查询where、分页limits、排序order by、分组 group by)
查询 select 可以认为是四个基本操作中使用最为频繁的操作,然而数据量比较大的时候,我们不可能查询所有内容,我们一般会搭配其他语句进行查询: 假如要查询某一个字段的内容,可以使用 where假如要查询前几条记录&#…...

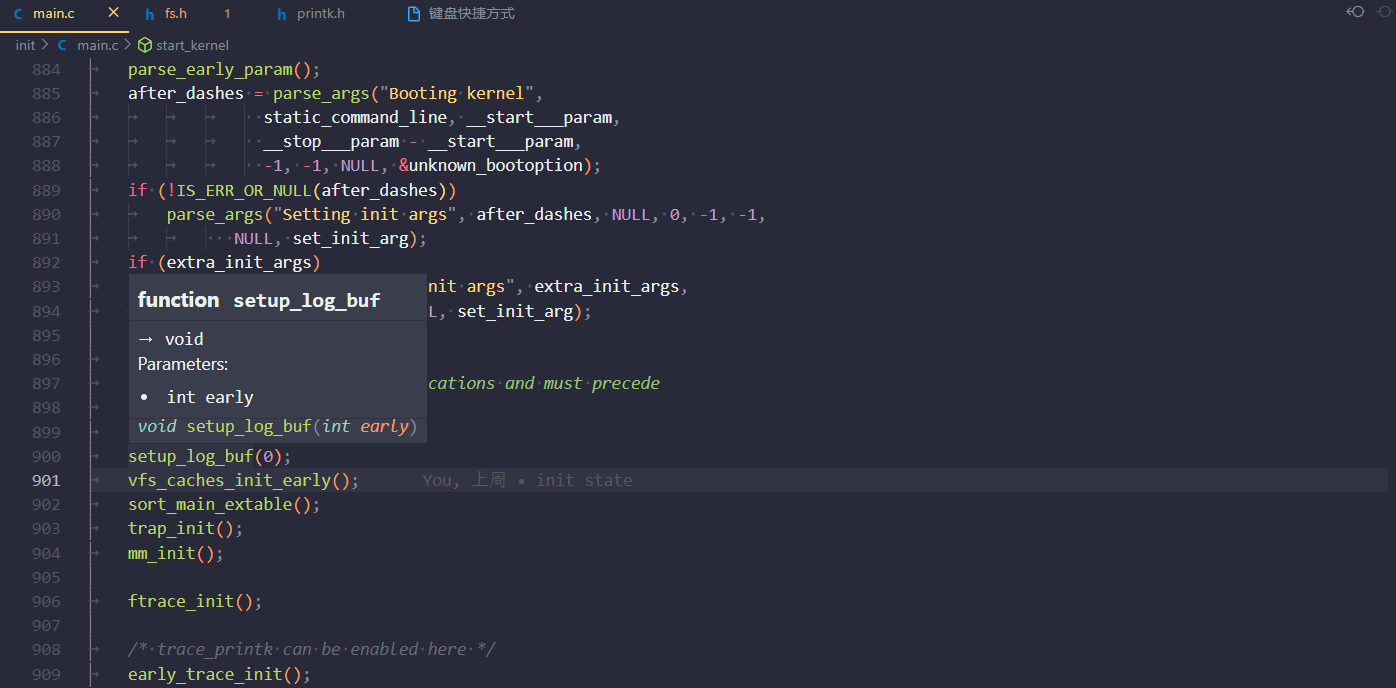
VScode 结合clangd 构建linux源代码阅读环境
1、背景介绍上一篇文章:VScode 结合Global构建linux源代码阅读环境 ,介绍了在VS Code工具中通过remote-ssh远程登陆到Linux远程服务器,使用Global构建linux源代码阅读环境,对linux kernel代码进行解析,实现全局搜索、自…...

web应用 —— JavaScript
Web应用(acwing) 三、JavaScript 1.JS的调用方式与执行顺序 ①使用方法 HTML页面中任意位置加上<script type"module"></script>标签即可 常见使用方式: 直接在<script type"module"></script>标签内写JS代码。直…...

SSM整合SpringSecurity简单使用
一、SpringSecurity 1.1 什么是SpringSecurity Spring Security 的前身是 Acegi Security ,是 Spring 项目组中用来提供安全认证服务的框架。(官网地址) Spring Security 为基于J2EE企业应用软件提供了全面安全服务。特别是使用领先的J2EE解决方案-Spring框架开发…...

Java零基础教程——数据类型
目录数据类型数据类型的分类运算符算术运算符符号做连接符的识别自增、自减运算符赋值运算符关系运算符逻辑运算符短路逻辑运算符三元运算符运算符优先级数据类型 数据类型的分类 引用数据类型(除基本数据类型之外的,如String ) 基本数据类…...

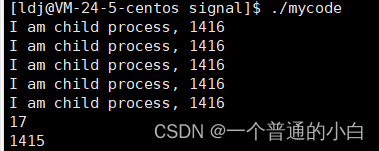
【Linux 信号】信号的产生方式、信号的捕捉的全过程
信号的处理方式是远远比信号的产生当闹钟响了就知道时间到了,说明对应信号处理方法比信号产生更早操作系统的信号处理方法在编写操作系统的时候就已经编写好了signal函数1.1所有的信号1.2 signal函数的概念和简单使用捕捉信号就是自定义对应的信号的处理方法9号信号…...

代码随想录第58天(动态规划):● 392.判断子序列 ● 115.不同的子序列
一、判断子序列 题目描述: 思路和想法: 这道题目还是最长公共子序列的拓展,只是这里进行删除的一定是t字符串,当不相等时,dp[i][j] dp[i][j - 1];其余基本一致。当最长公共子序列个数等s.size()时&#x…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...
