安装oh-my-zsh(命令行工具)
文章目录
- 一、安装zsh、git、wget
- 二、安装运行脚本
- 1、curl/wget下载
- 2、手动下载
- 三、切换主题
- 1、编辑配置文件
- 2、切换主题
- 四、安装插件
- 1、zsh-syntax-highlighting(高亮语法错误)
- 2、zsh-autosuggestions(自动补全)
- 五、更多优化配置
一、安装zsh、git、wget
安装
oh-my-zsh的前提需要先安装zsh并且版本至少为 4.3.9。推荐使用 5.0.8 或更新版本
yum install -y wget git zsh
二、安装运行脚本
oh-my-zsh官网:https://ohmyzsh.sh/#insatll
1、curl/wget下载
-
使用curl:
sh -c "$(curl -fsSL https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)" -
使用wget:
sh -c "$(wget -O- https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"
2、手动下载
GitHub:https://github.com/ohmyzsh/ohmyzsh
Gitee:https://gitee.com/mirrors/oh-my-zsh/
-
手动
Download Zip -
下载好的压缩包上传到虚拟机/远程连接工具
-
#解压 yum install -y unzip unzip oh-my-zsh-master.zip -
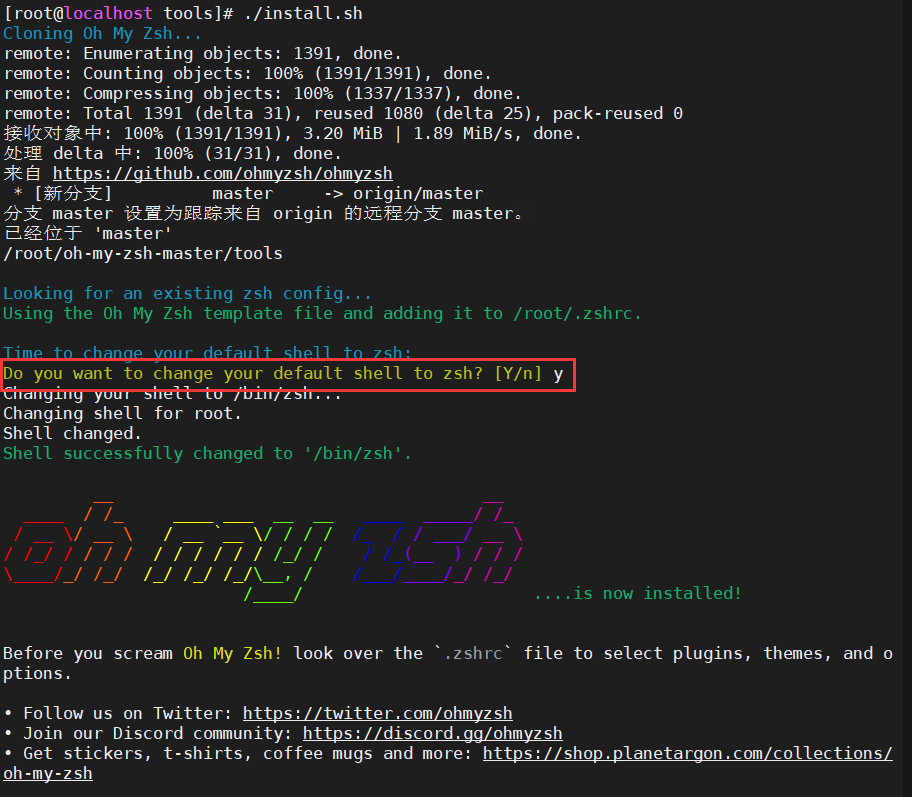
#运行脚本 cd oh-my-zsh-master/tools ./install.sh

