vue3 + ts实现canvas绘制的waterfall
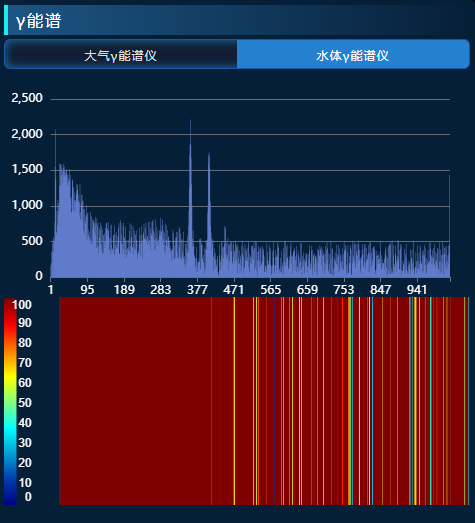
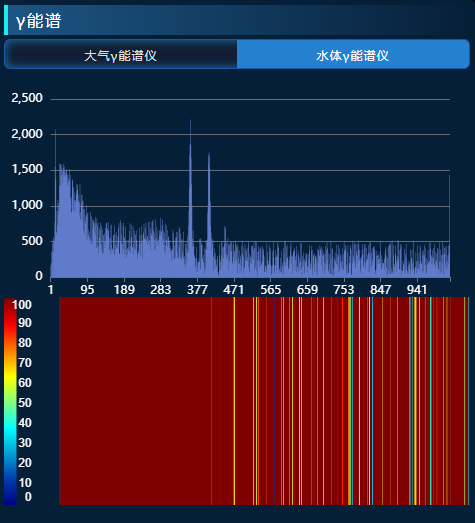
实际运行效果(仅包含waterfall图表部分)

