QT+网络调试助手+TCP客户端
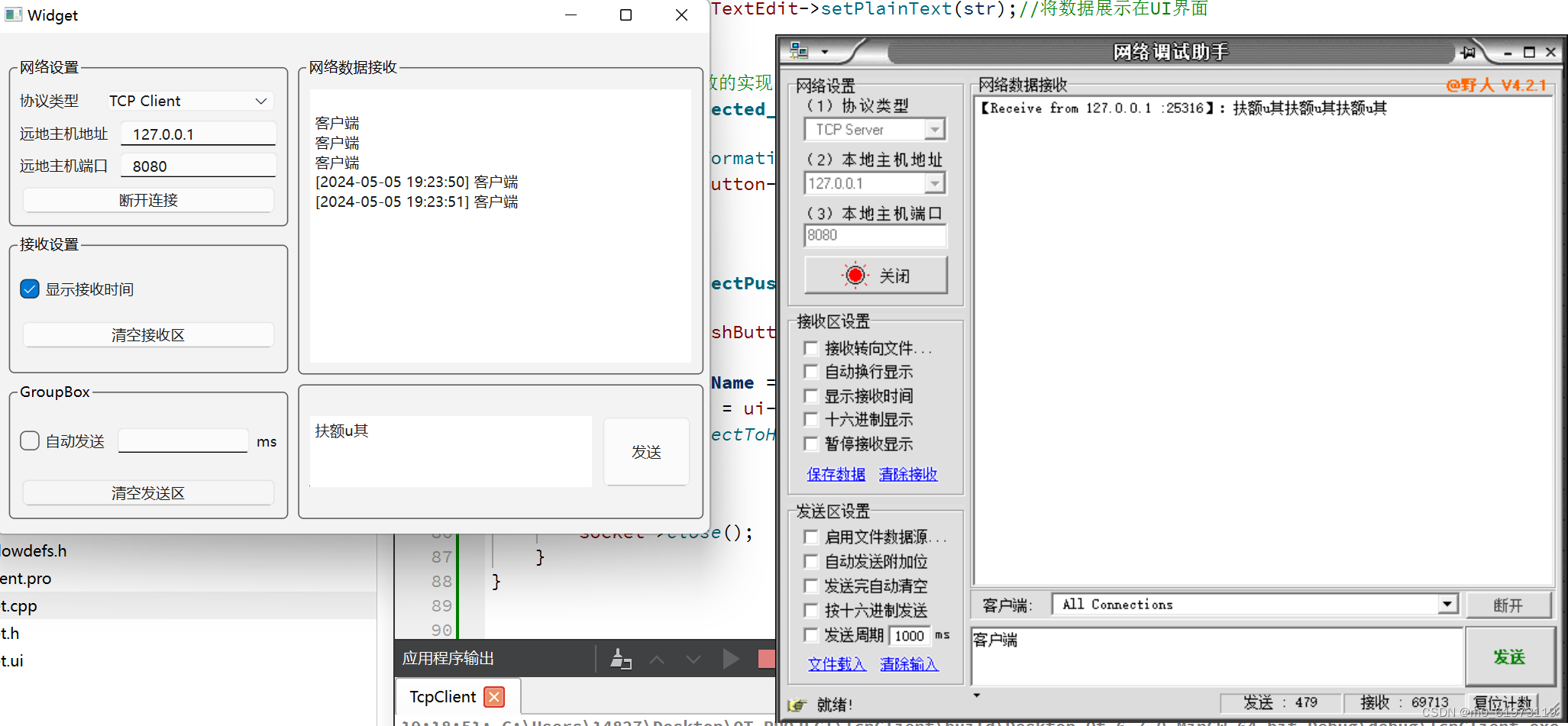
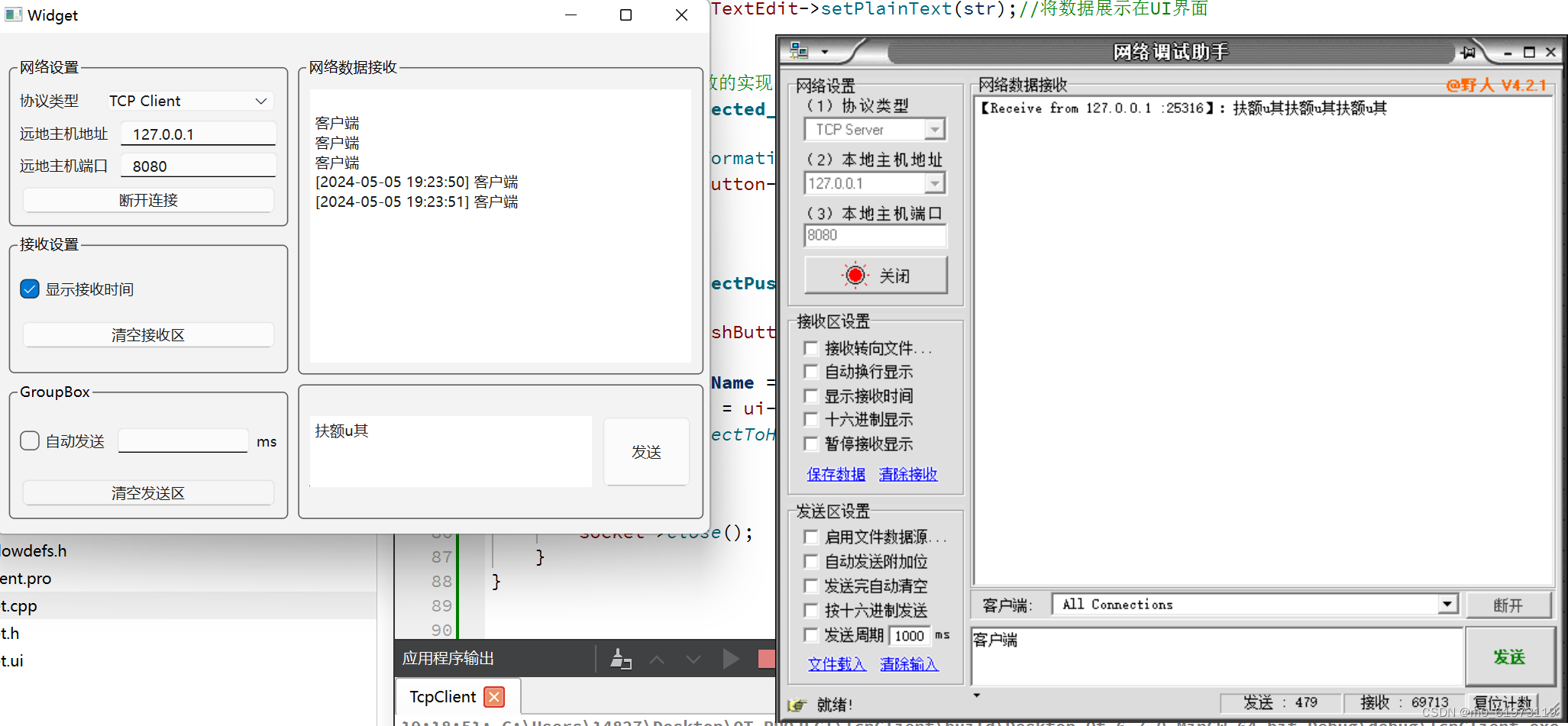
一、网络调试助手UI界面
编程主要思路:
首先将水平的控件 水平布局 ,然后相对垂直的控件 垂直布局 ,哪怕是底下的groupBox也需要和里面的内容 水平布局,然后最后框选全部 栅格布局。如果需要界面自适应窗口大小,可以点击界面的空白处,然后点击栅格布局,即可界面自适应。

