Vue 对象扩展运算符(…)
当编写一个方法时,我们允许它传入的参数是不确定的。这时候可以使用对象扩展运算符来作参数,看一个简单的列子:
| 1 2 3 4 5 6 7 8 | function jspang(...arg){ console.log(arg[0]); console.log(arg[1]); console.log(arg[2]); console.log(arg[3]); } jspang(1,2,3); |
这时我们看到控制台输出了 1,2,3,undefined,这说明是可以传入多个值,并且就算方法中引用多了也不会报错。
扩展运算符的用处:
我们先用一个例子说明,我们声明两个数组arr1和arr2,然后我们把arr1赋值给arr2,然后我们改变arr2的值,你会发现arr1的值也改变了,因为我们这是对内存堆栈的引用,而不是真正的赋值。
| 1 2 3 4 5 | let arr1=['www','jspang','com']; let arr2=arr1; console.log(arr2); arr2.push('shengHongYu'); console.log(arr1); |
控制台输出:
| 1 2 | ["www", "jspang", "com"] ["www", "jspang", "com", "shengHongYu"] |
这是我们不想看到的,可以利用对象扩展运算符简单的解决这个问题,现在我们对代码进行改造。
| 1 2 3 4 5 6 7 | let arr1=['www','jspang','com']; //let arr2=arr1; let arr2=[...arr1]; console.log(arr2); arr2.push('shengHongYu'); console.log(arr2); console.log(arr1); |
现在控制台预览时,你可以看到我们的arr1并没有改变,简单的扩展运算符就解决了这个问题。
拷贝
<script>let person={name: "admin",age: 12,wife:"迪丽热巴"}let person2={...person}console.log(person2===person);//falseconsole.log(person2);//{name: 'admin', age: 12, wife: "迪丽热巴"}
</script>
合并对象
<script>const obj1 = { a: 1 };const obj2 = { b: 2 };const obj3 = { a: 5, c: 3 };let newObj ={...obj1,...obj2,...obj3}console.log(newObj); // { a: 5, b: 2 , c:3}
</script>
相关文章:
)
Vue 对象扩展运算符(…)
当编写一个方法时,我们允许它传入的参数是不确定的。这时候可以使用对象扩展运算符来作参数,看一个简单的列子: 1 2 3 4 5 6 7 8 function jspang(...arg){ console.log(arg[0]); console.log(arg[1]); console.log(arg[2]); …...

又是活动 没啥好说的 送代码
说明这里又一段代码:import time y 2.5 while y>-1.6:x -3.0while x<4.0:if (x*xy*y-1)**3<3.6*x*x*y*y*y or (x>-2.4 and x<-2.1 and y<1.5 and y>-1) or (((x<2.5 and x>2.2)or(x>3.4 and x<3.7)) and y>-1 and y<1.5) …...

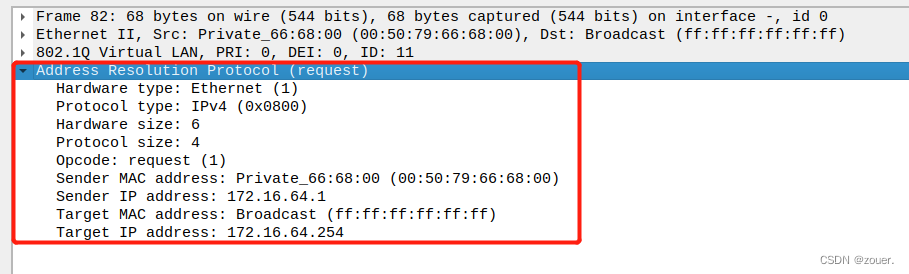
ARP报文内容详细分析
ARP报文格式如图: 字段1:ARP请求的目的以太网地址,全1时,代表广播地址。 字段2:发送ARP请求的以太网地址。 字段3:以太网帧类型表示后面的数据类型,ARP请求和ARP应答此字段为:0x0806…...

js一键保存当前页面所有图片
<html> <head> <head><meta charset"utf-8" name”viewport”content”widthdevice-width,initial-scale1″/></head> <title>一键保存</title><link rel"shortcut icon" href"n2.ico" type"…...

