【前端热门框架【vue框架】】——事件处理与表单输入绑定以及学习技巧,让学习如此简单

👨💻个人主页:@程序员-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:vue框架开发

文章目录
- 🎶前言
- 🎶一、事件处理
- (1)内联事件处理器
- (2)方法事件处理器
- (3)在内联事件处理器中访问事件参数
- 🎶二、表单输入绑定
🎶前言
在Vue框架中,事件处理和表单输入绑定是构建交互式Web应用程序的关键部分。通过事件处理,您可以响应用户的操作,例如点击按钮、输入文本等,从而实现动态页面的功能。而表单输入绑定则允许您将用户输入的数据与Vue实例的数据进行关联,实现数据的双向绑定,使页面能够动态地响应用户的输入。在接下来的内容中,我们将深入探讨Vue框架中事件处理和表单输入绑定的原理、用法以及实际应用场景,帮助您更好地理解和运用这些功能来开发出更加强大和交互性的Web应用。
🎶一、事件处理
监听事件
我们可以使用 v-on 指令 (简写为 @) 来监听 DOM 事件,并在事件触发时执行对应的 JavaScript。用法:v-on:click=“handler” 或 @click=“handler”。
事件处理器 (handler) 的值可以是:
1.内联事件处理器:事件被触发时执行的内联 JavaScript 语句 (与 onclick 类似)。
2.方法事件处理器:一个指向组件上定义的方法的属性名或是路径。
(1)内联事件处理器
内联事件处理器通常用于简单场景,例如:
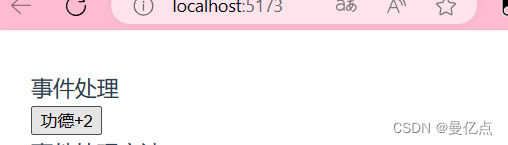
<button @click="count++">功德+{{ count }}</button><br/>
data() {return {count: 0}
}
代码运行图:

(2)方法事件处理器
方法事件处理器是一种用于处理DOM事件的方式。它允许您在Vue实例中定义方法,然后将这些方法绑定到DOM元素上,以响应特定的事件,例如点击、输入等。方法事件处理器通过v-on指令来实现,在指令后面跟着事件名,然后是方法的名称。当事件被触发时,Vue会调用该方法。
例如,您可以在Vue模板中使用方法事件处理器来处理按钮点击事件:
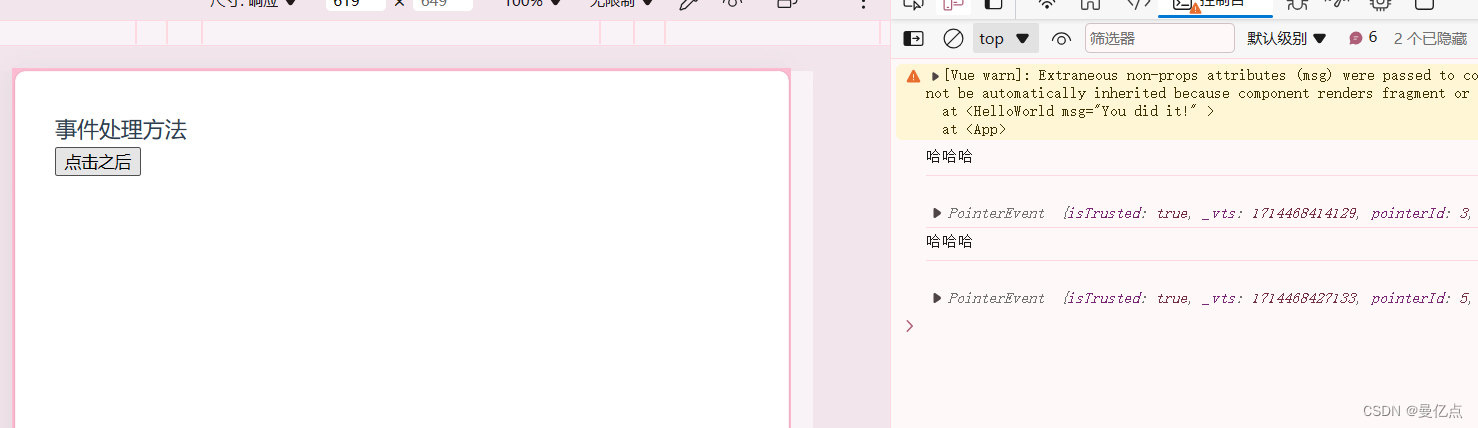
<button v-on:click="handleClick">点击我</button>然后在Vue实例中定义handleClick方法:
export default{methods:{greet(event){console.log("哈哈哈");}
}代码运行图:

