前端深度扩展
1 为什么要有webpack
- 模块化管理:构建工具支持Common JS、ES6模块等规范;
- 依赖管理:在大型项目中,手动管理文件依赖关系。webpack可以自动分析项目中的依赖关系,将其打包成1个或多个优化过的文件,减少页面加载的HTTP请求;
- 资源处理:通过加载器和插件,可以处理less、sess等文件,可以对js进行压缩、可以将非JS资源进行转换;
- webpack提供了代码分割、懒加载、TreeShaking等功能,有助于减小最终文件体积;
-
代码分割:之前需要加载某个模块时,需要动态创建script标签并设置src属性来异步加载资源;
-
懒加载:运行时按需加载,而不是一开始就全部打包到bundle中;
const MyComponent = () => import('./MyComponent.vue') -
预加载(
<link rel="preload">)和预获取(<link rel="prefetch">) -
Tree Shaking移除JS项目中未被使用的代码来减少最终打包体积;之前需要uglifyJS等压缩工具来删除未使用的变量和函数、需要手动配置;
-
- 热替换:
- 开发时,对源码中的某个模块进行更改,webpack能检测到更改,并触发重新加载该模块;
- 在替换模块之前,应用的状态被快照话,状态信息被保存下来;新模块加载后,之前保存的状态快照被用来恢复应用的状态,而不是从头开始;(并不是所有的模块都可以轻易地进行快照和恢复,比如事件监听器、定时器)
- 构建流程自动化,自动完成编译、压缩、合并;
- 支持多页应用:通过特定的配置和插件(比如:html-webpack-plugin,可以很好地支持多应用开发,自动生成或者更新HTML文件)
2 setState是同步还是异步
- setState的异步性
React将多个setState调用批处理并合并为一次更新,以提高性能。这意味着当你连续调用setState时,并不会立即看到状态的变化,而是在下一批次的更新中看到所有的更改。例如:
this.setState({ count: this.state.count + 1 });
this.setState({ count: this.state.count + 1 });
在上面的代码中,即使调用了两次setState,状态count也只会增加1,而不是2。
尽管setState是异步的,但React允许你根据前一个状态来设置新的状态。例如:
this.setState(prevState => ({count: prevState.count + 1
}));
- 同步更新
在某些情况下,React会在事件处理函数和生命周期方法中立即应用setState的更改。这通常是为了立即响应用户操作,如按钮点击。然而,这并不意味着所有的setState调用都是同步的,只是React有时会选择立即应用更改。 - 闭包问题导致使用useState,页面上却没有得到最新的值
const [todos, setTodos] = useState(['Learn React']);function addTodo() {setTimeout(() => {// 这里存在闭包问题,setTimeout内的回调函数捕获了todos的旧引用const newTodo = 'Master useState';setTodos(todos.concat(newTodo)); // 尝试添加新待办事项console.log('Todos after adding:', todos); // 这里打印的可能是旧的todos数组}, 2000);}
调用setTodos更新状态后,todos的引用实际上没有变(因为数组和对象等引用类型在更新时不会改变地址),所以当两秒后setTimeout的回调执行时,它仍然操作的是原来那个数组的引用。
解决办法
function addTodo() {setTimeout(() => {const newTodo = 'Master useState';// 使用扩展运算符创建todos的新数组副本setTodos([...todos, newTodo]);// 此处打印的仍然是旧的todos,因为setState是异步的,但实际UI会正确更新console.log('Todos after adding (may be old):', todos);}, 2000);
}
每次更新状态时都会创建todos数组的一个新副本,确保了闭包中引用的总是最新的状态值,进而避免了闭包问题导致的数据似乎未更新的现象。注意,即使修复了闭包问题,由于setState的异步性质,console.log可能仍然打印出更新前的值,但这不影响UI的正确更新。
React17
在react 可调度范围内的setState 就是异步的,反之,则为同步
- 什么是react 可调度范围内呢?
react 合成事件内同步执行的setState 就是可调度范围。- 什么是react 可调度范围外呢?
宏任务:setTimeout ,微任务:.then ,或直接在DOM元素上绑定的事件等都是react 可调度范围外。
相关文章:

前端深度扩展
1 为什么要有webpack 模块化管理:构建工具支持Common JS、ES6模块等规范;依赖管理:在大型项目中,手动管理文件依赖关系。webpack可以自动分析项目中的依赖关系,将其打包成1个或多个优化过的文件,减少页面加…...

