react18子组件设置接收默认值和值类型验证
父组件传值
import ChildCom from './components/ChildCom'
export default function Person {return(<div><ChildCom name="alan-ben" age={18} score={[98, 97, 100]} /></div>)
}子组件接收并验证类型
import React from 'react'
import PropTypes from 'prop-types'
export default function ChildCom (props) {const score = props.score.map((value,index) => {return(<span key={index} style={{padding: '4px'}}>{value}</span>)})return (<div><div>名字: {props.name}</div><div>年龄: {props.age}</div><div>性别: {props.sex}</div><div>各科成绩是:{score}</div><div>{props.children}</div></div>
}
// 设置默认值
ChildCom.defaultProps = {age: 20,sex: '男' // 如果不传的话这个就是默认值score: [78]
}
// 数据类型验证
ChildCom.propTypes = {// 类型验证age: PropTypes.number,sex: PropTypes.string,// 必须要有的children: PropTypes.element.isRequired,// 验证名字里面要有alan/*** * @param {*} props 整体的 props 对象 {name:... , age :...}* @param {*} propName 当前验证的 props 属性 name* @param {*} componentName 组件名*/name: function (props, propName, componentName) {// 如果开头不是alan的话,验证不通过if (!/alan-/.test(props[propName])) {return new Error(`组件名:${componentName}的属性${propName}验证不通过,需要的开头是'alan-'`)}},score: PropTypes.array
}相关文章:

react18子组件设置接收默认值和值类型验证
父组件传值 import ChildCom from ./components/ChildCom export default function Person {return(<div><ChildCom name"alan-ben" age{18} score{[98, 97, 100]} /></div>) } 子组件接收并验证类型 import React from react import PropTypes…...
)
Java 高级面试问题及答案(二)
Java高级面试问题及答案 1. 在Java中,什么是强引用、软引用、弱引用和虚引用,它们有什么区别? 答案: 在Java中,引用类型决定了对象的生命周期,主要有以下四种: 强引用:最常见的引…...

数据统计:词频统计、词表生成、排序及计数、词云图生成
文章目录 📚输入及输出📚代码实现 📚输入及输出 输入:读取一个input.txt,其中包含单词及其对应的TED打卡号。 输出 output.txt:包含按频率降序排列的每个单词及其计数(这里直接用于后续的词云…...

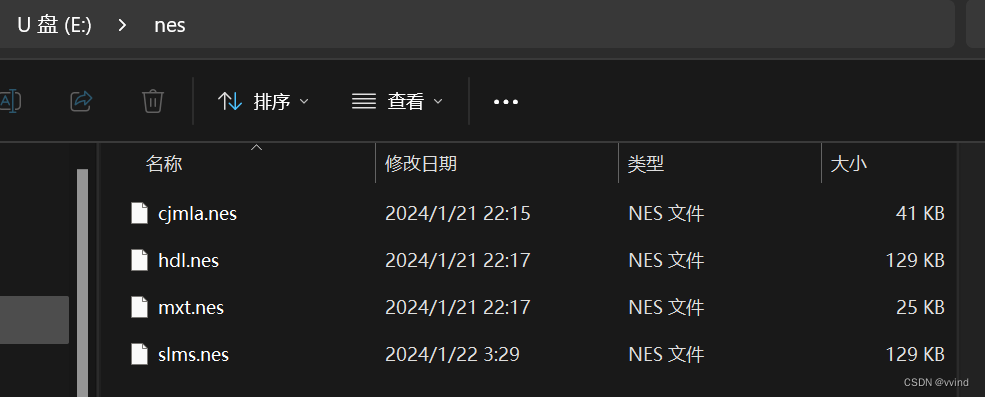
W801学习笔记二十四:NES模拟器游戏
之前已经实现了NES模拟器玩游戏。W801学习笔记九:HLK-W801制作学习机/NES游戏机(模拟器) 现在要在新版本掌机中移植过来。 1、把NES文件都拷贝到SD卡中。 这回不会受内存大小限制了。我这里拷贝了4个,还可以拷贝更多。 2、应用初始化中,加载…...

ECMAScript 6简介
ECMAScript 6简介 发布日期目标ECMAScript 和 JavaScript 的关系ES6 与 ECMAScript 2015 的关系 ESx标准 命名规则 ECMAScript 的历史 1. ECMAScript 6简介 1.1. 发布日期 ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已…...

