【Node.js从基础到高级运用】二十八、Node.js 内存管理浅析
Node.js 作为一个基于 Chrome V8 引擎的 JavaScript 运行环境,其性能和效率在很大程度上取决于内存管理的优劣。
1. Node.js 内存结构
在深入了解内存管理之前,我们需要先了解 Node.js 的内存结构。Node.js 的内存可以大致分为以下几个部分:
- 堆内存(Heap):存放 JavaScript 对象和闭包等。
- 栈内存(Stack):存放基本类型变量和对象的指针,以及控制流程。
- 原生(Native)内存:Node.js C++ 层面的内存使用,如 Buffer。
2. V8 垃圾回收机制
V8 引擎使用了分代垃圾回收机制,主要分为新生代(Young Generation)和老生代(Old Generation)。
- 新生代:存放生命周期短的对象,使用 Scavenge 算法进行垃圾回收。
- 老生代:存放生命周期长或从新生代晋升过来的对象,使用 Mark-Sweep(标记-清除)和 Mark-Compact(标记-整理)算法进行垃圾回收。
3. 内存泄漏问题
内存泄漏是指已分配的内存未能正确释放,导致可用内存逐渐减少,最终可能引起内存溢出或程序崩溃。常见的内存泄漏包括:
- 全局变量引用
- 闭包
- 未清理的定时器和监听器
- 未释放的外部资源
4. 监控和诊断内存使用
Node.js 提供了多种工具和模块来监控和诊断内存使用情况,如 process.memoryUsage() 方法和 --inspect 参数启动的 Chrome 开发者工具。
示例代码:使用 process.memoryUsage() 监控内存使用
setInterval(() => {const memoryUsage = process.memoryUsage();console.log(`内存使用情况:\n${JSON.stringify(memoryUsage, null, 2)}`);
}, 10000);
5. 内存管理实践
5.1 避免全局变量
全局变量会一直存在于内存中,不会被垃圾回收机制回收,因此应当尽量避免使用。
5.2 优化闭包
闭包可以维持函数内局部变量,但不恰当的使用会导致内存泄漏。应当确保只保留必要的引用。
5.3 清理定时器和监听器
定时器和事件监听器如果不在不需要时清理,可能会导致内存泄漏。
示例代码:清理定时器
const intervalId = setInterval(() => {// 定时器执行的代码
}, 1000);// 在适当的时机清理定时器
clearInterval(intervalId);
5.4 使用 Buffer 池
对于频繁使用 Buffer 的场景,可以通过 Buffer 池来管理 Buffer 实例,以减少内存的分配和回收操作。
示例代码:使用 Buffer 池
const { Buffer } = require('buffer');// 创建一个 Buffer 池
const bufferPool = [];
const POOL_SIZE = 10; // 假设池子大小为10function getBuffer() {if (bufferPool.length > 0) {return bufferPool.pop();}return Buffer.alloc(1024); // 分配一个新的 Buffer
}function returnBuffer(buffer) {if (bufferPool.length < POOL_SIZE) {bufferPool.push(buffer);}
}// 使用 Buffer
const buffer = getBuffer();
// ... 使用 buffer 完成操作
returnBuffer(buffer); // 使用完毕后返回 Buffer 池
6. Node.js 内存管理实际案例:使用缓存优化性能
Node.js 应用通常会使用内存作为数据缓存的存储介质。下面是一个简单的内存缓存实现示例:
const cache = {};/*** 设置缓存* @param {string} key - 缓存键* @param {*} value - 缓存值* @param {number} ttl - 缓存有效时间(毫秒)*/
function setCache(key, value, ttl) {const expire = Date.now() + ttl;cache[key] = { value, expire };// 设置一个定时器,到期自动删除缓存setTimeout(() => {if (cache[key] && cache[key].expire <= Date.now()) {delete cache[key];}}, ttl);
}/*** 获取缓存* @param {string} key - 缓存键* @return {*} 缓存值,如果缓存不存在或已过期,则返回 undefined*/
function getCache(key) {const item = cache[key];if (item && item.expire > Date.now()) {return item.value;}// 过期或不存在时清理缓存项delete cache[key];return undefined;
}// 示例使用缓存
setCache('user_123', { name: '张三', age: 30 }, 10000); // 缓存 10 秒setTimeout(() => {const user = getCache('user_123');console.log(user); // 10 秒内会返回用户数据,之后返回 undefined
}, 9000);
setTimeout(() => {const user = getCache('user_123');console.log(user); // undefined
}, 10000);
7. 总结
Node.js 的内存管理是性能优化的关键。通过理解 V8 的垃圾回收机制、监控内存使用情况,并采取有效的内存管理策略,可以显著提升应用的性能和稳定性。实践中,应当定期对应用进行内存泄漏检测,并优化代码来避免潜在的内存问题。
相关文章:

【Node.js从基础到高级运用】二十八、Node.js 内存管理浅析
Node.js 作为一个基于 Chrome V8 引擎的 JavaScript 运行环境,其性能和效率在很大程度上取决于内存管理的优劣。 1. Node.js 内存结构 在深入了解内存管理之前,我们需要先了解 Node.js 的内存结构。Node.js 的内存可以大致分为以下几个部分:…...

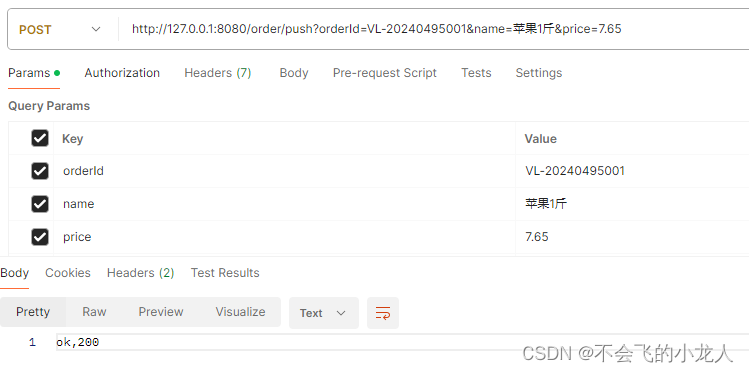
AES加密解密
加密 java.util.Base64; javax.crypto.Cipher; javax.crypto.spec.SecretKeySpec; // 入参:data(String)、seed(String) Cipher cipher Cipher.getInstance("AES/ECB/PKCS5Padding"); SecretKeySpec secre…...

