el-select 点击按钮滚动到选择框顶部

主要代码是在visibleChange 在这个 popper 里面找到 .el-select-dropdown__list
let popper = ref.$refs.popper
const ref = this.$refs.select
let dom = popper.querySelector('.el-select-dropdown__list')
setTimeout(() => {
dom.scrollIntoView()
}, 800)
<template><div class="SetTags"><strong>标签:</strong><el-selectv-model="name"size="medium"ref="select"clearablefilterablemultipleplaceholder="请选择"style="width: 370px"@visible-change="visibleChange"@change="selectChange"><el-option :label="item.name" :value="item.id" v-for="(item, index) in selectList" :key="index"><!-- :disabled="!item.id" --><div style="float: left"><span v-if="!item.isHandle">{{ item.name }}</span><span v-else @click.stop.prevent="() => {}"><el-input style="width: 120px" size="mini" maxlength="15" clearable v-model.lazy="item.name2"></el-input></span></div><div style="float: right; margin-right: 20px"><spanstyle="margin: 0 5px; font-size: 14px; color: #409eff"v-if="!item.isHandle"@click.stop="isEditBtn(item, true)">编辑</span><spanstyle="margin: 0 5px; font-size: 14px; color: #409eff"v-if="item.isHandle"@click.stop="isEditBtn(item, false)">保存</span><spanstyle="margin: 0 5px; font-size: 14px; color: #409eff"v-if="item.isHandle"@click.stop="cancelBtn(item)">取消</span></div></el-option></el-select></div>
</template><script>
import request from '@/utils/request'
export default {components: {},data () {return {name: [],selectList: []}},computed: {},watch: {},created () {},mounted () {},methods: {async getSelectList () {const res = await request({url: '/op/tmsOrder/label/dropdown',method: 'get'})res.data.forEach((item) => {item.name2 = JSON.parse(JSON.stringify(item.name))item.isHandle = false})this.selectList = res.data},handleSubmit () {return new Promise((resolve, reject) => {// if (this.name.length === 0) {// this.$message.error('请选择标签名称')// reject(new Error('数据校验失败,请检查'))// }resolve(this.name)})},handleReset () {this.name = []},// true 编辑 false 保存async isEditBtn (item, bol) {let apiUrl = '/op/tmsOrder/save/label'if (bol) {item.isHandle = true} else {// 新增if (!item.id) {await request({url: apiUrl,method: 'post',data: {name: item.name2}})this.$message.success('新增成功')this.getSelectList()} else {// 修改await request({url: apiUrl,method: 'post',data: {name: item.name2,id: item.id}})}this.$message.success('保存成功')this.getSelectList()}},cancelBtn (item) {if (!item.name2 && !item.id) return this.selectList.splice(0, 1)item.name2 = item.nameitem.isHandle = false},visibleChange (visible) {// 下拉框显示隐藏if (visible) {const ref = this.$refs.selectconsole.log('ref:', ref)let popper = ref.$refs.popperconsole.log('popper:', popper)if (popper.$el) popper = popper.$el// 判断是否有添加按钮if (!Array.from(popper.children).some((v) => v.className === 'btn-box')) {const el = document.createElement('div')el.className = 'btn-box'el.innerHTML = `<a class="btn" style="font-size:14px;display:block;line-height:38px;text-align:center;"><i class="el-icon-plus"></i>添加其他标签</a>`popper.appendChild(el)el.onclick = () => {let dom = popper.querySelector('.el-select-dropdown__list')setTimeout(() => {dom.scrollIntoView()}, 800)// 初始情况 没有数据if (this.selectList.length === 0) {return this.selectList.unshift({ name: '', name2: '', id: '', isHandle: true })}if (this.selectList[0].name === '') {this.$message.error('请回到选择列表顶部,填写第一项内容')return}this.selectList.unshift({ name: '', name2: '', id: '', isHandle: true })}}} else {if (this.selectList.length > 0 && !this.selectList[0].id) {this.selectList.shift()}}this.selectList.forEach((item) => {item.isHandle = false})},selectChange (e) {let bol = e.some((item) => item == '' || item == null || item == undefined)this.name = this.name.filter((item) => item !== '')if (bol) return this.$message.error('此项不能进行选中操作,请填写内容后保存此项后重试!')}}
}
</script>
<style lang="scss" scoped>
.SetTags {display: flex;justify-content: center;align-items: center;padding-top: 40px;
}
</style>
相关文章:

el-select 点击按钮滚动到选择框顶部
主要代码是在visibleChange 在这个 popper 里面找到 .el-select-dropdown__list let popper ref.$refs.popper const ref this.$refs.select let dom popper.querySelector(.el-select-dropdown__list) setTimeout(() > { dom.scrollIntoView() }, 800) <templat…...