手动输入y即可体验
三、切换主题
1、编辑配置文件
编辑
zsh配置文件~/.zshrc
vim ~/.zshrc
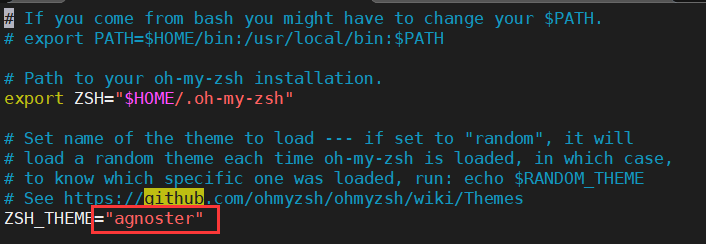
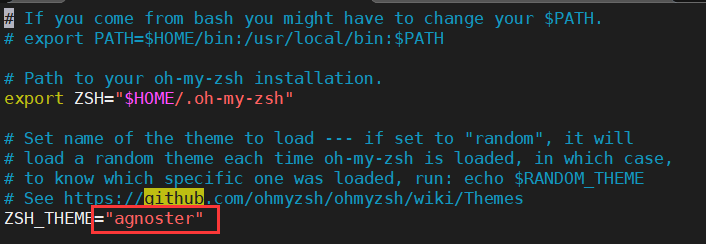
2、切换主题
找到 ZSH_THEME=“” 行
后面引号中即为主题名称

许多主题需要安装 Powerline 字体或 Nerd 字体才能正确渲染。
没有它们,这些主题将渲染出奇怪的提示符号
/oh-my-zsh-master/themes下是可供选择的主题
- 也可以使用
ZSH_THEME="random"使用随机主题 - 随机主题下可以使用
source ~/.zshrc重载配置文件来刷新主题 - 选出一个合适的主题后 可以使用命令
echo $RANDOM_THEME来输出当前的主题名称
四、安装插件
1、zsh-syntax-highlighting(高亮语法错误)
官网:https://github.com/zsh-users/zsh-syntax-highlighting
下载插件到本地指定目录
git clone https://github.com/zsh-users/zsh-syntax-highlighting.git ~/.zsh/zsh-syntax-highlighting
设置插件自动加载
echo "source ~/.zsh/zsh-syntax-highlighting/zsh-syntax-highlighting.zsh" >> ${ZDOTDIR:-$HOME}/.zshrc
重载配置文件
source ~/.zshrc
2、zsh-autosuggestions(自动补全)
官网:https://github.com/zsh-users/zsh-autosuggestions
下载插件到本地指定目录
git clone https://github.com/zsh-users/zsh-autosuggestions ~/.zsh/zsh-autosuggestions
设置插件自动加载
echo "source ~/.zsh/zsh-autosuggestions/zsh-autosuggestions.zsh" >> ${ZDOTDIR:-$HOME}/.zshrc
重载配置文件
source ~/.zshrc
五、更多优化配置
这篇 iTerm2 + Oh My Zsh 教程手把手让你成为这条街最靓的仔-腾讯云开发者社区-腾讯云 (tencent.com)
相关文章:

安装oh-my-zsh(命令行工具)
文章目录 一、安装zsh、git、wget二、安装运行脚本1、curl/wget下载2、手动下载 三、切换主题1、编辑配置文件2、切换主题 四、安装插件1、zsh-syntax-highlighting(高亮语法错误)2、zsh-autosuggestions(自动补全) 五、更多优化配…...

解决方案:‘Series‘ object has no attribute ‘xxxx‘
文章目录 一、现象二、解决方案 一、现象 ...... model.fit(X_train, y_train) y_pred model.predict(X_test) recall recall_score(y_test, y_pred) precision precision_score(y_test. y_pred) ......执行语句到**“precision precision_score(y_test. y_pred)”**这里发…...

