封装长按触发事件的uniapp组件
简单说一下原理
首先介绍三个针对触摸屏设备的事件,分别是:
- touchstart:当手指触摸屏幕时触发,即触摸开始的时候;
- touchend:当手指离开屏幕时触发,即触摸结束的时候;
- touchcancel:当触摸事件被取消时触发,例如手指移出了触摸区域或者系统强制取消了触摸事件。
那么长按事件原理的大致逻辑伪代码就如下;
touchstart:当手指触摸屏幕时触发,即触摸开始的时候
{启动一个定时任务事件在 500 毫秒后执行
}ouchend:当手指离开屏幕时触发,即触摸结束的时候
【并且】
touchcancel:当触摸事件被取消时触发,例如手指移出了触摸区域或者系统强制取消了触摸事件
{ 如果前面的定时任务事件还没触发,那么清空该定时任务
}
你说有点抽象?那先自己看看代码运行两遍研究一下
代码直接用
直接上代码,马上使用:
<template><view@touchstart="handleTouchStart"@touchend="handleTouchEnd"@touchcancel="handleTouchCancel"><slot></slot> <!-- Allows content to be inserted --></view>
</template><script setup lang="ts">
import { ref, onUnmounted, inject,defineProps } from 'vue'const props = defineProps({onLongPress:{type: Function,required: true}
})const timer = ref<number | null>(null);const handleTouchStart = () => {// Clear existing timer if it existsif (timer.value) clearTimeout(timer.value);// Set a new timertimer.value = setTimeout(() => {console.log(props)props.onLongPress();}, 500); // Trigger after 500 ms
};const clearTimer = () => {// Clear the timer when touch ends or is cancelledif (timer.value) {clearTimeout(timer.value);timer.value = null;}
};const handleTouchEnd = () => {clearTimer();
};const handleTouchCancel = () => {clearTimer();
};onUnmounted(() => {// Ensure no timers are left runningclearTimer();
});
</script>父组件使用调用示例:
<k-long-press-view :on-long-press="handleLongPress"><view style="min-height: 50rpx;">长按触发</view>
</k-long-press-view><script setup lang="ts">
function handleLongPress() {console.log('长按触发')
}
</script>
相关文章:

封装长按触发事件的uniapp组件
简单说一下原理 首先介绍三个针对触摸屏设备的事件,分别是: touchstart:当手指触摸屏幕时触发,即触摸开始的时候;touchend:当手指离开屏幕时触发,即触摸结束的时候;touchcancel&am…...

Docker 安装的MySQL迁移数据库
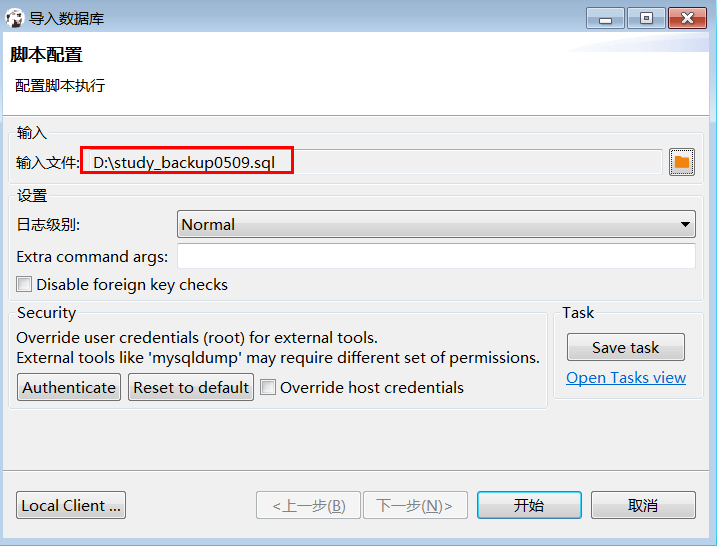
1. 导出数据库 docker ps :查看数据库对应的 CONTAINER ID docker exec -it id /bin/bash : 进入到mysql的docker实例中 cd /usr/bin : 进入到bin目录 mysqldump -u root -p123456 study > /root/study_backup0509.sql :使用mysqldump备份库,注意密码与-p之间…...