vue 钩子函数updated什么时候触发
触发时机 updated是Vue生命周期钩子函数之一,在组件的数据变化导致虚拟DOM重新渲染并应用到实际DOM之后触发。具体来说,updated会在以下几种情况下被触发: 初始渲染完成后:当组件首次渲染完成并将虚拟DOM渲染到实际DOM之后&#…...

消息队列使用常见问题
一、消息丢失的时机? 生产端消息丢失 问题:因为网络异常导致消息发送失败,此时可能会产生消息丢失的情况,重试后可能产生消息重复生产的情况。 解决:超时重试,并在消费端保证幂等性。 消息队列中消息丢失 …...

常用SQL命令
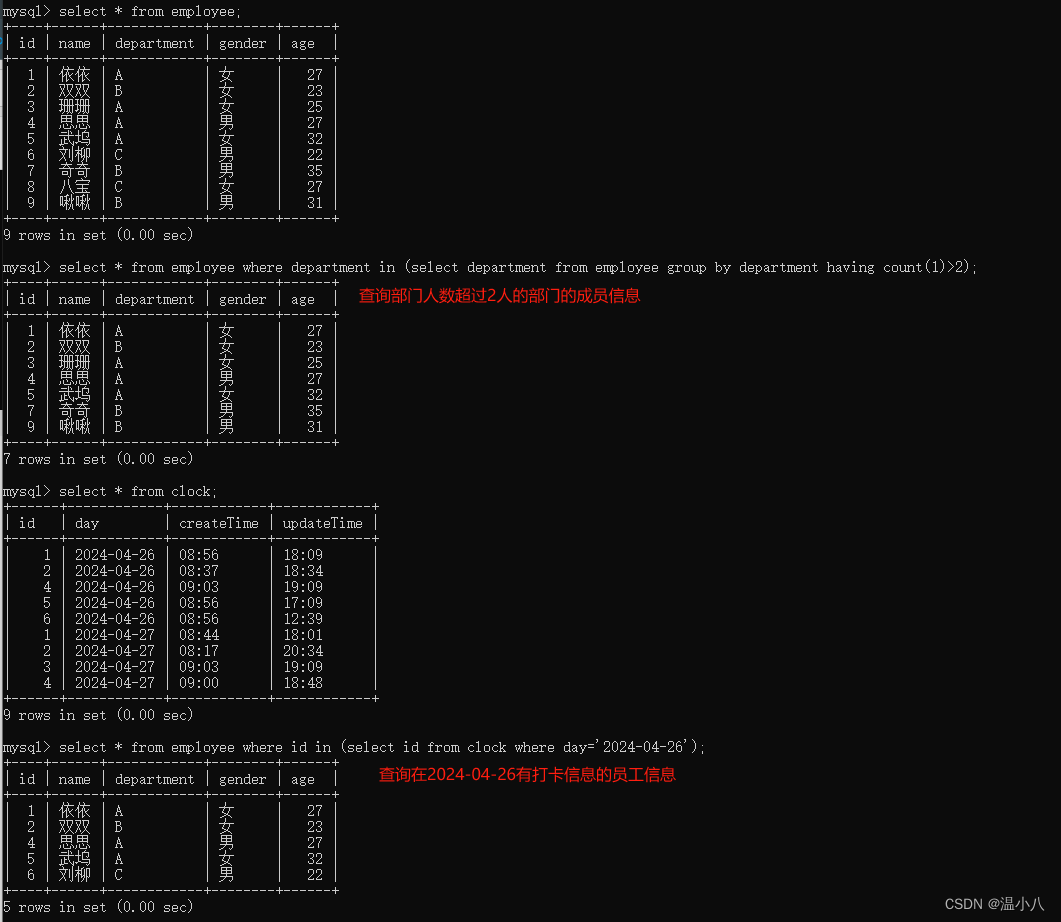
应用经常需要处理用户的数据,并将用户的数据保存到指定位置,数据库是常用的数据存储工具,数据库是结构化信息或数据的有序集合,几乎所有的关系数据库都使用 SQL 编程语言来查询、操作和定义数据,进行数据访问控制&…...

