QT-day1
1、
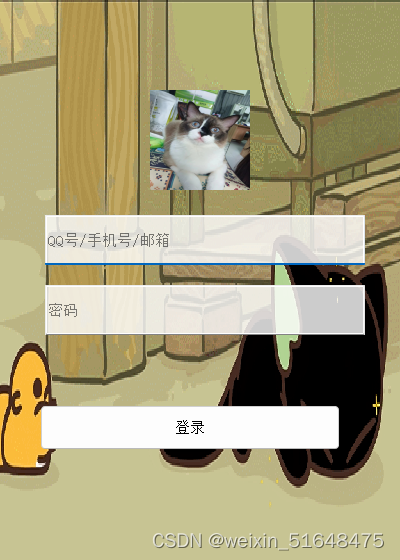
自由发挥应用场景,实现登录界面。
要求:尽量每行代码都有注释。
#ifndef MYWIDGET_H#define MYWIDGET_H#include <QWidget>#include <QIcon>//窗口#include <QLabel>//标签库#include <QMovie>//动态图片库#include <QLineEdit>//行编辑器库#include <QPushButton>//按钮库//#include <QPainter>class Mywidget : public QWidget{Q_OBJECTpublic:Mywidget(QWidget *parent = nullptr);~Mywidget();};#endif // MYWIDGET_H
#include "mywidget.h"Mywidget::Mywidget(QWidget *parent): QWidget(parent){//*************窗口设置*********this->resize(400,560); //窗口大小this->setFixedSize(400,560);//固定窗口大小this->setWindowTitle("盗版QQ");//窗口标题this->setWindowIcon(QIcon("E:\\HQ-linux\\a-linux\\QT\\pictrue\\qq.png")); //窗口图标this->setStyleSheet("background-color:rgba(255,255,255,0.8)");//背景颜色this->setWindowFlag(Qt:: FramelessWindowHint);//去掉头部//************标签的设置********QLabel *lab1 =new QLabel(this);//创建标签指针lab1;lab1->resize(400,560);//设置大小lab1->setStyleSheet("background-color:rgba(85,150,204,0.5)");//设置标签的颜色//插入动态图QMovie *mv=new QMovie("E:\\HQ-linux\\a-linux\\QT\\pictrue\\zz.gif");lab1->setMovie(mv);//将动态图放入标签中mv -> start(); //让动态图动起来lab1->setScaledContents(true);//自动适应标签大小;QLabel *lab2 = new QLabel(this);//创建第二个标签lab2->resize(100,100);//大小lab2->move(150,90);//位置lab2->setPixmap(QPixmap("E:\\HQ-linux\\a-linux\\QT\\pictrue\\miao.jpg"));//插入图片lab2->setScaledContents(true);//适应大小//**********行编辑器设置************QLineEdit *edit1=new QLineEdit(this);//创建一个编辑指针edit1->resize(320,50);//创建多大的大小edit1->move(45,215);//在什么位置创建edit1->setPlaceholderText("QQ号/手机号/邮箱");//创建框里面有什么提示内容//edit1->setStyleSheet("background-color:rgd(255,255,255);bordr-radius:5px;color:white");QLineEdit *edit2 = new QLineEdit(this);//创建第二个 编辑器指针edit2->resize(320,50);//创建的大小edit2->move(45,285);//位置edit2->setPlaceholderText("密码");//提示内容edit2->setEchoMode(QLineEdit::Password);//输入数据的保护模式//**********按钮设置*********QPushButton *but = new QPushButton("登录",this);//创建按钮指针but->resize(300,45);//大小but->move(40,405);//位置but->setStyleSheet("background-color:rgda(8,189,253,0.8)");//;border-radius:5px;color:white");//颜色设置// setWindowOpacity(0.86);}Mywidget::~Mywidget(){}

