vue 中 v-for 的使用
v-for 获取列表的前 n 条、中间范围、末尾 n 条的数据
list: [{ img: '/static/home/news1.png', title: '标题1' },{ img: '/static/home/news2.png', title: '标题2' },{ img: '/static/home/news1.png', title: '标题3' },{ img: '/static/home/news2.png', title: '标题4' },{ img: '/static/home/news2.png', title: '标题5' },{ img: '/static/home/news1.png', title: '标题6' },{ img: '/static/home/news2.png', title: '标题7' },{ img: '/static/home/news1.png', title: '标题8' },{ img: '/static/home/news2.png', title: '标题9' },{ img: '/static/home/news1.png', title: '标题10' }
]1、获取列表前 n 条数据
list.slice(0, 5) // 获取列表前 5 条数据
输出:标题1、标题2、标题3、标题4、标题5
<view class="paddingBottom10" v-for="(item, i) in list.slice(0, 5)" :key="i"><u-image width="260rpx" height="190rpx" border-radius="8" :src="item.img" /><view class="marginTop6 paddingLeft10 fontSize26 fontWeight700">{{ item.title }}</view>
</view>2、获取列表 n ~ m 之间的数据
list.slice(3, 7) // 获取列表 4 ~ 7 之间的数据
输出:标题4、标题5、标题6、标题7
<view class="paddingBottom10" v-for="(item, i) in list.slice(3, 7)" :key="i"><u-image width="260rpx" height="190rpx" border-radius="8" :src="item.img" /><view class="marginTop6 paddingLeft10 fontSize26 fontWeight700">{{ item.title }}</view>
</view>3、获取列表最后 n 条数据
list.slice(list.length - 4, list.length) // 获取列表最后 4 条数据
输出:标题7、标题8、标题9、标题10
<view class="paddingBottom10" v-for="(item, i) in list.slice(list.length - 4, list.length)" :key="i"><u-image width="260rpx" height="190rpx" border-radius="8" :src="item.img" /><view class="marginTop6 paddingLeft10 fontSize26 fontWeight700">{{ item.title }}</view>
</view>v-for 直接循环数字
<view v-for="i of 5" :key="i">第{{ i + 1 }}个</view>相关文章:

vue 中 v-for 的使用
v-for 获取列表的前 n 条、中间范围、末尾 n 条的数据 list: [{ img: /static/home/news1.png, title: 标题1 },{ img: /static/home/news2.png, title: 标题2 },{ img: /static/home/news1.png, title: 标题3 },{ img: /static/home/news2.png, title: 标题4 },{ img: /stati…...

项目--基于RTSP协议的简易服务器开发(2)
一、项目创立初衷: 由于之前学过计算机网络的相关知识,了解了计算机网络的基本工作原理,对于主流的协议有一定的了解。但对于应用层的协议还知之甚少,因此我去了解了下目前主要的应用层传输协议,发现RTSP(…...

ubus编译_环境搭建
文章目录一、环境搭建脚本toolChain_jsonc.cmaketoolChain_libubox.cmaketoolChain_ubus.cmakeinstall.sh二、测试出现问题:三、测试uloopmain.c 每5s打印信息一、环境搭建脚本 准备四个文件 install.sh,toolChain_jsonc.cmake,toolChain_libubox.cmake,toolChai…...