雷军-2022.8小米创业思考-6-互联网七字诀之专注:有所为,有所不为;克制贪婪,少就是多;一次解决一个最迫切的需求
第六章 互联网七字诀 专注、极致、口碑、快,这就是我总结的互联网七字诀,也是我对互联网思维的高度概括。 专注 从商业角度看,专注就是要“把鸡蛋尽量放在一个篮子里”。这听起来似乎有些不合理,大家的第一反应可能是“风险会不会…...

【禅道客户案例】北大软件携手禅道,开启产品化之路新征程
在项目制项目模式下,软件公司根据客户的需求进行短期项目开发,具有灵活、高效、受众面广的优点,在业界得到了广泛的应用。但这种模式也面临诸多挑战,软件公司需要不断地开发新项目来维持业务增长,由于没有自己的产品也…...
在Java中的用途)
解释泛型(Generics)在Java中的用途
在Java中,泛型(Generics)是一种在编译时期提供类型检查和约束的机制,它使得类和接口可以被参数化,即你可以定义一个类或接口,并通过参数传入具体的类型。泛型增加了代码的复用性和类型安全性,同…...

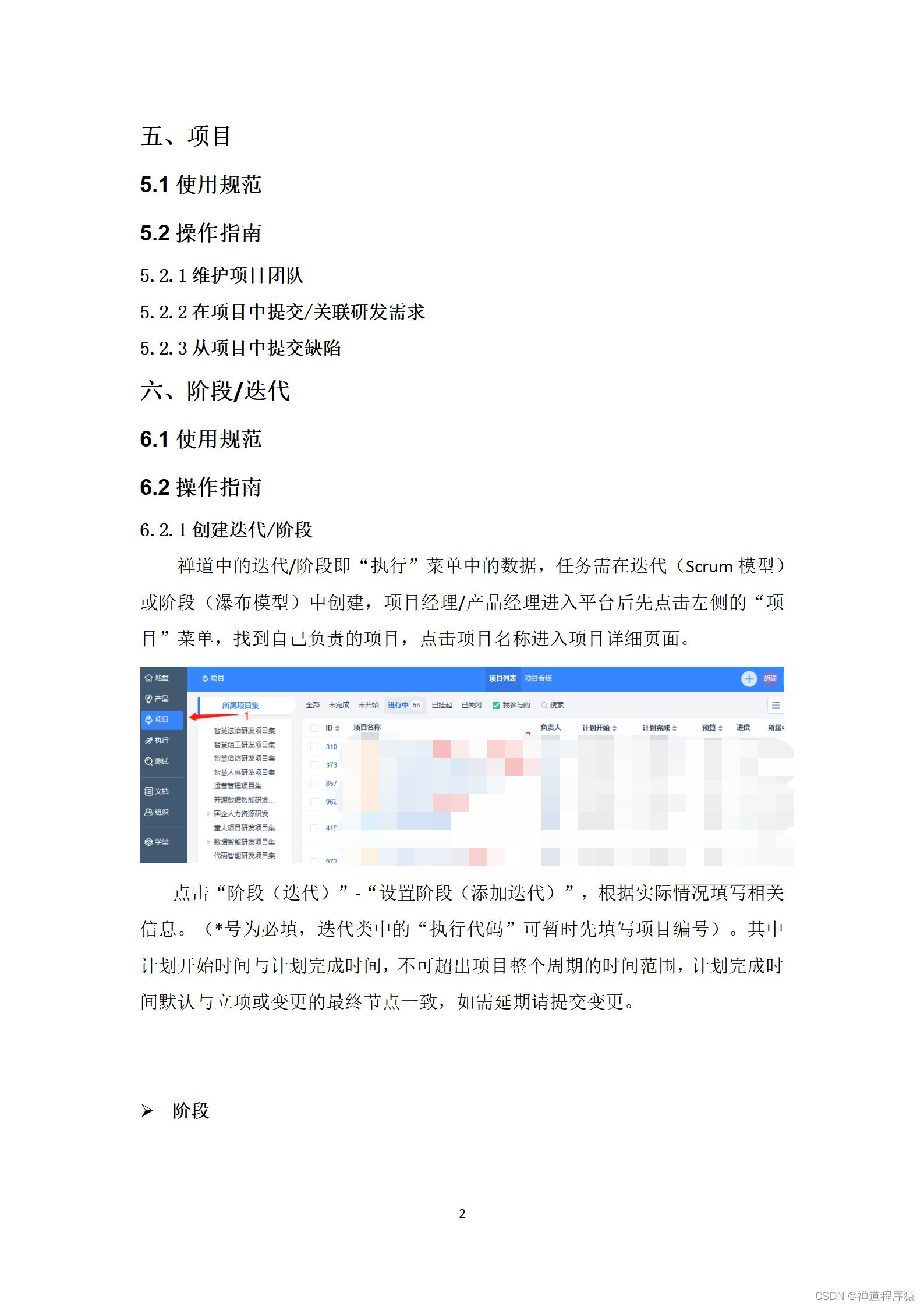
给网站网页PHP页面设置密码访问代码
将MkEncrypt.php文件上传至你网站根目录下或者同级目录下。 MkEncrypt.php里面添加代码,再将调用代码添加到你需要加密的页进行调用 MkEncrypt(‘123456’);括号里面123456修改成你需要设置的密码。 密码正确才能进去页面,进入后会存下cookies值&…...

