第IV章-Ⅱ Vue3中的插槽使用
第IV章-Ⅱ Vue3中的插槽使用
- 基本插槽
- 默认内容
- 具名插槽
- 作用域插槽
在 Vue 3 中,插槽(slots)是一种强大的模式,用于将模板代码从父组件注入到子组件中,使得子组件的内容可以在使用时被自定义。Vue 3 中的插槽用法包括基本插槽、具名插槽和作用域插槽。
基本插槽
基本插槽允许父组件向子组件传递内容,这些内容在子组件的模板中通过一个简单的 标签进行定义和显示。
- 子组件
<template><div><slot></slot> <!-- 默认插槽 --></div>
</template><script lang="ts">
import { defineComponent } from 'vue';export default defineComponent({name: 'ChildComponent'
});
</script>
- 父组件
<template><div><ChildComponent><p>This content will go into the default slot of the ChildComponent.</p></ChildComponent></div>
</template><script lang="ts">
import { defineComponent } from 'vue';
import ChildComponent from './ChildComponent.vue';export default defineComponent({name: 'ParentComponent',components: {ChildComponent}
});
</script>默认内容
可以在 标签内部指定默认内容,如果父组件没有提供任何插槽内容,将显示默认内容。
- 子组件
<template><div><slot>Default content if nothing is provided by the parent.</slot></div>
</template>具名插槽
具名插槽允许你为不同的插槽内容定义多个插槽,每个插槽都有其唯一的名字。这样父组件可以针对特定的插槽提供内容。
- 子组件
<template><div><slot name="header"></slot><slot name="main"></slot><slot name="footer"></slot></div>
</template><script lang="ts">
import { defineComponent } from 'vue';export default defineComponent({name: 'ChildComponent'
});
</script>
- 父组件
<template><ChildComponent><template v-slot:header><h1>Header Content</h1></template><template v-slot:main><p>Main Content of the Page</p></template><template v-slot:footer><footer>Footer Details</footer></template></ChildComponent>
</template><script lang="ts">
import { defineComponent } from 'vue';
import ChildComponent from './ChildComponent.vue';export default defineComponent({name: 'ParentComponent',components: {ChildComponent}
});
</script>作用域插槽
作用域插槽(Scoped Slots)是 Vue 中一种高级的插槽用法,允许子组件将其内部的数据传递回给使用这些插槽的父组件的插槽内容。这种方式不仅可以让父组件插入 HTML 或组件,还能让父组件访问子组件中定义的数据,非常适合创建高度可定制和复用的组件。
- 子组件
<template><ul><!-- 使用作用域插槽将 todo 对象作为插槽的数据传递给父组件 --><li v-for="todo in todos" :key="todo.id"><slot name="todo" :todo-data="todo"><!-- 默认内容,如果父组件没有提供插槽模板 -->{{ todo.text }}</slot></li></ul>
</template><script lang="ts">
import { defineComponent, PropType } from 'vue';export default defineComponent({name: 'TodoList',props: {todos: Array as PropType<Array<{ id: number; text: string }>>}
});
</script>
- 父组件
<template><TodoList :todos="todoItems"><!-- 定义如何使用 todo 数据渲染每个待办事项 --><template v-slot:todo="{ todo }"><strong>{{ todo.text }}</strong> (ID: {{ todo.id }})</template></TodoList>
</template><script lang="ts">
import { defineComponent, ref } from 'vue';
import TodoList from './components/TodoList.vue';export default defineComponent({name: 'App',components: {TodoList},setup() {const todoItems = ref([{ id: 1, text: 'Finish the report' },{ id: 2, text: 'Meet with the client' },{ id: 3, text: 'Prepare presentation' }]);return { todoItems };}
});
</script>子组件提供了一个todo插槽,每一个todo的数据通过todo-data传递给插槽。父组件接收这个数据并自定义了如何显示每个项目。
提示:v-slot:todo 简写 #todo='todo'
相关文章:

第IV章-Ⅱ Vue3中的插槽使用
第IV章-Ⅱ Vue3中的插槽使用 基本插槽默认内容 具名插槽作用域插槽 在 Vue 3 中,插槽(slots)是一种强大的模式,用于将模板代码从父组件注入到子组件中,使得子组件的内容可以在使用时被自定义。Vue 3 中的插槽用法包括基…...