移动通信(16)信号检测
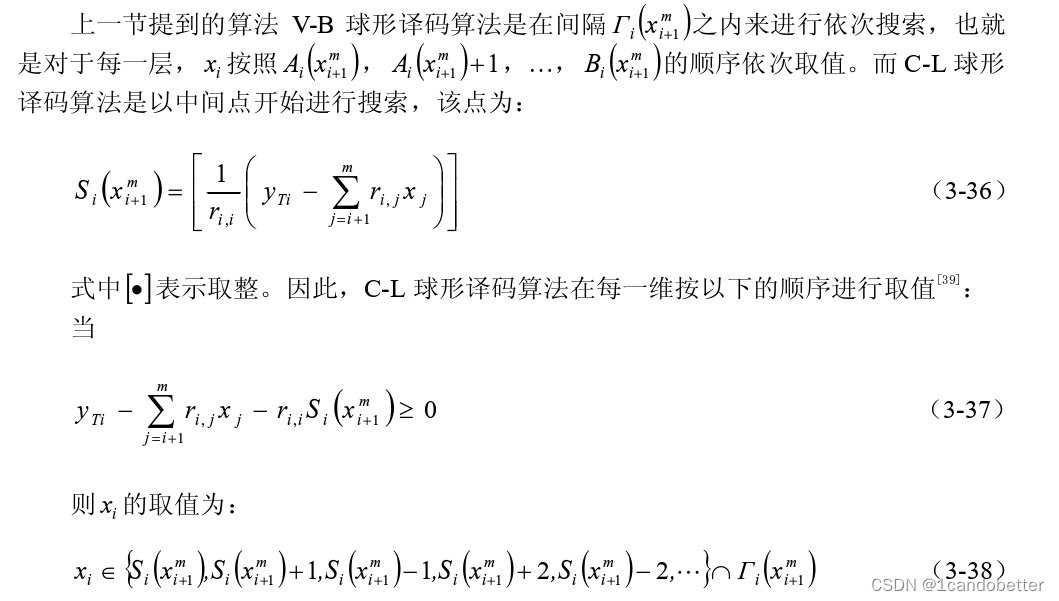
常见的信号检测算法一般包括以下几类检测算法:最优、线性和非线性。最优检测算法:最大似然算法线性检测算法:迫零检测算法和最小均方误差检测算法非线性检测算法:串行干扰消除检测算法球形译码检测算法属于一种次优检测算法&#…...

数据结构与算法之《顺序表》
目录 1.什么是顺序表 顺序表的优势和缺点 顺序表预备知识 顺序表的代码实现 顺序表头部插入 顺序表的销毁 顺序表的头删 顺序表的尾删 顺序表的尾插 顺序表的任意位置插入 顺序表的查找 顺序表的打印 1.什么是顺序表 这篇文章我们来讲一下基础数据结构的顺序表&…...

MySQL索引15连问,抗住!
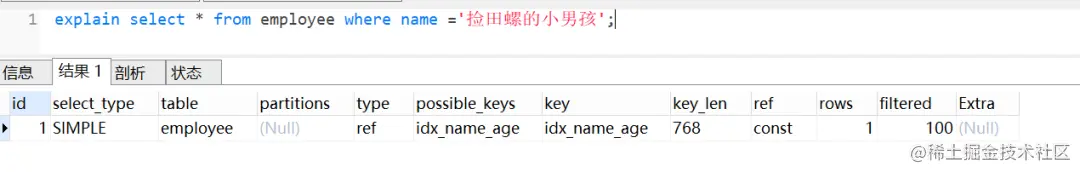
1. 索引是什么?索引是一种能提高数据库查询效率的数据结构。它可以比作一本字典的目录,可以帮你快速找到对应的记录。索引一般存储在磁盘的文件中,它是占用物理空间的。正所谓水能载舟,也能覆舟。适当的索引能提高查询效率&#x…...
(非阿里云版本))
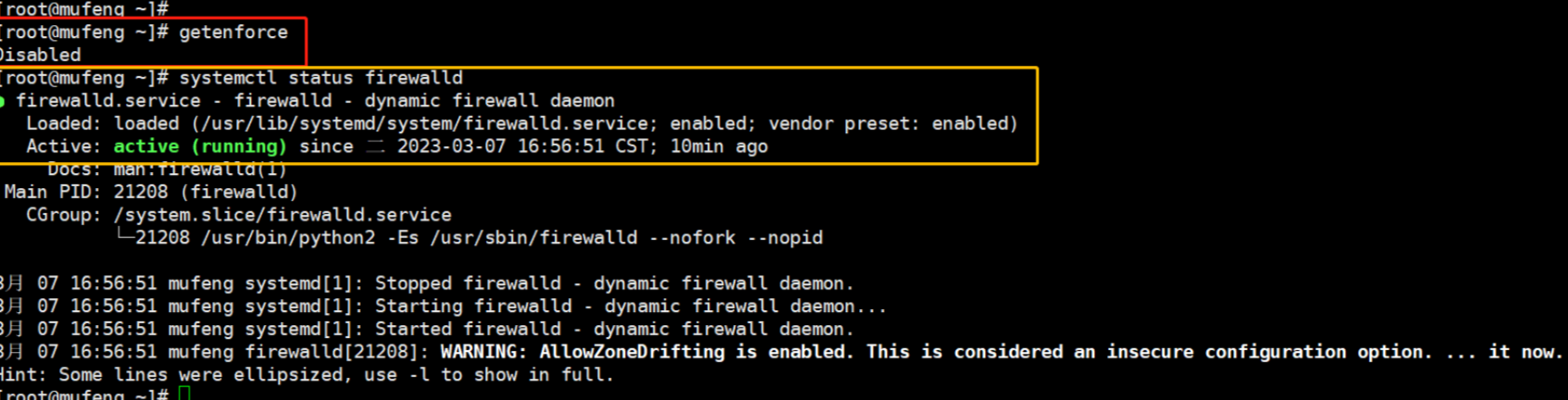
【服务器管理】手动部署LNMP环境(CentOS 8)(非阿里云版本)
简述 如果是你是阿里云的服务器,我推荐你看引用的文章,本文也是参考了很多这篇文章的内容。 https://help.aliyun.com/document_detail/173042.htm 系统版本: CentOS 8 其实CentOS 7的版本可能更好安装一点,但是我有个服务推荐使…...

