uniapp实现自定义相机
自定义相机
- 起因
- 由于最近用uniapp调用原生相机容易出现闪退问题,找了很多教程又是压缩图片又是优化代码,我表示并没有太大作用!!
- 实现自定义相机
- 使用
- 效果图
- 拓展
- 实现多种自定义相机
- 水印相机
- 身份证相机
- 人像相机
起因
由于最近用uniapp调用原生相机容易出现闪退问题,找了很多教程又是压缩图片又是优化代码,我表示并没有太大作用!!
于是开启了我的解决之路
- 利用
livePusher实现
实现自定义相机
拓展性挺强的,可以实现自定义水印、身份证拍摄、人像拍摄等
这里我简单实现一个相机功能主要用于解决闪退
Tip:这里需要创建nvue文件哦~
创建camera.nvue
<template><view class="pengke-camera" :style="{ width: windowWidth, height: windowHeight }"><live-pusherid="livePusher"ref="livePusher"class="livePusher"mode="FHD"beauty="0"whiteness="0":aspect="aspect"min-bitrate="1000"audio-quality="16KHz"device-position="back":auto-focus="true":muted="true":enable-camera="true":enable-mic="false":zoom="false"@statechange="statechange":style="{ width: windowWidth, height: windowHeight }"></live-pusher><view class="menu"><!--底部菜单区域背景--><cover-image class="menu-mask" src="/static/live-camera/bar.png"></cover-image><!--返回键--><cover-image class="menu-back" @tap="back" src="/static/live-camera/back.png"></cover-image><!--快门键--><cover-image class="menu-snapshot" @tap="snapshot" src="/static/live-camera/shutter.png"></cover-image><!--反转键--><cover-image class="menu-flip" @tap="flip" src="/static/live-camera/flip.png"></cover-image></view></view>
</template><script>
let _this = null;
export default {data() {return {poenCarmeInterval:null,//打开相机的轮询aspect: '2:3', //比例windowWidth: '', //屏幕可用宽度windowHeight: '', //屏幕可用高度camerastate: false, //相机准备好了livePusher: null, //流视频对象snapshotsrc: null, //快照};},onLoad(e) {_this = this;this.initCamera();},onReady() {this.livePusher = uni.createLivePusherContext('livePusher', this);this.startPreview(); //开启预览并设置摄像头this.poenCarme();},methods: {//轮询打开poenCarme(){//#ifdef APP-PLUSif (plus.os.name == 'Android') {this.poenCarmeInterval = setInterval(function() {console.log(_this.camerastate);if (!_this.camerastate) _this.startPreview();}, 2500);}//#endif},//初始化相机initCamera() {uni.getSystemInfo({success: function(res) {_this.windowWidth = res.windowWidth;_this.windowHeight = res.windowHeight;let zcs = _this.aliquot(_this.windowWidth,_this.windowHeight);_this.aspect = (_this.windowWidth/zcs)+':'+(_this.windowHeight/zcs);// console.log('画面比例:'+_this.aspect);}});},//整除数计算aliquot(x, y) {if (x % y == 0) return y;return this.aliquot(y, x % y);},//开始预览startPreview() {this.livePusher.startPreview({success: a => {console.log(a)}});},//停止预览stopPreview() {this.livePusher.stopPreview({success: a => {_this.camerastate = false;}});},//状态statechange(e) {//状态改变console.log(e);if (e.detail.code == 1007) {_this.camerastate = true;} else if (e.detail.code == -1301) {_this.camerastate = false;}},//返回back() {uni.navigateBack();},//抓拍snapshot() {//震动uni.vibrateShort({success: function () {console.log('success');}});//拍照this.livePusher.snapshot({success: e => {_this.snapshotsrc = e.message.tempImagePath;_this.stopPreview();_this.setImage();uni.navigateBack();}});},//反转flip() {this.livePusher.switchCamera();},//设置setImage() {let pages = getCurrentPages();let prevPage = pages[pages.length - 2];prevPage.$vm.setImage({ path: _this.snapshotsrc});}}
};
</script><style lang="less">
.pengke-camera {justify-content: center;align-items: center;.menu {position: absolute;left: 0;bottom: 0;width: 750rpx;height: 180rpx;z-index: 98;align-items: center;justify-content: center;.menu-mask {position: absolute;left: 0;bottom: 0;width: 750rpx;height: 180rpx;z-index: 98;}.menu-back {position: absolute;left: 30rpx;bottom: 50rpx;width: 80rpx;height: 80rpx;z-index: 99;align-items: center;justify-content: center;}.menu-snapshot {width: 130rpx;height: 130rpx;z-index: 99;}.menu-flip {position: absolute;right: 30rpx;bottom: 50rpx;width: 80rpx;height: 80rpx;z-index: 99;align-items: center;justify-content: center;}}
}
</style>这里用了一些图片作为图标布局画面美观,例如返回图标,拍摄图标
使用
在点击拍照的时候跳转到
camera页面即可
在需要使用的页面中编写setImage方法,即可拿到返回过来的图片临时路径
再通过uniapp自带的上传图片api进行上传至服务器即可
这样就避免了调用原生相机
setImage(e){
//e.path即是图片临时路径
uni.uploadFile({url: '上传接口的路径',filePath: e.path,name: 'imageFile',success: function(res) {//服务器返回的图片地址url},error: function(err) {console.log(err)}
}
效果图