第1个数据库:编号,文本,时间,
写一个数据库 编号 文本 时间1 第一个文本 有100万条数据 -- 创建一个名为texts的表格来存储数据 CREATE TABLE texts ( id INTEGER PRIMARY KEY, text TEXT, time TIMESTAMP DEFAULT CURRENT_TIMESTAMP);-- 插入数据INSERT INTO texts (text) VALUES (第一个文…...

线性数据结构-手写链表-LinkList
为什么需要手写实现数据结构? 其实技术的本身就是基础的积累和搭建的过程,基础扎实 地基平稳 万丈高楼才会久战不衰,做技术能一通百,百通千就不怕有再难得技术了。 一:链表的分类 主要有单向,双向和循环链表…...

快手客户端一二面+美团前端一面+腾讯企业微信开发客户端一面
快手一面结志 1、自我介绍 2、对称加密非对称加密 3、TCP/UDP 4、在学校有什么课程是强项,说了过去几次面试中面到的C的语言基础知识 5、问C、Java中兴趣在哪里 6、问到项目,自己做的还是跟着学校老师做的,同样问到兴趣在哪里 7、LRU …...

探索数据结构
什么是数据结构 数据结构是由:“数据”与“结构”两部分组成 数据与结构 数据:如我们所看见的广告、图片、视频等,常见的数值,教务系统里的(姓名、性别、学号、学历等等); 结构:当…...

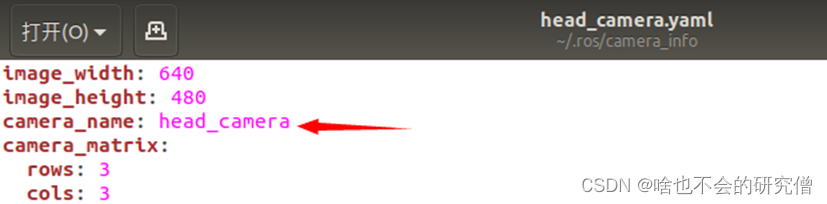
VMware虚拟机中ubuntu使用记录(6)—— 如何标定单目相机的内参(张正友标定法)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、张正友相机标定法1. 工具的准备2. 标定的步骤(1) 启动相机(2) 启动标定程序(3) 标定过程的操作(5)可能的报错 3. 标定文件内容解析 前言 张正友相机标定法…...

每日OJ题_记忆化搜索②_力扣62. 不同路径(三种解法)
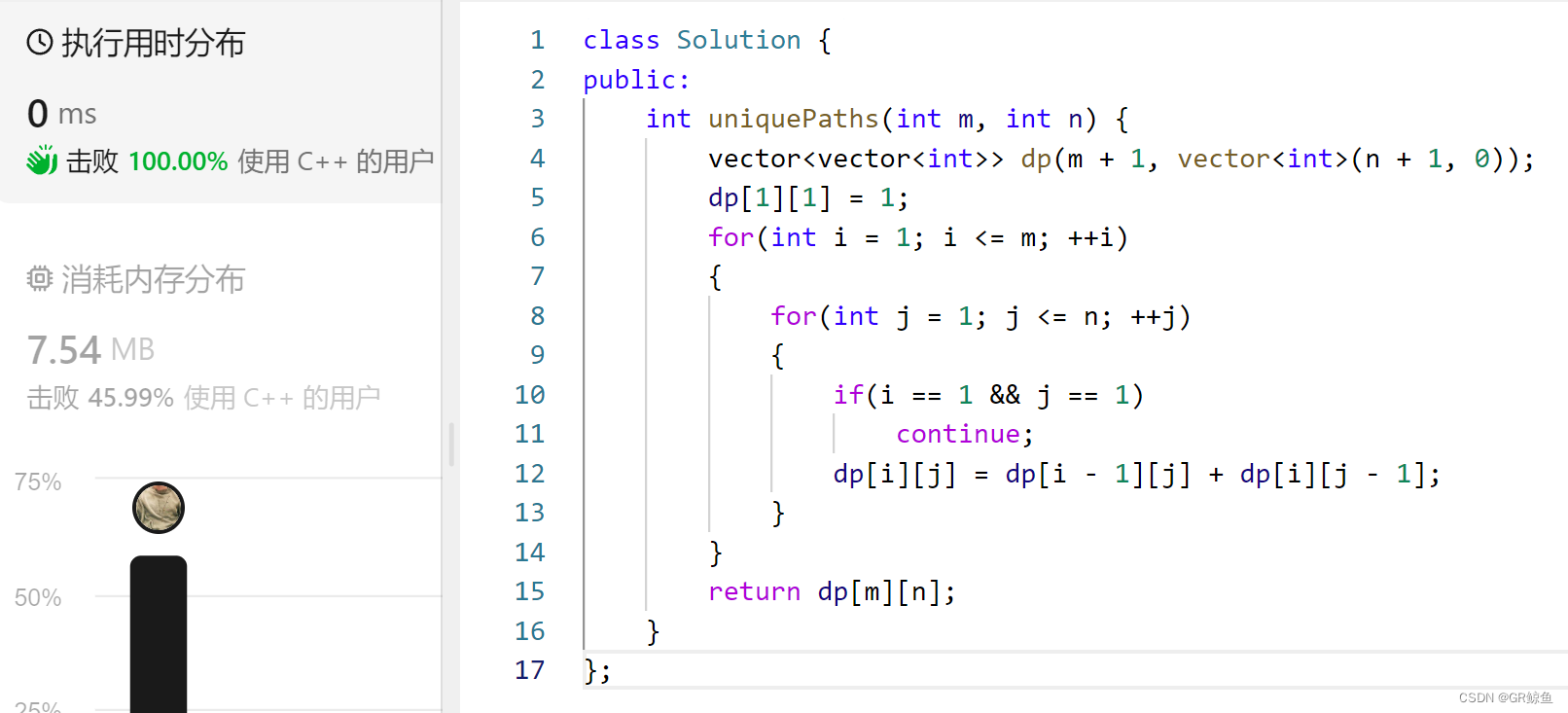
目录 力扣62. 不同路径 解析代码1_暴搜递归(超时) 解析代码2_记忆化搜索 解析代码3_动态规划 力扣62. 不同路径 62. 不同路径 难度 中等 一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。 机器…...