论文笔记:Positive-incentive Noise
2022 TNNLS 中心思想是:噪声并不一定是有害的 1 CV问题中的噪声 以图像分类为例 对图像加入适量的噪声后再训练,识别准确率反而上升了 再以目标检测为例: 从遥感影像中做飞机检测,一般都是把飞机紧紧框住,然后做…...

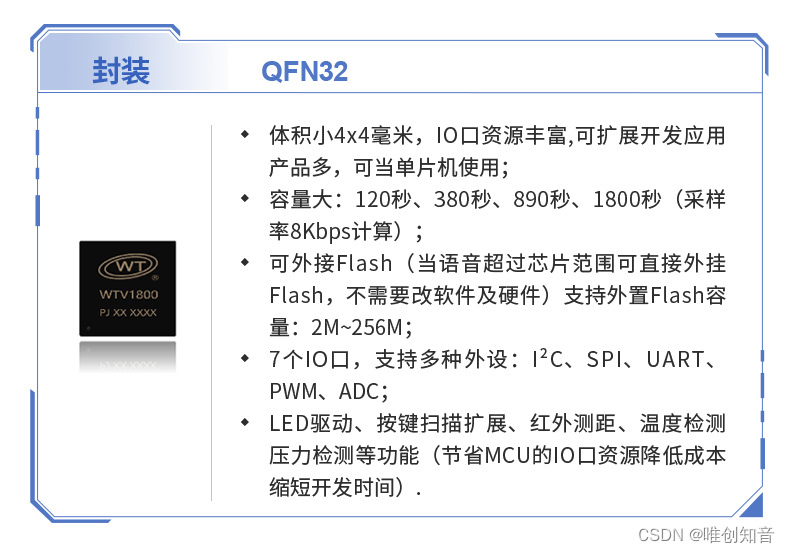
340秒语音芯片,轻松实现语音交互,畅享智能生活WTV380语音ic方案
随着智能家居、安防报警、宠物用品 等,智能设备的普及,语音交互技术正在逐渐成为人机交互的主要方式之一。而如何实现稳定高效的语音交互,就需要借助先进的语音芯片技术。今天,我们介绍的是一款高性能的语音芯片——WTV380&#x…...

有java基础学习大数据该如何规划
大数据开发对于Java语言的依赖程度比较高,如果想尝试大数据开发,学习过Java语言就很容易上手 Java是目前使用广泛的编程语言之一,具有的众多特性,特别适合作为大数据应用的开发语言。 目前很多大数据开发团队都在使用Java语言&a…...

