python之dataclasses
一、场景
dataclasses模块提供了一种方便的方法来创建和管理数据对象
它可以帮助开发者更容易地创建简单的类,同时提供了一些实用的功能,例如自动实现__init__()、repr()、eq()等方法。
-
数据容器:如果您需要一个简单的类来存储一些数据,例如配置信息、用户信息、数据记录等,那么使用dataclass是非常合适的。dataclass可以自动为您生成适当的属性和方法,以便您可以轻松地访问和修改数据。 -
数据对象:如果您的代码需要处理大量的数据对象,例如在数据分析、机器学习、自然语言处理等领域中,那么使用dataclass可以使代码更加清晰易读,减少手动编写大量的属性和方法的重复性工作。 -
序列化和反序列化:dataclass可以帮助您更轻松地将对象序列化为JSON、XML等格式,并在需要时将其反序列化。这使得处理不同系统之间的数据交换变得更加容易。 -
数据验证和清理:在某些情况下,您可能需要在将数据存储到数据库或发送到其他系统之前对其进行验证和清理。使用dataclass可以使这个过程更加简单和可靠。
二、基础用法
from dataclasses import dataclass, field, asdict, astuple
from typing import List, Any@dataclass
class Book:name: strauthor: str# extend: Any = 'hello world' # 扩展字段 仅做记录publication: str = field(metadata={"description": "出版日期"})num: int = field(default=1, metadata={"description": "数量"})price: float = field(default=0.0, metadata={'currency': 'RMB'})category: List[str] = field(default_factory=list, repr=False, metadata={"description": "图书类别"})def __post_init__(self):# 方法来确保书名的每个单词的首字母都是大写的self.name = self.name.title()self.title = self.name.upper()def is_expensive(self):# 检查一本书是否价格高于100return self.price > 30.0def total_amount(self):return self.price * self.num
如何调用book = Book(name="Under the sky", author="sanxian", price=37.82, publication="2022-11-07", category=['武侠', '古风']) book = Book(**{"name": "the three body problem", "author": "刘慈欣", "price": 37.82, "publication": "2022-12-23", "category": ['科幻', '悬疑']}) print(book.name, book.author) print(book.title)print(book.is_expensive()) print(book.total_amount())book.price = 27.5 # 修改价格属性 print(book.is_expensive()) # 输出:Trueprint(asdict(book)) print(astuple(book))The Three Body Problem 刘慈欣 2022-12-23 37.82 THE THREE BODY PROBLEM True 37.82 False {'name': 'The Three Body Problem', 'author': '刘慈欣', 'publication': '2022-12-23', 'num': 1, 'price': 27.5, 'category': ['科幻', '悬疑']} ('The Three Body Problem', '刘慈欣', '2022-12-23', 1, 27.5, ['科幻', '悬疑'])
三、中级用法
-
装饰器参数
dataclasses.dataclass(*, init=True, repr=True, eq=True, order=False, unsafe_hash=False, frozen=False)参数名称 默认值 是否生成方法 说明 initTrue__init__是否生成 __init__方法reprTrue__repr__是否生成 __repr__方法eqTrue__eq__是否生成 __eq__方法orderFalse<,<=,>,>=是否生成比较方法 unsafe_hashFalse__hash__是否生成 __hash__方法frozenFalse不可变类 是否生成不可变类 -
init 参数控制是否生成 init 方法。当设置为 True 时,会自动生成 init 方法;当设置为 False 时,不会生成 init 方法。
@dataclass(init=False) class Person:name: strage: intdef __init__(self, name: str, age: int):self.name = nameself.age = agep = Person("zhangsan", 30) print(p.name) # 输出: Alice print(p.age) # 输出: 30init 被设置为 False,dataclass 不会自动生成 init 方法
init 被设置为 True(即默认),该方法接收两个参数 name 和 age,并将存储在实例属性 self.name 和 self.age 中 -
frozen控制是否创建一个冻结的数据类,即该类的实例在创建后就不可变from dataclasses import dataclass@dataclass(frozen=True) class Point:x: inty: intp = Point(1, 2) p.x = 3 # 会引发 AttributeError: can't set attribute
四、其它用法
-
field 支持的参数
参数 描述 默认值 default 字段的默认值 default_factory 返回字段初始值的函数 init 是否在._init_()方法中使用字段 True repr 是否在._repr_()方法中使用字段 True compare 是否在比较对象时, 包括该字段 True hash 计算hash时, 是否包括字段 True metadata 包含字段信息的映射 -
compare默认指定比较,则各个属性依次次进行比较
注释:下面仅用年龄进行排序或者排序@dataclass(order=True) class Person:name: str = field(compare=False)age: int = field(compare=True)height: float = field(compare=False)p1 = Person(name="A-zhangsan", age=25, height=156) p2 = Person(name="B-lisi", age=18, height=173) p3 = Person(name="C-wanger", age=20, height=168)print(p2 > p1) # 输出 True print(sorted([p1,p2, p3])) # 输出按薪资排序的 Person 对象列表False [Person(name='B-lisi', age=18, height=173), Person(name='C-wanger', age=20, height=168), Person(name='A-zhangsan', age=25, height=156) ]
相关文章:

python之dataclasses
一、场景 dataclasses模块提供了一种方便的方法来创建和管理数据对象 它可以帮助开发者更容易地创建简单的类,同时提供了一些实用的功能,例如自动实现__init__()、repr()、eq()等方法。 数据容器:如果您需要一个简单的类来存储一些数据&…...

【MapGIS精品教程】007:MapGIS投影变换案例教程
MapGIS投影变换,包括创建坐标系、定义投影、单点投影、类投影、批量投影。 文章目录 一、创建坐标系1. 创建高斯平面坐标系2. 创建阿尔伯斯投影二、定义投影三、投影变换1. 单点投影2. 类投影3. 批量投影一、创建坐标系 在MagGIS数据库中,有个空间参考系的文件夹,内置了常见…...

list数据根据属性字段去重
/*** 根据照片名称去重*/fun duplicateRemoval(list: MutableList<MediaBean>): MutableList<MediaBean>? {val mediaBeanList: MutableSet<MediaBean> if (Build.VERSION.SDK_INT > Build.VERSION_CODES.N) {TreeSet(Comparator.comparing(MediaBean::f…...
)
java教程(2023-3-8)
第一章:HelloWorld 1.java语言介绍 public class MainTest {public static void main(String[] args) { //软件分为系统软件和应用软件 //人机交互方式: 图形化界面 命令行方式/*常用的DOS命令:1.切换盘符:盘符 :2.创建文件夹m…...