二、网络调试助手 控件名称修改

三、代码编写
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>#include <QTcpSocket> //客户端头文件
#include <QTimer>
#include <QDateTime>QT_BEGIN_NAMESPACE
namespace Ui {
class Widget;
}
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private slots:void on_clearReceivePushButton_clicked();void connected_slot(); //自定义处理信号的槽函数void readyRead_slot(); //自定义处理readyRead信号的槽函数void disconnected_slot(); //自定义处理disconnected信号的槽函数void on_connectPushButton_clicked();void on_sendPushButton_clicked();void on_clearSendPushButton_clicked();void on_sendCheckBox_stateChanged(int arg1);private:Ui::Widget *ui;QTcpSocket *socket;//定义一个客户端指针QTimer *timer; //定义一个定时器用于定时发送数据
};
#endif // WIDGET_H
widget.c
#include "widget.h"
#include "ui_widget.h"#include <QMessageBox>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//给客户端指针实例化空间socket = new QTcpSocket(this);//如果连接服务器成功,该客户端就会发射一个connected信号//我们可以将该信号连接到自定义的槽函数中处理相关逻辑//由于该连接只需要连接一次。所有在构造函数中即可connect(socket, &QTcpSocket::connected, this, &Widget::connected_slot);//客户端与服务器连接成功后,如果服务器向客户端发来数据,那么该客户端就会自动发射一个readyRead信号//我们可以将该信号连接到自定义槽函数中处理相关逻辑connect(socket, &QTcpSocket::readyRead, this, &Widget::readyRead_slot);//当客户端与服务器断开连接后,该客户端就会自动发射1一个disconnected信号//我们可以将该信号与自定义的槽函数连接//由于只需要连接一下,所有该连接写到构造函数即可connect(socket, &QTcpSocket::disconnected, this, &Widget::disconnected_slot);timer = new QTimer;timer->setInterval(1000);// 设置默认定时时长1000msconnect(timer, &QTimer::timeout, this, [=](){on_sendPushButton_clicked();});
}Widget::~Widget()
{delete ui;
}void Widget::on_clearReceivePushButton_clicked()
{ui->receivePlainTextEdit->clear();
}void Widget::connected_slot()
{QMessageBox::information(this,"成功","连接服务器成功");ui->connectPushButton->setText("断开连接");
}void Widget::readyRead_slot()
{QByteArray msg = socket->readAll();//读取该客户端中的数据QString str = ui->receivePlainTextEdit->toPlainText() + "\r\n" ;if(ui->timeCheckBox->isChecked())//如果显示时间服务框被勾选{QDateTime nowtime = QDateTime::currentDateTime();str += "[" + nowtime.toString("yyyy-MM-dd hh:mm:ss") + "] " + QString::fromLocal8Bit(msg);}else{str += QString::fromLocal8Bit(msg);}ui->receivePlainTextEdit->setPlainText(str);//将数据展示在UI界面
}//disconn信号对应槽函数的实现
void Widget::disconnected_slot()
{QMessageBox::information(this, "退出", "服务器断开");ui->connectPushButton->setText("连接服务器");
}void Widget::on_connectPushButton_clicked()
{if(ui->connectPushButton->text().contains("连接服务器")){QString hostName = ui->ipLineEdit->text(); //获取主机地址quint16 port = ui->portLineEdit->text().toUInt(); //获取端口号socket->connectToHost(hostName,port);}else{socket->close();}
}void Widget::on_sendPushButton_clicked()
{//获取UI界面中的编辑的文本内容QString str = ui->sendTextEdit->toPlainText();//将消息发送给服务器socket->write(str.toLocal8Bit());
}void Widget::on_clearSendPushButton_clicked()
{ui->sendTextEdit->clear();
}void Widget::on_sendCheckBox_stateChanged(int arg1)
{if(arg1 == 0)//如果复选框没有被选中{timer->stop();//定时器停止发送}else{timer->start(ui->timeLineEdit->text().toInt());}
}四、实验结果

五、完整工程
链接:https://pan.baidu.com/s/17FckX9WjpJuDNUk1OtP1SQ?pwd=8888
提取码:8888
相关文章:

QT+网络调试助手+TCP客户端
一、网络调试助手UI界面 编程主要思路: 首先将水平的控件 水平布局 ,然后相对垂直的控件 垂直布局 ,哪怕是底下的groupBox也需要和里面的内容 水平布局,然后最后框选全部 栅格布局。如果需要界面自适应窗口大小,…...

数据库调优-SQL语句优化
2. SQL语句优化 sql 复制代码 # 请问这两条SQL语句有什么区别呢?你来猜一猜那条SQL语句执行查询效果更好! select id from sys_goods where goods_name华为 HUAWEI 麦芒7 魅海蓝 6G64G 全网通; select id from sys_goods where goods_id14967325985…...

h函数 render函数 JSX基本用法
1.1认识h函数(hyperscript工具 基于JavaScript编写模板的工具) Vue推荐在绝大多数情况下使用模板来创建你的HTML,然后一些特殊的场景,需要JavaSript的完全编程能力,可以使用渲染函数,它比模板更接近编译器&…...

购物车操作
添加购物车: 需求分析和接口设计: 接口设计: 请求方式:POST 请求路径:/user/shoppingCart/add请求参数:套餐id、菜品id、口味返回结果:code、data、msg 数据库设计: 这上面出现了…...