(3)在内联事件处理器中访问事件参数
内联事件处理器可以通过使用特殊语法访问事件参数。事件参数通常是指由浏览器提供的事件对象,包含了有关事件的信息,如事件类型、目标元素、鼠标位置等。您可以在内联事件处理器中使用$event来访问该参数。
这是一个简单的例子,展示了如何在内联事件处理器中访问事件参数:
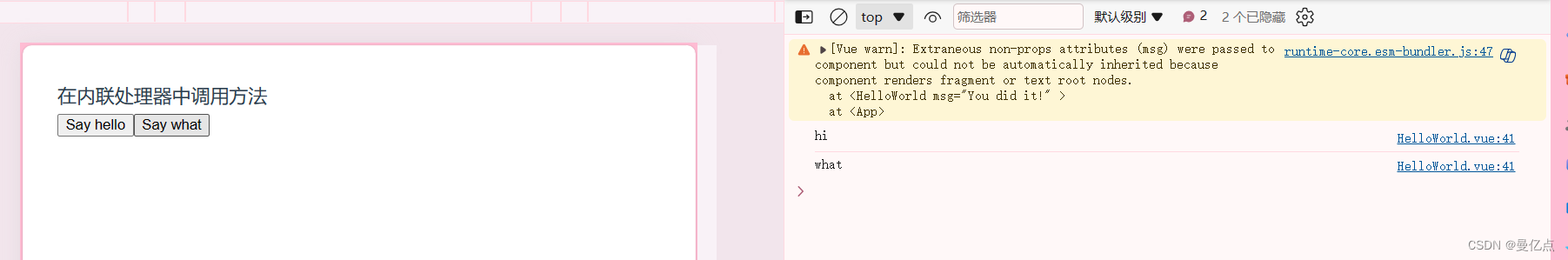
<button @click="say('hi')">Say hello</button>
<button @click="say('what')">Say what</button>
在这个例子中,我们定义了一个say方法,在内联事件处理器中将hi和what作为参数传递给它。
export default{say(data){console.log(data);}}
代码运行图:

🎶二、表单输入绑定
表单输入绑定是一种实现数据双向绑定的机制,它允许您将表单元素的值与Vue实例中的数据进行关联,使得当表单元素的值发生变化时,Vue实例中的数据也会相应地更新,反之亦然。
Vue通过v-model指令来实现表单输入绑定。您可以将v-model指令添加到表单元素上,并将其值绑定到Vue实例中的数据属性。这样,表单元素的值就会与Vue实例中的数据属性进行双向绑定,从而实现数据的同步更新。
以下是一个简单的示例,展示了如何在Vue中使用表单输入绑定:
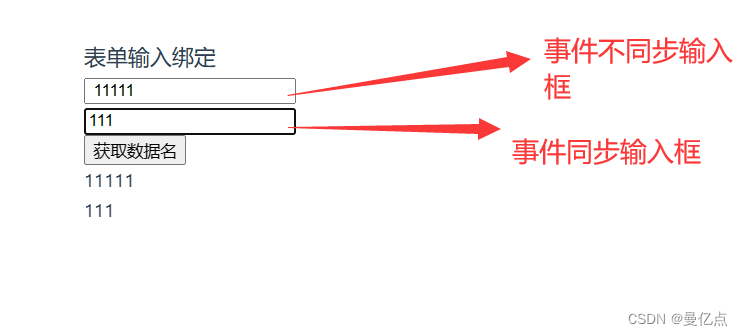
<template><h3>表单输入绑定</h3><input type="text" v-model.lazy="text" ><br><!-- 如果你想要默认自动去除用户输入内容中两端的空格,你可以在 v-model 后添加 .trim 修饰符: --><!-- <input type="text" v-model.trim="text1" > --><input type="text" v-model="text1" > <br><button @click="click">获取数据名</button> <br>{{text}}<br>{{text1}}
</template>
在这个例子中,我们创建了一个文本输入框,并使用v-model指令将其与Vue实例中的message数据属性进行了绑定。然后,我们在页面上显示了message属性的值。
<script >
export default{data(){return{text:" ",text1:" "}},methods:{click(){console.log(this.text);}}
}
</script>
运行结果:

在Vue实例中,我们定义了一个message属性,并将其初始值设为空字符串。当用户在文本输入框中输入内容时,message属性的值会自动更新为用户输入的内容,同时页面上显示的内容也会实时更新。
表单输入绑定不仅适用于文本输入框,还适用于其他类型的表单元素,例如单选框、复选框、下拉框等。无论是哪种类型的表单元素,都可以使用v-model指令来实现数据的双向绑定,从而实现页面和数据的同步更新。这使得开发表单页面变得更加简单和高效,同时提高了用户体验。我提供了关于Vue表单输入绑定的解释,但如果你需要更多细节或者有其他问题,请随时告诉我。
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!

相关文章:

【前端热门框架【vue框架】】——事件处理与表单输入绑定以及学习技巧,让学习如此简单
👨💻个人主页:程序员-曼亿点 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 曼亿点 原创 👨💻 收录于专栏:…...

芒果YOLOv8改进164:检测头篇:ImplicitHead 隐性知识检测头| 即插即用,独家新颖更新,精度高效涨点
💡本篇内容:芒果YOLOv8改进164:检测头篇:ImplicitHead 独家原创检测头 | 即插即用,独家新颖更新,精度高效涨点 芒果专栏提出:原创隐性知识学习检测头 ImplicitHead 结构,改进源码教程 | 详情如下🥇 即插即用 ImplicitHead检测头,包括改进所需的 核心结构代码 文件作…...

学习周报:文献阅读+Fluent案例+有限体积法理论学习
目录 摘要 Abstract 文献阅读:使用带有域分解的PINN求解NS方程 文献摘要 文献讨论|结论 实验设置 NS方程介绍 PINN框架 损失函数 域分解 减轻梯度病理的方法 动态权重方法 新型网络架构 案例证明:2D圆柱尾流 Fluent案例:径向流…...

用户中心(下)
文章目录 计划登录逻辑接口简单说明cookie和session写代码流程后端逻辑层控制层测试用户管理接口 前端简化代码对接后端代理 计划 开发完成后端登录功能 (单机登录 > 后续改造为分布式 / 第三方登录)✔开发后端用户的管理接口 (用户的查询…...

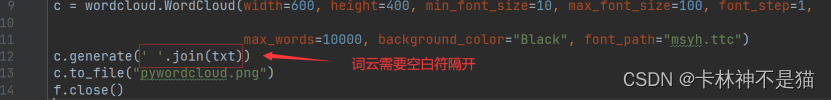
商务分析方法与工具(六):Python的趣味快捷-字符串巧妙破解密码本、身份证号码、词云图问题
Tips:"分享是快乐的源泉💧,在我的博客里,不仅有知识的海洋🌊,还有满满的正能量加持💪,快来和我一起分享这份快乐吧😊! 喜欢我的博客的话,记得…...

ftp方式和http方式搭建云仓库
1.搭建阿里云仓库 国外云仓库比较慢,可以使用阿里云仓库代替 1.服务端和客户端切换到 yum.repo.d 目录 将自带的仓库移走 [rootlocalhost ~] cd /etc/yum.repos.d/ [rootlocalhost yum.repos.d] mkdir bak [rootlocalhost yum.repos.d] mv *.repo bak/ [rootloca…...

vue2 + antvx6 实现流程图功能
导入关键包 npm install antv/x6 --save npm install antv/x6-vue-shape 保存插件 (可选) npm install --save antv/x6-plugin-clipboard antv/x6-plugin-history antv/x6-plugin-keyboard antv/x6-plugin-selection antv/x6-plugin-snapline antv/x6-plugin-stencil antv/…...