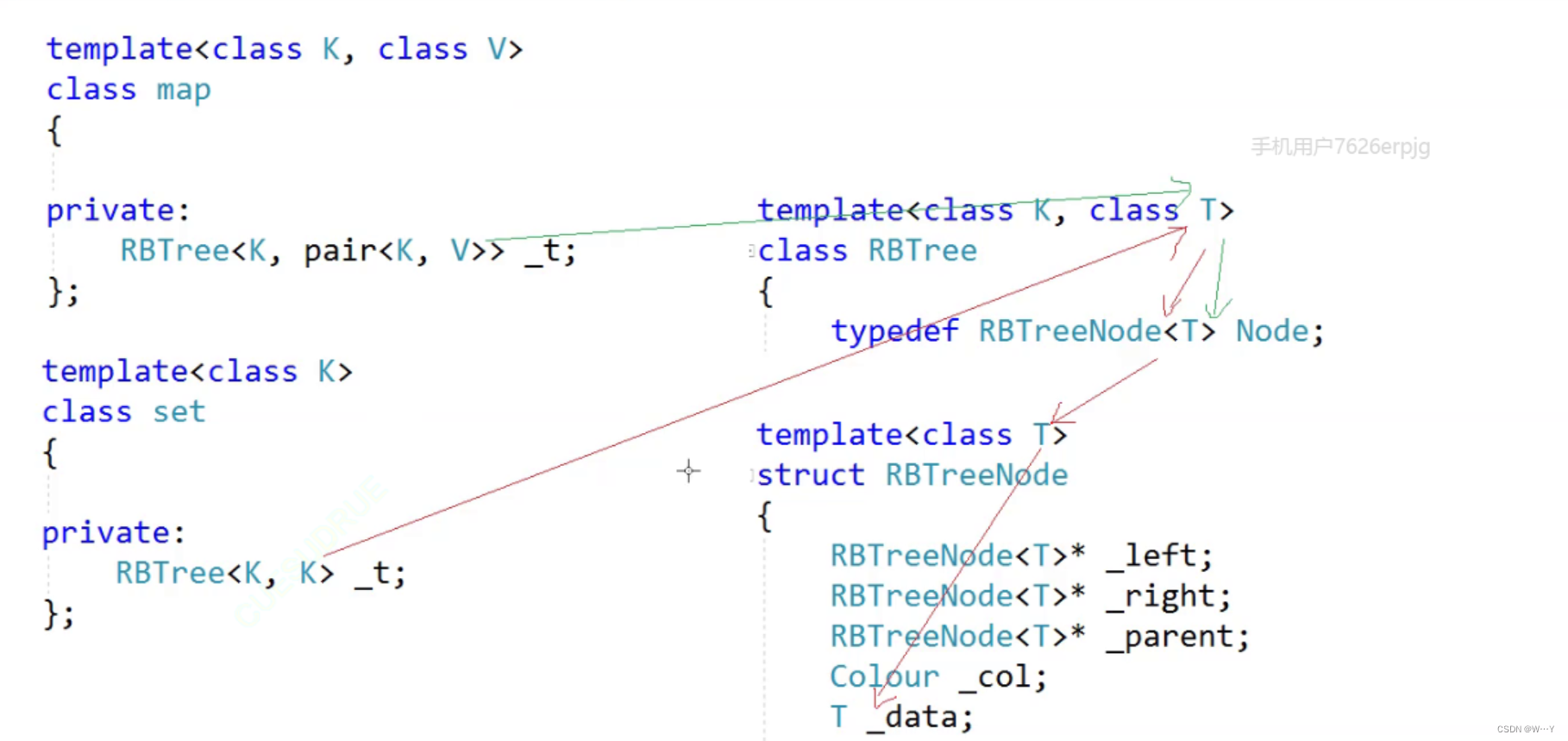
通过红黑树封装 map 和 set 容器(1):红黑树的迭代器
一、红黑树的迭代器 红黑树的遍历默认为中序遍历 —— key 从小到大,因此 begin() 应该获取到红黑树的最左节点 —— 最小,end() 获取到红黑树最右节点的下一个位置, operator() 也应保证红黑树的遍历为中序的状态。 首先对红黑树节点进行改造…...

mysqlbinlog恢复delete的数据
实验目的 delete数据后,用mysqlbinlog进行数据恢复 实验过程 原表 mysql> select * from mytest; ----------------- | id | name | score | ----------------- | 1 | xw01 | 90 | | 2 | xw02 | 92 | | 3 | xw03 | 93 | | 4 | xw04 | 94 | |…...

传递给组件
React 组件使用 props 相互通信。每个父组件都可以通过为其子组件提供道具来将一些信息传递给子组件。Props 可能会让您想起 HTML 属性,但您可以通过它们传递任何 JavaScript 值,包括对象、数组和函数。 Props 是传递给 JSX 标签的信息。例如࿰…...

鸿蒙通用组件弹窗简介
鸿蒙通用组件弹窗简介 弹窗----Toast引入ohos.promptAction模块通过点击按钮,模拟弹窗 警告对话框----AlertDialog列表弹窗----ActionSheet选择器弹窗自定义弹窗使用CustomDialog声明一个自定义弹窗在需要使用的地方声明自定义弹窗,完整代码 弹窗----Toa…...

