将java项目上传到GitHub步骤
文章目录
- 一、GitHub 作用
- 二、github如何修改默认分支为master
- 三、手把手教你把项目上传github上
- 四、github怎么删除仓库或项目
- 五、github配置ssh key密钥的步骤
- 六、执行到push时报错的解决办法
- 七、github怎么修改仓库语言
一、GitHub 作用
GitHub 是一个存放软件代码的网站,主要用于软件开发者存储和管理其项目源代码,以及协作开发、跟踪代码变化、管理问题和代码审查等。通过 GitHub,开发者可以轻松地协作开发、分享代码、学习知识,以及推广自己的作品。它也是一个社交网站,让开发者可以在其中公开交流、合作和推广他们的项目。总之,GitHub 是一个强大的代码托管云服务平台,对于开发者、团队和开源社区都非常有用。
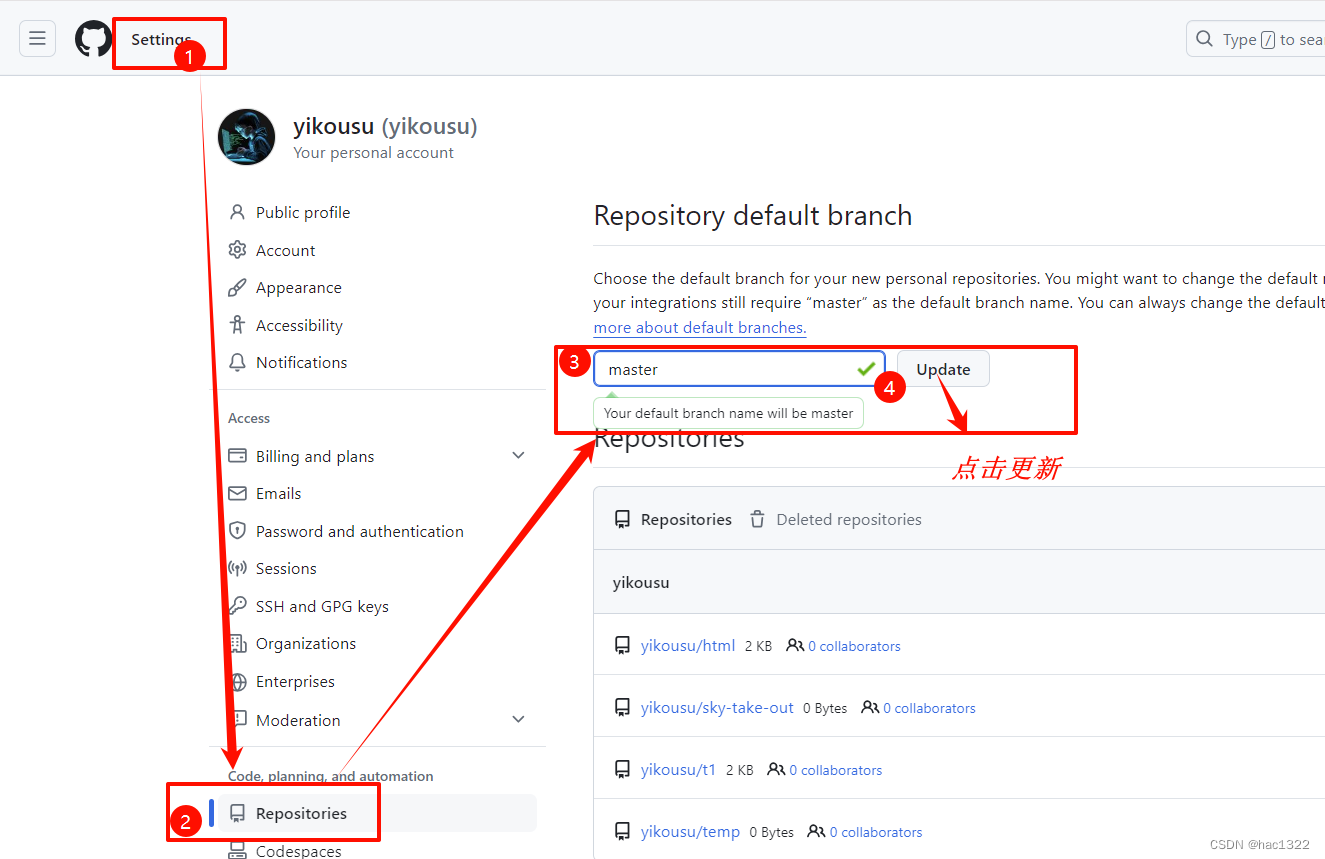
二、github如何修改默认分支为master

三、手把手教你把项目上传github上
总览一下步骤:

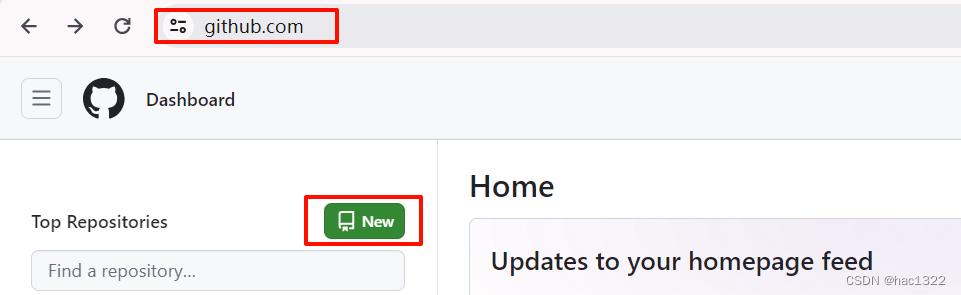
第一步
登录github网站:github官网
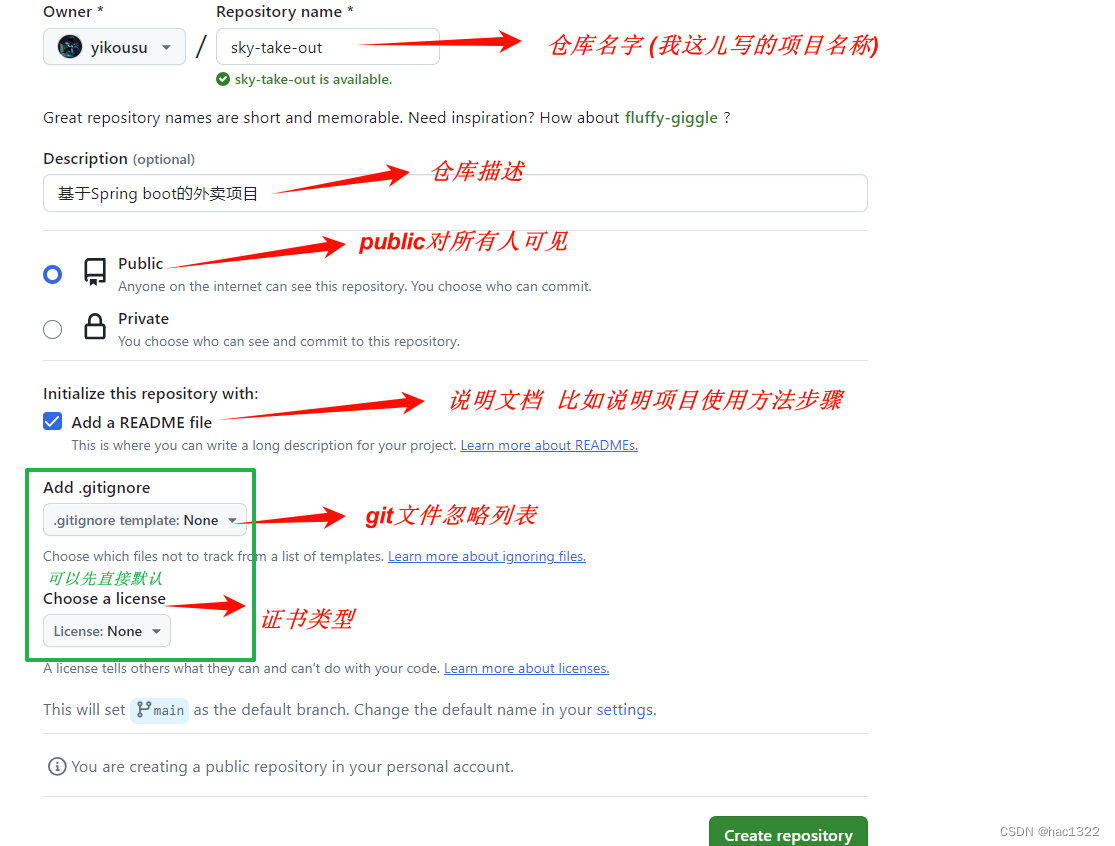
第二步

设置好后点击Create repository

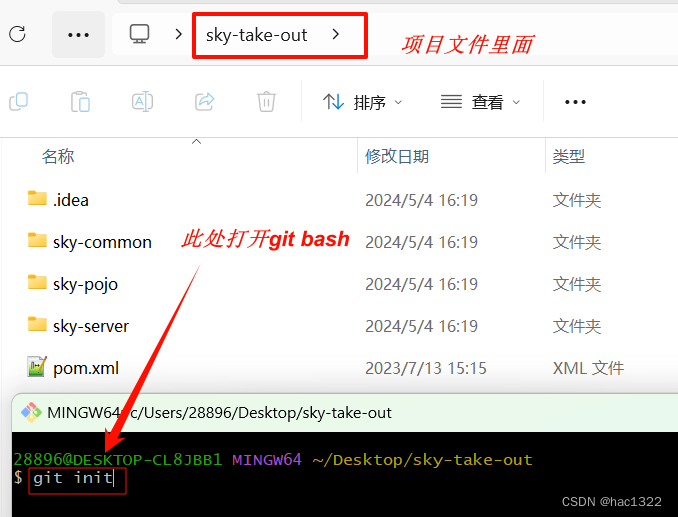
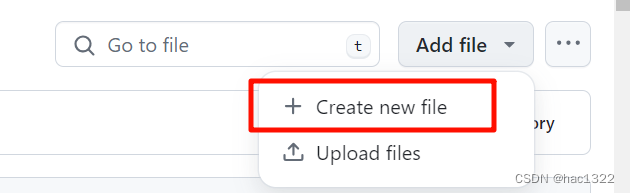
第三步