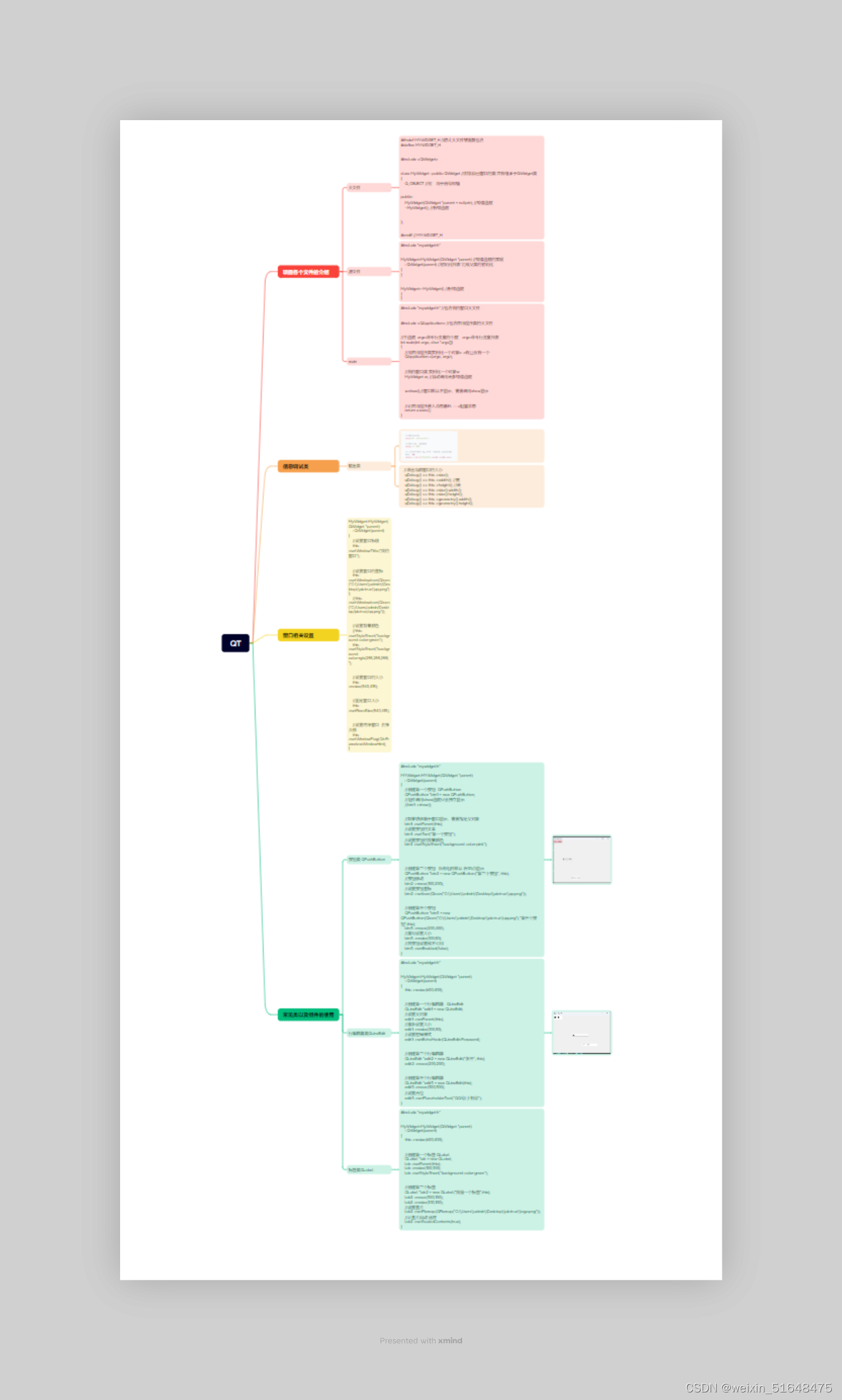
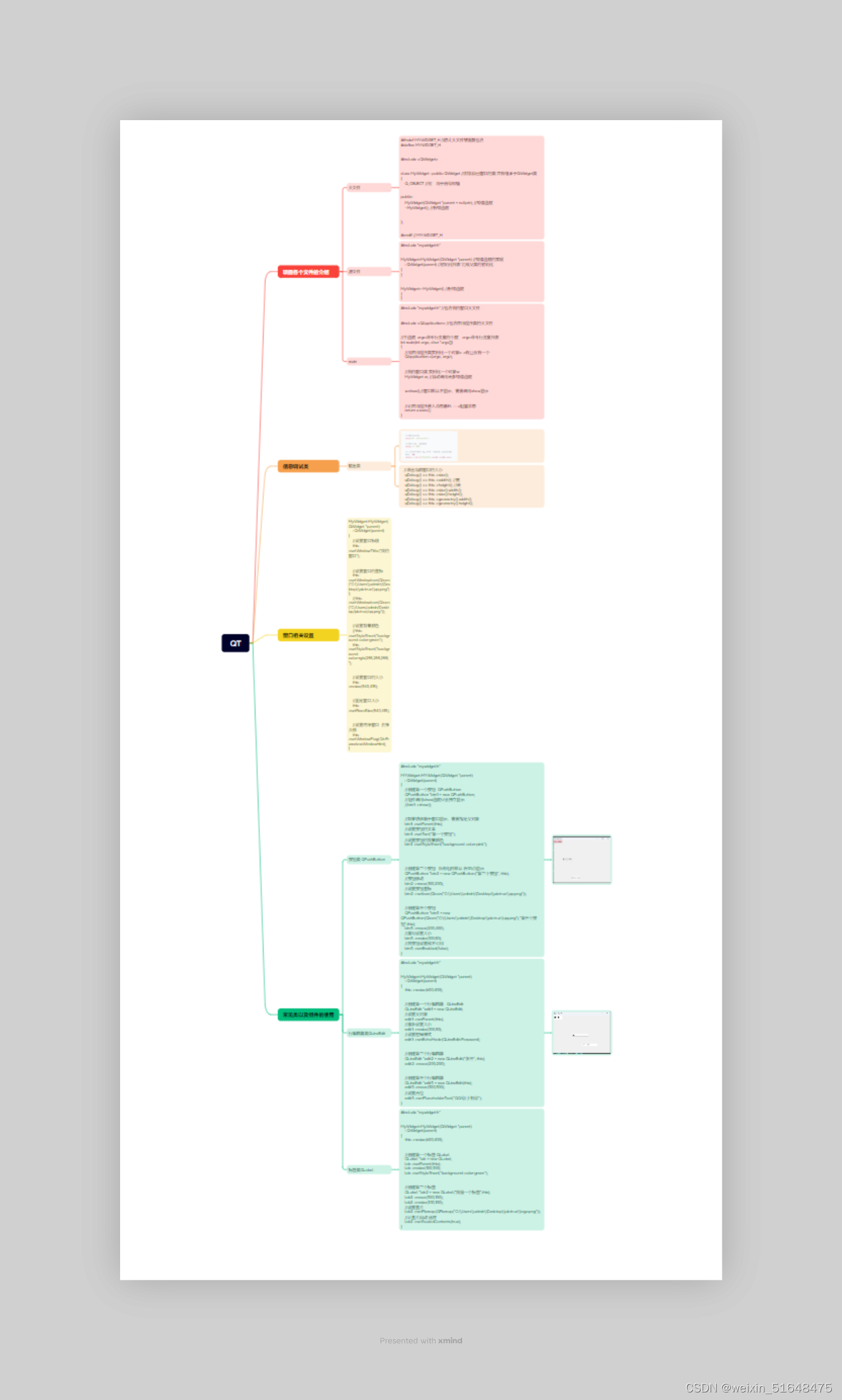
2、思维导图