【neteq】tgcall的调用、neteq的创建及接收侧ReceiveStatisticsImpl统计
G:\CDN\P2P-DEV\Libraries\tg_owt\src\call\call.cc基本是按照原生webrtc的来的:G:\CDN\P2P-DEV\tdesktop-offical\Telegram\ThirdParty\tgcalls\tgcalls\group\GroupInstanceCustomImpl.cpptg对neteq的使用 worker 线程创建call Call的config需要neteqfactory Call::CreateAu…...

使用Python读取las点云,写入las点云,无损坐标精度
目录 1 为什么要写这个博文2 提出一些关键问题3 给出全部代码安装依赖源码(laspy v2.x) 1 为什么要写这个博文 搜索使用python读写las点云数据,可以找到很多结果。但是! 有些只是简单的demo,且没有发现/说明可能遇到的…...

python开发二
python开发二 requests请求模块 requests 是一个常用的 Python 第三方库,用于发送 HTTP 请求。它提供了简洁且易于使用的接口,使得与 Web 服务进行交互变得非常方便。 发送 GET 请求并获取响应 import requestsresponse requests.get("https:/…...

部署JVS服务出现上传文件不可用,问题原因排查。
事情的起因是这样的,部门经理让我部署一下JVS资源共享框架,项目的地址是在这里 项目资源地址 各位小伙伴们做好了,我要开始发车了,全新的“裂开之旅” 简单展示一下如何部署JVS文档 直达链接 撕裂要开始了 本来服务启动的好好…...

机器视觉检测为什么是工业生产的刚需?
机器视觉检测在工业生产中被视为刚需,主要是因为它具备以下几个关键优势: 提高精度与效率:机器视觉系统可以进行高速、高精度的检测。这对于保证产品质量、减少废品非常关键。例如,在生产线上,机器视觉可以迅速识别产品…...

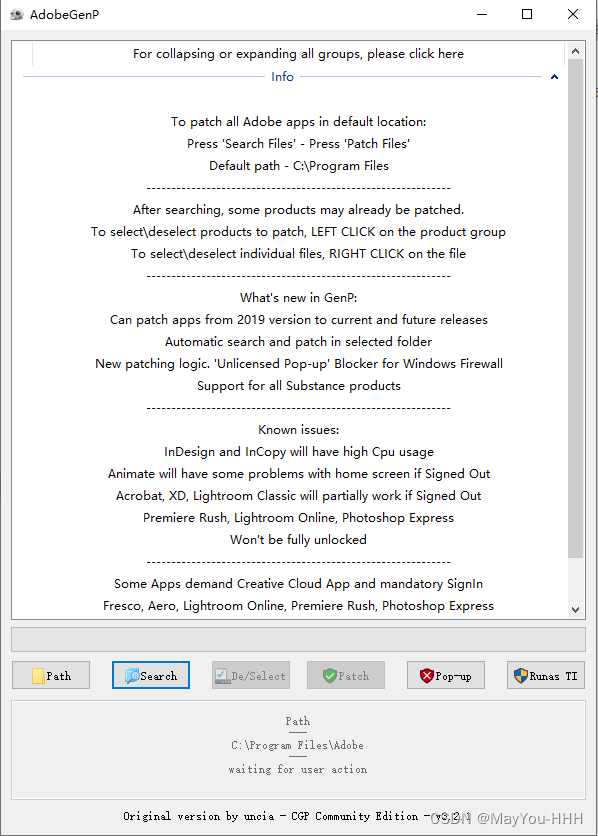
Adobe系列软件安装
双击解压 先运行Creative_Cloud_Set_Up.exe。 完毕后,运行AdobeGenP.exe 先Path,选路径,如 C:\Program Files\Adobe 后Search 最后Patch。 关闭软件,修图!...

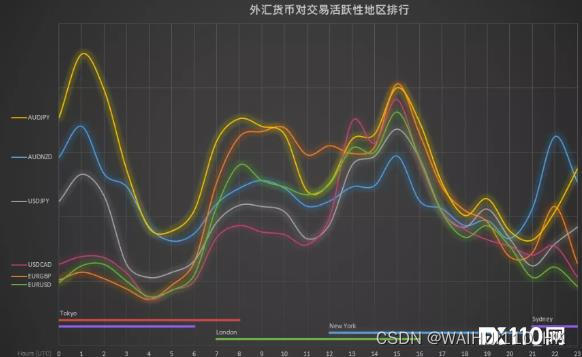
【FX110】2024外汇市场中交易量最大的货币对是哪个?
作为最大、最流动的金融市场之一,外汇市场每天的交易量高达几万亿美元,涉及到数百种货币。不同货币对的交易活跃程度并不一样,交易者需要根据货币对各自的特点去进行交易。 全年外汇市场中涉及美元的外汇交易超过50%! 实际上&…...