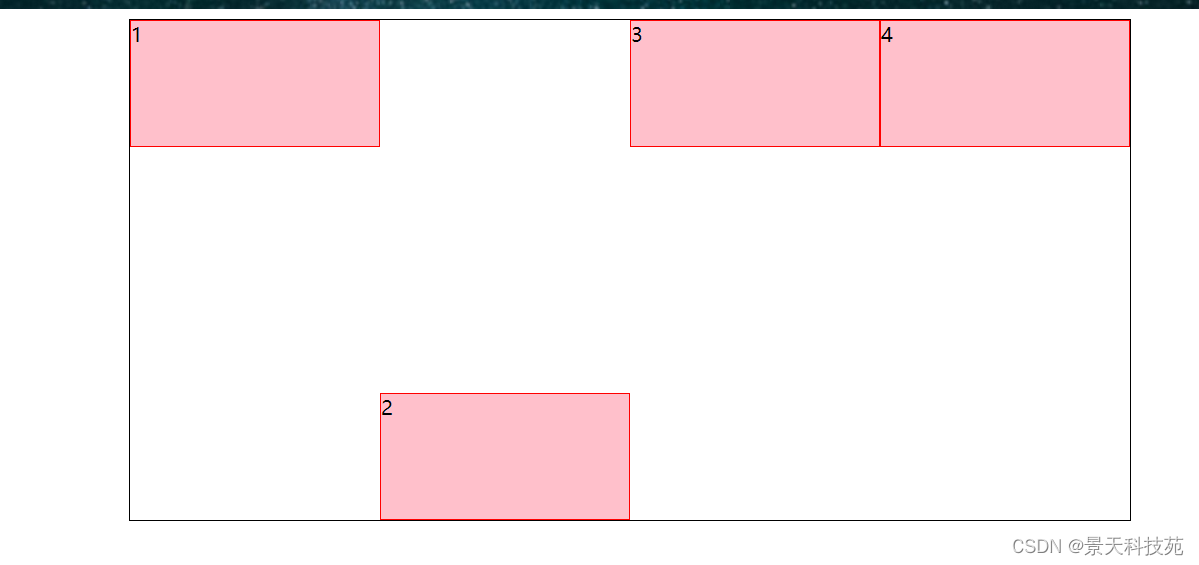
【微信小程序开发】微信小程序、大前端之flex布局方式详细解析
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

