JavaScript异步编程——04-同源和跨域
同源和跨域
同源
同源策略是浏览器的一种安全策略,所谓同源是指,域名,协议,端口完全相同。
跨域问题的解决方案
从我自己的网站访问别人网站的内容,就叫跨域。

出于安全性考虑,浏览器不允许ajax跨域获取数据。
-
iframe:处于安全性考虑,浏览器的开发厂商已经禁止了这种方式。
-
JSONP:script 标签的 src 属性传递数据。
JSONP
JSONP(JSON with Padding):带补丁的 json,本质是利用了 <script src=""></script>标签具有可跨域的特性,由服务端返回一个预先定义好的JS函数的调用,并且将服务器数据以该函数参数的形式传递过来。此方法需要前后端配合完成。
我们知道, html标签的 src 属性是支持跨域的:
<img src="http://img.smyhvae.com/2016040101.jpg" alt="">
jsonp 就是利用这个特性实现的跨域,但用的是 script 标签。如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><!-- jsonp 就是 利用 src,实现的跨域 用的是 script标签 --><script type="text/javascript" src='http://192.168.141.137/2018-02-28/myData.php'></script></body></html>
上方那一行的代码,意思是:刷新A服务器上的index页面后,会去请求 B 服务器上的 myData.php 这个页面。而且请求的方式是 get 请求。
但是 B 服务器上的页面不是你想请求就可以请求的,大家一起配合才可以。
具体实现步骤:
需要首先声明的是,jsonp 只能通过 GET 方式进行请求。
(1)A客户端的代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body></body></html><script type="text/javascript">// 定义 eatFood()方法function fn(data) {console.log('我被调用了哦');console.log(data);}</script><!-- 使用 script标签 发送了 get请求 去到了一个 php页面 --><script type="text/javascript" src='http://192.168.141.137/01.php?callback1=fn'></script>
我们来分析上方代码中的最后一行的那个url:A 客户端请求的是 B服务器上的 01.php页面。url里有个callback1=fn,意思是:callback1是A和B 之间的约定,约定后,将执行方法 fn。
其实,fn方法已经在最后一行代码中执行了。只不过,fn方法里的data数据,是从 B 服务器中获取的。
(2)B服务器端的代码:
<?php$mycallBack = $_GET['callback1'];$arr = array("zhangsan","lisi","zhaoliu");echo $mycallBack."(".json_encode($arr).")"; //字符串拼接?>
代码解释:
第一行的callback1 是A和B之间的约定,二者必须一致。
echo语句中输出的内容,即要返回给A客户端的内容,此内容会保存在 A 客户端的fn方法的data里。 data[0]指的是 zhangsan。
json_encode指的是,将php对象转化为 json。
刷新A页面,输出结果为:
mycallBack(["zhangsan","lisi","zhaoliu"])
jQuery 中的 JSONP
我们知道,jQuery 中发送 Ajax 请求,格式是:
$("#btn").click(function(){$.ajax({url:"./data.php?callback1=fn",dataType:"jsonp",type:"get",//jsonp:"callback1", //传递给B服务器的回调函数的名字(默认为 callback)//jsonCallBack:"fn" //自定义的函数名称。默认为 jQuery 自动生成的随机函数名success:function(data){alert(data);//$("#showInfo").html(data);},error:function(e){console.log(e);}});});
那如果数据是 JSONP,上方代码则改为:
$("#btn").click(function(){$.ajax({url:"./data.php?fn",dataType:"text",type:"get",success:function(data){alert(data);//$("#showInfo").html(data);},error:function(e){console.log(e);}});});
参考链接
参考链接:https://www.cnblogs.com/2050/p/3191744.html
希望各位可以点个赞点个关注,这对up真的很重要,谢谢大家啦!
相关文章:

JavaScript异步编程——04-同源和跨域
同源和跨域 同源 同源策略是浏览器的一种安全策略,所谓同源是指,域名,协议,端口完全相同。 跨域问题的解决方案 从我自己的网站访问别人网站的内容,就叫跨域。 出于安全性考虑,浏览器不允许ajax跨域获取…...

出差——蓝桥杯十三届2022国赛大学B组真题
问题分析 该题属于枚举类型,遍历所有情况选出符合条件的即可。因为只需要派两个人,因此采用两层循环遍历每一种情况。 AC_Code #include <bits/stdc.h> using namespace std; string str;//选择的两人 bool ok(){if(str.find("A")!-1…...

