ReactFlow的ReactFlow实例事件传参undefined处理状态切换
1.问题
ReactFlow的ReactFlow实例有些事件我们在不同的状态下并不需要,而且有时候传参会出现其它渲染效果,比如只读状态下我们不想要拖拉拽onEdgesChange连线重连或删除的功能。

2.思路
| 事件名称 | 类型 | 默认值 |
|---|---|---|
| onEdgesChange | (changes: EdgeChange[]) => void 使用这个方法来处理处理连线重新选择连接或者删除连线。 |
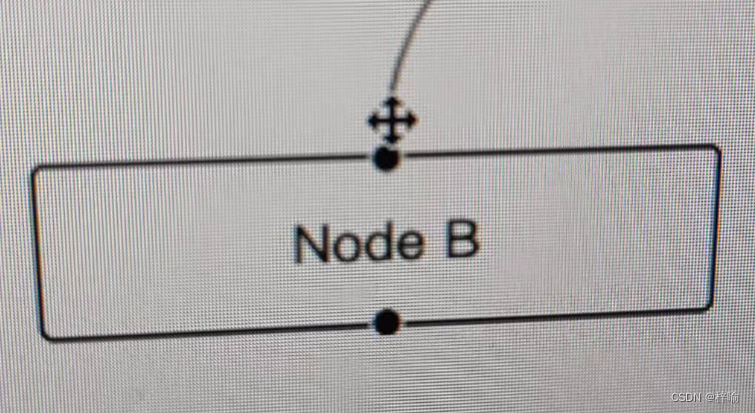
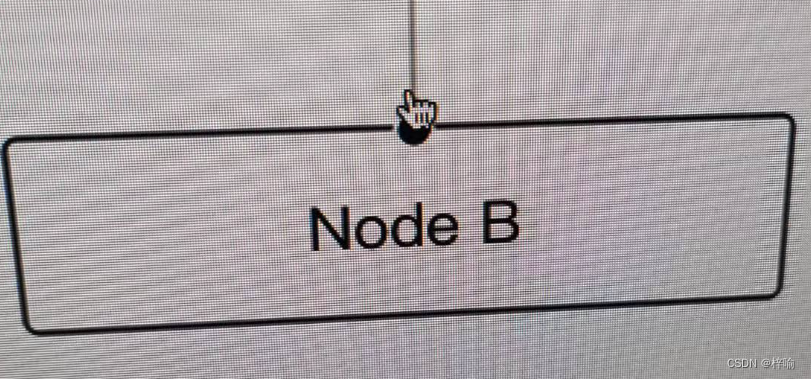
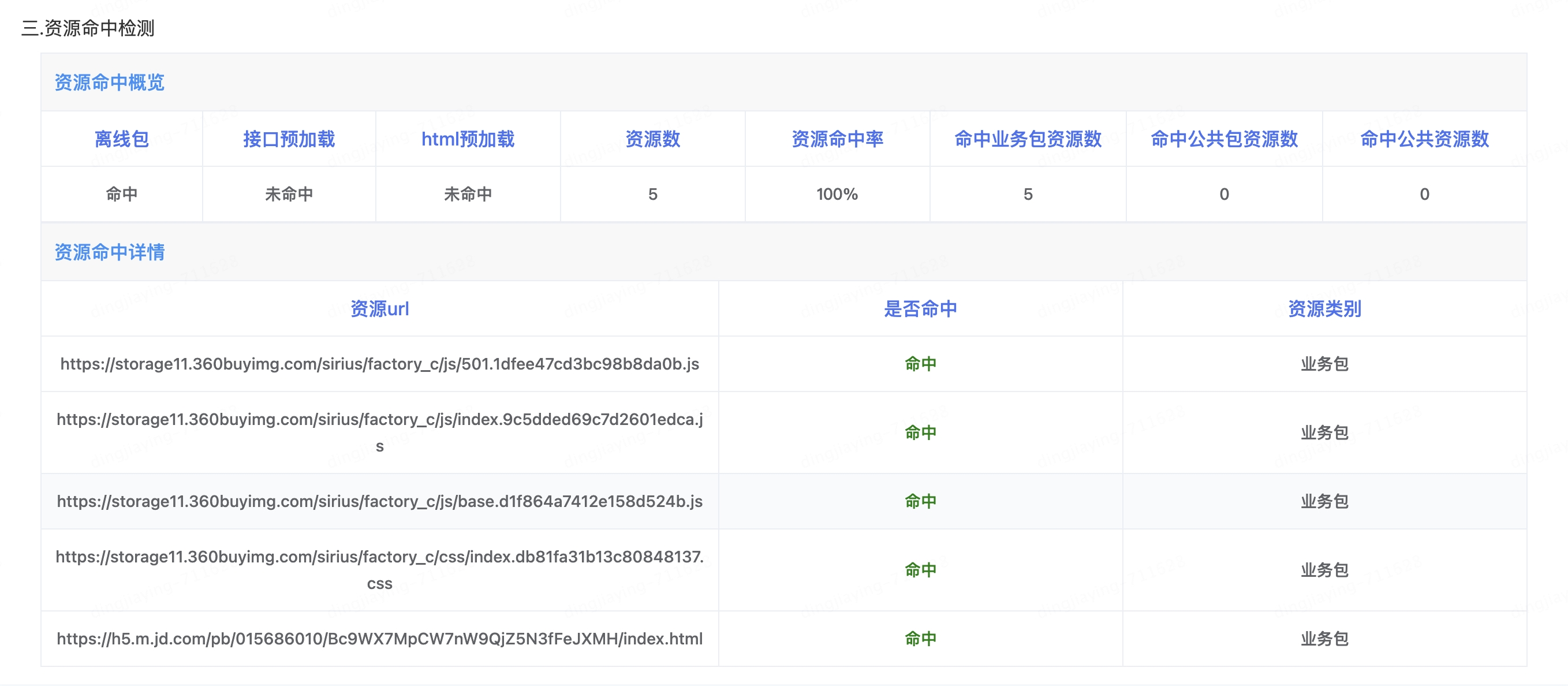
ReactFlow实例如果没有传监听事件方法,父节点就不会触发事件,那么我们试着切换传参处理。通过传参undefined,成功的没有触发对应事件,同时也没有出现渲染可拖拉拽连线的标志。
3.解决方案
import React, { useCallback, useRef, useState } from 'react';
import ReactFlow, { useNodesState, useEdgesState, Controls, updateEdge, addEdge } from 'reactflow';
import 'reactflow/dist/style.css';const initialNodes = [{id: '1',type: 'input',data: { label: 'Node A' },position: { x: 250, y: 0 },},{id: '2',type: 'output',data: { label: 'Node B' },position: { x: 250, y: 200 },}
];const initialEdges = [{ id: 'e1-2', source: '1', target: '2', label: 'updatable edge' }];const DeleteEdgeDrop = () => {const edgeUpdateSuccessful = useRef(true);const [nodes, , onNodesChange] = useNodesState(initialNodes);const [edges, setEdges, onEdgesChange] = useEdgesState(initialEdges);const onConnect = useCallback((params) => setEdges((els) => addEdge(params, els)), []);// 