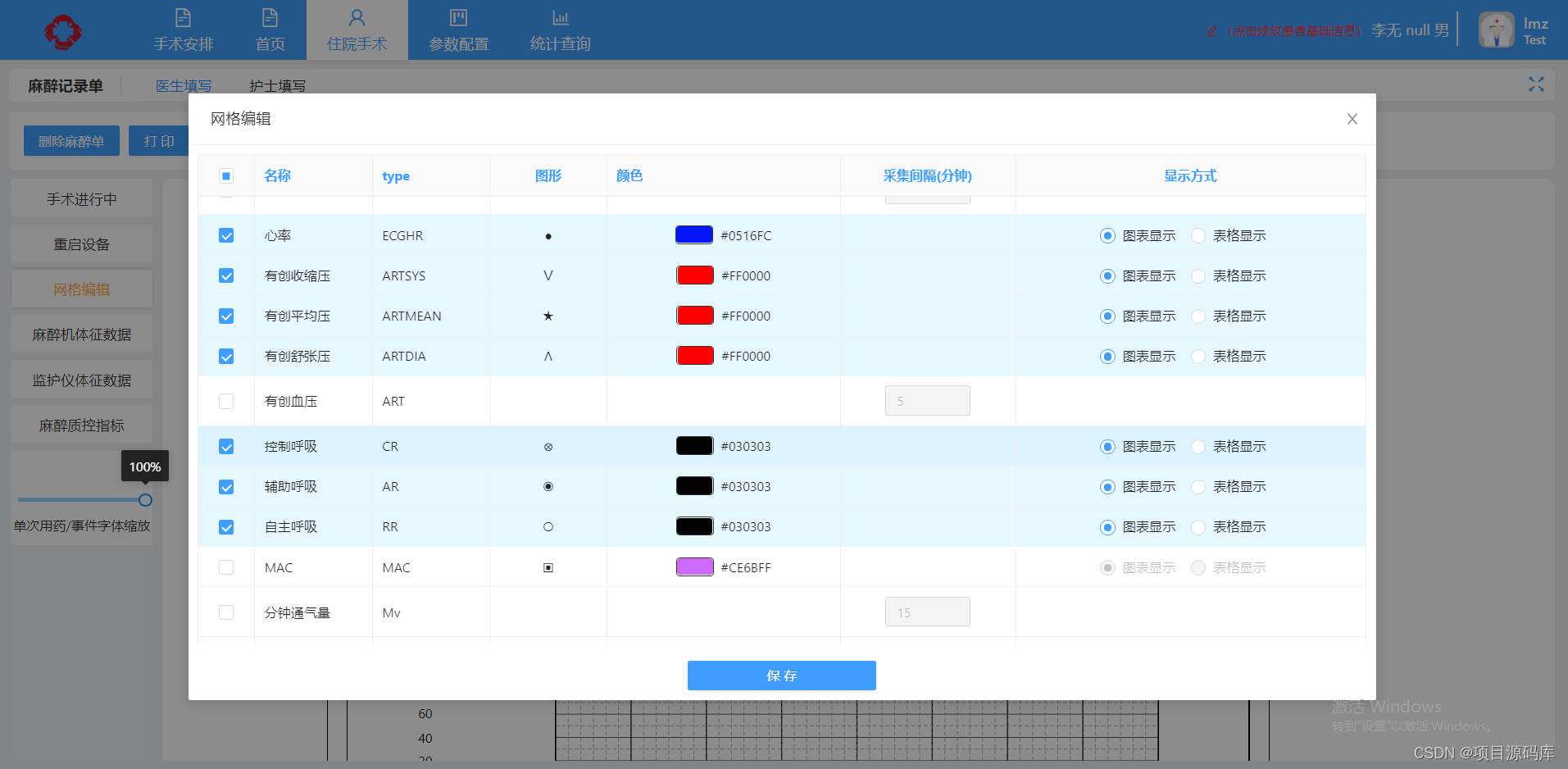
智慧手术室手麻系统源码,C#手术麻醉临床信息系统源码,符合三级甲等医院评审要求
手麻系统全套源码,C#手术麻醉系统源码,支持二次开发,授权后可商用。 手术麻醉临床信息系统功能符合三级甲等医院评审要求,实现与医院现有信息系统如HIS、LIS、PACS、EMR等系统全面对接,全面覆盖从患者入院,…...

项目公共组件代码
弹出框标题 <Textstyle{{marginTop: 20,marginBottom: 5,fontSize: 20,textAlign: center,fontWeight: bold,color: black,}}>{data.language.CROUPLIST_CLASS_MEMBERS}</Text>可以复用的公共体 import React, {useContext, useEffect, useState} from react; imp…...