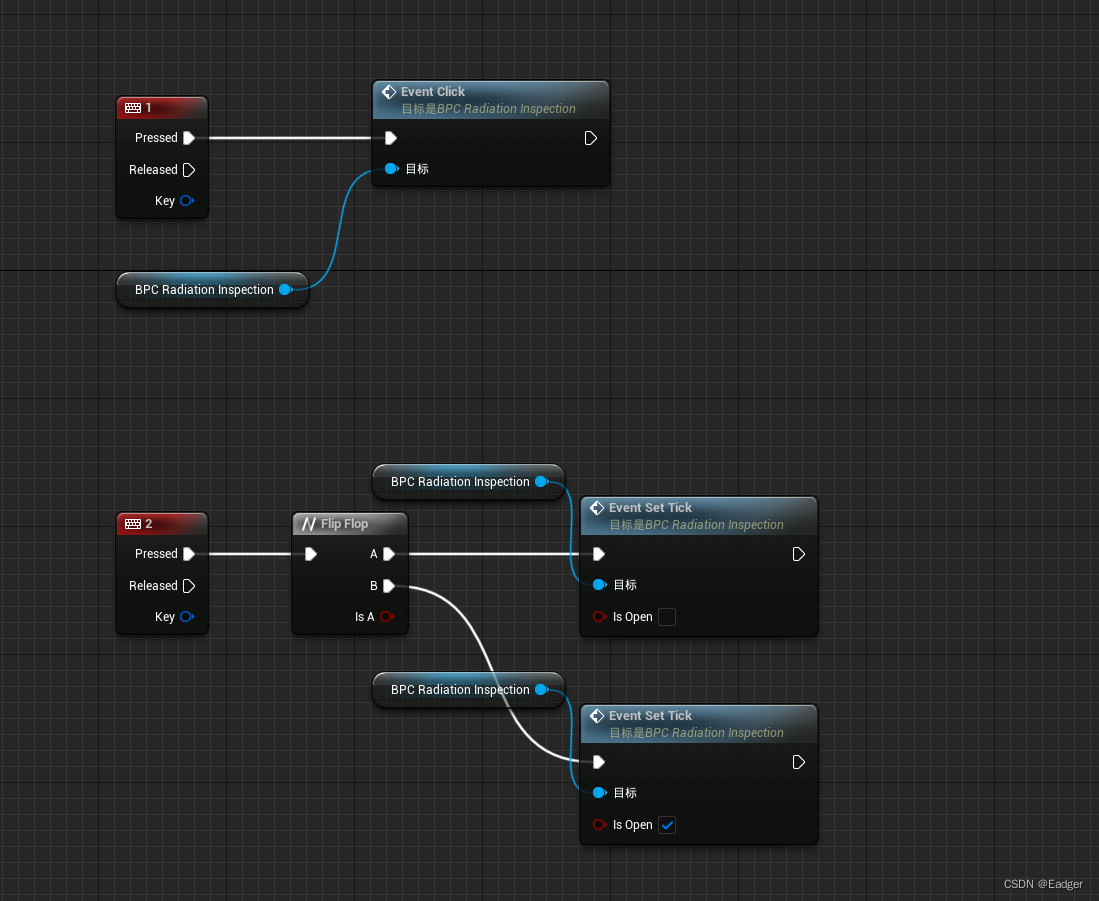
UE5(射线检测)学习笔记
这一篇会讲解射线检测点击事件、离开悬停、进入悬停事件的检测,以及关闭射线检测的事件,和射线检测蓝图的基础讲解。 创建一个简单的第三人称模板 创建一个射线检测的文件夹RadiationInspection,并且右键蓝图-场景组件-命名为BPC_Radiation…...

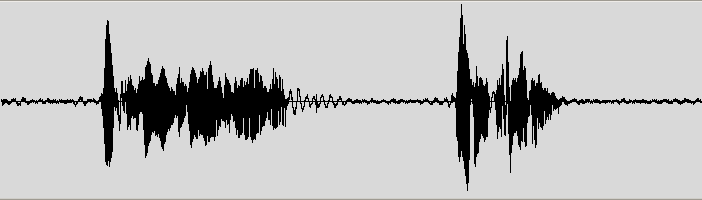
语音识别的基本概念
语音识别的基本概念 言语是一种复杂的现象。人们很少了解它是如何产生和感知的。天真的想法常常是语音是由单词构成的,而每个单词又由音素组成。不幸的是,现实却大不相同。语音是一个动态过程,没有明确区分的…...