拓展
如果既要实现从相册选又要手机拍呢?该如何实现
这里相册选调用的uniapp的api,
手机拍跳转到自定义相机页面即可
这里可以写一个弹窗,让它选择,如果选择了从相册选图片则
uni.chooseImage({count: size, //默认9sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有sourceType: ['album'], //从相册选择success: function (res) {console.log(res)//拿到临时路径再向后端发送上传请求....}
});
如果用相机拍则跟上方步骤一致
实现多种自定义相机
这里的话我贴上效果图,如果需要就在我的博客资源中获取吧
水印相机

身份证相机

人像相机

这样我就成功解决了闪退问题~,有问题评论区d我
相关文章:

uniapp实现自定义相机
自定义相机起因由于最近用uniapp调用原生相机容易出现闪退问题,找了很多教程又是压缩图片又是优化代码,我表示并没有太大作用!!实现自定义相机使用效果图拓展实现多种自定义相机水印相机身份证相机人像相机起因 由于最近用uniapp调用原生相机容易出现闪退…...

插值多项式的龙格现象的介绍与模拟
在文章拉格朗日插值多项式的原理介绍及其应用中,笔者介绍了如何使用拉格朗日插值多项式来拟合任意数据点集。 事实上,插值多项式会更倾向于某些形状。德国数学家卡尔龙格Carl Runge发现,插值多项式在差值区间的端点附近会发生扭动&#x…...

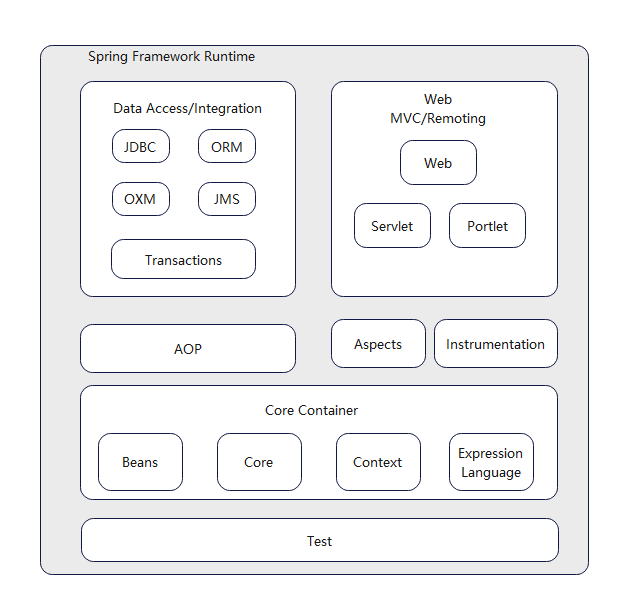
Spring整体架构包含哪些组件?
Spring是一个轻量级java开源框架。Spring是为了解决企业应用开发的复杂性而创建的,它使用基本的JavaBean来完成以前只可能由EJB完成的事情。 Spring的用途不仅限于服务器端的开发,从简单性、可测试性和松耦合的角度而言,任何java应用都可以从…...

开发接口需要考虑哪些问题?
1 接口名字 user/ user/adduser/xxx 见名知意,调用接口的开发人员和后来接手的开发人员能够根据接口名称大致猜测出接口作用。 2 协议 设计接口时,应明确调用接口的协议,是采用HTTP协议,HTTPS协议还是FTP协议。比如跨语言调用通常使用WebS…...