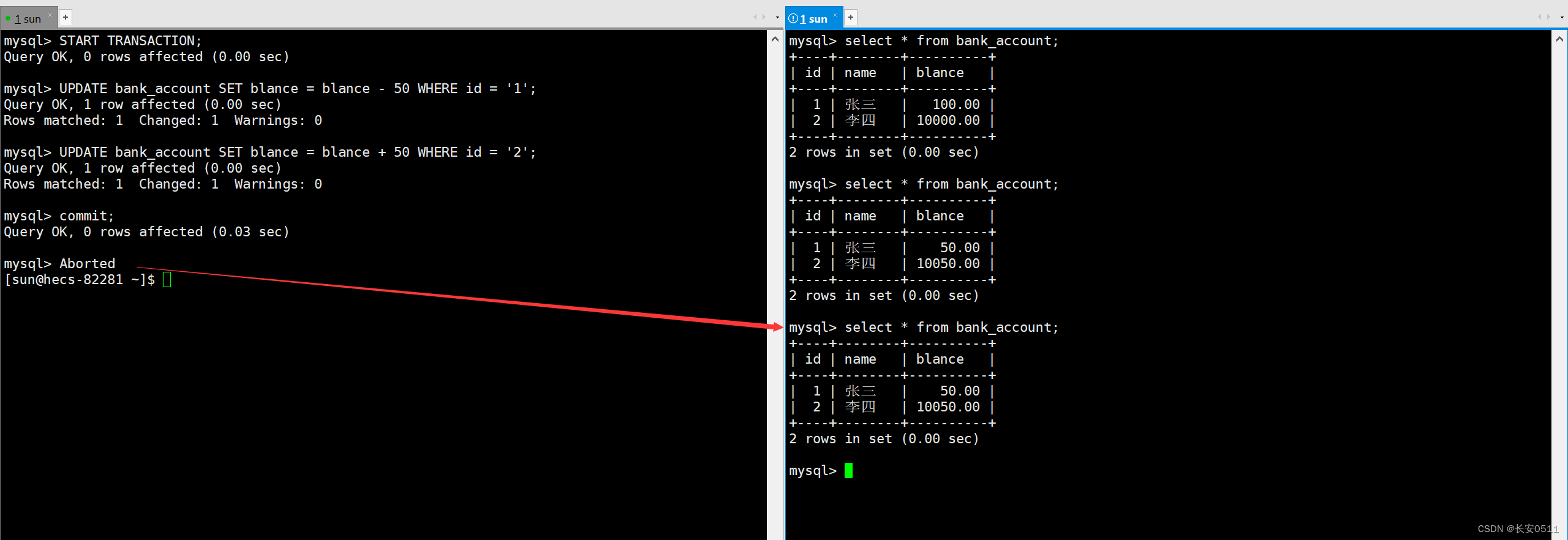
深入解析MySQL中的事务(上)
MySQL事务管理 一、事务的基本概念为什么需要事务?1. 数据完整性2. 并发控制3. 错误恢复4. 复杂业务逻辑的支持5. 安全性 为什么会出现事务查看引擎是否支持事务事务提交方式自动提交(Automatic Commit)手动提交(Manual Commit&am…...

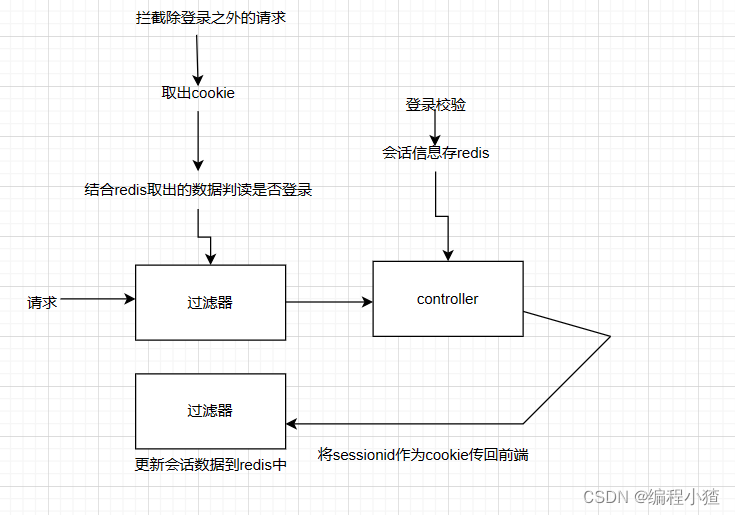
Springboot项目使用redis实现session共享
1.安装redis,并配置密码 这里就不针对于redis的安装约配置进行说明了,直接在项目中使用。 redis在windows环境下安装:Window下Redis的安装和部署详细图文教程(Redis的安装和可视化工具的使用)_redis安装-CSDN博客 2…...