OpenCV Radon变换探测直线(拉东变换)
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 Radon变换可以将原始图像中直线特征的处理问题转化为变换域图像中对应点特征的处理问题,其中对应特征点的横坐标表示原始图像的旋转角度,一般来讲原始图像中的噪声不会分布在直线的特征上。因此,Radon变换在探测…...

六、Redis五种常用数据结构-zset
zset是Redis的有序集合数据类型,但是其和set一样是不能重复的。但是相比于set其又是有序的。set的每个数据都有一个double类型的分数,zset正是根据这个分数来进行数据间的排序从小到大。有序集合中的元素是唯一的,但是分数(score)是可以重复的…...

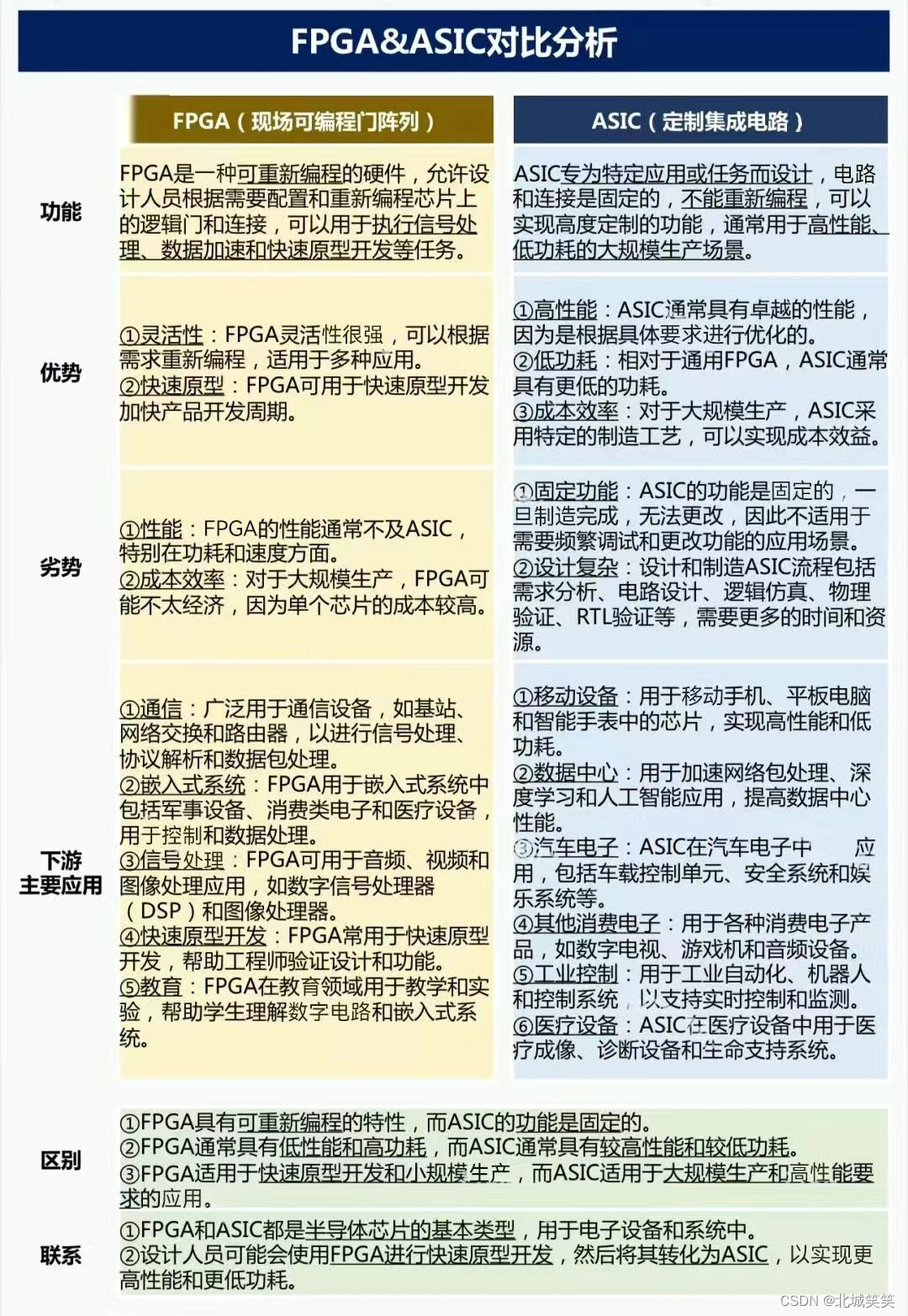
FPGA第一篇,FPGA现场可编程门阵列,从0开始掌握可编程硬件开发(FPGA入门指南)
简介:FPGA全称Field-Programmable Gate Array,是一种可编程逻辑器件,它通过可编程的逻辑单元和可编程的连接网络实现了灵活的硬件实现。与固定功能的集成电路(ASIC)相比,FPGA具有更高的灵活性和可重新配置性…...