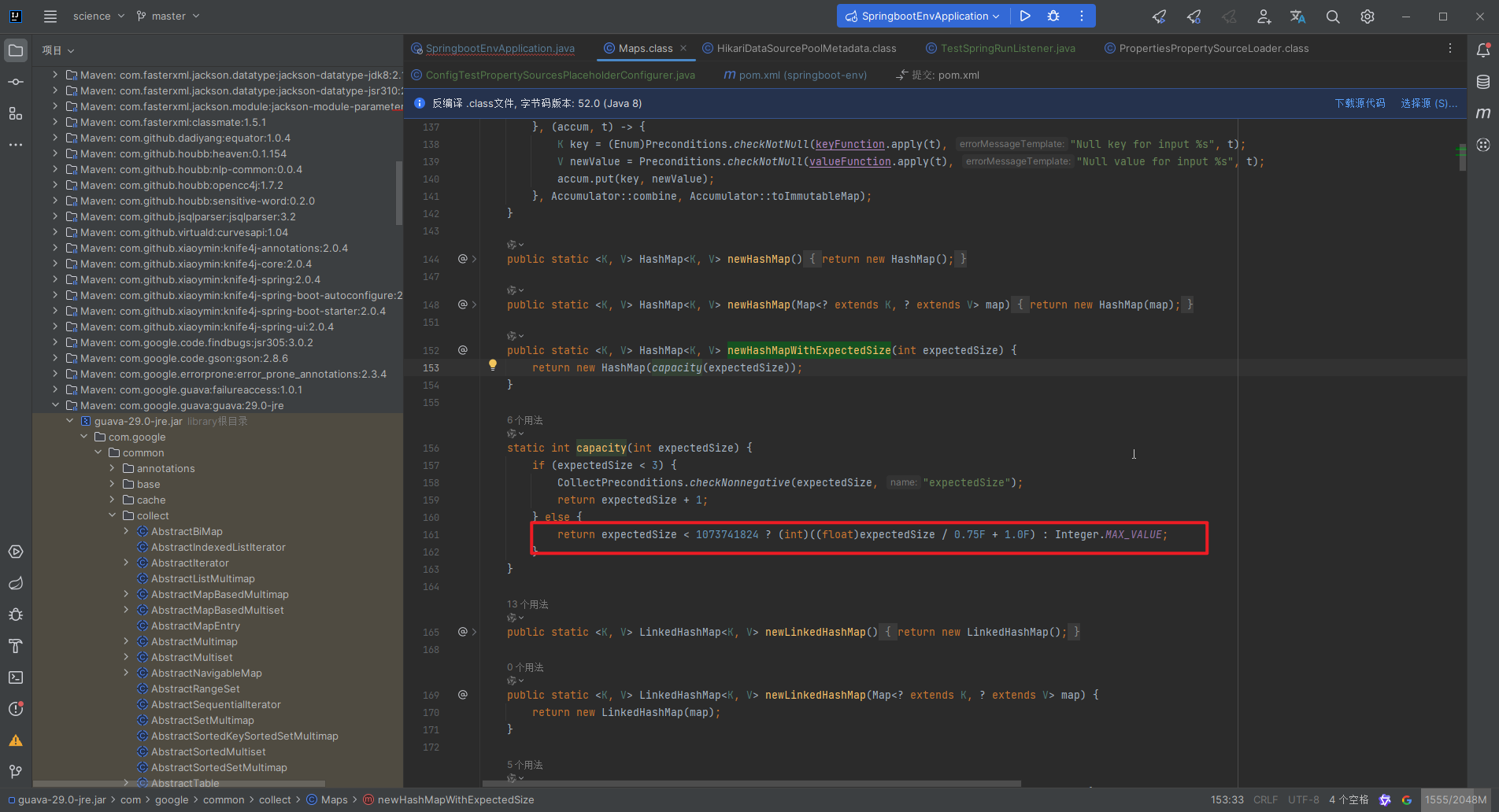
IDEA 中的奇技淫巧
IDEA 中的奇技淫巧 书签 在使用ctrlalt方向键跳转时,或者追踪代码时,经常遇到的情况是层级太多,找不到代码的初始位置,入口。可以通过书签的形式去打上一个标记,后续可以直接跳转到书签位置。 标记书签:c…...

LSTM-KDE的长短期记忆神经网络结合核密度估计多变量回归区间预测(Matlab)
LSTM-KDE的长短期记忆神经网络结合核密度估计多变量回归区间预测(Matlab) 目录 LSTM-KDE的长短期记忆神经网络结合核密度估计多变量回归区间预测(Matlab)效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.LSTM-KDE的长短期…...