【半个月我拿下了软考证】软件设计师高频考点--系统化教学-网络安全
👨💻 收录于专栏:软件设计师考点暴击 ⭐🅰️进入狂砍分⭐ ⭐软件设计师高频考点文档, ⭐软件设计师高频考点专栏 ⭐软件设计师高频考点⭐ 🎶(A) 考点1,网络攻击 理解记忆 &#…...

E2PROM读写函数
void EEP_write(u8 add,u8 date) {I2CStart();I2CSendByte(0xa0);I2CWaitAck();I2CSendByte(add);I2CWaitAck();I2CSendByte(date);I2CWaitAck();I2CStop();HAL_Delay(5); }这段代码是一个用于向一个I2C设备写入数据的函数。 函数定义: void EEP_write(u8 add,u8 data)这定义…...

MySql中什么是回表? 如何减少回表的次数
背景 在InnerDB中, B数的叶子节点存储数据的索引是聚集索引,也就是我们说的主键索引,而B数的叶子节点存储主键索引的是非聚集索引,也就是其他的索引 普通索引 唯一索引 组合索引,也就是非主键索引,在InnerD…...

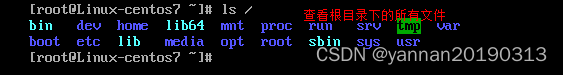
【Linux】目录和文件相关的命令,补充:centos7系统目录结构
【Linux】Linux操作系统的设计理念之一就是“一切皆文件”(Everything is a file),即将设备、文件等都当作“文件”处理。 “文件”主要类型有:目录(即文件夹),链接文档(即快捷方式…...

【读点论文】SAM-LIGHTENING: A LIGHTWEIGHT SEGMENT ANYTHING MODEL,改进自注意力机制,然后知识蒸馏提点
SAM-LIGHTENING: A LIGHTWEIGHT SEGMENT ANYTHING MODEL WITH DILATED FLASH ATTENTION TO ACHIEVE 30 ACCELERATION ABSTRACT 分割任意模型(SAM)由于其零样本泛化能力,在分割任务中引起了广泛的关注。然而,SAM在现实世界实践中…...

PostgreSQL函数和运算符
PostgreSQL为内置的数据类型提供了大量的函数和运算符,用户也可以定义自己的函数和运算符,使用psql命令\df和\do可以列出所有可用的函数和运算符 1. 逻辑运算符 常用的逻辑运算符有AND、OR、NOT,逻辑系统有三个值true、fase和nullÿ…...

使用网络工具监控网络性能
网络工具和实用程序有助于有效地检测网络问题,诊断其原因和位置,以及缓解和解决问题,这有助于确保网络环境的稳定性,使用户免受设备连接问题带来的麻烦。 网络工具已经成为每个网络管理员用于有效诊断和处理网络问题的解决方案中…...

Gradle基础笔记
配置镜像 修改 gradle>wrapper>gradle-wrapper.properties distributionUrlhttps://mirrors.aliyun.com/macports/distfiles/gradle/gradle-8.6-all.zip 配置父项目 使用 subprojects 编码问题处理 [compileJava, compileTestJava, javadoc].options.encoding ‘UTF-…...