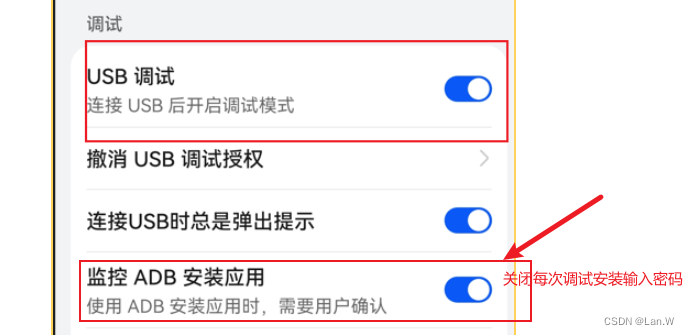
华为手机 鸿蒙系统-android studio识别调试设备,开启adb调试权限
1.进入设置-关于手机-版本号,连续点击7次 认证:有锁屏密码需要输入密码, 开启开发者配置功能ok 进入开发者配置界面 打开调试功能 重新在androd studio查看可运行running devices显示了, 不行的话,重启一下android …...

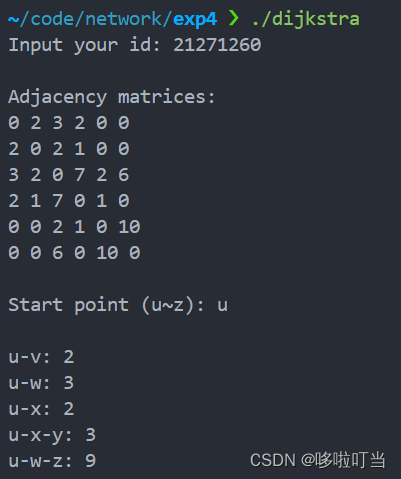
计算机网络——Dijkstra路由算法
实验目的 实现基于 Dijkstra 算法的路由软件 实验内容 网络拓扑如图所示 实验过程 先编写开辟应该图的空间,然后给点映射数字,构建图。程序获取用户输入的学号,构建图中边的权值。接下来程序从用户输入获取最短路径的搜索起点࿰…...

AI智能化逐渐趋于成熟后,预测今后最吃香的开发职业
AI智能化正在成熟的路途中,这中间会有波折,但终有一天会来的,我相信等到了这一天,我们的开发效率和代码质量,将会大大不同,而我们的团队与个人,也会面临着很棒的体验。 那么在AI智能化真正趋于成…...

Acwing2024蓝桥杯BFS
AcWing 1355. 母亲的牛奶 bfs: #include<iostream> #include<queue> using namespace std; const int N21; int A,B,C; bool flag[N][N][N]; struct node{int a,b,c; }; queue<node>q; void check(int a,int b,int c){if(!flag[a][b][c]){q.push({a,b,c})…...

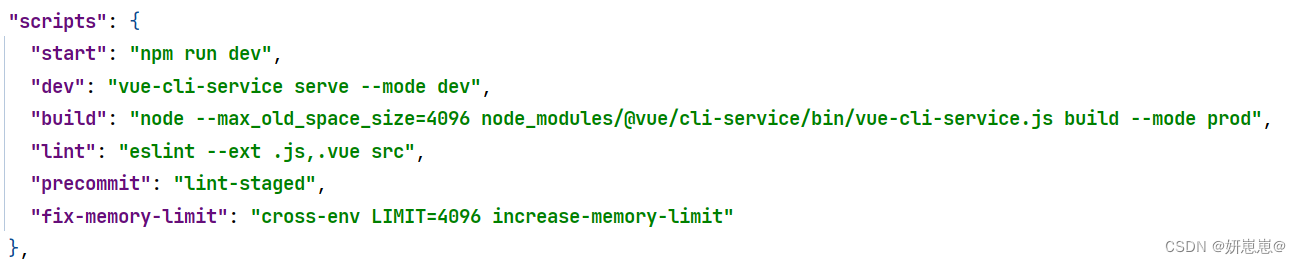
vue打包报错:CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory
前言: vue项目,打包报错:CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 报错现象: 报错原因: 这个错误是由Node.js在尝试分配内存时因为系统的可用内存不足而发生的。"JavaScript heap…...