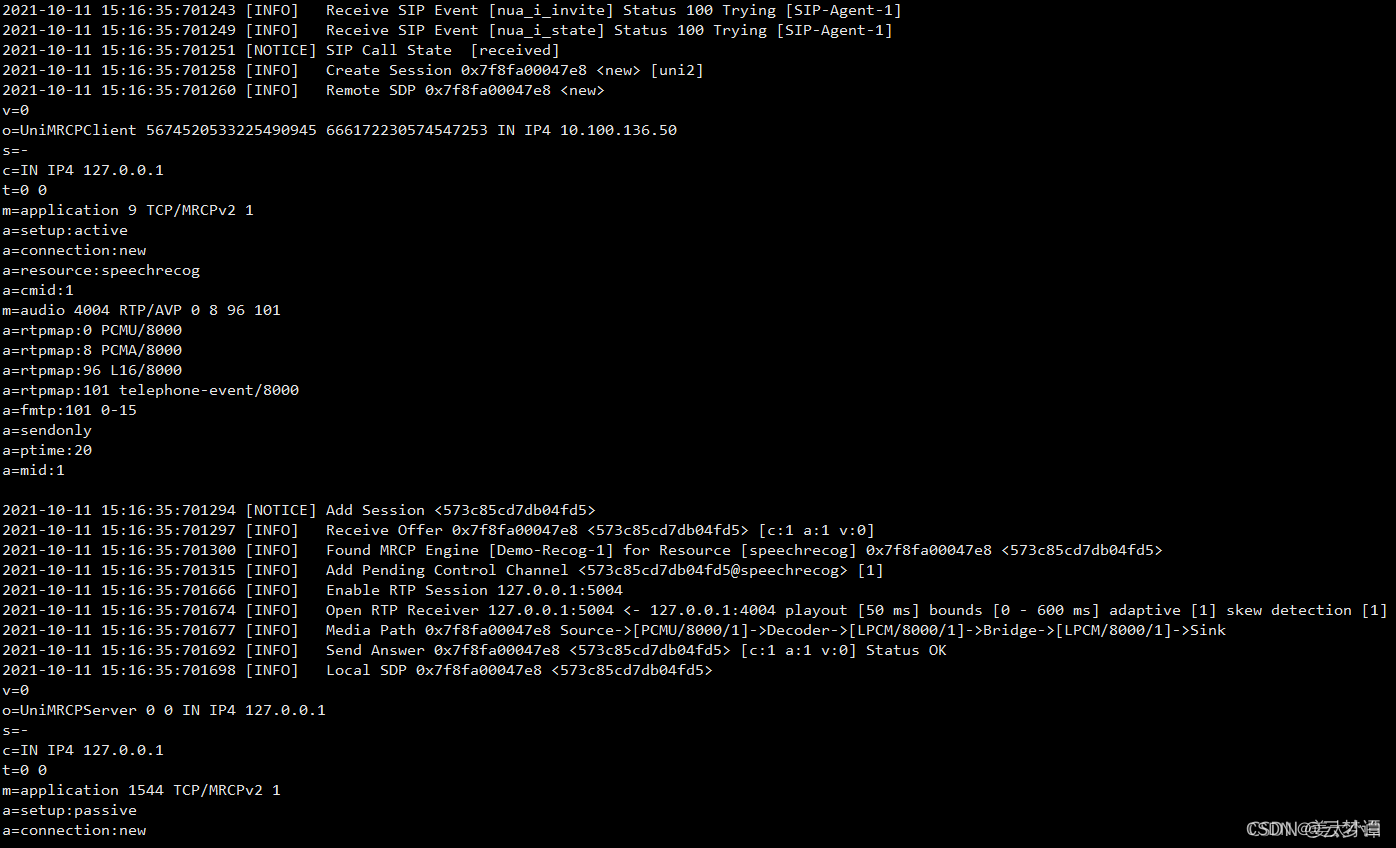
【Linux】Centos7安装部署unimrcp,搭建MRCP服务器
yum install libtool yum install libtool-ltdl-devel yum install libsofia-sip-ua find / -name libsofia-sip-ua.so.0 2>/dev/null # 设置环境变量:如果库文件存在但不在默认搜索路径中,你可以通过设置 LD_LIBRARY_PATH 环境变量来告诉系统在哪…...