node 配置 vue npm配置
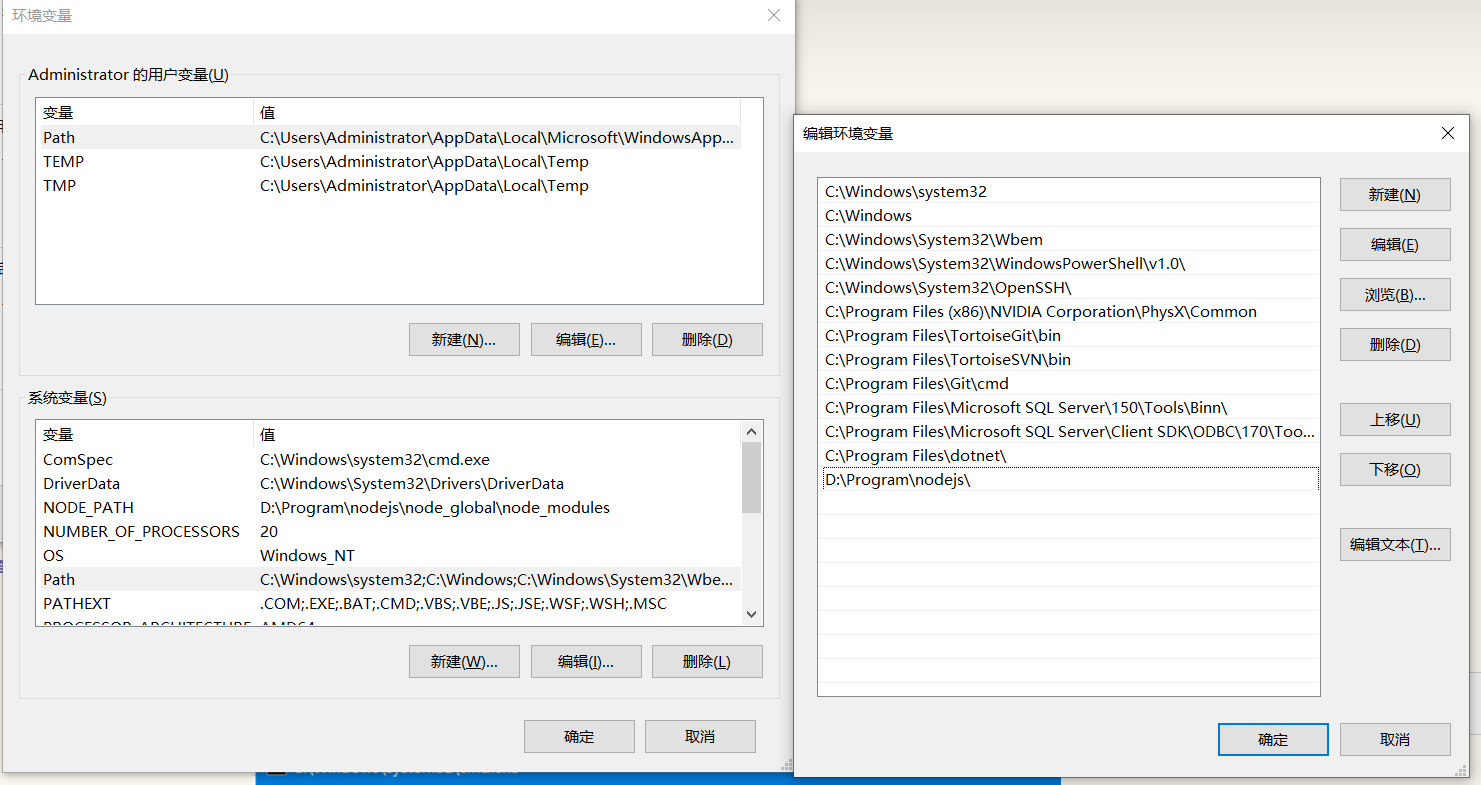
下载node 版本16https://nodejs.org/download/release/v16.16.0/node-v16.16.0-x64.msi复制安装地址,省空间,生报错老老实实复制就好D:\Program\nodejs新建node_cache和node_globalD:\Program\nodejs\node_cacheD:\Program\nodejs\node_global运行命令np…...

特斯拉、小鹏开路,城市NOA距好用还有几年?
作者 | Marshall 编辑 | 张祥威一项新技术,狂热的技术开发者往往会高估其发展速度,认为当下偶尔发生的安全问题,会随着数据积累和功能迭代被逐渐解决。 他们往往会说,“这个问题没有包含在我们的场景库中,但现在我们知…...

Vue 3第九章:WatchEffect高级侦听器
文章目录1. WatchEffect高级侦听器1.1. 使用 watchEffect 函数1.2. 停止侦听1.3. 侦听多个状态1.4. 懒执行总结1. WatchEffect高级侦听器 在 Vue 3 中,我们可以使用 watchEffect 函数来创建高级侦听器。与 watch 和 computed 不同,watchEffect 不需要指…...

c++基础——函数
函数的声明编程中的函数(function)一般是若干语句的集合。我们也可以将其称作“子过程(subroutine)”。在编程中,如果有一些重复的过程,我们可以将其提取出来,形成一个函数。函数可以接收若干值…...

DPDK系列之七DPDK中的虚拟化支持
一、DPDK和虚拟化 DPDK中大幅优化了网络通信的效率,这里也重点对网卡的虚拟化进行分析。在前面的文章中的学习可以判定网卡基本属于IO虚拟化。但是,虚拟化又有IO全虚拟化和IO半虚拟化之分,那么在DPDK中使用的哪种呢?IO虚拟化一般…...
-14)
设计模式~桥接模式(bridge)-14
目录 (1)优点: (2)缺点: (3)使用场景: (4)注意事项: (5)应用实例: 代码 桥接(Bridge)是用于把抽象化与实现化解耦,使得二者可以独立变化。这种类型的设计模式属于结构型模式&a…...