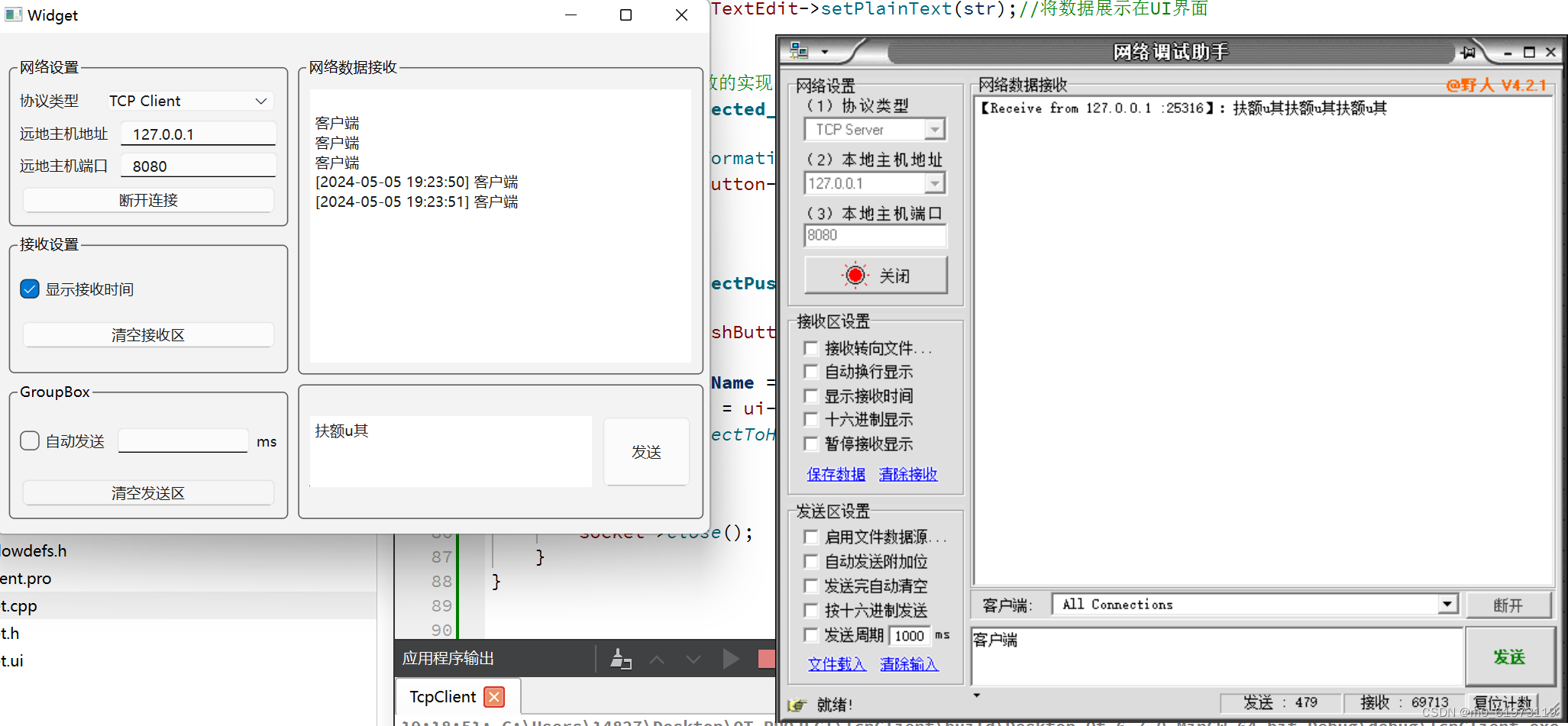
QT+网络调试助手+TCP客户端
一、网络调试助手UI界面 编程主要思路: 首先将水平的控件 水平布局 ,然后相对垂直的控件 垂直布局 ,哪怕是底下的groupBox也需要和里面的内容 水平布局,然后最后框选全部 栅格布局。如果需要界面自适应窗口大小,…...