leetcode尊享面试100题(549二叉树最长连续序列||,python)
题目不长,就是分析时间太久了。 思路使用dfs深度遍历,先想好这个函数返回什么,题目给出路径可以是子-父-子的路径,那么1-2-3可以,3-2-1也可以,那么考虑dfs返回两个值,对于当前节点node来说&…...

C#面试题: 寻找中间值
给定一个数组,在区间内从左到右查找中间值,每次查找最小值与最大值区间内的中间值,且这个区间元素数量不小于3。 例如 1.给定数组float[] data { 1, 2.3f, 4, 5.75f, 8.125f, 10.5f, 13, 15, 20 } 输出:10.5、5.75、4、2.3、8…...

987: 输出用先序遍历创建的二叉树是否为完全二叉树的判定结果
解法: 一棵二叉树是完全二叉树的条件是: 对于任意一个结点,如果它有右子树而没有左子树,则这棵树不是完全二叉树。 如果一个结点有左子树但是没有右子树,则这个结点之后的所有结点都必须是叶子结点。 如果满足以上条…...

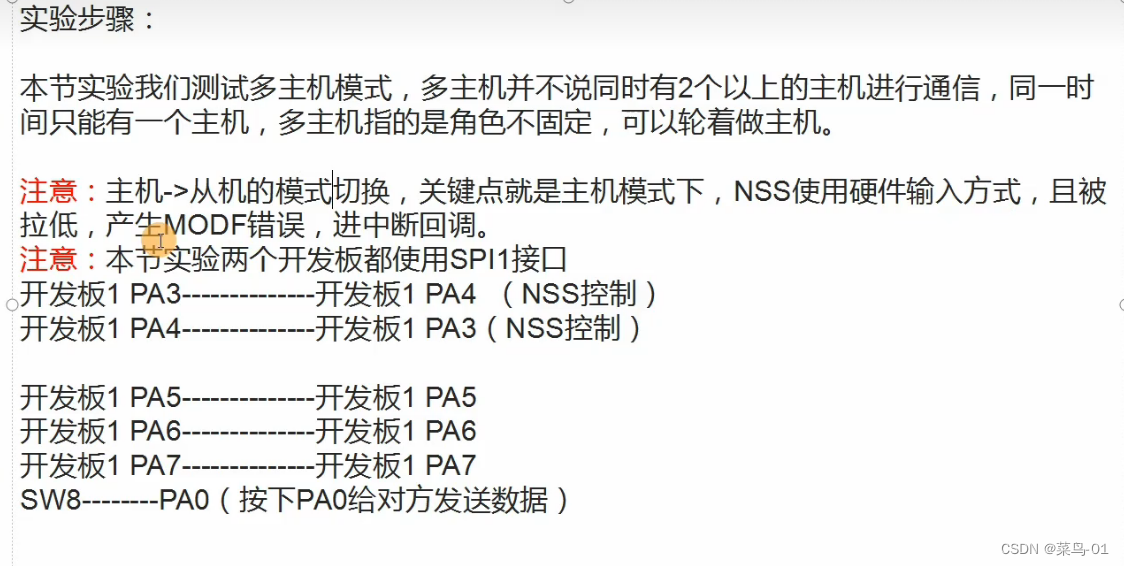
13:HAL---SPI
目录 一:SPL通信 1:简历 2:硬件电路 3:移动数据图 4:SPI时序基本单元 A : 开/ 终条件 B:SPI时序基本单元 A:模式0 B:模式1 C:模式2 D:模式3 C:SPl时序 A:发送指令 B: 指定地址写 C:指定地址读 5:NSS(CS) 6:时钟 二: W25Q64 1:简历 2…...

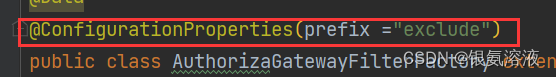
微服务---gateway网关
目录 gateway作用 gateway使用 添加依赖 配置yml文件 自定义过滤器 nacos上的gateway的配置文件 我们现在知道了通过nacos注册服务,通过feign实现服务间接口的调用,那对于不同权限的用户访问同一个接口,我们怎么知道他是否具有访问的权…...