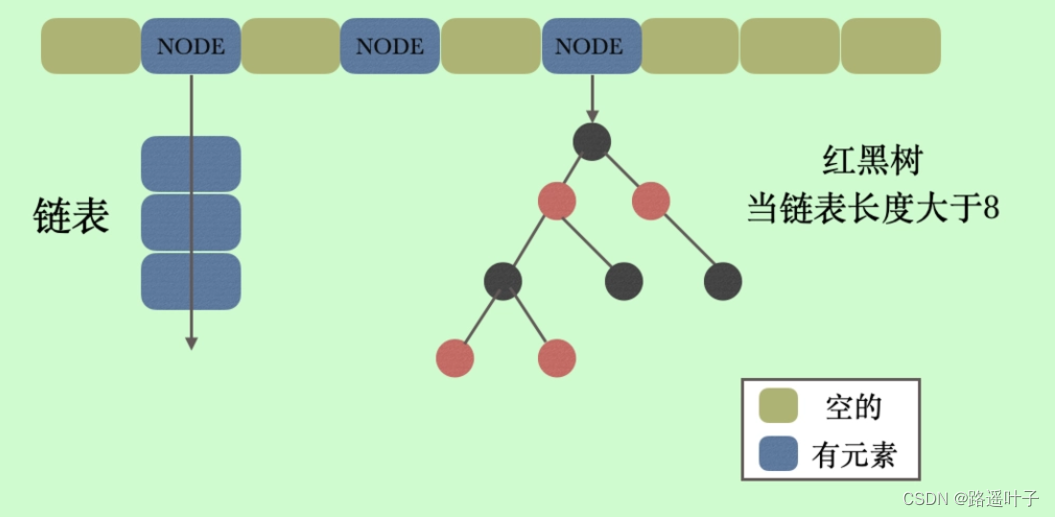
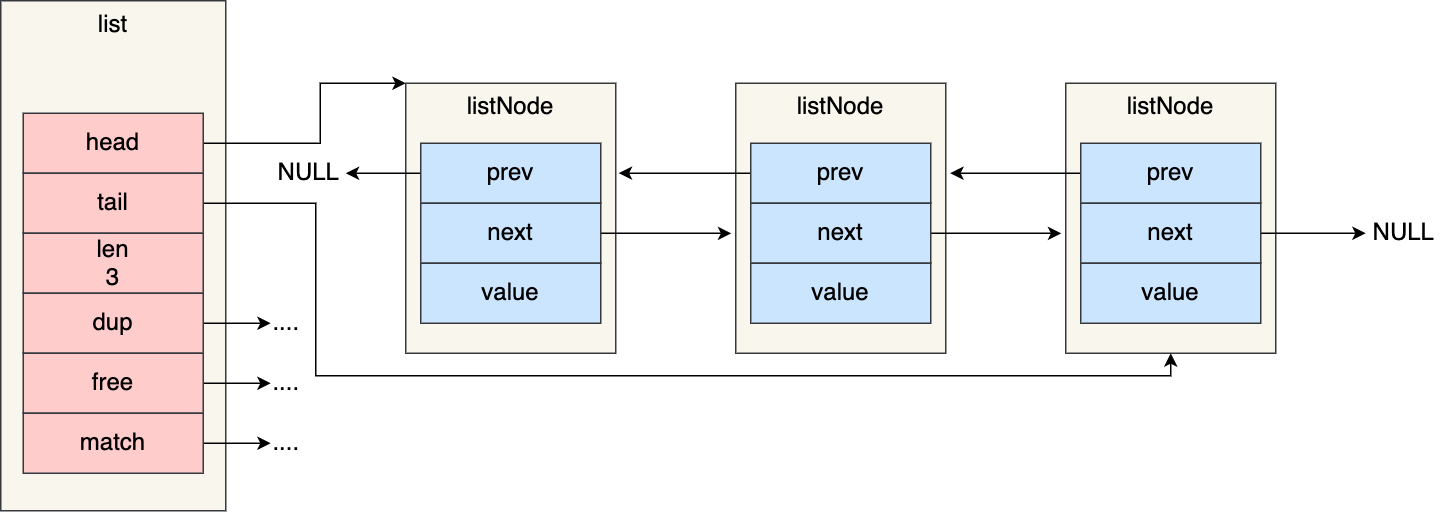
【Java基础】HashMap的底层数据结构是怎样的?
HashMap就是以Key-Value的方式进行数据存储的一种数据结构。 HashMap在jdk1.7之前和jdk1.8之后的底层数据结构是不一样的。 在jdk1.7之前是数组链表的形式,并通过entry节点保存key和value值;当Hash冲突比较严重的时候,在数组上形成的链表就会…...