[译文] 恶意代码分析:1.您记事本中的内容是什么?受感染的文本编辑器notepad++
这是作者新开的一个专栏,主要翻译国外知名安全厂商的技术报告和安全技术,了解它们的前沿技术,学习它们威胁溯源和恶意代码分析的方法,希望对您有所帮助。当然,由于作者英语有限,会借助LLM进行校验和润色&am…...

Spring Boot3.x集成Disruptor4.0
Disruptor介绍 Disruptor是一个高性能内存队列,研发的初衷是解决内存队列的延迟问题(在性能测试中发现竟然与I/O操作处于同样的数量级)。基于Disruptor开发的系统单线程能支撑每秒600万订单,2010年在QCon演讲后,获得了业界关注。2011年&…...

GoEdge自建CDN工具
GoEdge是一款管理分布式CDN边缘节点的开源工具软件,可以让用户轻松地、低成本地创建CDN/WAF等应用。同时提供免费版本和商业版本,本文基本免费版本安装测试。 GoEdgep安装涉及三部分: 边缘节点 - 接收和响应用户请求的终端节点 管理员系统 - …...

牛客储物点的距离
链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 题目描述 一个数轴,每一个储物点会有一些东西,同时它们之间存在距离。 每次给个区间[l,r],查询把这个区间内所有储物点的东西运到另外一个储物点的代价是多少࿱…...

【C++历练之路】红黑树——map与set的封装实现
W...Y的个人主页💕 gitee代码仓库分享😊 前言:上篇博客中,我们为了使二叉搜索树不会出现”一边倒“的情况,使用了AVL树对搜索树进行了处理,从而解决了数据在有序或者接近有序时出现的情况。但是AVL树还会…...

RDB快照是怎么实现的?
RDB快照是怎么实现的? 前言快照怎么用?执行快照时,数据能被修改吗?RDB 和 AOF 合体 前言 虽说 Redis 是内存数据库,但是它为数据的持久化提供了两个技术。 分别是「 AOF 日志和 RDB 快照」。 这两种技术都会用各用一…...

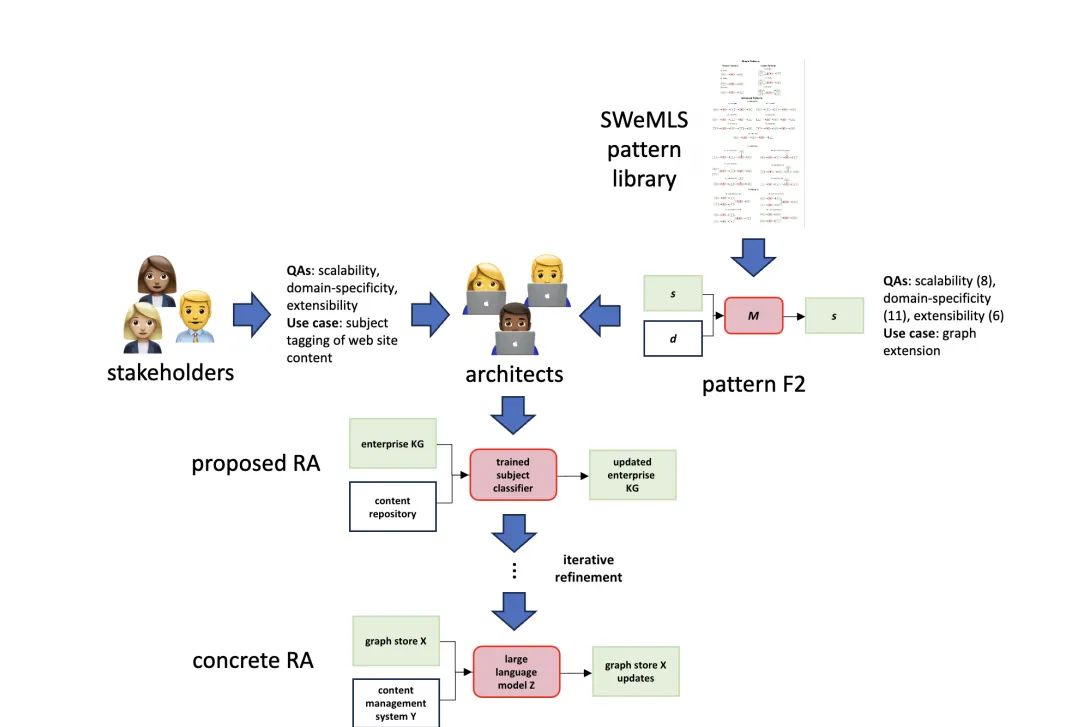
智能体可靠性的革命性提升,揭秘知识工程领域的参考架构新篇章
引言:知识工程的演变与重要性 知识工程(Knowledge Engineering,KE)是一个涉及激发、捕获、概念化和形式化知识以用于信息系统的过程。自计算机科学和人工智能(AI)历史以来,知识工程的工作流程因…...