相关文章:

QT-day1
1、 自由发挥应用场景,实现登录界面。 要求:尽量每行代码都有注释。 #ifndef MYWIDGET_H #define MYWIDGET_H #include <QWidget> #include <QIcon>//窗口 #include <QLabel>//标签库 #include <QMovie>//动态图片库 #include…...

安装oh-my-zsh(命令行工具)
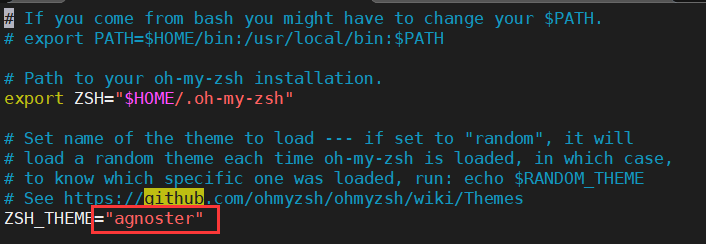
文章目录 一、安装zsh、git、wget二、安装运行脚本1、curl/wget下载2、手动下载 三、切换主题1、编辑配置文件2、切换主题 四、安装插件1、zsh-syntax-highlighting(高亮语法错误)2、zsh-autosuggestions(自动补全) 五、更多优化配…...

解决方案:‘Series‘ object has no attribute ‘xxxx‘
文章目录 一、现象二、解决方案 一、现象 ...... model.fit(X_train, y_train) y_pred model.predict(X_test) recall recall_score(y_test, y_pred) precision precision_score(y_test. y_pred) ......执行语句到**“precision precision_score(y_test. y_pred)”**这里发…...