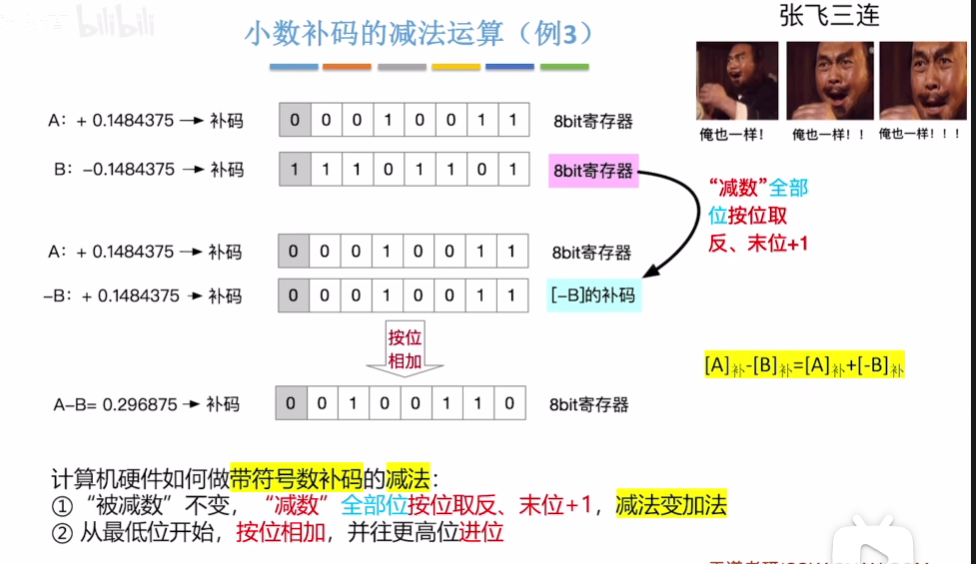
计算机组成原理网课笔记
无符号整数的表示与运算 带符号整数的表示与运算 原反补码的特性对比 移码 定点小数...

Python学习第四部分 函数式编程
文章目录 高阶函数lambda 表达式和匿名函数偏函数闭包map函数reduce函数filter 函数sorted函数 函数式编程主要学习:高阶函数、闭包closure、匿名函数、偏函数,map函数、reduce函数、filter函数、sorted函数 函数式编程是个很古老的概念,最古…...

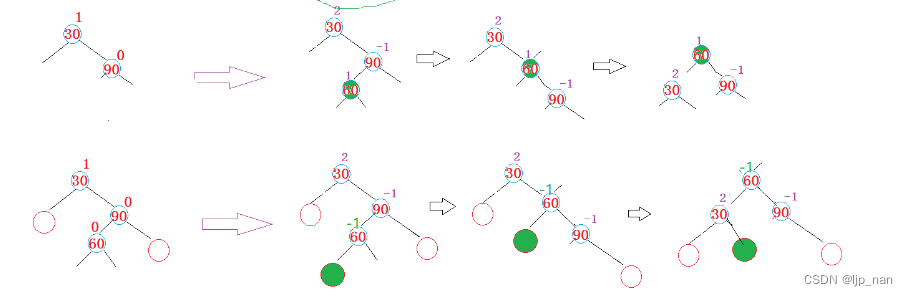
数据结构-二叉树-AVL树(平衡二叉树)
红黑树是平衡二叉树的一个变种。 一、 产生平衡二叉树的原因。 二叉搜索树的问题在于极端场景下退化为类似链表的结构,所以搜索的时间复杂度就变成了O(N)。为了保证二叉树不退化为链表,我们必须保证二叉树的的平衡性。 二叉平衡搜索树就是解决上面的问…...