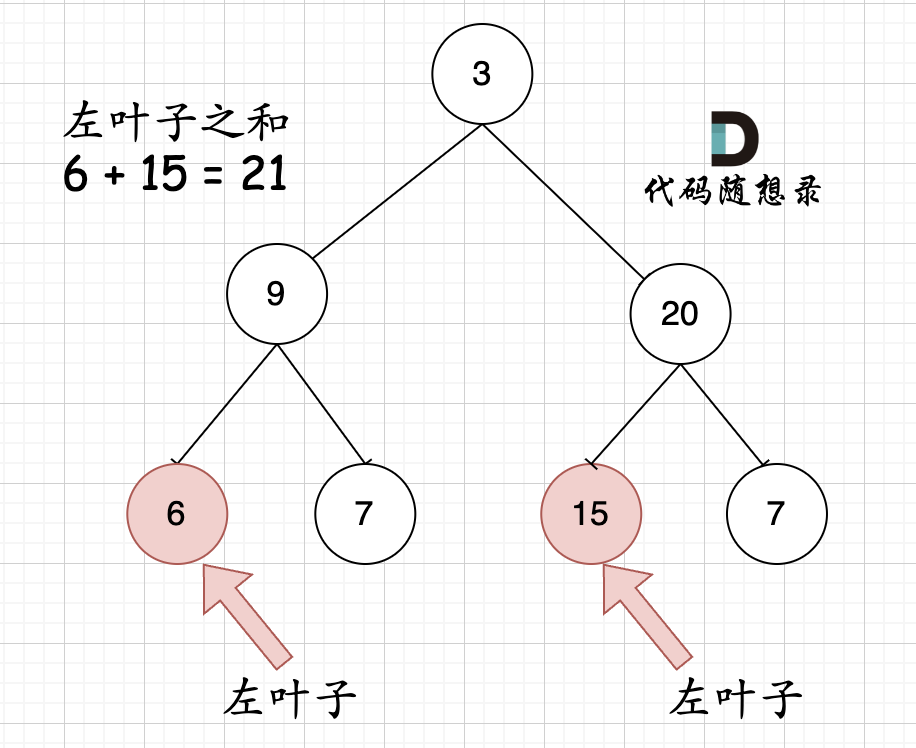
代码随想录算法训练营第二十天:二叉树成长
代码随想录算法训练营第二十天:二叉树成长 110.平衡二叉树 力扣题目链接(opens new window) 给定一个二叉树,判断它是否是高度平衡的二叉树。 本题中,一棵高度平衡二叉树定义为:一个二叉树每个节点 的左右两个子树的高度差的绝…...

Opensbi初始化分析:设备初始化-warmboot
Opensbi初始化分析:设备初始化-warmboot 设备初始化sbi_init函数init_warmboot函数coolboot & warmbootwait_for_coldboot函数domain && scratch(coldboot所特有)console初始化及print相关工作(coldboot所特有)系统调用的相关初始化(coldboot所特有)综上设备…...
)
软考 系统架构设计师系列知识点之软件可靠性基础知识(13)
接前一篇文章:软考 系统架构设计师系列知识点之软件可靠性基础知识(12) 所属章节: 第9章. 软件可靠性基础知识 第3节 软件可靠性管理 为了进一步提高软件可靠性,人们又提出了软件可靠性管理的概念,把软件可…...

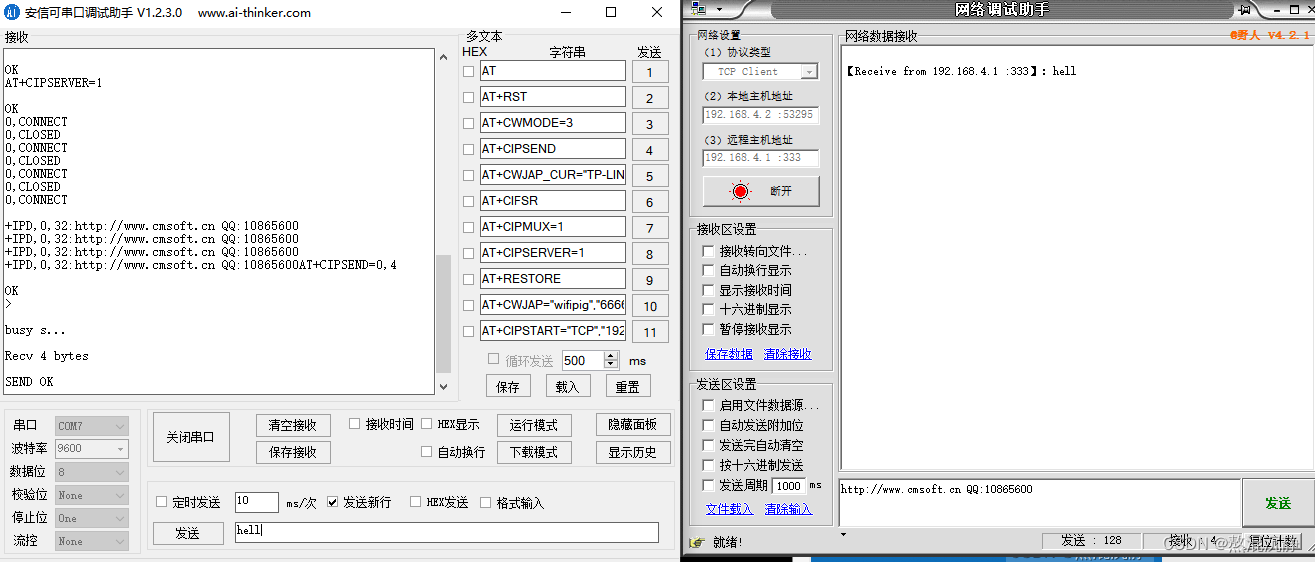
将ESP工作为AP路由模式并当成服务器
将ESP8266模块通过usb转串口接入电脑 ATCWMODE3 //1.配置成双模ATCIPMUX1 //2.使能多链接ATCIPSERVER1 //3.建立TCPServerATCIPSEND0,4 //4.发送4个字节在链接0通道上 >ATCIPCLOSE0 //5.断开连接通过wifi找到安信可的wifi信号并连接 连接后查看自己的ip地址变为192.168.4.…...