第四步
1)执行git add .
git add . 的意思是将当前目录中所有修改的文件和文件夹都添加到 Git 的暂存区中,准备提交到版本库
git::表示要执行 Git 命令
add: 表示要将文件或者修改添加到 Git 的暂存区
.: 表示当前目录及其所有子目录中的所有文件和文件夹
注意:只想提交一个文件夹则使用 git add test_directory/`
2)执行git commit -m "基于Spring boot的外卖项目" 【-m (message)每次提交的描述信息】
告诉 Git 你想要提交暂存区里的所有更改,并使用 “基于Spring boot的外卖项目” 作为提交的描述信息。
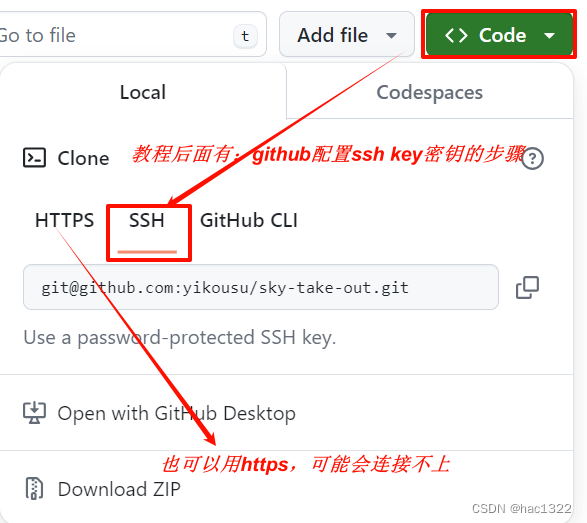
第五步【连接远程github仓库】

执行: git remote add origin git@github.com:yikousu/sky-take-out.git
这条命令告诉 Git 为你的本地仓库添加一个远程仓库,并将其命名为 “origin”。这个远程仓库的地址是 git@github.com:yikousu/sky-take-out.git
第六步【将本地仓库内容推送到远程仓库】
执行git pull --rebase origin master
这个命令的作用是从远程仓库(origin)的master分支获取更新,并将本地的修改在拉取操作之前应用到这些更新之上(通过 rebase)。这个命令通常用于在保持本地修改的同时,将远程仓库的变更合并到本地工作中。
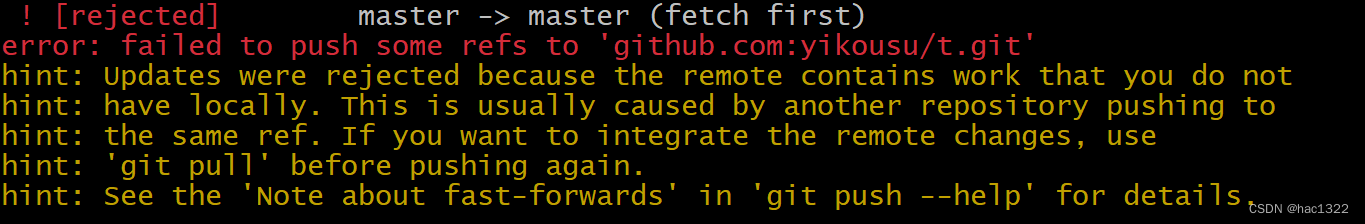
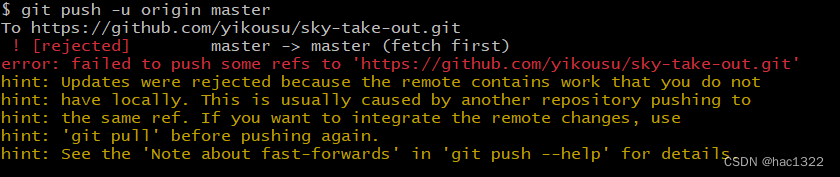
如果不执行 git pull --rebase origin master将报错