component.vue
<template><div ref="heatmap" :style="{ height: props.containerHeight + 'px' }" />
</template><script setup>
import ColorMap from "colormap";
import { round } from "lodash";
import { ref, reactive, watch, onMounted, watchEffect } from "vue";
const props = defineProps({height: {type: Number,default: 50, // 代表一个屏幕有多少帧},minDb: {type: Number, // 最小值default: 0,},maxDb: {type: Number, // 最大值default: 1000,},containerHeight: {type: Number,default: 210, // 容器高度},legendWidth: {// 左侧色条宽度type: Number,default: 50,},isOnline: {type: Boolean, // 判断是否在线default: false,},sdata: {type: Array,default: () => [], // 实际要显示的数据},startVal: {type: Number,default: 0, // 数据开始的位置},
});
// 图表容器 DOM 的引用
const heatmap = ref(null);
const state = reactive({canvasCtx: null,fallsCanvasCtx: null,legendCanvasCtx: null,canvasWidth: 0,colormap: [],
});
const firstRender = ref(true);
const renderNum = ref(0);
const plotData = ref([]);
let playControl = reactive({ cycleStart: props.startVal });
const requestChartsData = () => {// const data = Array.from({ length: 20000 }, () => -Math.floor(Math.random() * 100) + 1);plotData.value = props.sdata;
};const initComponent = () => {if (!heatmap.value) {return;}// 获取容器宽高const { clientWidth, clientHeight } = heatmap.value;// 初始化颜色图const colormap = initColormap();// 创建画布const { fallsCanvasCtx, canvasCtx, legendCanvasCtx, canvas } = createCanvas(clientWidth,clientHeight);// 绘制左边颜色图图例drawLegend(canvasCtx, legendCanvasCtx, colormap);state.canvasCtx = canvasCtx;state.colormap = colormap;state.fallsCanvasCtx = fallsCanvasCtx;state.legendCanvasCtx = legendCanvasCtx;state.canvasDom = canvas;
};const initColormap = () => {return ColorMap({colormap: "jet",nshades: 150,format: "rba",alpha: 1,});
};const createCanvas = (width, height) => {// 创建用来绘制的画布const fallsCanvas = document.createElement("canvas");fallsCanvas.width = 0;fallsCanvas.height = height;const fallsCanvasCtx = fallsCanvas.getContext("2d");// 创建最终展示的画布const canvas = document.createElement("canvas");canvas.className = "main_canvas";canvas.height = height - 2;canvas.width = width;heatmap.value.appendChild(canvas); // 唯一显示的canvasconst canvasCtx = canvas.getContext("2d");// 创建图例图层画布const legendCanvas = document.createElement("canvas");legendCanvas.width = 1;const legendCanvasCtx = legendCanvas.getContext("2d");return {fallsCanvasCtx,canvasCtx,legendCanvasCtx,canvas,};
};// 更新瀑布图 传入要渲染的数据
const updateChart = (start) => {let data = plotData.value.slice(start, start + 1024);console.log("start", start, data);updateWaterFallPlot(data);
};
const updateWaterFallPlot = (data) => {const len = data.length;if (len !== state.canvasWidth) {state.canvasWidth = len;state.fallsCanvasCtx.canvas.width = len;}if (len === 0) {return;}renderNum.value++;// removePrevImage()// 先在用于绘制的画布上绘制图像addWaterfallRow(data);// 再将画好的图像显示再页面中drawFallsOnCanvas(len);if (renderNum.value > props.height) {// state.canvasDom.height = renderNum.value * props.containerHeight / props.height}
};const removePrevImage = () => {const { canvas } = state.fallsCanvasCtx;state.fallsCanvasCtx.clearRect(0, 0, canvas.width, canvas.height);
};// 在用于绘制的画布上绘制图像
const addWaterfallRow = (data) => {// 先将已生成的图像向下移动一个像素if (!firstRender.value) {state.fallsCanvasCtx.drawImage(state.fallsCanvasCtx.canvas, // 当前cavas0,0,data.length,props.height,0,1,data.length,props.height);} else {firstRender.value = false;}// 再画一行的数据const imageData = rowToImageData(data);state.fallsCanvasCtx.putImageData(imageData, 0, 0);