C#实现简单音乐文件解析播放——Windows程序设计作业2
1. 作业内容 编写一个C#程序,要求实现常见音乐文件的播放功能,具体要求如下: 1). 播放MP3文件: 程序应能够读取MP3文件,并播放其中的音频。 2). 播放OGG文件: 应能够播放ogg文件。 …...

Python数据爬取超简单入门
## 什么是网络爬虫? 网络爬虫是一种自动浏览器程序,能够自动地从互联网获取数据。爬虫的主要任务是访问网页,分析网页内容,然后提取所需的信息。爬虫广泛应用于数据收集、数据分析、网页内容监控等领域。 ## 爬虫的基本步骤 1.…...

Dreamweaver 2021 for Mac 激活版:网页设计工具
在追求卓越的网页设计道路上,Dreamweaver 2021 for Mac无疑是您的梦幻之选。这款专为Mac用户打造的网页设计工具,集强大的功能与出色的用户体验于一身。 Dreamweaver 2021支持多种网页标准和技术,让您能够轻松创建符合现代网页设计的作品。其…...

【Git】Git学习-15:分支简介和基本操作
学习视频链接:【GeekHour】一小时Git教程_哔哩哔哩_bilibili编辑https://www.bilibili.com/video/BV1HM411377j/?vd_source95dda35ac10d1ae6785cc7006f365780https://www.bilibili.com/video/BV1HM411377j/?vd_source95dda35ac10d1ae6785cc7006f365780 git bran…...

浏览器提示网站“不安全”原因及解决方法
是否经常会遇到访问的网站被浏览器提示访问不安全?那么,浏览器提示网站不安全通常有哪些原因又该如何处理这种不安全提醒,以下总结了几个原因及相应的处理办法: 一、网站管理者原因排查及处理办法: 1、网站没有部署S…...

Jmeter详细学习思路和教程
目录 1、JMeter环境准备 1.1、介绍 1.2、与LoadRunner比较 1.3、前提条件 1.4、安装配置 2、JMeter脚本 2.1、测试计划 2.2、线程组 2.3、Sampler 2.4、HTTP请求 2.5、查看结果树 2.6、HTTP Cookie管理器 2.7、HTTP信息头管理器 2.8、响应断言 2.9、参数化 3、JM…...

钉钉开放平台创建企业内部H5微应用或者小程序
前言: 在当今企业数字化转型的浪潮中,创建企业内部H5微应用或小程序已成为提升工作效率和促进内部沟通的重要举措。发话不多说本文将介绍如何利用钉钉平台快速创建这些应用,让企业内部的工作更加便捷高效。 步骤 1.在浏览器打开链接…...

Linux中每当执行‘mount’命令(或其他命令)时,自动激活执行脚本:输入密码,才可以执行mount
要实现这个功能,可以通过创建一个自定义的mount命令的包装器(wrapper)来完成。这个包装器脚本会首先提示用户输入密码,如果密码正确,则执行实际的mount命令。以下是创建这样一个包装器的步骤: 创建一个名为…...

【网络协议】----IPv6协议报文、地址分类
【网络协议】----IPv6协议简介 【网络协议】----IPv6协议简介IPv6特点IPv4 和 IPv6报文结构IPv6报文格式-拓展报头 IPv6地址分类IPv6地址表示IPv6单播地址可聚合全球单播地址链路本地地址唯一本地地址特殊地址补充 接口标识(主机位)生成方法通过EUI-64规…...