错误的意思:意味着你试图将更改推送到远程仓库时,远程仓库包含了你本地没有的工作内容。为了解决这个问题,Git 建议你先执行 git pull 命令,将远程仓库的更改拉取到本地,然后再尝试推送你的更改。【表述很清晰了】
原因:因为远程仓库添加了Readme.md文件,本地没有。
最后执行 git push -u origin master ,执行后可能会弹出来登录github,登录即可。
git push: 表示要将本地提交推送到远程仓库
-u: 是一个选项,它表示将本地分支与远程分支关联起来。在这种情况下,“-u” 将本地的 master 分支与名为 “origin” 的远程仓库的 master 分支关联起来,并将本地的 master 分支设置为默认推送到远程仓库的分支。
origin: 是远程仓库的名称,通常表示默认的远程仓库,但也可以使用其他名称。
master: 是 Git 中默认的主要分支的名称。在很多项目中,开发者会在这个分支上进行主要的开发工作,然后将更改推送到远程仓库,即"master" 指的是你想要推送到远程仓库的本地主分支。
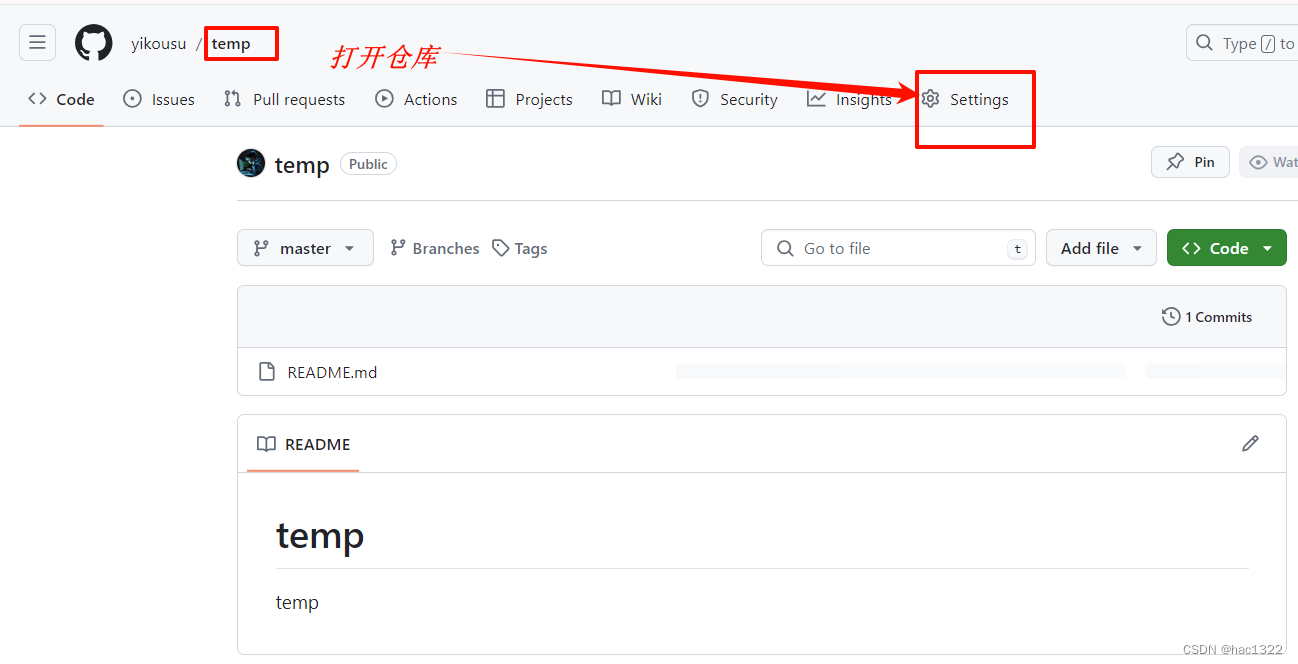
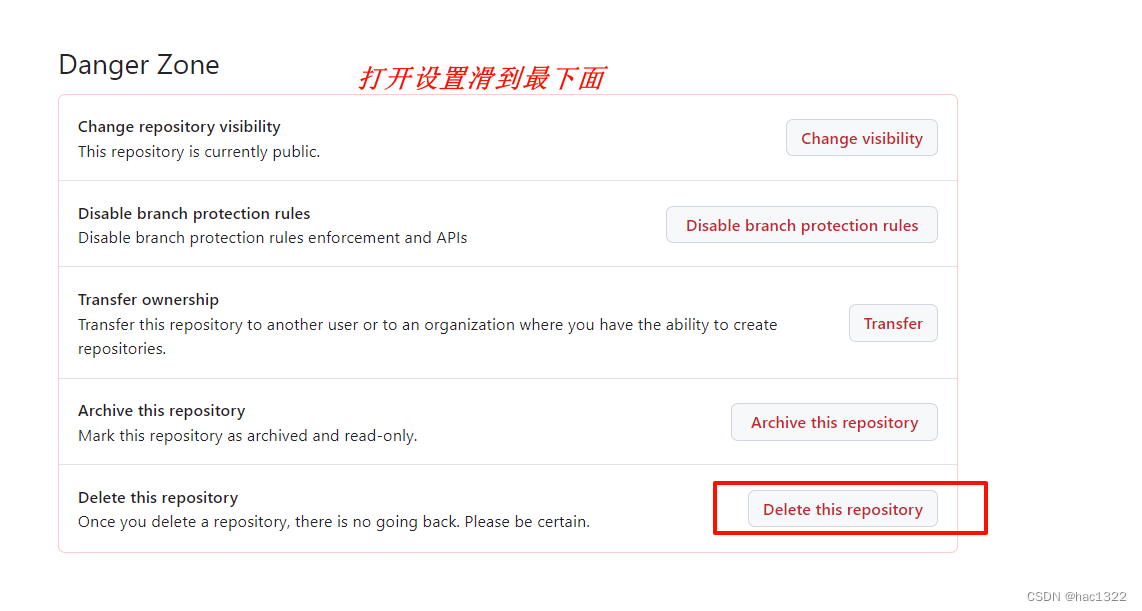
四、github怎么删除仓库或项目


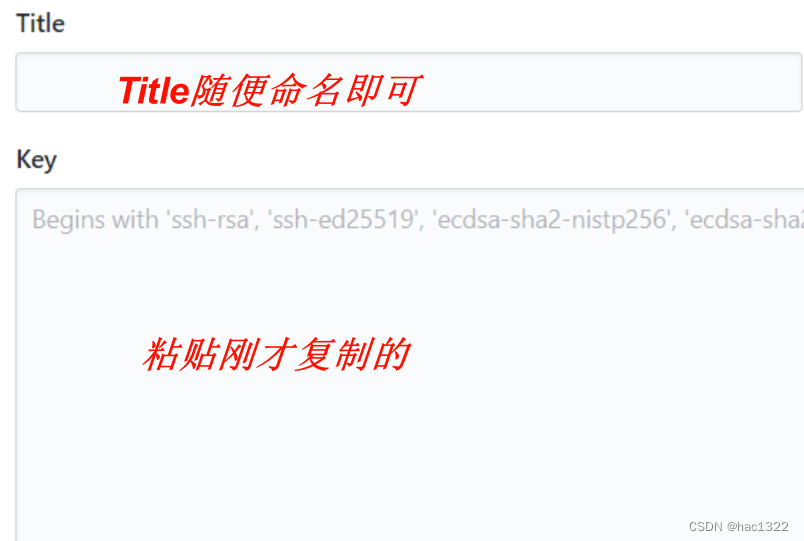
五、github配置ssh key密钥的步骤
你需要运行命令来配置你的用户名和邮箱:
git config --global user.name "hac"
git config --global user.email "29936781@qq.com"# 进入当前用户的根目录
cd ~ #删除已经存在的 .ssh 目录
rm -r .ssh#运行命令生成 .ssh 密钥
ssh-keygen -t rsa -C 29936781@qq.com# 一直回车# 进入 .ssh 目录查看文件列表
cd .ssh# 查看 .ssh里面的文件
ls#生成的私钥:id_rsa
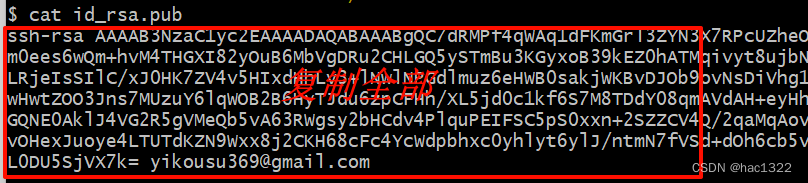
#生成的公钥:id_rsa.pub#查看并复制 id_rsa.pub 文件内容
cat id_rsa.pub