Python深度学习基于Tensorflow(6)神经网络基础
文章目录 使用Tensorflow解决XOR问题激活函数正向传播和反向传播解决过拟合权重正则化Dropout正则化批量正则化 BatchNormal权重初始化残差连接 选择优化算法传统梯度更新算法动量算法NAG算法AdaGrad算法RMSProp算法Adam算法如何选择优化算法 使用tf.keras构建神经网络使用Sequ…...

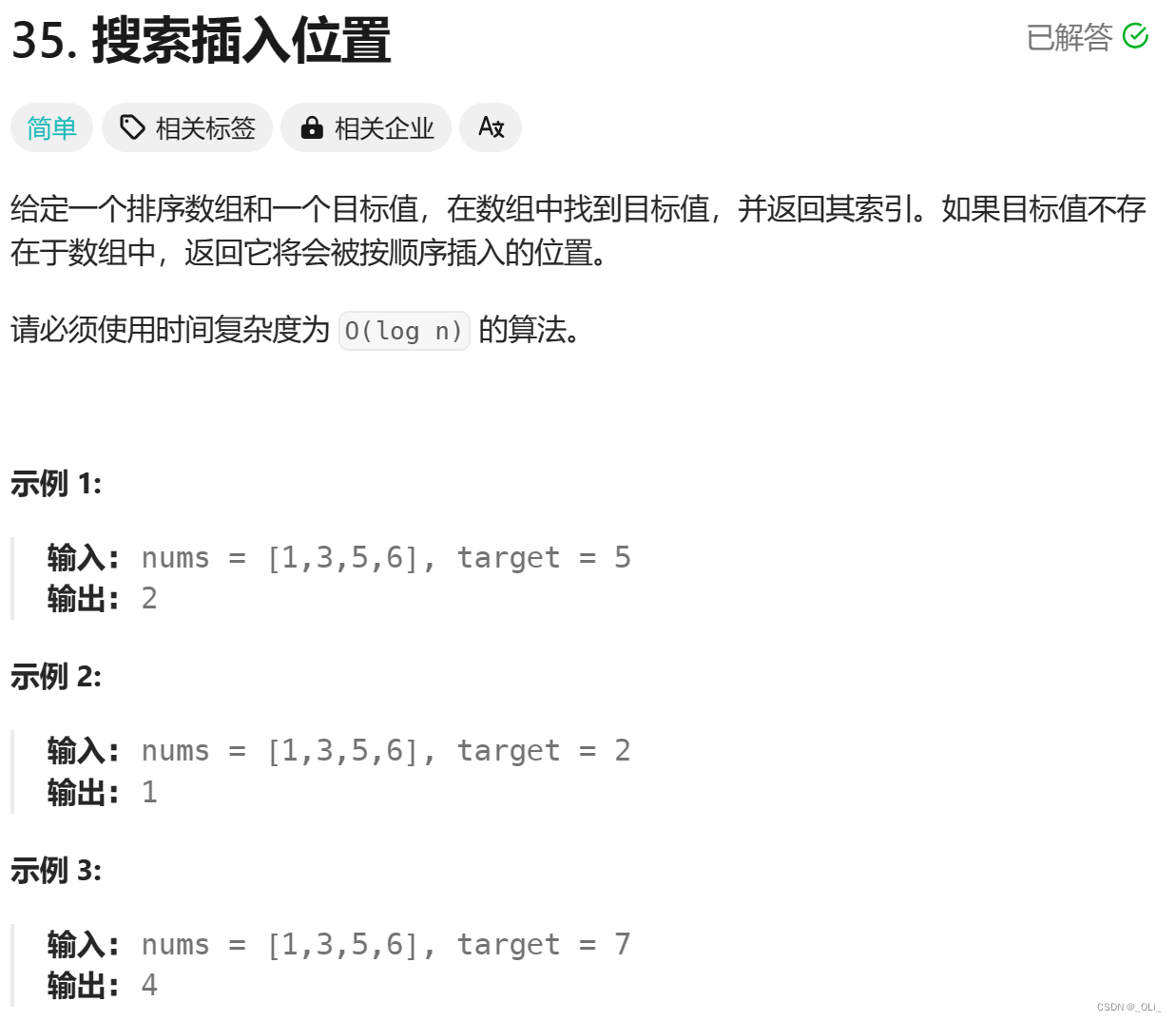
力扣HOT100 - 35. 搜索插入位置
解题思路: 二分法模板 class Solution {public int searchInsert(int[] nums, int target) {int left 0;int right nums.length - 1;while (left < right) {int mid left ((right - left) >> 1);if (nums[mid] target)return mid;else if (nums[mid…...