算法训练Day28 | ● 122.买卖股票的最佳时机II ● 55. 跳跃游戏 ● 45.跳跃游戏II
122.买卖股票的最佳时机II class Solution { public:int maxProfit(vector<int>& prices) {vector<int> dp(2,0);dp[0] -prices[0];for(int i1; i<prices.size(); i){dp[0] max(dp[0], dp[1]-prices[i]);dp[1] max(dp[1], prices[i]dp[0]);}return dp[1]…...

Linux(openEuler、CentOS8)基于chrony企业内网NTP服务器搭建实验
一、知识点 chrony 是由 守护进程 chronyd 以及 命令行工具 chronyc 组成的 chronyd 在后台静默运行并通过 123 端口与时间服务器定时同步时间,默认的配置文件是 /etc/chrony.conf chronyc 通过 323 端口与 chronyd 交互,可监控 chronyd 的性能并在运…...

前端开发框架Vue
版权声明 本文原创作者:谷哥的小弟作者博客地址:http://blog.csdn.net/lfdfhl Vue概述 Vue.js(简称Vue)是由尤雨溪(Evan You)创建并维护的一款开源前端开发框架。Vue以其轻量级、易上手和高度灵活的特点&…...

Vue2中引入ElementUI
Vue中引入ElementUI 目录 Vue中引入ElementUI安装 全库导入main.py使用 仅引入样式文件main.py使用 安装 官方文档 npm i element-ui -S全库导入 main.py import ElementUI from element-ui;Vue.use(ElementUI)使用 <template> <div class"main">&l…...

华中科技大学雷达站部署
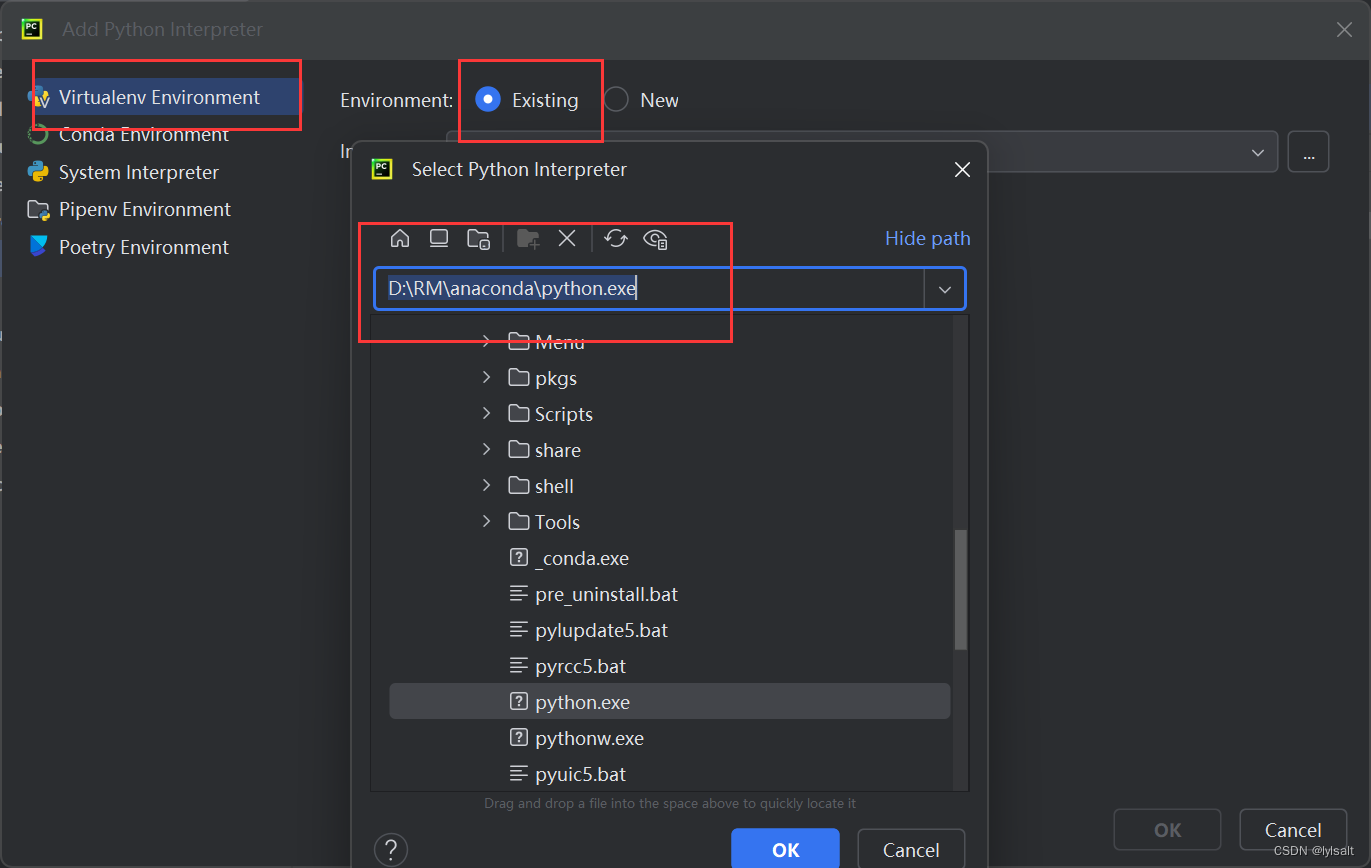
一:项目地址 GitHub - HUSTLYRM/HUST_Radar_2023: 华中科技大学狼牙战队 RoboMaster 2023赛季 雷达站 二:安装依赖 2.1创建虚拟环境 首先是程序是基于python3.8完成,所以创建虚拟环境的时候,选择3.8的虚拟环境 conda create -…...