数据库调优-SQL语句优化
2. SQL语句优化 sql 复制代码 # 请问这两条SQL语句有什么区别呢?你来猜一猜那条SQL语句执行查询效果更好! select id from sys_goods where goods_name华为 HUAWEI 麦芒7 魅海蓝 6G64G 全网通; select id from sys_goods where goods_id14967325985…...

h函数 render函数 JSX基本用法
1.1认识h函数(hyperscript工具 基于JavaScript编写模板的工具) Vue推荐在绝大多数情况下使用模板来创建你的HTML,然后一些特殊的场景,需要JavaSript的完全编程能力,可以使用渲染函数,它比模板更接近编译器&…...

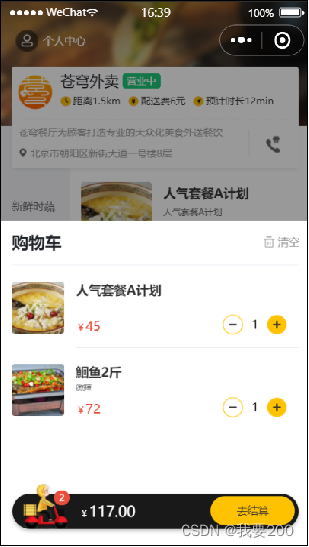
购物车操作
添加购物车: 需求分析和接口设计: 接口设计: 请求方式:POST 请求路径:/user/shoppingCart/add请求参数:套餐id、菜品id、口味返回结果:code、data、msg 数据库设计: 这上面出现了…...

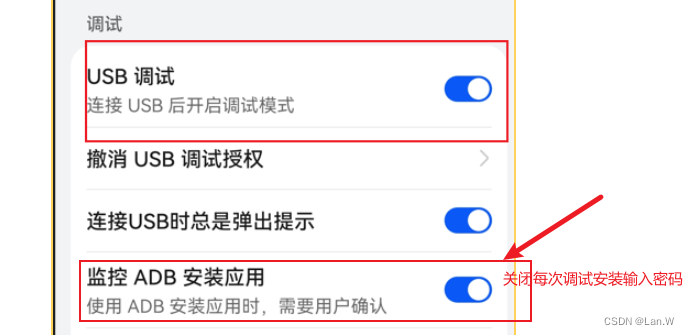
华为手机 鸿蒙系统-android studio识别调试设备,开启adb调试权限
1.进入设置-关于手机-版本号,连续点击7次 认证:有锁屏密码需要输入密码, 开启开发者配置功能ok 进入开发者配置界面 打开调试功能 重新在androd studio查看可运行running devices显示了, 不行的话,重启一下android …...

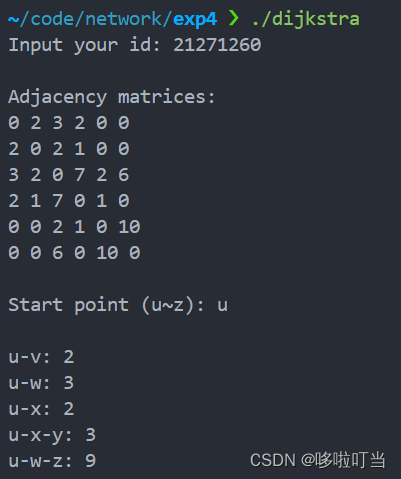
计算机网络——Dijkstra路由算法
实验目的 实现基于 Dijkstra 算法的路由软件 实验内容 网络拓扑如图所示 实验过程 先编写开辟应该图的空间,然后给点映射数字,构建图。程序获取用户输入的学号,构建图中边的权值。接下来程序从用户输入获取最短路径的搜索起点࿰…...

AI智能化逐渐趋于成熟后,预测今后最吃香的开发职业
AI智能化正在成熟的路途中,这中间会有波折,但终有一天会来的,我相信等到了这一天,我们的开发效率和代码质量,将会大大不同,而我们的团队与个人,也会面临着很棒的体验。 那么在AI智能化真正趋于成…...

Acwing2024蓝桥杯BFS
AcWing 1355. 母亲的牛奶 bfs: #include<iostream> #include<queue> using namespace std; const int N21; int A,B,C; bool flag[N][N][N]; struct node{int a,b,c; }; queue<node>q; void check(int a,int b,int c){if(!flag[a][b][c]){q.push({a,b,c})…...