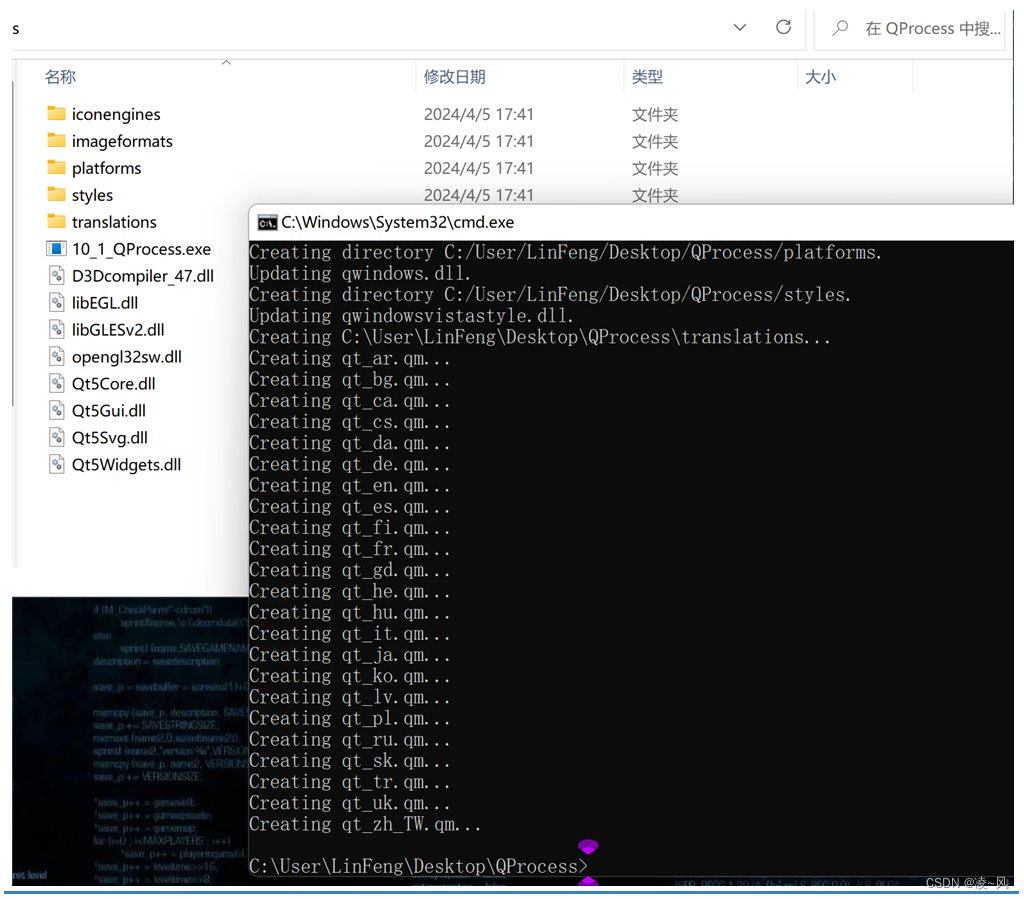
【Qt问题】windeployqt如何提取Qt依赖库
往期回顾 【Qt问题】Qt Creator 如何链接第三方库-CSDN博客 【Qt问题】Qt 如何带参数启动外部进程-CSDN博客 【Qt问题】VS2019 Qt win32项目如何添加x64编译方式-CSDN博客 【Qt问题】windeployqt如何提取Qt依赖库 考虑这个问题主要是:当我们的程序运行好之后&#…...

VS2019下使用MFC完成科技项目管理系统
背景: (一)实验目的 通过该实验,使学生掌握windows程序设计的基本方法。了解科技项目组织管理的主要内容和管理方面的基本常识,熟练应用数据库知识,通过处理过程对计算机软件系统工作原理的进一步理解&…...

【Android】Kotlin学习之数据容器(数组for循环遍历)
数组遍历 1. for ( item in arr){…} 2. for ( i in arr.indeces ) {…} (遍历下标) 3. for ((index, item) in arr.withInfex()) {…} (遍历下标和元素) 4. arr.forEach {} ( 遍历元素 ) 5. arr.forEachIndexed{index, item -> …}...

JavaWeb_请求响应_简单参数实体参数
一、SpringBoot方式接收携带简单参数的请求 简单参数:参数名与形参变量名相同,定义形参即可接收参数。并且在接收过程中,会进行自动的类型转换。 启动应用程序后,在postman中进行测试: 请求成功,响应回了O…...