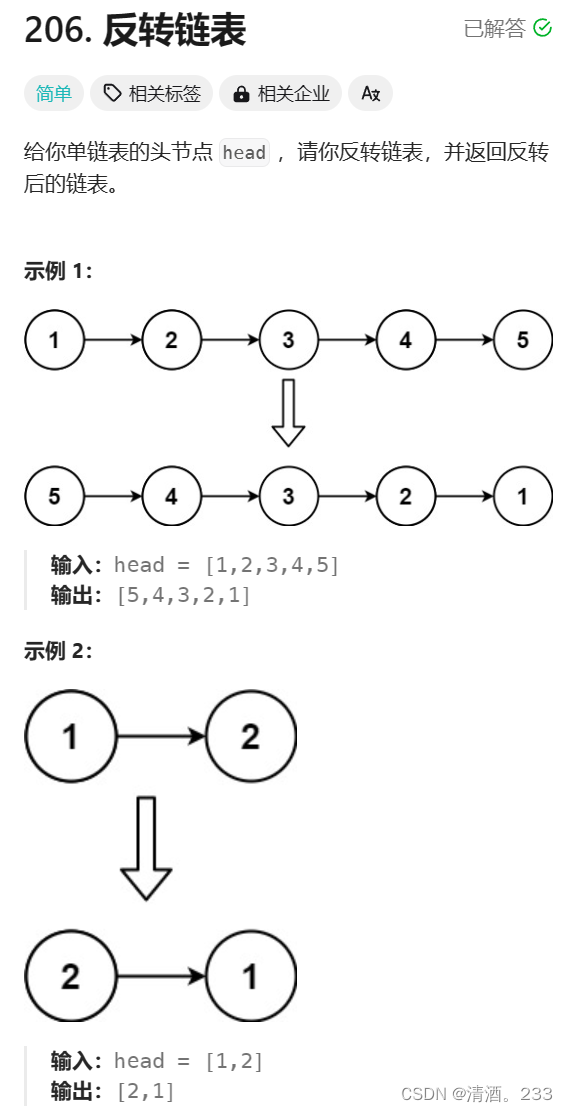
124.反转链表(力扣)
题目描述 代码解决(思路1:双指针) class Solution { public:ListNode* reverseList(ListNode* head) {ListNode*temp;//保存cur下一个节点ListNode*curhead;ListNode*preNULL;while(cur){tempcur->next;// 保存一下 cur的下一个节点&#…...

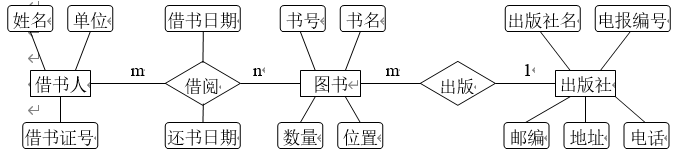
【数据库原理及应用】期末复习汇总高校期末真题试卷06
试卷 一、选择题 1. ________是长期存储在计算机内的有组织,可共享的数据集合. A.数据库管理系统 B.数据库系统 C.数据库 D.文件组织 1. 有12个实体类型,并且它们之间存在15个不同的二元联系,其中4个是1:1联系类型,5…...

Offline:IQL
ICLR 2022 Poster Intro 部分离线强化学习的对价值函数采用的是最小化均方bellman误差。而其中误差源自单步的TD误差。TD误差中对target Q的计算需要选取一个max的动作,这就容易导致采取了OOD的数据。因此,IQL取消max,,通过一个期望回归算子…...