MinimogWP WordPress 主题下载——优雅至上,功能无限
无论你是个人博客写手、创意工作者还是企业站点的管理员,MinimogWP 都将成为你在 WordPress 平台上的理想之选。以其优雅、灵活和功能丰富而闻名,MinimogWP 不仅提供了令人惊叹的外观,还为你的网站带来了无限的创作和定制可能性。 无与伦比的…...

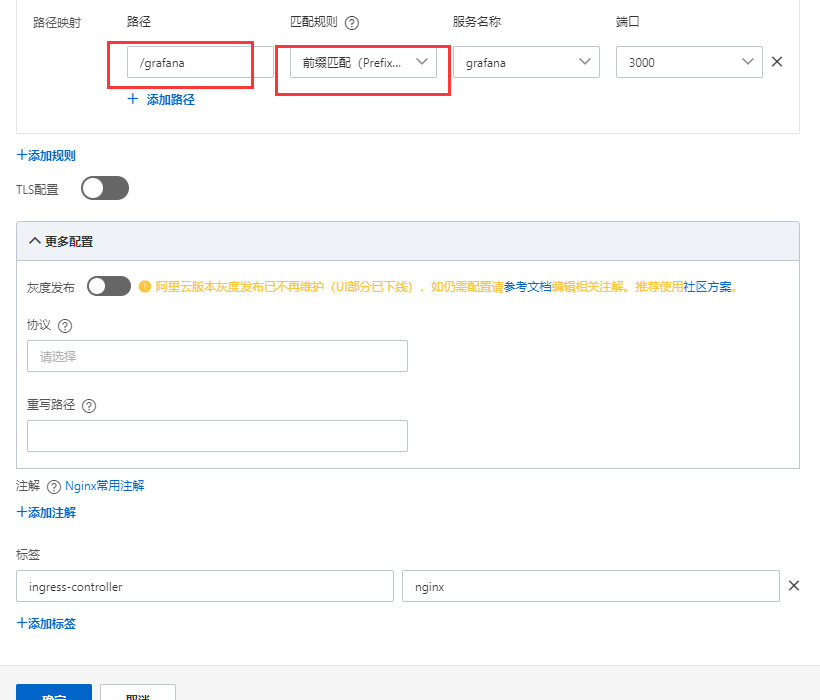
kube-prometheus部署到 k8s 集群
文章目录 **修改镜像地址****访问配置****修改 Prometheus 的 service****修改 Grafana 的 service****修改 Alertmanager 的 service****安装****Prometheus验证****Alertmanager验证****Grafana验证****卸载****Grafana显示时间问题** 或者配置ingress添加ingress访问grafana…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...

数据分析六部曲?
引言 上一章我们说到了数据分析六部曲,何谓六部曲呢? 其实啊,数据分析没那么难,只要掌握了下面这六个步骤,也就是数据分析六部曲,就算你是个啥都不懂的小白,也能慢慢上手做数据分析啦。 第一…...