六、执行到push时报错的解决办法
错误:

出现这个问题是因为github在网页中新添加的某个文件不在本地代码目录中,可以通过如下命令进行代码合并,来解决这个问题。
分别执行:
git pull --rebase origin master
git push -u origin master
七、github怎么修改仓库语言

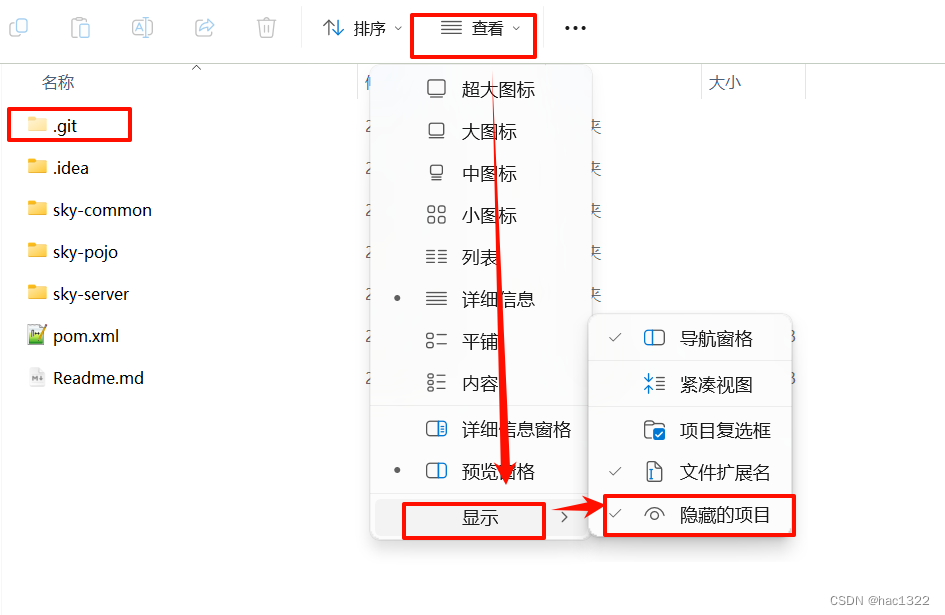
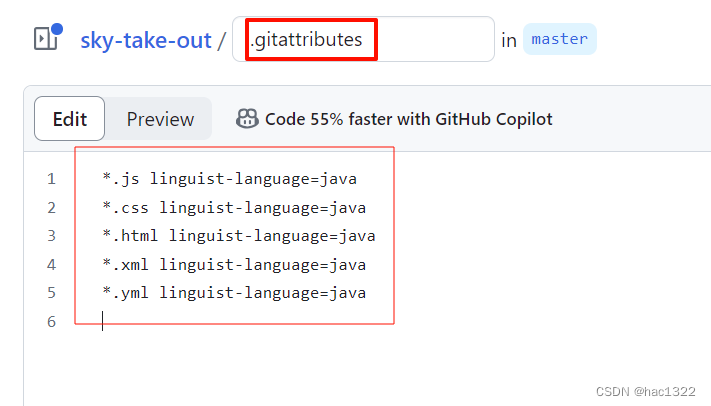
在根目录下创建一个.gitattributes文件


加入下面内容
*.js linguist-language=java
*.css linguist-language=java
*.html linguist-language=java
*.xml linguist-language=java
*.yml linguist-language=java
觉得有用的话点个赞
👍🏻呗。
❤️❤️❤️本人水平有限,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏下吧,非常感谢!👍 👍 👍
🔥🔥🔥Stay Hungry Stay Foolish 道阻且长,行则将至,让我们一起加油吧!🌙🌙🌙
相关文章:

将java项目上传到GitHub步骤
文章目录 一、GitHub 作用二、github如何修改默认分支为master三、手把手教你把项目上传github上四、github怎么删除仓库或项目五、github配置ssh key密钥的步骤六、执行到push时报错的解决办法七、github怎么修改仓库语言 一、GitHub 作用 GitHub 是一个存放软件代码的网站&a…...

Electron项目中将CommonJS改成使用ES 模块(ESM)语法preload.js加载报错
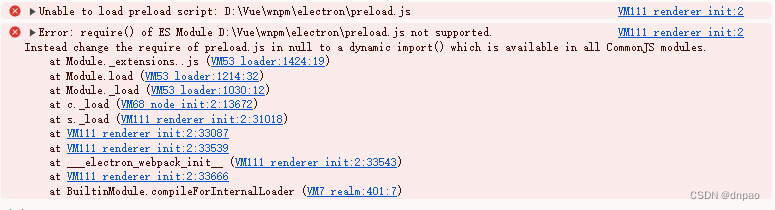
问题 将Electron项目原CommonJS语法改成使用ES 模块(ESM)语法,preload.js一直加载不到,报错如下: VM111 renderer_init:2 Unable to load preload script: D:\Vue\wnpm\electron\preload.js VM111 renderer_init:2 E…...