图像涂哪就动哪!Gen-2新功能“神笔马良”爆火,网友:急急急
AI搞视频生成,已经进化到这个程度了?! 对着一张照片随手一刷,就能让被选中的目标动起来! 明明是一辆静止的卡车,一刷就跑了起来,连光影都完美还原: 原本只是一张火灾照片࿰…...

【管理篇】管理三步曲:任务执行(三)
目录标题 多任务并行如何应对?如何确保项目有效的执行项目执行过程中常见的问题1、目标不明确2、责任不明确3、流程不健全4、沟通不到位 如何有效执行任务 如何让流程机制有效的执行 研究任务管理,就是为了把事情做出来,产出实实在在的业绩和成果&#…...

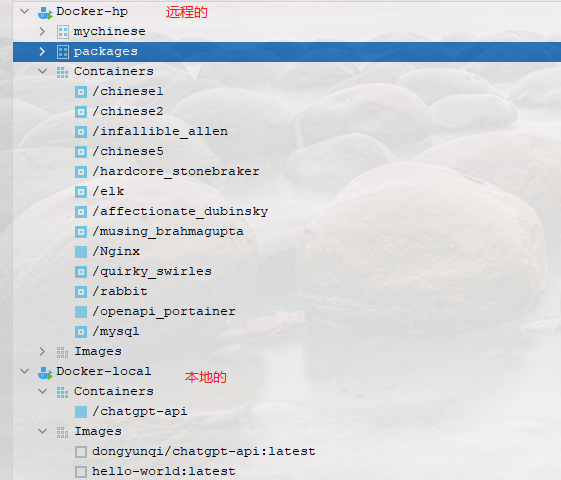
使用idea管理docker
写在前面 其实idea也提供了docker的管理功能,比如查看容器列表,启动容器,停止容器等,本文来看下如何管理本地的docker daemon和远程的dockers daemon。 1:管理本地 双击shift,录入service: …...

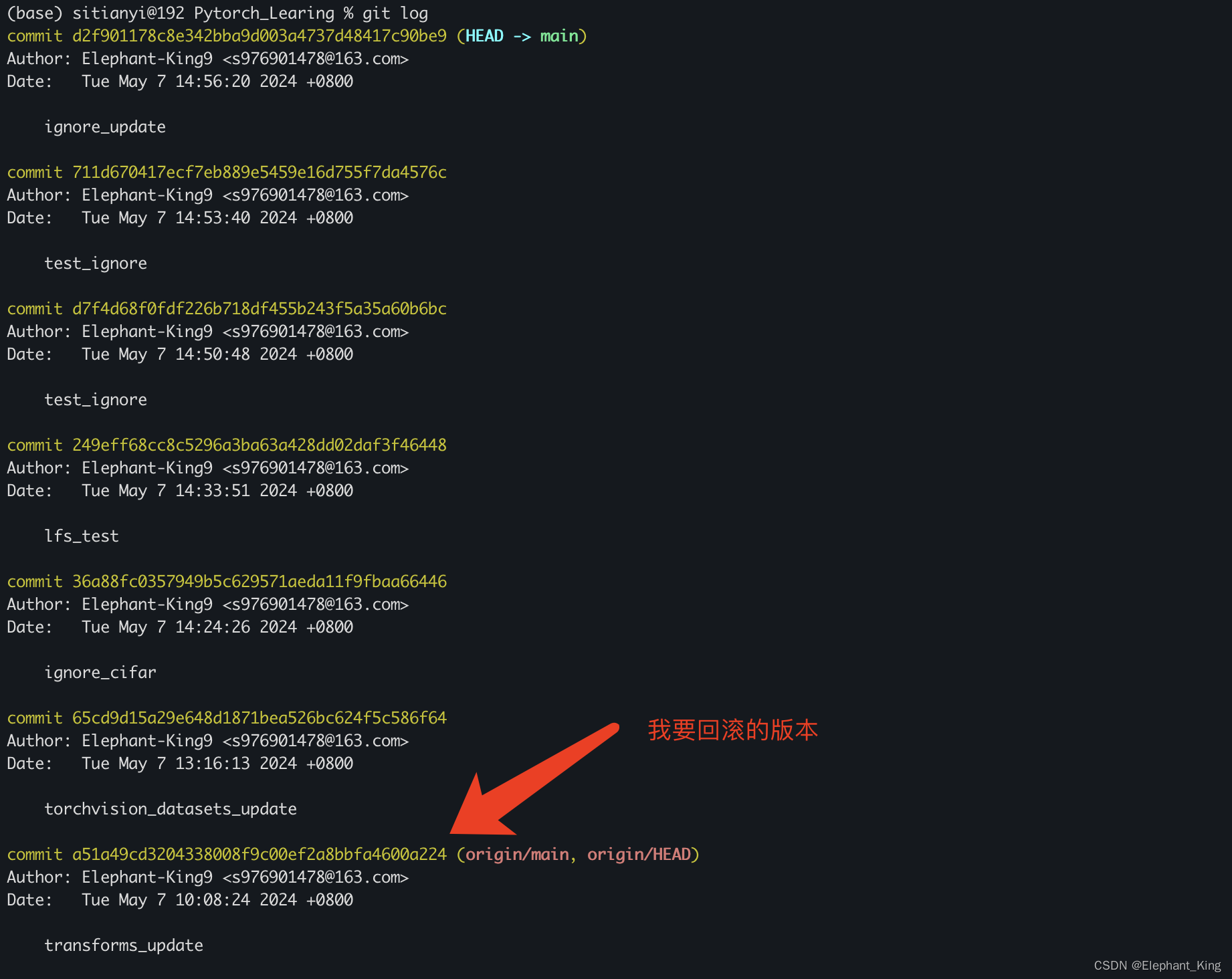
【Git】Commit后进行事务回滚
起因 因为一直使用git add .,在学习pytorch中添加了一个较大的数据集后,导致git push失败,而这个大数据集并不是必须要上传到仓库的,但是因为自己在设置.gitignore前已经进行了git comit,所以,需要进行事务…...