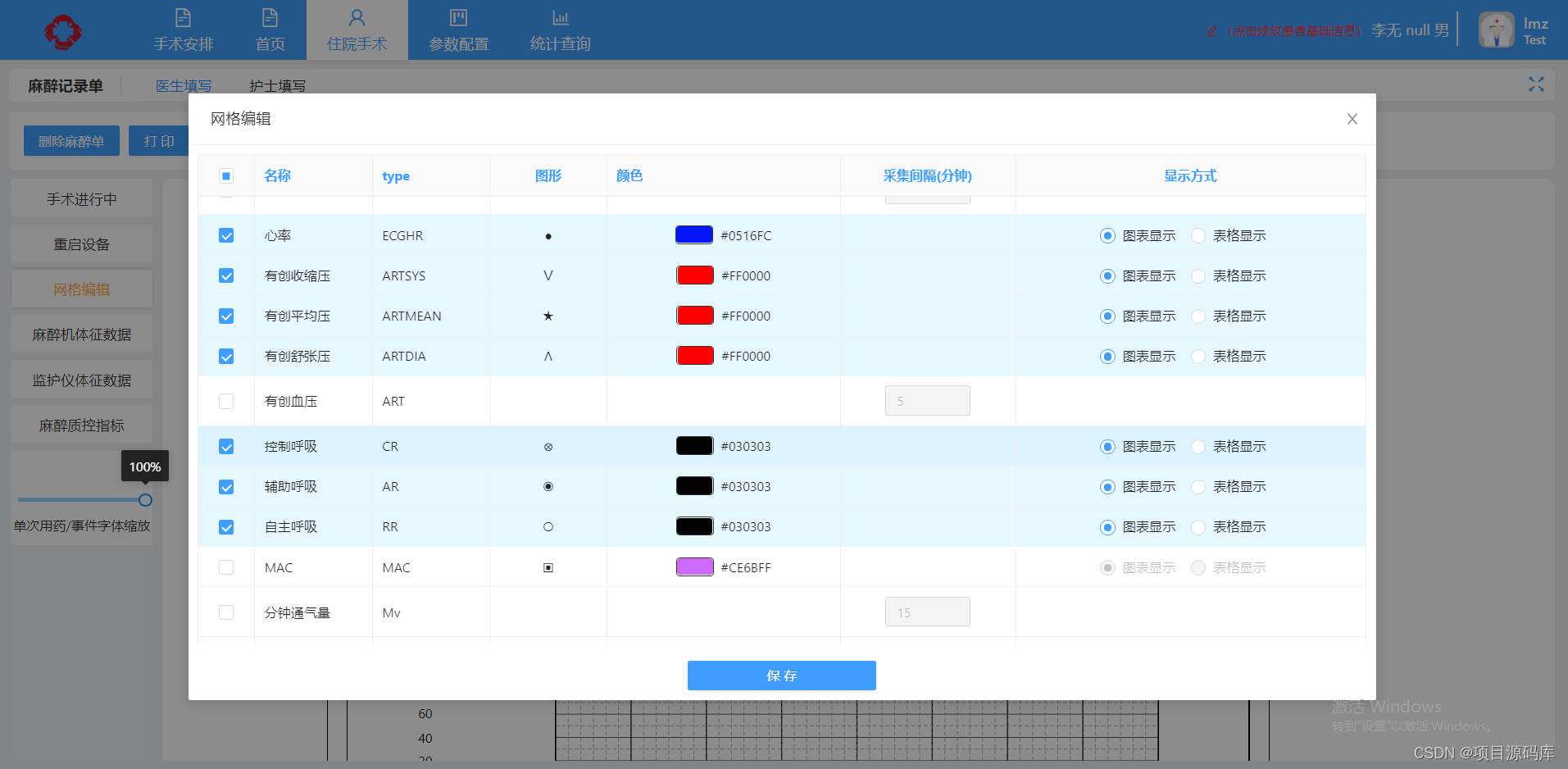
智慧手术室手麻系统源码,C#手术麻醉临床信息系统源码,符合三级甲等医院评审要求
手麻系统全套源码,C#手术麻醉系统源码,支持二次开发,授权后可商用。 手术麻醉临床信息系统功能符合三级甲等医院评审要求,实现与医院现有信息系统如HIS、LIS、PACS、EMR等系统全面对接,全面覆盖从患者入院,…...

项目公共组件代码
弹出框标题 <Textstyle{{marginTop: 20,marginBottom: 5,fontSize: 20,textAlign: center,fontWeight: bold,color: black,}}>{data.language.CROUPLIST_CLASS_MEMBERS}</Text>可以复用的公共体 import React, {useContext, useEffect, useState} from react; imp…...