小程序引入 Vant Weapp 极简教程
一切以 Vant Weapp 官方文档 为准 Vant Weapp 官方文档 - 快速入手 1. 安装nodejs 前往官网下载安装即可 nodejs官网 安装好后 在命令行(winr,输入cmd)输入 node -v若显示版本信息,即为安装成功 2. 在 小程序根目录 命令行/终端…...

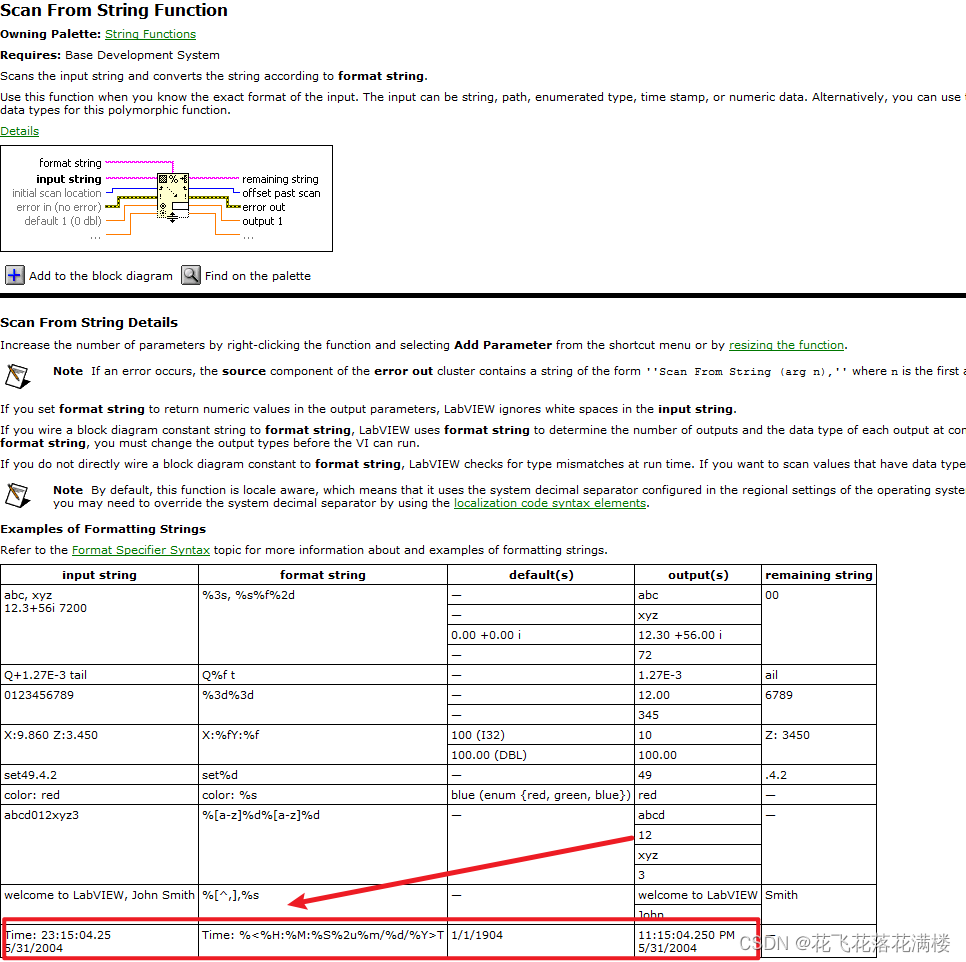
labview技术交流-将时间字符串转换成时间格式
应用场景 我们在数据库中设计了datetime类型的字段,比如字段名就叫“保存时间”,当我们使用labview将表中数据读取出来后datetime类型的数据是以字符串的格式显示的。而我们想计算两条数据“保存时间”的间隔时间时,用字符串类型自然是没法计…...