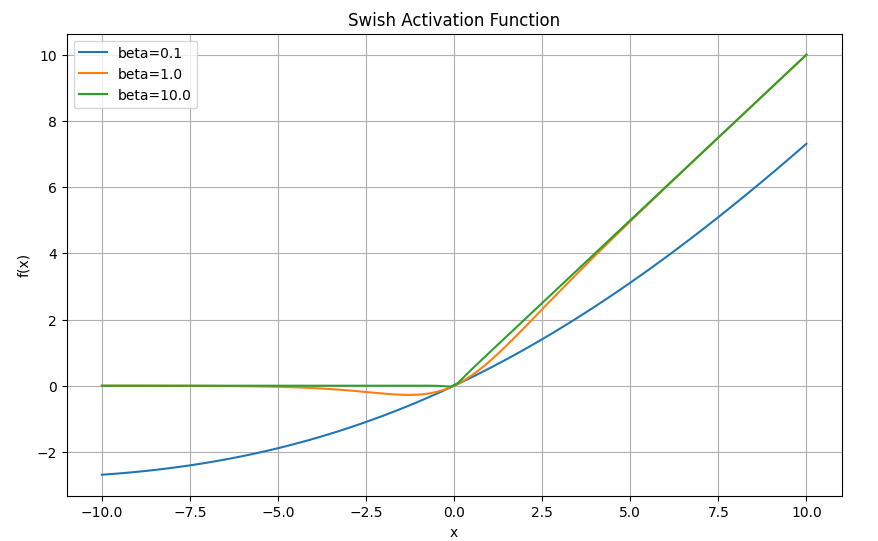
Llama改进之——SwiGLU激活函数
引言 今天介绍LLAMA模型引入的关于激活函数的改进——SwiGLU1,该激活函数取得了不错的效果,得到了广泛地应用。 SwiGLU是GLU的一种变体,其中包含了GLU和Swish激活函数。 GLU GLU(Gated Linear Units,门控线性单元)2引入了两个不同的线性层…...

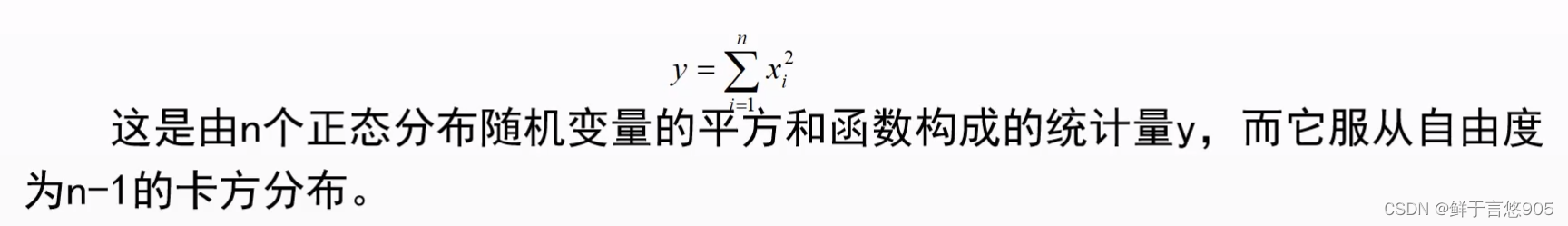
在数据分析中所需要运用到的概率论知识
数据分析 前言一、总体二、样本三、统计抽样抽取的基本准则 四、随机抽样抽签法随机数法 五、分层抽样六、整群抽样七、系统抽样八、统计参数常用的分布函数参数 九、样本统计量十、样本均值和样本方差十一、描述样本集中位置的统计量样本均值样本中位数样本众数 十二、描述样本…...

韩顺平0基础学Java——第6天
p87-p109 运算符(第四章) 四种进制 二进制用0b或0B开头 十进制略 八进制用0开头 十六进制0x或0X开头,其中的A—F不区分大小写 10转2:将这个数不断除以2,直到商为0,然后把每步得到的余数倒过来&#…...

react18子组件设置接收默认值和值类型验证
父组件传值 import ChildCom from ./components/ChildCom export default function Person {return(<div><ChildCom name"alan-ben" age{18} score{[98, 97, 100]} /></div>) } 子组件接收并验证类型 import React from react import PropTypes…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