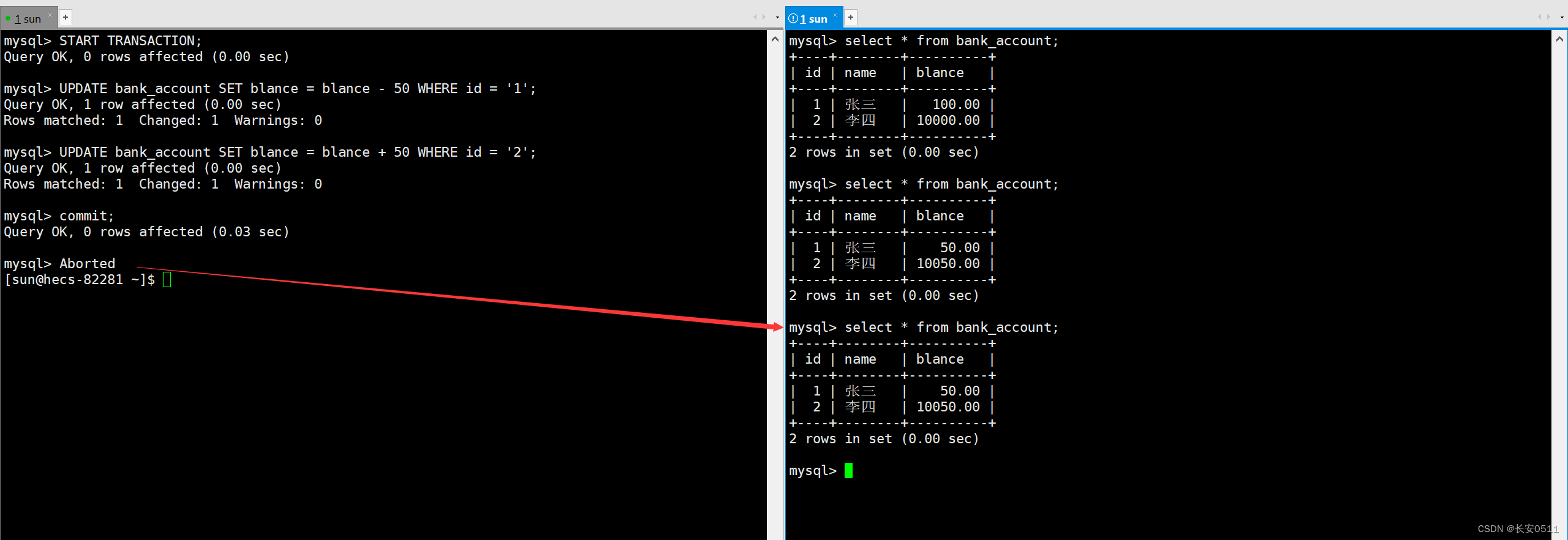
深入解析MySQL中的事务(上)
MySQL事务管理 一、事务的基本概念为什么需要事务?1. 数据完整性2. 并发控制3. 错误恢复4. 复杂业务逻辑的支持5. 安全性 为什么会出现事务查看引擎是否支持事务事务提交方式自动提交(Automatic Commit)手动提交(Manual Commit&am…...

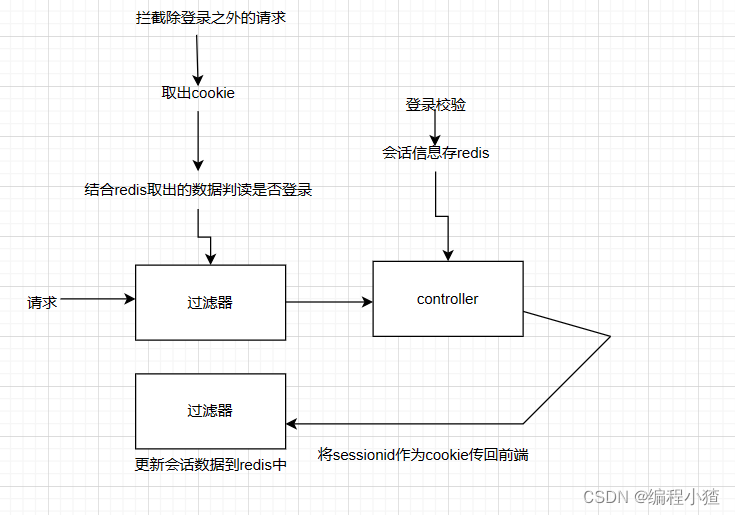
Springboot项目使用redis实现session共享
1.安装redis,并配置密码 这里就不针对于redis的安装约配置进行说明了,直接在项目中使用。 redis在windows环境下安装:Window下Redis的安装和部署详细图文教程(Redis的安装和可视化工具的使用)_redis安装-CSDN博客 2…...