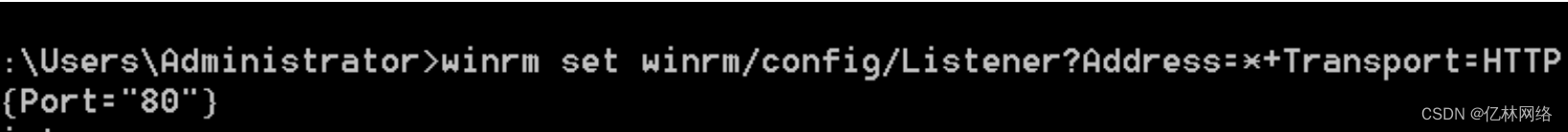
windows端口复用
1. 概述 使用 HTTP.sys 中的 Net.tcp Port Sharing 服务,配合 WinRM 实现端口复用。 优点: HTTP.sys 为 windows 原生机制, WinRM 为 windows 自带功能,动作较小,不易触发主 动防御。 需要管理员权限。 2. 原理 (…...

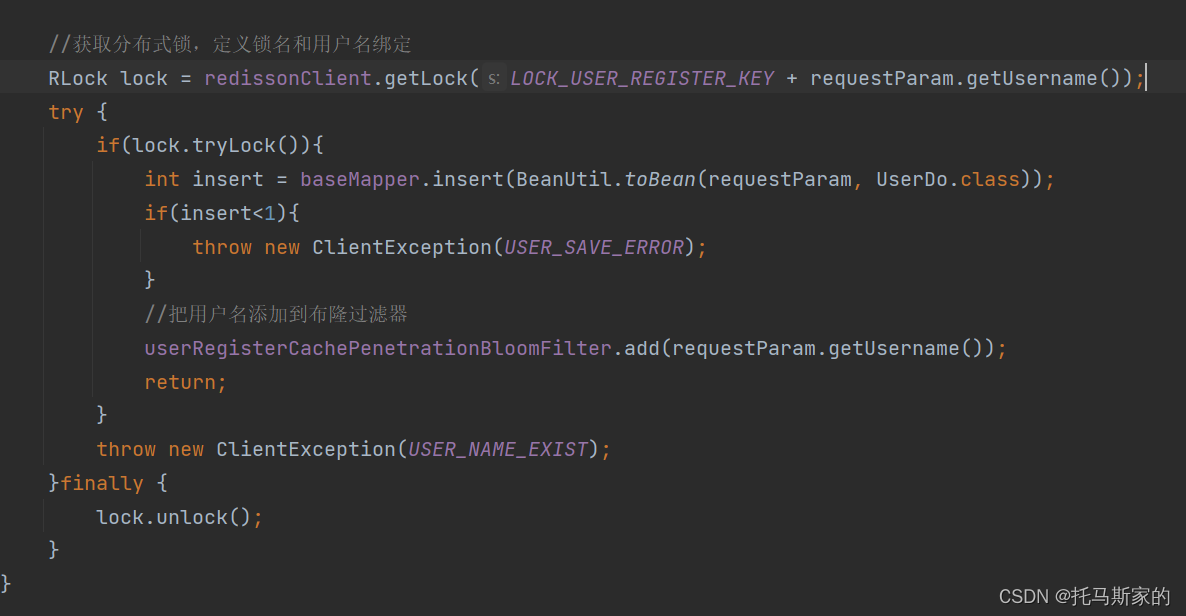
[Redis] 使用布隆过滤器和分布式锁实现用户注册
布隆过滤器(Bloom Filter)是一种数据结构,用于快速判断一个元素是否可能存在于一个集合中。它通过使用多个哈希函数和一个位数组来表示一个集合,当一个元素被加入到集合时,通过哈希函数计算出多个哈希值,并…...

Okhttp 发送https请求,忽略ssl认证
工具类 import lombok.extern.slf4j.Slf4j;import javax.net.ssl.HostnameVerifier; import javax.net.ssl.SSLContext; import javax.net.ssl.SSLSocketFactory; import javax.net.ssl.TrustManager; import javax.net.ssl.TrustManagerFactory; import javax.net.ssl.X509Tru…...

IT项目管理-大题【太原理工大学】
一、根据进度网络写出时间参数表、关键路径、总工期 此类题一般是给一个表,问三问。 第一问会问某个活动的时间参数,但我们需要把整个表都求出来,否则单求一个很困难(如果你就是不想求整张表也行,不是硬性要求…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

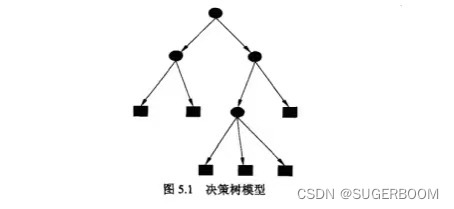
Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...