MongoDB5副本集高可用集群部署
MongoDB5副本集高可用集群部署 1.MongoDB简介 MongoDB官方网站:https://www.mongodb.com MongoDB最大的特点是表结构灵活可变,字段类型可以随时修改。MongoDB中的每一行数据只是简单的被转化成Json格式后存储,因此MongoDB中没有MySQL中表…...

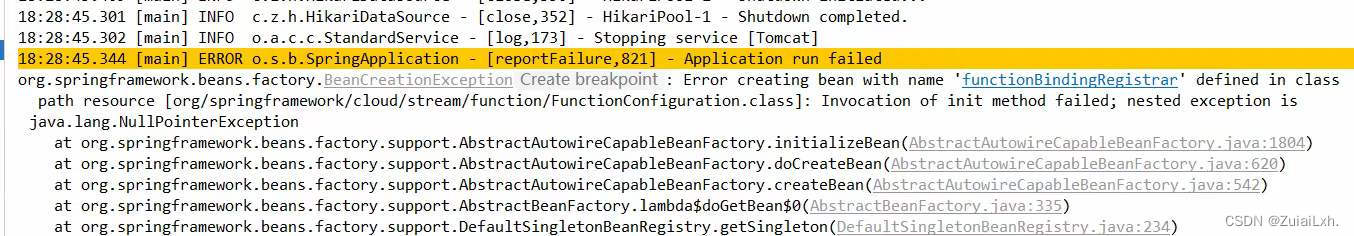
【Java】最新版本SpringCloudStream整合RocketMQ实现单项目中事件的发布与监听
文章目录前言依赖配置代码参考前言 SpringCloud项目中整合RocketMQ是为了削峰填谷。 这里我使用RocketMQ的作用用于接收项目中产生的消息,然后异步的发送邮件给客户,这是这个项目的产生的背景。 依赖配置 <dependencies><dependency><…...

abp.net 5.0 部署IIS10
今天遇到了abp.net 5.0部署iis10被卡住的问题,网上找了一些资料,都不是我要的,最后我总结一下我用的是 5.0的版本,所以我需要给服务器安装 iis5.0的相关运行环境 1:https://dotnet.microsoft.com/zh-cn/download/dotne…...

Windows安装Qt与VS2019添加QT插件
一、通过Qt安装包方式http://download.qt.io/archive/qt/5.12/5.12.3/.安装可以就选中这个MSVC 2017 64-bit,其他就暂时不用了二、通过vs2019安装Qt插件方式方法1下面这种方式本人安装不起来,一直卡住下不下来。拓展->管理拓展->联机->搜索Qt&a…...

自学大数据第5天~hadoop集群搭建(二)
配置集群/分布式环境 1,修改文件workers 需要把所有节点数据节点的主机名写入该文件,每行一个,默认localhost(即把本机(namenode也作为数据节点),所以我们在伪分布式是没有配置该文件; 在进行分布式时需要删掉localhost(又可能文件中没有该配置,没有那就不用删了,配置一下数据…...

MySQL (六)------MySQL的常用函数、 事务(TCL)、DCL用户操作语句、常见环境、编码问题
第一章 MySQL的常用函数 1.1 字符串函数 1.1.1 字符串函数列表概览 函数用法CONCAT(S1,S2,......,Sn)连接S1,S2,......,Sn为一个字符串CONCAT_WS(separator, S1,S2,......,Sn)连接S1一直到Sn,并且中间以separator作为分隔符CHAR_LENGTH(s)返回字符串s的字符数LENGTH…...

【3.8】操作系统内存管理、Redis数据结构、哈希表
内存满了,会发生什么? 当应用程序读写了这块虚拟内存,CPU 就会去访问这个虚拟内存, 这时会发现这个虚拟内存没有映射到物理内存, CPU 就会产生缺页中断,进程会从用户态切换到内核态,并将缺页中…...