用于控制状态const [readonly, setReadonly] = useState(true);const onEdgeUpdateStart = useCallback(() => {edgeUpdateSuccessful.current = false;}, []);const onEdgeUpdate = useCallback((oldEdge, newConnection) => {edgeUpdateSuccessful.current = true;setEdges((els) => updateEdge(oldEdge, newConnection, els));}, []);const onEdgeUpdateEnd = useCallback((_, edge) => {if (!edgeUpdateSuccessful.current) {setEdges((eds) => eds.filter((e) => e.id !== edge.id));}edgeUpdateSuccessful.current = true;}, []);return (<ReactFlownodes={nodes}edges={edges}onNodesChange={onNodesChange}onEdgesChange={onEdgesChange}snapToGrid// 这里用条件语句切换传参// 如果不需要传参,只能传undefined!!!onEdgeUpdate={!readonly? onEdgeUpdate : undefined}onEdgeUpdateStart={onEdgeUpdateStart}onEdgeUpdateEnd={onEdgeUpdateEnd}onConnect={onConnect}fitViewattributionPosition="top-right"><Controls /></ReactFlow>);
};export default DeleteEdgeDrop;4.结果
事件传参传undefined成功的取消了事件以及渲染效果。综上所述,在ReactFlow的ReactFlow实例事件可通过传参undefined取消传参或切换事件传参。

相关文章:

ReactFlow的ReactFlow实例事件传参undefined处理状态切换
1.问题 ReactFlow的ReactFlow实例有些事件我们在不同的状态下并不需要,而且有时候传参会出现其它渲染效果,比如只读状态下我们不想要拖拉拽onEdgesChange连线重连或删除的功能。 2.思路 事件名称类型默认值onEdgesChange(changes: EdgeChange[]) >…...

