react18【实战】tab切换,纯前端列表排序(含 lodash 和 classnames 的安装和使用)

技术要点
动态样式
className={`tabItem ${currentType === item.value && "active"}`}
安装 lodash
npm i --save lodash
使用 lodash 对对象数组排序(不会改变源数组)
_.orderBy(dataList, "readNum", "desc")
src\Demo.css
.tabItem {display: inline-block;padding: 10px;cursor: pointer;
}.active {color: red;
}.itemBox {width: 400px;display: flex;
}.label {font-weight: bold;padding: 10px 0;
}.left {width: 50%;
}.center {width: 25%;text-align: center;
}.right {width: 25%;text-align: center;
}
src\Demo.jsx
import { useState } from "react";
import "./Demo.css";
import _ from "lodash";function Demo() {const dataList_init = [{id: 1,title: "文章1",pubTime: "2024/5/1",readNum: 9,},{id: 2,title: "文章2",pubTime: "2024/4/1",readNum: 2,},{id: 3,title: "文章3",pubTime: "2024/5/8",readNum: 6,},];const typeList = [{value: "new",label: "最新",},{value: "hot",label: "最热",},];const [currentType, setCurrentType] = useState("");const [dataList, setDataList] = useState(dataList_init);function currentTypeChange(newType) {setCurrentType(newType);if (newType === "hot") {// 倒序排列setDataList(_.orderBy(dataList, "readNum", "desc"));}if (newType === "new") {// 倒序排列setDataList(_.orderBy(dataList, "pubTime", "desc"));}}return (<>{typeList.map((item) => (<divclassName={`tabItem ${currentType === item.value && "active"}`}key={item.value}onClick={() => currentTypeChange(item.value)}>{item.label}</div>))}<div className="itemBox label"><div className="left">文章标题</div><div className="center">发布日期</div><div className="right">阅读量</div></div>{dataList.map((item) => (<div key={item.id} className="itemBox"><div className="left">{item.title}</div><div className="center">{item.pubTime}</div><div className="right">{item.readNum}</div></div>))}</>);
}export default Demo;
使用 classnames 库改写
classnames 库可以让动态样式的书写更加清晰
安装
npm install classnames
使用
import classNames from "classnames";
将
className={`tabItem ${currentType === item.value && "active"}`}
改写为
className={classNames("tabItem", {active: currentType === item.value,})}
相关文章:

react18【实战】tab切换,纯前端列表排序(含 lodash 和 classnames 的安装和使用)
技术要点 动态样式 className{tabItem ${currentType item.value && "active"}}安装 lodash npm i --save lodash使用 lodash 对对象数组排序(不会改变源数组) _.orderBy(dataList, "readNum", "desc")src\De…...

C++学习第二十七课:C++ 输入输出流详解:从基础到高级应用
在 C 中,流(stream)是一种用于实现输入输出操作的抽象概念。流可以看作是字节的流动,这些字节可以从一个地方流向另一个地方,例如从键盘输入到程序中,或者从程序输出到屏幕。C 提供了一套完整的流库来处理各…...

【Unity AR开发系列】介绍如何使用这个支持热更的AR开发插件,快速地开发AR应用
预告 Unity开发AR系列 本专栏将介绍如何使用这个支持热更的AR开发插件,快速地开发AR应用。 更新 二、使用插件一键安装HybridCLR和ARCore 三、配置带HybridCLR的ARCore开发环境...
)
Nginx - 配置文件结构(一)
安装Nginx 以 Ubuntu 为例,安装命令为 sudo apt install nginx常用指令 # 检查配置文件是否有问题 nginx -t# 热加载配置文件 nginx -s reload# 等待处理完当前请求并退出 nginx -s quit# 快速退出 nginx -s stop目录结构 nginx 默认安装位置一般在 /etc/nginx …...

暗区突围进不去/游戏无法启动/掉帧卡顿/报错的解决方法
暗区突围是一款高拟真硬核射击手游,打造了全新的沉浸式暗区战局体验,发行商是腾讯公司。这个游戏名词虽然看起来有些陌生,但其本身的玩法内核毫无疑问的是,这款游戏在画面质量和枪械操作方面,都是手游市场上同类游戏中…...

基于FPGA的视频矩阵 视频拼接 无缝切换解决方案
视频矩阵 视频矩阵 视频拼接 无缝切换 1. 最大支持144路HDMI视频输入,最大支持144路路HDMI输出,完全交叉切换。 2. 与包括1080p/60的所有HDTV分辨率和高达1920*1200的PC的分辨率兼容; 3. 支持HDMI 1.3a、HDCP 1.3、HDCP 1.4、以及DVI 1.0协…...