CMakeLists.txt语法规则:部分常用命令说明三
一. 简介 前面几篇文章学习了CMakeLists.txt语法中 add_executable命令,add_library命令,aux_source_directory命令,include_directories命令,add_subdirectory 命令的简单使用。文章如下: CMakeLists.txt语法规则&…...

android init进程启动流程
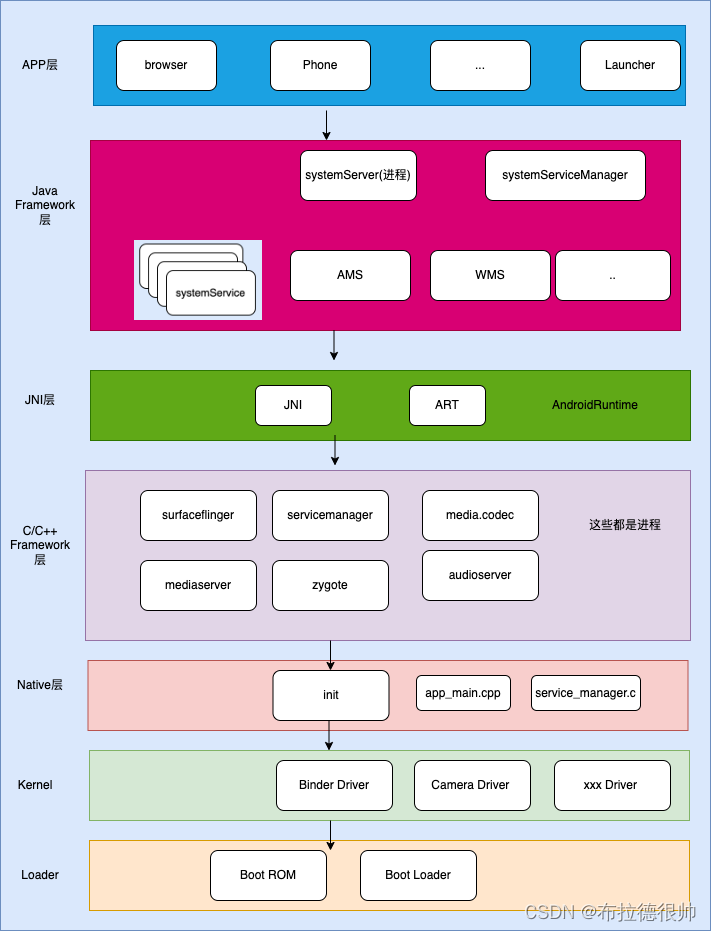
一,Android系统完整的启动流程 二,android 系统架构图 三,init进程的启动流程 四,init进程启动服务的顺序 五,android系统启动架构图 六,Android系统运行时架构图 bool Service::Start() {// Starting a service removes it from the disabled or reset state and// imme…...

利用爬虫解决数据采集难题
文章目录 安装为什么选择 BeautifulSoup 和 requests?安装 BeautifulSoup 和 requests解决安装问题 示例总结 在现代信息时代,数据是企业决策和发展的关键。然而,许多有用的数据分散在网络上,且以各种格式和结构存在,因…...

智慧粮库/粮仓视频监管系统:AI视频智能监测保障储粮安全
智慧粮库视频监管系统是一种基于物联网、AI技术和视频监控技术的先进管理系统,主要用于对粮食储存环境进行实时监测、数据分析和预警。TSINGSEE青犀智慧粮库/粮仓视频智能管理系统方案通过部署多区域温、湿度、空气成分等多类传感器以及视频监控等设施,对…...

经验浅谈!伦敦银如何交易?
近期,伦敦银价格出现很强的上涨,这促使一些新手投资者进入了市场,但由于缺乏经验,他们不知道该怎么在市场中交易,下面我们就从宏观上介绍一些方法,来讨论一下伦敦银如何交易。 首先我们要知道,要…...
_习题杂记)
信息系统项目管理师(高项)_习题杂记
1.GB/T16260-2006《软件工程产品质量》系列标准: 1)GB/T16260.1-2006《软件工程产品质量第1部分:质量模型》,提出了软件生存周期中的质量模型; 2)GB/T16260.2-2006《软件工程产品质量第2部分:…...