Dockerfile 和 Docker Compose
Dockerfile 和 Docker Compose 是 Docker 生态系统中两个重要的组成部分,它们分别服务于不同的目的,但共同协助开发者和运维人员高效地管理和部署容器化应用。 Dockerfile Dockerfile 是一个文本文件,包含了构建 Docker 镜像所需的一系列指…...

多个文件 import 的相同模块里的对象
多个文件 import 的相同模块里的对象,是否永远都是同一个对象? 在store的index.js中 import vue from ‘vue’ import Vuex from ‘vuex’ 并配置有关对象 然后再app.vue中配置vm 在不同的文件中 import一个vue对象,在任何情况下&#…...

面试经典150题——验证回文串
面试经典150题 day25 题目来源我的题解方法一 双指针方法二 双指针 空间优化 题目来源 力扣每日一题;题序:125 我的题解 方法一 双指针 首先去除掉字符串中的无用字符,并将英文字符转换为小写,然后使用双指针来判断是否是回文串…...

YOLOv8的训练、验证、预测及导出[目标检测实践篇]
这一部分内容主要介绍如何使用YOLOv8训练自己的数据集,并进行验证、预测及导出,采用代码和指令的两种方式,参考自官方文档:Detect - Ultralytics YOLOv8 Docs。实践篇不需要关注原理,只需要把流程跑通就行,…...

光伏远动通讯屏的组成
光伏远动通讯屏的组成 远动通讯屏主要用于电力系统数据采集与转发,远动通讯屏能够采集站内的各种数据,如模拟量、开关量和数字量等,并通过远动通讯规约将必要的数据上传至集控站或调度系统。这包括但不限于主变和输电线路的功率、电流、电压等…...

营销H5测试综述
H5页面是营销域最常见的一种运营形式,业务通过H5来提供服务,可以满足用户对于便捷、高效和低成本的需求。H5页面是业务直面用户的端点,其质量保证工作显得尤为重要。各业务的功能实现具有通用性,相应也有共性的测试方法࿰…...

【C++随记4】C++二进制位操作运算符
在C中,二进制位操作运算符允许你直接对整数类型的变量的位进行操作。这些运算符包括: 按位与(Bitwise AND): & 按位或(Bitwise OR): | 按位异或(Bitwise XOR): ^ 按位取反&…...

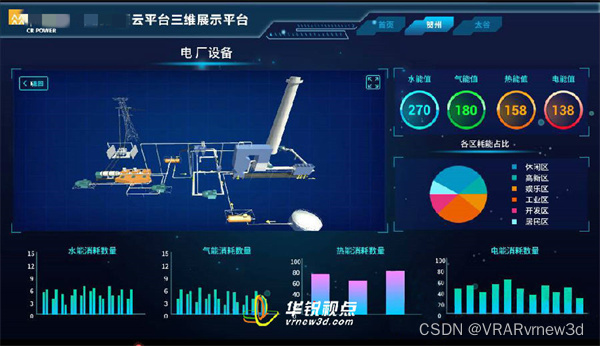
风电厂数字孪生3D数据可视化交互展示构筑智慧化电厂管理体系
随着智慧电厂成为未来电力企业发展的必然趋势,深圳华锐视点紧跟时代步伐,引领技术革新,推出了能源3D可视化智慧管理系统。该系统以企业现有的数字化、信息化建设为基础,融合云平台、大数据、物联网、移动互联、机器人、VR虚拟现实…...