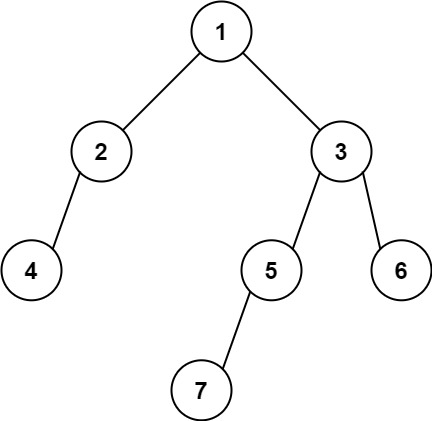
LeetCode 513.找树左下角的值
LeetCode 513.找树左下角的值 1、题目 题目链接:513. 找树左下角的值 给定一个二叉树的 根节点 root,请找出该二叉树的 最底层 最左边 节点的值。 假设二叉树中至少有一个节点。 示例 1: 输入: root [2,1,3] 输出: 1示例 2: 输入: [1,2,3,4,null…...

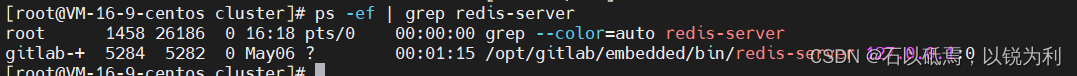
redis分片java实践、redis哨兵机制实现、redis集群搭建
redis分片java实践 linux安装redishttps://mp.csdn.net/mp_blog/creation/editor/134864302复制redis.conf配置文件成redis1.conf、redis2.conf、redis3.conf 修改redis的端口信息和存pid文件的路径。存pid文件的路径只要不同就行了,没什么特别要求。 指定配置文件…...

2024年四千价位段最具统治力的投影仪,坚果N1S 4K: 4K+三色激光=下一代4K
更高的亮度与分辨率、更强的对比度、更广的色域、更低的价格,家用智能投影企业在性能和价格上加速内卷。作为该领域的龙头和“卷王之王”,坚果投影率先将激光投影仪的价格拉入万元内,近期其又祭出一把杀手锏——坚果N1S 4K。该产品是首款4000…...

MySQL8.3升级踩坑记录
之前用的mysql5.7,目前被省公司发现有漏洞,需要升级mysql8.3,无奈只好升级,记录下踩坑经过 1、安装完以后设置环境变量,网上操作一大堆,以便于方便使用client 2、双击client 登录,开启远程访问…...

你写的每条SQL都是全表扫描吗
你写的每条SQL都是全表扫描吗?如果是,那MySQL可太感谢你了,每一次SQL执行都是在给MySQL上压力、上对抗。MySQL有苦难言:你不知道索引吗?你写的SQL索引都失效了不知道吗?慢查询不懂啊?建那么多索…...