Shell编程:轻松掌握入门级Shell脚本,成为Shell高手
文章目录前言一. 实验环境二. shell基础入门精讲2.1 什么是shell脚本?2.2 shell的种类2.3 脚本案例2.3.1 打印 hello-word案例2.3.2 统计指定目录下的文件数和目录数2.4 shell脚本编写规范总结前言 🏠个人主页:我是沐风晓月 🧑个人…...

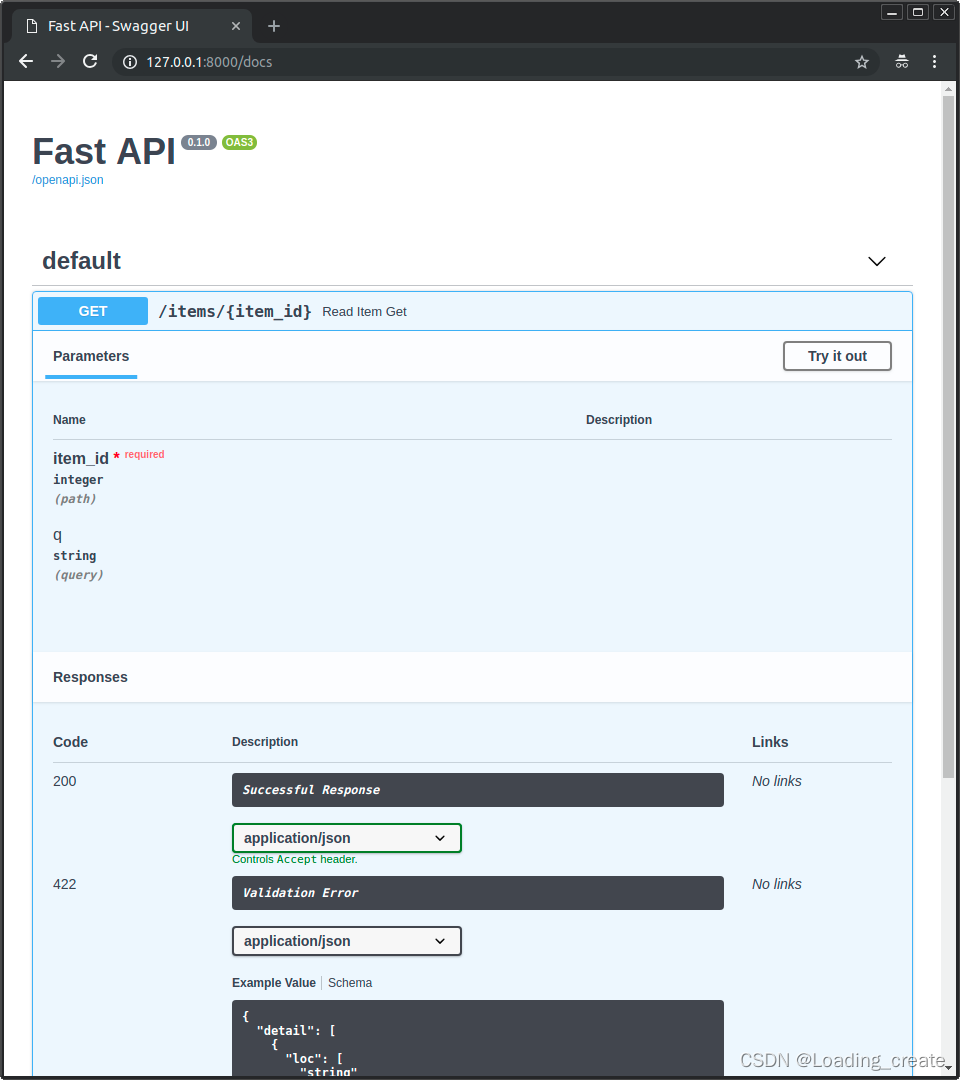
FastApi的搭建与测试
一、fastapi的安装 1-1、使用pip安装 安装fastapi的语句 pip install fastapi -i https://mirrors.aliyun.com/pypi/simple因为fastapi启动依赖于uvicorn,所以我们还需要安装uvicorn。 pip install uvicorn -i https://mirrors.aliyun.com/pypi/simple下面我们来…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...