Shell 初始化配置指北 | Ubuntu
唠唠闲话 概要:在不同的Shell环境(如Bash和Zsh)中设置环境变量、设置初始脚本,以及如何根据不同的使用场景(用户级或系统级)管理和设置初始运行命令。 p.s. 如果你很熟悉 Linux,推荐跳到最后一…...

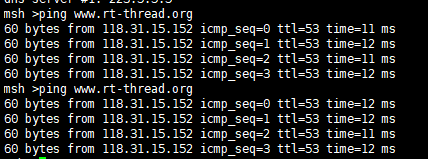
[嵌入式系统-69]:RT-Thread-组件:网络组件“组”,RT-Thread系统通向外部网络世界的入口
目录 RT-Thread 提供的网络世界入口 - 网络组件 1. 总概 2. AT 3. Lwip: 轻量级IP协议栈 4. W5500 5. Netdev 6. RT-Thread SAL(Socket Abstraction Layer)套接字和BSD套接字区别 RT-Thread SAL 套接字接口示例 BSD 套接字接口示例 …...

Linux学习笔记1---Windows上运行Linux
在正点原子的教程中学习linux需要安装虚拟机或者在电脑上安装一个Ubuntu系统,但个人觉得太麻烦了,现在linux之父加入了微软,因此在Windows上也可以运行linux 了。具体方法如下: 一、 在Windows上的设置 在window的搜索框内&#…...

Java算法-力扣leetcode-135. 分发糖果
135. 分发糖果 n 个孩子站成一排。给你一个整数数组 ratings 表示每个孩子的评分。 你需要按照以下要求,给这些孩子分发糖果: 每个孩子至少分配到 1 个糖果。相邻两个孩子评分更高的孩子会获得更多的糖果。 请你给每个孩子分发糖果,计算并…...

企业为什么需要主数据管理工具?十大热门主数据管理工具盘点
主数据管理是一套综合性的策略和技术,用于协调和管理企业内用于识别关键业务实体(如客户、产品、供应商和员工)的一致性、准确性和统一性的数据。主数据管理的目的是创建一个“单一真相源”,确保在不同部门和系统之间共享的数据保…...

免费思维13招之一:体验型思维
思维01:体验型思维 第一大战略:体验型思维。 体验型思维是免费思维中最简单的思维,我们先从最简单的讲起,由简入繁,简单的我们少讲,复杂的我们多讲。 那么,什么是体验型思维呢? 很简单,就是先让客户进行体验,再进行成交的方式。这一种思维,具体的可以分为两种:…...

面试C++(基础篇)-NULL与nullptr的区别?
3: NULL与nullptr的区别? 在C中,NULL和nullptr都用于表示空指针,但它们之间存在一些关键的区别: 1. 来源和含义: • NULL:在C中,NULL最初是从C语言中继承过来的,定义在<cstddef…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...