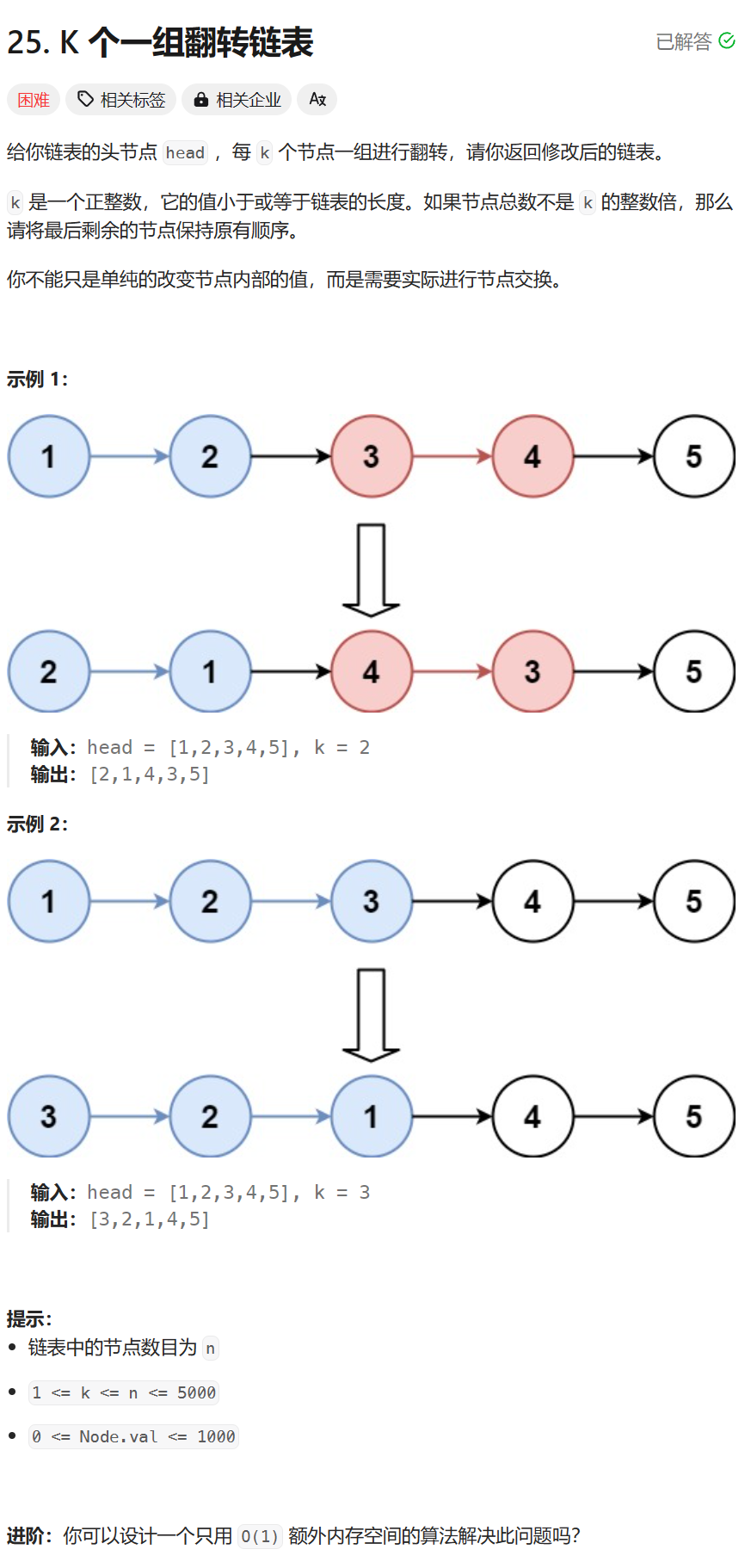
每日两题 / 24. 两两交换链表中的节点 25. K 个一组翻转链表(LeetCode热题100)
24. 两两交换链表中的节点 - 力扣(LeetCode) 定义三个指针,交换前先保存ntnt指针为next->next,cur和next两个节点,然后将pre->next指向next 若pre为空,说明当前交换的节点为头两个节点,…...

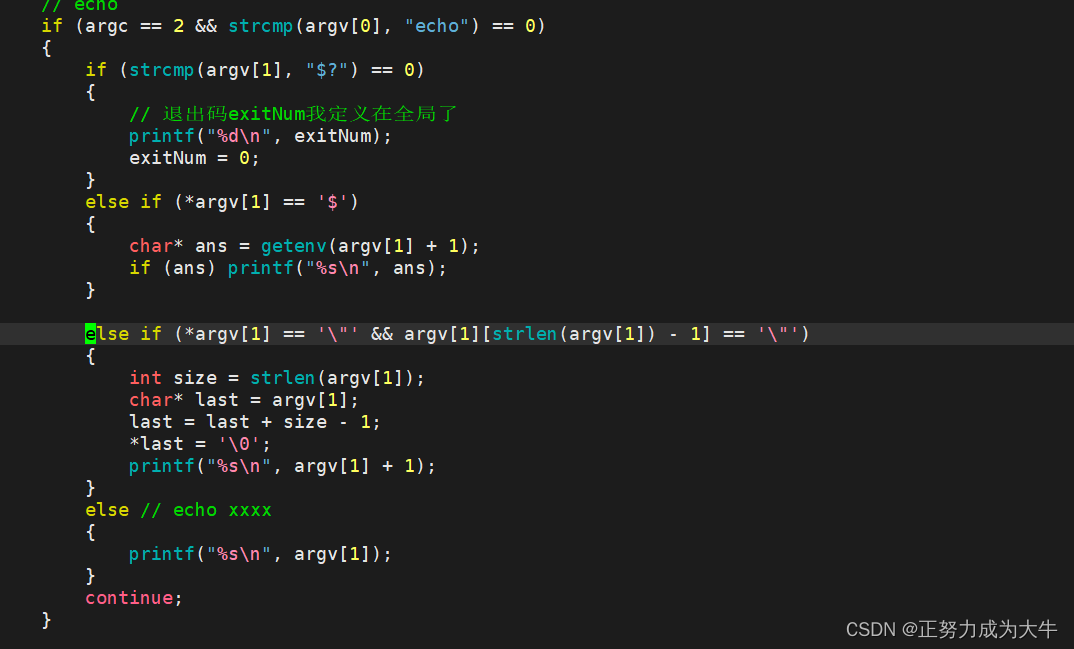
【Linux】模拟实现bash(简易版)
👦个人主页:Weraphael ✍🏻作者简介:目前正在学习c和算法 ✈️专栏:Linux 🐋 希望大家多多支持,咱一起进步!😁 如果文章有啥瑕疵,希望大佬指点一二 如果文章对…...