Stable Diffusion 模型分享:Counterfeit-V3.0(动漫)
本文收录于《AI绘画从入门到精通》专栏,专栏总目录:点这里,订阅后可阅读专栏内所有文章。 文章目录 模型介绍生成案例案例一案例二案例三案例四案例五案例六案例七案例八 下载地址 模型介绍 高质量动漫风格模型。 条目内容类型大模型基础模…...

软件开发者如何保护自己的知识产权?
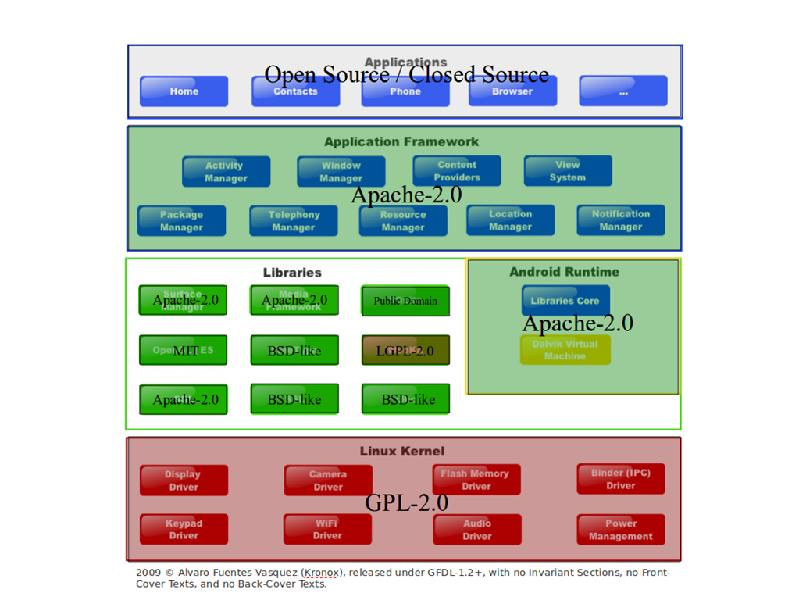
最近一个关于开源软件的知识产权纠纷的案例,非常有代表性, 其中涉及到的平台openwrt,一口君十几年前曾玩过, 通过这个案例,我们可以学习如何在今后工作中保护自己的知识产权, 以及如何合理直接或者间接利…...

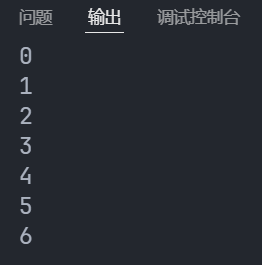
Promise魔鬼面试题
文章目录 题目解析难点分析分析输出step1step2step3step4step5step6 参考/致谢:渡一袁老师 题目 Promise.resolve().then(() > {console.log(0);return Promise.resolve(4);}).then((res) > {console.log(res);});Promise.resolve().then(() > {console.l…...

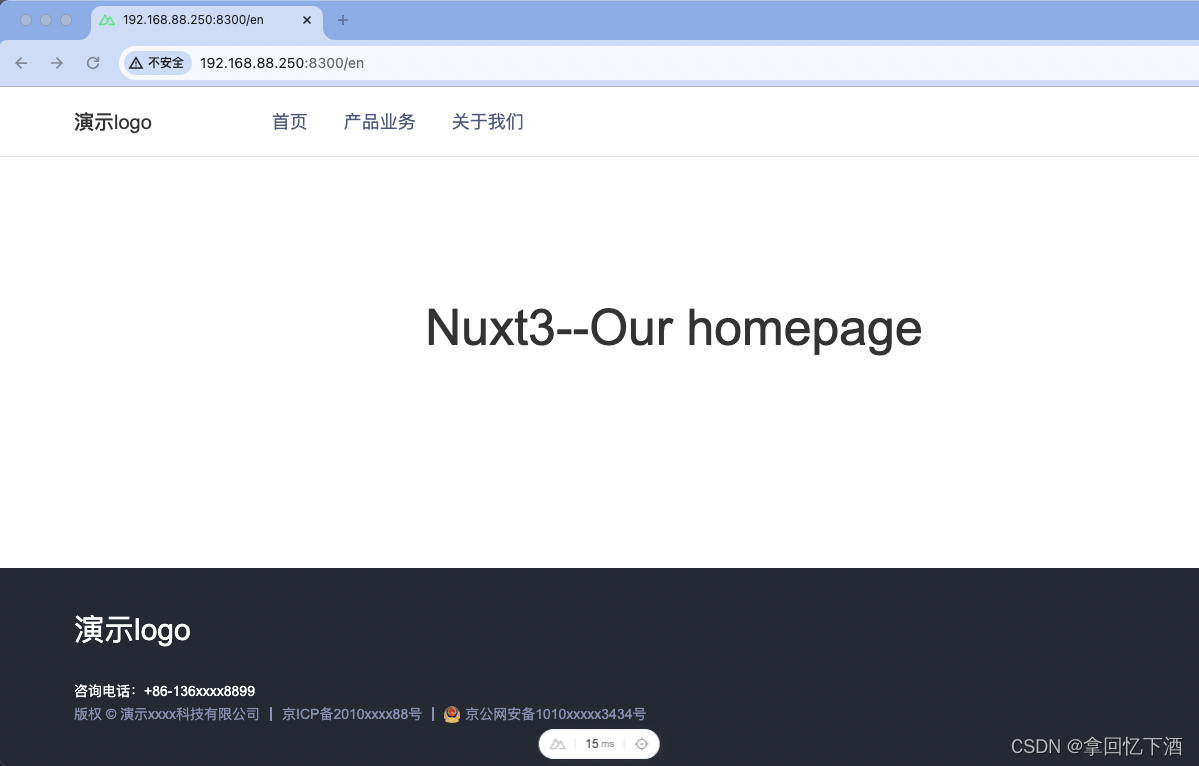
Vue3+Nuxt3 从0到1搭建官网项目(SEO搜索、中英文切换、图片懒加载)
Vue2Nuxt2 从 0 到1 搭建官网~ Vue3Nuxt3 从0到1搭建官网项目 安装 Nuxt3,创建项目初始化的 package.json项目结构初始化项目pages 文件下创建index.vue引入sass修改 app.vue 文件查看效果 配置公共的css、metaassets下的cssreset.scss 重置文件common.scss 配置nux…...