算法提高之迷宫问题
算法提高之迷宫问题 核心思想:最短路问题 从(n-1,n-1)开始bfs 往前走一个就存入pre数组 之后再遍历pre数组输出 #include <iostream>#include <cstring>#include <algorithm>using namespace std;const int N 1010,M N*N;#define x first#def…...

泛微E9开发 通过点击按钮来复制选择的明细行
泛微E9开发 通过点击按钮来复制选择的明细行 复制明细行功能背景展示效果实现方法 复制明细行 功能背景 用户可以通过“复制明细”按钮来实现新增选择的明细行,并且新增明细行的数据跟选择的数据完全一样,具体操作如下图所示: 手动新增明细…...

sqlalchemy 分表实现方案
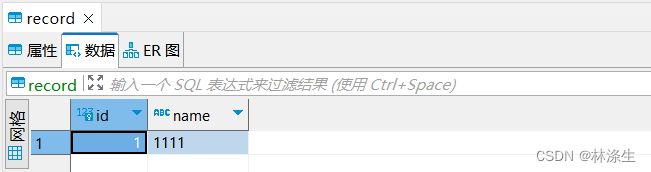
1.需求及场景概述 现有系统中因历史数据量过大,产生了将历史数据进行按月存储的要求,系统和数据库交互使用的是sqlalchemy,假设系统的原来的历史记录表(record)如下: 为了将历史数据按月分表存储࿰…...
 QML各种标准元素的用法)
QML进阶(十五) QML各种标准元素的用法
文章目录 文本图像控件TextTextInputTextFieldTextEditTextAreaImage按钮控件ButtonRadioButtonCheckBoxComboBox进度控制控件ProgressBarSlider...

【工具使用】快速实现Makefile模板的方法
一,简介 我们在使用gcc编译程序时,常常需要自己实现Makefile,那么如何快速的实现Makefile呢?这里把一些基本的操作整理成模板,供参考。 二,模板介绍 功能包含基本功能编译exe(包括调用其他算…...

Linux-信号执行
1. 信号什么时候被处理 当进程从内核态返回到用户态的时候,进行信号的检测和处理 什么内核态,什么又是用户态呢? 当进程在CPU上运行时,内核态:允许进程访问操作系统的代码和数据,用户态:进程只…...