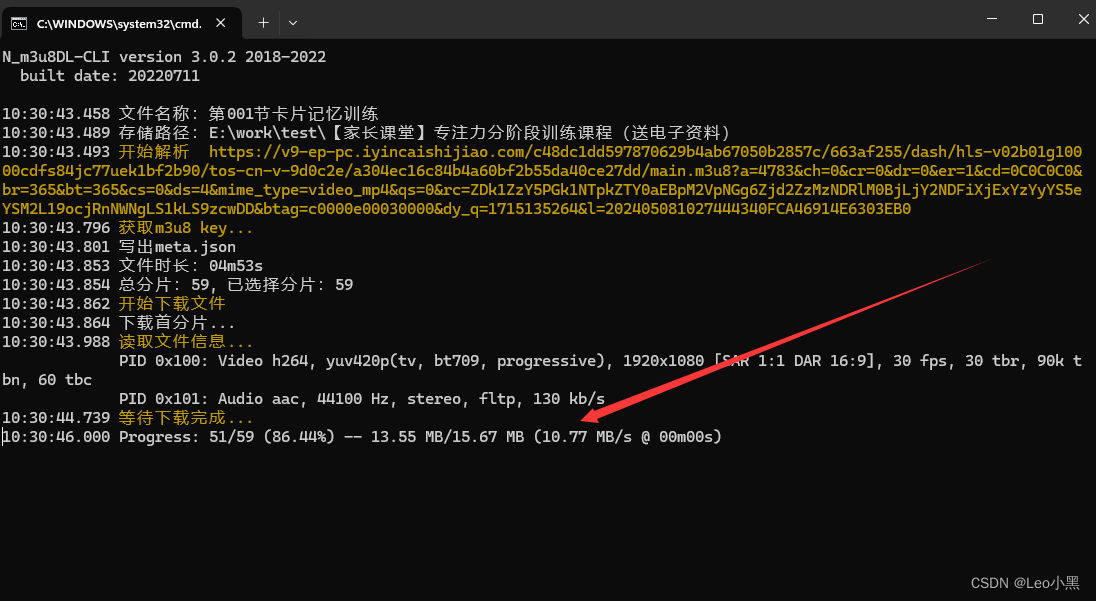
一分钟教你学浪app视频怎么缓存
你是否在学浪app上苦苦寻找如何缓存视频的方法?你是否想快速、轻松地观看自己喜欢的视频内容?那么,让我们一起探索一分钟教你如何缓存学浪app视频的技巧吧! 学浪下载工具我已经打包好了,有需要的自己下载一下 学浪下…...

stylus详解与引入
Stylus 是一个基于 Node.js 的 CSS 预处理器,它允许开发者以一种类似于脚本的方式编写 CSS 代码,从而创建出更加健壮、动态和富有表现力的样式表。Stylus 的特点包括: 1. 基于 JavaScript:由于 Node.js 是一个 JavaScript 运行环…...