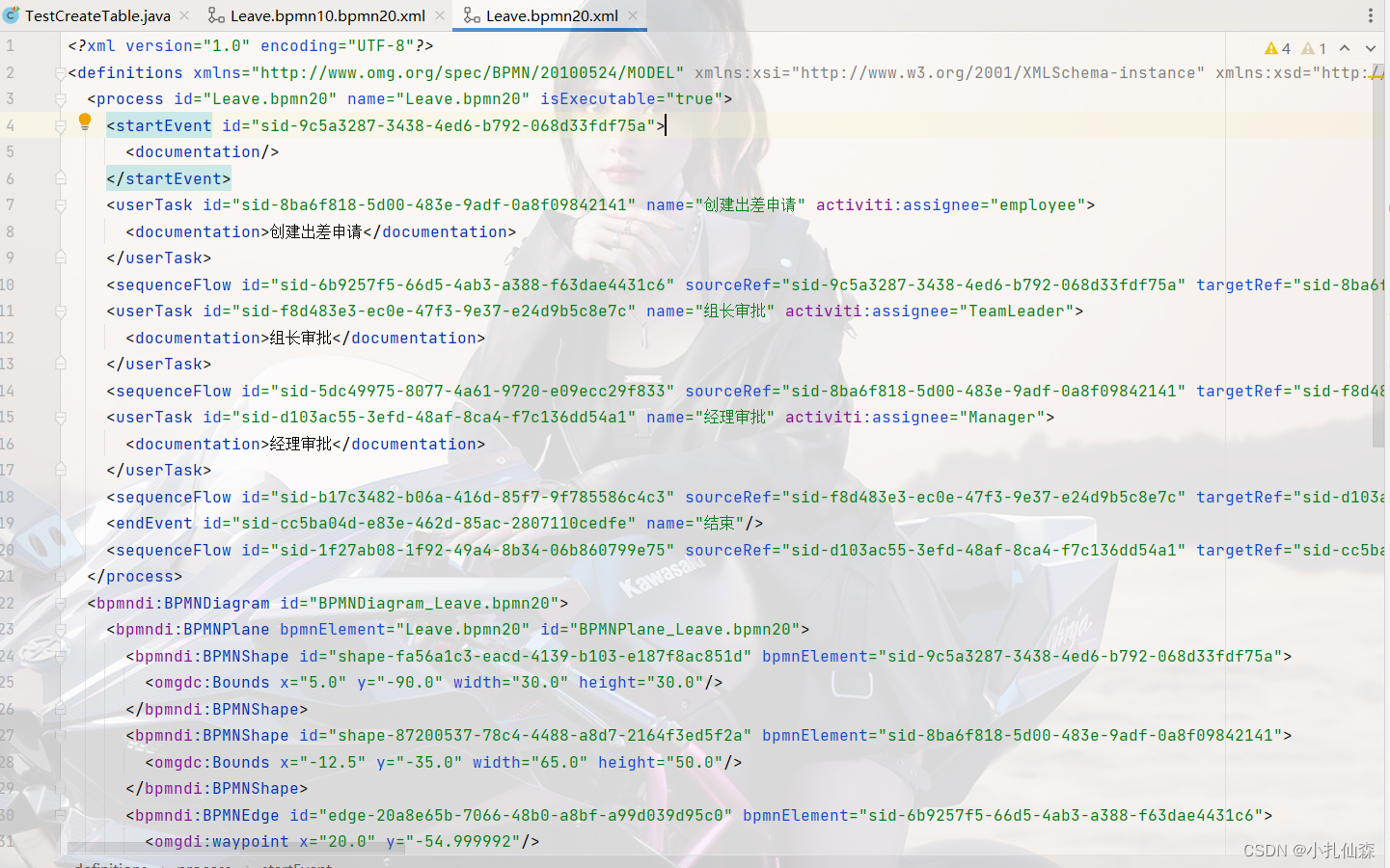
关于Activiti7审批工作流绘画流程图(2)
文章目录一、25张表详解二、安装插件一.定制流程提示:以下是本篇文章正文内容,下面案例可供参考 一、25张表详解 虽然表很多,但是仔细观察,我们会发现Activiti 使用到的表都是 ACT_ 开头的。表名的第二部分用两个字母表明表的用…...
对日期进行格式化)
String.format()对日期进行格式化
前言:String.format()作为文本处理工具,为我们提供强大而丰富的字符串格式化功能,这里根据查阅的资料做个学习笔记,整理成如下文章,供后续复习查阅。一. format()方法的两种重载形式:format(String format,…...