【Spring AOP】如何统一“拦截器校验、数据格式返回、异常返回”处理?
目录 一、Spring 拦截器 1.1、背景 1.2、实现步骤 1.3、拦截原理 二、 统一url前缀路径 2.1、方法一:在系统的配置文件中设置 2.2、方法二:在 application.properies 中配置 三、统一异常处理 四、统一返回数据返回格式处理 4.1、背景 4.2、…...

规划数据指标体系方法(下)——新海盗模型
前面已经跟大家分享了规划数据指标体系的两种方法—— OSM 和 UJM 模型,分别从目标-策略以及用户旅途的角度阐述了规划数据指标体系的过程。今天我来跟大家分享最后一种规划数据指标体系的方法——新海盗模型。 了解新海盗模型 海盗模型,即 AARRR 模型&…...

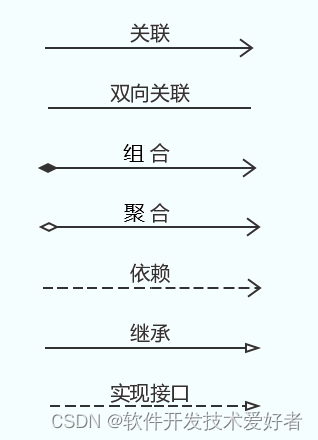
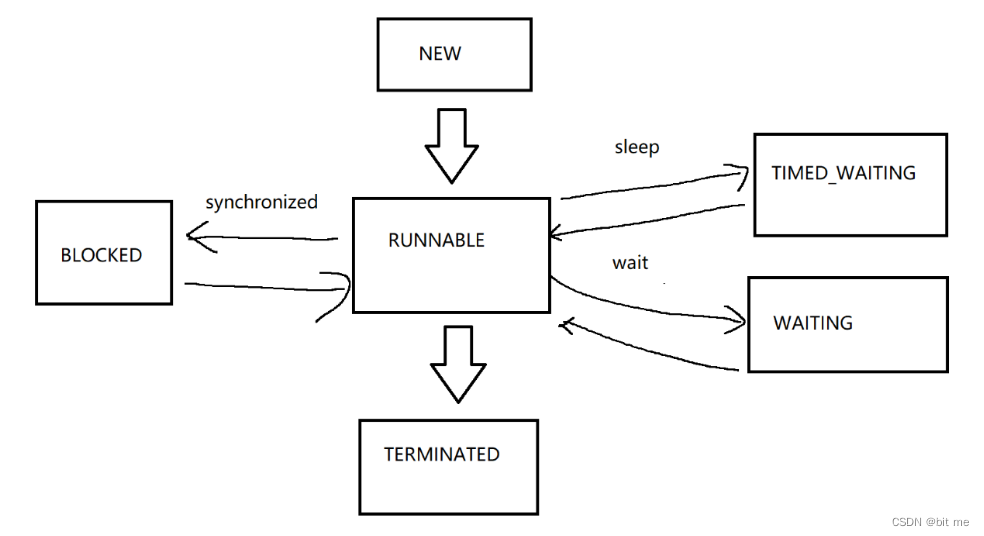
UML学习备忘录
UML学习备忘录 UML 全称是 Unified Modeling Language(统一建模语言),它以图形的方式来描述软件的概念。它的特点是简单、统一、图形化、能表达软件设计中的动态与静态信息。UML的本质就是为了交流。 UML的概念包括了UML语义(Se…...

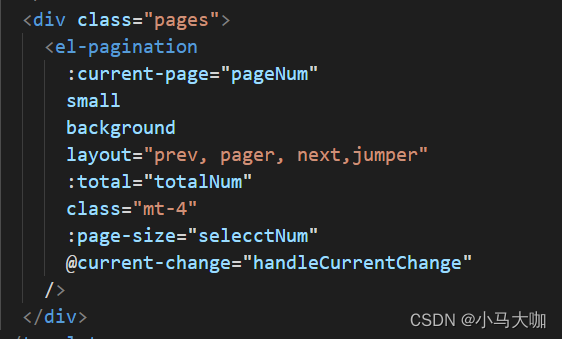
Vue3手写分页在分页的基础上用到Pagination 分页组件
近期有个项目要用到分页组件,但是内容不是表格,所以自己就研究了一下在Pagination 分页组件的基础上手写了分页 效果图: 目录 一、先声明几个变量用来定义第几页,每页多少条,总页数。 二、然后封装一个函数方便以后…...