HTML4(二)
文章目录 1 开发者文档2 基本标签2.1 排版标签2.2 语义化标签2.3 行内元素与块级元素2.4 文本标签2.5 常用标签补充 3 图片标签4 超链接标签4.1 跳转页面4.2 跳转文件4.3 跳转锚点4.4 唤起指定应用 5 列表5.1 有序列表5.2 无序列表5.3 自定义列表 6 表格6.1 基本结构6.2 表格标…...

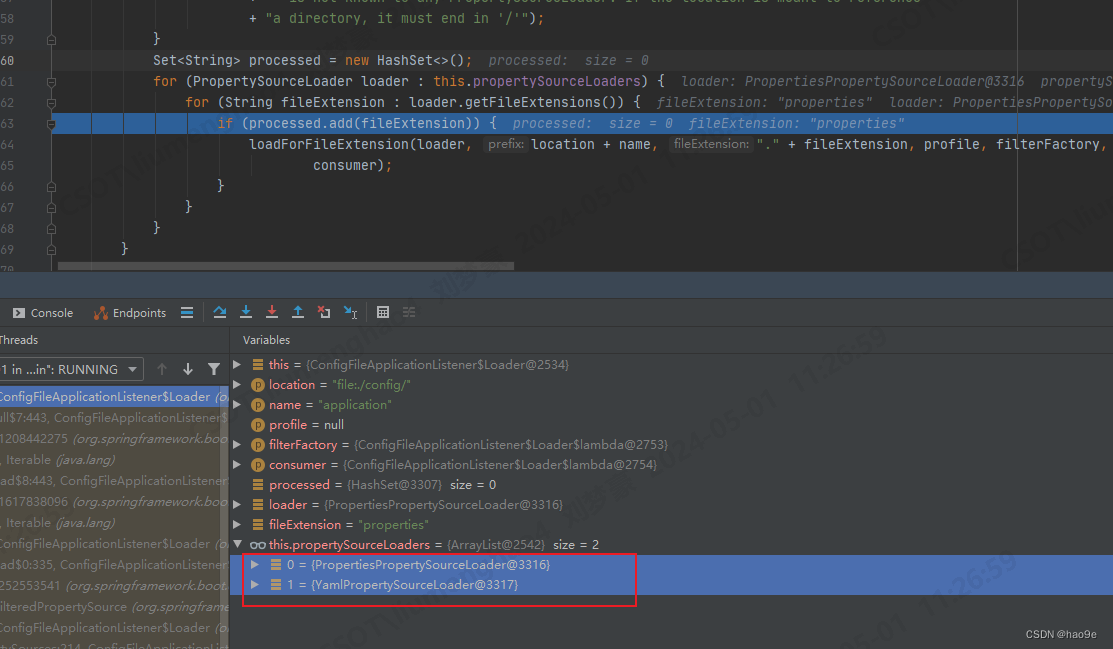
SpringBoot 扩展篇:ConfigFileApplicationListener源码解析
SpringBoot 扩展篇:ConfigFileApplicationListener源码解析 1.概述2. ConfigFileApplicationListener定义3. ConfigFileApplicationListener回调链路3.1 SpringApplication#run3.2 SpringApplication#prepareEnvironment3.3 配置environment 4. 环境准备事件 Config…...

蓝桥杯省三爆改省二,省一到底做错了什么?
到底怎么个事 这届蓝桥杯选的软件测试赛道,都说选择大于努力,软件测试一不卷二不难。省赛结束,自己就感觉稳啦,全部都稳啦。没想到一出结果,省三,g了。说落差,是真的有一点,就感觉和自己预期的…...

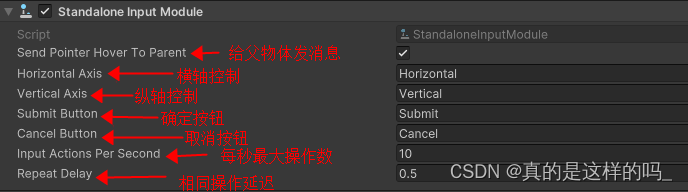
Unity EventSystem入门
概述 相信在学习Unity中,一定有被UI事件困扰的时候把,当添加UICanvas的时候,Unity会为我们自动添加EventSystem,这个是为什么呢,Unity的UI事件是如何处理的呢,在使用各个UI组件的时候,一定有不…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...