};// 绘制单行图像
const rowToImageData = (data) => {const imageData = state.fallsCanvasCtx.createImageData(data.length, 1);for (let i = 0; i < imageData.data.length; i += 4) {const cIndex = getCurrentColorIndex(data[i / 4]);const color = state.colormap[cIndex];imageData.data[i + 0] = color[0];imageData.data[i + 1] = color[1];imageData.data[i + 2] = color[2];imageData.data[i + 3] = 255;}return imageData;
};// 将绘制好的图像显示在主页面中
const drawFallsOnCanvas = (len) => {const canvasWidth = state.canvasCtx.canvas.width;const canvasHeight = state.canvasCtx.canvas.height;if (!state.fallsCanvasCtx.canvas.width) return;state.canvasCtx.drawImage(state.fallsCanvasCtx.canvas,-1,0,len + 1,props.height,props.legendWidth + 5,0,canvasWidth - props.legendWidth,canvasHeight);
};
// 获取数据对应的颜色图索引
const getCurrentColorIndex = (data) => {const outMin = 0;const outMax = state.colormap.length - 1;if (data <= props.minDb) {return outMin;} else if (data >= props.maxDb) {return outMax;} else {return round(((data - props.minDb) / (props.maxDb - props.minDb)) * outMax);}
};// 绘制颜色图图例
const drawLegend = (canvasCtx, legendCanvasCtx, colormap) => {const imageData = legendCanvasCtx.createImageData(1, colormap.length);// 遍历颜色图集合for (let i = 0; i < colormap.length; i++) {const color = colormap[i];imageData.data[imageData.data.length - i * 4 + 0] = color[0];imageData.data[imageData.data.length - i * 4 + 1] = color[1];imageData.data[imageData.data.length - i * 4 + 2] = color[2];imageData.data[imageData.data.length - i * 4 + 3] = 255;}legendCanvasCtx.putImageData(imageData, 0, 0);canvasCtx.drawImage(legendCanvasCtx.canvas,0, // source x0, // source y1, // source widthcolormap.length, // souce height0, // d x 目标0, // d y 目标props.legendWidth / 4, // d widthcanvasCtx.canvas.height // d height);canvasCtx.font = "12px Arial";canvasCtx.textAlign = "end";canvasCtx.fillStyle = "#fff";const x = (props.legendWidth * 3) / 4 - 10;canvasCtx.fillText(props.maxDb, x, 12);canvasCtx.fillText(props.minDb, x, props.containerHeight - 6);const dur = (props.maxDb - props.minDb) / 10;for (let i = 1; i < 10; i++) {canvasCtx.fillText(props.minDb + dur * i,x,(props.containerHeight * (10 - i)) / 10 + i);}
};watch(() => props.maxDb,() => {const x = (props.legendWidth * 3) / 4 - 10;state.canvasCtx.clearRect(0, 0, x, props.containerHeight);state.canvasCtx.fillText(props.maxDb, x, 12);state.canvasCtx.fillText(props.minDb, x, props.containerHeight - 6);const dur = (props.maxDb - props.minDb) / 10;for (let i = 1; i < 10; i++) {state.canvasCtx.fillText(props.minDb + dur * i,x,(props.containerHeight * (10 - i)) / 10 + i);}},{ immediate: false, deep: true }
);
watch(() => props.sdata, // 监控数据变化(newval, oldval) => {requestChartsData();updateWaterFallPlot(props.sdata);},{ immediate: false, deep: true }
);
onMounted(() => {initComponent();if (!props.isOnline) {requestChartsData();// watchEffect(() => {updateChart(playControl.cycleStart);// });setInterval(() => {updateChart(playControl.cycleStart);}, 1000);}
});
</script>父组件引用
<Waterfallv-if="showlargeline":sdata="probes[selectProbeIndex].series[0].data":startVal="0":isOnline="false":height="50":minDb="0":maxDb="100":containerHeight="210"></Waterfall>
相关文章:

vue3 + ts实现canvas绘制的waterfall
实际运行效果(仅包含waterfall图表部分) component.vue <template><div ref"heatmap" :style"{ height: props.containerHeight px }" /> </template><script setup> import ColorMap from "color…...

代码随想录算法训练营第四十四天
sad的一天,明天开始上班,而且娃还行,媳妇儿状态不稳定,太难了也!!! 完全背包 #include<vector> #include<iostream> using namespace::std; int main(){int N;//种类int V;//空间ci…...

【3dmax笔记】027:配置修改器集、工具栏自定义与加载
文章目录 一、配置修改器集二、自定义工具栏三、加载工具栏 一、配置修改器集 可以把自己常用的修改命令放到右边框中的部分,便于自己的操作,省去了每次都要花半天时间找命令的尴尬。新建一个二维或者三维物体,点击修改面板,点击…...

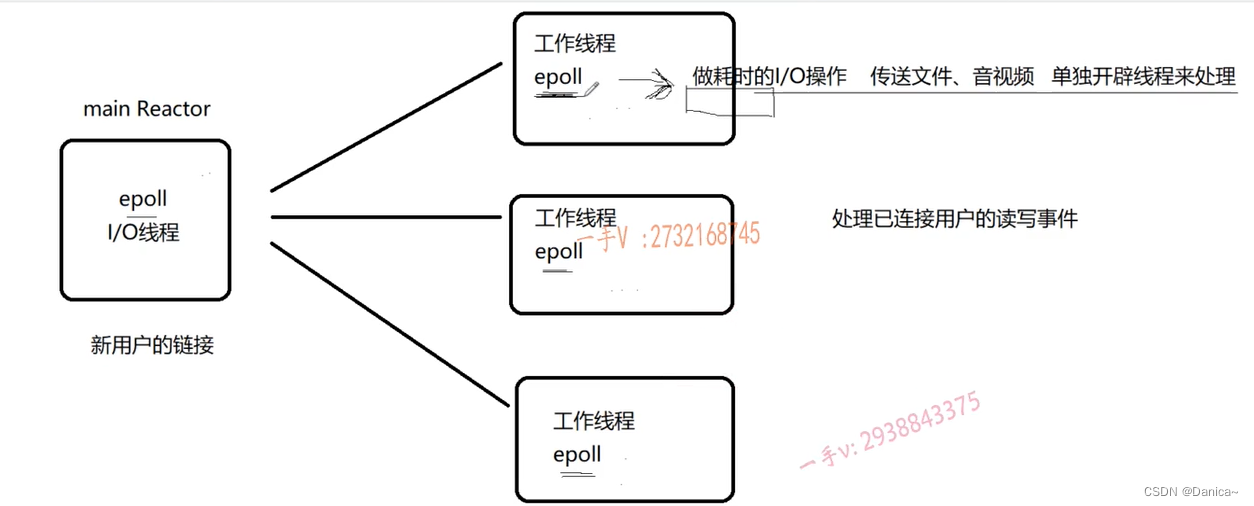
Reactor模型详解
目录 1.概述 2.Single Reactor 3.muduo库的Multiple Reactors模型如下 1.概述 维基百科对Reactor模型的解释 The reactor design pattern is an event handling pattern for handling service requests delivered concurrently to a service handler by one or more inputs.…...

内存卡罢工,数据危机?别急,有救!
在日常生活和工作中,我们越来越依赖于各种电子设备来存储重要数据。其中,内存卡因其便携性和大容量而广受欢迎。然而,当内存卡突然损坏打不开时,我们该如何应对?本文将为您详细解析这一问题,并提供有效的解…...

python爬虫实战
import requests import json yesinput(输入页数:) yesint(yes)headers {"accept": "application/json, text/plain, */*","accept-language": "zh-CN,zh;q0.9","content-type": "application/json",…...

k8s 资源文件参数介绍
Kubernetes资源文件yaml参数介绍 yaml 介绍 yaml 是一个类似 XML、JSON 的标记性语言。它强调以数据为中心,并不是以标识语言为重点例如 SpringBoot 的配置文件 application.yml 也是一个 yaml 格式的文件 语法格式 通过缩进表示层级关系不能使用tab进行缩进&am…...

mac系统安装steam报错-解决办法
今天给虚拟机装了个苹果系统,然后想装个steam,从steam的官方下载安装steam_osx.dmg时,总是报“steam_osx已损坏,无法打开,请移动到废纸篓“。搜了一下找到了解决办法,这里记录一下。 双击steam_osx.dmg时&…...

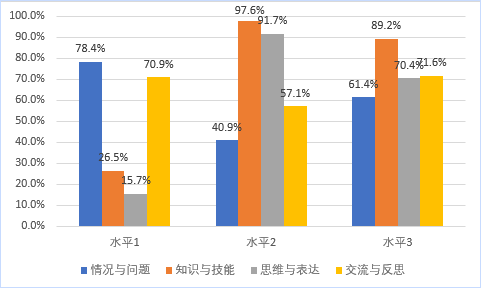
这个簇状柱形图怎么添加百分比?
这个图表是excel默认的图表配色,有的人做出来都那个百分比,一起来做一个这样的图表。 1.插入图表 选中数据区域,点击 插入选项卡,在图表那一栏,点一下柱形图右侧那个倒三角,在弹邮对话框中,选…...

Tomact安装配置及使用(超详细)
文章目录 web相关知识概述web简介(了解)软件架构模式(掌握)BS:browser server 浏览器服务器CS:client server 客户端服务器 B/S和C/S通信模式特点(重要)web资源(理解)资源分类 URL请求路径(理解)作用介绍格式浏览器通过url访问服务器的过程 服务器(掌握)…...

web后端——netbeans ide +jsp+servlet开发学习总结
目录 jsp基础 netbeans开发工具问题HTTP Status 405 - HTTP method POST is not supported......netbeans 提示无法启动GlassFish Server 4.1.1:服务器未运行时, HTTP 或 HTTPS 监听程序端口已被占用404 问题netbeans中项目中有多个html文件,如何单独运行某个文件?n…...