冥想第七百二十四天
1.今天感谢徐工的款待,请教了学习日语的一个方法就是把听力复述出来。 2.今天感觉运动量特别少,于是就下班跑了6公里,状态良好。 3.觉得出来出差真的好轻松,有点不适应了。感谢生活给我的奖励 好幸福呀。 4.感谢父母,感…...

Jenkins+Docker自动化部署项目
看到了一篇文章,实操一下自动部署的感觉。参看地址:原文 首先更新docker,我更新到了 [rootlocalhost springboot]# docker --version Docker version 23.0.1, build a5ee5b1跟新步骤: yum update#卸载旧版本 yum remove dock…...

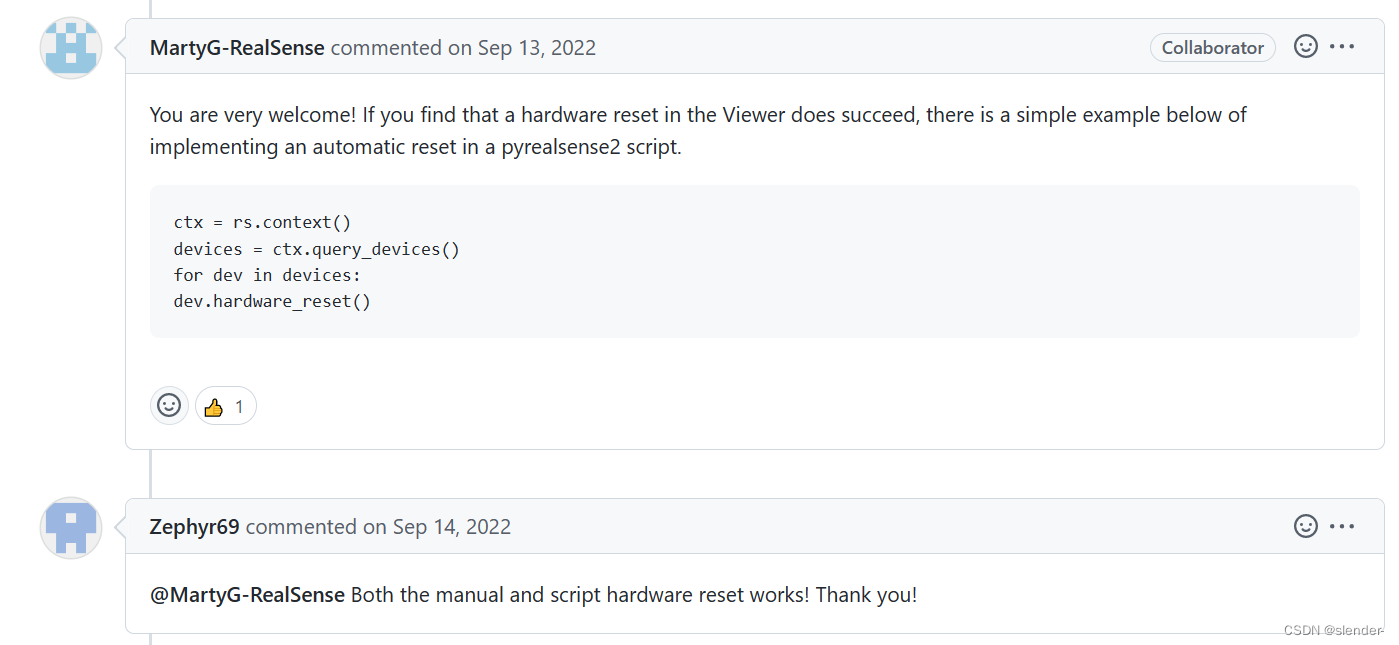
TX2配置RealSense D455相机SDK和ros驱动
TX2配置RealSense D455相机SDK和ros驱动1 SDK安装2 RealSense-ros安装3 bug及解决3.1 realsense-viewer显示usb2.13.2 Could not found ddynamic_reconfigure折腾了两天终于把realsense的驱动装好了,尝试了命令安装,源码安装,前前后后搞了三遍…...