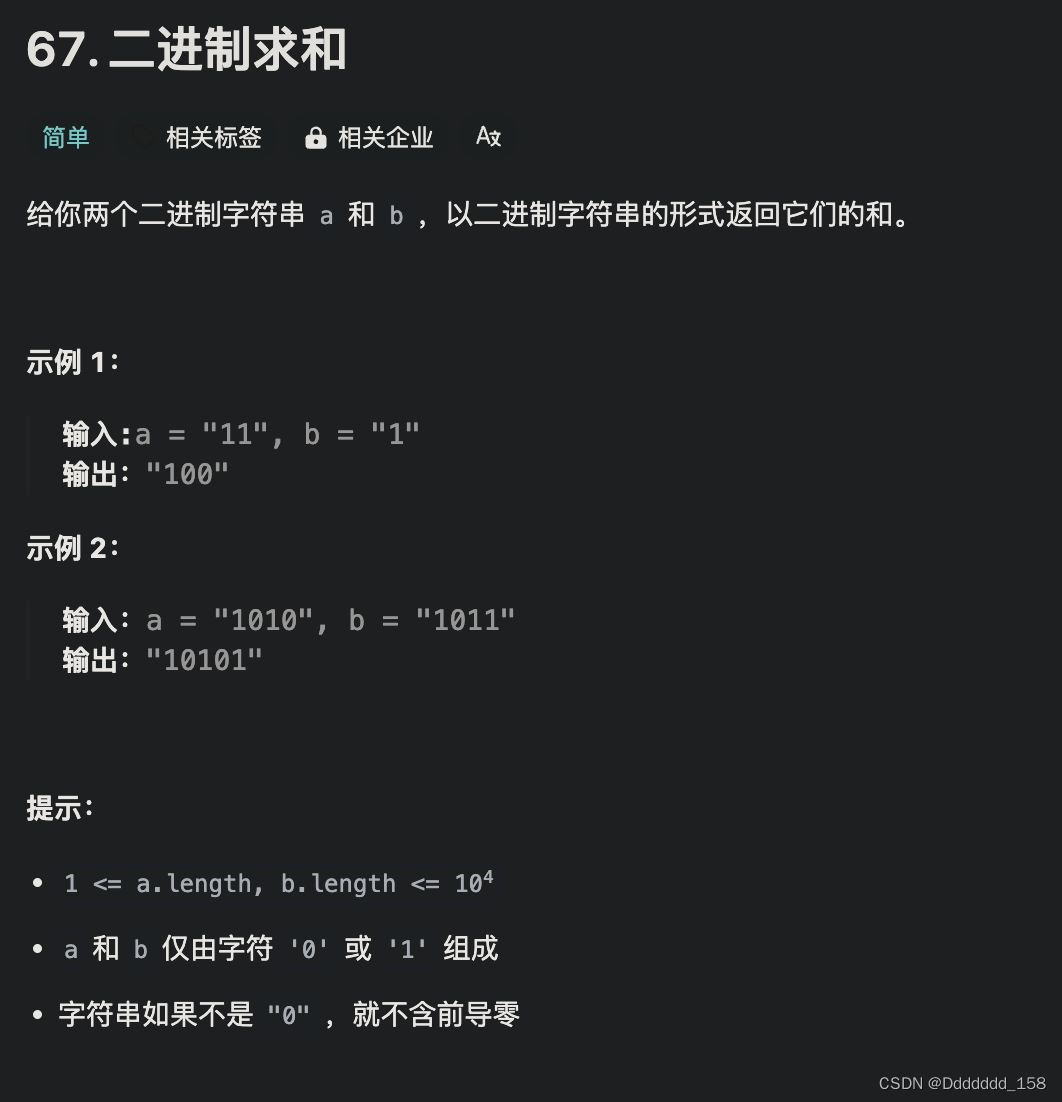
C++ | Leetcode C++题解之第67题二进制求和
题目: 题解: class Solution { public:string addBinary(string a, string b) {string ans;reverse(a.begin(), a.end());reverse(b.begin(), b.end());int n max(a.size(), b.size()), carry 0;for (size_t i 0; i < n; i) {carry i < a.siz…...