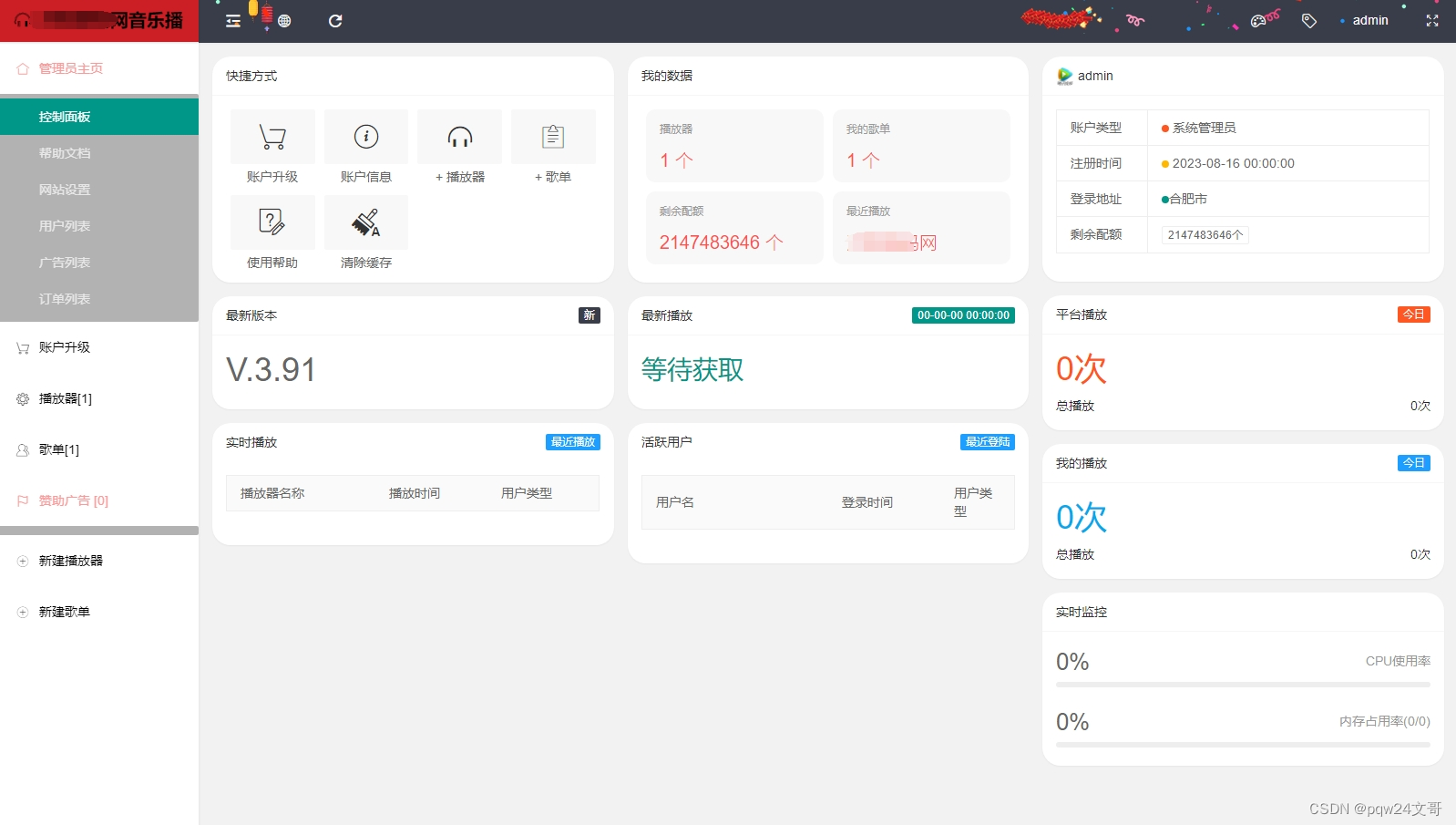
在线听歌播放器 梨花带雨网页音乐播放器 网页音乐在线听 源码
最新梨花带雨网页音乐播放器二开优化修复美化版全开源版本源码下载 下 载 地 址 : runruncode.com/php/19749.html 梨花带雨播放器基于thinkphp6开发的XPlayerHTML5网页播放器前台控制面板,支持多音乐平台音乐解析。二开内容:修复播放器接口问题&am…...

免费生成证件照
分享分享,免费福利,欢迎大家来体验!!! 不知道你是不是会时不时有使用证件照需求,这一个小程序,可以生成常见尺寸的证件照,全程免费,有需要的可以动动小手,体…...