Sentinel架构篇 - 来源访问控制
来源访问控制(黑白名单) 概念 Sentinel 提供了黑白名单限制资源能否通过的功能。如果配置了白名单,则只有位于白名单的请求来源的对应的请求才能通过;如果配置了黑名单,则位于黑名单的请求来源对应的请求不能通过。 …...

多线程的Thread 类及方法
✨个人主页:bit me👇 ✨当前专栏:Java EE初阶👇 ✨每日一语:海压竹枝低复举,风吹山角晦还明。 目 录🌲一. 线程的复杂性🌴二. Thread 类及常见方法📕2.1 Thread 的常见构…...

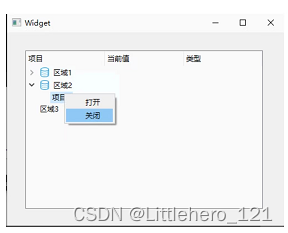
QT入门Item Views之QTreeView
目录 一、QTreeView界面相关 1、布局介绍 二、基本属性功能 1、设置单元格不能编辑 2、一次选中一个item 3、去掉鼠标移动到单元格上的虚线框 4、最后一列自适应 三、代码展示 1、创建模型,导入模型 2、 右键菜单栏 3、双…...

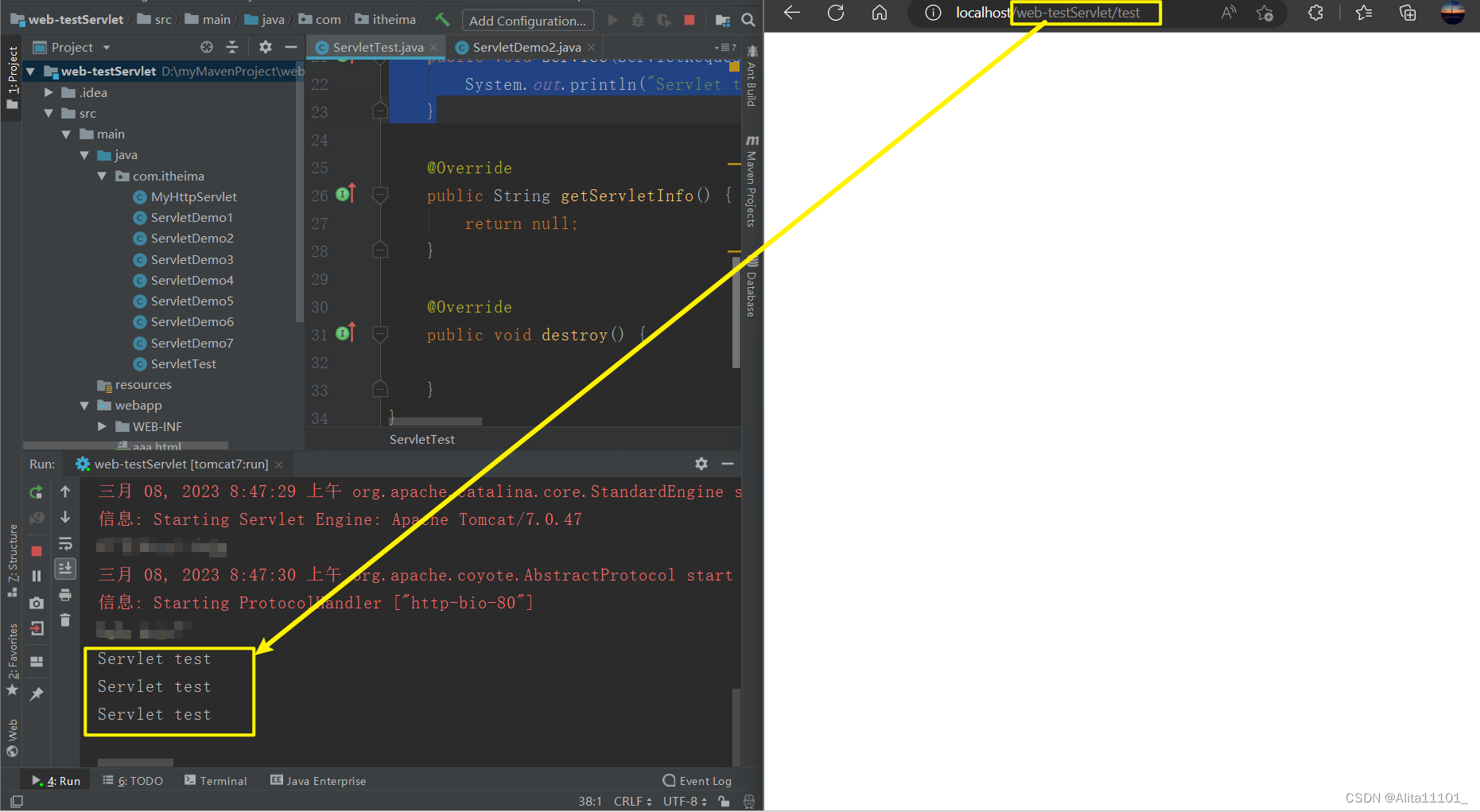
Servlet | Servlet简单入门——构建第一个Servlet项目
本专栏主要是记录学习JavaWeb中的Servlet相关知识点,如果刚开始学习Java的小伙伴可以点击下方连接查看专栏 本专栏地址:🔥Servlet Java入门篇: 🔥Java基础学习篇 Java进阶学习篇(持续更新中)&am…...