大模型市场爆发式增长,但生成式AI成功的关键是什么?
进入2024年,大模型市场正在爆发式增长。根据相关媒体的总结,2024年1-4 月被统计到的大模型相关中标金额已经达到2023年全部中标项目披露金额的77%左右;其中,从项目数量来看,应用类占63%、算力类占21%、大模型类占13%、…...

leetcode LCR088.使用最小花费爬楼梯
思路:DP 这道题相对来说比较基础,但是有时候容易出错的一点就是在dp递推的时候,由于我们的思路是从最后一步向着初始状态推的,所以在编写程序的时候也容易就直接推着走了。其实实际上我们倒着想只是为了推理,真正要递…...

【DevOps】怎么提升Elasticsearch 的搜索性能
一、怎么提升Elasticsearch 搜索性能 提升 Elasticsearch (ES) 的搜索性能可以从多个角度进行优化,包括硬件选择、配置调整、查询优化等。以下是一些具体的方法和建议: 1. 硬件优化 使用 SSDs: 使用固态硬盘(SSD)而…...

启动任何类型操作系统:不需要检索 ISO 文件 | 开源日报 No.243
netbootxyz/netboot.xyz Stars: 7.7k License: Apache-2.0 netboot.xyz 是一个方便的平台,可以不需要检索 ISO 文件就能启动任何类型操作系统或实用工具磁盘。它使用 iPXE 提供用户友好的 BIOS 菜单,让您轻松选择所需的操作系统以及特定版本或可引导标志…...

Linux——综合实验
要求 按照上面的架构部署一个简单的web节点所有的服务器使用DNS服务器作为自己的DNS服务器 就是/etc/reslov.conf 中nameserver的值必须是途中dns服务器的地址所有的数据库都是用mysql应用 nfs共享导出在客户端(web服务器上)使用autofs在自动挂载,或者写入/etc/fsta…...

oracle数据库用户名修改
在Oracle数据库中,修改用户名通常涉及一系列步骤。以下是修改Oracle数据库用户名的详细步骤: 修改前准备工作: 使用ssh工具以root身份连接服务器。 切换到oracle用户:su - oracle(回车) 使用sqlplus连接数…...

2024年开抖音小店需要多少钱?你真的知道吗?最新入驻条件及费用
大家好,我是电商花花。 现在仍然有很多想开抖店,想做抖音小店,但是很多人都不知道投资一家抖音小店需要多少钱,今天花花就给大家讲一下做一家抖音小店需要投入多少资金,以及具体投入到哪些方面。 我们就说一下个体店…...

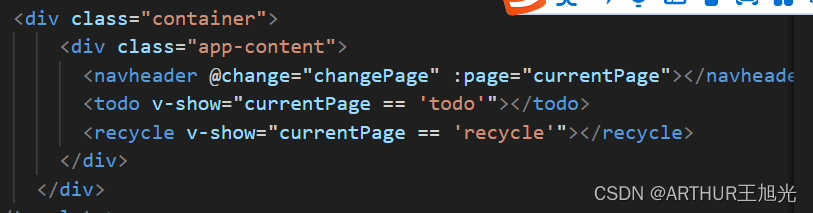
Vue创建todolist
电子书 第三章: https://www.dedao.cn/ebook/reader?idV5R16yPmaYOMqGRAv82jkX4KDe175w7xRQ0rbx6pNgznl9VZPLJQyEBodb89mqoO 没有使用VUE CLI创建项目。 创建步骤: 1, 用Vite 创建项目 2, npm run dev 运行程序 参照之前的文…...

了解Ansible Playbook
在现代IT运维中,自动化部署成为了提高效率、降低错误率的重要手段之一。而Ansible作为一种强大的自动化工具,其Playbook机制为自动化部署提供了灵活、可扩展的解决方案。本文将深入介绍Ansible Playbook的概念、结构、语法和常见用法,帮助读者…...

nginx 负载均衡、反向代理实验
nginx 负载均衡、反向代理实验 实验目的 理解概念:明确反向代理和负载均衡的基本概念及其在网络架构中的作用。 掌握技能:学习如何配置Nginx以实现反向代理和负载均衡功能。 实践应用:通过实际操作,体验Nginx如何提升Web服务的可…...

Linux信号捕捉
要处理信号, 我们进程就得知道自己是否收到了信号, 收到了哪些信号, 所以进程需要再合适的时候去查一查自己的pending位图 block 位图 和 hander表, 什么时候进行检测呢? 当我们的进程从内核态返回到用户态的时候&…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...