如何确保UDP文件传输工具有最低稳定的传输速度?
在当前日新月异的数字时代背景下,文件传输工具已经成为我们日常生活与工作中不可或缺的一部分,尤其针对那些频繁涉及即时数据交互与多媒体流通的场景。 UDP协议,以其突出的高速传输与低延迟特性,脱颖而出成为众多用户的首选。不过…...
)
力扣爆刷第133天之动态规划收尾(距离编辑与回文子串)
力扣爆刷第133天之动态规划收尾(距离编辑与回文子串) 文章目录 力扣爆刷第133天之动态规划收尾(距离编辑与回文子串)一、72. 编辑距离二、647. 回文子串三、516. 最长回文子序列 一、72. 编辑距离 题目链接:https://l…...

List集合中对asList的使用
List<String> sArrays.asList(“qwe”,”cvb”,”mnb”); List<String> s1s.subList(1,2); System.out.Pintln(“s”);//输出结果:[qwe,cvb,mnb] System.out.Pintln(“s1”);//输出结果:[cvb] s1.add(“123qwe”);//报错:java…...

软件测试所有测试方法
β测试_Beta测试 β测试,英文是Beta testing。又称Beta测试,用户验收测试(UAT)。 β测试是软件的多个用户在一个或多个用户的实际使用环境下进行的测试。开发者通常不在测试现场,Beta测试不能由程序员或测试员完成。 …...

linux 下 /usr/local的作用
在Linux系统中,/usr/local目录扮演着特定的角色,它是为用户自安装的软件提供一个标准位置。以下是/usr/local目录的主要用途和特点: 用户级程序目录:该目录用于存放用户自行编译安装的软件或者第三方应用程序,区别于操…...

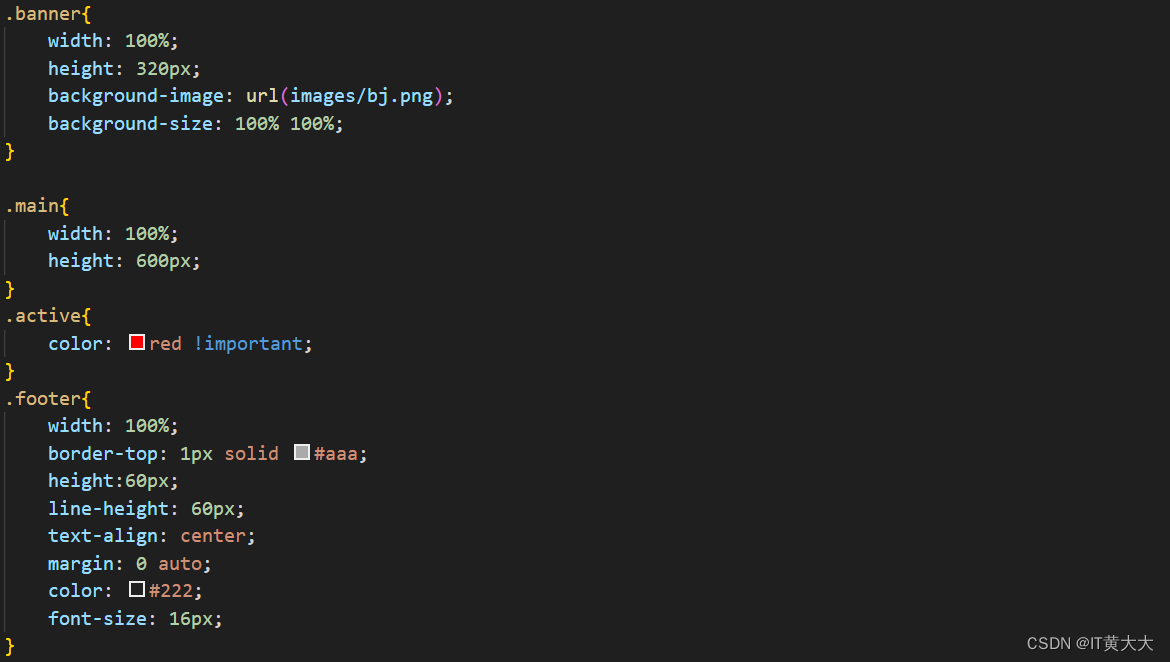
【web网页制作】html+css旅游家乡河南开封主题网页制作(4页面)【附源码】
HTMLCSS家乡河南主题网页目录 🍔涉及知识🥤写在前面🍧一、网页主题🌳二、页面效果Page1 首页Page2 开封游玩Page 3 开封美食Page4 留言 🌈 三、网页架构与技术3.1 脑海构思3.2 整体布局3.3 技术说明书 🐋四…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...