核酸检测信息管理系统
目录前言一、功能与需求分析二、详细设计与实现1、data包(1)DataDataBase(2)NaPaNamePassword2、operation包(1)操作接口(2)Resident用户功能(3)Simper用户功…...

典型回溯题目 - 全排列(一、二)
典型回溯题目 - 全排列(一、二) 46. 全排列 题目链接:46. 全排列状 题目大意: 给定一个不含重复数字的数组 nums ,返回其 所有可能的全排列 。你可以 按任意顺序 返回答案。 注意:(1…...

数据清洗和特征选择
数据清洗和特征选择 数据清洗和特征挖掘的工作是在灰色框中框出的部分,即“数据清洗>特征,标注数据生成>模型学习>模型应用”中的前两个步骤。 灰色框中蓝色箭头对应的是离线处理部分。主要工作是 从原始数据,如文本、图像或者应…...

java StringBuilder 和 StringBuffer 万字详解(深度讲解)
StringBuffer类介绍和溯源StringBuffer类常用构造器和常用方法StringBuffer类 VS String类(重要)二者的本质区别(含内存图解)二者的相互转化StringBuilder类介绍和溯源StringBuilder类常用构造器和常用方法String类,St…...

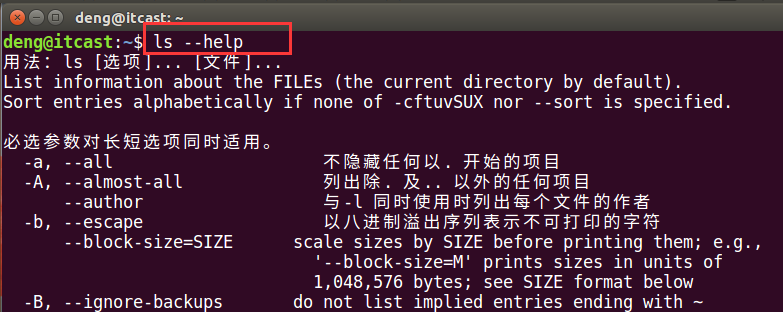
【Linux】帮助文档查看方法
目录1 Linux帮助文档查看方法1.1 man1.2 内建命令(help)1 Linux帮助文档查看方法 1.1 man man 是 Linux 提供的一个手册,包含了绝大部分的命令、函数使用说明。 该手册分成很多章节(section),使用 man 时可以指定不同的章节来浏…...
 HelloWorld 之一 helloworld及.inf文件)
UEFI 实战(2) HelloWorld 之一 helloworld及.inf文件
初识UEFI 按惯例,首先让我们用HelloWorld跟UEFI打个招呼吧 标准application /*main.c */ #include <Uefi.h> EFI_STATUS UefiMain ( IN EFI_HANDLE ImageHandle, IN EFI_SYSTEM_TABLE *SystemTable ) { SystemTable -> ConOut-> OutputString(SystemTab…...