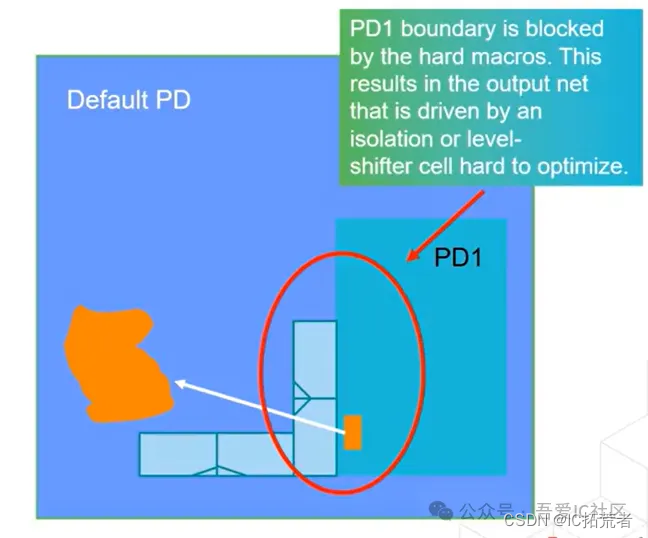
低功耗数字IC后端设计实现典型案例| UPF Flow如何避免工具乱用Always On Buffer?
下图所示为咱们社区低功耗四核A7 Top Hierarchical Flow后端训练营中的一个案例,设计中存在若干个Power Domain,其中Power Domain2(简称PD2)为default Top Domain,Power Domain1(简称PD1)为一个需要power off的domain&…...

前端 | 自定义电子木鱼
文章目录 📚实现效果📚模块实现解析🐇html🐇css🐇javascript 📚实现效果 📚模块实现解析 🐇html 搭个框架<!DOCTYPE html> <html lang"en"> <head>&l…...

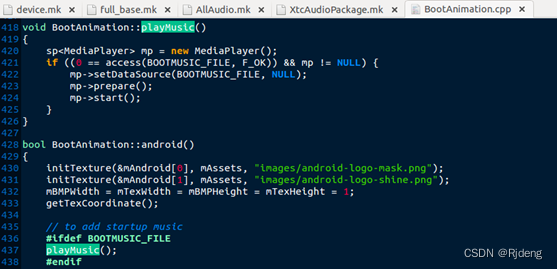
Android4.4真机移植过程笔记(一)
1、RK源码编译 获取内核源码: git clone git172.28.1.172:rk3188_kernel -b xtc_ok1000 内核编译环境: 从172.28.1.132编译服务器的/data1/ZouZhiPing目录下拷贝toolchain.tar.gz(交叉编译工具链)并解压到与rk3188_kernel同级目…...

一觉醒来 AI科技圈发生的大小事儿 05月07日
📳从基因组到蛋白质组连续翻译,南开大学开发通用跨模态数据分析方法 南开大学的研究团队提出了scButterfly,一种基于双对齐变分自动编码器和数据增强方案的多功能单细胞跨模态翻译方法。该方法在保留细胞异质性、翻译各种背景数据集和揭示细…...

使用图网络和视频嵌入预测物理场
文章目录 一、说明二、为什么要预测?三、流体动力学模拟的可视化四、DeepMind神经网络建模五、图形编码六、图形处理器七、图形解码器八、具有不同弹簧常数的轨迹可视化九、预测的物理编码和推出轨迹 一、说明 这是一篇国外流体力学专家在可视化流体物理属性的设计…...

将java项目上传到GitHub步骤
文章目录 一、GitHub 作用二、github如何修改默认分支为master三、手把手教你把项目上传github上四、github怎么删除仓库或项目五、github配置ssh key密钥的步骤六、执行到push时报错的解决办法七、github怎么修改仓库语言 一、GitHub 作用 GitHub 是一个存放软件代码的网站&a…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

Linux信号保存与处理机制详解
Linux信号的保存与处理涉及多个关键机制,以下是详细的总结: 1. 信号的保存 进程描述符(task_struct):每个进程的PCB中包含信号相关信息。 pending信号集:记录已到达但未处理的信号(未决信号&a…...