Java项目3 电子邮件
文章目录发电子邮件发电子邮件 RequestMapping("/sendmail")ResponseBodypublic String sendMail(Email email, HttpServletRequest request,HttpServletResponse response){HttpSession session request.getSession();SimpleMailMessage message new SimpleMailMe…...
-15)
设计模式~访问者模式(Visitor)-15
在访问者模式(Visitor Pattern)中,我们使用了一个访问者类,它改变了元素类的执行算法。通过这种方式,元素的执行算法可以随着访问者改变而改变。这种类型的设计模式属于行为型模式。根据模式,元素对象已接受…...

实战小项目之视频监控(1-1)
实战小项目之视频监控(1-1) 目前常见的视频监控和视频直播都是使用了 RTMP 和 RTSP 流媒体传输协议等。 RTSP(Real-Time Stream Protocol)由 Real Networks 和 Netscape 共同提出的,基于文本的多媒体播放 控制协议。…...
)
DEJA_VU3D - Cesium功能集 之 103-直角箭头(标绘+编辑)
前言 编写这个专栏主要目的是对工作之中基于Cesium实现过的功能进行整合,有自己琢磨实现的,也有参考其他大神后整理实现的,初步算了算现在有差不多实现小140个左右的功能,后续也会不断的追加,所以暂时打算一周2-3更的样子来更新本专栏(每篇博文都会奉上完整demo的源代码,…...
)
Vue 对象扩展运算符(…)
当编写一个方法时,我们允许它传入的参数是不确定的。这时候可以使用对象扩展运算符来作参数,看一个简单的列子: 1 2 3 4 5 6 7 8 function jspang(...arg){ console.log(arg[0]); console.log(arg[1]); console.log(arg[2]); …...

又是活动 没啥好说的 送代码
说明这里又一段代码:import time y 2.5 while y>-1.6:x -3.0while x<4.0:if (x*xy*y-1)**3<3.6*x*x*y*y*y or (x>-2.4 and x<-2.1 and y<1.5 and y>-1) or (((x<2.5 and x>2.2)or(x>3.4 and x<3.7)) and y>-1 and y<1.5) …...

ARP报文内容详细分析
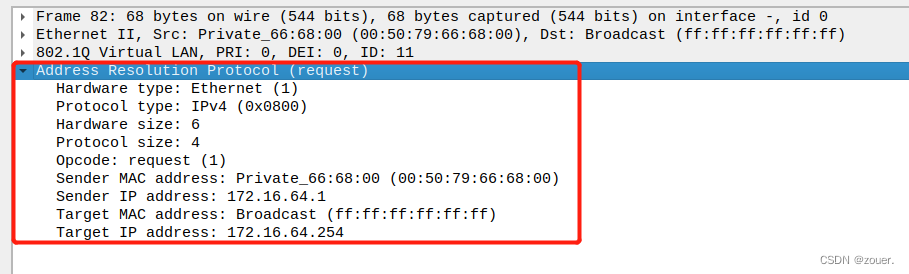
ARP报文格式如图: 字段1:ARP请求的目的以太网地址,全1时,代表广播地址。 字段2:发送ARP请求的以太网地址。 字段3:以太网帧类型表示后面的数据类型,ARP请求和ARP应答此字段为:0x0806…...

js一键保存当前页面所有图片
<html> <head> <head><meta charset"utf-8" name”viewport”content”widthdevice-width,initial-scale1″/></head> <title>一键保存</title><link rel"shortcut icon" href"n2.ico" type"…...

【Spring AOP】如何统一“拦截器校验、数据格式返回、异常返回”处理?
目录 一、Spring 拦截器 1.1、背景 1.2、实现步骤 1.3、拦截原理 二、 统一url前缀路径 2.1、方法一:在系统的配置文件中设置 2.2、方法二:在 application.properies 中配置 三、统一异常处理 四、统一返回数据返回格式处理 4.1、背景 4.2、…...

规划数据指标体系方法(下)——新海盗模型
前面已经跟大家分享了规划数据指标体系的两种方法—— OSM 和 UJM 模型,分别从目标-策略以及用户旅途的角度阐述了规划数据指标体系的过程。今天我来跟大家分享最后一种规划数据指标体系的方法——新海盗模型。 了解新海盗模型 海盗模型,即 AARRR 模型&…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...