面试经典150题——三数之和
面试经典150题 day29 题目来源我的题解方法一 暴力解法 超时方法二 扩展两数之和(双指针)方法三 扩展为通用的n数之和 题目来源 力扣每日一题;题序:15 我的题解 方法一 暴力解法 超时 进行三重循环遍历,判断和是否为…...

go动态创建/增加channel并处理数据
背景描述 有一个需求,大概可以描述为:有多个websocket连接,因此消息会并发地发送过来,这些消息中有一个标志可以表明是哪个连接发来的消息,但只有收到消息后才能建立channel或写入已有channel,在收消息前无…...

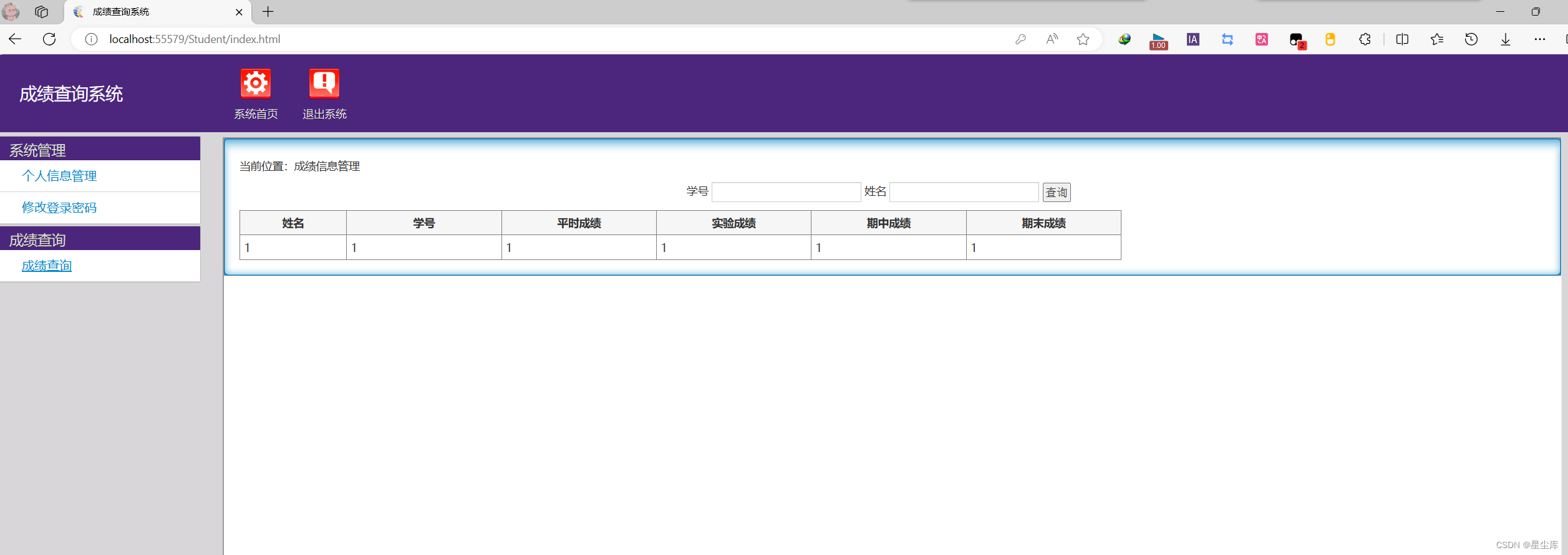
asp.net成绩查询系统
说明文档 运行前附加数据库.mdf(或sql生成数据库) 主要技术: 基于asp.net架构和sql server数据库 功能模块: asp.net成绩查询系统 学生功能有查看成绩和修改账号密码等 后台管理员可以进行用户管理 管理员添加管理员查询注…...

Express路由
什么是路由 官方定义:路由确定了应用程序如何响应客户端对特定端点的请求。 路由的使用 一个路由的组成有 请求方法、路径 和 回调函数 组成。 Express中提供了一些列方法,可以很方便的使用路由,使用格式如下: app.<metho…...

在做题中学习(53): 寻找旋转数组中的最小值
153. 寻找旋转排序数组中的最小值 - 力扣(LeetCode) 解法:O(logn)->很可能就是二分查找 思路:再看看题目要求,可以画出旋转之后数组中元素的大小关系: 首先,数组是具有二段性的(适配二分查…...
 元组)
C#语言进阶(三) 元组
总目录 C# 语法总目录 元组目录 元组1. 元组元素命名2. 元组的解构3. 元组的比较 元组 元组(tuple)是一组存储值的便捷方式。 元组的目的主要是,不使用out参数而从方法中返回多个值。(匿名类型无法做这个操作)元组能做匿名类型所有操作。 元组是值类型࿰…...

实用的Chrome 浏览器命令
Google Chrome 浏览器提供了许多快捷命令和实用功能,可以帮助用户提高效率和改善浏览体验。这里列举了一些非常实用的Chrome浏览器命令: 1. **CtrlT** / **CmdT** - 打开一个新的标签页。 2. **CtrlShiftT** / **CmdShiftT** - 重新打开最后关闭的标签页…...