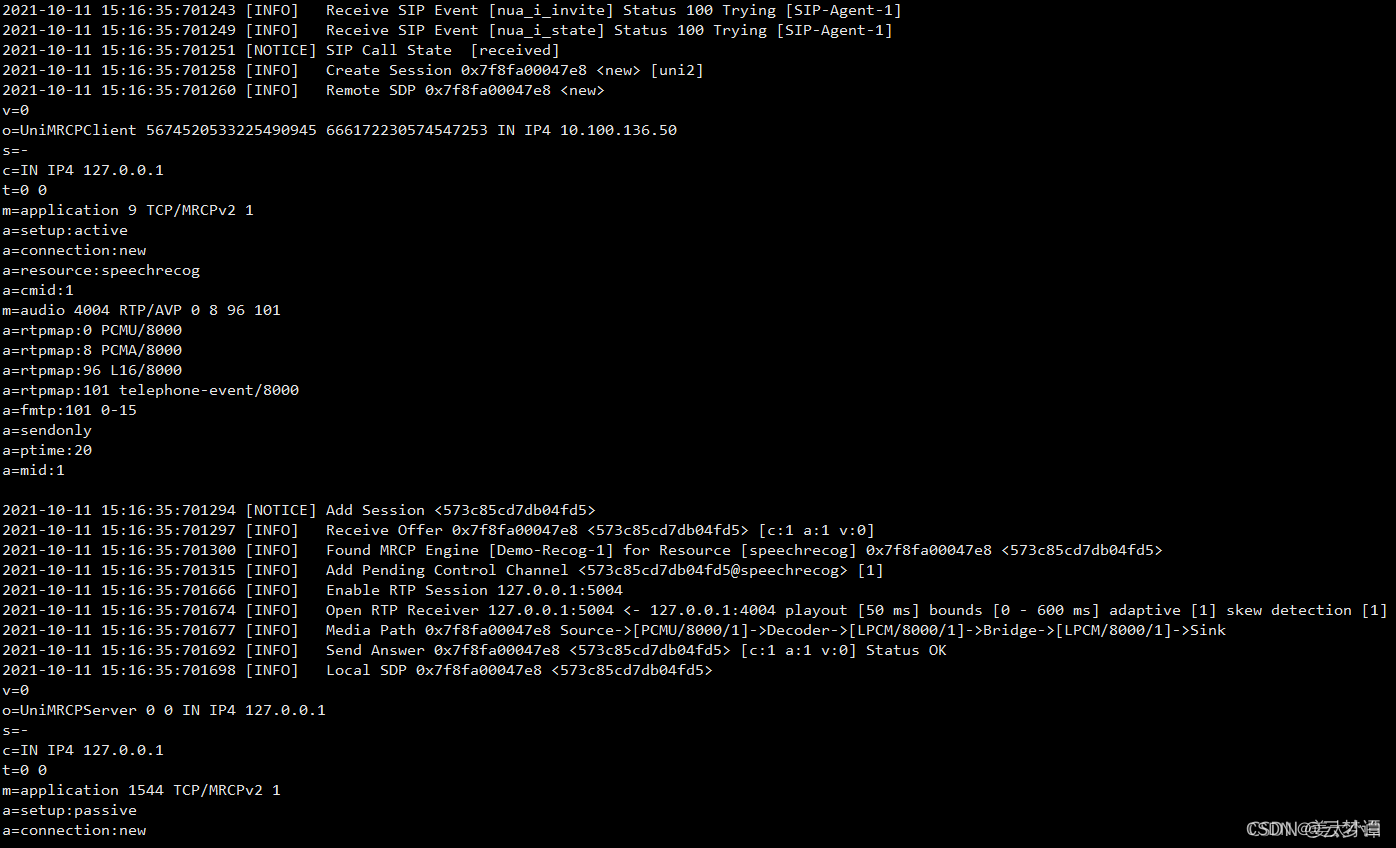
【Linux】Centos7安装部署unimrcp,搭建MRCP服务器
yum install libtool yum install libtool-ltdl-devel yum install libsofia-sip-ua find / -name libsofia-sip-ua.so.0 2>/dev/null # 设置环境变量:如果库文件存在但不在默认搜索路径中,你可以通过设置 LD_LIBRARY_PATH 环境变量来告诉系统在哪…...

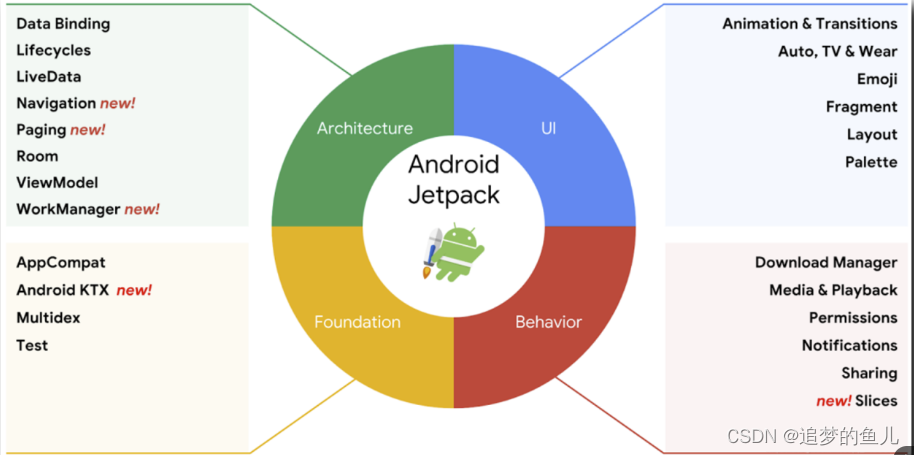
什么是Jetpack
Jetpack Jetpack 是一套组件库、工具,可帮助开发人员遵循最佳做法,减少样板代码并编写可在 Android 版本和设备上一致工作的代码,以便开发人员可以专注于他们关心的代码 组成 主要包含四部分:架构(Architecture&…...