Spring的IOC/DI,依赖注入的实现
Spring的IOC/DI,依赖注入的实现 https://download.csdn.net/download/weixin_41957626/87546826 资源地址 1.什么是Spring 1.1spring3 的体系结构图 图1 spring3的体系结构图 图2 spring4体系结构图 比较spring3的体系结构图,spring4去掉了spring3中的st…...

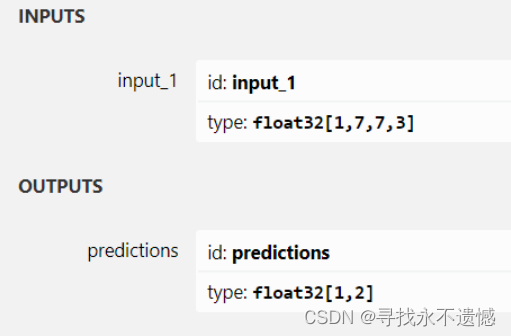
【tensorflow onnx】TensorFlow2导出ONNX及模型可视化教程
文章目录1 背景介绍2 实验环境3 tf2onnx工具介绍4 代码实操4.1 TensorFlow2与ONNX模型导出4.2 ONNX正确性验证4.3 TensorFlow2与ONNX的一致性检查4.4 多输入的情况4.5 设定输入/输出节点5 ONNX模型可视化6 ir_version和opset_version修改7 ONNX输入输出维度修改8 致谢原文来自于…...

天梯赛训练L1-013--L1-015
目录 1、L1-013 计算阶乘和 2、L1-014 简单题 3、L1-015 跟奥巴马一起画方块 1、L1-013 计算阶乘和 分数 10 题目详情 - L1-013 计算阶乘和 (pintia.cn) 对于给定的正整数N,需要你计算 S1!2!3!...N!。 输入格式: 输入在一行中给出一个不超过10的正…...