使用request-try-notifyState流程实现UI控制与状态反馈的完整闭环
1. 前言 在Qt编程时,我们经常会在界面上添加一些按钮,当按钮被点击时,执行某段代码,例如显示一个对话框、关闭窗口,保存文件等等。 这种由UI控件触发某种信号,通过信号槽触发目的代码执行的场景非常多。这…...

屏蔽罩材质和厚度对屏蔽效能的影响
一.屏蔽效能的影响因素 屏蔽效能的影响因素主要有两个方面:屏蔽材料的特性和厚度;如下图所示,电磁波经过不同媒介时,会在分界面形成反射,穿过界面的电磁波一部分被反射回去,这部分能量损失…...

Qt简单离线音乐播放器
有上传本地音乐文件,播放,暂停,拖拉进度条等功能的播放器。 mainwindow.cpp #include "mainwindow.h" #include "ui_mainwindow.h" #include <QMediaPlayer> #include <QFileDialog> #include <QTime&g…...

微信小程序常用的api
基础API: wx.request:用于发起网络请求,支持GET、POST等方式,是获取网络数据的主要手段。wx.showToast:显示消息提示框,通常用于向用户展示操作成功、失败或加载中等状态。wx.showModal:显示模态…...

iOS xib布局
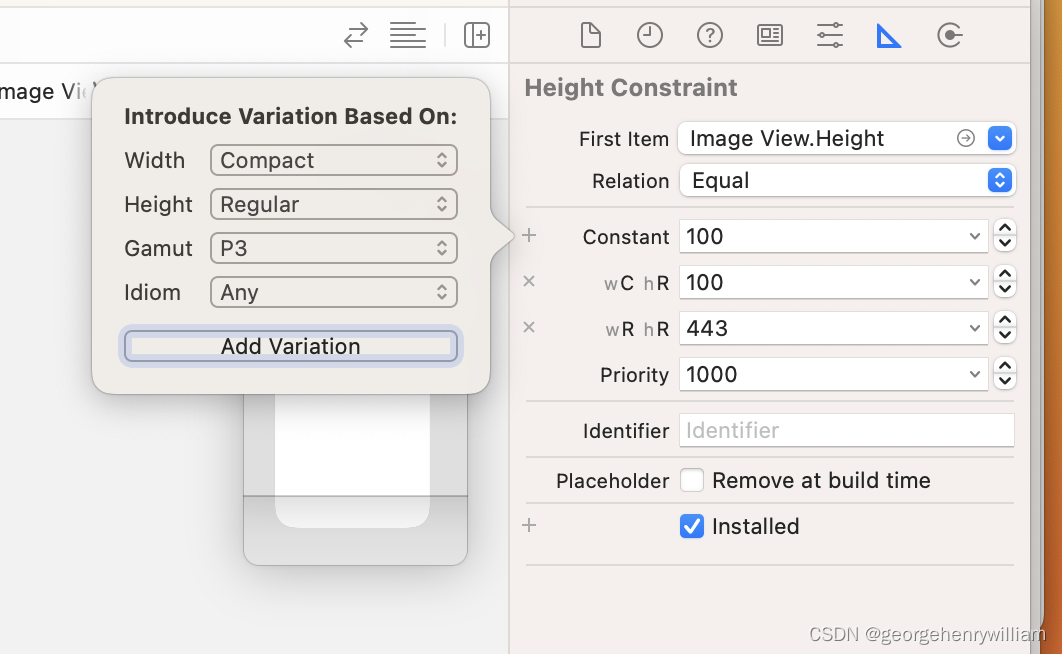
1.多次启动发现启动图和截屏的图片不一致,设置launch storyboard 不能到顶部 https://blog.csdn.net/u011960171/article/details/104053696/ 2.multipiler是比例,需要控制顺序1.视图,2父视图,选择宽度比例,默认是1 3.Aspect R…...