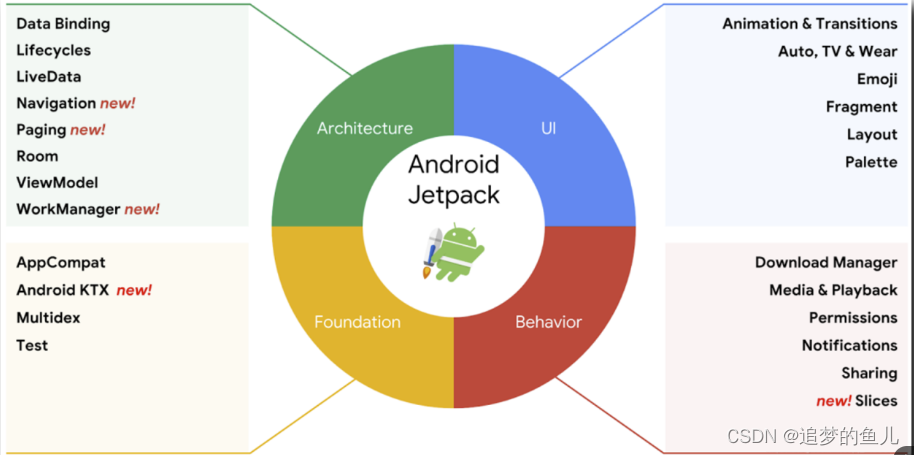
什么是Jetpack
Jetpack Jetpack 是一套组件库、工具,可帮助开发人员遵循最佳做法,减少样板代码并编写可在 Android 版本和设备上一致工作的代码,以便开发人员可以专注于他们关心的代码 组成 主要包含四部分:架构(Architecture&…...

macOS sonoma 14.4.1编译JDK 12
macOS sonoma 14.4.1编译JDK 12 环境参考文档开始简述问题心路历程着手解决最终解决(前面有点啰嗦了,可以直接看这里) 记录一次靠自己看代码解决问题的经历(总之就是非常开心)。 首先,先diss一下bing,我差一点就放弃了。 环境 macOS sonom…...

GPU通用计算介绍
谈到 GPU (Graphics Processing Unit,图形显示卡)大多数人想到的是游戏、图形渲染等这些词汇,图形处理确实是 GPU 的一大应用场景。然而人们也早已关注到它在通用计算上的巨大潜力,并提出了 GPGPU (General-purpose co…...

如果数据给的是树形 转好的树形结构并且是有两个二级children的话 该如何写?
第一我们要自己写一个children 并且张数据里面的所要渲染的二级进行赋值 赋给我们新建的children 以下是代码转树形赋值 organ().then(function (res) {console.log(res); // 成功回调// setLists(res.data.data)res.data.data res.data.data.map((obj) > ({...obj, // …...

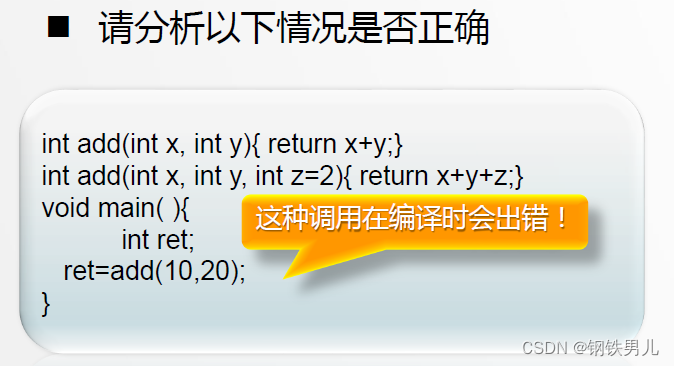
C++ 函数重载
两个以上的函数,具有相同的函数名,但是形参的个数或者类型不同,编译器会根据实参的类型机个数的最佳来自动调用哪一个函数。 一 带默认形参值的函数 在定义函数时预先声明默认的形参值。调用时如果给出实参,则用实参初始化形…...