CMakeLists.txt 简单的语法介绍
一. 简介 前面通过几个简单地示例向大家演示了 cmake 的使用方法,由此可知,cmake 的使用方法其实还是非常简单的,重点在于编写 CMakeLists.txt,CMakeLists.txt 的语法规则也简单,并没有 Makefile 的语法规则那么复杂难…...

AI时代:人工智能大模型引领科技创造新时代
目录 前言一. AI在国家战略中有着举足轻重的地位1.1 战略1.2 能源1.3 教育 二. AI在日常生活中扮演着重要角色2.1 医疗保健2.2 智能客服2.3 自动驾驶2.4 娱乐和媒体2.5 智能家居 三. AI的未来发展趋势 总结 前言 随着AI技术的进步,新一代的AI技术已经开始尝试摆脱依…...

为什么 IP 地址通常以 192.168 开头?(精简版)
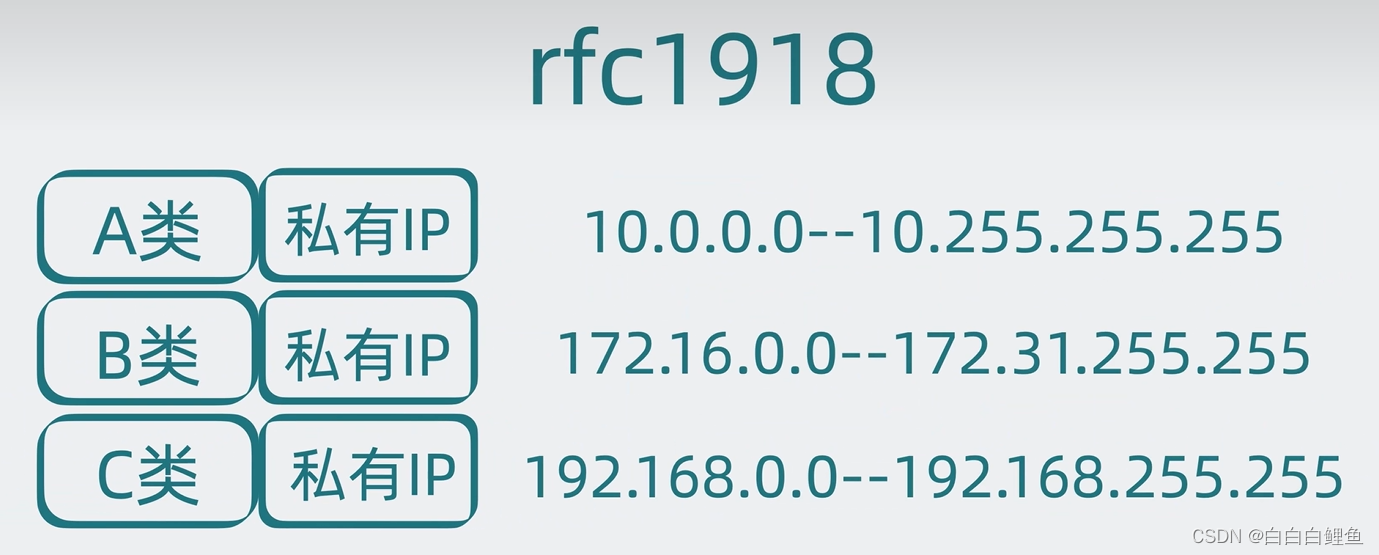
网络通讯的本质就是收发数据包。如果说收发数据包就跟收发快递一样。IP地址就类似于快递上填的收件地址和发件地址一样,路由器就充当快递员的角色,在这个纷繁复杂的网络世界里找到该由谁来接收这个数据包,所以说:IP地址就像快递里…...