macOS sonoma 14.4.1编译JDK 12
macOS sonoma 14.4.1编译JDK 12 环境参考文档开始简述问题心路历程着手解决最终解决(前面有点啰嗦了,可以直接看这里) 记录一次靠自己看代码解决问题的经历(总之就是非常开心)。 首先,先diss一下bing,我差一点就放弃了。 环境 macOS sonom…...

GPU通用计算介绍
谈到 GPU (Graphics Processing Unit,图形显示卡)大多数人想到的是游戏、图形渲染等这些词汇,图形处理确实是 GPU 的一大应用场景。然而人们也早已关注到它在通用计算上的巨大潜力,并提出了 GPGPU (General-purpose co…...

如果数据给的是树形 转好的树形结构并且是有两个二级children的话 该如何写?
第一我们要自己写一个children 并且张数据里面的所要渲染的二级进行赋值 赋给我们新建的children 以下是代码转树形赋值 organ().then(function (res) {console.log(res); // 成功回调// setLists(res.data.data)res.data.data res.data.data.map((obj) > ({...obj, // …...

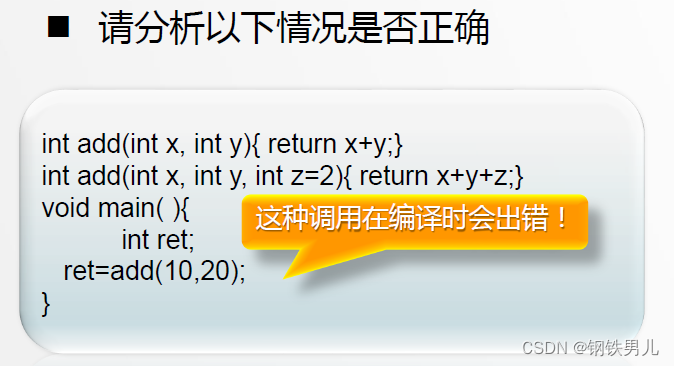
C++ 函数重载
两个以上的函数,具有相同的函数名,但是形参的个数或者类型不同,编译器会根据实参的类型机个数的最佳来自动调用哪一个函数。 一 带默认形参值的函数 在定义函数时预先声明默认的形参值。调用时如果给出实参,则用实参初始化形…...

5. 分布式链路追踪TracingFilter改造增强设计
前言 在4. 分布式链路追踪客户端工具包Starter设计一文中,我们实现了基础的Starter包,里面提供了我们自己定义的Servlet过滤器和RestTemplate拦截器,其中Servlet过滤器叫做HoneyTracingFilter,仅提供了提取SpanContext࿰…...

C++数据类型与表达式
一 C中的数据类型 二 基本数据类型 三 类型转换 各种类型的高低顺序如下所述; 四 构造数据类型 类类型...

电脑ip地址设置成什么比较好
随着信息技术的快速发展,IP地址已成为电脑在网络世界中的“身份证”。它不仅是电脑在网络中进行通信的基础,也直接关系到网络连接的稳定性、安全性和效率。然而,面对众多IP地址设置选项,许多用户可能会感到困惑。那么,…...

vue-element-template优化升级dart-sass、pnpm
1、替换 node-sass 为 dart-sass - "node-sass": "^4.9.0","sass": "^1.75.0",替换css深度作用域写法 /deep/ >>># 替换为::v-deepVue:Node Sass VS. Dart Sass 2、替换npm为pnpm,需要补充一些依赖…...

Oracle拼接json字符串
在Oracle数据库中,并没有内建的JSON处理函数像其他现代数据库那样直接。但是,你可以使用字符串连接和格式化技巧来拼接JSON字符串。 以下是一个简单的例子,说明如何在Oracle中拼接一个JSON字符串: sql DECLARE v_json_string V…...