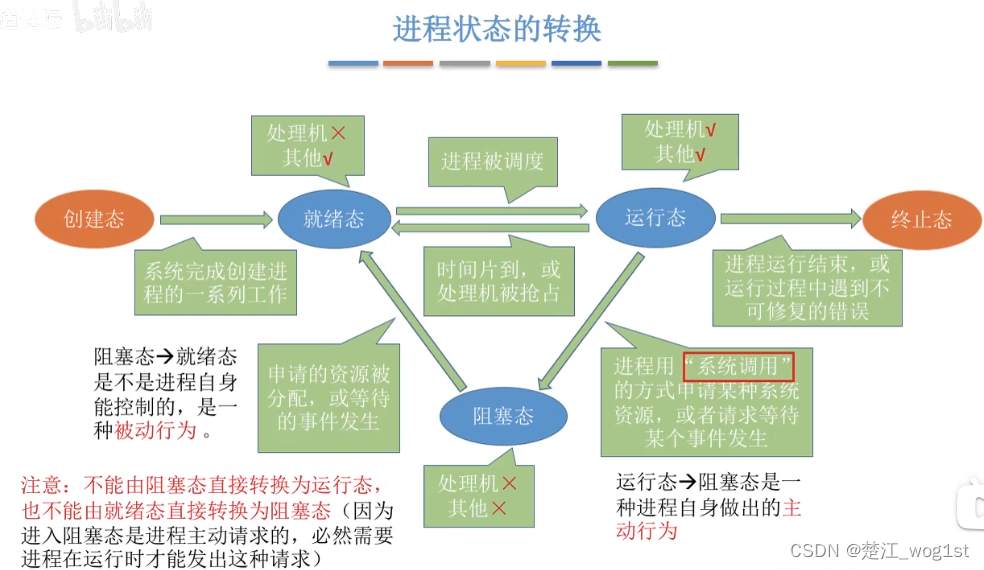
进程(操作系统408)
进程的概念和特征 概念: 进程的多个定义: 进程是程序的一次执行过程 进程是一个程序及其数据在处理机上顺序执行时所发生的活动 进程时具有独立功能的程序在一个数据集合上运行的过程,它是系统进行资源分配和调度的一个独立单位 上面所说…...

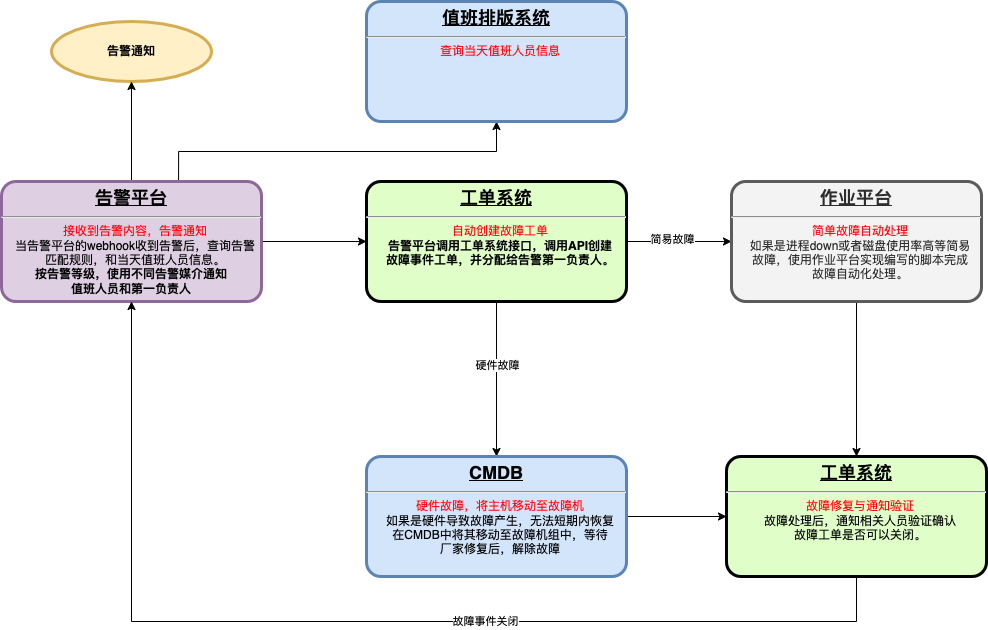
浅谈运维工程师的开发能力的培养
写在前面 本文已获得作者授权,作者的博客地址:https://www.cuiliangblog.cn/ 原文链接:浅谈运维工程师的开发能力的培养 一、运维工程师发展路线 1. 传统运维 侧重点是解决具体的问题。要求具备扎实的底层的知识储备,如网络、l…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