【HEC】HECRAS中的降雨边界
目录 说明HEC-RAS网格降雨模型与HEC-HMS的比较HECRAS 降雨边界2D Area降雨边界添加降水边界条件调整2D Flow Area特性添加入渗网格数据创建土地覆盖层创建土壤层创建入渗层指定几何图形关联具有空间变化的网格降水数据Point点数据Gridded网格化数据Constant恒定值蒸散和风数据...
)
搜索算法系列之三(插值查找)
前言 插值查找仅适用于有序数据、有序数组,和二分查找类似,更讲究数据有序均匀分布。 算法原理 插值查找(interpolation search)是一种查找算法,它与二分查找类似,但在寻找元素时更加智能化。这种算法假设数据集是等距的或者有…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

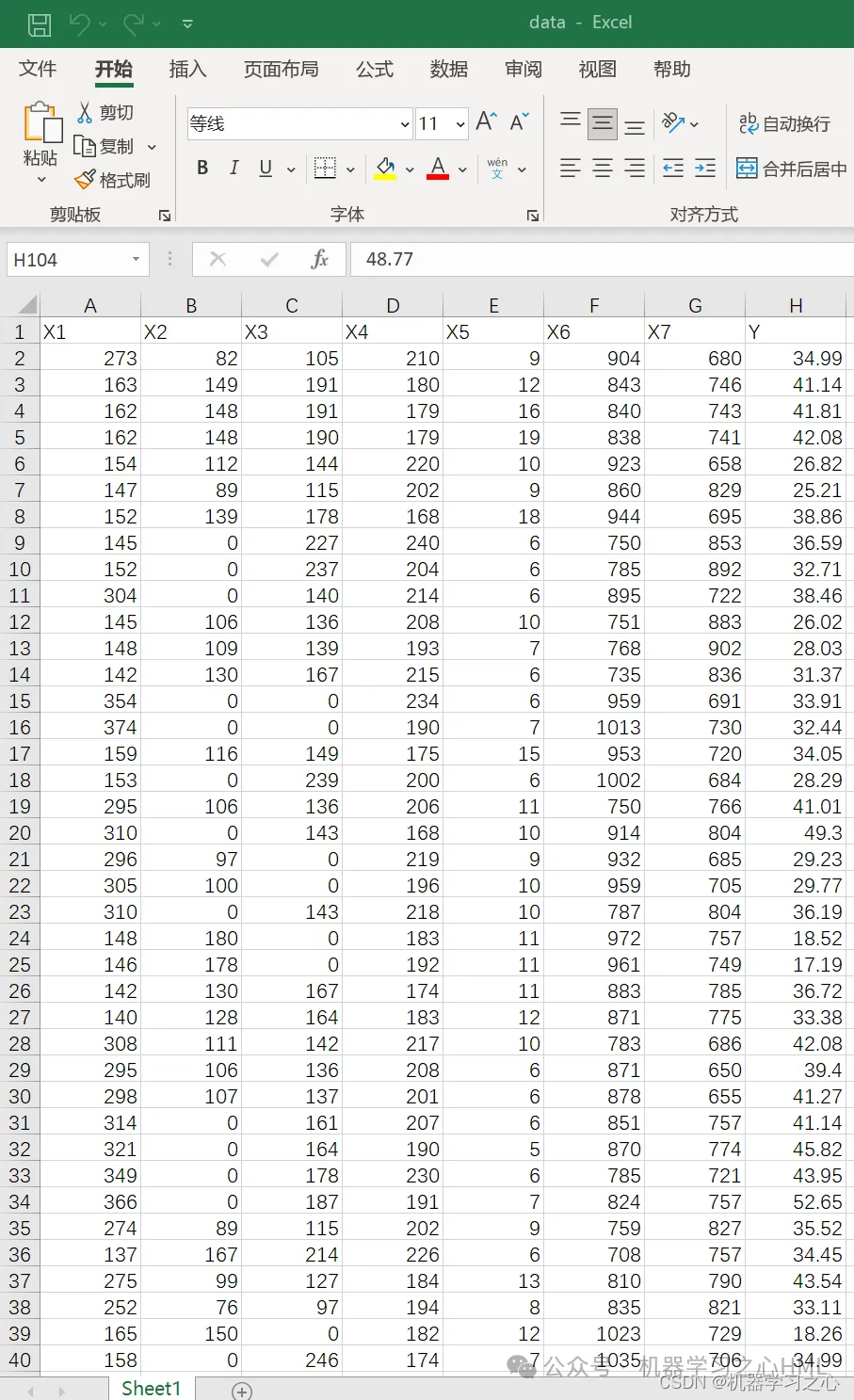
用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...