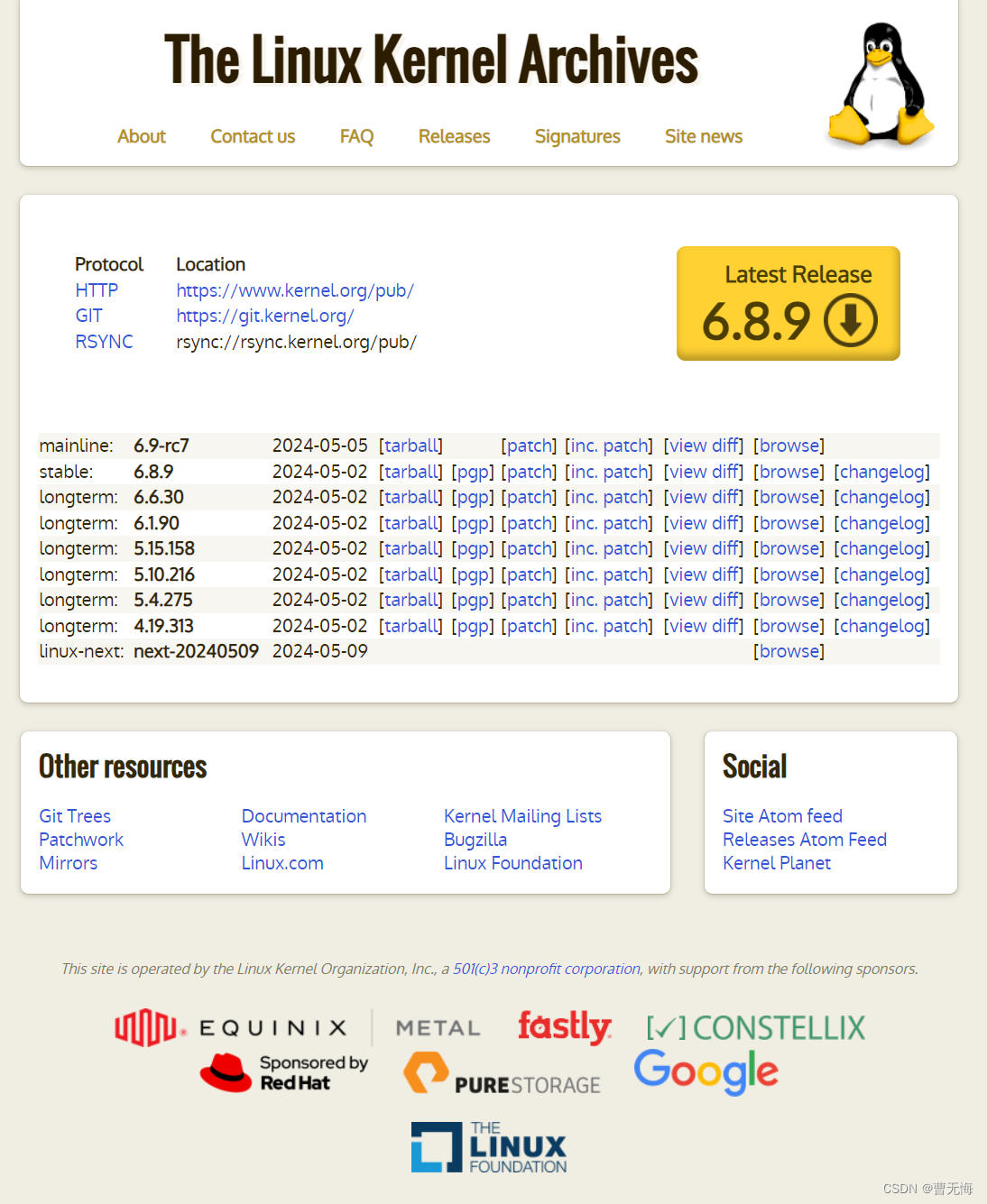
如何向Linux内核提交开源补丁?
2021年,我曾经在openEuler社区上看到一项改进Linux内核工具的需求,因此参与过Linux内核社区的开源贡献。贡献开源社区的流程都可以在内核社区文档中找到,但是,单独学习需要一个较长的过程,新手难以入门,因此…...

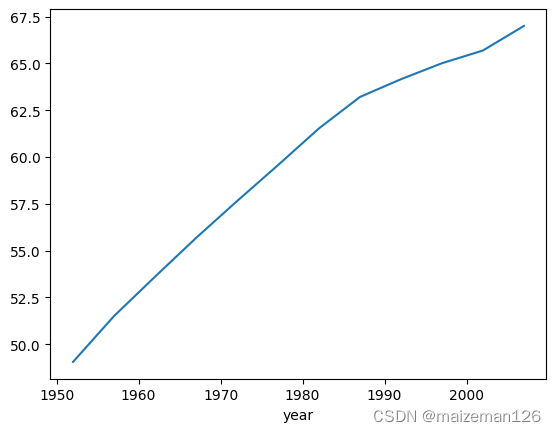
python数据分析——pandas DataFrame基础知识2
参考资料:活用pandas库 1、分组方式 我们可以把分组计算看作“分割-应用-组合”(split-apply-combine)的过程。首先把数据分割成若干部分,然后把选择的函数(或计算)应用于各部分,最后把所有独立…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...