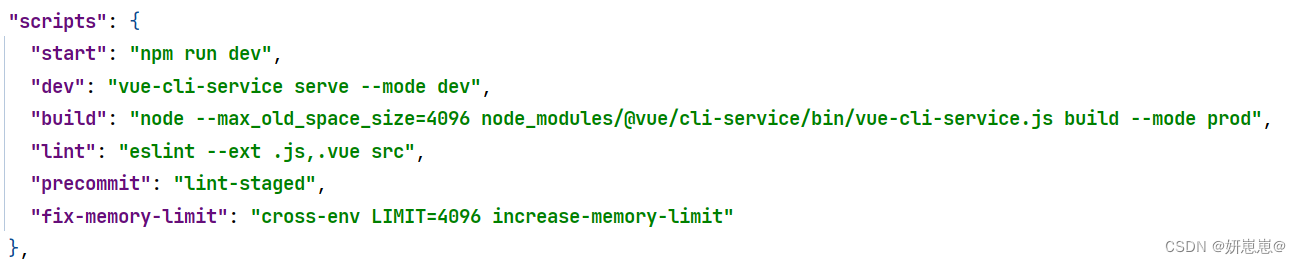
vue打包报错:CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory
前言: vue项目,打包报错:CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 报错现象: 报错原因: 这个错误是由Node.js在尝试分配内存时因为系统的可用内存不足而发生的。"JavaScript heap…...

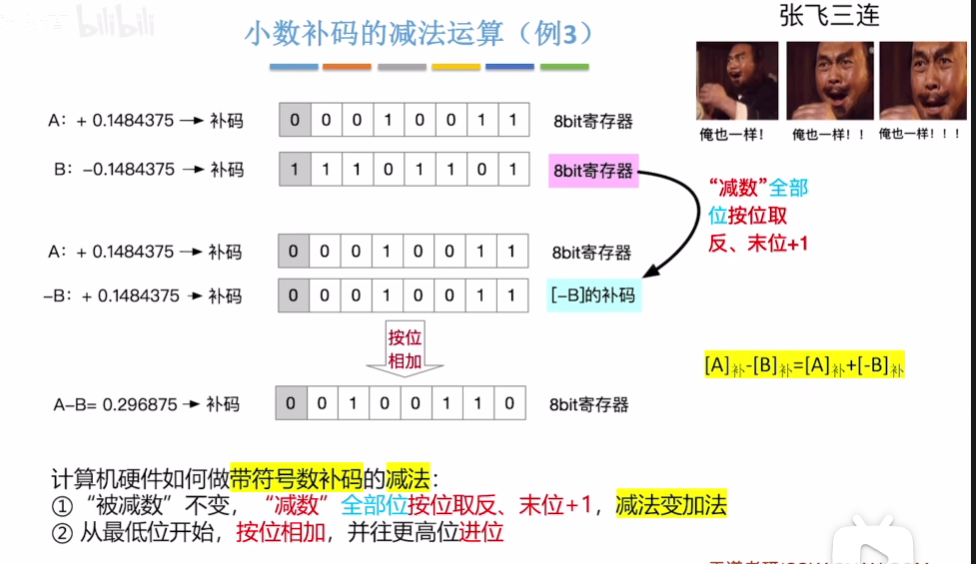
计算机组成原理网课笔记
无符号整数的表示与运算 带符号整数的表示与运算 原反补码的特性对比 移码 定点小数...

Python学习第四部分 函数式编程
文章目录 高阶函数lambda 表达式和匿名函数偏函数闭包map函数reduce函数filter 函数sorted函数 函数式编程主要学习:高阶函数、闭包closure、匿名函数、偏函数,map函数、reduce函数、filter函数、sorted函数 函数式编程是个很古老的概念,最古…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...