5. 分布式链路追踪TracingFilter改造增强设计
前言 在4. 分布式链路追踪客户端工具包Starter设计一文中,我们实现了基础的Starter包,里面提供了我们自己定义的Servlet过滤器和RestTemplate拦截器,其中Servlet过滤器叫做HoneyTracingFilter,仅提供了提取SpanContext࿰…...

C++数据类型与表达式
一 C中的数据类型 二 基本数据类型 三 类型转换 各种类型的高低顺序如下所述; 四 构造数据类型 类类型...

电脑ip地址设置成什么比较好
随着信息技术的快速发展,IP地址已成为电脑在网络世界中的“身份证”。它不仅是电脑在网络中进行通信的基础,也直接关系到网络连接的稳定性、安全性和效率。然而,面对众多IP地址设置选项,许多用户可能会感到困惑。那么,…...

vue-element-template优化升级dart-sass、pnpm
1、替换 node-sass 为 dart-sass - "node-sass": "^4.9.0","sass": "^1.75.0",替换css深度作用域写法 /deep/ >>># 替换为::v-deepVue:Node Sass VS. Dart Sass 2、替换npm为pnpm,需要补充一些依赖…...

Oracle拼接json字符串
在Oracle数据库中,并没有内建的JSON处理函数像其他现代数据库那样直接。但是,你可以使用字符串连接和格式化技巧来拼接JSON字符串。 以下是一个简单的例子,说明如何在Oracle中拼接一个JSON字符串: sql DECLARE v_json_string V…...

如何向Linux内核提交开源补丁?
2021年,我曾经在openEuler社区上看到一项改进Linux内核工具的需求,因此参与过Linux内核社区的开源贡献。贡献开源社区的流程都可以在内核社区文档中找到,但是,单独学习需要一个较长的过程,新手难以入门,因此…...

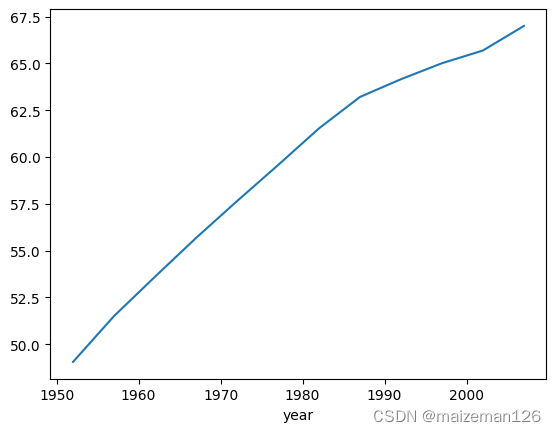
python数据分析——pandas DataFrame基础知识2
参考资料:活用pandas库 1、分组方式 我们可以把分组计算看作“分割-应用-组合”(split-apply-combine)的过程。首先把数据分割成若干部分,然后把选择的函数(或计算)应用于各部分,最后把所有独立…...

TODESK远程开机的原理
在现代计算机技术飞速发展的背景下,远程控制软件成为我们日常工作中不可或缺的工具。其中,ToDesk作为一款高效且易用的远程控制软件,备受用户青睐。那么,ToDesk远程开机的原理是什么呢?本文将为你揭晓这个秘密。 KKVie…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...

【java面试】微服务篇
【java面试】微服务篇 一、总体框架二、Springcloud(一)Springcloud五大组件(二)服务注册和发现1、Eureka2、Nacos (三)负载均衡1、Ribbon负载均衡流程2、Ribbon负载均衡策略3、自定义负载均衡策略4、总结 …...