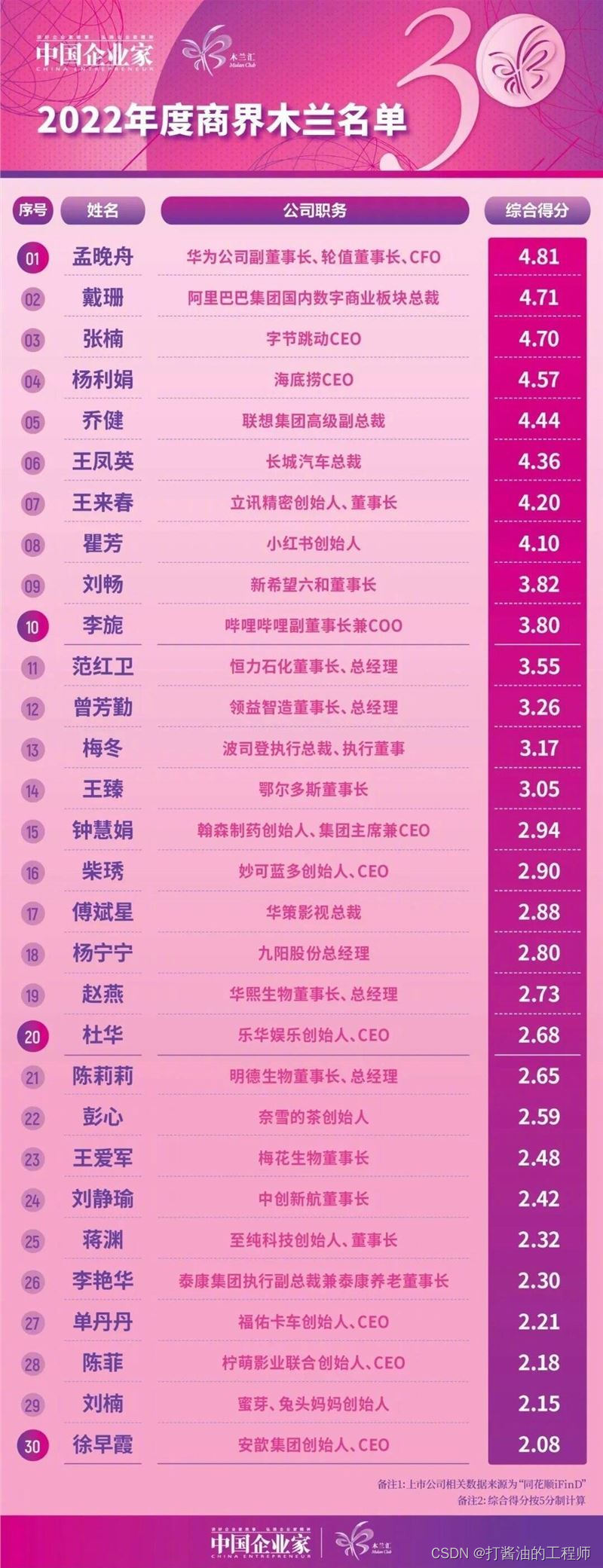
向2022年度商界木兰上榜女性致敬!
目录 信息来源: 2022年度商界木兰名单 简介 评选标准 动态 榜单 为你心中的2023商界女神投上一票 信息来源: 2022年度商界木兰榜公布 华为孟晚舟获商界木兰最高分 - 脉脉 【最具影响力女性】历届商界木兰榜单 中国最具影响力的30位商界女性名单…...

ChatGPT助力校招----面试问题分享(二)
1 ChatGPT每日一题:DC-DC与LDO的区别 问题:介绍一下DC-DC与LDO的区别 ChatGPT:DC-DC和LDO都是电源管理电路,它们的主要作用是将输入电压转换为所需的输出电压,以供电子设备使用。但是,它们之间存在一些重…...

JAVA架构与开发(JAVA架构是需要考虑的几个问题)
在企业中JAVA架构师主要负责企业项目技术架构,企业技术战略制定,技术框架搭建,技术培训和技术攻坚的工作。 在JAVA领域,比较多的都是web项目。用于解决企业的数字化转型。对于JAVA架构师而言,平时对项目的架构主要考虑…...

vue 中 v-for 的使用
v-for 获取列表的前 n 条、中间范围、末尾 n 条的数据 list: [{ img: /static/home/news1.png, title: 标题1 },{ img: /static/home/news2.png, title: 标题2 },{ img: /static/home/news1.png, title: 标题3 },{ img: /static/home/news2.png, title: 标题4 },{ img: /stati…...

项目--基于RTSP协议的简易服务器开发(2)
一、项目创立初衷: 由于之前学过计算机网络的相关知识,了解了计算机网络的基本工作原理,对于主流的协议有一定的了解。但对于应用层的协议还知之甚少,因此我去了解了下目前主要的应用层传输协议,发现RTSP(…...

ubus编译_环境搭建
文章目录一、环境搭建脚本toolChain_jsonc.cmaketoolChain_libubox.cmaketoolChain_ubus.cmakeinstall.sh二、测试出现问题:三、测试uloopmain.c 每5s打印信息一、环境搭建脚本 准备四个文件 install.sh,toolChain_jsonc.cmake,toolChain_libubox.cmake,toolChai…...

移动通信(16)信号检测
常见的信号检测算法一般包括以下几类检测算法:最优、线性和非线性。最优检测算法:最大似然算法线性检测算法:迫零检测算法和最小均方误差检测算法非线性检测算法:串行干扰消除检测算法球形译码检测算法属于一种次优检测算法&#…...

数据结构与算法之《顺序表》
目录 1.什么是顺序表 顺序表的优势和缺点 顺序表预备知识 顺序表的代码实现 顺序表头部插入 顺序表的销毁 顺序表的头删 顺序表的尾删 顺序表的尾插 顺序表的任意位置插入 顺序表的查找 顺序表的打印 1.什么是顺序表 这篇文章我们来讲一下基础数据结构的顺序表&…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...