UNI-APP_拨打电话权限如何去掉,访问文件权限关闭
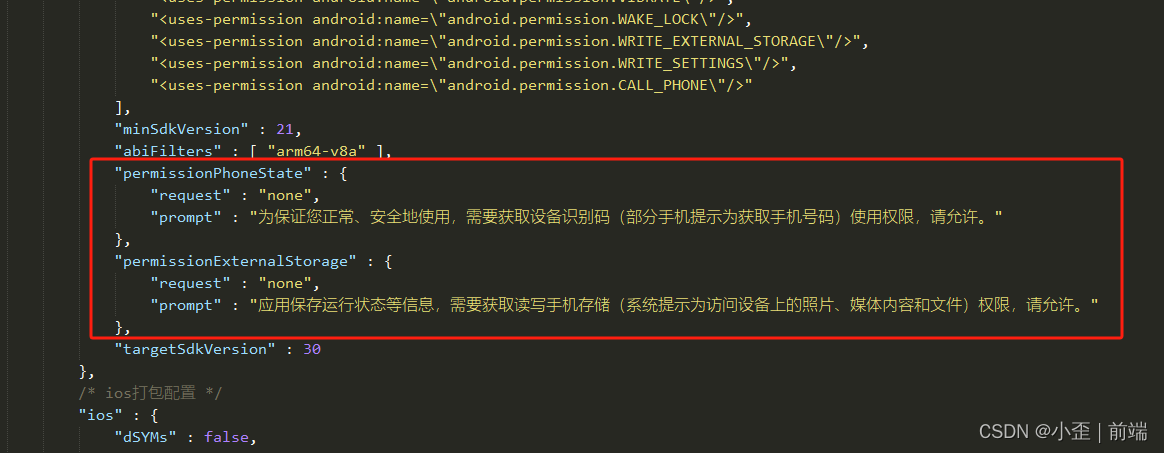
uniapp上架过程中一直提示:允许“app名”拨打电话和管理通话吗? uniapp配置文件:manifest.json “permissionPhoneState” : {“request” : “none”//拨打电话权限关闭 }, “permissionExternalStorage” : {“request” : “none”//访…...

Git知识点汇总表格总结
Git应该是现在各个做开发公司使用最广泛的版本管理工具了,还有一些公司可能用的SVN,不过总体来说,Git绝对是主流,SVN是集中式版本管理,使用起来相对Git更简单,不过功能相对Git也略显简略,Git的优…...

漫谈:C语言 奇葩的指针定义规则
初级代码游戏的专栏介绍与文章目录-CSDN博客 我的github:codetoys,所有代码都将会位于ctfc库中。已经放入库中我会指出在库中的位置。 这些代码大部分以Linux为目标但部分代码是纯C的,可以在任何平台上使用。 C语言的语法很麻拐。 初学者的…...

spring boot中一般如何使用线程池
在Spring Boot中,线程池作为并发编程的核心工具,对于提升应用程序性能、优化资源利用和保证系统稳定性具有重要作用。本文将详细阐述如何在Spring Boot中正确使用线程池,包括配置参数、实例化、任务提交、监控及常见问题处理等环节࿰…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

VSCode 使用CMake 构建 Qt 5 窗口程序
首先,目录结构如下图: 运行效果: cmake -B build cmake --build build 运行: windeployqt.exe F:\testQt5\build\Debug\app.exe main.cpp #include "mainwindow.h"#include <QAppli...

STM32 低功耗设计全攻略:PWR 模块原理 + 睡眠 / 停止 / 待机模式实战(串口 + 红外 + RTC 应用全解析)
文章目录 PWRPWR(电源控制模块)核心功能 电源框图上电复位和掉电复位可编程电压监测器低功耗模式模式选择睡眠模式停止模式待机模式 修改主频一、准备工作二、修改主频的核心步骤:宏定义配置三、程序流程:时钟配置函数解析四、注意…...