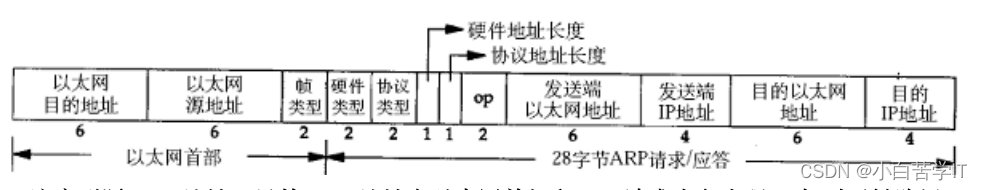
深入探索数据链路层:网络通信的基石
⭐小白苦学IT的博客主页⭐ ⭐初学者必看:Linux操作系统入门⭐ ⭐代码仓库:Linux代码仓库⭐ ❤关注我一起讨论和学习Linux系统❤ 前言 在网络通信的宏伟世界中,数据链路层扮演着至关重要的角色。它位于物理层和网络层之间,不仅直接…...

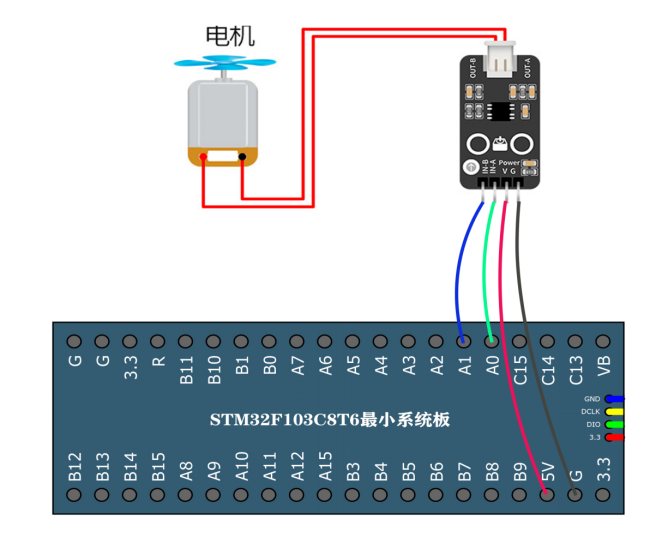
STM32使用L9110驱动电机自制小风扇
1.1 介绍: 该电机控制模块采用L9110电机控制芯片。该芯片具有两个TTL/CMOS兼容输入端子,并具有抗干扰特性:具有高电流驱动能力,两个输出端子可直接驱动直流电机,每个输出端口可提供750800mA动态电流,其峰值…...

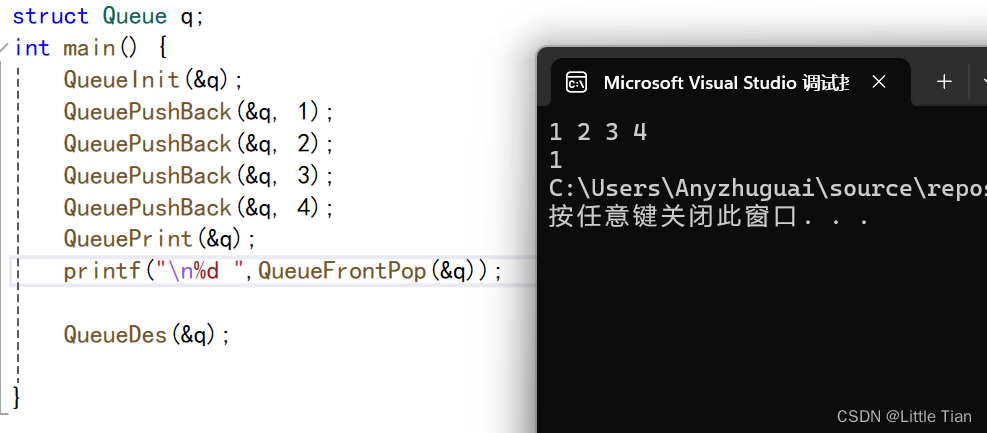
C语言——队列的实现
队列按照先进先出(FIFO,First In First Out)的原则管理数据。这意味着最先进入队列的元素会被最先移出,类似于排队等候服务的情况。队列通常有两个主要操作:入队(enqueue),将元素添加…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...