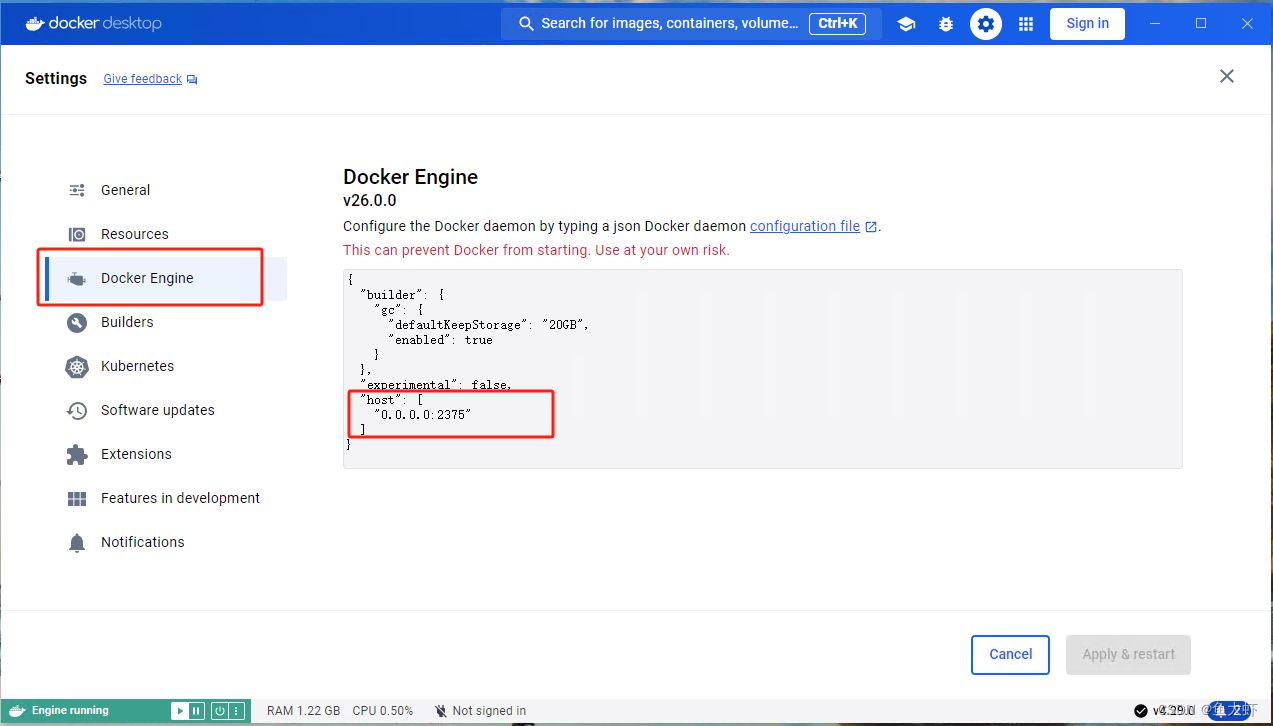
IDEA远程连接docker服务,windows版docker desktop
1.windows上安装docker desktop docker desktop下载地址:Docker Desktop: The #1 Containerization Tool for Developers | Docker 有的windows系统不支持安装docker desktop 安装完之后我们可以直接打开,可以选择不登录使用 我们用IDEA连接到docker …...

Rust 和 Go 哪个更好?
在讨论 Rust 与 Go 两种编程语言哪种更优秀时,我们将探讨它们在性能、简易性、安全性、功能、规模和并发处理等方面的比较。同时,我们看看它们有什么共同点和根本的差异。现在就来看看这个友好而公平的对比。 Rust 和 Go 都是优秀的选择 首先ÿ…...

【免费Java系列】大家好 ,今天是学习面向对象高级的第八天点赞收藏关注,持续更新作品 !
这是java进阶课面向对象第一天的课程可以坐传送去学习http://t.csdnimg.cn/Lq3io day08-Map集合、Stream流、File类 一、Map集合 同学们,在前面几节课我们已经学习了Map集合的常用方法,以及遍历方式。 下面我们要学习的是Map接口下面的是三个实现类H…...

RPC 失败。curl 16 Error in the HTTP2 framing layer
报错: (base) hh-virtual-machine:~/work$ git clone https://github.com/yangzongzhuan/RuoYi-Vue3.git 正克隆到 RuoYi-Vue3... error: RPC 失败。curl 16 Error in the HTTP2 framing layer fatal: 在引用列表之后应该有一个 flush 包这个错误通常是由于 Git 在…...
(图论)最短路问题合集(包含C,C++,Java,Python,Go)
不存在负权边: 1.朴素dijkstra算法 原题: 思路:(依然是贪心的思想) 1.初始化距离:dis[1]0,dis[i]INF(正无穷) 2.循环n次: 找到当前不在s中的dis最小的点&…...

电脑文件批量重命名不求人:快速操作,高效技巧让你轻松搞定
在数字化时代,电脑文件的管理与整理显得尤为重要。当面对大量需要重命名的文件时,一个个手动修改不仅耗时,还容易出错。那么,有没有一种方法可以快速、高效地完成这一任务呢?答案是肯定的,下面就来介绍几种…...

基于springboot的网上点餐系统源码数据库
基于springboot的网上点餐系统源码数据库 随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势;对于网上点餐系统当然也不能排除在外,随着网络技术的不断成熟,带动了网上点餐系统…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...
